公共测试用例测试点大全
测试用例的例子

测试用例的例子
以下是 9 条关于测试用例的例子:
1. 你知道吗,就像医生给病人做全面检查一样,咱测试软件也得设计各种测试用例。
比如说,登录功能,得试试不同的用户名和密码组合,这可不就跟试钥匙开不同的锁一样嘛!
2. 哎呀,测试用例就好比是游戏里的关卡设计呀!比如测试一个购物车功能,要添加商品、删除商品、修改数量等等,这多像一道道关卡等着我们去突破呀!
3. 嘿,你想想,测试用例不就像是为软件挖陷阱,看它会不会掉进去!像测试网页的响应时间,设定个很慢的网络环境,看看它会不会卡顿,这多有意思啊!
4. 哇塞,你觉得测试用例像不像给软件设的一道道难题!比如说测试一个图片上传功能,用各种奇奇怪怪的图片格式,看它能不能应对,这不是跟刁难它一样嘛!
5. 咦,测试用例不就像给软件准备的一场场考试嘛!比如测试软件的兼容性,在不同的操作系统上运行,看它能不能通过,这跟我们考试有啥区别呀!
6. 嘿呀,测试用例可以说是软件的试金石呀!就拿测试一个表单提交来说,必填项不填、输入超长字符,这就是在考验它的坚韧程度呢,不是吗?
7. 哇哦,测试用例不就是探索软件的秘密武器嘛!像测试一个搜索功能,输入各种模糊的关键词,看它能不能找到想要的结果,这多刺激呀!
8. 哈喽呀,测试用例简直就像是在给软件做体检呢!比如测试一个支付功能,模拟各种支付失败的情况,看它怎么处理,这不是在仔细检查它的健康状况嘛!
9. 所以说呀,测试用例真的超级重要啊!它们能让软件的各种问题无所遁形,能让我们的软件变得越来越好!。
通用测试用例

下拉菜单测试用例
下拉菜单基本测试:
可编辑的下拉菜单测试:下拉菜单联动检查:
假设有A、B、C三个下拉菜单,A联动B,B联动C;这
时需要检查:
1)默认值(为空,提示选择,某一值)检查;
2)列表内容,是可变还是固定的,可变的最好要用SQL或其他方式验证正确性,不允许出现
3)列表中的排序方式,特别是选项过多时尤为重要;
4)列表过长是否提供滚动条支持,一般超过10个需要滚动条;
5)选择一个选项后是否可编辑,有的下拉菜单允许编辑选择,这还需要验证其合法性;
6)列表中文本的对齐方式,一般都是左对齐;
7)选择框的长度是否可变;
8)选择框的长度是否合适,是否会出现选择项后不能全部显示其内容;
9)下拉菜单获取焦点后,是否可以通过键盘操作,主要包括↑,↓,Home ,End ,PageUP
1)插入新值,检查输入合法性,重复值要提示;插入值长度、个数是否有限制;
2)删除一个值;能否删除默认值;是否所有的预置选项可删除,是否可删除所有选项;
3)新增,删除选项后,下拉菜单内容是否能正确显示。
1)A选择一个选项后,B下拉菜单内容应该是A中这一项所包括的所有内容;
2)选择B中的一个选项,C下拉菜单内容应该是B中这一项所包括的所有内容;
3)更改A中的内容,B,C菜单应该做相应改变;
4)更改B中内容,C菜单应做相应改变。
web测试常用测试点

一、界面测试公共测试用例界面测试一般包括页面文字,控件使用,少图,CSS,颜色等。
1. 文字内容一致性:1)公司要求文字的一致性,例如各种宣传文字、注册的协议条款、版权信息等;2)各处相同含义文字的一致性,例如标题栏文字、页面主题文字、弹出窗口文字、菜单名称、功能键文字等。
样式一致性1)(通常分类包括)各类文字字体、字号、样式、颜色、文字间距、对齐方式;2)按钮的文字间距,按钮长度一定前提下,2个字的按钮,需要中间空一格(或者其它约定,需要统一);3)链接文字,同一类,菜单、小标题、页角文字链接,在点击时颜色变化要相同;4)对齐方式,页面上文字的对齐,例如表单、菜单列、下拉列表中文字的对齐方式(左、右、居中等要统一)语言习惯:1)中文:文字简单,含义明确,无歧异,无重复,无别字,正确运用标点符号。
2)英文。
3)日文。
2. 按钮1)button的样式整体要统一,例如突出、扁平、3D效果等只能选其一;2)采用的图片表述相同功能,要采用单一图标。
3. 文本框1)录入长度限制,根据数据库的设计,页面直接限定录入长度(特殊处屏蔽复制、粘贴);2)文本框自身的长度限制,主要考虑页面样式。
4. 单选框1)默认情况要统一,已选择,还是未选。
5. 日期控件1)图标、控件颜色、样式统一;2)点击控件、文本框均应弹出日期选择框。
6. 下拉选择框1)默认是第一个选项,还是提示请选择一个。
7. 提示信息1)静态文字与它的提示信息一致性,例如静态文字为…ID‟,出错信息显示…用户ID‟;2)空值时,出错信息需要统一,例如可以采用“静态文字”+不能为空;3)出现录入错误时,例如可以统一采用“静态文字”+格式不符合要求;4)提示信息标点符号是否标识;点击上一步,返回的页面上不应残留出错信息;5)静态提示信息,在录入框右侧,应有录入信息的相应要求的提示文字,达到方便操作的目的;6)必输项提示信息,必输项提示信息采用统一的标志。
8. 导航测试死导航、乱导航、操作复杂等。
优秀的测试用例案例

优秀的测试用例案例一、正常登录情况。
1. 测试用例名称:使用正确的用户名和密码登录。
测试步骤:打开登录页面。
在用户名输入框中输入已经注册好的正确用户名,比如说“超级飞侠”。
在密码输入框中输入对应的正确密码,就像给超级飞侠输入它的秘密指令“123456abc”。
点击登录按钮。
预期结果:页面成功跳转到用户的个人主页,能看到类似“欢迎回来,超级飞侠!”这样的欢迎语,并且可以看到个人信息、功能菜单等只有登录后才能看到的东西。
二、边界值情况。
1. 测试用例名称:使用最短允许的用户名和密码登录。
测试步骤:进入登录页面。
输入系统允许的最短用户名,假如是3个字符的“abc”。
输入系统允许的最短密码,比如6个字符的“123456”。
点击登录按钮。
预期结果:成功登录,进入到和正常登录一样的个人主页,显示欢迎语等相关信息。
2. 测试用例名称:使用最长允许的用户名和密码登录。
测试步骤:打开登录界面。
输入最长可接受的用户名,假设是20个字符的“这个用户名超级超级超级长1234567890”。
输入最长可接受的密码,像是30个字符的“这个密码超级超级长abcdefghijklmnopqrstuvwxyz123”。
按下登录按钮。
预期结果:顺利登录,显示个人主页和欢迎信息,没有任何报错提示。
三、异常情况。
1. 测试用例名称:用户名不存在登录。
测试步骤:来到登录页面。
在用户名框里输入一个根本没注册过的名字,例如“不存在的大侠”。
在密码框里随便输入一串字符,像“888888”。
点击登录按钮。
预期结果:页面弹出提示框,上面写着“用户名不存在,请重新输入或者注册”之类的话,并且停留在登录页面,不允许进入个人主页。
2. 测试用例名称:密码错误登录。
测试步骤:打开登录窗口。
输入一个正确注册过的用户名,比如“勇敢小战士”。
但是在密码框里输入错误的密码,像是“错误密码123”。
点击登录按钮。
预期结果:弹出提示框,显示“密码错误,请重新输入”,页面保持在登录界面,不能进入个人主页。
最全面的公用测试用例参考

最全面的公用测试用例参考页面检查合理布局1、界面布局有序,简洁,符合用户使用习惯2、界面元素是否在水平或者垂直方向对齐3、界面元素的尺寸是否合理4、行列间距是否保持一致5、是否恰当地利用窗体和控件的空白,以及分割线条6、窗口切换、移动、改变大小时,界面显示是否正常7、刷新后界面是否正常显示8、不同分辨率页面布局显示是否合理,整齐,分辨率一般为1024*768 > 1280*1024 >800*600弹出窗口1、弹出的窗口应垂直居中对齐2、对于弹出窗口界面内容较多,须提供自动全屏功能3、弹出窗口时应禁用主界面,保证用户使用的焦点4、活动窗体是否能够被反显加亮页面正确性1、界面元素是否有错别字,或者措词含糊、逻辑混乱2、当用户选中了页面中的一个复选框,之后回退一个页面,再前进一个页面,复选框是否还处于选中状态3、导航显示正确4、title显示正确5、页面显示无乱码6、需要必填的控件,有必填提醒,如 *7、适时禁用功能按钮(如权限控制时无权限操作时按钮灰掉或不显示;无法输入的输入框disable掉)8、页面无js错9、鼠标无规则点击时是否会产生无法预料的结果10、鼠标有多个形状时是否能够被窗体识别(如漏斗状时窗体不接受输入)控件检查下拉选择框1、查询时默认显示全部2、选择时默认显示请选择3、禁用时样式置灰复选框1、多个复选框可以被同时选中2、多个复选框可以被部分选中3、多个复选框可以都不被选中4、逐一执行每个复选框的功能单选框1、一组单选按钮不能同时选中,只能选中一个2、一组执行同一功能的单选按钮在初始状态时必须有一个被默认选中,不能同下拉树1、应支持多选与单选2、禁用时样式置灰树形1、各层级用不同图标表示,最下层节点无加减号2、提供全部收起、全部展开功能3、如有需要提供搜索与右键功能,如提供需有提示信息4、展开时,内容刷新正常日历控件1、同时支持选择年月日、年月日时分秒规则2、打开日历控件时,默认显示当前日期滚动条控件1、滚动条的长度根据显示信息的长度或宽度及时变换,这样有利于用户了解显示信息的位置和百分比,如,word中浏览100页文档,浏览到50页时,滚动条位置应处于中间2、拖动滚动条,检查屏幕刷新情况,并查看是否有乱码3、单击滚动条时,页面信息是否正确显示4、用滚轮控制滚动条时,页面信息是否正确显示5、用滚动条的上下按钮时,页面信息是否正确显示1、点击按钮是否正确响应操作。
(新)测试点用例

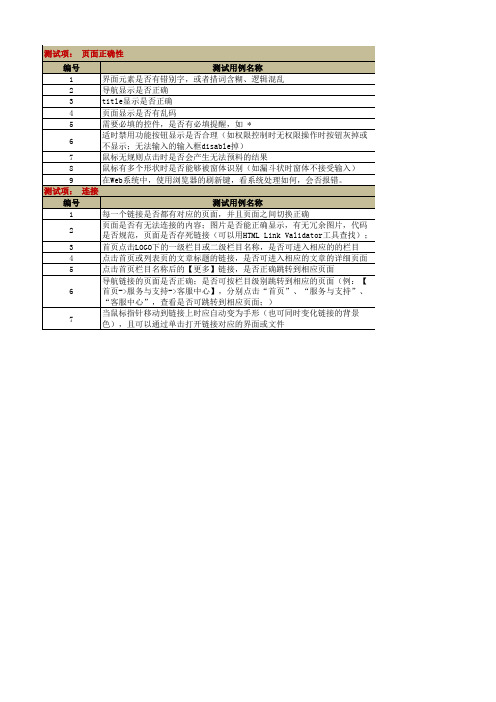
7 8 9 测试项: 连接 编号 测试用例名称 1 每一个链接是否都有对应的页面,并且页面之间切换正确 页面是否有无法连接的内容;图片是否能正确显示,有无冗余图片,代码 2 是否规范,页面是否存死链接(可以用HTML Link Validator工具查 找); 3 首页点击LOGO下的一级栏目或二级栏目名称,是否可进入相应的的栏目 4 5 6 7 点击首页或列表页的文章标题的链接,是否可进入相应的文章的详细页面 点击首页栏目名称后的【更多】链接,是否正确跳转到相应页面 导航链接的页面是否正确;是否可按栏目级别跳转到相应的页面(例:【 首页->服务与支持->客服中心】,分别点击“首页”、“服务与支持”、 “客服中心”,查看是否可跳转到相应页面;) 当鼠标指针移动到链接上时应自动变为手形(也可同时变化链接的背景 色),且可以通过单击打开链接对应的界面或文件
测试方法和操作步骤 观看,检查 观看,检查 观看,检查 观看,检查 观看,检查 观看,检查 操作,观看,检查 操作,观看,检查 操作,观看,检查
预期结果 无错别字,措词得当 显示正确 显示正确 无乱码 必填项有提醒 显示合理 无错误 窗体可以识别鼠标不同状态 系统不会报错
备注
测试方法和操作步骤 预期结果 连接页面对应正确,且页面之间切换正 操作,观看,检查 确 页面中没有无法连接的内容,图片显示 操作,观看,检查 正常,切勿冗余,页面没有死链接 操作,观看,检查 可以进入相应的栏目 操作,观看,检查 可以进入文章详细页面 操作,观看,检查 能正确跳转至相应的页面 操作,观看,检查 操作,观看,检查 导航页面链接正确 显示正常
Байду номын сангаас
备注
测试项: 页面正确性 编号 1 2 3 4 5 6 测试用例名称 界面元素是否有错别字,或者措词含糊、逻辑混乱 导航显示是否正确 title显示是否正确 页面显示是否有乱码 需要必填的控件,是否有必填提醒,如 * 适时禁用功能按钮显示是否合理(如权限控制时无权限操作时按钮灰掉或 不显示;无法输入的输入框disable掉) 鼠标无规则点击时是否会产生无法预料的结果 鼠标有多个形状时是否能够被窗体识别(如漏斗状时窗体不接受输入) 在Web系统中,使用浏览器的刷新键,看系统处理如何,会否报错。
公共测试点

T-052
T-053 T-054 T-055 T-056 T-057 T-058 T-059 T-060 T-061 T-062 T-063 T-064 T-065
取消表单 提交表单 新增按钮 返回按钮
图片上传
T-066 T-067 T-068 T-069 T-070 T-071 T-072 T-073 T-074 T-075 T-076 T-077 T-078 T-079 T-080 T-081 T-082 T-083 T-084 T-085 T-086 T-087 T-088 T-089 T-090 T-091 T-092 T-093 T-094 T-095 T-096 T-097 T-098 T-099 T-100 T-101 T-102 T-103 T-104
提示过长
面显示正常
上传成功 上传成功 上传成功 上传成功 上传失败,给出超限提示 上传成功 上传失败,提示图片格式不正确 当超过一定时间,提示 有提示是否上传成功 有提示是否上传成功 在正常范围 显示最后一次上传的图片 可以上传
可以取消 提示请上传 可以取消选择 查询全部 查询全部 查询条件清除 光标插入点击区内或检索条件清除 查询全部 显示正确查询结果 显示正确查询结果 查询结果为空 显示正确查询结果 显示正确查询结果 显示正确查询结果 按照输入的左右区间搜索 查询结果为空 显示正确查询结果 按钮正常可用 可以修改 显示一个数据对象 添加成功 删除成功 删除成功 添加成功 删除成功 能够正常添加/删除数据对象 第一次选择时,为添加操作;再次选择时为删除操作; 上传成功 显示正常 上传的文件可查看或下载 可删除 可替换 上传成功 上传成功 提示不能上传 提示文件格式错误 提示文件大小超出限制或文件格式错误 根据需求而定 上传成功
综合公共测试用例测试点大全excel表

GGMK03003
GGMK03004
GGMK03005
测试是否可以进 勾选多条记录,点击删除按 行批量删除多条 钮,在弹出的提示框中,点击 数据。 确定。 测试当删除相关 连的信息时,是 选择记录进行删除 否给予明确的提 示信息? 测试在该查询页 面,是否提供了 用户最常关注的 字段作为查询条 件? 测试按各查询条 件是否都能够查 单独遍历各查询条件. 询出相应的值.
GGMK01014
GGMK01015
GGMK01016
GGMK01017
修改
GGMK02001
测试是否能正常 勾选一条记录,进行修改保存 进行修改操作? 。
GGMK02002
测试是否对无选 择记录进行修改 未选择记录,点击修改按钮。 做了控制。
GGMK02003
测试是否对重复 选择一条记录,点击修改按 的记录进行了控 钮,进行修改,点击确定按钮 制。 。
GGMK05010
测试翻页后打开 进行翻页,打开某记录的子页 子页面是否正 面。 确?
GGMK05011
测试翻页后进行 进行翻页后,对当前页的数据 任何操作返回是 进行任意操作. 否正常?
GGMK05012
测试翻页后进行 进行翻页后,选择当前页的某 任何操作返回是 记录弹出窗口进行操作. 否正常?
全选
测试是否能够实 随机对各查询条件进行组合查 现组合查询. 询
GGMK04005
测试是否能够实 在各字符串类型字段中输入非 现糊模查询. 精确值进行查询. 测试存在相关联 的查询条件时, 设置A及B查询查询条件,再变 更换查询条件时 更A查询条件. 是否能正常更 新? 测试存在日期型 查询字段时,查 输入查询值 询是否正确?
GGMK03006
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1
2
3
4 5 6 7 8 9 11 12 13 14 15 16
17
18 19 20 21 22 23 24 25
26近功能或操作的对象是同一个的所有功能按钮,要集中放在一起,以减少鼠标移动的距离,常用 功能按钮要支持快捷键。
界面要支持全键盘操作,即可以使用Tab键顺序跳转焦点。焦点跳转顺序应该遵循‘从左到右’、‘从上 到下’的原则。
当可编辑控件检测到非法输入内容后,应该给出说明提示信息,并能正确将焦点定位到出错的控件上, 并将控件的内容置为全选状态 分页界面要支持在页面间的快速切换方式,常用的组合快捷键是【Ctrl+Tab】 复选框和单选框要根据使用次数的高低进行排序。并且支持Tab跳转和按空格键选中的功能。 默认按钮要支持Enter的操作,即按Enter后自动执行默认按钮对应操作【一般默认为保存功能】。 一个界面存在多种功能,那么应该按功能将界面划分为局域块,用Frame框括起来,并要有功能说明或标 题界面空间足够,并且选项数也不多的情况下,尽量使用选项框,而不是使有下拉列表框 界面空间较小的情况下,尽量使用下拉框而不用选项框。 窗口进行切换、移动、改变大小后,系统的窗口应该是正常,不应该出现窗口变形等情况 对于可编辑界面,如果可以提供初始值的编辑控件,系统应该尽量提供初使者 不同界面相同功能的按钮,使用的快捷必须相同。 各按钮使用的图标要能直观的代表要完成的操作 工具栏中,操作范围相同的按钮要集中放在一起。 工具栏中的每一个按钮都要有相关的功能提示信息。 状态条要能显示用户切实需要的信息,常用的有:目前的操作、系统状态、用户位置、用户信息、提示 信息、错误信息等,如果某一操作需要的时间较长,还应该显示进度条和进程提示 滚动条的长度要根据显示信息的长度或宽度能及时变换,以利于用户了解显示信息的位置和百分比。 一条工具栏的长度最长不能超出屏幕宽度。 按钮的大小要与界面的大小和空间要协调 避免空旷的界面上放置很大的按钮 字体的大小要与界面的大小比例协调 前景与背景色搭配合理协调,反差不宜太大 整个界面色彩尽量少的使用类别不同的颜色 界面风格要保持一致,字的大小、颜色、字体要相同,除非是需要艺术处理或有特殊要求的地方。 如果窗体支持最小化和最大化或放大时,窗体上的控件也要随着窗体而缩放;切忌只放大窗体而忽略控 件的缩放
备注
测试结果
