js解决cookie跨域访问的问题
二级域名或跨域共享cookies的实现方法

在网络编程领域中,二级域名和跨域共享cookies的实现方法是一个十分重要的主题。
本文将深入探讨这两个概念,并共享实现方法以及个人观点和理解。
1. 二级域名的概念和作用二级域名是指域名中在顶级域名(如、.net)之下的一级域名。
在xxx中,"example"就是二级域名。
二级域名的作用在于更好地组织和管理全球信息站,帮助用户更容易地记忆和访问全球信息站。
二级域名还可以用于区分不同的业务板块或部门,提高全球信息站的灵活性和可扩展性。
2. 跨域共享cookies的挑战和解决方法在网络编程中,跨域共享cookies是一个常见的挑战。
由于浏览器的同源策略限制,一个全球信息站无法直接访问另一个域名下的cookies。
解决这一挑战的方法之一是使用二级域名来实现跨域共享cookies。
通过在不同子域名下设置相同的cookie Dom本人n 属性,可以使这些子域名之间共享cookies。
3. 实现方法要实现跨域共享cookies,可以按照以下步骤进行:- 在主域名下设置cookies时,将Dom本人n属性设置为顶级域名,比如example。
- 在不同的二级域名下,可以通过在网页的请求头中设置withCredentials为true来指示浏览器发送包含cookies的跨域请求。
4. 个人观点和理解个人觉得使用二级域名来实现跨域共享cookies是一种简单而有效的方法。
通过合理地组织和管理全球信息站的二级域名结构,可以更好地利用cookies在不同子域名之间共享数据,提高全球信息站的整体性能和用户体验。
值得注意的是,在实际应用中,还需要注意安全性和隐私保护,避免跨域共享cookies导致安全风险。
5. 总结通过本文的介绍,我们深入理解了二级域名的作用以及跨域共享cookies的实现方法。
我们也了解了这些方法的优势和注意事项。
通过合理地利用二级域名和跨域共享cookies,我们可以更好地组织和管理全球信息站,并提高用户体验。
Vueaxios跨域请求无法带上cookie的解决

Vueaxios跨域请求⽆法带上cookie的解决
在main.js设置
// 携带cookie
axios.defaults.withCredentials = true
补充知识:VUE axios请求跨域时没有带上cookie或者每次cookie都改变
这两天⽤VUE写管理后端时,碰到⼀个奇葩问题:
我本地使⽤dev配置开发的时候请求可以带上cookie信息打包出来部署在服务器上请求就没带上cookie信息。
然后⾃⼰慢慢排查,联合后端同事,排查这个cookie问题,前端也配置了
axios.defaults.withCredentials = true;
后端也配置了跨域cookie,然后就是没⽤,每次后台获取到的sessionID都是⼀个新的。
得,仔细对⽐了跨域相关的配置,发现这块真的没啥问题,那就开始检查VUE⼯程的引⼊的⼯具了。
经过挨个排查,终于发现了作妖的东西了:mock.js
由于配置的问题,在打包部署的时候,将mock引⼊打包了,mock将每次的请求的cookie都重新刷新了,导致后台每次获取的SessionID都不⼀样。
得,⾃⼰写的代码怪谁呢?
以上这篇Vue axios 跨域请求⽆法带上cookie的解决就是⼩编分享给⼤家的全部内容了,希望能给⼤家⼀个参考,也希望⼤家多多⽀持。
cors常用的三种解决方法

cors常用的三种解决方法
CORS(跨源资源共享)是Web应用程序中的一个重要概念,它允许前端
和后端进行跨域通信。
以下是CORS常用的三种解决方法:
1. 使用代理服务器:代理服务器可以作为前端和后端之间的桥梁,解决跨域问题。
当客户端发送请求时,请求先经过代理服务器,再转发给目标服务器。
由于代理服务器与前端和后端都在同一域下,因此可以正常通信。
2. JSONP:JSONP是一种利用动态脚本标签(<script>)实现跨域的方法。
它通过在请求中添加一个特殊的callback参数,让目标服务器返回一个JavaScript脚本。
当脚本被执行时,它会调用一个回调函数,从而实现跨域通信。
3. CORS:CORS是一种标准化的跨域解决方案。
它通过在HTTP头信息中添加一个Origin字段,让目标服务器判断是否允许该跨域请求。
如果允许,目标服务器会返回一个包含Access-Control-Allow-Origin头的响应,前端接收到响应后就可以进行跨域通信。
以上是CORS常用的三种解决方法,它们各有优缺点,具体使用哪种方法需要根据实际情况进行选择。
js-cookie的使用domain用法

js-cookie的使用domain用法JS-Cookie是一个简便易用的JavaScript库,用于在浏览器中设置和获取HTTP cookies。
当我们设置一个cookie时,它会存储在用户的浏览器中,并且每次用户访问网站时都会被发送到服务器。
domain属性用于设置cookie的域名。
通过设置domain属性,我们可以控制cookie在哪些域名下可用。
然而,有时我们希望cookie在跨域名访问时也可用。
这是我们可以使用domain属性。
通过设置cookie的domain属性,我们可以指定cookie在多个域名下可用。
下面是JS-Cookie的用法示例:```javascript// 设置cookie// 获取cookievar value = Cookies.get('name');``````javascript// 设置cookie在所有子域名下可用```需要注意的是,当我们设置domain属性时,需要确保它与当前网站的域名匹配。
否则,浏览器会忽略这个cookie。
另外,还需要注意的是,使用domain属性设置的cookie并不是绝对安全的。
因为当我们指定一个较大的域名范围时,其他网站也可以访问该cookie。
因此,我们应该谨慎使用domain属性,确保我们只将cookie设置为在需要的域名下可用。
总结:- 通过设置domain属性,我们可以控制cookie在哪些域名下可用。
- 可以使用具体的域名,或者使用通配符来设置domain属性。
- 使用domain属性时要确保与当前网站的域名匹配。
- 谨慎使用domain属性,确保cookie只在需要的域名下可用。
通过设置P3P头来实现跨域访问COOKIE

聚合后,返回一个重定向页面到 app 的某个 URL,由该 URL 设置 app cookieD. 此时浏览器上可看见的页面容器实际上也是可以和重定向回来的内容交互的。
比如可以用 js 控制发现重定向页面成功返回后,就刷新整个页面,让它看起来和用户登录后访问没有什么区别。
下面是真正的技巧:怎样才能在 IE 里面跨域去设置 cookie上述技术看起来是不是很好?但它的前提是所有的登录都 post 到 sso server 上,认证成功后再返回 app 页面。
可我接受到的需求之一就是要支持页面无刷新登录。
哈!就是说本来在 上提交登录表单的 action 应该是 这个 sso server。
可是在 AJAX 大潮下,chinaren 计划采用 XMLHTTPRequest 提交,这个就麻烦了,因为是不能跨域来提交的。
那么解决方法就是跨域产生 cookie,即 js 发现口令校验成功后,再在 上种上合法的 cookie.套用上面的跨域读 cookie 的方案似乎很简单去推论:就是创建一个隐含的 iframe,让那个iframe 去调用 的 URL 来产生 cookie。
很遗憾,此方法在 Fx 下工作的很好,但是不能在 IE 上应用。
(在 IE 状态栏上显示 cookie 隐私警告,红色圆底白横杠)我试了很多很多方法,包括创建 、 node,包括用 js 设置,但都一次次被 IE 无情的挡在了浏览器外。
google 之,也没有任何真正可用的答案,中文网页要么介绍的方法是错的,要么说无解。
最后还是在 chinaren 一哥们的帮助下,翻出了他们所使用的,以和 交互的方法(不知道是哪位牛人发现的),只需要设置 P3P HTTP Header,在隐含 iframe 里面跨域设置 cookie 就可以成功。
他们所用的内容是:P3P: CP="CURa ADMa DEVa PSAo PSDo OUR BUS UNI PUR INT DEM STA PRE COM NAV OTC NOI DSP COR"最后是我做的一个小小的演示:cookie 怎么在 和 之间交互1. /cookie.php2. 随便输入什么,点 reset cookie,就可以看到 的 cookie 已经被设上了。
JS跨域(Access-Control-Allow-Origin)前后端解决方案详解

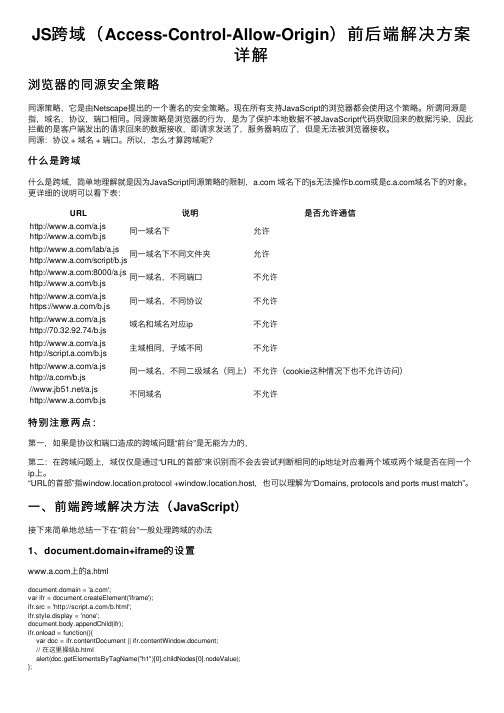
JS跨域(Access-Control-Allow-Origin)前后端解决⽅案详解浏览器的同源安全策略同源策略,它是由Netscape提出的⼀个著名的安全策略。
现在所有⽀持JavaScript的浏览器都会使⽤这个策略。
所谓同源是指,域名,协议,端⼝相同。
同源策略是浏览器的⾏为,是为了保护本地数据不被JavaScript代码获取回来的数据污染,因此拦截的是客户端发出的请求回来的数据接收,即请求发送了,服务器响应了,但是⽆法被浏览器接收。
同源:协议 + 域名 + 端⼝。
所以,怎么才算跨域呢?什么是跨域什么是跨域,简单地理解就是因为JavaScript同源策略的限制, 域名下的js⽆法操作或是域名下的对象。
更详细的说明可以看下表:URL说明是否允许通信/a.js/b.js同⼀域名下允许/lab/a.js/script/b.js同⼀域名下不同⽂件夹允许:8000/a.js/b.js同⼀域名,不同端⼝不允许/a.jshttps:///b.js同⼀域名,不同协议不允许/a.jshttp://70.32.92.74/b.js域名和域名对应ip不允许/a.js/b.js主域相同,⼦域不同不允许/a.js/b.js同⼀域名,不同⼆级域名(同上)不允许(cookie这种情况下也不允许访问)///a.js/b.js不同域名不允许特别注意两点:第⼀,如果是协议和端⼝造成的跨域问题“前台”是⽆能为⼒的,第⼆:在跨域问题上,域仅仅是通过“URL的⾸部”来识别⽽不会去尝试判断相同的ip地址对应着两个域或两个域是否在同⼀个ip上。
“URL的⾸部”指window.location.protocol +window.location.host,也可以理解为“Domains, protocols and ports must match”。
⼀、前端跨域解决⽅法(JavaScript)接下来简单地总结⼀下在“前台”⼀般处理跨域的办法1、document.domain+iframe的设置上的a.htmldocument.domain = '';var ifr = document.createElement('iframe');ifr.src = '/b.html';ifr.style.display = 'none';document.body.appendChild(ifr);ifr.onload = function(){var doc = ifr.contentDocument || ifr.contentWindow.document;// 在这⾥操纵b.htmlalert(doc.getElementsByTagName("h1")[0].childNodes[0].nodeValue);};上的b.htmldocument.domain = '';这种⽅式适⽤于{, , , }中的任何页⾯相互通信。
服务端跨域解决方案

服务端跨域解决方案跨域是指在浏览器端发送请求时,请求的目标地址与当前页面的域名、端口或协议不一致,从而导致浏览器限制发送这个请求的行为。
为了解决跨域问题,可以采用以下几种方案。
一、JSONPJSONP是一种跨域请求的方式,通过动态添加<script>标签,将需要获取的数据作为参数传递到服务器端接口,在服务器端进行处理后,返回一个JavaScript的回调函数,浏览器在接收到响应后,会执行这个函数,从而实现数据的传递。
JSONP的使用步骤:1. 在客户端定义一个回调函数,用于接收服务器响应的数据。
2. 动态创建一个<script>标签,将请求的URL以及回调函数作为参数添加到<script>标签的src属性中。
3. 服务器端接收到请求后,将数据通过回调函数的形式返回给客户端。
JSONP的优点是兼容性好,适用于所有浏览器。
但是它只能使用GET请求,不能发送POST请求,且受到XSS 攻击的风险。
二、CORSCORS(Cross-Origin Resource Sharing)是现代浏览器提供的一种跨域解决方案。
通过在服务器端设置相应的响应头,浏览器可以允许跨域请求,并且可以支持各种HTTP请求方法。
CORS的使用步骤:1. 在服务器端设置Access-Control-Allow-Origin头,指定允许跨域请求的域名。
2. 如果需要发送带有认证信息的请求,还需要设置Access-Control-Allow-Credentials头为true,并且客户端的请求中需要添加withCredentials属性。
3. 可以通过设置Access-Control-Allow-Methods和Access-Control-Allow-Headers来限制允许的请求方法和请求头。
4. 前端发送跨域请求时,浏览器会先发送一个OPTIONS请求,服务器端接收到这个请求后,返回相应的响应头,浏览器检查响应头是否允许跨域请求,如果允许,则继续发送实际的请求,否则拒绝继续。
samesite设置让跨域jsonp中cookie无法传递问题

samesite设置让跨域jsonp中cookie⽆法传递问题最近项⽬中遇到⼀个问题,就是域名下使⽤域名的jsonp获取数据,竟然⽆法把的cookie上发。
⼀)发现问题 1)确认浏览器版本,chrome的83.0.4103.116版本,⽆法上发跨域cookie 2)测试其他浏览器版本,QQ浏览器10.6(Chromium70.0.3538.25),可以正常上发跨域cookie 3)查找差异性,因为是cookie问题,我们服务端写cookie是使⽤php的setcookie⽅法,所以我们查找官⽹setcookie⽅法,我们发现了⼀个设置值,就是cookie的samesite这个属性。
见后⾯参考1。
Cookie 的SameSite属性⽤来限制第三⽅ Cookie,从⽽减少安全风险。
它可以设置三个值:Strict,Lax和None。
1)Strict值,严格,完全禁⽌第三⽅cookie,跨站时,任何情况都不发送cookie。
Set-Cookie: CookieName=CookieValue; SameSite=Strict; 2) Lax,稍微宽松,⼤多数情况也不发送第三⽅cookie,但是导航到⽬标地址的Get请求除外。
Set-Cookie: CookieName=CookieValue; SameSite=Lax; 导航到⽬标⽹址的 GET 请求,只包括三种情况:链接,预加载请求,GET 表单。
请求类型⽰例正常情况Lax链接<a href="..."></a>发送 Cookie发送 Cookie预加载<link rel="prerender" href="..."/> 发送 Cookie发送 CookieGET 表单<form method="GET" action="...">发送 Cookie发送 CookiePOST 表单<form method="POST" action="...">发送 Cookie不发送iframe<iframe src="..."></iframe>发送 Cookie不发送AJAX$.get("...")发送 Cookie不发送Image<img src="...">发送 Cookie不发送 设置了Strict或Lax以后,基本就杜绝了 CSRF 攻击。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
js解决cookie跨域访问的问题
今天有一同事问到一个Cookie跨域访问的问题,大概是这样的:“有两个不同域名的系统A(/a.jsp)与
B(/b.jsp);当系统A成功登录后,系统B也能够同时自动完成登录,有点像一点登录的效果”。
为了快速、简单的实现这一功能,首先想到就是通过JS操作Cookie并让两个不同域的cookie能够相互访问,这样就可达到了上述的效果,具体实现过程大致可分以下两个步骤:
1、在A系统下成功登录后,利用JS动态创建一个隐藏的iframe,通过iframe的src 属性将A域下的cookie值作为
get参数重定向到B系统下b.jsp页面上;
Js代码
var _frm = document.createElement("iframe");
_frm.style.display="none";
_frm.src="/b.jsp?test_cookie=xxxxx";
document.body.appendChild(_frm);
2、在B系统的b.jsp页面中来获取A系统中所传过来的cookie值,并将所获取到值写入cookie中,这样就简单的实现了cookie跨域的访问;不过这其中有个问题需要注意,就是在IE浏览器下这样操作不能成功,需要在b.jsp页面中设置P3P HTTP Header就可以解决了(具体詳細信息可以参考:/P3P/),P3P设置代码为:
Java代码
<%response.setHeader("P3P","CP='IDC DSP COR ADM DEVi TAIi PSA PSD IVAi IVDi CONi HIS OUR IND CNT'");%>。
