常用HTML代码速查表
精选HTML常用代码大全

<! - - ... - -> 注释代码,不会在页面上显示<!>字体效果<h1>...</h1>标题字(最大)<h6>...</h6>标题字(最小)<b>...</b>粗体字<i>...</i>斜体字<em>...</em>斜体字(强调)<u>...</u>底线<del>...</del>删除线(表示删除)<font color=00ff00>...</font>字体颜色<font style =’font-size:12px’>...</font>样式控制字体大小<!>区断标记<hr>水平线<br>(换行)<p>...</p>水域(段落)<center>...</center>置中<!>连接格式<a href=地址></a>外部连结<a href=地址target=’_blank’></a>外部连结(另开新窗口)<a href=地址target=’_top’></a>外部连结(全窗口连结)<a href=地址target=’页框名’></a>外部连结(在指定页框连结)<!>图片格式<img src=图片地址>贴图<img src=图片地址width=’180’>设定图片宽度<img src=图片地址height=’30’>设定图片高度<img src=图片地址alt=’提示文字’>设定鼠标指向图片时,提示文字<img src=图片地址’ border=’1’>设定图片边框<!>表格语法<table align=left>...</table>表格位置居左, align=right居右 align=center居中<table background=图片路径>...</table>背景图片的URL=就是路径网址<table border=边框大小>...</table>设定表格边框大小(使用数字)<table bgcolor=颜色码>...</table>设定表格的背景颜色<table borderclor=颜色码>...</table>设定表格边框的颜色<table cellpadding=参数>...</table>指定容与网格线之间的间距(使用数字)<table cellspacing=参数>...</table>指定网格线与网格线之间的距离(使用数字) <table width=宽度>...</table>指定表格的宽度大小(使用数字)<table height=高度>...</table>指定表格的高度大小(使用数字)<td colspan=参数>...</td>指定储存格合并栏的栏数(使用数字)<td rowspan=参数>...</td>指定储存格合并列的列数(使用数字)空格用 符号“<”用 < 符号“>”用 ><!>分割窗口<frameset cols="20%,*">左右分割,将左边框架分割大小为20%右边框架的大小浏览器会自动调整<frameset rows="20%,*">上下分割,将上面框架分割大小为20%下面框架的大小浏览器会自动调整<frameset cols="20%,*">分割左右两个框架<frameset cols="20%,*,20%">分割左中右三个框架<分割上下两个框架<frameset rows="20%,*,20%">分割上中下三个框架表示颜色的有三种方式;1,16进制颜色代码语法:#RRGGBB例:<font color="#ff0000">红色</font>2直接用颜色的英文名称例:<font color="red">红色</font><body>.....</body>属性可分为三种:1,背景属性包括:bgcolor,background2,文字属性:包括:text,link,alink,vlink,3,留白属性:其中分为:leftmargin,topmargin.bgcolor背景色语法格式:<body bgcolor="#ff0000">.background背景图案。
国民经济行业分类代码速查表

2
行业代码速查表
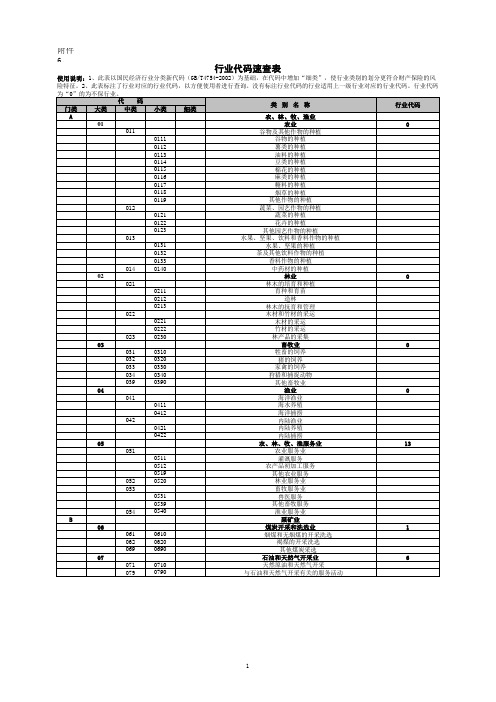
使用说明:1、此表以国民经济行业分类新代码(GB/T4754-2002)为基础,在代码中增加“细类”,使行业类别的划分更符合财产保险的风险特 征。2、此表标注了行业对应的行业代码,以方便使用者进行查询。没有标注行业代码的行业适用上一级行业对应的行业代码。行业代码为“0” 的为不保行业。 代 码 类 别 名 称 行业代码 门类 大类 中类 小类 细类 143 C 14 方便食品制造 1431 米、面制品制造 1432 速冻食品制造 1439 方便面及其他方便食品制造 144 1440 液体乳及乳制品制造 145 罐头制造 1451 肉、禽类罐头制造 1452 水产品罐头制造 1453 蔬菜、水果罐头制造 1459 其他罐头食品制造 146 调味品、发酵制品制造 1461 味精制造 1462 酱油、食醋及类似制品的制造 1469 其他调味品、发酵制品制造 149 其他食品制造 1491 营养、保健食品制造 1492 冷冻饮品及食用冰制造 1493 盐加工 1494 食品及饲料添加剂制造 1499 其他未列明的食品制造 15 饮料制造业 1510 151 酒精制造 5 152 酒的制造 3 1521 白酒制造 1522 啤酒制造 1523 黄酒制造 1524 葡萄酒制造 1529 其他酒制造 153 软饮料制造 3 1531 碳酸饮料制造 1532 瓶(罐)装饮用水制造 1533 果菜汁及果菜汁饮料制造 1534 含乳饮料和植物蛋白饮料制造 1535 固体饮料制造 1539 茶饮料及其他软饮料制造 154 1540 精制茶加工 3 16 烟草制品业 5 1610 161 烟叶复烤 1620 162 卷烟制造 1690 169 其他烟草制品加工 17 纺织业 171 棉、化纤纺织及印染精加工 4 1711 棉、化纤纺织加工 1712 棉、化纤印染精加工 172 毛纺织和染整精加工 4 1721 毛条加工 1722 毛纺织 1723 毛染整精加工 173 1730 麻纺织 4 174 丝绢纺织及精加工 4 1741 缫丝加工 1742 绢纺和丝织加工 1743 丝印染精加工 175 纺织制成品制造 4 1751 棉及化纤制品制造 1752 毛制品制造 1753 麻制品制造 1754 丝制品制造 1755 绳、索、缆的制造 1756 纺织带和帘子布制造 1757 无纺布制造 1759 其他纺织制成品制造 176 针织品、编织品及其制品制造 4 1761 棉、化纤针织品及编织品制造 1762 毛针织品及编织品制造 1763 丝针织品及编织品制造 1769 其他针织品及编织品制造 18 纺织服装、鞋、帽制造业 4 1810 181 纺织服装制造 1820 182 纺织面料鞋的制造 1830 183 制帽
HTML实体符号代码速查表

–
–
–
短破折号
—
—
—
长破折号
3.货币类
¤
¤
¤
一般货币符号
$
$
美元符号
¢
¢
¢
分
£
£
£
英镑
¥
¥
¥
日元
€
€
€
欧元
4数学类
<
<
<
小于号
>
>
>
大于号
≤
≤
≤
小于等于号
≥
≥
≥
大于等于号
×
×
×
乘号
HTML实体符号代码速查表
1.特色的
©
©
©
版权标志
|
|
竖线,常用作菜单或导航中的分隔符
·
·
·
圆点,有时被用来作为菜单分隔符
↑
↑
↑
上箭头,常用作网页“返回页面顶部”标识
€
€
€
欧元标识
²
²
²
上标2,数学中的平方,在数字处理中常用到,例如:1000²
½
♠
黑桃
♣
♣
♣
梅花
♥
♥
♥
红桃,心
♦
♦
常用html代码速查表

网页的上边距。例:topmargin=10
top
上方。例:valign="top"
text
整个网页的文字颜色。例:text=#ce0063
target
超级连接打开窗口模式。例:target=_blank
_top
将连结的网页显示在没有框架的窗口中。例:target=_top
type
样式。例:type="text/css"
bgproperties
固定背景墙纸。例:bgproperties="fixed"
border
边框。例:border=10
bordercolor
边框颜色。例:bordercolor="#000080"
bordercolorlight
边框向光部分的颜色。例:bordercolorlight="#000000"
slide
逐格走动(幻灯式)。例:behavior="slide"
<title>
网页文件标题标记
<table>
表格标记
<tr>
表格的行
<td>
表格的列
<th>
表格标头(相等于<td>,但其内之字体会变粗)
<tt>
打字字体(courier字体,字母宽度相同)
<textarea>
文字区块(提供文字方盒以输入较大量文字)
划删除线标记(为字体加一删除线)
<samp>
范例下标字标记
<sup>
上标字标记
最全Html代码大全,学习必备资料

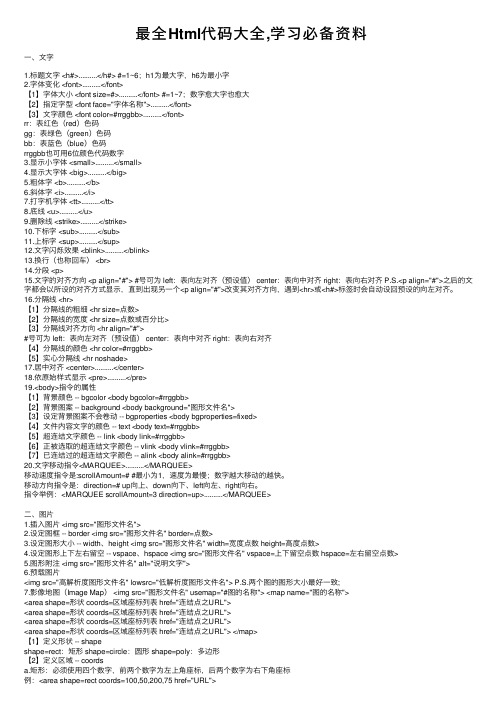
最全Html代码⼤全,学习必备资料⼀、⽂字1.标题⽂字 <h#>..........</h#> #=1~6;h1为最⼤字,h6为最⼩字2.字体变化 <font>..........</font>【1】字体⼤⼩ <font size=#>..........</font> #=1~7;数字愈⼤字也愈⼤【2】指定字型 <font face="字体名称">..........</font>【3】⽂字颜⾊ <font color=#rrggbb>..........</font>rr:表红⾊(red)⾊码gg:表绿⾊(green)⾊码bb:表蓝⾊(blue)⾊码rrggbb也可⽤6位颜⾊代码数字3.显⽰⼩字体 <small>..........</small>4.显⽰⼤字体 <big>..........</big>5.粗体字 <b>..........</b>6.斜体字 <i>..........</i>7.打字机字体 <tt>..........</tt>8.底线 <u>..........</u>9.删除线 <strike>..........</strike>10.下标字 <sub>..........</sub>11.上标字 <sup>..........</sup>12.⽂字闪烁效果 <blink>..........</blink>13.换⾏(也称回车) <br>14.分段 <p>15.⽂字的对齐⽅向 <p align="#"> #号可为 left:表向左对齐(预设值) center:表向中对齐 right:表向右对齐 P.S.<p align="#">之后的⽂字都会以所设的对齐⽅式显⽰,直到出现另⼀个<p align="#">改变其对齐⽅向,遇到<hr>或<h#>标签时会⾃动设回预设的向左对齐。
HTML代码大全

<h3>This is a heading</h3>
<h4>This is a heading</h4>
<h5>This is a heading</h5>
<h6>This is a heading</h6>
段落划分
在HTML里用<p>和</p>划分段落。
示例
HTML常用的格式Tag
这个示例用了上述Tag,你可以对比一下HTML的显示结果。
<html>
<body>
<p><b>粗体用b表示。</b></p>
<p><i>斜体用i表示。</i></p>
<p><del>芙蓉姐姐</del>这个词当中划线表示删除。</p>
<p><ins>想唱就唱</ins>这个词下划线插入。</p>
这就要说到HTML字符实体(HTML Character Entities)了。
一个字符实体(Character Entity)分成三部分:第一部分是一个&符号,英文叫ampersand;第二部分是实体(Entity)名字或者是#加上实体(Entity)编号;第三部分是一个分号。
比如,要显示小于号,就可以写<或者<。
用实体(Entity)名字的好处是比较好理解,一看lt,大概就猜出是less than的意思,但是其劣势在于并不是所有的浏览器都支持最新的Entity名字。而实体(Entity)编号,各种浏览器都能处理。
html代码大全
html代码大全HTML代码大全。
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。
它是网页的基础,通过使用HTML代码,我们可以创建出丰富多彩的网页内容。
在本文中,我们将为您详细介绍HTML代码的各种用法和示例,帮助您更好地理解和运用HTML语言。
一、HTML基本结构。
HTML文档由<html>标签和</html>标签包围,<html>标签中包含了<head>和<body>标签。
在<head>标签中,我们可以设置文档的元数据,比如文档的标题、字符编码等。
在<body>标签中,我们可以编写网页的内容,包括文本、图片、链接等。
二、HTML文本标记。
在HTML中,我们可以使用各种文本标记来定义文本的样式和结构。
比如,<h1>到<h6>标签用于定义标题的大小,<p>标签用于定义段落,<strong>标签用于强调文本等。
三、HTML链接。
在网页中,链接是非常重要的元素,它可以将不同的网页内容连接在一起。
在HTML中,我们可以使用<a>标签来创建链接,通过设置href属性来指定链接的目标地址。
四、HTML图像。
图像是网页中常见的元素之一,它可以丰富网页的内容,提升用户体验。
在HTML中,我们可以使用<img>标签来插入图像,通过设置src属性来指定图像的路径。
五、HTML表格。
表格是用来展示数据的重要工具,它可以将数据以表格的形式清晰地展现出来。
在HTML中,我们可以使用<table>、<tr>和<td>标签来创建表格,通过设置各种属性来定义表格的结构和样式。
六、HTML表单。
表单是用来收集用户输入信息的重要工具,它可以用于用户注册、登录、搜索等功能。
在HTML中,我们可以使用<form>、<input>、<select>和<button>等标签来创建表单,通过设置各种属性来定义表单的各种元素和行为。
HTML+CSS常用代码(笔记)
HTML+CSS常⽤代码(笔记)注释标签:对代码进⾏说明<!-- 单⾏注释,也可以对多⾏⽂字进⾏注释 -->常⽤格式标签<b>加粗</b><i>斜体</i><u>下划线</u><s>删除线</s><p>段落标签</p><hr>:分割线<br>:换⾏<sup>上标</sup><sub>下标</sub><pre>保留当前格式样式</pre><strong>(粗字体)强调⽂本</strong>../:返回上⼀级(⽗级)⽬录标题标签<h1>我是⼀级标题标签(最⼤)</h1><h2>我是⼆级标题标签</h2><h3>我是三级标题标签</h3><h4>我是四级标题标签</h4><h5>我是五级标题标签</h5><h6>我是六级标题标签(最⼩)</h6>列表标签⽆序列表:<ul type="disc"> <!--disc:圆点;circle:圆圈;square:⽅块--><li>列表项1</li><li>列表项2</li><li>列表项3</li></ul>有序列表:<ol type="1"> <!--1,a/A,i/I--><li>列表项1</li><li>列表项2</li><li>列表项3</li></ol>⾃定义列表:图⽂混排<dl><dt>标题,图⽚</dt><dd>描述</dd></dl>CSS样式 内嵌样式:放在<head>标签之间语法:<style type="text/css">选择器名 {属性名:属性值;}</style>所有标签(*)* {padding:0px; /*清除默认内边距*/margin:0px; /*清除默认外边距*/}⽂本属性line-height:20px; /*⾏⾼*/text-align:center; /*对齐:Left|right|center|justify*/text-decoration:none; /*⽂本修饰None:默认|underline:定义⽂本下的⼀条线|overline:定义⽂本上的⼀条线|line-through:定义穿过⽂本下的⼀条线*/ Letter-spacing:5px; /*字母之间的间距*/Text-indent:40px; /*⾸⾏的缩进⽅式:px/%*/字体标签及属性<font>字体标签</font><!--字体CSS属性--><style type="text/css">font-size:字体⼤⼩(常⽤单位:px/%/em...);color:颜⾊;font-style:字体样式;font-family:字体系列;font-weight:字体粗细;</style>例:<font size="6" color="#FF0000" face="微软雅⿊">我是字体标签</font>背景相关的属性background-color: red; /*设置背景颜⾊*/background-image: url(图⽚路径); /*设置背景图⽚(图⽚路径没有引号包裹)*/background-repeat: no-repeat; /*设置背景的平铺⽅式:Repeat-x、repeat-y、no-repeat*/Background-attachment: Fixed; /*设置滚动:Scroll、Fixed*/background-position: center; /*设置背景的坐标,偏移量,如left、right、center、button*/background-position:100px -100px;/*第⼀值:左右偏移量,正:向右偏移,负:向左偏移;第⼆值:上下偏移量,正:向下偏移,负:向上偏移*//*可以为px、%、cover、continuecover: 不会造成图⽚失真,会铺满整个标签。
html网页的代码大全(带目录整理,请用office2007以上版本,打开视图--导航窗格)
1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>3)在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>消除连接的下划线在新窗口打开连接:<a href="相关地址" style="text-decoration:none" target="_blank">写上你想写的字</a>4)移动字体(走马灯):<marquee>写上你想写的字</marquee>5)字体加粗:<b>写上你想写的字</b>6)字体斜体:<i>写上你想写的字</i>7)字体下划线:<u>写上你想写的字</u>8)字体删除线:<s>写上你想写的字</s>9)字体加大:<big>写上你想写的字</big>10)字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:<font color="#value">写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>13)贴音乐:<embed src=音乐地址width=300 height=45 type=audio/mpeg autostart="false">14)贴flash:<embed src="flash地址" width="宽度" height="高度">15)贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:<br>17)段落:<p>段落</p>18)原始文字样式:<pre>正文</pre>19)换帖子背景:<body background="背景图片地址">20)固定帖子背景不随滚动条滚动:<body background="背景图片地址" bodybgproperties=fixed>21)定制帖子背景颜色:<body bgcolor="#value">(value值见10)22)帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>23)贴网页:<iframe src="相关地址" width="宽度" height="高度"></iframe>/----------------------------------------HTML特效代码--------------------------------/ 1。
6502汇编指令速查表
语法 BRK JMP oper JMP (oper) JSR oper RTI RTS CLC CLD CLI CLV SEC SED SEI CMP #oper CMP oper CMP oper,X CMP oper CMP oper,X CMP oper,Y CMP (oper,X) CMP (oper),Y CPX #oper CPX oper CPX oper CPY #oper CPY oper
字节数 2 2 2 3 3 3 2 2 2 2 2 3 3 3 2 2 2 2 2 3 3 3 2 2 2 3
周期数 2 3 4 4 4* 4* 6 5* 2 3 4 4 4* 4* 6 5* 2 3 4 4 4* 4* 6 5* 3 4
位测试。A∧M,M7→N,M6→V。 位 6 和位 7 被传送到状态寄存器, M7 如果 A∧M 的 结果是零则 Z=1,否则 Z=0
代码 69 65 75 6D 7D 79 61 71 E6 F6 EE FE E8 C8 E9 E5 F5 ED FD F9 E1 F1 C6 D6 CE DE CA 88
寻址方式 立即型 零页 零页 X 变址型 绝对型 绝对 X 变址型 绝对 Y 变址型 变址间接型 间接变址型 零页 零页 X 变址型 绝对型 绝对 X 变址型 隐含型 隐含型 立即型 零页 零页 X 变址型 绝对型 绝对 X 变址型 绝对 Y 变址型 变址间接型 间接变址型 零页 零页 X 变址型 绝对型 绝对 X 变址型 隐含型 隐含型
语法 ADC #oper ADC oper ADC oper,X ADC oper ADC oper,X ADC oper,Y ADC (oper,X) ADC (oper),Y INC oper INC oper,X INC oper INC oper,X INX INY SBC #oper SBC oper SBC oper,X SBC oper SBC oper,X SBC oper,Y SBC (oper,X) SBC (oper),Y DEC oper DEC oper,X DEC oper DEC oper,X DEX DEY
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
常用HTML代码速查表常用HTML代码速查表在搏客中比较常用的代码一、美化文字的代码:1.文字间换行:文字内容<br>文字内容2.一个段落:<p>文字内容</p>3.字体加粗:<b>文字内容</b>4.字体加大:<big>文字内容</big>5.文字标题:// 从一号标题H1到六号标题H6,逐渐减小<h2>文字内容</h2>6.斜体字:<i>文字内容</i>7.在字前加圆点:<li>文字内容</li>8.字体下划线:<u>文字内容</u>9.字体删除线:<s>文字内容</s>10.更改字体颜色:// value值在000000与ffffff(16位进制)之间<font color="#value">文字内容</font>11.加入连接:// target="_blank" 在新窗口打开连接<a href="所要连接的相关地址" target="_blank">显示在页面上的文字</a>12.消除连接的下划线:<a href="相关地址" style="text-decoration:none">文字内容</a>13.滚动文字效果:// marquee有四个方向参数,如图1<marquee direction="up">文字内容</marquee>图114.原始文字样式:// 可以显示半角的空格等原文内容<pre> 正文</pre>二、在博客中嵌入其他元素1.在博客中贴图:// width是图片的宽度,height是高度<img src="图片地址"; width="120"; height="90"; alt="鼠标移动到图片上显示的字";>2.在博客中贴Flash:// width,height可以是指定的高度,也可以不设置,可以是100%<embed src="flash地址" width="100%" height="100%">3.在博客中贴音乐:<embed src="音乐地址" width="宽度" height="高度" autostart=false>4.博客中贴食品:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>5.设置日志背景:<body background="背景图片地址">6.固定日志背景不随滚动条滚动:<body background="背景图片地址" body bgproperties=fixed>7.定制日志背景颜色:<body bgcolor="#value">8.定制日志背景音乐:<bgsound="背景音乐地址" loop=infinite>博客基本代码大全[新学员]一,基本代码字体控制◆字体加粗:<b>写上你想写的字</b>◆字体斜体:<i>写上你想写的字</i>◆字体下划线: <u>写上你想写的字</u>◆字体删除线: <s>写上你想写的字</s>◆字体加大: <big>写上你想写的字</big>◆换行:<br>◆空格: ◆段落:<p>段落</p>◆原始文字样式:<pre>正文</pre>◆字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小)◆更改字体颜色:<font color="#value">写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间◆移动字体(走马灯):<marquee>写上你想写的字</marquee>对齐方式◆左对齐: LEFT◆中对齐: CENTER◆右对齐: RIGHT◆段落水平对齐:<ALIGN=”相关参数">。
其常见的设定值有三个:置左<ALIGN="LEFT">、置中<ALIGN="CENTER">、置右<ALIGN="RIGHT">◆缩排:<BLOCKQUOTE> 要缩排的文字</BLOCKQUOTE>。
一组缩排一个单位,二组缩排两个单位,以此类推。
文字控制代码◆文字向上滚动的代码:<MARQUEE scrollAmount=3 direction=up height=50><CENTER><FONT face=黑体color=blue size=5><B>文字一<BR><BR>文字二<BR><BR>文字三< BR><BR>文字四<BR><BR>文字五</B></FONT> <BR><BR></CENTER></MARQUEE><MARQUEE >里面的参数修改一下,效果将不一样,这里仅提醒一下direction参数,可以改为向下(down)、向左(left)和向右(right)。
图片控制代码◆贴图:<img src="图片地址">◆换帖子背景:<body background="背景图片地址">◆定制帖子背景颜色:<body bgcolor="#value">(value值)◆固定帖子背景不随滚动条滚动:<body background="背景图片地址" body bgproperties=fixed>◆加背景<TABLE style="WIDTH: 706px; HEIGHT: 164px" borderColor=#00fa9a height=164 width=706 align=center background=背景图片border=3>◆图片滚动代码(从下往上滚动)<marquee align=center direction=up scrollamount=1 scrolldelay=3 valign=middle behavior="scroll"><img border="0" src=" http://要滚动的图片地址1"><img border="0" src=" http://要滚动的图片地址2"></marquee>◆移动图片的代码:<marquee><img src="图片地址";><img src="图片地址";><img src="图片地址";></marquee>把里面的图片地址换成自己网上找的就行。
想多放几个图片就按照格式在中间重复插入:<img src="图片地址";>&<60;颜色方面◆颜色属性:<HR COLOR="颜色代码或颜色名称">。
◆宽窄属性:<HR WIDTH="宽度">,单位为px,宽度也可用百分比来作设定,如50%即为宽度占屏幕的50%。
◆厚度属性:<HR SIZE="厚度">。
◆位置属性::<HR ALIGN="水平位置设定值">,其设定值有三个,置左"LEFT"、置中"CENTER"、置右"RIGHT"。
◆阴影属性:<HR NOSHADE>,无设定值,只要将NOSHADE加入即可,通常会配合颜色设定,效果较佳。
链接代码◆加入连接:<a href="链接地址">写上你的字</a>◆新窗口打开连接:<a href="链接地址" target="_blank">写上你的字</a>◆消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>◆贴带连接的字:<a href="所要连接的相关地址">写上你想写的字</a>FLASH◆贴flash: <embed src="flash地址" width="宽度" height="高度">◆首页FLASH: 找到FLASH地址后点编辑-排版-模块-添加自定义HTML- 点Flash 复制进去就行了这个很简单◆日志里的FLASH: 好多朋友多说为什么我把代码粘贴到日志里但就是显示不出FLASH呢? 我现在就告诉你因为你忘记点下面那个<代码> 了必须先点一下代码后再复制上去.◆日志里FLASH的代码是:<EMBED pluginspage= src= FLASH地址width=800 height=600type=application/x-shockwave-flash quality="high">音乐◆贴音乐:<embed src="音乐地址" width="宽度" height="高度" autostart=false>◆帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>◆贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度"start=mouseover>◆贴flash: <embed src="flash地址" width="宽度" height="高度">其他◆制作个性名片编辑-排版-模块-添加自定义HTML <table width="100%"><tr><td style="padding:2px;"><img style="border: 1px solid rgb(153, 153, 153); width: 140px; height: 140px;"src=头像图片地址></td><td valign="top"><table width="100%"><tr><td><imgsrc="/style/common/gg.gif"></td></tr><tr><td><div style="font-weight:bold;font-size:16px;"><a href="邮箱地址">你的名字</a></div></td></tr><tr><td><div>年龄,星座</div></td></tr><tr><td><div>详细地址</div>由于我只用QQ 所以我只会加QQ在线交谈按钮: QQ个人设置-右下角<生成在线状态> 进去填写好资料后生成网页代码然后全复制过来◆滚动条添加<DIV style="OVERFLOW-Y: auto; OVERFLOW-X: hidden; WIDTH: 698px; HEIGHT: 125px"><P align=left>在这里输入是文字,也可以是链接</P></DIV>注:(left)为对齐方式,当前是左对齐◆友情连接编辑-排版-模块-添加自定义HTML 然后把<marquee behavior="scroll" direction=right width="90%" height="100" scrollamount="2" scrolldelay="30" ><a target="cont" href="对方地址"><img src="对方图片" width="100" height="100" border="0"></a></marquee> 复制上去就行了◆贴网页:<iframe src="相关地址" width="宽度" height="高度"></iframe>&<60;◆博客上加新闻链接代码<TABLE width=200 align=center><DIV g_p_fill?> <EMBED pluginspage= src= width="100%"type=application/x-shockwave-flash wmode="transparent" quality="high" autostart="0" allowNetworking="internal" allowScriptAccess="never"></EMBED></DIV><TBODY></TBODY></TABLE>。
