教你Discuz模板制作详细步骤
discuz模版教程

第1步:进入版块内点击右上角的DIY(如下图,注:静态化无法DIY,请取消静态化)第2步:拉好框架(先放3:1的,再将后两个框架放入其中)如下图所示(下面说的都无需再拉多个框架,这一步已把该拉的红框都拉好了):第3步:设好红框(就是指向出现红色的框架,在这我将其称为红框)的样式参数(如下图,对比看说明)图中1:边框,请将默认的【大小】改成0(因为这样不会显示边框线,不选则会显示官方默认的边框线)图中2:边框一定要为0,这样是最大化,0和不填是不一样的!图中3:边框一定要为10,这样是和下方框体的距离,若填0则会连在一起!图中4:此处请一定不要选择【无边框框架】否则你用TAB框架则在标题加链接时会成白色,留空不选即可!第4步:先DIY右边的。
请拉一个红框的框架到图中右边的框架内,然后点击样式,如图:图中1:边框线颜色为:1PX。
我用的是粉红色!根据自己的爱好选色!图中2:上为0(但官方默认的是1PX的距离,所以该处请填0,其它的请设置为1)第5步:红框的边框线,粉红的(如下图)图中1:请设为4PX(想更粗请设大点)图中2:左10PX(是与左边的框架保持10PX的距离,要不会连在一起)第6步:拉一个论坛类的帖子模块放在上一步设置好的红框内,点样式设置参数(如下图)图中1:链接字体,12PX是官方默认的,可以留空。
后面的是字体颜色!图中2:请选边框为0,也可以留空(这里和红框不一样,留空也不会有官方的默认边线)。
图中3:外边距设置和内边距有所不一样,自己理解,请看图中设置,假如你把图中右10PX 输入到下面的内边距的话,标题就偏了~最好这样搞!图中4:内边距的下2PX是为了对平左边框架,所以才设置为2,你可以根据右边的边框线对平(这里请善用QQ截图功能,最后我会教你如何用QQ截图进行DIY较正)第7步:标题,我在这用的方法是不正规设置方法,主要是考虑到美化,用的是图片(看下图)图中1:你看错了,那不是空的,是在智能ABC(我打五笔的)输入V+1这是空格白键,无字体的,但是会有字体一样,因为官方是默认无字体的话是无法设置标题的,所以用这招骗过官方!图中2:图片路径,为不平铺!0K,左边的DIY完成,先讲到这,顶的人多,再教你DIY另一边的~最后说一下我DIY用到的常用工具:1:QQ截图,我设置了快键(ALT+Q)方便截图及对齐边框,效果如下,自己理解。
Discuz模板制作手册

目录Discuz‐x默认模板文件的目录结构 (2)一、模板公共文件夹 (2)二、广场模块模板 (3)三、群组模块模板 (5)四、家园模块模板 (6)五、用户相关模板 (9)六、门户模块模板 (9)七、搜索模块模板 (10)八、排行榜模板 (10)九、应用模块模板 (11)十、模版相关文件 (11)css命名规则、缓存、加载机制 (12)一、两个文件名的命名规则 (12)二、module.css的缓存和加载机制 (12)三、模版加载机制 (13)G变量的使用方法 (14)一、使用方法 (14)二、全局当前登录者信息篇$_G['member'] (14)三、全局后台各项设置篇$_G['setting'] (15)四、风格变量篇 (16)五、全局变量系统篇 (18)Discuz‐x默认模板文件的目录结构BY:cr180 一、模板公共文件夹template/default/common 模板公共文件夹,全局相关|‐‐block_forumtree.htm 树形论坛版块分支js文件|‐‐block_thread.htm 特殊主题的风格模块文件|‐‐block_userinfo.htm 用户资料的风格模块|‐‐common.css 全局公共css文件(所有页面加载)|‐‐css_diy.css DIY模式里整个页面的css样式表|‐‐css_sample.htm|‐‐css_space.css|‐‐editor.css 编辑器css样式文件|‐‐editor.htm 编辑器|‐‐editor_menu.htm 编辑器菜单文件|‐‐faq.htm 帮助|‐‐footer.htm 全局底部|‐‐footer_ajax.htm ajax模式是使用到的系统总底部模板|‐‐forum_calendar.css 广场社区使用到的日历日期样式|‐‐forum_moderator.css 版主管理面板样式|‐‐header.htm 全局头部|‐‐header_ajax.htm ajax模式时使用到的系统总头部文件|‐‐header_common.htm 全局头部被header.htm加载|‐‐header_diy.htm DIY模式下的头部|‐‐invite.htm 邀请朋友 相应链接|‐‐module.css 各模块css 阅读有关此文件的解释|‐‐preview.htm 预览的模版文件|‐‐pubsearchform.htm 页头搜索条加载|‐‐report.htm 举报模板文件|‐‐rss.css rss样式表|‐‐seccheck.htm 验证码验证模板文件|‐‐seditor.htm 编辑器菜单栏|‐‐sendmail.htm 发送email内容模板文件|‐‐showmessage.htm 提示信息|‐‐simplesearchform.htm 当前位置搜索框加载|‐‐stat.htm 站点统计左边栏 相应链接|‐‐userabout.htm 家园模块左边栏|‐‐widthauto.css 切换宽屏时读取的css,如果你调整了论坛的宽度,这里也要调整|‐‐wysiwyg.css二、广场模块模板template/default/forum 广场模块模板文件夹|‐‐activity_applylist.htm 活动列表模板文件|‐‐activity_export.htm 活动资料内容模板文件|‐‐ajax_albumlist.htm ajax获取相册列表模板文件|‐‐ajax_attachlist.htm ajax获取附件列表模板文件|‐‐ajax_imagelist.htm ajax获取图片列表模板文件|‐‐ajax_secondgroup.htm|‐‐announcement.htm 广场公告模板文件|‐‐attachpay.htm 附件金币积分支付模板文件|‐‐attachpay_view.htm 附件金币积分支付查看模板文件|‐‐comment.htm 评论模板文件|‐‐comment_more.htm 更多评论模板文件|‐‐debate_umpire.htm 辩论模板文件|‐‐discuz.htm 广场社区首页模板|‐‐discuzcode.htm 编辑器模板文件|‐‐editor_menu_forum.htm 广场中编辑器菜单模板文件|‐‐forumdisplay.htm 主题列表页|‐‐forumdisplay_fastpost.htm 列表页快速发帖框|‐‐forumdisplay_list.htm 主题列表页‐帖子列表区域|‐‐forumdisplay_passwd.htm 进入版块输入密码的界面|‐‐forumdisplay_subforum.htm 主题列表页子板块|‐‐index.htm 空白文件|‐‐index_navbar.htm 广场首页导航栏模板文件|‐‐modcp.htm 管理面板模板文件|‐‐modcp_announcement.htm 管理面板公告管理页面模板 |‐‐modcp_forum.htm 管理面板广场管理页面模板|‐‐modcp_forumaccess.htm 管理面板用户权限管理页面模板 |‐‐modcp_home.htm 管理面板内部留言管理页面模板|‐‐modcp_log.htm 管理面板管理日志页面模板|‐‐modcp_login.htm 管理面板登录页面|‐‐modcp_member.htm 管理面板用户管理页面模板|‐‐modcp_moderate.htm 管理面板审核页面模板|‐‐modcp_moderate_float.htm 管理面板审核页面模板|‐‐modcp_post.htm 管理面板发帖管理模板|‐‐modcp_recyclebin.htm 管理面板回收站模板|‐‐modcp_thread.htm 管理面板主题管理模板|‐‐pay.htm 支付页面模板|‐‐pay_view.htm 支付结果查看模板|‐‐post.htm 发帖页面模板|‐‐post_activity.htm 活动发布页面模板|‐‐post_debate.htm 辩论发布模板|‐‐post_forumselect.htm 版块选择模板|‐‐post_infloat.htm ajax发布主题模板|‐‐post_poll.htm 投票贴发布模板|‐‐post_reward.htm 悬赏帖发布模板|‐‐post_sortoption.htm 主题分类选择模板|‐‐post_trade.htm 交易帖发布模板|‐‐postappend.htm|‐‐rate.htm 主题评分模板|‐‐rate_view.htm 主题评分查看模板|‐‐recommend.htm 主题推荐模板|‐‐relatekw.htm|‐‐search_sortoption.htm 主题分类选项搜索模板|‐‐stat_main.htm|‐‐stat_memberlist.htm|‐‐stat_misc.htm|‐‐stat_onlinetime.htm|‐‐stat_team.htm|‐‐stat_trade.htm|‐‐topicadmin.htm 话题管理页面模板|‐‐topicadmin_action.htm 话题管理动作页面模板|‐‐topicadmin_getip.htm 话题管理页面获取IP模板|‐‐topicadmin_modlayer.htm 管理管理推送群组操作模板|‐‐trade.htm 商品交易主题模板|‐‐trade_displayorder.htm 商品排序模板|‐‐trade_info.htm 商品交易详细资料模板|‐‐trade_view.htm 商品交易浏览页面模板|‐‐upload.htm 上传模板文件|‐‐viewthread.htm 帖子阅读页面|‐‐viewthread_activity.htm 阅读页查看活动页面模板|‐‐viewthread_debate.htm 阅读页查看辩论页面模板|‐‐viewthread_fastpost.htm 阅读页快速回复模板|‐‐viewthread_from_node.htm 特殊主题回复模板|‐‐viewthread_mod.htm 主题操作记录模板|‐‐viewthread_node.htm 阅读页楼层模板文件 被viewthread.htm加载|‐‐viewthread_node_body.htm 阅读页楼层阅读区域模板文件被viewthread_node.htm加载 |‐‐viewthread_pay.htm 主题支付模板|‐‐viewthread_poll.htm 投票主题查看模板|‐‐viewthread_poll_voter.htm 投票主题参与者查看模板|‐‐viewthread_portal.htm 门户模式主题查看页模板|‐‐viewthread_printable.htm 打印主题模式模板|‐‐viewthread_reward.htm 悬赏主题查看模板|‐‐viewthread_trade.htm 查看交易主题模板|‐‐warn_view.htm 错误报告页面,无需其他报错模板即可执行三、群组模块模板template/default/group 群组模块模板文件夹 |‐‐group.htm 群组模块首页模板文件|‐‐group_attentiongroup.htm|‐‐group_create.htm 群组创建时使用到的模板 |‐‐group_index.htm 群组首页模板|‐‐group_invite.htm 邀请参与群组的模板|‐‐group_list.htm 群组列表|‐‐group_manage.htm 管理群组的模板|‐‐group_memberlist.htm 群组中参与用户的列表 |‐‐group_my.htm|‐‐group_recommend.htm|‐‐group_right.htm 群组右侧边栏|‐‐index.htm 空白文件四、家园模块模板template/default/home 家园模块模板文件夹|‐‐invite.htm 空间邀请页面|‐‐magic_call.htm 通知好友魔法道具模板|‐‐magic_doodle.htm 涂鸦魔法道具模板|‐‐magic_downdateline.htm 修改时间的魔法道具模板|‐‐magic_visit.htm 访问卡魔法道具模板|‐‐misc_ajax.htm 杂项ajax操作模板|‐‐misc_inputpwd.htm 密码输入模板|‐‐misc_login.htm 杂项登录操作模板|‐‐misc_lostpasswd.htm 忘记密码操作模板|‐‐misc_register.htm 杂项注册操作模板|‐‐misc_stat.htm 杂项统计页面模板|‐‐misc_swfupload.htm FLASH上传模板|‐‐network.css 随便看看页CSS样式文件|‐‐sendmail.htm 发系统email的模板|‐‐space_activity.htm 空间活动页面模板|‐‐space_album_list.htm 空间相册列表页面模板|‐‐space_album_pic.htm 空间相册图片模板|‐‐space_album_view.htm 空间相册浏览模板|‐‐space_blog_list.htm 空间日志列表模板|‐‐space_blog_view.htm 空间日志浏览模板|‐‐space_click.htm 表态模板|‐‐space_card.htm X1.5名片模板|‐‐space_comment_li.htm 评论模板|‐‐space_debate.htm 辩论模板|‐‐space_diy.htm 空间DIY模板|‐‐space_doing.htm 心情记录模板|‐‐space_doing_form.htm 心情记录发送的模板|‐‐space_doing_li.htm 心情记录的列表模板|‐‐space_favorite.htm 空间收藏模板|‐‐space_feed_li.htm feed事件列表模板|‐‐space_footer.htm 空间底部模板|‐‐space_friend.htm 空间好友模板|‐‐space_group.htm 空间群组模板|‐‐space_header.htm 空间头部模板|‐‐space_home.htm 空间home页模板|‐‐space_index.css 个人空间首页CSS样式文件|‐‐space_index.htm 个人空间首页模板|‐‐space_list.htm 空间列表页模板|‐‐space_magic.htm 空间魔法道具模板|‐‐space_magic_log.htm 魔法道具使用记录模板|‐‐space_magic_mybox.htm 本人所拥有的魔法道具模板|‐‐space_magic_mybox_opreation.htm 魔法道具操作动作的模板|‐‐space_magic_shop.htm 魔法道具商城模板|‐‐space_magic_shop_opreation.htm 魔法道具操作动作的模板|‐‐space_medal.htm 空间勋章|‐‐space_menu.htm 空间菜单项模板|‐‐space_notice.htm 空间公告模板|‐‐space_pm.htm 空间短消息模板|‐‐space_poll.htm 空间投票模板|‐‐space_privacy.htm 空间隐私模板|‐‐space_profile.htm 空间用户资料页模板|‐‐space_reward.htm 空间悬赏模板|‐‐space_rss.htm 空间rss订阅模板|‐‐space_share_form.htm 空间分享来源模板|‐‐space_share_li.htm 空间分享模板|‐‐space_share_list.htm 空间分享列表模板|‐‐space_share_view.htm 空间查看模板|‐‐space_status.htm 空间状态模板|‐‐space_task.htm 任务模板|‐‐space_task_detail.htm 小任务模板|‐‐space_task_list.htm 任务列表模板|‐‐space_task_parter.htm 参与任务模板|‐‐space_thread.htm 空间的主题帖模板|‐‐space_top.htm 空间头部模板|‐‐space_trade.htm 空间商品交易主题模板|‐‐space_userabout.htm 空间用户面板模板|‐‐space_videophoto.htm 视频相册模板|‐‐space_wall.htm 个人空间留言板|‐‐spacecp_album.htm 空间管理面板相册页模板|‐‐spacecp_avatar.htm 空间管理面板修改头像页模板|‐‐spacecp_blog.htm 空间管理面板日志页模板|‐‐spacecp_class.htm 空间管理面板分类页模板|‐‐spacecp_click.htm 空间表态页模板|‐‐spacecp_comment.htm 空间管理面板评论页模板|‐‐spacecp_credit_action.htm 空间积分动作页模板|‐‐spacecp_credit_base.htm 空间基本积分页、兑换等模板|‐‐spacecp_credit_header.htm 空间管理面板积分头部模板|‐‐spacecp_credit_log.htm 空间管理面板积分操作记录模板|‐‐spacecp_credit_usergroup.htm 空间管理面板积分与组别关系模板页面 |‐‐spacecp_doing.htm 空间管理面板心情记录模板|‐‐spacecp_domain.htm 空间域名设置模板|‐‐spacecp_ec_explain.htm 我要解释页模板|‐‐spacecp_ec_list.htm 我的解释列表页模板|‐‐spacecp_favorite.htm 空间管理面板收藏页模板|‐‐spacecp_feed.htm 空间管理面板feed事件页模板|‐‐spacecp_friend.htm 空间管理面板好友页模板|‐‐spacecp_header.htm 空间管理面板头部|‐‐spacecp_index.htm 空间管理面板首页|‐‐spacecp_invite.htm 空间管理面板邀请页模板|‐‐spacecp_magic.htm 空间管理面板魔法道具页模板|‐‐spacecp_password.htm 空间管理面板修改密码页模板 |‐‐spacecp_plugin.htm 空间管理面板插件页模板|‐‐spacecp_pm.htm 空间管理面板短消息页模板|‐‐spacecp_poke.htm 空间管理面板打招呼页模板!|‐‐spacecp_privacy.htm 隐私筛选页模板|‐‐spacecp_profile.htm 空间个人资料编辑页模板|‐‐spacecp_profile_nav.htm 空间个人资料编辑页导航条 |‐‐spacecp_search.htm 空间搜索页模板|‐‐spacecp_sendmail.htm 空间邮件发送页模板|‐‐spacecp_share.htm 空间分享管理页模板|‐‐spacecp_space.htm 空间管理页模板|‐‐spacecp_upload.htm 空间上传页模板|‐‐spacecp_userapp.htm 用户应用页模板|‐‐spacecp_videophoto.htm 视频相册页模板template/default/member 用户相关模板文件夹|‐‐getpasswd.htm 找回密码模板文件|‐‐groupexpiry.htm 用户组期限模板文件|‐‐login.htm 用户登录模板文件|‐‐register.htm 用户注册模板文件六、门户模块模板template/default/portal 门户模块模板文件夹|‐‐comment.htm 评论页面模板文件|‐‐comment_li.htm 评论操作模板文件|‐‐index.htm 门户首页模板文件|‐‐list.htm 门户文章分类默认列表页面|‐‐list_category_onerank.htm 文章分类单列模板|‐‐list_category_tworanks.htm 文章分类两列模板|‐‐portal_topic_content.htm 门户专题页面模板|‐‐portalcp_article.htm 门户文章管理页面|‐‐portalcp_block.htm 门户模块页面|‐‐portalcp_category.htm 门户分类页面|‐‐portalcp_comment.htm 门户管理评论操作模板文件|‐‐portalcp_diy.htm 门户DIY模板文件|‐‐portalcp_index.htm 门户管理首页模板文件|‐‐portalcp_portalblock.htm 门户管理模块模板文件|‐‐portalcp_portalblock_data.htm 门户管理模块数据模板文件 |‐‐portalcp_topic.htm 门户管理话题模板文件|‐‐portalcp_topic_content.htm 门户管理话题内容页模板文件 |‐‐topic_footer.htm 话题底部模板|‐‐topic_head.htm 话题顶部模板|‐‐view.htm 文章查看页面template/default/search 搜索模块模板文件夹|‐‐album.htm 搜索相册结果|‐‐album_list.htm 搜索相册列表结果|‐‐blog.htm 搜索日志结果|‐‐blog_list.htm 搜索日志列表结果|‐‐footer.htm 页面底部|‐‐forum.htm 广场搜索页|‐‐group.htm 群组搜索结果页面|‐‐group_list.htm 群组搜索结果列表页面|‐‐header.htm 页面头部|‐‐portal.htm 门户搜索结果|‐‐portal_list.htm 门户搜索结果列表页面|‐‐pubsearch.htm 公共搜索页面|‐‐sort_list.htm 分类信息列表页面|‐‐sortoption.htm 分类信息页面|‐‐thread_list.htm 主题列表页面|‐‐trade.htm 商品页面八、排行榜模板template/default/ranklist 排行榜模板文件包|‐‐activity.htm 活动排行榜|‐‐blog.htm 日志排行榜|‐‐forum.htm 版块排行榜|‐‐group.htm 群组排行榜|‐‐member.htm 用户排行榜|‐‐member_list.htm 用户排行 数据列表区域 被上面文件加载 |‐‐picture.htm 图片排行榜|‐‐poll.htm 投票排行榜|‐‐ranklist.htm 排行榜首页|‐‐side_left.htm 排行榜边栏|‐‐thread.htm 帖子排行榜九、应用模块模板template/default/userapp 应用模块模板文件夹|‐‐userapp_app.htm 用户应用|‐‐userapp_index.htm 应用频道首页|‐‐userapp_manage.htm 应用管理|‐‐userapp_menu_list.htm 应用菜单列表十、模版相关文件template/default/styletemplate/default/discuz_style_default.xml 风格配色备份xml数据,用于安装或恢复template/default/preview.jpg 风格图片截图,用于后台界面风格里显示css命名规则、缓存、加载机制BY:cr180 一、两个文件名的命名规则style_1_common.css|--是整站通用的全局css,所以命名为【style_1_common.css】|--前面的代号是当前使用这套风格的ID,所以style_1_common.css也就是第一套风格的共用的cssstyle_1_forum_index.css|--是【forum】广场BBS频道首页的css样式,那么forum和index分别对应这CURSCRIPT 和CURMODULE的常量值,这个在每个频|--道的入口脚本里都有定义,比如forum频道页面对应的是forum.php。
Discuz X2模板制作指南

默认风格图片扩展及其他参数
• 其他xmL的参数都是记录的默认风格的初始配置参数。 下面我重点要说的是,关于扩展图片的问题! 注意:我们在做的时候尽量保持精简干净的原则,不要重新设置imgdir这个参数,只需要 重新指定一下扩展目录就可以了。我们自己的图片单独放到这个文件目录就可以了。 <item id="imgdir"><![CDATA[template/cznnw_v8_dzx/www_cznnw_com]]></item>
这样一套最简陋的完全copy默认套系模板下 过的模板便制作完成了!
复制完毕开始折腾吧
以上xml文件建立后,我们自己的模板就成型 了,下面我们在原有模板的基础上开始我们 自己的模板制作吧!
开始折腾
我们选择刚刚新建的新套系模板为默认模板,这是我们就可以,以默认模板为基 础修改我们自己的默认风格了。 所有的静态展示htm文件,你可以进行修改了。比如最常用的里只是,我们要修 改论坛首页,这个页面放置在template/default/forum/discuz.htm文件中。 我们变可以再我们新建的默认模板下面,新建一个forum文件夹然后将,默认的 discuz.htm拷贝到我们刚刚建立的forum文件夹。根据discuz默认的机制,先读取 当前模板套系的文件,如果没有则引入默认的模板文件。 Common文件夹是我们经常用到的默认的常用公共文件的存储地。 在这里我们扩展css的时候,只要新建一个extend_XXX.css文件,他就会在解析的 时候自动追加到对应的css文件底部。所以大家不要再重新copy一个多余的css文 件到这里了。
3、引入自己diy的css代码 <link href="$_G['setting']['csspath']template/default/portal/index/styl e/style.css" rel="stylesheet" type="text/css" />
Discuz!自定义模板教程

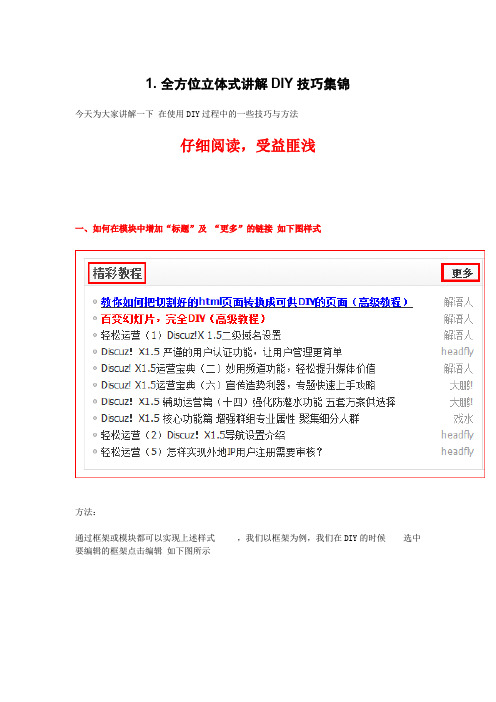
二、在 DIY 模块中的模块数据中固定是什么意思,如下图
解答: 当勾选固定后 此条数据将不会随着模块属性当中的条件进行更新,也就是说,此条 数据将永久不变,除非把勾选去掉 三、如何实现两个模块中间一条竖线的效果,如下图效果
实现方法 选中要操作的 DIY 模块 选择样式 如下图所示
在弹出的层中 ,选择边框的分别设置 ,在边框的“左” 大小 设置为 1px, “样式”选择实线,“颜色”选择灰色,如下图所示
创建完成后,点击查看 就能看到已与系统完全整合的模板了 接下来我们把模板中的占位用 的假数据换成 DIY 区域
用编辑器打开 list_home.htm 文件 大家会看到有类似的如下代码
1. <div class="list">
2.
<ul>
3.
<li><a href="#"
class="gray">[装修资讯]</a> <a href="#">七步改造计 为夏日客厅换新颜
文件
找到这两段代码的之间插入一行代码
1. <!--[diy=guanggao]--><div id="guanggao" class="area"></div><!--[/diy]-->
复制代码 其中 “guanggao” 可以任意取名,注意 不可与本模板中其它重名,必须保证唯一性 如下 图所示
完成
复制代码 如下图所示
同进查找<img src="images/ 替换成 <img src="template/default/portal/home/images/ 把其它用到的图片标签全替换成 template/default/portal/home/ 这个目录下就可以了 接下来 我们进入后台创建一个频道 模板名选择 “家居频道模板” 如下图
DEDECMS织梦模板制作手册(超详细)

DEDECMS模板制作教程1.Arclist 标记的应用,使用率很高,相当实用,所以我们使用都必须熟练掌握。
2.Field标记在封面模板、列表模板、文档模板的使用频率很高,实用。
主要用来获得到系统变量的值或者路径,用法很灵活。
可以直接展示数据,如调用position,得到栏目一> 栏目二”这样形式的链接;或者,调用templeturl得到/templets这样路径。
3.Channel 标记主要用于获取栏目列表,用法非常简单,主要是区分“type = top,sun/son,self ”的所调用的对象就行了。
4.Type标记表示指定的单个栏目的链接,用法非常简单。
5.Autochannel标记使用实例6.Mytag标记使用实例板中多次出现的相同元素用一个自定义标记表示出来,从而达到,一次更改,全局更换的效果。
辅助插件的广告管理也有相似的效果。
7.Type标记用于获取一组投票表单。
其使用范围限于:封面模板。
8.Flink 标记使用实例用于获取友情链接。
调用该标记后可以得到四种友情链接的形式。
9.Mynew标记使用实例用于获取站内新闻。
站内新闻有利于站长及时与会员沟通。
10.ChannelArtlist标记使用实例用于获取当前频道的下级栏目的内容列表。
该标记在封面模板(包括主页)中的经常被用到11.List 标记使用实例12.Pagelist 标记使用实例13.Pagebreak标记使用实例14.Prennext标记使用实例15.Pagetitle标记使用实例模板教程【Arclist 标记使用实例】(一)Arclist标记的使用思路、步骤:一、明确使用范围我们在使用任何标记的过程中,都必须明确其使用的范围,否则可能无法正常调用该标签,【Arclist 标记】的使用范围是:封面模板、列表模板、文档模板。
即对应templets\default\文件夹下的index_识别ID.htm模板、list_识别ID.htm模板、article_识别ID.htm模板)二、通过调试了解其使用方法我调试的方法是:将templets\default\文件夹下的index.html文件代码,全部掏空。
零起步教你搭建DISCUZ!论坛之欧阳语创编

随着网络的发展越来越多的网友开始学习建立自己的网站,通过网站将自己的资料提供给其他人,并且通过论坛与其他朋友讨论问题,发表见解。
各大网站也纷纷建立起自己的论坛来吸引众多网友。
很多人都希望能够学会建立论坛的方法,今天就由我来为大家介绍如何建立论坛这方面的内容。
一、论坛的前世今生:论坛说白了他就是提供给大家讨论的地方,早期网络中的论坛是利用那些CGI语言作成的,很少为普通人所掌握。
一般只有CGI和PERL语言的高手才能建立简单的论坛。
然而随着互联网编程语言的发展,新的面向网络互动的语言诞生了,早期的ASP语言是众多论坛的基础,想曾经风靡一时的动网论坛就是由ASP语言制作建立的,在PHP语言诞生前ASP还是占据着论坛建立语言的主体。
不过随着论坛数据库的增大以及访问论坛人数字的增多使用ASP论坛的用户越来越感到运行速度和反应时间的变慢。
更有甚者大批ASP与生俱来的漏洞频频出现,ASP论坛的安全性受到了很多人的置疑。
在这种情况下PHP语言建立的论坛诞生了,PHP语言在运行效率和承担负载方面比ASP更加优秀,而且PHP与MYSQL数据库的完美结合使数据库漏洞出现的机率降低很多,笔者曾经测试过使用同等配置的服务器分别通过PHP和ASP语言建立论坛,当同等人数访问该论坛时PHP反应速度更快,而且运行起来更加稳定。
不过像我们这些普通使用者是不可能自己编写整个PHP 论坛的,最好的办法就是拿别人的现成论坛实现自己搭建论坛的目的。
网络上有很多使用PHP语言建立的论坛蓝本,通过多年的使用经验笔者觉得在php论坛方面,discuz!更加出众。
他是由国内PHP高手开发和推广的,国内大部分知名站点也是通过discuz!建立论坛的。
买商品要支持国货,那么我们使用论坛也应该当仁不让的选择国产软件。
而更重要的一点是discuz!论坛是完全免费的,所以笔者一直以来很衷爱他,本次也注意介绍搭建discuz!论坛的方法。
二、论坛搭建准备工作:要想成功建立一个论坛并投入使用是需要多个软件支持的,主要包括站点发布工具,PHP程序,论坛主程序和数据库程序。
discuz x2 2.5模板与插件制作教程(权威版)

模板套系与风格区别•模板套系:统一的一类模板,集中放置并打包的系列。
•风格:应用某个模板套系,并改变其中变量设置的一个方案。
扩展模板创建创建模板套系•首先进入后台 - 界面 - 模板管理,扩展制作模板时需要创建一个专属套系用来后期修改o基于“模板套系”可以扩展针对 ./template/default/ 目录中对的模板文件o创建套系的原则是不破坏原有模板基础上进行全新的扩展模板设计实例1.在站点根目录 ./template/中创建新的目录如" ./template/mytest"2.在 mytest 目录中创建必要子目录与文件如:./template/mytest/common/./template/mytext/common/extend_common.css./template/mytext/common/extend_module.css•其中common目录为公共模板目录,其内部新建的extend_common.css、extend_module.css为扩展型CSS文件,它们可以在./template/default/common/common.css的和module.css的基础上进行CSS代码的覆盖性扩展•如果需要替换论坛首页模板,可以新建 ./template/mytext/common/forum/discuz.htm,或复制./template/default中的对应文件放在 mytext 对应目录,以在缓存生成时覆盖原有模板缓存,达到修改模板而不破坏原生模板的目的后台风格管理•进入后台 - 界面 - 风格管理o“风格管理”可以对已有风格进行风格变量的编辑,也可以基于前面创建的“模板套系”来全新开辟新的风格新建风格•后台风格管理中,可以通过新增和复制原有风格进行新建风格的操作•新建风格之后,需要编辑它,调整里面的“匹配模板”为上面创建的新套系即可风格管理编辑页面中重点风格常量介绍•匹配模板:对应的模板套系•扩展配色:此风格基础上可用于用户切换配色方案的扩展,它对应 ./template/mytest/style/ 目录中的样式文件。
手把手教你架设Discuz!论坛

手把手教你架设Discuz!论坛前些天,有朋友要小强帮忙架一个论坛。
可是刚开学一直很忙(11门课啊~~还不说七七八八的杂事),都没顾上弄,这次国庆假期正好很无聊,于是决定动手试一下,毕竟没玩过类似的东西。
经过了一天的安装调试之后,偶的实验论坛终于动起来了,兴奋之后觉得“独乐乐不如众乐乐”,于是就有个这篇东东。
开始之前呢,还是要说一些“废话”:虽然本文中用到的软件都是free的,但是,应当遵重原作者的权利及相关授权文档。
还有就是偶对这个东西也是第一次玩,又说的不对的地方欢迎大家拍砖(人身攻击除外,呵呵)。
好了,闲言少叙,进入正题。
本文中涉及到三种开源软件的Win32版本:n Apache HTTP Server 2.0.46n MySQL Servers and Clients 4.0.13n PHP 5.0.3此外就是同为开源的Discuz! 2.5 简体中文免费版(还是开源的东西好啊,功能又强,效率又高,又稳定,而且最重要的是:大多数情况下免费!)。
以上这些软件在网上都很容易找到,下面只对这三种软件作简单介绍,更为详细的资料请参阅该软件的文档;对于该软件的下载方法就不说了,一个字:搜。
如果比我还笨或还懒得话给我发邮件好了(不过mail的主题里要写明原因:P)。
Apache HTTP Server是一种高效率的可在多种平台下的网页服务器(我尽量说的简单,但如果你连网页是啥都不知道那就没办法了)。
它由Apache开源组织()开发和维护。
记得去年同学找工作时候听过一种说法,如果你能有一个Apache的邮箱(如starsnow@),那找什么工作也就都不愁了(可是我没有,所以还是要愁啊~~)。
Apache HTTP Server在本次架设过程中主要提供基于HTTP (超文本链接)协议的网页服务。
MySQL是大名鼎鼎的高性能跨平台的数据库服务器(/),我挺喜欢它的那个海豚图标的,呵呵。
提供基于GPL(free)的数据库服务,即将建立好的论坛的各种数据(如帖子、回复、会员管理等)都会存在这个数据库里面。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
接触Discuz! 有一段时间了,使用的风格都是别人的免费品。
一来自己的美工水平实在不行,二来网上很少有比较完整的模板制作教程。
因为工作的需要,现特写了一份模板的制作教程。
小弟才疏学浅,不对之处还请指正。
模板制作前请将你的界面设计好,并制作成html+CSS的格式。
这里我就以大魔王的“蓝色经典”作为样版(知识共享,希望大魔王不要介意,如有侵权,请及时通知我)。
效果图如下:(图1)在开始前,先了介绍一下discuz!的几个模板文件:1、header.htm --------------------------------------页面头部2、discus.htm---------------------------------------------------------------论坛首页3、footer.htm---------------------------------------------------------------页面底部4、viewthread--------------------------------------------------------------查看帖子容discuz!论坛的页面通常是几个模板文件共同作用下达到的效果,如图1就是header.htm+discus.htm+footer.htm这三个文件共同作用的效果。
Heaer.htm对应的是:(图2)Footer.htm对应的是:(图3)剩下的就是discuz.htm文件显示的了。
当然你要将首页显示的效果就制作成一个文件模板也是可以的,这里之所以分开,是因为header.htm和footer.hmt文件通常还会被其它的模版文件引用。
也就是说,其它的页面(比如发贴的页面)的头部、底部与首页的头部、底部完全一样,分开来写就可以达到重复利用,减少劳动的效果。
下面我们就开始制作:首先,现在我要制作的这套模板叫test,那么我就在templates目录下建立一个test目录。
在test目录下再新建一个images文件夹用于存放这套模板的图片,把切好的所有图片保存到这个文件夹中。
templates/test文件夹用于存放这套模板的htm文件,在这个目录中新建三个文件 header.htm、discuz.htm、footer.htm,打开你设计好的主页html文件,将你想作为头部的那一段代码复制粘贴到 header.htm文件中,相应的将作为底部的那一段代码复制粘贴到footer.htm文件中,其余的代码复制粘贴到discuz.htm文件中。
最后在discuz.htm文件的最顶部和最底部分别加上:{subtemplate header} 和{subtemplate footer}这两句算是discuz的语言,意思是将header.htm和footer.htm文件包含进来,这样就构成了一个完整的主页面了。
接下来的工作要在论坛后台设置中来完成(1)进入论坛点击“系统设置——> 界面——> 模板管理”,在新增模板后填入模板名称,模板文件所在目录,板权信息然后提交即可!如图4:(图4)(2)在“界面——> 风格管理” 中,在新增界面风格后填入方案名称“test”然后提交即可!(3)提交方案名称后,您就可以在界面风格中看到您所定义的新的风格方案。
如下图:(图5)注意上面用红色圆圈圈起来的那幅模版预览图,你的是不是没有显示出来?这需要将你的首页的效果图做成110x120并命名为preview.jpg,将这图片放到test目录下就可以了。
到此,一套新的风格模板方案就添加到模板库里了,但还不是我们需要的最终效果,接下来要对模板文件继续进行调整,以达到想要的最终效果(4)点击 [编辑] 后就可以进入该模板的风格配色方案的编辑页面,按照图6把各个对应参数填入相应位置。
(图6)填写好后,点击“提交”,更新一下缓存,浏览论坛首页出现下图:(图7)呵呵,有容出来了,可是排版上却变得乱七八糟了,这是因为还没有引入CSS文件。
这时将原来设计好的CSS文件放到你模板目录下(templates/test),并将它重命名为“css_append.htm”(注意:改后的文件名是css_append,后缀名是htm)。
接着打开header.htm文件,找到你引入CSS文件的语句,这会因为引入的语句不同而不同,我这里是<style type="text/css">importurl(css/style.css);</style>将这个替换为:$rsshead$extrahead{subtemplate css_script}这样就可以将你的CSS文件引入了。
进入后台更新一下缓存,现在的效果图如下:(图8)这样就整齐了许多,这时你是不是发觉少了点东西?没错,图片没有显视出来。
下面我们先将背景图(也就是CSS文件中引入的图片)显示出来。
打开css_append.htm文件,找到所有你引入图片的地方,将路径替换为“{STYLEIMGDIR}”。
例如:这里有一句:#footer{padding:1em 0;background:url(images/footer_bg.gif) }将它改为:#footer{padding:1em 0;background:url({STYLEIMGDIR}/footer_bg.gif) repeat-x top;} {STYLEIMGDIR}实际上是discuz的一个变量,当模板被解释时,就会用一个值来替换这个变量,这个变量的值可以在后台设置。
进入后台后点击“界面——> 风格管理”出现下图:(图9)找到你正在制作的test风格,点击“编辑”按钮,出现下图:(图10)看到了吧,当模板被解释时,就会用上面所填的路径来替换这个变量。
好了,现在更新缓存再看一下效果:(图11)哈哈,和原来设计的效果图一样了,是否有一种成功的喜悦?虽然,到这里已经迈出了成功的一步,但革命尚未成功,同志仍需努力!现在制作的模版是静态的,也就是说就算你发贴了,里面的容也不会改变的,甚至你点个连接都会出错的。
下面我们就来让它“动”起来。
一、修改头部文件header.htm1、打开正在制作的模板header.htm文件(以下简称header.htm),以及默认模板templates\default 的header.htm文件(以下简称“默认header.htm”)。
2、将header.htm文件的标题用 $navtitle $bbname $seotitle 来代替。
例如:我这里是:“<title> 搜球论坛</title>”改后就变成了“<title> $navtitle $bbname $seotitle </title>”3、看header.htm里是否有类似“<meta name="keywords" content="" />”这样的语句,有就删除。
然后,将默认header.htm里的以下语句:<meta name="keywords" content="{$metakeywords}$seokeywords" /><meta name="description" content="$metadescription $bbname $seodescription - Discuz! Board" /><meta name="generator" content="Discuz! $version" /><meta name="author" content="Discuz! Team and Comsenz UI Team" /><meta name="copyright" content="2001-2009 Comsenz Inc." /><meta name="MSSmartTagsPreventParsing" content="True" /><meta http-equiv="MSThemeCompatible" content="Yes" /><meta http-equiv="x-ua-compatible" content="ie=7" />复制粘贴到header.htm文件相应的位置(注这些对界面没什么影响,但对SEO优化有帮助)4、将默认header.htm里的以下语句:<script type="text/javascript">var STYLEID = '{STYLEID}', IMGDIR = '{IMGDIR}', VERHASH = '{VERHASH}', charset = '$charset', discuz_uid = $discuz_uid, cookiedomain = '$cookiedomain', cookiepath = '$cookiepath', attackevasive = '$attackevasive', allowfloatwin = '$allowfloatwin', creditnotice = '{if$creditnotice}$creditnames{/if}', {if in_array(CURSCRIPT, array('viewthread', 'forumdisplay'))}gid = parseInt('$thisgid'){elseif CURSCRIPT == 'index'}gid = parseInt('$gid'){else}gid = 0{/if}, fid = parseInt('$fid'), tid =parseInt('$tid')</script><script type="text/javascript" src="include/js/common.js?{VERHASH}"></script> 复制粘贴到header.htm文件相应的位置(至于这些有什么作用,自己查一下吧)5、将头部的logo“动”起来(图12)找到显示logo的地方,我这里是:<div class="logo"><a href="index.php">搜球论坛</a></div>将“index.php”和“搜球论坛”分别用$indexname和$bbname代替($indexname 是首页文件名的变量,$bbname是论坛名称变量,其它相同的地方都可以用这两个变量作替换,以增加模版的适应性。
