flash8z制作会转动的时钟
Flash制作旋转动画教程

Flash 制作旋转动画教程Flash cs3制作旋转动画先来看看效果图:flash cs3教程:步骤1、打开Flash cs3,点击菜单“文件”,“新建”,来建立一flash文档。
步骤2、选择“工具箱”上的“椭圆工具”如图1所示。
提示:“工具箱”上默认显示“矩形工具”,我们将鼠标移上去按住不放就可以弹出其它工具。
<图1,选择椭圆工具,flash cs3完美教程> 步骤3、用“椭圆工具”在“工作区”画一椭圆。
如图2所示:<图2,用椭圆工具所画的椭圆,颜色无需相同,随自己喜爱> 步骤4、选择“工具箱”上的“变形工具”参照图3所示,然后选择所画的椭圆。
<图3,flash cs3变形工具的选择><图4,用变形工具选择椭圆后的效果图> 步骤5、将图4所示的中心点,向下移动,移动方法:用鼠标左键选中中心点往拖动即可。
移动位置参照图5所示:<图5,中心点位置的移动>步骤6、在“变形面板”上修改“旋转度数”为45度,然后点击复制并应用图层。
参考图6,当我们按7下“复制并应用图层”按钮之后就会出现图7所示画面。
注:变形面板在我们使用变形工具的时候会自动显示出来,如果你实在是找不到变形面板请点击flash cs3菜单的“窗口”,“变形”就可以显示变形面板了,当然也可以按快捷键“CTRL,T”可以快速打开变形面板。
<图6,变形参数设置><图7,“小风车”画完>OK,完成一半,这个小素材终于完成,接下来就要让这个小素材旋转了,我自己认为是写得非常详细滴,只要是会玩鼠标的朋友,应该就会照我的步骤做出同样的效果。
同时也请多多关注本站。
步骤7、在时间轴30帧处点击“鼠标右键”,选择“插入关键帧”如图8所示:<图8,注意是插入关键帧>注:这里请不要出错,一定要是插入关銉帧,不然下面的步骤就完成不了。
步骤8、然后回时间轴1处,点击“鼠标右键”,“创建补间动画”。
DIY基于51单片机的旋转LED数字电子钟

标签:DIY基于51单片机的旋转LED数字电子钟(红外线遥控调时)在网上看到不少老外做的各种旋转LED显示屏,非常COOL,我也动手用洞洞板试做了一个类似的显示屏,结果感觉还不错。
于是再接再励继续努力,将作品进一步改进,完善后制成如今这个样子。
由于刚学51单片机,加上制作电路板软件也是从零开始,的确花了我不少的时间和精力。
不过也就是在这艰难的独立制作中,真正学到了不少实在的东西。
本项目的关键是如何解决高速旋转的电路板如何供电,如何调时的问题。
我采用电机电刷的原理,将旋转轴钻空,通过一只插头将电源的从反面引到前面的电路板上,而这个旋转的插头又与固定在背板上的两个铜片接触的。
调时的问题有些困难,一是让电路板在旋转前与PC机相接,由电脑传送调时数据,这虽然可行但不方便。
还有就是用遥控方法,但此方案在调试方面有很大的困难。
显示方式上,我采用平衡式的两排LED,这除了在旋转时能较好的保持平衡外,主要能利用两边交替显示方式,比单排要快一倍。
本装置不仅是一个时钟,它还可以动态显示汉字及图案,这就看如何发挥了。
其具体制作过程如下:一。
旋转电机的制作从制作成本与方便考虑,选用旧电脑用的大软驱上的直流无刷电机,只是对局部进行改造。
就是这种古董软驱软驱上的直流无刷电机拆开后的电机仔细拆开直流电机,将带圆盘的铝轴从中开孔,让它刚好能插入一个插头。
将旋转轴加工成这样装配好以后按拆开时的顺序,反序将轴安装直流电机上。
电机装配完成后用两片铜片做的电刷电刷装好后的侧面图将电路板上较突出的元件改焊在反面,电机的电源接法。
从电路板标注的符号看,“+”为电源正,“G”为电源负,“C”与“M”端分别与电源正相连匀可使电机运转将一张旧唱片按电机座的位置开孔,而定位用的挡光板应根据电路板上感光组件的位置确定。
二。
电路板的制作本制作品用51单片机控制,具体电原理图如下:用Protel 99设计制作了电路板。
最后得到完成的作品。
遥控器用的是松下车载机的,只用了其中的六个键。
FLASH时钟大全(有代码)

FLASH时钟大全(有代码)效果图:都市商业圈时钟代码:<EMBED height=300 type=application/x-shockwave-flash width=190 src=/swf/clock/114.swf?firstTime=1277301947859quality="high" allowScriptAccess="sameDomain" wmode="transparent"></EMBED>效果图:51Home时钟代码: <EMBED height=230 type=application/x-shockwave-flash width=190 src=/swf/clock/116.swf?firstTime=1277301873328quality="high" allowScriptAccess="sameDomain" wmode="transparent"></EMBED>效果图:我的女孩时钟<EMBED height=160 type=application/x-shockwave-flash width=190 src=/swf/clock/105.swf?firstTime=1277301802984 quality="high" allowScriptAccess="sameDomain" wmode="transparent"></EMBED>效果图:篮球部落时钟代码:<EMBED height=190 type=application/x-shockwave-flash width=190 src=/swf/clock/94.swf?firstTime=1277632500953wmode="transparent" allowScriptAccess="sameDomain" quality="high"></EMBED>效果图:紫茄公交车时钟代码: <EMBED height=230 type=application/x-shockwave-flash width=190src=/swf/clock/20090923102901.swf?firstTime=1277632362734 wmode="transparent" allowScriptAccess="sameDomain" quality="high"></EMBED>效果图:核桃蛋糕时钟<EMBED height=200 type=application/x-shockwave-flash width=200src=/swf/clock/20090922094439.swf?firstTime=1277632277453 wmode="transparent" allowScriptAccess="sameDomain" quality="high"></EMBED>下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载下载。
用flash制作星星旋转效果

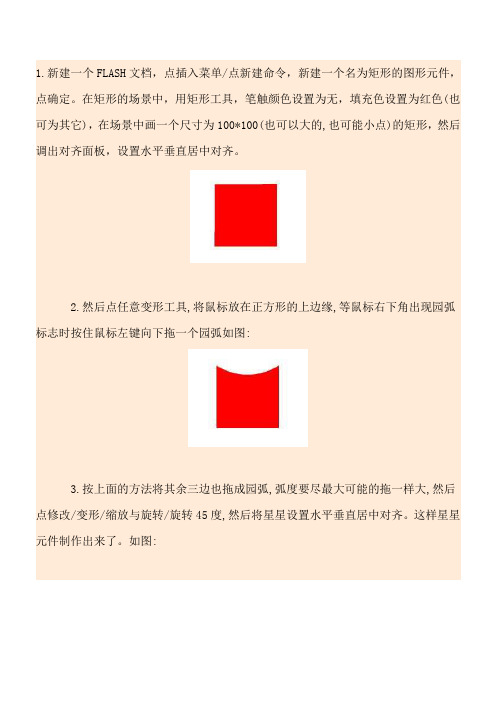
1.新建一个FLASH文档,点插入菜单/点新建命令,新建一个名为矩形的图形元件,点确定。
在矩形的场景中,用矩形工具,笔触颜色设置为无,填充色设置为红色(也可为其它),在场景中画一个尺寸为100*100(也可以大的,也可能小点)的矩形,然后调出对齐面板,设置水平垂直居中对齐。
2.然后点任意变形工具,将鼠标放在正方形的上边缘,等鼠标右下角出现园弧标志时按住鼠标左键向下拖一个园弧如图:3.按上面的方法将其余三边也拖成园弧,弧度要尽最大可能的拖一样大,然后点修改/变形/缩放与旋转/旋转45度,然后将星星设置水平垂直居中对齐。
这样星星元件制作出来了。
如图:4.点插入/点新建命令,新建一个命名为正方形的图形元件。
用工具栏中的矩形工具,笔触颜色为无色,填充色为红色,在场景中画一个矩形,在属性栏里设置它的大小为150*150。
5.再点插入/新建命令,新建一个名为星星的影片剪辑元件,在星星的影片剪辑场景中,在图层的第一帧拖入刚做好的星星元件,再做水平垂直居中对齐。
在30桢处插入一关键桢。
在60帧处插入空白关键帧,将第一桢至30帧做补间动作,在属性栏中旋转里选择顺时针,在次数里选择1次。
在60处拖入刚才建好的正方形图形元件,并按ctrl+b(或点修改/分离)将图形打散,并延长至200帧,在31帧处插入关键帧,也按ctrl+b将将图形打散,然后设置31帧至60帧形状补间。
4.接下来做星星旋转遮罩了,点插入/新建命令,新建一个名为星星遮罩的影片剪辑元件,点确定。
在星星遮罩的影片剪辑场景中,点图层1的第一帧,用矩形工具画一个与场景同样大小的矩形(550*400),颜色为兰色,设置水平垂直居中对齐。
然后加入一层,点第二层的第一帧,拖入刚做的星星图形元件到场景的左上角,然后再加一层,将星星拖放到它的右边,继续加层,依次拖放,只到将场景布满为止。
最后删除图层1。
3.回到主场景中 ,将图层1的第一帧导入一张背景图片,设置水平垂直居中对齐,并延长至200帧。
多种Flash倒计时器(含多场景)

多种Flash倒计时器1.引言Flash倒计时器是一种基于AdobeFlash技术的网页应用,主要用于在网站上显示倒计时功能。
它可以用于各种场合,如促销活动、限时抢购、重要事件倒计时等。
本文将介绍多种Flash倒计时器,包括其特点、使用方法及适用场景。
2.Flash倒计时器的种类2.1简单倒计时器简单倒计时器是最基础的Flash倒计时器,它仅显示倒计时的时间,如天、小时、分钟和秒。
这种倒计时器适用于大多数场合,如促销活动、限时抢购等。
2.2带图片背景的倒计时器带图片背景的倒计时器在简单倒计时器的基础上,增加了背景图片功能。
用户可以根据需要设置倒计时器的背景图片,使倒计时器更具个性化。
这种倒计时器适用于需要与特定主题或品牌形象相匹配的场合。
2.3带动画效果的倒计时器带动画效果的倒计时器在简单倒计时器的基础上,增加了动画效果。
例如,数字倒计时可以带有翻转效果,背景可以带有动态效果等。
这种倒计时器更具吸引力,适用于需要吸引更多用户关注的场合。
2.4带音效的倒计时器带音效的倒计时器在简单倒计时器的基础上,增加了音效功能。
用户可以为倒计时器设置开始倒计时、倒计时结束等音效,使倒计时器更具趣味性。
这种倒计时器适用于需要增加用户互动和体验的场合。
2.5多语言倒计时器多语言倒计时器是一种支持多种语言的倒计时器。
用户可以根据需要设置倒计时器的显示语言,如中文、英文等。
这种倒计时器适用于需要面向不同语言用户的场合。
3.Flash倒计时器的使用方法3.1导入Flash倒计时器文件<paramname="movie"value="倒计时器文件路径.swf"><paramname="quality"value="high"><paramname="wmode"value="transparent"></object>其中,需要将“倒计时器文件路径.swf”替换为实际的倒计时器文件路径,并根据需要设置倒计时器的宽度和高度。
Flash 8的使用

上机操作:制作简单的雪花飘落的过程
•步17:为了将场景做的更为逼真,可导入一张雪景的背景图, 以增加真实感。新建一个图层,命名为背景层,将此层拖到所 有图层的下面。选择菜单“文件”→“导入”→“导入到舞台” 命令或快捷键Ctrl+R,把一张雪景图导入舞台中,将图片的大 小设置为宽550、高400,X轴Y轴的位置都为0。 •步18:最后在“背景层”的第20帧处“插入帧”。观测影片 效果。
任务4:Flash8动画在网页中的应用
2、导出图像文件
将动画中的某个图像导出并以图片的形式保存起来,输出静态 图像。
步1:打开要导出的动画,选中要导出的帧或场景中的某个图像。 步2:选择“文件”→“导出”→“导出图像”命令,在弹出的
“导出图像”对话框中,若选择文件类型为“JPEG图像”, 再输入文件名,需设置图像的导出参数,如图所示,单击 “确定”按钮即可完成图像的导出操作。
任务2:使用工作界面
6、调节场景的显示比例
在绘制图形时,需要将图形对象缩小以查看其全貌,或需将图形对象都 某一部分放大,以对其进行细节上的修改。 打开Flash文档,单击时间轴右上角的显示比例下拉列表框,在其中选择相 应的比例,即可在场景中的图形对象以该比例进行显示,如图所示。
任务3:学习Flash 8 简单动画制作
上机操作:制作简单的雪花飘落的过程
•步6:点击时间轴中“添加运动引导层”按钮,创建一个引导 层。 •步7:选择工具箱中的铅笔工具(Y),将笔触颜色设置为白 色,在舞台上绘制出一条曲线,(这条曲线就是雪花飘落的路 径)。 •步8:在时间轴中选择“图层1”,单击其第1帧,将雪花的中 心定位在飘落曲线的上端。 •步9:在“图层1“的第60帧上右击鼠标,在快捷菜单中选择 “插入关键帧”。在“引导层“的第60帧上右击鼠标,在快捷 菜单中选择”插入帧“。 •步10:在时间轴中选择“图层1”,单击其第60帧,将雪花的 中心向下移,定位在飘落曲线的最下端。帧,将正圆拖动到最后一个文字上, 如图所示。
纯手工打造摇摆LED时钟

纯手工打造摇摆LED时钟来源:网友推荐作者:周正华字号:[大中小]看到市场上正在流行的时尚商品——摇摆LED 时钟,感觉非常新颖独特,正在玩单片机的我,激起了自己也想DIY 一个的冲动。
不就是一个流水灯吗?有什么难的?!于是,一个单片机项目就这样开始了。
然而动手以后才知道问题并非想象那样简单,因没有任何现成的资料,机械的、电子的和编程的问题一大堆,一个一个需要自己来解决。
经历二十多天的苦战和无数次的修改与调试,作品终于完成,基本达到预先要求。
现将制作资料整理出来,与广大DIY 爱好者分享。
一. 整体方案本制作是根据视觉暂留原理, 让一排8 只LED作往复运动, 在空中呈现八个字符的显示屏,可显示数字或英文字符。
开机后先显示“Welcome!”欢迎字符(见图1), 再进入时钟显示状态。
显示屏同时显示“时” 、“分” 、“秒”信息,用“:”分隔(见图2)。
图1 开机画面图2 运行状态显示分“正常运行”、“调分”和“调时” 三种状态。
当处于调整状态时,调整的项会闪现,以便识别。
为此,设置三个调整按键,一个为“状态键”,一个为“加法键”,一个为“减法键”。
(见图3)图3 按键的设置图4 音圈电机组件摇棒的动力部分采用从废旧硬盘拆下的音圈电机(见图4),驱动采用直流电机驱动方式。
结构方面,将音圈电机直接安装在万用板上,将万用板的四周用四根螺柱与一透明有机板结合成一体,构成支撑摇棒底座。
(见图5, 图6)。
图5 万用板与有机板构成底座图6 底座侧面二. 实作要点1.主板的结构布局见图7。
图7 主板布局图8 摇棒上的LED2.LED 的焊接,将LED 两脚跨接在电路板两端的方式进行焊接。
使LED 紧密排列在一起。
3.摇棒上的LED 与主板上的信号用柔性排线连接,音圈电机供电占2 位,LED 信号传输占9 位,所以至少要11 位的排线。
(见图9)图9 排线与拉簧图10 拉簧4.为保持摇棒的平衡, 在摇棒接近旋转轴的两端加装两只拉簧,这两只拉簧的规格尽量保持一致,弹性强弱要适中,最好可多找几种规格的试试。
2024版Flash8动画制作案例教程

根据教学内容和目标受众的特点,设计课件 的布局和风格,包括颜色、字体、图像等。
制作课件动画效果
整合教学资源
动态按钮制作
掌握如何使用ActionScript动态创建和管理按钮,实现更加灵活的 交互效果。
25
影片剪辑控制技巧
影片剪辑基本操作
学习如何创建和管理影片剪辑,包括影片剪辑的嵌套、 复制和删除等。
影片剪辑属性控制
通过ActionScript控制影片剪辑的属性,如位置、大 小、旋转和透明度等,实现丰富的动画效果。
编写游戏逻辑和代码
使用Flash8的ActionScript编程 语言,编写游戏的逻辑和代码, 实现游戏的交互和动态效果。
测试和优化
对开发完成的小游戏进行测试和 优化,确保游戏的稳定性和流畅
性。
31
多媒体课件制作案例
分析教学内容和目标
设计课件布局和风格
了解教学内容和目标,确定多媒体课件需要 包含的元素和表现形式。
动画原理
基于视觉暂留现象,通过连续播放 静态图像来模拟动态效果。
动画分类
按制作方式可分为手绘动画、定格 动画、电脑动画等;按表现形式可 分为平面动画和三维动画。
4
Flash8软件简介
01
Flash8是Adobe公司推出的一款专业动画制作软件,广泛应用于网页动画、多 媒体课件、互动游戏等领域。
02
Flash8支持矢量图和位图处理,提供了丰富的绘图和编辑工具,可轻松创建高质 量的动画作品。
2024/1/30
17
04
基本动画制作技术剖析
Chapter
2024/1/30
18
逐帧动画制作实例
2024/1/30
逐帧动画原理
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FLASH8.0制作时钟教程
默认分类2009-02-27 08:04:32 阅读335 评论0 字号:大中小订阅
用flash8.0制作时钟和日期的实例(2007-06-02 01:29:19)
1.设置场景的尺寸为400*400.颜色自己喜欢的,其他默认.
2.选择新建元件<影片剪辑>.
3.将图层1改为<表盘>选中第一祯.用椭圆工具画一个350*350的正圆.然后用放射填充,颜色自己喜
欢而定.
4.插入一个图层.将该图层命名为刻度.在这个图层的第一祯用线条画一条宽为15高为0的线条.选择对齐面板中的水平中齐和垂直居中对齐.然后将线段移到表盘的左边缘.用任意变形选中线段,将注册点<中心的圆点>移到表盘的中心<十字>上.打开窗口中的变形面板.旋转30度.旋转并复制12次.然后的小刻度我
就不在说了,自己计算,
5.插入一个图层,命名为数字.在第一祯.选中文本工具:按表盘上的顺序,输入数字1_12.然后分别点中
每一个数字.调整位置,到满意为止.
6.插入一个图层.选中第一祯,用椭圆画一个350*350无填充色,笔触为任意色的正圆,居中对齐.在画一
个370*370的正圆,居中对齐.
打开混色器面板,填充色为位图填充,填充完以后.双击两个圆形边线,按delete键,将边线删除.
7.分别建三个影片剪辑:用直线工具画出时针"分针"秒针.将指针底部偏上一点的地方和舞台的中心对
齐.用任意变形工具.将注册点移(中心的小圆点)到十字处
8回到主场景.添加4个图层.由下而上分别命名为,表盘"时针"分针"秒针和圆心轴.分别在4个图层拖入相应的元件,居中对齐.在第五层画一个没笔触色,填充色任意.居中对齐,垂直中齐.(1)选中时针图层,选中时针元件,打开属性面板将实例改为(hour_mc),将时针元件的十字与表盘上的中心点重叠,用变形工具将注册点移到中心点上.(2)选中分针图层,选中分针元件,打开属性面板将实例改为(min_mc),将分针元件的十字与表盘上的中心点重叠,用变形工具将注册点移到中心点上(3)选中秒针图层,选中秒针元件,打开属性面板将实例改为(sec_mc),将秒针元件的十字与表盘上的中心点重叠,用变形工具将注册点移到中心点上
9.新加一个图层.命名为代码层.在代码层的第一祯输入如下语句
d = new Date();
_root.sec_mc._rotation = d.getSeconds() * 6 + d.getMilliseconds() / 160;
_root.min_mc._rotation = d.getMinutes() * 6 + d.getSeconds() / 10;
_root.hour_mc._rotation = d.getHours() * 30 + d.getMinutes() / 2;
在第二祯插入空白关键祯.然后输入如下语句
gotoAndPlay(1);
10.在主场景新加一个图层,命名为"日期".在该图层第一祯,用文本工具,打开属性面板,选择静态文本.选择字体"字号"颜色"在表盘的适当位置写入日期,年,月,日.(注意,不要在一个文本框里写,分别在4个文本框里写),在次选择文本工具,打开属性面板选择动态文本,设置同年"月"日相同的字体"字号"颜色,在钟盘上分别
拉出5个动态文本框,在年"月"日前各放一个,在星期后放两个重叠(可先错开一点在做.做完在重叠).(1)选种"年"的文本框.在属性面板中的变量栏中输入:year.(2) 选种"月"的文本框.在变量栏中输入:moon,(3)选种"日"的文本框.在变量栏中输入:day,(4)"星期"后有两个文本框,点其中一个文本框,在变量栏输入:today,并将这个文本框置于底部.(5)选种另一个文本框,在变量栏输入:sun,
11.选种"日期"层的第一祯输入如下语句:
time = new Date();y = time.getYear();
moon = time.getMonth();today = time.getDay();
day = time.getDate();year = y + 1900;
moon = moon + 1;if (today == 1){ sun = "";
today = "一";} // end if
if (today == 2){sun = "";today = "二";} // end if
if (today == 3){sun = "";today = "三";} // end if
if (today == 4){sun = "";today = "四";} // end if
if (today == 5){sun = "";today = "五";} // end if
if (today == 6){ sun = "";today = "六";} // end if
if (today == 0){sun = "日";today = "";
}
选中该层的第二祯,转换成空白关键祯.在该祯输入如下语句:
gotoAndPlay(1);。
