解决js跨域问题
JavaScript中的跨域通信和安全策略

JavaScript中的跨域通信和安全策略跨域通信是指在Web开发中,当一个页面的地址与另一个页面的地址不同的时候,这两个页面之间进行数据交换或者通信的过程。
常见的跨域通信场景有网页与服务器之间进行数据传输、不同域名下的页面进行数据交换等。
由于浏览器的同源策略,跨域通信会受到限制,因此需要了解跨域通信的原理和安全策略。
一、跨域通信的原理:1.同源策略(Same Origin Policy):浏览器出于安全考虑,限制不同域名下的页面之间进行通信,以防止恶意的跨站点脚本攻击。
同源策略要求两个页面的协议、域名、端口号必须完全一致,否则视为不同源。
2.跨域资源共享(CORS):可以通过在服务器端设置响应头信息来允许跨域请求,从而实现跨域通信。
在响应头中添加`Access-Control-Allow-Origin`字段来指定允许跨域请求的域名。
3. JSONP(JSON with Padding):JSONP是一种跨域通信的解决方案,通过动态创建`<script>`标签并设置其`src`属性,让服务器返回的数据为JSON格式,并在数据前加上一个函数调用,达到跨域通信的目的。
二、跨域通信的安全策略:1.不信任跨域数据:在跨域通信中,要注意不要信任来自其他域的数据。
可以对数据进行验证、过滤,防止恶意数据注入。
2.隐私保护:跨域通信可能会泄露用户的隐私信息,因此要注意保护用户的隐私安全,不要将敏感信息暴露在跨域通信中。
3.防止跨站脚本攻击(XSS):跨域通信容易受到XSS攻击的影响,可以通过对用户输入进行过滤和转义、设置HttpOnly标志来避免XSS攻击。
4.使用安全的跨域通信方式:要选择适当的跨域通信方式,比如CORS、JSONP等,并且在配置时要注意安全性,避免出现安全漏洞。
5.合理设置响应头:可以通过合理设置响应头信息,比如`Access-Control-Allow-Origin`、`Content-Security-Policy`等字段,来控制跨域请求的行为,从而提高安全性。
Vue.js3之跨域问题解决方案

3.配置跨域
proxy: { '^/V1': { target: https://localhost:9991, //port: '9991', ws: true, changeOrigin: true, pathRewrite: { '^/V1': '' } }, '^/V2': { target: xxx, ws: true, changeOrigin: true, pathRewrite: { '^/V2': '' } } },
1. Vue项目的端口为9999 2. 后端项目的端口为9991 3. 第三方API为固定域名且端口为默认值 4. 如果前后端项目都部署在同一台服务器的同一个域中, 只要手动将port改变一下即可, 不用考虑问题, 但是涉及到不同服务器的不同域 的情况下则需要, 配置跨域. 5. 这里直接给出我的解决方法, 不做过多解释, 想了解更多的, 请自行谷歌. 6. Vue的版本为最新版Vuejs3.0.4, vue-cli4.5 7. 操作: 1. 使用axios时, 不传入baseURL参数:
4. 可以配置多个跨域, V1 V2 表示将要用target替换, 注意: target要使用反单引号, 否则可能会引起跨域无效, 包括^/符号也要注意, 否则也有可能引起跨域无效. 5. 使用
8. 总结: 细节决 用户登录 代码改变世界 密码登录 短信登录 忘记登录用户名 忘记密码 记住我 登录 第三方登录/注册 没有账户, 立即注册
Vue.js3之 跨 域 问 题 解 决 方 案
Vue.js3 之 跨域问题解决方案
9种常见的前端跨域解决方案(详解)

9种常见的前端跨域解决方案(详解)跨域是指在浏览器中,一个域名下的网页获取另一个域名下的资源时,由于浏览器的同源策略限制,导致请求被拒绝的情况。
为了解决跨域问题,前端开发中常用的解决方案主要有以下9种:2. CORS(Cross-Origin Resource Sharing):CORS是W3C标准,通过为请求和响应添加额外的HTTP头,让浏览器与服务器进行通信,控制是否允许跨域请求。
在服务端配置响应头中的`Access-Control-Allow-Origin`字段,指定允许访问的源。
CORS支持所有类型的HTTP请求,并且相对安全。
3.代理服务器:前端向自己的服务器发送请求,然后由服务器转发请求至目标服务器,再把响应返回给前端。
这样前端请求的是同域的资源,不存在跨域问题。
此方法需要后端的支持,且需要额外的服务器开销。
4. Nginx反向代理:将前端的请求经过Nginx服务器转发到目标服务器,再将目标服务器返回的响应返回给前端。
Nginx反向代理配置简单方便,且可以实现负载均衡,但需要额外的服务器开销。
5. WebSocket协议:WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端和服务器之间长时间的双向通信。
浏览器与服务器通过握手协议建立连接后,便可以互相推送信息。
WebSocket需要服务器端的支持,并且只能用于支持该协议的浏览器。
6. postMessage方法:`window.postMessage`方法可以在不同窗口的文档中进行跨域通信。
通过`postMessage`方法,可以安全地实现窗口间的跨域通信,但需要前后端共同配合,编写额外的通信代码。
7. WebSocket + Nginx反向代理:结合WebSocket协议和Nginx反向代理,可以实现低延迟多人在线聊天室等实时通信应用,同时克服了浏览器对跨域限制的问题。
8. Hash路由:利用URL中的哈希,即`#`后面的部分来实现前端跳转,同时传递数据。
JS跨域(Access-Control-Allow-Origin)前后端解决方案详解

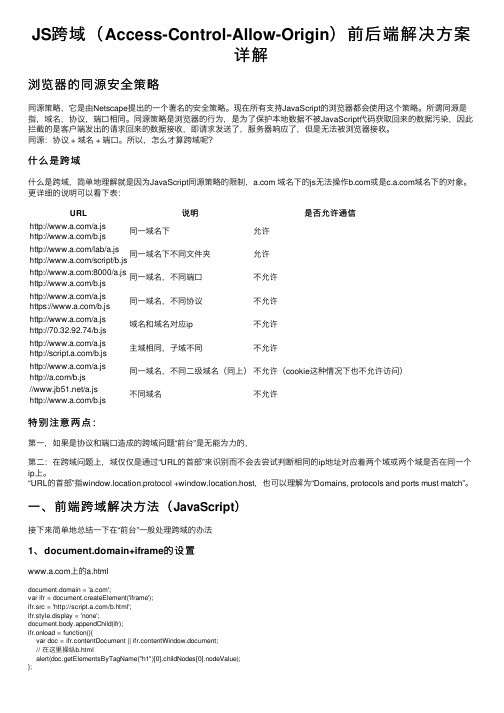
JS跨域(Access-Control-Allow-Origin)前后端解决⽅案详解浏览器的同源安全策略同源策略,它是由Netscape提出的⼀个著名的安全策略。
现在所有⽀持JavaScript的浏览器都会使⽤这个策略。
所谓同源是指,域名,协议,端⼝相同。
同源策略是浏览器的⾏为,是为了保护本地数据不被JavaScript代码获取回来的数据污染,因此拦截的是客户端发出的请求回来的数据接收,即请求发送了,服务器响应了,但是⽆法被浏览器接收。
同源:协议 + 域名 + 端⼝。
所以,怎么才算跨域呢?什么是跨域什么是跨域,简单地理解就是因为JavaScript同源策略的限制, 域名下的js⽆法操作或是域名下的对象。
更详细的说明可以看下表:URL说明是否允许通信/a.js/b.js同⼀域名下允许/lab/a.js/script/b.js同⼀域名下不同⽂件夹允许:8000/a.js/b.js同⼀域名,不同端⼝不允许/a.jshttps:///b.js同⼀域名,不同协议不允许/a.jshttp://70.32.92.74/b.js域名和域名对应ip不允许/a.js/b.js主域相同,⼦域不同不允许/a.js/b.js同⼀域名,不同⼆级域名(同上)不允许(cookie这种情况下也不允许访问)///a.js/b.js不同域名不允许特别注意两点:第⼀,如果是协议和端⼝造成的跨域问题“前台”是⽆能为⼒的,第⼆:在跨域问题上,域仅仅是通过“URL的⾸部”来识别⽽不会去尝试判断相同的ip地址对应着两个域或两个域是否在同⼀个ip上。
“URL的⾸部”指window.location.protocol +window.location.host,也可以理解为“Domains, protocols and ports must match”。
⼀、前端跨域解决⽅法(JavaScript)接下来简单地总结⼀下在“前台”⼀般处理跨域的办法1、document.domain+iframe的设置上的a.htmldocument.domain = '';var ifr = document.createElement('iframe');ifr.src = '/b.html';ifr.style.display = 'none';document.body.appendChild(ifr);ifr.onload = function(){var doc = ifr.contentDocument || ifr.contentWindow.document;// 在这⾥操纵b.htmlalert(doc.getElementsByTagName("h1")[0].childNodes[0].nodeValue);};上的b.htmldocument.domain = '';这种⽅式适⽤于{, , , }中的任何页⾯相互通信。
前端解决跨域问题的8种方案(最新最全)

1) 在/a.html中:document.domain = '';var ifr = document.createElement('iframe'); ifr.src = '/b.html'; ifr.display = none;document.body.appendChild(ifr);ifr.onload = function(){var doc = ifr.contentDocument || ifr.contentWindow.document;//在这里操作doc,也就是b.htmlifr.onload = null;};2) 在/b.html中:document.domain = '';2> 动态创建script这个没什么好说的,因为script标签不受同源策略的限制。
function loadScript(url, func) {var head = document.head ||document.getElementByTagName('head')[0];var script = document.createElement('script');script.src = url;script.onload = script.onreadystatechange = function(){ if(!this.readyState || this.readyState=='loaded' ||this.readyState=='complete'){func();script.onload = script.onreadystatechange = null;}};head.insertBefore(script, 0);}window.baidu = {sug: function(data){console.log(data);}}loadScript('/su?wd=w',function(){console.l og('loaded')});//我们请求的内容在哪里?//我们可以在chorme调试面板的source中看到script引入的内容3> location.hash + iframe原理是利用location.hash来进行传值。
如何解决跨域问题

如何解决跨域问题1.1理解跨域跨域指的是浏览器不能执行其他网站的脚本。
它是由浏览器的同源策略造成的,是浏览器施加的安全限制。
浏览器执行javascript脚本时,会检查这个脚本属于哪个页面,如果不是同源页面,就不会被执行。
比如你输入A网站地址试图通过ajax或者是fetch发起请求访问另外一个B网站地址,并进行某些操作,对比一看主域名不同(A网站/B网站),就会被拒绝1.2解决跨域问题但是某些情况下我们需要像后台的服务器请求数据,就不得不涉及跨域,那么如何解决呢?方式1:跨域资源共享(cors)浏览器将CORS请求分成两类:简单请求(simple request)和预检请求。
解决方式就是服务端在响应头中加入字段:Access-contro-allowl-origion:Origion,那么该Origion就可以访问了。
如果该字段值为’*‘那么所有Origion均可访问方式2:jsonp通常为了减轻web服务器的负载,我们把js、css,img等静态资源分离到另一台独立域名的服务器上,在html页面中再通过相应的标签从不同域名下加载静态资源,而被浏览器允许,基于此原理,我们可以通过动态创建script,再请求一个带参网址实现跨域通信。
不过我们又发现,Web页面上调用js文件时则不受是否跨域的影响(不仅如此,我们还发现凡是拥有"src"这个属性的标签都拥有跨域的能力,比如<script>、<img>、<iframe>)于是可以判断,当前阶段如果想通过纯web端跨域访问数据就只有一种可能,那就是在远程服务器上设法把数据装进js格式的文件里,供客户端调用和进一步处理;方式3:vue中设置代理服务器跨域问题只存在浏览器,如果是服务器和服务器之间的通信是不存在跨域问题的可以在vue-cli中设置代理服务器实现跨域请求。
8种超详细Web跨域解决方案

8种超详细Web跨域解决方案跨域问题是在Web开发中经常会遇到的一个难题。
由于浏览器的同源策略,它限制了不同域下的页面之间的交互,这在某些情况下会给开发带来麻烦。
本文将介绍8种超详细的Web跨域解决方案,帮助开发者更好地处理跨域问题。
一、JSONP(JavaScript Object Notation with Padding)JSONP是一种常见的跨域解决方案。
它利用<script>标签可以引入跨域的脚本文件这一特性,通过动态创建<script>标签来实现跨域请求,并利用回调函数处理响应结果。
JSONP只支持GET请求,且只能接收JSON格式的数据。
二、CORS(Cross-Origin Resource Sharing)CORS是一种由W3C制定的标准,它通过在服务器端设置响应头来实现跨域请求的授权。
在CORS中,服务器需要在响应头中添加Access-Control-Allow-Origin字段来指定允许跨域请求的源。
CORS支持各种请求方法和各种数据类型。
三、代理服务器代理服务器是一种常见的跨域解决方案。
通过在自己的服务器上创建代理接口,然后将跨域请求发送到该接口,再由代理服务器将请求转发到目标服务器,并将响应结果返回给浏览器。
代理服务器可以完全绕过浏览器的同源策略,但需要开发者额外处理代理接口的搭建和维护。
四、WebSocketWebSocket是一种基于TCP的网络协议,它允许在浏览器和服务器之间建立长连接,实现实时通信。
由于WebSocket建立的是全双工通信,不受同源策略的限制,因此可以用来解决跨域问题。
五、postMessagepostMessage是HTML5引入的一种跨文档通信机制,它可以在不同窗口或不同域之间安全地传递消息。
通过postMessage,可以实现父窗口与子窗口、或者不同域之间的通信,从而解决跨域问题。
六、使用iframe使用iframe加载外部资源是一种早期的跨域解决方案。
JS跨域解决方案之使用CORS实现跨域

JS跨域解决⽅案之使⽤CORS实现跨域引⾔跨域是我在⽇常⾯试中经常会问到的问题,这词在前端界出现的频率不低,主要原因还是由于安全限制(同源策略,即JavaScript或Cookie 只能访问同域下的内容),因为我们在⽇常的项⽬开发时会不可避免的需要进⾏跨域操作,所以跨域能⼒也算是前端⼯程师的基本功之⼀。
和⼤多数跨域的解决⽅案⼀样,JSONP也是我的选择,可是某天PM的需求变了,某功能需要改成⽀持POST,因为传输的数据量⽐较⼤,GET形式搞不定。
所以折腾了下闻名已久的CORS(跨域资源共享,Cross-Origin Resource Sharing),这边⽂章也就是折腾期间的⼩记与总结。
•CORS能做什么:正常使⽤AJAX会需要正常考虑跨域问题,所以伟⼤的程序员们⼜折腾出了⼀系列跨域问题的解决⽅案,如JSONP、flash、ifame、xhr2等等。
• CORS的原理:CORS定义⼀种跨域访问的机制,可以让AJAX实现跨域访问。
CORS 允许⼀个域上的⽹络应⽤向另⼀个域提交跨域 AJAX 请求。
实现此功能⾮常简单,只需由服务器发送⼀个响应标头即可。
下⾯我们步⼊正题具体详情如下所⽰:跨站HTTP请求(Cross-site HTTP request)是指发起请求的资源所在域不同于请求指向的资源所在域的HTTP请求。
⽐如说,我在Web⽹站A()中通过<img>标签引⼊了B站的资源(/images/1.jpg),那么A站会向B站发起⼀个跨站请求。
这种图⽚资源的跨站请求是被允许的,类似的跨站请求还有CSS⽂件,JavaScript⽂件等。
但是如果是在脚本中发起HTTP请求,出于安全考虑,会被浏览器限制。
⽐如,使⽤ XMLHttpRequest 对象发起 HTTP 请求就必须遵守同源策略。
所谓“同源策略”是指Web应⽤程序只能使⽤ XMLHttpRequest 对象向发起源所在域内发起HTTP请求,这个请求源和请求对象必须在⼀个域内。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JSONP(JSON With Padding),就是打包在函数调用中的的JSON(或者包裹的JSON)。
AJAX和JSONP在jQuery中的调用方式看起来极为相像,千万不要被这种现象迷惑,它们本质上有很大不同。
AJAX是通过XMLHttpRequest对象获取非页面内容,而JSONP是动态的添加<script>标签来调用服务器脚本。
虽然jQuery把JSONP作为AJAX的一种形式进行了封装,但JSONP并不是AJAX的一种形式或一种特例。
首先在ajax中把dataType改为jsonp,这是一种文本格式,最后会将结果改为callback(json)的格式。
Url最后加callback=?
在服务器端,response的时候,获取url中callback的值,然后字符串拼接加在json的前面。
如果没有加callback的值,在页面报错,走errer,textStatus是“parsererror”,因为jsonp 和json不一样的原因。
具体代码:
服务器:String back=request.getParameter("jsoncallback");
out.print(back+"("+json+")");//out.print(json);
页面:
$.ajax({
url :
"http://192.168.141.120:8080/BookStore/login?username=1111&jsoncallba ck=?",
dataType : "jsonp",
type : "GET",
success : function(data){
if(data){
alert("aa");
}
},
error: function(msg) {
alert(msg);
}
});。
