织梦 自定义表单 提交不为空验证
织梦系统(dede)标签使用及问题解决方法总结

织梦cms(dede)标签使用及问题解决方法总结longyamiao 以前使用过织梦cms(dede)进行网站建设,最近又一次做网站,在制作过程中遇到一些问题,现将标签使用解决方法总结一下。
一、dede 我的文档及收藏方面处理方法——longyamiao问题一:我的文档里有已通过、待审核、未通过三种情况。
而在点击时不是以滑动门的方式显示,而是重新加载网页。
无法达到更改已通过、待审核、未通过三处样式的目的。
问题二:当点击我的文档打开网页时,网页显示的是我所有文档,当点击已通过时,网页显示的是我的已通过审核的文档,当点击下一页查看时发现未通过的文章显示出来了。
解决:(一)点击时每次重新加载,解决方法是,一个模板复制三次,分别命名。
在模板里改变点击已通过待审核未通过的地址。
PHP 和HTM 模板分别是Default/member/myupload.phpDefault/member/templets/myupload.htm 更改PHP里打开模板的链接更改HTM模板里打开PHP的链接。
(二)在myupload.php里用$arcrank表示已通过待审核未通过分别值为1 -1 -2。
点击下一页出现故障的原因是,在分页时,分页链接查询数据库没有加入arcrank参数的限制条件。
分页样式及代码在Default/include/datalistcp.class.php中分布链接地址为$purl .= "?".$geturl; 在这里如果直接添加arcrank 变成$purl .= "?arcrank=1&".$geturl; 在已通过页面里能看到是正常的,但由于是常量,不能变化,在待审核和未通过里则显示错误,同时在我的收藏里也显示错误。
所以没有考虑像第一步那样复制成多份模板,而是想办法传递参数。
可我看代码myupload.php 没有给datalistcp.class.php传递参数。
form表单验证规则

form表单验证规则1. 什么是form表单验证规则?在Web开发中,表单是用户与网站进行交互的主要方式之一。
form表单验证规则指的是对用户在表单中输入的数据进行验证的一系列规则。
通过对用户输入的数据进行验证,可以确保数据的准确性和完整性,防止恶意用户提交非法数据,提升网站的安全性和用户体验。
2. 为什么需要form表单验证规则?在用户提交表单数据之前,需要对用户输入的数据进行验证,以确保数据的合法性。
如果没有进行数据验证,用户可能会输入错误、非法或不完整的数据,导致系统崩溃、数据丢失或安全漏洞。
通过使用form表单验证规则,可以在用户提交数据之前进行验证,减少错误和风险,并提供更好的用户体验。
3. 常见的form表单验证规则3.1 必填字段验证在表单中,有些字段是必填的,用户必须输入有效的数据才能提交表单。
必填字段验证规则可以确保用户不会忘记填写必填字段。
例如,一个注册表单中的用户名字段通常是必填的。
可以使用以下规则进行验证:•用户名不能为空•用户名长度必须在6到20个字符之间•用户名只能包含字母、数字和下划线3.2 邮箱验证在表单中,经常需要用户输入邮箱地址。
邮箱地址验证规则可以确保用户输入的邮箱地址格式正确。
例如,可以使用以下规则进行邮箱地址验证:•邮箱地址不能为空•邮箱地址必须符合邮箱地址的格式要求,例如***********3.3 密码验证在表单中,用户通常需要输入密码。
密码验证规则可以确保用户输入的密码符合安全要求。
例如,可以使用以下规则进行密码验证:•密码不能为空•密码长度必须在8到20个字符之间•密码必须包含至少一个大写字母、一个小写字母和一个数字3.4 数字验证在表单中,用户可能需要输入数字类型的数据。
数字验证规则可以确保用户输入的数据是合法的数字。
例如,可以使用以下规则进行数字验证:•输入的数据必须是数字类型•输入的数字必须在指定的范围内,例如0到1003.5 手机号码验证在表单中,用户可能需要输入手机号码。
织梦模板在线留言功能不能使用解决方案辰星建站

dedecms自定义表单提交提示数据校验不对,程序返回
织梦CMS模板网站建设中异常导致功能不能实现大多数站长都选择删除对应的模板去掉该功能,但是为了用户体验提升,成都辰星建站推出”dedecms自定义表单提交提示数据校验不对,程序返回”解决方案教程:
一,进入模板网站后台管理系统:核心-频道模板-自定义表单-点击自定义表单
二,点击前台预览
三,点击发布信息
四,右键查看源代码
五,查找到如图代码
<i n p u t t y p e="h i d d e n"n a m e="d e d e_f i e l d s h a s h"
v a l u e="d d08e9e0834e c076e e961a f98e4178a b"/></t a b l e>六,点击-模板-默认模板找到message.htm 文件点击修改
七,找到<input type="hidden" name="dede_fieldshash" value="dd08e9e0834ec076ee961af98e4178ab" />
八,将value值替换成第五步操作的value值
九,点击保存-重新生成网站即可
亲测可用
此教程由成都辰星建站提供,如需转载请注明出处“辰星建站”熊掌号,更多资料更多教程。
仿织梦自定义表单详解

织梦的自定义表单可以实现许多实用的功能,下面就自己所用到的方面来详细介绍一下,来记录自己的学习。
一.首先打开织梦后台的核心->频道模型->自定义表单。
二.添加新的自定义表单在自定义表单名称处修改你的表单名称,点击完全公开以作测试查看。
确定。
三.编辑表单、添加字段表单提示文字元素就是显示在页面的提示,数据类型根据需求选择,当选择其他的标签,例如option时,在下面的默认值框内添加选项。
添加字段完成后即可生成一个自定义表单。
点击前台预览,发布信息,即可看到表单。
输入内容,点击提交,就可以看到自己的表单内容了。
此时,应该不希望用户看到其他人提交的内容,回到后台,编辑表单,选择不公开,这样只有管理员在后台可以看到用户提交的信息。
四.表单样式的修改。
在后台点击前台预览,发布信息,查看此页面的源代码,拿出<form></form>之间的代码,放入到你需要的页面中,可以加入一些css样式。
根据需要,可以在表单的三个文件中修改。
三个文件在templets/plus 中。
五.在某些情况下,我们肯能不需要表单提示文字。
这样我们只需拿出<form>和两个表单<input>,同时最重要的是加上下面红色的两行<input>,只有这样,后台才能识别你的发布内容。
六.防止提交为空。
在plus/diy.php中找到elseif($do == 2){$dede_fields = empty($dede_fields) ? '' : trim($dede_fields);这一行,大约在40行左右,然后在下面添加这段代码。
if($required!=''){if(preg_match('/,/', $required)){$requireds = explode(',',$required);foreach($requireds as $field){if($$field==''){showMsg('带*号的为必填内容,请正确填写', '-1');exit();}}}else{if($required==''){showMsg('带*号的为必填内容,请正确填写', '-1');exit();}}}当上述方法行不通时,可以修改下列模板:这两个模板在织梦的根文件dede/templets里。
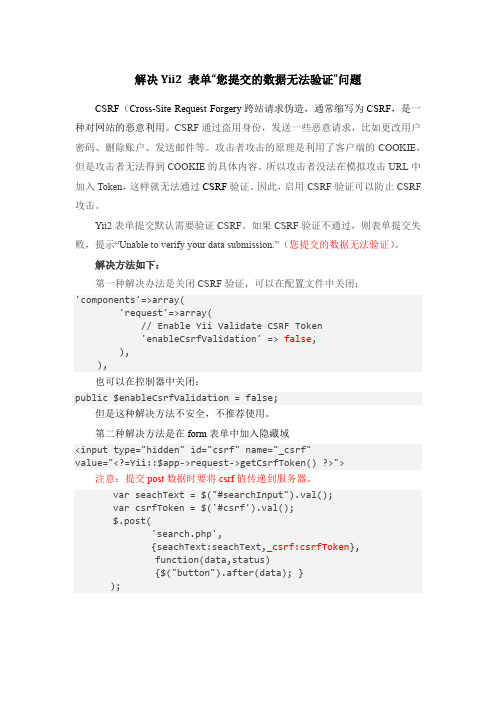
解决Yii2 表单“您提交的数据无法验证”问题

解决Yii2 表单“您提交的数据无法验证”问题CSRF(Cross-Site Request Forgery跨站请求伪造,通常缩写为CSRF,是一种对网站的恶意利用。
CSRF通过盗用身份,发送一些恶意请求,比如更改用户密码、删除账户、发送邮件等。
攻击者攻击的原理是利用了客户端的COOKIE,但是攻击者无法得到COOKIE的具体内容。
所以攻击者没法在模拟攻击URL中加入Token,这样就无法通过CSRF验证。
因此,启用CSRF验证可以防止CSRF 攻击。
Yii2表单提交默认需要验证CSRF。
如果CSRF验证不通过,则表单提交失败,提示“Unable to verify your data submission.”(您提交的数据无法验证)。
解决方法如下:第一种解决办法是关闭CSRF验证,可以在配置文件中关闭:'components'=>array('request'=>array(// Enable Yii Validate CSRF Token'enableCsrfValidation' => false,),),也可以在控制器中关闭:public $enableCsrfValidation = false;但是这种解决方法不安全,不推荐使用。
第二种解决方法是在form表单中加入隐藏域<input type="hidden" id="csrf" name="_csrf"value="<?=Yii::$app->request->getCsrfToken() ?>">注意:提交post数据时要将csrf值传递到服务器。
varseachText = $("#searchInput").val();varcsrfToken = $('#csrf').val();$.post('search.php',{seachText:seachText,_csrf:csrfToken},function(data,status){$("button").after(data); });。
织梦后台验证码输入正确却显示错误的解决方案

织梦后台验证码输入正确却显示错误的解决方案浅谈“各种dede织梦后台登陆验证码错误或不显示解决方法!大知道,常见的就是验证码输入明明是正确但却提示不正确,或者压根儿不显示。
说一下碰到这种情况的几种原因:①网站空间满了(**首先考虑**)②更改空间后新的空间里oini里gd库配置题③dede版本程序升级操作不正确造成验证码提示不正确④专对57版本转移d目录引起的(此种请查看:如何将dede织梦d目录正确迁移及引起的题解决方法)⑤程序内dsession目录权限设置题⑥清除浏览器的ookies,重启浏览器;⑦网速不行,换个时间,等网速快了再试!⑧网站程序出错,重新上传安装。
好了,引起dede织梦后台登陆验证码错误或者不显示的原因找到了,那么现在我们来总结一下解决办法。
1、查看空间的容量是否已经满了,把一些不要的资源删掉,重新试试看能否登陆网站后台。
2、如果是57版本的转移d目录引起的。
请改一下inludevdimgk这个件这个件里也调用了DATA里的件也可以改路径,把带有这个d改成你现在的路径。
3、查阅资料后得知,session没有清除,去dsession目录下,将除indexml 以外件全部删除就可以了。
4、如果还是不行,看session是否有写入权限,如果没有的话,给"inerne 来宾账户"添加写入权限,Linux的话,目录权限设置为"777"。
5、设置服务器的ini:打开ini件找到;sessionsve_="m"改写成sessionookie_=把exension=_gd2dll;将他前面的分号;去掉。
6、检查你的空间是不是满了,测试的方法是你可以随便上传FTP空间里一个件,会有提示,你可以联系空间服务商。
7、直接去掉验证码:打开login找到:i($vlide==''||$vlide!=$svli)替换为:i(lse)然后,在模板dedeemlesloginm里去掉以下验证码的具体HTL代码:<li><sn>验证码:<sn><inunme="vlide"ye="ex"id="vdode"syle='id50x;ex-rnsormuerse;'lss="ex"><imgid="vdimgk"sr="inludevdimgk"l="看不清?点击更换"lign="bsmiddle"syle="ursoroiner"><li>或者是:在[验证码安全设置]里,说修改后的保存实际上是修改了d\se \in_se_onig这个件,这是个配置件。
去掉织梦后台验证码的方法

去掉织梦后台验证码的方法刚刚安装的织梦系统,登陆后台的时候是需要输入验证码的。
为了便捷起见,我们往往需要把这个验证码去掉,一般情况下我们去掉织梦后台验证码通常采用一下两种:一、修改data\safe\inc_safe_config.php里面的配置。
1、打开data\safe\inc_safe_config.php文件,修改[验证码安全设置]这个配置就可以了。
2、找到”$safe_gdopen = '1,2,3,4,5,6,7';”这行,这个就是系统哪些地方开启验证码,与[验证码安全设置]界面是一对一的关系。
把里面的”6”去掉就可以去掉织梦后台验证码了。
PS: 如果当我们管理后台想关闭验证码(如果验证码无法正确输入,不支持GB库)的时候,只需要打开data\safe\inc_safe_config.php 将$safe_gdopen = ’1,2,3,5,6,7′; 中的6,7删除即可。
不必去进行繁琐的设置。
二、在后台登录界面以及验证登录的页面中去掉验证的代码1、打开后台登录目录,默认是dede,找到并且打开login.php文件。
2、在里面查找代码if(($validate=='' || $validate != $svali) && preg_match("/6/",$safe_gdopen)){ 在这行中把if($validate=='' || $validate != $svali) 替换为if( false )。
3、编辑打开后台登陆模板文件dede/templets/login.htm,删除或注释以下验证码的具体HTML代码:<?phpif(preg_match("/6/",$safe_gdopen)){?><dt>验证码:</dt><dd><input id="vdcode" type="text" name="validate" style="text-transform:uppercase;"/><img id="vdimgck" align="absmiddle" onClick="this.src=this.src+'?'" style="cursor: pointer;" alt="看不清?点击更换" src="../include/vdimgck.php"/><a href="#" onClick="changeAuthCode();">看不清?</a></dd><?php}?>。
php校验表单检测字段是否为空的方法

php校验表单检测字段是否为空的⽅法本⽂实例讲述了php校验表单检测字段是否为空的⽅法。
分享给⼤家供⼤家参考。
具体如下:php校验表单,检测字段是否为空,当表单中有未填写的字段,则会显⽰错误信息。
<html><body><form METHOD="POST" ACTION="ErrorCheck.php"><h1>Contact Information</h1><label>Nickname:</label><input TYPE="TEXT" NAME="nickname"><label>Title:</label><input TYPE="TEXT" NAME="title"><br /><input TYPE="SUBMIT" VALUE="Submit"><br /><input TYPE="RESET" VALUE="Clear the Form"></form></body></html>php后端代码,保存为: ErrorCheck.php<html><body><?php$errorcount=0;if (!trim($_POST['nickname'])) {echo "<br /><b>Nickname</b> is required.";$errorcount++;}if (!trim($_POST['title'])) {echo "<br /><b>Title</b> is required.";$errorcount++;}if ($errors > 0)echo "<br /><br />Please use your browser's back button " ."to return to the form, and correct error(s)";></body></html>trim()函数可以去除字符串中的前后空字符" " (ASCII 32 (0×20)), an ordinary space."\t" (ASCII 9 (0×09)), a tab."\n" (ASCII 10 (0x0A)), a new line (line feed)."\r" (ASCII 13 (0x0D)), a carriage return."\0″ (ASCII 0 (0×00)), the NUL-byte." 0B" (ASCII 11 (0x0B)), a vertical tab.希望本⽂所述对⼤家的php程序设计有所帮助。
