html10使用模板统一页面风格
html首页模板

html首页模板HTML首页模板。
在网页设计中,首页是用户访问网站时首先看到的页面,因此设计一个吸引人的、功能齐全的首页模板显得尤为重要。
HTML是网页设计的基础,因此我们可以通过HTML来创建一个简洁而又美观的首页模板。
首先,我们需要创建一个HTML文件,并在文件中使用基本的HTML结构,包括<!DOCTYPE html>声明、<html>标签、<head>标签和<body>标签。
在<head>标签中,我们可以设置网页的标题、字符编码、引入CSS样式表和JavaScript脚本等。
接下来,我们可以在<body>标签中添加网页的内容。
一个好的首页模板应该包括网站的logo、导航栏、主要内容区域和页脚。
我们可以使用<header>标签来放置logo和导航栏,使用<main>标签来放置主要内容,使用<footer>标签来放置页脚信息。
在导航栏中,我们可以使用<ul>和<li>标签来创建一个无序列表,每个列表项代表一个导航链接。
我们可以使用<a>标签来创建超链接,将用户引导到网站的其他页面。
在主要内容区域,我们可以添加一些图片、文字和按钮,以吸引用户的注意力并引导他们进行进一步的操作。
在页脚中,我们可以放置一些关于网站的信息,比如联系方式、版权信息等。
除了基本的结构和内容外,我们还可以通过CSS来美化首页模板。
我们可以设置背景颜色、字体样式、边框样式等,以使首页看起来更加吸引人。
同时,我们还可以使用JavaScript来添加一些交互效果,比如轮播图、下拉菜单等,增强用户体验。
在创建HTML首页模板时,我们需要考虑页面的响应式设计。
即使在不同设备上,首页模板也应该能够自动调整布局和样式,以适应不同的屏幕尺寸。
这样可以确保用户无论是在电脑、平板还是手机上访问网站时,都能获得良好的浏览体验。
统一页面样式说明

统一页面样式说明一、样式加载说明1.加载样式文件:css/JWTcommon.css1.布局采用表格布局表格宽度默认100%;标题栏统一采用:<th></th>标签;内容栏统一采用:<td></td>标签;边框:0像素单元格间距:1像素;单元格边距:0像素;添加,编辑调用Calss=“addtable”样式,如:(可以把下边代码直接复制使用)<table width="100%" border="0" cellspacing="1" cellpadding="0" class=”addtable”><tr><th>标题</th><td>内容</td><th>标题</th><td>内容</td></tr></table>列表调用需添加Calss=“table_List”样式;<table width="100%" border="0" cellspacing="1" cellpadding="0" class=”table_List”> <tr><th>标题</th><th>标题</th><th>标题</th><th>标题</th></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr></table>表格标题调用样式:class=” theader”查询条件表格加样式:class=” tSearch”二、操作提示说明需加载文件:Scripts/jquery-1.4.4.jsScripts/AWindows/lhgdialog.min.js?self=true&skin=discusScripts/libex.js1.弹出窗口调用:alertWindow(title,url,w,h)参数说明:url:弹出窗口显示地址;w:弹出窗口宽;h:弹出窗口高, title标题2.保存操作调用:SaveData(_url, _msg, _callbackUrl);参数说明:_url:需提交的地址;_msg:成功后提示消息;_callbackUrl:成功后返回页面地址;3.删除操作调用:Del(_url, _msg, _callbackUrl, id);I d:当前所选记录的主键ID,后台获取的参数名为:idCod;_url:需提交的地址;_msg:成功后提示消息;_callbackUrl:成功后返回页面地址;三、消息提示参考(提示信息.xlsx)四、常规项统一标准1、启用标识:列表显示为“是”或“否“,表单项默认选种启用项。
列举出设置html标签样式的5种常用方法

列举出设置html标签样式的5种常用方法设置HTML标签样式的5种常用方法HTML标签样式是网页设计中非常重要的一部分,可以让页面变得更加美观和易于阅读。
本文将列举出5种常用的设置HTML标签样式的方法。
1. 使用CSS样式表CSS样式表是一种将样式应用于HTML文档的方式,它可以让我们在一个地方定义所有HTML页面的样式,从而提高代码的可维护性和可读性。
通过CSS样式表,我们可以定义字体、颜色、背景、边框、间距等各种样式。
在HTML文档中通过link标签引入CSS文件,就可以将样式应用到HTML文档中的元素。
2. 使用内联样式内联样式是一种将样式直接应用于HTML元素的方式,它可以让我们在一个元素中定义它的样式,而不需要在CSS文件中进行定义。
内联样式使用style属性来定义样式,例如:```<p style="color:red;font-size:16px;">这是一段红色的文字</p> ```3. 使用HTML标签属性有些HTML元素具有自己的样式属性,例如,可以在img标签中使用width和height属性来设置图片的宽度和高度,可以在a标签中使用href属性来设置链接的目标。
通过这些标签属性,我们可以直接设置元素的样式,而不需要使用CSS样式表或内联样式。
4. 使用伪类和伪元素伪类和伪元素是CSS中非常重要的概念,它们可以让我们在某些条件下对HTML元素进行样式设置。
常见的伪类包括:hover、:active、:focus等,它们可以对鼠标悬停、点击、获取焦点等事件进行样式设置。
而伪元素可以让我们对元素的某些部分进行样式设置,例如::before和::after可以让我们在元素前后添加内容,从而实现一些特殊的样式效果。
5. 使用JavaScriptJavaScript是一种可以让网页动态变化的编程语言,它可以让我们通过代码来修改HTML元素的样式。
HTML超文本标记语言使用户可以通过统一的界面

目录式搜索引擎 全文搜索引擎 元搜索引擎
3、搜索引擎的发展
二、搜索引擎的发展与分类
1、搜索引擎的产生
产生时间
1994.4 1995.12 1997.10
搜索工具
Yahoo Altavista 北大天网
开发组或公司
斯坦福大学 入 第一个支持自然语言关键词和高 级检索的引擎 收录网页约6000万,有强大的 FT引器 检索器
当堂测试
2)检索器的功能是(C) 索引器的功能是( B ) 搜索器的功能是( A ) A:抓取页面 B:分析网页,并存入数据库 C:查询并反馈结果
当堂测试
目录类搜索引擎的信息按网络资源的主题性质进行分类 目录类搜索引擎的信息组成形式: 总目录 专题目录 链接 网站
Language,HTML)编写的文本文件。
HTML超文本标记语言使用户可以通过统一的界面(浏 览器)访问各种不同格式的计算机文档,它消除了不同计 算机系统之间的信息交流问题。 HTML语言是通过在文本文件中加入一系列的标签来告 诉计算机如何显示网页。所以HTML只是一种排版标记语言。 HTML文档是用HTML标记语言所编写的文档,可以用任何文 本编辑器编号,其扩展名通常为:.html 或.htm
1998.9
2001.8Google斯坦福大学公司
提供网页评级动态摘要、网页快 照,每天更新、多文档格式支持
快照、预览、相关词搜索、mp3、 flash搜索功能
二、2 搜索引擎的分类
类型 定义
网络信息资源按 照主题分类,并以 层次树状形式进 行组织的一类搜 索引擎.
查找信息 灵活、方便 取决于超链接,搜索的结果有偶然性和片面性 经常遇到线索中断和偏离用户感兴趣的主题
HTML教程 10第十章

第十章 表单本章既是HTML 的最后一章,又是学习JavaScript 、继而全面学习动态网页编程的基础,具有承前启后、继往开来的重要作用。
这是因为:前面的HTML 语法都是用来编写纯静态网页的,即网页编写好之后,在浏览器中的内容不会发生变化。
而表单则是用来和用户交互的,用户可以改变表单中的内容,网页从而具备了和用户交互的功能。
这是表单的质的飞跃。
但要真正发挥动态网页的强大功能,则必学JavaScript 。
如果要在动态网页中增加数据库功能,则必须继而学习ASP .NET 、JSP 、PHP 之一。
本章局限在HTML 范围内,讲解表单的基本用法。
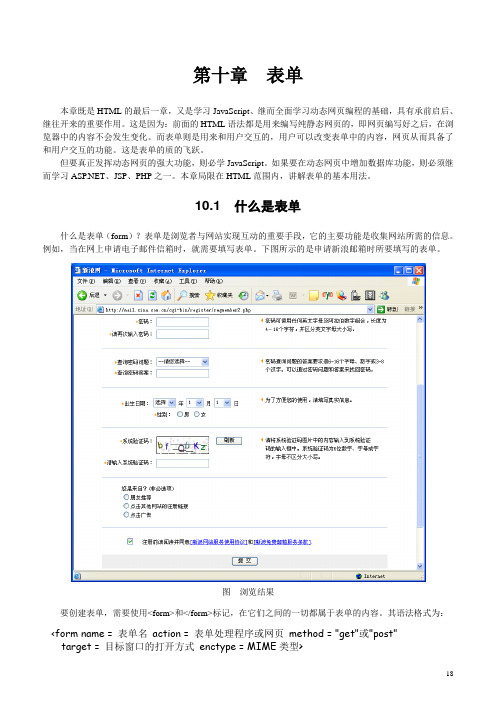
10.1 什么是表单什么是表单(form )?表单是浏览者与网站实现互动的重要手段,它的主要功能是收集网站所需的信息。
例如,当在网上申请电子邮件信箱时,就需要填写表单。
下图所示的是申请新浪邮箱时所要填写的表单。
要创建表单,需要使用<form>和</form>标记,在它们之间的一切都属于表单的内容。
其语法格式为: <form name = 表单名 action = 表单处理程序或网页 method = "get"或"post" target = 目标窗口的打开方式 enctype = MIME 类型>图 浏览结果表单内容</form>再看具体的例子前,必须详细讲解<form>的各个属性。
(1)name属性用于定义表单名称。
表单可以看成一个对象,该对象有对象名后,就可方便地在程序(例如JavaScript)中引用表单了。
(2)action属性的值是处理程序的程序或网页名(包括网络路径),即设置将表但数据提交给谁处理。
例如:<form action = "/test.aspx">它说明:当用户提交表单时,服务器将执行网址/上的名为test.aspx的 程序。
如何更高效的制作可通用的HTML页面

前言高效,是一个很难定出标准的事情,在今天这个浮躁的HTML行业里,很难被客观的定义。
多数时候,只要制作人员能在项目规定的时间内完成制作需求,并交付程序开发相关的程序应用,这个HTML前端工程师就算是一个合格的工作人员。
而所谓高效,通过此环节所能看到的客观指标就是,提前多少时间量完成任务。
然而,事实又是哪般呢?任务的细节开始变化了,客户要求增加,设计不断地挑战人类(其实是前端工程师)的思维极限,整件事情就完全被打乱了。
工程师会开始埋怨,客户怎么那么多要求,设计怎么不按规范做没得选择,客户确认了。
加班开始了,不断的增加Hack,不断的对既有样式进行大量的覆盖、增加权重控制。
任务恍恍惚惚的貌似进行下去了。
现实是残酷,新的考验又开始。
样式细节和设计偏离很大,以前做的页面完全错位了,脚本错误不断,乱码,为什么页面竟然有个空白的行(BOM头)。
这些都不是最挑战人类可承受能力的极限的,最最刺激的就是什么?修复这个问题你竟然要那么长的时间?这不是一个显然易见的问题吗?你们是不是在用CSS?重构最近公司的一个项目,其实已经完成了任务的70%吧,这个70%是表面上做出来的页面的完成度。
但是我发现在某一天以后,这个任务居然进度极端异常的缓慢。
我感到诧异,因为已经允许不套入Wordpress制作皮肤,而直接制作一个只包含丰富JS特效的静态站点。
进一步深入了解,发现两个前端工程师,竟然在SVN上分了两个目录在进行这个项目,而且被告知最正式的版本,是测试服务器上的。
然后我尝试了解,他们是如何进行分工合作的,虽然两人没有明确彼此进行指责,但是,彼此推诿有时候是比指责更严厉的态度。
从他们对彼此的推诿,我发现,他们将各自擅长的领域(一个擅长制作页面,一个擅长整理JS)作为他们彼此对立的一个矛盾点。
具体的表现如,页面的CSS制作出来以后,JS为了写特效,又把页面推翻了,制作自己引入了一些js,可是又没有和大家做一个介绍和说明。
我意识到,他们之间缺乏必要的沟通,也缺乏基本的信任,也许对于中国人(看国足和乒乓球的差异)对于团队之间的信任,总是做的十分保守、有限。
html10使用模板统一页面风格
演示示例9:样式演示素材 样式演示答案
设置页面间的链接
主页、登录页面、注册页面、商品展示页、 商品详细介绍页、购买页等页面都做好了并且 应用了模板和样式,如何将这些页面之间相互 关联起来?
使用超链接
设置页面间的链接
教员演示如下操作:
1、将”首页”和”登录页”、”注册”页链接 2、将宝贝分类栏目中的“装备”和”商品”展示页链接 3、将”商品展示”页和“快乐幻想去神愿石”商品详细介绍页链接 4、将“快乐幻想去神愿石”商品详细介绍页中的”立刻购买”和
用了模板的商
3、在可编辑区域添加未应用模板的商品的详细介绍页内容品详细介绍页
演示示例6:应用模板素材 应用模板答案
应用模板
用模板页制作“购买页面”
用模板页制作“购买页面”的步骤
1、新建空白文档 2、应用模板 3、在可编辑区域添加未应用模板的“购买页面”
用了模板的 “购买页面”
演示示例7:应用模板素材 应用模板答案
查看样式源代码
制作样式表
应用样式文件 教员演示两种方式应用样式文件:
1、打开要应用样式的网页 2、在属性面板中单击“样式”下拉框 3、选择附加样式 4、选择要引入的样式文件
1、选择附 加样式表
2、选择 样式文件
3、选择 附加方式
4、单击确定
应用样式文件
对未应用样式的商品的详细介绍页绑定样式文件
应用了样式的详 细对商此品页介面绍页 应用样式
应用了模 板的页面
将模板应用于页面的步骤如下:
1、新建要应用模板的空白文档 2、在“资源”面板找到要应用的模板 3、将模板拖到空白“文档”中 4、在可编辑区域添加或编辑数据
应用模板
此区域可编辑,其他 区域不可编辑
html模板怎么用
竭诚为您提供优质文档/双击可除html模板怎么用篇一:网页库项目和模板的制作及使用方法网页库项目和模板的制作及使用方法姓名:张亚班级:计管一班二○一三年五月十八日1、创建库文件在新创建站点下的资源面板中新建库文件,并加以命名。
单击资源面板,选择库项目,再单击右下角的按钮新建库文件。
库文件保存于library文件夹中。
点开所创建的库文件制作。
库项目的应用,插入库项目在新建的网页中插入好表格,将光标停在第一行的单元格中,在已打开的资源面板中,选中库项目文件,单击下面的“插入”按钮或右击,在弹出的快捷菜单中选择“插入”命令,将库项目插入在光标所在单元格中。
2、创建模板文件(1)、新建子页模板,选择“文件”|“新建”打开“新建文档”|选择“空白页”|“html模板”在布局列表选择“无”模板将保存在自动创建的templates 文件夹中。
(2)、将已有的网页保存为模板,选择文件|另存为模板|打开“另存模板”,模板文件被保存到templates文件夹中,文件的扩展名为.dwt定义可编辑区域,选择“插入”|“模板对象”|“可编辑区域”定义可编辑区域,可以将原来的图片或者文本置换为所需要的图片或者文本。
篇二:如何用photoshop输出html网页(psd网页模板) 如何用photoshop输出html网页(psd网页模板)20xx-11-0314:52在修改好相应的文字与图象之后,我们就将psd文件输出(x)html文件。
首先得先对psd文件做切片,有两种方法:①使用工具栏上的“切片工具”,然后在图象上划出一块一块的区域。
②使用基于参考线的切片,按ctrl+R调出标尺栏,把鼠标移动到标尺上,按住鼠标左键,移动到图象上,将会看到一条绿色的参考线,如图将参考线;排好,然后点一下工具栏上的切片工具图表,然后点上面选项栏里的“基于参考线的切片”。
于是在原来的参考线上就变成了一块一块的切片了。
接下来就可以输出了:①依次选择菜单栏上的“文件”→“存储为web所用格式”→“存储”。
14使用模板创建统一风格的网页[6页]
使用模板创建统一风格的网页
创建模板后就可以使用模板快速创建统一风格的网页。
1、单击“文件”菜单中的“新建”命令,打开“新建文档” 对话框,如图所示。
2、从左侧列表中选择“模板中的页”,在“站点”框中 选择要创建新网页的站点,在右侧框中选择要使用的模板 文件,“预览”窗口中将显示该模板。
3、选中“当模板改变时更新页面”复选框。
4、单击“创建”按钮。基于ห้องสมุดไป่ตู้定模板的新文档出现在 “文档”窗口中。
编辑模板文件
制作模板并将其应用于所有需要的页面后,若要打开并编 辑模板文件,应执行以下操作:
1、在“文件”面板中选择如图3.78所示的模板文件,双 击在“文档”窗口中打开模板文件,根据需要修改模板的 内容。
2、保存该模板后,Dreamweaver 提示更新基于该模板的页 面,如图3.79所示。单击“更新”按钮,更新基于模板创建
的所有文档;如果不需要更新基于模板的网页文档,应单 击“不更新”按钮。
练习4:用“资料包\ 实例素材 \chapter3\lianxi4”中 的图片文件和模板文 件生成如图3.80所示 的网页。
十二、使用母版页实现页面布局
⼗⼆、使⽤母版页实现页⾯布局在这篇⽂章中,我们学习如何使⽤母版页在多个页⾯中创建统⼀布局。
例如:我们想把当前web程序中所有数据都以两列的页⾯布局形式来设置显⽰。
我们可以使⽤母版⾯来设置所有页⾯中共有的数据内容,如:⽹站Logo、导航链接、⼴告条等。
这样每个页⾯中都会⾃动显⽰这些在母版页中设置的内容。
这⾥我们学习如何创建⼀个新的母版页,并使⽤该母版页创建⼀个新页⾯。
⼀、创建母版⾯下⾯我们创建⼀个具有两列显⽰的母版页,在解决⽅案管理器中的Views\Shared⽂件夹上右击,选对“Add”-“New Item”,在弹出的对话框中选择“MVC View Master Page”如图所⽰:《图1》我们可以在程序中创建多个母版页视图,每个母版页视图中可以定义不同的显⽰布局。
母版页看起来很像⼀个标准的 MVC视图,不⼀样的是:母版页中包含⼀个或多个<asp:ContentPlaceHolder>标记。
<asp:ContentPlaceHolder>标记⽤来指定可以被内容页⾯重写的区域。
⽐如下⾯的母版页中,定义了两列的布局,它包含两个<asp:ContentPlaceHolder>标记,每个<asp:ContentPlaceHolder>标记都代表⼀列Listing 1 – Views\Shared\Site.master<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.Master.cs" Inherits="MvcApplication1.Views.Shared.Main" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ""><html xmlns="" ><head id="Head1" runat="server"><title></title><style type="text/css">html{background-color:gray;}.column{float:left;width:300px;border:solid 1px black;margin-right:10px;padding:5px;background-color:white;min-height:500px;}</style><asp:ContentPlaceHolder ID="head" runat="server"></asp:ContentPlaceHolder></head><body><h1>My Website</h1><div class="column"><asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server"></asp:ContentPlaceHolder></div><div class="column"><asp:ContentPlaceHolder ID="ContentPlaceHolder2" runat="server"></asp:ContentPlaceHolder></div></body></html>在上⾯的母版页视图中包含两个<div>标签,分别对应两列布局。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
教员演示两种方式应用样式文件:
1、打开要应用样式的网页 2、在属性面板中单击“样式”下拉框
1、选择附 加样式表
3、选择附加样式
4、选择要引入的样式文件
2、选择 样式文件
3、选择 附加方式
4、单击确定
应用样式文件
对未应用样式的商品的详细介绍页绑定样式文件
应用了样式的详 细商品介绍页 对此页面 应用样式
3、选择 “远程信息” 1、选择 “管理站点”
5、指定网站发 布的目录为 “C:\Inetpub\w wwroot\”下 6、单击 “确定”
网站上传到指定的服务器上之后,该如何访问呢?
演示示例13:教员演示上传网站的过程
发布站点
访问网站
由于我们的网站是上传到本地服务器上,所以有两种访问 方式:
1. 2. http://127.0.0.1/index.html http://本地服务器IP地址/index.html
使用制作好的样式表文件,并和相关页面绑定
制作样式表
1、选择 创建样式文件
教员演示创建样式文件的步骤: 1、选择“文件” “新建” 2、选择 2、选择“基本页” “CSS” “CSS” 3、单击“创建”
“基本页”
3、选择 “创建” 演示示例8:演示创建样式文件
制作样式表
定义样式规则
教员演示定义样式规则的步骤:
会使用网站开发流程制作并发布网站
页眉和 导航栏
为什么需要模板
大 家 想 想 这 几 个 页 面 有 相 同 的 地 方 吗?
页脚 页脚
为什么需要模板
上一张ppt中三个页面的头部和尾部完全相同, 那我们做网页的时候要是每次得重新制作页面 的头部和尾部,那多耗时耗力啊!该怎么办? 如果这些相同的页面的头部和尾部能用一个文件 来代替该多好啊!每次只用制作页面中不同的部 分,相同的部分不用管。
用模板页重新制作“装备”的商品展示页 用模板页重新制作“装备”的商品展示页的步骤
1、新建空白文档 第一步:新建空白文档 2、应用模板 3、在可编辑区域添加未应用模板的商品展示页内容
第二步:应用模板 第三步:在可编辑区域添加内容
演示示例5:应用模板素材
应用模板答案
应用模板
用模板页制作“装备”商品的详细介绍 页 用模板页重新制作“装备”的详细介绍页的步骤
2、将宝贝分类栏目中的“装备”和”商品”展示页链接 3、将”商品展示”页和“快乐幻想去神愿石”商品详细介绍页链接 4、将“快乐幻想去神愿石”商品详细介绍页中的”立刻购买”和 “购 买页”链接
演示示例10:教员设置不同页面之间的超链接
发布站点
安装IIS
1、打开“控制面板”
2、双击“添加或删除程序”图标 3、单击”添加/删除Windows组件”按钮
1、新建空白文档 用了模板的商 2、应用模板 品详细介绍页 3、在可编辑区域添加未应用模板的商品的详细介应用模板答案
应用模板
用模板页制作“购买页面” 用模板页制作“购买页面”的步骤
1、新建空白文档 2、应用模板 3、在可编辑区域添加未应用模板的“购买页面”
用了模板的 “购买页面”
1、选择“窗口” “资源” 2、在“资源”面板上新建模板 3、设置相关属性,然后“保存” 1、单击
“模板”图 标
创建模板后,默认情况下,应用 模板的文档都处于非编辑状态, 那怎么办?
为模板定义可编辑区域 演示示例2:新建空白模板的步骤 2、单击“新 建模板”图 标
制作模板
定义可编辑区域
添加基本可编辑区域 不可编辑区域 1、在模板文档中选择要设置为可编辑的区域 2、“插入” “模板对象” “可编辑区域” 删除可编辑区域 1、选择要编辑的区域 已添加的“可编辑区域 3”,可删除 2、“修改” “模板” “删除模板标记”
第十章 使用模板统一页面风格
回顾
请简述网站开发的基本步骤?
框架布局的优缺点?
表格布局的适用场合?
DIV布局的优点以及适用场合?
本章任务
制作网站的模板页 用模板页重新制作“装备”的商品展示页
用模板页制作“装备”商品的详细介绍页
用模板页制作商品“购买页面” 制作样式表文件并和其他页面绑定
本章目标
会用Dreamweaver制作模板页并应用到其他页面 会用Dreamweaver制作样式文件并绑定到各页面
比未应用样式前美观多啦!
演示示例9:样式演示素材
样式演示答案
设置页面间的链接
主页、登录页面、注册页面、商品展示页、 商品详细介绍页、购买页等页面都做好了并且 应用了模板和样式,如何将这些页面之间相互 关联起来?
使用超链接
设置页面间的链接
教员演示如下操作:
1、将”首页”和”登录页”、”注册”页链接
演示示例14:访问上传到服务器上的网站
总结
模板有什么好处? 如何应用模板? 如何引入样式表文件? 在本地IIS服务器上,如何发布一个站点?
这些相同的部分可以制作成一个文件,它就是模板
制作模板
制作模板页有两种方式,下面分别加以介绍:
将现有文档保存为模板
1、打开HTML文档 2、选择“文件” “另存为模板” 3、设置相关属性,然后“保存”
给模板起 的名字 模板保存 的位置
演示示例1:将现有文档保存为模板的步骤
制作模板
新建空白模板
按F11 健也行
演示示例7:应用模板素材
应用模板答案
小结1
练习素材1 用模板页制作登录、注册页面
用了模板的 用了模板的 “注册页面” “登录页面”
练习素材2
练习答案1
练习答案2
制作样式表
大家发现前面应用模板的页面中存在的问题 吗?是不是字体过大、颜色搭配不合理、超链接 样式极其难看、文本不规整等?那如何解决这些 问题?
1、选择“窗口” “CSS样式” 2、在“CSS样式”面板中,右击新建 3、分别新建标签body、a等的样式 4、分别新建ID样式#head、 ID样式#search_form等 5、分别新建类样式.fontcolor_white、 类样式.tableBorder等
查看样式源代码
制作样式表
应用样式文件
不可编辑区域
演示示例3:添加和删除可编辑区域
应用了模 板的页面
应用模板
此区域可编辑,其他 区域不可编辑
将模板应用于页面的步骤如下:
1、新建要应用模板的空白文档 2、在“资源”面板找到要应用的模板 3、将模板拖到空白“文档”中 4、在可编辑区域添加或编辑数据
演示示例4:应用模板素材
应用模板答案
应用模板
4、选中“应用程序服务”并单击”详细信息”按钮
5、选中“Internet信息服务(IIS)”,然后单击”确定” 6、单击”下一步”进行安装,最后单击“完成”
安装过程中,提示“插入磁盘”,就插入Windows Server 2003 Enterprise Edition光盘
演示示例12:教员演示IIS安装过程
测试并发布网站
测试内容
页面效果是否美观 链接是否完好 测试不同浏览器的兼容性
1、检查单个页面链接 2、检查整个站点的链接
1、设置希望检查的浏览器及其版本 2、检查单个页面或整站的兼容性
演示示例11:检查链接是否完好和测试兼容性
发布站点
上传网站
2、选中一个已创 4、选择“本地 建好的站点,然 /网络” 7、单击“上传文件”图标,就可以 后单击“编辑” 把taobaoweb站点上传到 “C:\Inetpub\wwwroot\”目录下
