(完整word版)修改BUTTON背景颜色
微信小程序修改按钮button样式:去边框、圆角及文字居左对齐、修改按钮高度

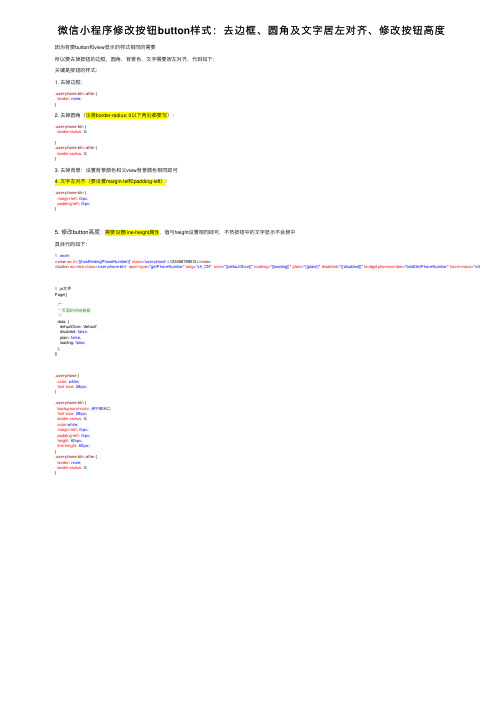
微信⼩程序修改按钮button样式:去边框、圆⾓及⽂字居左对齐、修改按钮⾼度因为有要button和view显⽰的样式相同的需要所以要去掉按钮的边框,圆⾓,背景⾊,⽂字需要居左对齐,代码如下:关键是按钮的样式:1. 去掉边框:.user-phone-btn::after {border: none;}2. 去掉圆⾓(注意border-radius: 0以下两处都要写):.user-phone-btn {border-radius: 0;}.user-phone-btn::after {border-radius: 0;}3. 去掉背景:设置背景颜⾊和⽗view背景颜⾊相同即可4. ⽂字左对齐(要设置margin-lef和padding-left):.user-phone-btn {margin-left: 0rpx;padding-left: 0rpx;}5. 修改button⾼度:需要设置line-height属性,值与height设置相同即可,不然按钮中的⽂字显⽰不会居中具体代码如下:// .wxml<view wx:if='{{hasBindingPhoneNumber}}' class='user-phone'>123456789012</view><button wx:else class='user-phone-btn' open-type="getPhoneNumber" lang="zh_CN" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" bindgetphonenumber="bindGetPhoneNumber" hover-class="other-button-hov // .js⽂件Page({/*** 页⾯的初始数据*/data: {defaultSize: 'default',disabled: false,plain: false,loading: false,},}).user-phone {color: white;font-size: 28rpx;}.user-phone-btn {background-color: #FF8EAC;font-size: 28rpx;border-radius: 0;color:white;margin-left: 0rpx;padding-left: 0rpx;height: 60rpx;line-height: 60rpx;}.user-phone-btn::after {border: none;border-radius: 0;}。
Delphi Button属性

DELPHI Button控件常见属性说明:ALIGN设置组件对齐(同其父容器)方式BORDERSTYLE设置组件边框形状CAPTION设置组件标题CTL3D设置组件边框是否为3D模式,若BORDERSTYLE设置为BSNONE则此属性无效COLOR设定组件背景颜色CURSOR设定鼠标经过组件时光标所显示的形状ENABLED设定组件是否能使用,当设为FALSE时组件会呈灰色FONT设定组件内文字的字型、字体大小、颜色等HEIGHT设定组件高度HELPCONTENT用来为帮助说明文件中的索引值建立关联LEFT设定组件与父组件左边框间的距离POPUPMENU设定鼠标右键(弹出式)快捷菜单TABORDER设定组件在按下TAB键后焦点(FOCUS)移动的顺序TABSTOP若设为FALSE,则按TAB键后焦点并不会在此组件上停留TOP设定组件与父组件上边框间的距离VISIBLE设定组件是否可见,此属性只在执行时起作用WIDTH设定组件显示宽度DELPHI常见事件说明:ONCHANGE当组件有所改变时触发的事件ONCLICK当在此组件上按下鼠标左键时触发的事件ONDBLCLICK当在此组件上双击鼠标左键时触发的事件ONENTER当焦点进入此组件时触发的事件ONEXIT当切换到其它组件使该组件失去焦点时触发的事件,但当切换到另一窗体或另一应用程序时此事件不会触发ONKEYDOWN当在拥有焦点的组件上按下某个键时触发的事件,按键包括所有的英文、数字键、方向键、功能键等ONKEYPRESS当在拥有焦点的组件上按下某个键时触发的事件,但按键只包括所有的英文、数字键、TAB、BACKSPACE、ENTER、ESCONKEYUP当使用者放开键盘上的按键时触发的事件,按键看ONKEYDOWNONMOUSEDOWN当鼠标键在某个组件按下时触发的事件(其参数包括哪个鼠标键被按下、是否有特殊键(CTRL、ALT、SHIFT)被按下以及鼠标当前的坐标)ONMOUSEMOVE当鼠标在组件内移动时触发的事件ONMOUSEUP当鼠标键在组件上方放开时所触发的事件ONPAINT在组件需要被重画时触发的事件,此时可进行自定义画法窗体组件(FORM)常见属性及事件属性说明ACTIVE指示此窗体是否拥有FOCUSACTIVECONTROL指示窗体中目前拥有FOCUS的组件ACTIVEMDICHILD指示主窗体中目前拥有FOCUS的子窗体ACTIVEOLECONTROL用于取得或设定此窗体上的OLE控制,以响应FOCUS 改变BORDERICONS指定哪些ICON显示在窗体的TITLE BAR上BORDERSYTLE用以指定窗体BORDER外观及行为CANVAS提供使用者可在窗体上CLIENT内自行显示的画板,一般在ONPAINT事件中使用CLIENTHANDLE提供可存取系统内部使用的MDI CLIENT WINDOWHANDLECLIENTHEIGHT窗体客户区高度CLIENTRECT窗体客户区所对应的矩形CLIENTWIDTH窗体客户区宽度DEFAULTMONITOR指定此窗体所显示的预设的显示器,用于多显示器环境下DESIGNER此窗体的设计界面,一般不用用户设定DropTARGET用以指定窗体是否为目前DRAG AND Drop动作的目标FLOATING用以指示此窗体是否正在停泊在另一个视窗内FORMSTATE用于指示此窗体所处状态FORMSTYLE用于指示窗体的样式HELPFILE用于指定HELP文件ICON指定窗体最小化时所显示的ICONKEYPREVIEW指定此窗体是否需在目前的ACTIVE组件之前取得键盘输入MDICHILDCOUNT用于取得子窗体数目MDICHILDREN用于取得子窗体(数组)MENU用于指定窗体主菜单MODALRESULT当窗体作用为MODAL对话框时,作为对话框的效果MONITOR用于指示窗体所显示的显示器OLDCreateORDER指定ONCreate和ONDESTROY事件何时发生OLEFORMOBJECT对包含在此窗体内的OLE对象指定OLEFORM界面PARENT 设定此窗体的PARENTPARENTBIDIMODE指定是否此窗体使用PARENT的BIDIMODEPIXELSPERINCH表示此窗体设计时系统上字形的比例POSITION表示此窗体的大小及位置PRINTSCALE表示此窗体打印的比例SCALED用于指定窗体的大小是否依据PIXELSPERINTCH属性来指定TILEMODE用于指定TILE方法被调用时子窗体如何排列VISIBLE用于设定此窗体是否被显示WINDOWMENU如果窗体是一个MDI PARENT窗体,用于指定视窗的菜单WINDOWSTATE用于指定窗体如何显示于屏幕中事件说明ONPAINT当窗体必须重画时发生ONHELP当窗体收到HELP请求时发生ONDRAGDrop当一个对象拉进此窗体并丢下时发生ONDRAGOVER当一个对象拉进此窗体时发生ONCONSTRAINEDRESIZE在ONCANRESIZE事件发生后发生ONCANRESIZE当企图改变窗体尺寸时确认是否改变ONRESIZE当窗体尺寸改变时发生ONSTARTDOCK当对象开始停泊时发生ONENDDOCK当对象停泊结束时发生ONUNDOCK当窗体解除停泊时发生ONDOCKDrop当其它窗体停泊到此组件时发生ONDOCKOVER当其它窗体向此组件停泊接近时发生ONGETSITEINFO当有关停泊消息传回此窗体时发生ONCreate当窗体创建时发生ONCLOSE当窗体即将关闭时发生ONCLOSEQUERY在窗体即将关闭时确认是否真的关闭窗体ONDESTROY当窗体释放时发生ONSHOW当窗体显示时发生ONHIDE当窗体隐藏时发生ONACTIVATE当窗体获得FOCUS时发生ONDEACTIVATE当窗体失去FOCUS时发生菜单组件(MAINMENU、POPUPMENU)常见属性属性说明AUTOMERGE用于指定主窗体的主菜单是否与其它的窗体主菜单合并HANDLE主菜单的视窗代码BIDIMODE用于指定选项名是由左至右读或由右至左读IMAGES用于指定选项旁可显示的图像内容ITEMS选项的内容OWNERDRAW用于指定选否是否可自行显示PARENTBIDIMODE用于指定是否继承父控件的BIDIMODE属性WINDOWHANDLE使用此菜单的视窗代号菜单项属性说明ACTION用于指定此选项对应的动作BITMAP用于指定在此选项旁的图像内容BREAK用于指定是否从此选项开始建立新的分栏CAPTION选项显示的名称CHECKED用于指定此选项是否CHECKEDCOMMAND用于指定选项对应的WINDOWS COMMAND IDCOUNT用于指示此选项的子选项数目DEFAULT用于指示此选项是否为子菜单的预设项目EANBLED用于指示此选项是否可用GROUPINDEX用于指定此选项所隶属的逻辑群组,以控制主菜单之间的合并或单选钮互斥的效果HANDLE对应此选项的Drop-DOWN菜单的WINDOWS MENU HANDLEHELPCONTEXT对应此选项的HELP CONTEXT IDHINT用于设定鼠标移入选项范围时的提示信息IMAGEINDEX用以指定哪个图像显示于选项旁ITEMS此选项的子菜单项目数MENUINDEX此选项的父菜单内的选项索引值PARENT此选项的父菜单的选项RADIOITEM用于设定此选项是否与同组其它选项互斥SHORTCUT用于设定此选项的快捷键VISIBLE用于设定此选项是否可见标签(LABEL)常用属性:属性说明ALIGNMENT用于设定标签内文本的对齐方式(水平方向)AUTOSIZE用于设定标签组件是否根据组件内文本自动调整大小FOCUSCONTROL用于设定键入标签内快捷键后应接受FOCUS的组件LAYOUT 用于设定标签文本如何放置(垂直方向)SHOWACCELCHAR用于设定是否允许标签内文本是否显示画有下划线的快捷键值TRANSPARENT用于设定组件是否透明WORDWRAP用于设定组件文本宽于组件宽度时是否自动换行编辑框(EDIT、MASKEDIT)的属性:属性说明AUTOSelect用于设定组件获得FOCUS后是否自动选取所有文本AUTOSIZE用于设定组件内增加输入文字时,是否自动加长组件长度BORDERSTYLE用于设定组件边框风格CANUNDO用于设定组件内文本是否可UNDOCHARCASE用于设定组件内文本大小写状况HIDESelectION用于设定组件失去FOCUS时,选取文本是否有效MAXLENGTH用于设定组件内输入文本的最大长度MODIFIED可用于判定组件内文本是否发生更改OEMCONVERT决定是否将编辑框内文字ASCII码转换成OEM,再由OEM转换为ASCIIPASSWORDCHAR设定密码输入时取代的字符READONLY设定编辑框内容是否可修改SELLENGTH指示编辑框内选定文本长度SELSTART指示编辑框内选定文本的起始位置SELTEXT指示编辑框内选定文本EDITMASK指示MASKEDIT掩码字符串按钮(BUTTON、BITBTN、SPEED BUTTON)常见属性:普通BUTTON属性说明CANCEL设定此按钮是否为取消钮(取消钮即在程序执行时若按ESC键可执行此按钮的单击事件)DEFAULT指按下ENTER键后是否执行此按的单击事件MODALRESULT通常用于对话框窗体中,当按下此钮时,此属性值即成为此按钮隶属的MODAL窗体的MODALRESULTCAPTION设定或取得此按钮上显示的标题BITBTN属性说明(图形式按钮)GLYPH用以设定此按钮上出现的图像KIND用以指定按钮的类型LAYOUT用以设定图像在按钮上显示的位置MARGIN用以设定按钮边与图像边之间的距离(以象素为单位)NUMGLYPHS用以设定按钮图像的数目SPACION用以设定图像与文本之间的距离(以象素为单位)STYLE用以设定按钮外观SPEED BUTTON[color=Red]属性说明(快速按钮)[/color]ALLOWALLUP用以设定是否包含此快速钮的组中是否能同时保持UP状态DOWN用以设定此快速钮是否已被选取FLAT用以设定此快速钮是否显示3D边的效果GROUPINDEX用以设定快速钮的组TRANSPARENT用以设定快速钮是否透明备注组件(MEMO)的常见属性和事件:属性说明LINES用于取得组件中文本(为数组,因此可支持取单行文本)TEXT用于取得组件中文本(字符串)READONLY用于设定组件文本是否可修改SCROLLBARS用于设定组件滚动条模式WANTRETURNS用于设定输入的ENTER键是否作为文本内容WORDWRAP用于设定文本是否自动换行SELSTART指示选中文本的起始位置SELLENGTH指示选中文本的长度WANTTABS用于设定输入的TAB键是否作为文本内容SELTEXT指示选中文本事件说明MEMO.LINES.ADD()在当前行增加一行文本MEMO.LINES.APPEND()在末追加一行文本MEMO.LINES.Insert在指定位置增加一行文本MEMO.LINES.Delete删除指定行文本MEMO.LINES.LOADFROMFILE从指定文件导入文本到组件MEMO.LINES.LOADFROMSTREAM从指定流导入文本到组件MEMO.LINES.SAVETOFILE将组件文本存为指定文件MEMO.LINES.SAVETOSTREAM将组件文本存为指定流MEMO.CLEAR清除组件所有文本MEMO.CUTTOCLIPBOARD将选定文本剪切到剪贴板MEMO.COPYTOCLIPBOARD将选定文本复制到剪贴板MEMO.PASTEFROMCLIPBOARD从剪贴板粘贴文本到当前位置复选框(CHECKBOX)常见属性:属性说明ALIGNMENT设定复选框标题位置ALLOWGRAYED决定复选框是否存在GRAYED状态CHECKED决定复选框状态STATE指示复选框状态单选按钮(RADIOBUTTON)常见属性:(提供互斥选项,因此通常用于成组实现,可用GROUPBOX或RADIOGROUP实现)属性说明ALIGNMENT设定单选框标题位置CHECKED决定单选框状态组框(GROUPBOX)常见属性:(用于作容器)属性说明CAPTION组框标题,通常用于指示组件用途单选分组框(RADIOGROUP)常见属性:[color=Red]属性说明CAPTION指示单选组合名称COLUMNS指示单选按钮又单行或多行为单位显示ITEMS单选按钮标题内容(以行为单位)ITEMINDEX指示当前选定的单选按钮的索引值列表框(LISTBOX)常见属性:属性说明CANVAS提供自定义显示列表框项目内容的画板,用于ONDRAWITEM事件COLUMNS设定多重列列表框的列数EXTENDEDSelect指定是否可使用SHIFT键进行连选ITEMHEIGHT设定列表框项目的高度ITEMINDEX指定选取的项目的索引值ITEMS项目的字符串内容MULTISelect设定是否允许多重选取SELCOUNT列表框中选定项目数目SelectED指示某个项目是否被选取SORTED指定列表框中项目击者是否按字母顺序排序STYLE指示列表框显示模式TOPINDEX指示列表框顶端项目的索引值组合框(COMBOBOX)常见属性:属性说明CANVAS提供自定义显示组合框项目内容的画板,用于ONDRAWITEM事件CHARCASE设定组合框内文字字母大小写状况DropDOWNCOUNT设定组合框下拦菜单最大显示项目个数DropPEDDOWN用于判定组合框是否处于下拉菜单的状态ITEMINDEX指示下拉菜单中目前被选取的项目的索引值ITEMS下拉菜单项目内容MAXLENGTH设定组合框中编辑部分可输入的字符最大个数SELLENGTH指示组合框编辑部分被选取文本长度SELTEXT指示组合框中编辑部分被选取文本SELSTART指示组合框中编辑部分被选取文本起始位置STYLE指示组合框显示模式滚动条(SCROLLBAR)常见属性:属性说明MAX指示滚动条最大值MIN指示滚动条最小值POSITION指示滑动块当前位置LARGECHANGE指示鼠标按滚动条框至滑动块之间区域时移动值SMALLCHANGE指示鼠标按下滚动条两端箭头时移动值KIND指示滚动条类型(水平型或垂直型)PAGESIZE指示按下PAGEUP或PAGEDOWN时变化量图像框组件(IMAGE)常见属性:属性说明AUTOSIZE本组件是否调整成为与读取图像同等大小INCREMENTALDISPALY读较大型图像文件时是否逐步显示PICTURE指向图像文件对象,能常为文件名STRETCH是否将图像自动调整为本组件预设大小图像列表框(IMAGELIST)常见属性:属性说明BKCOLOR指定背景颜色BLENDCOLOR前景混合颜色COUNT组件中图像个数DRAWINGSTYLE指示本组件绘出图像时采用的方式HEIGHT组件内各图像的高度值IMAGETYPE绘制图像时是否加上MASK图像MASKED设定是否可以加上MASKWIDTH组件内各图像的宽度值工具栏组件(TOOLBAR)常见属性:属性说明AUTOSIZE设定工具栏是否自动调整大小以容纳BAND BUTTONCOUNT工具栏中按钮个数BUTTONHEIGHT工具栏中的按钮高度BUTTONS以INDEX表示在工具栏中的按钮BUTTONWIDTH工具栏中的按钮宽度DISABLEDIMAGES当工具按钮DISABLED时显示的图像列表FLAT是否设定浮出效果HOTIMAGES当鼠标指向工具栏按钮时显示的图像列表IMAGES提供显示在工具栏按钮上的图像列表INDENT设定工具栏左侧间隔大小LIST设定标题文字是否显示在图形的右方ROWCOUNT指定工具栏的行数SHOWCAPTIONS设定工具按钮是否显示文字WARPABLE设定工具栏排列按钮时是否自动换行TOOLBUTTON[color=Red]属性说明[/color] ALLOWALLUP设定同组工具按钮是否可以都未被选取DOWN设定按钮是否可停在被按下的状态DropDOWNMENU当工具按钮按下时所出现的菜单GROUPED设定同组工具按钮IMAGEINDEX关联的图像在图像列表框中的索引值INDETERMINATE是否提供工具栏第三种情况MARKED设定按钮是否有阴影STYLE设定按钮样式WRAP设定在此工具按钮新增者是否为另一新栏酷栏(COOLBAR)常见属性:属性说明ALIGN设定COOLBAR的对齐方式AUTOSIZE设定酷栏是否自动调整大小以容纳BAND BANDBORDERSTYLE设定BAND的边界风格BANDS显示COOLBAR内所有的BANDBITMAP设定BAND的背景图像FIXEDORDER设定是否可自行调整BAND的顺序FIXEDSIZE设定是否以单一设度限定酷栏内所有的BAND IMAGES提供BANDS所需要的图像SHOWTEXT设定BAND是否显示文字VERTICAL设定BAND的排列方式(水平排列或垂直排列)DOCKSITE是否允许停泊状态栏组件(STATUSBAR)常见属性:属性说明PANELS设定状态栏组件区域SIMPLEPANEL设定状态栏单个区域SIMPLETEXT设定状态栏单个区域的文本ALIGNMENT设定区域文本对齐方式TEXT设定区域显示文本WIDTH设定区域宽度进度条组件(PROGRESSBAR)常见属性和事件:属性说明MAX设定POSITION最大值MIN设定POSITION最小值orIENTATION设定组件显示的方向POSITION设定进度条当前位置SMOOTH设定进度条的进度指针为平滑或间隔方式STEP设定调用STEPIT方法时所增加的量事件说明STEPBY(INTEGER)进度条增加值(由参数指定增量)STEPIT进度条增加值(由STEP属性指定增量)轨迹条组件(TRACKBAR)常见属性:属性说明FRQUENCY设定本控制刻度间的间隔值LINESIZE设定按方向键时移动量MAX设定POSITION最大值MIN设定POSITION最小值orIENTATION设定本组件显示的方向PAGESIZE设定PAGEUP或PAGEDOWN的移动量POSITION设定本组件当前位置SELEND设定选定范围的最后位置SELSTART设定选定范围的开始位置SLIDERVISIBLE设定本组件中滑块是否显示TICKMARKS设定刻度显示的方向位置TICKSTYLE设定组件刻度记号的配置方式多页标签(PAGECONTROL)常见属性属性说明MULTILINE设定组件是否依标签数目自定调整行数ACTIVEPAGE当前组件选中标签TABPOSITION设定组件标签所有位置STYLE设定组件标签样式CAPTION设定指定标签标题PAGEINDEX指示标签的位置TABVISIBLE设定指定标签是否显示。
tkinter库button的用法

tkinter库button的用法Tkinter库是Python的一个标准图形用户界面(GUI)库,其中的Button类提供了创建和操作按钮的方法。
通过Button类,我们可以在图形界面中插入按钮,为其添加文本、图标或者响应事件。
要使用Button类,首先需要导入Tkinter库:```from tkinter import *```然后,我们可以创建一个按钮并设置其相关属性:```# 创建主窗口root = Tk()# 定义按钮的点击事件处理函数def button_click():# 处理按钮点击事件print("按钮被点击了")# 创建按钮button = Button(root, text="点击我", command=button_click)# 设置按钮大小和位置button.pack()# 开启主事件循环root.mainloop()```在上面的代码中,我们首先创建了一个主窗口 `root`,然后定义了一个名为`button_click()` 的事件处理函数,该函数用于处理按钮的点击事件。
接下来,我们使用Button类创建了一个按钮,并将其文字设置为 "点击我",并指定了按钮被点击时要调用的事件处理函数 `button_click`。
最后,通过调用 `button.pack()` 方法将按钮显示在主窗口中。
当我们运行上述代码时,会弹出一个图形界面窗口,其中包含一个带有 "点击我" 文本的按钮。
当点击按钮时,会在控制台中输出 "按钮被点击了"。
除了设置按钮文本和点击事件处理函数,Button类还提供了一些其他常用的属性和方法,例如:- `button.config(text="新的文本")`:修改按钮的文本内容。
- `button.config(state=DISABLED)`:设置按钮为禁用状态,即不可点击。
button标签的用法

button标签的用法Button标签的用法在HTML语言中,button标签是非常常见的一个标签,它通常用于网页表单中。
它的作用是允许用户在网页上进行交互操作,并提交表单上的输入内容。
下面将介绍button标签的使用方法:1.创建一个button标签在HTML代码中,您可以通过以下方法为您的表单创建button标签:```html<button type="submit" name="submit">提交</button>```这段代码将创建一个名为“submit”的按钮,它的类型是“submit”。
这意味着,当用户单击它时,表单将被提交到服务器中。
2.修改button的颜色和样式您可以使用CSS来美化button标签。
比如,通过以下代码可以设置button标签的背景颜色和前景颜色:```html<style>button {background-color: #4CAF50; /* 绿色背景 */color: white; /* 白色前景 */padding: 10px 20px; /* 用于设置按钮内边距 */border: none; /* 去掉按钮边框 */border-radius: 20px; /* 设置按钮圆角 */cursor: pointer; /* 鼠标指针效果 */}</style>```3.设置button标签的文本内容您可以使用button标签的属性来设置按钮文本的内容。
例如:```html<button type="submit" name="submit">提交</button>```在这个例子中,“提交”是按钮的文本内容。
4.禁用button标签在某些情况下,您可能需要禁用一个button标签。
例如,在必填字段为空时,禁用提交按钮可以防止用户无效提交表单。
精品课件-Visual Basic程序设计案例教程-第2章

第2章 Visual Basic基本控件
(3) Click事件。程序运行后,当单击窗口内的某 个位置时,Visual Basic将调用窗体单击事件过程Sub Form_Click()。如果单击窗体内的控件,则只能够调用 相应控件的Click过程。
(4) DblClick事件。程序运行后,当双击窗口内 的某个位置时,Visual Basic将调用窗体双击事件过程。 窗体最常用的方法有Print、Cls、Show、Hide和Move等。
线可调边框(缺省值);3—双线固定对话框(对话框专用);4—单线固定工具窗口;
5—单线可调工具窗口
设置在控件上显示的文字。如 Form1.Caption="VB 应用程序"
设置控件的背景颜色。通常从“调色板”中选择所需颜色
ForeColor(前景色)
设置控件的前景颜色。如需窗体上是黑底白字,则设置窗体的背景颜色为黑色,
值为 True 时,窗体有最小化按钮;值为 False 时,窗体无最小化按钮。缺省值 为 True
可设置控件(对象)上显示的图片。通过“加载图片”对话框可将选中的图片作 为窗体的背景
用来指定窗体的高度和宽度,其单位为 Twip(Twip 是一种与屏幕分辨率无关的 计量单位,567 Twip 相当于 1 厘米)
前景颜色为白色
MaxButton (最大化按钮)
MinButton (最小化按钮)
Picture(图形)
Height(高度) Width(宽度)
StartUpPosition (初始位置)
WindowState (窗口状态)
AutoRedraw (自动重绘)
值为 True 时,窗体有最大化按钮;值为 False 时,窗体无最大化按钮。缺省值 为 True
网页按钮使用的各种代码

网页按钮使用的各种代码--- 按钮总的来说是WINDOWIN中最学用的也是最基本的一种控制部件,比如在各种编程语言中及应用程序中都少不了按钮的参与,在网页设计中也是如此,通过按钮可以完成很多任务,以下将全面讲解按钮使用技巧及应用实例。
---- 一、按钮的基本使用---- 一般的可视性网页制作工具中,都有方便的按钮填加工具,可直接在网页的合适位置填加按钮,如果你使用手工的网页制作方法,那么可用下面的源代码制作按钮,其中onclick决定按下按钮的动作:< form method="POST" >< p >< input type="button" name="B1" value="按钮" >< /p >onclick > < /p >< /form >---- 如果只使用单独的按钮,那么可省略form标签,只使用单纯的按钮代码,将节省按钮所占的网页空间:< p >< input type="button" name="B1" value="按钮" >< /p >onclick > < /p >---- 二、按钮的前景与背景控制---- 绝大多数的人使用按钮时,都直接使用缺省的灰白色按钮有黑色的文字说明,其实按钮的背景和前景是可以随意改变的,请看下面的代码:< form name="highlight" >< p align="center" >< input type="button" value="变色按钮"style="background-color: rgb(255,0,0);color: rgb(255,2550,0)"onclick > < /p >< /form >---- 其中background-color控制背景色,color按钮前景色;---- 三、按钮的图片背景---- 按钮不仅可以修改前景色和背景颜色,而且可以使用图片背景,下面的代码分别演示了固定的背景图片效果和动态的图片背景效果,动态的效果即在鼠标放到按钮上时,按钮的背景是另外一种图像背景,而鼠标离开时则恢复原来的图片背景,下面代码中的mainbb1.jpg 和mainbb2.jpg 分别为两个图像文件:< script >< !--if (document.images){after=new Image()after.src="mainbb1.jpg"}function change2(image){var el=event.srcElementif (el.tagName=="INPUT"&&el.type=="button")event.srcElement.style.backgroundImage="url"+"('"+image+"')"}//-- >< /script >< form onmouseover="change2('mainbb1.jpg')"onmouseout="change2('mainbb2.jpg')" >< p align="center" >< input type="button" name="frme2"value="变化背景"style="background-color: rgb(192,192,192);FONT-FAMILY: 宋体;FONT-SIZE: 12pt;background-image: url('mainbb2.jpg')"class="initial" onclick="(h1.htm')"< br > < input type="submit"name="B1" value="固定背景"style="FONT-SIZE: 12pt; background-image:url('mainbb1.jpg')" >< /p >< /form >---- 四、按钮字号和字型控制---- 按钮上显示的文字也可以随意改变风格,可以设置字体的字型和字号,请看以下代码:< form name="highlight" >< p align="center" >< input type="button" value="变化字号"style="background-color: rgb(192,192,192);FONT-FAMILY: 宋体; FONT-SIZE: 9pt"color: rgb(255,2550,0)"); onclick >< input type="button" value="变化字号"style="background-color: rgb(192,192,192);FONT-FAMILY: 宋体; FONT-SIZE: 12pt"color: rgb(255,2550,0)"); onclick >< /p >< /form >---- 五、按钮鼠标移动变色---- 上面已经介绍了按钮的颜色控制方法,加上鼠标事件的参与即可实现鼠标移动变色,下面是完整的代码:< html >< head >< meta http-equiv="Content-Type"content="text/html; charset=gb_2312-80" >< meta name="GENERATOR" content="Microsoft FrontPage Express 2.0" >< title >变色按钮< /title >< style >.bigChange {color:blue; font-weight:bolder;font-size:175%;letter-spacing:4px;text-transform: uppercase; background:yellow}.start {color:ff0000; background:c8ff4e}.over {color:ffff00; background:0000ff}< /style >< /head >< body bgcolor="#83E09C" >< p >< script language="JAVASCRIPT" >function highlightButton(s) {if ("INPUT"==event.srcElement.tagName)event.srcElement.className=s }< /script > < /p >< form name="highlight" onmouseover="highlightButton('start')"onmouseout="highlightButton('over')" >< p align="center" >< input type="button" value="变色按钮"); onclick > < /p >< /form >< /body >< /html >---- 六、鼠标移动按钮变字号---- 利用同样的方法,也可以使按钮在鼠标移动时变换字号,其实字号的变化也引起了按钮尺寸的变化,这一效果能够引起游览者的注意力,当然也可以合起来使字号和颜色同时发生变化:< html >< head >< meta http-equiv="Content-Type"content="text/html; charset=gb_2312-80" >< title >变号按钮< /title >< style >.bigChange {color:blue; letter-spacing:4px;text-transform: uppercase; background:yellow}.start {font-size:12pt}.over {font-size:9pt}< /style >< /head >< body bgcolor="#83E09C" >< script language="JAVASCRIPT" >function highlightButton(s) {if ("INPUT"==event.srcElement.tagName)event.srcElement.className=s }< /script >< form name="highlight" onmouseover="highlightButton('start')"onmouseout="highlightButton('over')" >< p align="center" >< input type="button" value="变号按钮"); onclick > < /p >< /form >< /body >< /html >---- 七、按钮上显示时钟---- 按钮上显示的信息不仅可以事先定义成固定的字符串,而且可以随时更改,当然你也可以把一些动态的信息送到按钮上,下面是在按钮上显示走动的时钟的例子,效果非常好:< script LANGUAGE="JavaScript" >day = new Date();miVisit = day.getTime();function clock() {dayTwo = new Date();hrNow = dayTwo.getHours();mnNow = dayTwo.getMinutes();sow = dayTwo.getSeconds();miNow = dayTwo.getTime();if (hrNow == 0) {hour = 12;ap = " AM";} else if(hrNow < = 11) {ap = "AM";hour = hrNow;} else if(hrNow == 12) {ap = " PM";hour = 12;} else if (hrNow >= 13) {hour =(hrNow - 12);ap = " PM";}if (hrNow >= 13) {hour = hrNow - 12;}if (mnNow < = 9) {min = "0" + mnNow;}else (min = mnNow)if (sow < = 9) {secs = "0" + sow;} else {secs = sow;}time = hour + ":" + min + ":" + secs + ap;document.form.button.value = time;self.status = time;setTimeout('clock()', 1000);}document.write("< form name=\"form\" >"+ "< input type=button value=\"Click for info!\""+ " name=button >< /form >");onError = null;clock();< /script >---- 八、按钮控制显示源文件---- 为了方便别人学习你的网页设计方法,在主页上放置一个按钮,按下该按钮后即自动显示源文件,是不是非常实用?代码如下,放到主页的正文区:< form method="POST" >< p align="center" >< input type="button" name="B1"value="显示源文件"onclick="window.location="view-source:" +window.location.href" >< /p >< /form >---- 九、按钮站点---- 这是按钮的一种最简单使用方法,按下按钮后转到一个站点:< form >< p >< input type="button"value="进入本站> > >"onclick="parent.location='http://.webjx.'" >< /p >< /form >---- 十、按钮改变页面背景---- 通过按钮可以实时修改页面的颜色,如果让其自动在两种颜色之间快速切换背景颜色,就形成了闪烁效果,下面的代码设置了两个按钮,分别演示修改背景和闪烁效果,代码放到主页的正文区:< form >< p >< input type="button" value="背景色变换"onclick="BgButton()" >< /p >< /form >< script >function BgButton(){if (document.bgColor=='#00ffff'){document.bgColor='#ffffff';}else{document.bgColor='#00ffff';} }< /script >< FORM >< INPUT TYPE="BUTTON" VALUE="闪烁"onClick="blinkit(self)" >< /FORM >< SCRIPT LANGUAGE="JavaScript" >function blinkOn(){theWin.document.bgColor = "0000ff"nTimes++JSCTimeOutID = window.setTimeout("blinkOff()",50);}function blinkOff(){theWin.document.bgColor = "FFFFFF"if (nTimes < 3)JSCTimeOutID = window.setTimeout("blinkOn()",50);else theWin.history.go(0)}function blinkit(aWin){nTimes = 0theWin = aWinJSCTimeOutID = window.setTimeout("blinkOn()",50);}< /SCRIPT >---- 十一、按钮刷新页面---- 尽管浏览器上都有刷新按钮,但在主页中设置上则显得页面更为完善,尤其是那些经常需要刷新的场合,实现刷新有两种方法,代码分别如下,请放到主页的正文区:代码一:< form >< p >< input type="button" value="刷新按钮"onclick="history.go(0)" > < /p >< /form >代码二:< form >< p >< input type="button" value="刷新按钮一"onclick="ReloadButton()" >< /p >< /form >< script language="JavaScript" >< !--function ReloadButton(){location.href="该网页文件";}// -- >< /script >---- 十二、滚屏按钮---- 按下按钮后,屏幕内容开始向上滚动,代码如下,但一页长度必须超出一屏,否则将看不到滚动效果:< form >< div align="center" >< center >< p >< input type="button" value="向下滚屏" onClick="scrollit()" > < /p >< /center >< /div >< /form >< script Language="JavaScript" >< !--function scrollit(){for (I=1; I< =500; I++){parent.scroll(1,I) }}//-- >< /script >---- 十三、加入书签按钮---- 利用文字也可以实现加入书签功能,但使用按钮则更为醒目和直观,按下按钮后,则可把指定的站点加到游览器的书签中,代码如下:< form >< p >< input type="button"value="把本站加入书签"onclick="window.external.addFavorite('.webjx./','网页教学网')" >< /p >< /form >---- 十四、按钮字幕---- 移动的字幕并不少见,比如在FRONTPAGE 中有现成的字幕生成器,而利用JAVA实现的走马灯效果更是花样百出,其实使用按钮制作字幕效果更为独特,按钮会随着字符的数量而发生尺寸变化,动态很强,以下为完成的代码,请放到网页的正文区:< form name=form2 >< p >< input type="submit" name="banner" VALUE="Submit"onClick="alert('你可以加上!')" > < br >< script language="JavaScript" >var id,pause=0,position=0;function banner() {var i,k,msg="欢迎访问网页教学网";// increase msgk=(30/msg.length)+1;for(i=0;i< =k;i++) msg+=" "+msg;document.form2.banner.value=msg.substring(position,position-30); if(position++==msg.length) position=0;id=setTimeout("banner()",60); }banner();< /script >< /p >< /form >。
html中按钮颜色怎么设置

html中按钮颜⾊怎么设置
在html中,可以通过在button按钮元素使⽤style属性,添加“background-color:颜⾊值;”样式来设置按钮的背景颜⾊,添加“color:颜⾊值;”样式来设置按钮的字体颜⾊。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html中设置按钮的背景颜⾊
效果图:
说明:
background-color 属性设置元素的背景颜⾊。
background-color 属性为元素设置⼀种纯⾊。
这种颜⾊会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。
如果边框有透明部分(如虚线边框),会透过这些透明部分显⽰出背景⾊。
html中设置按钮的字体颜⾊
效果图:
说明:
color 属性规定⽂本的颜⾊。
这个属性设置了⼀个元素的前景⾊(在 HTML 表现中,就是元素⽂本的颜⾊);光栅图像不受 color 影响。
这个颜⾊还会应⽤到元素的所有边框,除⾮被 border-color 或另外某个边框颜⾊属性覆盖。
(完整word版)Winform常用控件的常用属性

常用控件的常用属性长用Name :表示一个控件或者窗体的名称。
Anchor:表示窗体拉大后控件会随这窗体的4个方向随之变化。
BackColor:控件和窗体的背景颜色。
BackgroundImage:窗体的背景图片。
Cursor:鼠标经过控件时,鼠标的图标所发生的变化。
ContextMenuStrip:鼠标单击右键,所出先的菜单。
Dock:表示该控件在窗体的那个位置的停靠。
Enabled:表示该控件是否有用默认值Ture 。
选False该控件则没有任何作用。
Font:设置控件里字体的大小、字号、字体、和下划线。
ForeColor:在控件里输入字体时,字体的颜色。
(默认值为黑色)。
Location:表示该控件在窗体中的位置。
X坐标数值越大则控件会越往右,Y坐标数值越大则控件越往下。
Size:该控件的大小width 表示控件的宽度heigth表示控件的高度。
Visible:是否隐藏该控件。
选False控件是看不见的。
Tag:Text:控件上显示的字体。
Form窗体ControlBox:表示窗体的标题栏中时候有最大化、最小化和关闭的按钮选false则不会看见这些按钮。
FormBorderStyle:表示窗体的边框线的样式和标题栏的样式和标题栏按钮显示方式。
Icon:窗体标题栏左边显示的图片。
MaximizeBox:确认标题栏里是否有最大化按钮。
MinimizeBox:确认标题栏里是否有最小化按钮。
StartPosition:运行窗体时窗体在屏幕前在那个位置显示。
WindowState:运行窗体时,窗体的显示方式(比如全屏幕显示、最小化显示、正常显示)。
Label标签BorderStyle:表示该标签的边框样式。
Image:在该标签上显示的图片。
ImageAlign:要显示图片以什么方式在标签的背景上显示。
ImageList:TextBox文本框BorderStyle:表示该文本框的边框样式。
MaxLength:可以输入多少个字符。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
//定义色彩const COLORREF CLOUDBLUE = RGB(128, 184, 223);const COLORREF WHITE = RGB(255, 255, 255);const COLORREF BLACK = RGB(1, 1, 1);const COLORREF DKGRAY = RGB(128, 128, 128);const COLORREF LTGRAY = RGB(192, 192, 192);const COLORREF YELLOW = RGB(255, 255, 0);const COLORREF DKYELLOW = RGB(128, 128, 0);const COLORREF RED = RGB(255, 0, 0);const COLORREF DKRED = RGB(128, 0, 0);const COLORREF BLUE = RGB(0, 0, 255);const COLORREF DKBLUE = RGB(0, 0, 128);const COLORREF CYAN = RGB(0, 255, 255);const COLORREF DKCYAN = RGB(0, 128, 128);const COLORREF GREEN = RGB(0, 255, 0);const COLORREF DKGREEN = RGB(0, 128, 0);const COLORREF MAGENTA = RGB(255, 0, 255);const COLORREF DKMAGENTA = RGB(128, 0, 128);//在.h文件定义彩色按钮CColorButton m_btnUp;//在.cpp文件调用函数着色VERIFY(m_btnUp.Attach(IDC_BUTTON1, this, RED, WHITE, DKRED));//CColorButton 类原型//colorbtn.h#ifndef __COLORBTN_H__#define __COLORBTN_H__class CColorButton : public CButton{DECLARE_DYNAMIC(CColorButton)public:CColorButton();virtual ~CColorButton();BOOL Attach(const UINT nID, CWnd* pParent,const COLORREF BGColor = RGB(192, 192, 192), // gray buttonconst COLORREF FGColor = RGB(1, 1, 1), // black textconst COLORREF DisabledColor = RGB(128, 128, 128), // dark gray disabled textconst UINT nBevel = 2);protected:virtual void DrawItem(LPDRAWITEMSTRUCT lpDIS);void DrawFrame(CDC *DC, CRect R, int Inset);void DrawFilledRect(CDC *DC, CRect R, COLORREF color);void DrawLine(CDC *DC, CRect EndPoints, COLORREF color); void DrawLine(CDC *DC, long left, long top, long right, long bottom, COLORREF color);void DrawButtonText(CDC *DC, CRect R, const char *Buf, COLORREF TextColor);COLORREF GetFGColor() { return m_fg; }COLORREF GetBGColor() { return m_bg; }COLORREF GetDisabledColor() { return m_disabled; } UINT GetBevel() { return m_bevel; }private:COLORREF m_fg, m_bg, m_disabled;UINT m_bevel;};#endif//colorbtn.cpp#include "stdafx.h "#include "colorbtn.h "#ifdef _DEBUG#undef THIS_FILEstatic char BASED_CODE THIS_FILE[] = __FILE__;#endif#ifdef CColorButton#undef CColorButton CColorButton#endifIMPLEMENT_DYNAMIC(CColorButton, CButton)CColorButton::CColorButton(){#if (_MFC_VER < 0x0250)hwndOwner = NULL;#endif}CColorButton::~CColorButton(){}BOOL CColorButton::Attach(const UINT nID, CWnd* pParent, cons t COLORREF BGColor, const COLORREF FGColor, const COLORREF DisabledColor, const UINT nBevel){if (!SubclassDlgItem(nID, pParent))return FALSE;m_fg = FGColor;m_bg = BGColor;m_disabled = DisabledColor;m_bevel = nBevel;return TRUE;}void CColorButton::DrawItem(LPDRAWITEMSTRUCT lpDIS){CDC* pDC = CDC::FromHandle(lpDIS-> hDC);UINT state = lpDIS-> itemState;CRect focusRect, btnRect;focusRect.CopyRect(&lpDIS-> rcItem);btnRect.CopyRect(&lpDIS-> rcItem);focusRect.left += 4;focusRect.right -= 4;focusRect.top += 4;focusRect.bottom -= 4;const int bufSize = 512;TCHAR buffer[bufSize];GetWindowText(buffer, bufSize);DrawFilledRect(pDC, btnRect, GetBGColor());DrawFrame(pDC, btnRect, GetBevel());DrawButtonText(pDC, btnRect, buffer, GetFGColor());if (state & ODS_FOCUS) {DrawFocusRect(lpDIS-> hDC, (LPRECT)&focusRect);if (state & ODS_SELECTED){DrawFilledRect(pDC, btnRect, GetBGColor());DrawFrame(pDC, btnRect, -1);DrawButtonText(pDC, btnRect, buffer, GetFGColor()); DrawFocusRect(lpDIS-> hDC, (LPRECT)&focusRect);}}else if (state & ODS_DISABLED) {DrawButtonText(pDC, btnRect, buffer, GetDisabledColor());}}void CColorButton::DrawFrame(CDC *DC, CRect R, int Inset) {COLORREF dark, light, tlColor, brColor;int i, m, width;width = (Inset < 0)? -Inset : Inset;for (i = 0; i < width; i += 1) {m = 255 / (i + 2);dark = PALETTERGB(m, m, m);m = 192 + (63 / (i + 1));light = PALETTERGB(m, m, m);if ( width == 1 ) {light = RGB(255, 255, 255);dark = RGB(128, 128, 128);}if ( Inset < 0 ) {tlColor = dark;brColor = light;}else {tlColor = light;brColor = dark;DrawLine(DC, R.left, R.top, R.right, R.top, tlColor); // Across topDrawLine(DC, R.left, R.top, R.left, R.bottom, tlColor); // Down leftif ( (Inset < 0) && (i == width - 1) && (wi dth > 1) ) {DrawLine(DC, R.left + 1, R.bottom - 1, R.right, R.botto m - 1, RGB(1, 1, 1));// Across bottomDrawLine(DC, R.right - 1, R.top + 1, R.right - 1, R.bottom, RGB(1, 1, 1)); // Down right}else {DrawLine(DC, R.left + 1, R.bottom - 1, R.right, R.botto m - 1, brColor); // Across bottomDrawLine(DC, R.right - 1, R.top + 1, R.right - 1, R.bottom, brColor); // Down right}InflateRect(R, -1, -1);}}void CColorButton::DrawFilledRect(CDC *DC, CRect R, COLORREF color){CBrush B;B.CreateSolidBrush(color);DC-> FillRect(R, &B);}void CColorButton::DrawLine(CDC *DC, CRect EndPoints, COLORREF color){CPen newPen;newPen.CreatePen(PS_SOLID, 1, color);CPen *oldPen = DC-> SelectObject(&newPen);DC-> MoveTo(EndPoints.left, EndPoints.top);DC-> LineTo(EndPoints.right, EndPoints.bottom);DC-> SelectObject(oldPen);newPen.DeleteObject();void CColorButton::DrawLine(CDC *DC, long left, long top, long right, long bottom, COLORREF color){CPen newPen;newPen.CreatePen(PS_SOLID, 1, color);CPen *oldPen = DC-> SelectObject(&newPen);DC-> MoveTo(left, top);DC-> LineTo(right, bottom);DC-> SelectObject(oldPen);newPen.DeleteObject();}void CColorButton::DrawButtonText(CDC *DC, CRect R, const cha r *Buf, COLORREF TextColor){COLORREF prevColor = DC-> SetTextColor(TextColor);DC-> SetBkMode(TRANSPARENT);DC->DrawText(Buf, strlen(Buf), R, DT_CENTER and DT_VCENTER and DT_SINGLELINE);DC-> SetTextColor(prevColor);}能够实现的代码:要想修改CButton类按钮背景颜色和文字颜色,必须利用自绘方法对按钮进行重新绘制。
