AJAX使用XMLHttpRequest访问跨域问题解决
AJAX使用XMLHttpRequest访问跨域问题解决

AJAX跨域访问的解决方法Javascscript:使用web代理解决XMLHttpRequest跨域调用问题XMLHttpRequest对象(IE、Firefox中的XMLHTTP对象)是当今尤其是ajax的web 应用程序的核心.但实际上,使用此对象来编写客户端web应用程序会在跨域的网络连接上受到web浏览器的严重限制.为什么需要一个代理web浏览器在网络连接的时候会强制执行一个安全限制,其中就包括调用XMLHttpRequest。
此安全限制阻止脚本或者应用程序连接任何其他的不是来自本域的web服务(IE下可通过修改开启选项来允许跨域请求).如果你的web程序和程序使用的XML数据来自同一服务器,那不会有问题。
但是,如果你访问一个web服务器,而web服务器返回页面请求另外一个如Yahoo! Web Service这样的服务器,那么这个访问就会受到限制。
这个问题有很多解决方案,最通用的就是在你的web服务器上安装一个代理.你可以通过调用自己的web服务代理来代替直接调用其它服务器上的web服务,通过代理发起XMLHttpRequest请求,然后代理传递请求到web服务,并且返回客户端应用程序所需要的数据。
因为所有数据来自你自己的服务器,所以你的浏览器不会受到什么限制。
出于安全考虑,你web服务器上安装的任何代理被限制使用是一个好主意.转发连接到任意网站url的开放式代理会被滥用。
尽管很难限制连接只能来自你自己的应用程序,但是你可以阻止代理去连接那些你没有指定的服务器. Hard code the URL to connect to in the proxy itself 或者提供限制选项.这可以使得代理对不是你的客户端应用程序的用户较低的开放和较少的应用。
其他解决方案除了通过使用web代理来转发应用程序的服务数据外,还有其他几种方式来绕过浏览器的跨域限制.∙使用阿帕奇的mod_rewrite or mod_proxy来从你的服务器上转发到另外的服务器.在你的客户端代码中你只要做请求就可以了,就好象工作在你自己的服务器上-------不会有浏览器的限制问题.然后阿帕奇会神奇的为你请求其他服务器.∙使用json或者动态<script>标记来替代xml和XMLHttpRequest.你可以通过直接在<script>标记内发送你的web服务请求,这样就可以完全绕过浏览器的安全限制.你使用的yahoo服务能够输出JSON(使用output=json和callback=function参数),当页面加载完成后从web服务返回的数据已经被优化为javascript对象.参见JSON Documentation.∙对你的脚本进行数字签名.在FireFox中,你可以为你的脚本和那些信任站点的脚本申请一个数字签名.这样FireFox就会允许你通过XMLHttpRequest访问任何的域.但是,其他浏览器不支持这种方式的脚本签名,所以,这种解决方案会受限.。
ajax跨域、iframe跨域和JS跨域通信的几种解决方案

ajax跨域、iframe跨域和JS跨域通信的几种解决方案1.什么引起了ajax跨域不能的问题ajax本身实际上是通过xmlhttprequest对象来进行数据的交互,而浏览器出于安全考虑,不允许js代码进行跨域操作,所以会警告。
2.有什么完美的解决方案么?没有。
解决方案有不少,但是只能是根据自己的实际情况来选择。
具体情况有:一、本域和子域的相互访问: 和二、本域和其他域的相互访问: 和 用iframe三、本域和其他域的相互访问: 和 用xmlhttprequest访问代理四、本域和其他域的相互访问: 和 用js创建动态脚本解决方法:一、如果想做到数据的交互,那么和 必须由你来开发才可以。
可以将用iframe添加到的某个页面下,在和iframe里面都加上document.domain = "",这样就可以统一域了,可以实现跨域访问。
就和平时同一个域中镶嵌iframe一样,直接调用里面的js就可以了。
(这个办法我没有尝试,不过理论可行)二、当两个域不同时,如果想相互调用,那么同样需要两个域都是由你来开发才可以。
用iframe可以实现数据的互相调用。
解决方案就是用window.location对象的hash属性。
hash属性就是http://domian/web /a.htm#dshakjdhsjka 里面的#dshakjdhsjka。
利用js改变hash值网页不会刷新,可以这样实现通过js访问hash值来做到通信。
不过除了ie之外其他大部分浏览器只要改变hash就会记录历史,你在前进和后退时就需要处理,非常麻烦。
不过再做简单的处理时还是可以用的,具体的代码我再下面有下载。
大体的过程是页面a和页面b在不同域下,b通过iframe添加到a里,a通过js修改iframe的hash值,b里面做一个监听(因为js只能修改hash,数据是否改变只能由b自己来判断),检测到b的hash值被修改了,得到修改的值,经过处理返回a需要的值,再来修改a的hash值(这个地方要注意,如果 a 本身是那种查询页面的话比如http://domian/web/a.aspx?id=3,在b中直接parent.window.location是无法取得数据的,同样报没有权限的错误,需要a把这个传过来,所以也比较麻烦),同样a里面也要做监听,如果hash变化的话就取得返回的数据,再做相应的处理。
前端Ajax跨域解决方案

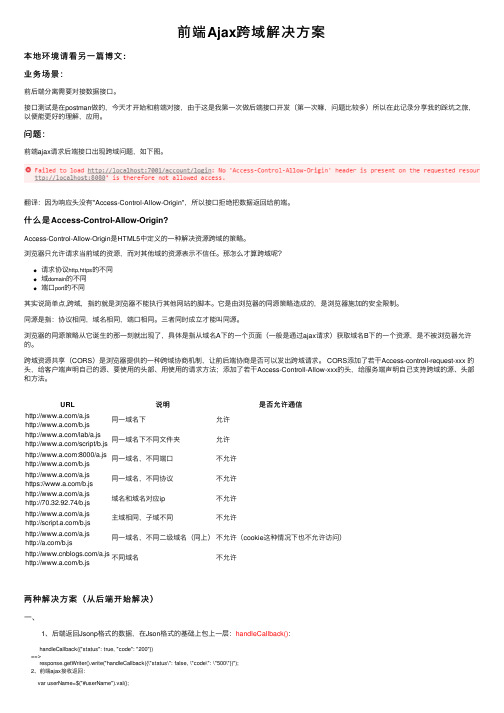
前端Ajax跨域解决⽅案本地环境请看另⼀篇博⽂:业务场景:前后端分离需要对接数据接⼝。
接⼝测试是在postman做的,今天才开始和前端对接,由于这是我第⼀次做后端接⼝开发(第⼀次嘛,问题⽐较多)所以在此记录分享我的踩坑之旅,以便能更好的理解,应⽤。
问题:前端ajax请求后端接⼝出现跨域问题,如下图。
翻译:因为响应头没有"Access-Control-Allow-Origin",所以接⼝拒绝把数据返回给前端。
什么是Access-Control-Allow-Origin?Access-Control-Allow-Origin是HTML5中定义的⼀种解决资源跨域的策略。
浏览器只允许请求当前域的资源,⽽对其他域的资源表⽰不信任。
那怎么才算跨域呢?请求协议http,https的不同域domain的不同端⼝port的不同其实说简单点,跨域,指的就是浏览器不能执⾏其他⽹站的脚本。
它是由浏览器的同源策略造成的,是浏览器施加的安全限制。
同源是指:协议相同,域名相同,端⼝相同。
三者同时成⽴才能叫同源。
浏览器的同源策略从它诞⽣的那⼀刻就出现了,具体是指从域名A下的⼀个页⾯(⼀般是通过ajax请求)获取域名B下的⼀个资源,是不被浏览器允许的。
跨域资源共享(CORS)是浏览器提供的⼀种跨域协商机制,让前后端协商是否可以发出跨域请求。
CORS添加了若⼲Access-controll-request-xxx 的头,给客户端声明⾃⼰的源、要使⽤的头部、⽤使⽤的请求⽅法;添加了若⼲Access-Controll-Allow-xxx的头,给服务端声明⾃⼰⽀持跨域的源、头部和⽅法。
URL说明是否允许通信/a.js/b.js同⼀域名下允许/lab/a.js/script/b.js同⼀域名下不同⽂件夹允许:8000/a.js/b.js同⼀域名,不同端⼝不允许/a.jshttps:///b.js同⼀域名,不同协议不允许/a.jshttp://70.32.92.74/b.js域名和域名对应ip不允许/a.js/b.js主域相同,⼦域不同不允许/a.js/b.js同⼀域名,不同⼆级域名(同上)不允许(cookie这种情况下也不允许访问)/a.js/b.js不同域名不允许两种解决⽅案(从后端开始解决)⼀、1、后端返回Jsonp格式的数据,在Json格式的基础上包上⼀层:handleCallback():handleCallback({"status": true, "code": "200"})==>response.getWriter().write("handleCallback({\"status\": false, \"code\": \"500\"})");2、前端ajax接收返回:var userName=$("#userName").val();var str_data={"UserName":userName};$.ajax({type: 'get',async : false,dataType: 'jsonp', //设置返回的类型时Jsonp类型url: "http://localhost:8078/springBoot/User",jsonpCallback: "handleCallback", //关键:回调函数名,与后端⼀致data:str_data,success: function(result){console.log(result.code);},error:function(result){console.log("error");}});⼆、1、后端直接设置Reponse允许跨域访问public void UploadUserAvatars(HttpServletRequest request,HttpServletResponse response) throws Exception{ // 指定允许其他域名访问response.addHeader("Access-Control-Allow-Origin","*");// 响应类型response.addHeader("Access-Control-Allow-Methods","POST");// 响应头设置response.addHeader("Access-Control-Allow-Headers","x-requested-with,content-type");//响应内容⽀持中⽂response.setContentType("text/html;charset=utf-8");}。
Ajax跨域问题

不管 jQuery 也好,extjs 也罢,又或者是其他支持 jsonp 的框架,他们幕后所做的工作都 是一样的,下面我来循序渐进的说明一下 jsonp 在客户端的实现:
1、我们知道,哪怕跨域 js 文件中的代码(当然指符合 web 脚本安全策略的),web 页面 也是可以无条件执行的。 远程服务器 根目录下有个 remote.js 文件代码如下:
JSON 能够以非常简单的方式来描述数据结构,XML 能做的它都能做,因此在跨平台方面 两者完全不分伯仲。 1、JSON 只有两种数据类型描述符,大括号{}和方括号[],其余英文冒号:是映射符,英 文逗号,是分隔符,英文双引号""是定义符。 2、大括号{}用来描述一组“不同类型的无序键值对集合”(每个键值对可以理解为 OOP 的 属性描述),方括号[]用来描述一组“相同类型的有序数据集合”(可对应 OOP 的数组)。 3、上述两种集合中若有多个子项,则通过英文逗号,进行分隔。 4、键值对以英文冒号:进行分隔,并且建议键名都加上英文双引号"",以便于不同语言的解 析。 5、JSON 内部常用数据类型无非就是字符串、数字、布尔、日期、null 这么几个,字符串 必须用双引号引起来,其余的都不用,日期类型比较特殊,这里就 不展开讲述了,只是建议 如果客户端没有按日期排序功能需求的话,那么把日期时间直接作为字符串传递就好,可以 省去很多麻烦。
既然随便聊聊,那我们就不再采用教条的方式来讲述,而是把关注重心放在帮助开发人员理 解是否应当选择使用以及如何使用上。
什么是 JSON?
前面简单说了一下,JSON 是一种基于文本的数据交换方式,或者叫做数据描述格式,你是 否该选用他首先肯定要关注它所拥有的优点。
详解ajax跨域问题解决方案

详解ajax跨域问题解决⽅案今天来记录⼀下关于ajax跨域的⼀些问题。
以备不时之需。
跨域同源策略限制同源策略阻⽌从⼀个域上加载的脚本获取或操作另⼀个域上的⽂档属性。
也就是说,受到请求的 URL 的域必须与当前 Web页⾯的域相同。
这意味着浏览器隔离来⾃不同源的内容,以防⽌它们之间的操作。
解决⽅式通常来说,⽐较通⽤的有如下两种⽅式,⼀种是从服务器端下⼿,另⼀种则是从客户端的⾓度出发。
⼆者各有利弊,具体要使⽤哪种⽅式还需要具体的分析。
1. 服务器设置响应头2. 服务器代理3. 客户端采⽤脚本回调机制。
⽅式⼀Access-Control-Allow-Origin 关键字只有在服务器端进⾏设置才会⽣效。
也就是说即使再客户端使⽤xmlhttprequest.setHeaderREquest('xx','xx');也不会有什么效果。
正常ajax请求下⾯来模拟⼀下ajax⾮跨域请求的案例实现。
test1.html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>ajax 测试</title></head><body><input type="button" value="Test" onclick="crossDomainRequest()"><div id="content"></div><script>var xhr = new XMLHttpRequest();var url = 'http://localhost/learn/ajax/test1.php';function crossDomainRequest() {document.getElementById('content').innerHTML = "<font color='red'>loading...</font>";// 延迟执⾏setTimeout(function () {if (xhr) {xhr.open('GEt', url, true);xhr.onreadystatechange = handle_response;xhr.send(null);} else {document.getElementById('content').innerText = "不能创建XMLHttpRequest对象";}}, 3000);}function handle_response() {var container = document.getElementById('content');if (xhr.readyState == 4) {if (xhr.status == 200 || xhr.status == 304) {container.innerHTML = xhr.responseText;} else {container.innerText = '不能跨域请求';}}}</script></body></html>同级⽬录下的test1.PHP内容如下:<?phpecho "It Works.";>跨域请求刚才是HTML⽂件和php⽂件都在Apache的容器下,所以没有出现跨域的情形,现在把HTML⽂件放到桌⾯上,这样再次请求PHP数据的话,就营造了这样⼀个“跨域请求”了。
ajax跨域请求解决方案

ajax跨域请求解决方案
《Ajax跨域请求解决方案》
随着互联网的发展,前端开发越来越受到重视,而Ajax作为
前端开发不可或缺的技术之一,也经常遇到跨域请求的问题。
跨域请求是指在浏览器的同源策略下,不同源之间的请求会受到限制,这给前端开发带来了一些挑战。
针对跨域请求的问题,前端开发人员们一直在探索各种解决方案。
其中比较常见的解决方案包括JSONP、CORS、代理服务
器等。
JSONP是一种跨域解决方案,通过动态创建<script>标签,并
指定src属性为目标服务器的接口地址,实现跨域请求。
不过JSONP只支持GET请求,且存在安全性问题,因此使用时需
谨慎。
CORS(Cross-Origin Resource Sharing)是W3C提出的一种跨
域解决方案,它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了Ajax只能同源使用的限制。
开发人员可以在服务端设置相关的头部信息,允许跨域请求。
不过CORS的兼容性不是很好,有些老版本的浏览器不支持。
另外一种跨域请求解决方案是通过代理服务器,即在同源服务器上部署一个代理,用来转发跨域请求。
这种方法相对来说比较简单,而且可以解决各种跨域问题,但也存在请求转发效率低、维护成本高等问题。
综上所述,针对Ajax跨域请求的解决方案有多种选择,开发人员可以根据具体情况选择最合适的方案。
同时,随着前端技术的不断发展,相信未来会有更多更好的解决方案出现,让前端开发变得更加便捷和高效。
XmlHttpRequest使用及“跨域”问题解决

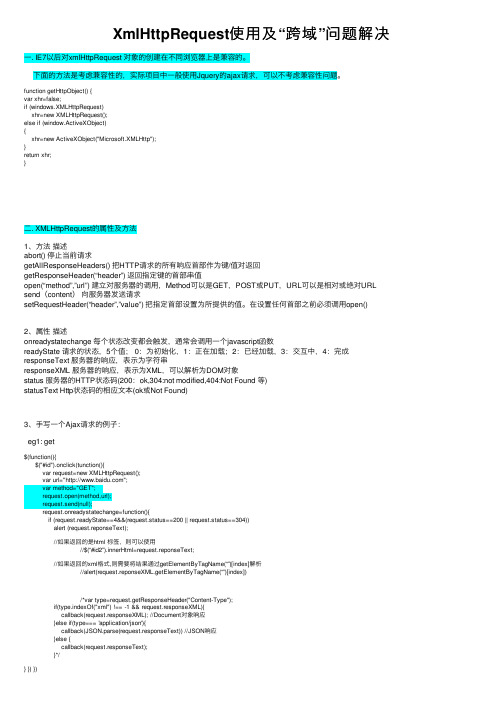
XmlHttpRequest使⽤及“跨域”问题解决⼀. IE7以后对xmlHttpRequest 对象的创建在不同浏览器上是兼容的。
下⾯的⽅法是考虑兼容性的,实际项⽬中⼀般使⽤Jquery的ajax请求,可以不考虑兼容性问题。
function getHttpObject() {var xhr=false;if (windows.XMLHttpRequest)xhr=new XMLHttpRequest();else if (window.ActiveXObject){xhr=new ActiveXObject("Microsoft.XMLHttp");}return xhr;}⼆. XMLHttpRequest的属性及⽅法1、⽅法描述abort() 停⽌当前请求getAllResponseHeaders() 把HTTP请求的所有响应⾸部作为键/值对返回getResponseHeader(“header”) 返回指定键的⾸部串值open(“method”,”url”) 建⽴对服务器的调⽤,Method可以是GET,POST或PUT,URL可以是相对或绝对URL send(content)向服务器发送请求setRequestHeader(“header”,”value”) 把指定⾸部设置为所提供的值。
在设置任何⾸部之前必须调⽤open()2、属性描述onreadystatechange 每个状态改变都会触发,通常会调⽤⼀个javascript函数readyState 请求的状态,5个值; 0:为初始化,1:正在加载;2:已经加载,3:交互中,4:完成responseText 服务器的响应,表⽰为字符串responseXML 服务器的响应,表⽰为XML,可以解析为DOM对象status 服务器的HTTP状态码(200:ok,304:not modified,404:Not Found 等)statusText Http状态码的相应⽂本(ok或Not Found)3、⼿写⼀个Ajax请求的例⼦:eg1: get$(function(){$("#id").onclick(tunction(){var request=new XMLHttpRequest();var url="";var method="GET";request.open(method,url);request.send(null);request.onreadystatechange=function(){if (request.readyState==4&&(request.status==200 || request.status==304))alert (request.reponseText);//如果返回的是html 标签,则可以使⽤ //$(“#id2”).innerHtml=request.reponseText;//如果返回的xml格式,则需要将结果通过getElementByTagName(“”)[index]解析 //alert(request.reponseXML.getElementByTagName(“”)[index]) /*var type=request.getResponseHeader("Content-Type");if(type.indexOf("xml") !== -1 && request.responseXML){callback(request.responseXML); //Document对象响应}else if(type=== 'application/json'){callback(JSON.parse(request.responseText)) //JSON响应}else {callback(request.responseText);}*/} }) })eg2: post<script type="text/javascript">var xhr = new XMLHttpRequest();xhr.timeout = 3000;xhr.ontimeout = function (event) {alert("请求超时!");}var formData = new FormData();formData.append('tel', '182********');formData.append('psw', '111111');xhr.open('POST', ':8000/login');xhr.send(formData);xhr.onreadystatechange = function () {if (xhr.readyState == 4 && xhr.status == 200) {alert(xhr.responseText);}else {alert(xhr.statusText);}}</script>eg3:同步响应//同步响应//发起同步的HTTP GET请求以获得指定URL的内容//返回响应⽂本,或如果请求不成功或响应不是⽂本就报错。
Ajax跨域访问问题的分析与解决

38软件开发与应用Software Development And Application电子技术与软件工程Electronic Technology & Software Engineering随着计算机网络的发展与普及,网站设计与开发是现在非常热门的一个行业。
前后端分离开发方式已成为网站开发的主流开发方式。
前后端代码分离导致了Ajax 请求时的跨域访问问题,本文就Ajax 访问机制、Ajax 跨域访问问题产生的原因以及解决方案进行了深入的分析与研究。
1 Ajax访问机制在传统的web 开发技术中,加载或者刷新数据需要重新请求页面,会造成网页进行重新加载,从而刷新整个页面。
Ajax(Asynchronous JavaScript & XML)是一种新的web 开发技术,通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。
这意味着可以在不重新加载整个网页的情况下,对网页的数据进行更新,使得用户体验更好。
Ajax 的请求步骤如下:(1)创建XMLHttpRequest 对象,也就是创建一个异步调用对象;(2)创建一个新的HTTP 请求,并指定该HTTP 请求的方式、URL 及验证信息;(3)设置响应HTTP 请求状态变化的函数;(4)发送HTTP 请求;(5)获取异步调用返回的数据;(6)使用JavaScript 和DOM 实现局部刷新。
2 前后端分离开发技术现在前后端分离开发技术已成为网站开发的主流发展方向。
前后端分离开发即网站开发前台代码(HTML 和JavaScript )和后台代码(本文中采用PHP)独立开发,前后端代码可放在同一个服务器上,也可分布于不同的服务器上。
后端代码负责提供数据接口(以下简称API )用于完成数据处理和交互,前台使用Ajax 技术请求后台API ,来实现网站功能、以及数据交互。
前后端分离开发技术可以使得前后端代码同时开发,提高开发效率,同时易于排错,扩展性好。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
AJAX跨域访问的解决方法
Javascscript:使用web代理解决XMLHttpRequest跨域调用问题
XMLHttpRequest对象(IE、Firefox中的XMLHTTP对象)是当今尤其是ajax的web 应用程序的核心.但实际上,使用此对象来编写客户端web应用程序会在跨域的网络连接上受到web浏览器的严重限制.
为什么需要一个代理
web浏览器在网络连接的时候会强制执行一个安全限制,其中就包括调用XMLHttpRequest。
此安全限制阻止脚本或者应用程序连接任何其他的不是来自本域的web服务(IE下可通过修改开启选项来允许跨域请求).如果你的web程序和程序使用的XML数据来自同一服务器,那不会有问题。
但是,如果你访问一个web服务器,而web服务器返回页面请求另外一个如Yahoo! Web Service这样的服务器,那么这个访问就会受到限制。
这个问题有很多解决方案,最通用的就是在你的web服务器上安装一个代理.你可以通过调用自己的web服务代理来代替直接调用其它服务器上的web服务,通过代理发起XMLHttpRequest请求,然后代理传递请求到web服务,并且返回客户端应用程序所需要的数据。
因为所有数据来自你自己的服务器,所以你的浏览器不会受到什么限制。
出于安全考虑,你web服务器上安装的任何代理被限制使用是一个好主意.转发连接到任意网站url的开放式代理会被滥用。
尽管很难限制连接只能来自你自己的应用程序,但是你可以阻止代理去连接那些你没有指定的服务器. Hard code the URL to connect to in the proxy itself 或者提供限制选项.这可以使得代理对不是你的客户端应用程序的用户较低的开放和较少的应用。
其他解决方案
除了通过使用web代理来转发应用程序的服务数据外,还有其他几种方式来绕过浏览器的跨域限制.
∙使用阿帕奇的mod_rewrite or mod_proxy来从你的服务器上转发到另外的服务器.在你的客户端代码中你只要做请求就可以了,就好象工
作在你自己的服务器上-------不会有浏览器的限制问题.然后阿帕奇会
神奇的为你请求其他服务器.
∙使用json或者动态<script>标记来替代xml和XMLHttpRequest.你可以通过直接在<script>标记内发送你的web服务请求,这样就可以完全绕过浏览器的安全限制.你使用的yahoo服务能够输出JSON(使用
output=json和callback=function参数),当页面加载完成后从web服务返回的数据已经被优化为javascript对象.参见JSON Documentation.
∙对你的脚本进行数字签名.在FireFox中,你可以为你的脚本和那些信任站点的脚本申请一个数字签名.这样FireFox就会允许你通过
XMLHttpRequest访问任何的域.但是,其他浏览器不支持这种方式的脚本签名,所以,这种解决方案会受限.。
