CORS(跨域资源共享) 的配置
CORS(跨域资源共享)的配置

CORS(跨域资源共享)的配置
兼容情况:
各种新版本的ie10,firefox,opera,safari,chrome以及移动版safari和android浏览器
ie9及⼀下版本请使⽤flash⽅式来兼容
通过OPTIONS请求握⼿⼀次的⽅式实现跨根域发送请求,需要服务端配置
nginx增加类似如下配置:
如果没有nginx转发,java需要如下代码:
tomcat下CORS(跨域资源共享)的配置
/cors-filter-installation.html
兼容情况:
各种新版本的ie10,firefox,opera,safari,chrome以及移动版safari和android浏览器ie9及⼀下版本请使⽤flash⽅式来兼容
通过OPTIONS请求握⼿⼀次的⽅式实现跨根域发送请求,需要服务端配置nginx增加类似如下配置:
如果没有nginx转发,java需要如下代码:
tomcat下CORS(跨域资源共享)的配置
/cors-filter-installation.html。
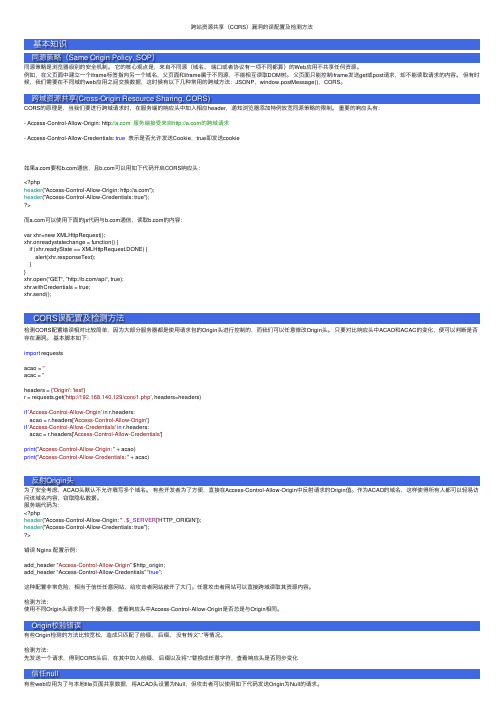
跨站资源共享(CORS)漏洞的误配置及检测方法

跨站资源共享(CORS)漏洞的误配置及检测⽅法基本知识同源策略(Same Origin Policy, SOP)同源策略是浏览器级别的安全机制。
它的核⼼观点是,来⾃不同源(域名、端⼝或者协议有⼀项不同都算)的Web应⽤不共享任何资源。
例如,在⽗页⾯中建⽴⼀个iframe标签指向另⼀个域名,⽗页⾯和iframe属于不同源,不能相互读取DOM树。
⽗页⾯只能控制iframe发送get或post请求,却不能读取请求的内容。
但有时候,我们需要在不同域的web应⽤之间交换数据,这时候有以下⼏种常⽤的跨域⽅法:JSONP,window.postMessage(),CORS。
跨域资源共享(Cross-Origin Resource Sharing, CORS)CORS的原理是,当我们要进⾏跨域请求时,在服务端的响应头中加⼊相应header,通知浏览器添加特例放宽同源策略的限制。
重要的响应头有:- Access-Control-Allow-Origin: 服务端接受来⾃的跨域请求- Access-Control-Allow-Credentials: true表⽰是否允许发送Cookie,true即发送cookie如果要和通信,且可以⽤如下代码开启CORS响应头:<?phpheader("Access-Control-Allow-Origin: ");header("Access-Control-Allow-Credentials: true");>⽽可以使⽤下⾯的js代码与通信,读取的内容:var xhr=new XMLHttpRequest();xhr.onreadystatechange = function() {if (xhr.readyState == XMLHttpRequest.DONE) {alert(xhr.responseText);}}xhr.open(“GET“, ”/api“, true);xhr.withCredentials = true;xhr.send();CORS误配置及检测⽅法检测CORS配置错误相对⽐较简单,因为⼤部分服务器都是使⽤请求包的Origin头进⾏控制的,⽽我们可以任意修改Origin头。
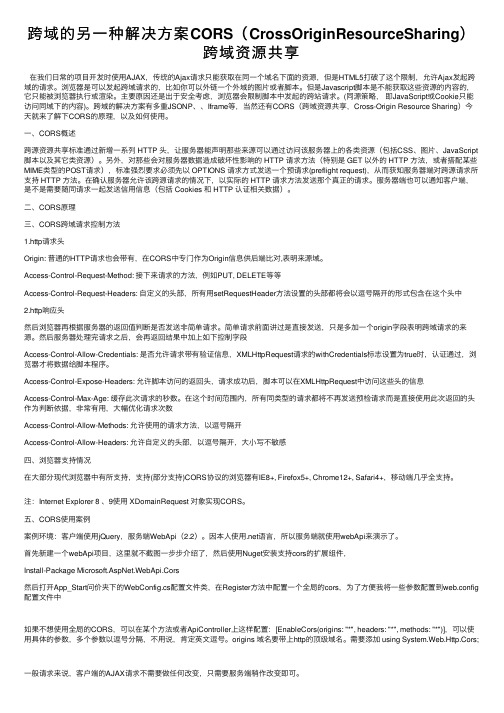
跨域的另一种解决方案CORS(CrossOriginResourceSharing)跨域资源共享

跨域的另⼀种解决⽅案CORS(CrossOriginResourceSharing)跨域资源共享在我们⽇常的项⽬开发时使⽤AJAX,传统的Ajax请求只能获取在同⼀个域名下⾯的资源,但是HTML5打破了这个限制,允许Ajax发起跨域的请求。
浏览器是可以发起跨域请求的,⽐如你可以外链⼀个外域的图⽚或者脚本。
但是Javascript脚本是不能获取这些资源的内容的,它只能被浏览器执⾏或渲染。
主要原因还是出于安全考虑,浏览器会限制脚本中发起的跨站请求。
(同源策略,即JavaScript或Cookie只能访问同域下的内容)。
跨域的解决⽅案有多重JSONP、、Iframe等,当然还有CORS(跨域资源共享,Cross-Origin Resource Sharing)今天就来了解下CORS的原理,以及如何使⽤。
⼀、CORS概述跨源资源共享标准通过新增⼀系列 HTTP 头,让服务器能声明那些来源可以通过访问该服务器上的各类资源(包括CSS、图⽚、JavaScript 脚本以及其它类资源)。
另外,对那些会对服务器数据造成破坏性影响的 HTTP 请求⽅法(特别是 GET 以外的 HTTP ⽅法,或者搭配某些MIME类型的POST请求),标准强烈要求必须先以 OPTIONS 请求⽅式发送⼀个预请求(preflight request),从⽽获知服务器端对跨源请求所⽀持 HTTP ⽅法。
在确认服务器允许该跨源请求的情况下,以实际的 HTTP 请求⽅法发送那个真正的请求。
服务器端也可以通知客户端,是不是需要随同请求⼀起发送信⽤信息(包括 Cookies 和 HTTP 认证相关数据)。
⼆、CORS原理三、CORS跨域请求控制⽅法1.http请求头Origin: 普通的HTTP请求也会带有,在CORS中专门作为Origin信息供后端⽐对,表明来源域。
Access-Control-Request-Method: 接下来请求的⽅法,例如PUT, DELETE等等Access-Control-Request-Headers: ⾃定义的头部,所有⽤setRequestHeader⽅法设置的头部都将会以逗号隔开的形式包含在这个头中2.http响应头然后浏览器再根据服务器的返回值判断是否发送⾮简单请求。
CORSRTK原理与应用

CORSRTK原理与应用CORS(Cross-Origin Resource Sharing,跨域资源共享)是一种用于解决浏览器端跨域访问的机制,它允许一个域名下的WEB应用请求来自另一个域名的资源。
CORS机制的原理可以分为两个步骤:1. 浏览器发起跨域请求时,会在请求头中添加一个“Origin”字段,表示请求发起的源地址。
2. 服务器在接收到跨域请求时,会在响应头中添加一个“Access-Control-Allow-Origin”字段,表示允许该源地址访问资源。
CORS的应用主要分为两个角色,一个是浏览器端(前端),另一个是服务器端(后端)。
在后端的应用中,需要根据不同的请求路径和请求方式进行CORS设置。
一般情况下,可以通过中间件或过滤器来实现CORS处理。
在接收到跨域请求时,后端应该解析请求头中的“Origin”字段,判断请求的源地址是否允许访问。
如果允许,则需要在响应头中添加“Access-Control-Allow-Origin”字段,并设置为请求的源地址,表示允许该源地址访问资源。
同时,可以通过设置其他相关的响应头字段,如“Access-Control-Allow-Methods”表示允许的请求方法,以及“Access-Control-Allow-Headers”表示允许的请求头字段等。
CORS的应用场景主要是在前后端分离的架构中,前端通过浏览器发送跨域请求,后端通过服务器接收并响应这些请求。
这种机制可以让前端的应用(如JavaScript代码)从不同的源位置获取不同的资源,如获取其他网站的数据、上传文件到其他网站等。
CORS机制的优势在于其相对简单和易用。
与传统的跨域解决方案相比,如JSONP、代理服务器等,CORS不需要引入额外的中间环节,而是直接通过在请求头和响应头中加入相应字段来实现跨域访问权限的授权。
然而,CORS的使用也有一些限制。
首先,CORS只适用于支持该机制的浏览器,对于不支持的浏览器,如IE6等,仍然需要使用其他的跨域解决方案。
nginx 前后端跨域代理解决方法

nginx 前后端跨域代理解决方法关于Nginx前后端跨域代理解决方法的完整指南在Web开发过程中,跨域请求是一个常见的问题。
由于浏览器的同源策略,只允许在同一个域名下进行网络请求,因此前端无法直接与其他域名下的服务进行通信。
然而,在实际开发中,我们经常需要与其他域名下的API进行交互。
在这种情况下,我们可以使用Nginx来作为一个跨域代理,解决跨域请求的问题。
本文将一步一步地介绍如何使用Nginx配置代理来解决前后端跨域问题。
我们将从基本概念开始,到具体的配置步骤,帮助读者更好地理解和使用这一解决方案。
一、了解跨域资源共享(CORS)在介绍Nginx的跨域代理解决方法之前,我们需要先了解跨域资源共享(CORS)的基本原理。
CORS是一种Web标准,允许在浏览器中跨域发送HTTP请求。
它通过HTTP头部字段来告知服务器是否允许特定的域名进行跨域请求。
要启用CORS,服务器需要在响应中包含一些特定的HTTP头部字段,例如Access-Control-Allow-Origin和Access-Control-Allow-Methods。
前端在发出跨域请求前将会先向服务器发送一个OPTIONS请求,称为预检请求(preflight)以检查服务器是否允许特定域名进行跨域请求。
服务器在收到预检请求后,将会返回带有CORS相关头部字段的响应,然后前端才能继续发送真实的跨域请求。
二、准备环境在开始配置Nginx之前,我们需要先确保正确安装和配置了Nginx服务器。
这里我们将不涉及Nginx的安装过程,你可以参考Nginx官方文档进行安装和配置。
三、配置Nginx反向代理1. 打开Nginx配置文件使用文本编辑器打开Nginx的配置文件,该文件通常位于/etc/nginx/nginx.conf或者/usr/local/nginx/conf/nginx.conf。
2. 添加反向代理配置在http块内添加以下配置:location /api/ {proxy_passproxy_set_header Host host;proxy_set_header X-Real-IP remote_addr;proxy_set_header X-Forwarded-For proxy_add_x_forwarded_for;}以上配置意味着所有以/api/开头的请求将会被代理到需要注意的是,这里的/api/可以根据实际需求进行修改,以适应你的项目接口路径。
cors使用流程 -回复

cors使用流程-回复CORS(跨域资源共享)是一种用于解决浏览器跨域访问的机制,它允许服务器在HTTP响应头中声明允许跨域访问的资源。
本文将介绍CORS的使用流程,包括浏览器发起跨域请求、服务器返回跨域响应以及一些常见的CORS配置。
一、浏览器发起跨域请求1. 跨域请求的触发在浏览器中,当页面发起一个跨域请求时,会先向目标服务器发送一个OPTIONS请求,这个请求被称为预检请求(preflight request)。
预检请求的目的是检查服务器是否支持跨域访问。
2. 预检请求的内容预检请求中包括以下内容:(1)请求方式:OPTIONS(2)请求头:Origin、Access-Control-Request-Method、Access-Control-Request-Headers3. 预检请求的发送浏览器在发送预检请求时,会把请求头中的Origin字段设置为发起请求的域名。
二、服务器返回跨域响应1. 响应头的设置服务器在收到预检请求后,根据请求头中的Origin字段判断是否允许跨域访问,然后在响应头中设置以下内容:(1)Access-Control-Allow-Origin:返回一个允许跨域访问的域名,可以是具体的域名或通配符(*)。
(2)Access-Control-Allow-Methods:返回服务器允许的请求方法,多个方法之间用逗号分隔。
(3)Access-Control-Allow-Headers:返回服务器允许的请求头字段,多个字段之间用逗号分隔。
(4)Access-Control-Max-Age:设置预检请求的有效期,单位为秒。
2. 响应数据的返回如果服务器允许跨域访问,预检请求返回的响应中会包含以上设置的响应头。
此时,浏览器将继续发送实际的跨域请求。
三、常见的CORS配置1. 设置允许的域名为了安全起见,服务器通常会限制允许跨域访问的域名。
可以在响应头的Access-Control-Allow-Origin字段中设置一个具体的域名,或使用通配符(*)表示允许所有域名跨域访问。
前端cors使用方法 -回复

前端cors使用方法-回复前端CORS使用方法CORS(跨源资源共享)是一种用于解决浏览器跨域访问的机制,它允许服务器在响应中设置一些头部信息,以授权浏览器访问指定源的指定资源。
因此,前端CORS使用方法的关键是在前端代码中正确地配置和处理跨域请求。
本文将逐步介绍前端CORS的使用方法,帮助您了解如何处理跨域请求以及如何配置CORS。
1.了解CORS基本概念在开始之前,让我们先了解一些CORS的基本概念。
CORS由浏览器实现,涉及两个重要的HTTP头部字段:Origin和Access-Control-Allow-Origin。
- Origin:指示请求的发起站点的域名。
它由浏览器在发送请求时自动设置。
- Access-Control-Allow-Origin:指示服务器允许哪些站点访问资源的域名。
服务器在响应请求时将此头部字段设置为适当的值。
2.处理简单请求CORS定义了简单请求和非简单请求两种类型的请求。
简单请求满足以下条件:- 使用GET、HEAD或POST方法之一;- 请求头部只包含Accept、Accept-Language、Content-Language、Content-Type(只限于application/x-www-form-urlencoded、multipart/form-data和text/plain);- 只有安全的可触发的请求头部字段(如Accept、Accept-Language、Content-Language、Content-Type和Origin)。
对于简单请求,浏览器将自动处理CORS。
你只需要按照正常的方式发送AJAX请求即可。
例如,假设正在从发送GET请求到javascriptvar xhr = new XMLHttpRequest();xhr.open("GET", " true);xhr.send();xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText);}};以上代码创建了一个XMLHttpRequest对象,并使用open方法设置请求方法和URL。
二级域名或跨域共享cookies的实现方法

文章标题:二级域名或跨域共享cookies的实现方法1. 介绍在Web开发中,跨域共享cookies是一个常见且重要的问题。
特别是在涉及多个二级域名的全球信息湾中,要实现不同二级域名之间的cookie共享并确保安全性是非常具有挑战性的。
本文将深入探讨二级域名或跨域共享cookies的实现方法,以便读者更深入地理解这一关键概念。
2. 什么是二级域名?在Web中,域名是用来唯一标识一个全球信息湾的。
而一个完整的域名通常包括顶级域名、二级域名和主域名。
其中,主域名通常指的是一个全球信息湾的名称部分,而二级域名则是主域名的子域名。
举例来说,对于域名example,二级域名,example是主域名是顶级域名。
3. cookies的作用及限制在Web开发中,cookies是一种用来存储客户端状态信息的技术。
它可以让服务器在客户端创建和存储信息,以便在后续的请求中使用。
然而,由于安全性考虑,浏览器对跨域cookies的共享有一些限制,尤其是在涉及不同二级域名的情况下。
4. 两个二级域名下cookies共享的需求在实际的Web开发中,我们经常会遇到这样的情况:一个全球信息湾拥有多个子域名,比如a.example和b.example,而用户在a.example上登录后,希望在访问b.example时能够保持登录状态。
这时就需要实现跨域cookies的共享,以便在不同二级域名下共享用户的登录状态。
5. 实现方法为了实现不同二级域名间的cookies共享,我们可以采用以下几种方法:5.1 隐式跨域cookies共享在不同二级域名下设置相同的主域名,比如将a.example和b.example的主域名都设置为example。
这样,在用户登录a.example后,可以将cookies的作用域设置为example,从而实现在不同二级域名下共享cookies。
5.2 使用iframe或postMessage通过在页面中嵌入iframe或使用postMessage来进行页面间的通信,以实现跨域cookies的共享。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
兼容情况:各种新版本的ie10,firefox,opera,safari,chrome以及移动版safari和Android浏览器ie9及一下版本请使用flash方式来兼容通过OPTIONS请求握手一次的方式实现跨根域发送请求,需要服务端配置nginx增加类似如下配置:[html]view plaincopy1.server {2. location / {3. if ($request_method = 'OPTIONS') {4. add_header 'Access-Control-Allow-Origin' '*';5. add_header 'Access-Control-Allow-Credentials' 'true';6. add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';7. add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Ty pe';8. # add_header 'Access-Control-Max-Age' 1728000;9. add_header 'Content-Type' 'text/plain charset=UTF-8';10. add_header 'Content-Length' 0;11. return 200;12. }13.}如果没有nginx转发,java需要如下代码:[html]view plaincopy1.rundata.getResponse().addHeader("Access-Control-Allow-Origin", "*");2.rundata.getResponse().addHeader("Access-Control-Allow-Methods", "GET, POST,OPTIONS");3.rundata.getResponse().addHeader("Access-Control-Allow-Headers", "Origin, No-Cache, X-Requested-With, If-Modified-Since, Pragma, Last-Modified, Cache-Con trol, Expires, Content-Type, X-E4M-With");tomcat下CORS(跨域资源共享)的配置CORS介绍它在维基百科上的定义是:跨域资源共享(CORS )是一种网络浏览器的技术规范,它为Web服务器定义了一种方式,允许网页从不同的域访问其资源。
而这种访问是被同源策略所禁止的。
CORS系统定义了一种浏览器和服务器交互的方式来确定是否允许跨域请求。
它是一个妥协,有更大的灵活性,但比起简单地允许所有这些的要求来说更加安全。
而W3C的官方文档目前还是工作草案,但是正在朝着W3C推荐的方向前进。
简言之,CORS就是为了让AJAX可以实现可控的跨域访问而生的。
Tomcat下的配置下载cors-filter-1.7.jar,Java-property-utils-1.9.jar这两个库文件,放到lib目录下。
(可在上查询并下载。
)工程项目中web.xml中的配置如下:[html]view plaincopy1.<filter>2.<filter-name>CORS</filter-name>3.<filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class>4.<init-param>5.<param-name>cors.allowOrigin</param-name>6.<param-value>*</param-value>7.</init-param>8.<init-param>9.<param-name>cors.supportedMethods</param-name>10.<param-value>GET, POST, HEAD, PUT, DELETE</param-value>11.</init-param>12.<init-param>13.<param-name>cors.supportedHeaders</param-name>14.<param-value>Accept, Origin, X-Requested-With, Content-Type, Last-Modified</param-value>15.</init-param>16.<init-param>17.<param-name>cors.exposedHeaders</param-name>18.<param-value>Set-Cookie</param-value>19.</init-param>20.<init-param>21.<param-name>cors.supportsCredentials</param-name>22.<param-value>true</param-value>23.</init-param>24.</filter>25.<filter-mapping>26.<filter-name>CORS</filter-name>27.<url-pattern>/*</url-pattern>28.</filter-mapping>/cors-filter-installation.html兼容情况:各种新版本的ie10,firefox,opera,safari,chrome以及移动版safari和android浏览器ie9及一下版本请使用flash方式来兼容通过OPTIONS请求握手一次的方式实现跨根域发送请求,需要服务端配置nginx增加类似如下配置:[html]view plaincopy1.server {2. location / {3. if ($request_method = 'OPTIONS') {4. add_header 'Access-Control-Allow-Origin' '*';5. add_header 'Access-Control-Allow-Credentials' 'true';6. add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';7. add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Ty pe';8. # add_header 'Access-Control-Max-Age' 1728000;9. add_header 'Content-Type' 'text/plain charset=UTF-8';10. add_header 'Content-Length' 0;11. return 200;12. }13.}如果没有nginx转发,java需要如下代码:[html]view plaincopy1.rundata.getResponse().addHeader("Access-Control-Allow-Origin", "*");2.rundata.getResponse().addHeader("Access-Control-Allow-Methods", "GET, POST,OPTIONS");3.rundata.getResponse().addHeader("Access-Control-Allow-Headers", "Origin, No-Cache, X-Requested-With, If-Modified-Since, Pragma, Last-Modified, Cache-Con trol, Expires, Content-Type, X-E4M-With");tomcat下CORS(跨域资源共享)的配置CORS介绍它在维基百科上的定义是:跨域资源共享(CORS )是一种网络浏览器的技术规范,它为Web服务器定义了一种方式,允许网页从不同的域访问其资源。
而这种访问是被同源策略所禁止的。
CORS系统定义了一种浏览器和服务器交互的方式来确定是否允许跨域请求。
它是一个妥协,有更大的灵活性,但比起简单地允许所有这些的要求来说更加安全。
而W3C的官方文档目前还是工作草案,但是正在朝着W3C推荐的方向前进。
简言之,CORS就是为了让AJAX可以实现可控的跨域访问而生的。
Tomcat下的配置下载cors-filter-1.7.jar,java-property-utils-1.9.jar这两个库文件,放到lib目录下。
(可在上查询并下载。
)工程项目中web.xml中的配置如下:[html]view plaincopy1.<filter>2.<filter-name>CORS</filter-name>3.<filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class>4.<init-param>5.<param-name>cors.allowOrigin</param-name>6.<param-value>*</param-value>7.</init-param>8.<init-param>9.<param-name>cors.supportedMethods</param-name>10.<param-value>GET, POST, HEAD, PUT, DELETE</param-value>11.</init-param>12.<init-param>13.<param-name>cors.supportedHeaders</param-name>14.<param-value>Accept, Origin, X-Requested-With, Content-Type, Last-Modified</param-value>15.</init-param>16.<init-param>17.<param-name>cors.exposedHeaders</param-name>18.<param-value>Set-Cookie</param-value>19.</init-param>20.<init-param>21.<param-name>cors.supportsCredentials</param-name>22.<param-value>true</param-value>23.</init-param>24.</filter>25.<filter-mapping>26.<filter-name>CORS</filter-name>27.<url-pattern>/*</url-pattern>28.</filter-mapping>/cors-filter-installation.html。
