jQuery 跨域访问问题解决方法
SpringBoot解决跨域请求拦截问题代码实例

SpringBoot解决跨域请求拦截问题代码实例前⾔同源策略:判断是否是同源的,主要看这三点,协议,ip,端⼝。
同源策略就是浏览器出于⽹站安全性的考虑,限制不同源之间的资源相互访问的⼀种政策。
注意两点:1.必须是脚本请求,⽐如AJAX请求。
但是如下情况不会产⽣跨域拦截<img src="xxx"/><a href='xxx"> </a>2.跨域拦截是前端请求已经发出,并且在后端返回响应时检查相关参数,是否允许接收后端请求。
在微服务开发中,⼀个系统包含多个微服务,会存在跨域请求的场景。
本⽂主要讲解SpringBoot解决跨域请求拦截的问题。
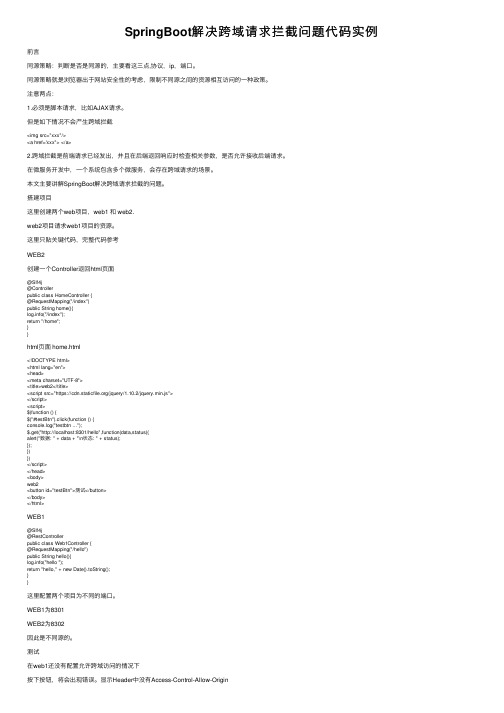
搭建项⽬这⾥创建两个web项⽬,web1 和 web2.web2项⽬请求web1项⽬的资源。
这⾥只贴关键代码,完整代码参考WEB2创建⼀个Controller返回html页⾯@Slf4j@Controllerpublic class HomeController {@RequestMapping("/index")public String home(){("/index");return "/home";}}html页⾯ home.html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>web2</title><script src="https:///jquery/1.10.2/jquery.min.js"></script><script>$(function () {$("#testBtn").click(function () {console.log("testbtn ...");$.get("http://localhost:8301/hello",function(data,status){alert("数据: " + data + "\n状态: " + status);});})})</script></head><body>web2<button id="testBtn">测试</button></body></html>WEB1@Slf4j@RestControllerpublic class Web1Controller {@RequestMapping("/hello")public String hello(){("hello ");return "hello," + new Date().toString();}}这⾥配置两个项⽬为不同的端⼝。
跨域调用微擎中的函数

跨域调用微擎中的函数跨域调用微擎中的函数随着互联网技术的不断发展,前端开发和后端开发的交互式越来越频繁,在跨域调用微擎中的函数方面,经常会遇到一些问题。
本文将从以下几个方面,为大家介绍如何跨域调用微擎中的函数。
一、什么是跨域调用?跨域调用是指在一个域名下的页面中,通过 JavaScript 访问另一个域名下的数据。
由于浏览器的同源策略限制,跨域调用是被浏览器禁止的。
二、如何解决跨域问题?1. JSONPJSONP 是一种前端跨域解决方案,它利用 script 标签不受同源策略限制的特性,将 JSON 数据以函数参数的形式传递给前端页面,从而实现跨域调用。
微擎中的函数支持 JSONP 形式的调用。
2. CORSCORS 是一种用于解决跨域问题的标准,它需要后端服务器进行 CORS 设置,允许特定的跨域请求进行访问。
在微擎中,我们可以通过设置API 来实现 CORS 跨域访问。
3. 前端代理前端代理是指在同一个域名下,通过后端代理服务器访问其他域名下的数据,从而实现跨域调用。
在微擎中,前端开发者可以使用 PHP、Node.js 等后端语言来实现前端代理。
三、如何在微擎中进行跨域调用?在微擎中,我们可以通过以下方式进行跨域调用:1. 设置 API 权限在微擎后台的开发者中心,设置 API 的访问权限。
可以设置允许访问的 IP/域名和允许访问的附加 HTTP 请求头信息,以达到 CORS 跨域访问的目的。
2. 使用 JSONP 形式的跨域调用在跨域调用前端 JavaScript 时,可以使用 JSONP 形式来实现跨域访问。
在微擎自定义函数中,设置返回数据的 JSON 字符串让前端页面通过 JSONP 的方式调用。
3. 使用前端代理在同一域名下,在微擎设置一个代理 API,通过后端语言代理跨域API 实现数据的获取。
前端开发者可以通过 AJAX 的方式来调用这个代理 API。
总结通过以上几种方法,我们可以在微擎中比较轻松地实现跨域调用。
前后端协作开发:解决前后端交互中的常见问题

前后端协作开发:解决前后端交互中的常见问题前后端协作开发是指前端开发人员与后端开发人员合作开发一个项目,其中前端开发人员负责用户界面和用户体验,后端开发人员负责服务器端逻辑和数据库设计。
在协作开发过程中,前后端交互是至关重要的,然而在实际开发中常常会遇到一些问题。
本文将从跨域访问、数据传输格式、接口设计和异常处理等方面对前后端交互的常见问题进行分析,并提出解决方案。
跨域访问问题跨域访问是指前端页面通过Ajax等技术向不同域名的后端服务器请求数据,由于浏览器的同源策略,跨域请求会受到限制。
解决跨域访问问题的常见方法包括JSONP、CORS和代理。
JSONP(JSON with Padding)是一种跨域访问的解决方案,它通过动态创建script标签实现跨域请求,并将服务器返回的数据作为参数传递给回调函数。
虽然JSONP能够解决跨域访问的问题,但是由于它只支持GET请求,且存在安全漏洞,因此并不是一个很好的解决方案。
CORS(Cross-Origin Resource Sharing)是一种官方标准的跨域访问解决方案,它通过在服务器端设置响应头来允许跨域访问。
开发人员只需要在后端接口中设置Access-Control-Allow-Origin和Access-Control-Allow-Methods等响应头,就可以实现跨域访问。
CORS是目前最常用的跨域访问解决方案,它支持各种类型的请求,并且相对安全。
代理是指通过自己的服务器转发请求,将前端页面的请求发送到后端服务器。
由于代理请求是同源的,所以可以避免跨域访问问题。
不过代理也会增加服务器的负担,并且会有一定的延迟。
数据传输格式问题在前后端交互中,数据传输格式的选择是非常重要的。
目前常用的数据传输格式有JSON和XML。
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它简洁明了,易于阅读和编写,可以被各种编程语言轻松解析,因此在前后端交互中得到广泛应用。
jQuery跨域访问问题解决方法

jQuery跨域访问问题解决⽅法时间过得好快,⼜被拉回js战场时, 跨域问题这个伤疤⼜开疼了.好在,有jquery帮忙,跨域问题似乎没那么难缠了.这次也借此机会对跨域问题来给刨根问底,结合实际的开发项⽬,查阅了相关资料,算是解决了跨域问题..有必要记下来备忘.跨域的安全限制都是指浏览器端来说的.服务器端是不存在跨域安全限制的,所以通过本机服务器端通过类似httpclient⽅式完成“跨域访问”的⼯作,然后在浏览器端⽤AJAX获取本机服务器端“跨域访问”对应的url.来间接完成跨域访问也是可以的.但很显然开发量⽐较⼤,但限制也最少,很多widget开放平台server端(如sohu博客开放平台)其实就么搞的.不在本次讨论范围.要讨论的是浏览器端的真正跨域访问,推荐的是⽬前jQuery $.ajax()⽀持get⽅式的跨域,这其实是采⽤jsonp的⽅式来完成的.真实案例:复制代码代码如下:var qsData ={'searchWord':$("#searchWord").attr("value"),'currentUserId':$("#currentUserId").attr("value"),'conditionBean.pageSize':$("#pageSize").attr("value")}; $.ajax({async:false,url: http://跨域的dns/document!searchJSONResult.action,type: "GET",dataType: 'jsonp',jsonp: 'jsoncallback',data: qsData,timeout: 5000,beforeSend: function(){//jsonp ⽅式此⽅法不被触发.原因可能是dataType如果指定为jsonp的话,就已经不是ajax事件了},success: function (json) {//客户端jquery预先定义好的callback函数,成功获取跨域服务器上的json数据后,会动态执⾏这个callback函数if(json.actionErrors.length!=0){alert(json.actionErrors);}genDynamicContent(qsData,type,json);},complete: function(XMLHttpRequest, textStatus){$.unblockUI({ fadeOut: 10 });},error: function(xhr){//jsonp ⽅式此⽅法不被触发.原因可能是dataType如果指定为jsonp的话,就已经不是ajax事件了//请求出错处理alert("请求出错(请检查相关度⽹络状况.)");}});注意:$.getJSON(" http://跨域的dns/document!searchJSONResult.action?name1="+value1+"&jsoncallback=?",function(json){if(json.属性名==值){// 执⾏代码}});这种⽅式其实是上例$.ajax({..}) api的⼀种⾼级封装,有些$.ajax api底层的参数就被封装⽽不可见了.这样,jquery就会拼装成如下的url get请求http://跨域的dns/document!searchJSONResult.action?&jsoncallback=jsonp1236827957501&_=1236828192549&searchWord=%E7%94%A8%E4%BE%8B¤tUserId=5351&conditionBean.pageSize=15在响应端(http://跨域的dns/document!searchJSONResult.action),通过 jsoncallback = request.getParameter("jsoncallback") 得到jquery端随后要回调的js function name:jsonp1236827957501然后 response的内容为⼀个Script Tags:"jsonp1236827957501("+按请求参数⽣成的json数组+")";jquery就会通过回调⽅法动态加载调⽤这个js tag:jsonp1236827957501(json数组);这样就达到了跨域数据交换的⽬的.jsonp的最基本的原理是:动态添加⼀个<script>标签,⽽script标签的src属性是没有跨域的限制的。
jquery 跨域调用iframe方法

jquery 跨域调用iframe方法在进行跨域调用之前,我们首先需要了解什么是跨域。
跨域是指在浏览器中,一个页面的脚本代码想要访问另一个域名下的资源时,由于浏览器的安全策略限制,脚本代码不能直接访问不同域名下的资源。
这是由于同源策略的限制,同源策略要求脚本只能访问与其所在页面具有相同协议、域名和端口的资源。
因此,对于不同域名下的资源,我们需要通过其他方式来实现跨域调用。
在jQuery中,我们可以使用一个叫做"postMessage"的方法来实现跨域调用。
"postMessage"是HTML5中的一个新特性,它允许在两个不同域名的页面之间安全地传递消息。
通过使用"postMessage"方法,我们可以在主页面中向嵌入的iframe发送消息,并且iframe页面可以通过监听"message"事件来接收这些消息。
具体实现跨域调用的方法如下:1. 在主页面中,通过jQuery的选择器选中嵌入的iframe元素,并使用jQuery的attr方法获取iframe的src属性值,即嵌入页面的URL。
2. 在主页面中定义一个回调函数,用于接收iframe页面发送的消息。
这个回调函数将用于处理接收到的消息,并根据需要执行相应的操作。
3. 在主页面中使用jQuery的on方法监听"message"事件,并在事件处理函数中调用回调函数处理接收到的消息。
4. 在iframe页面中,通过window对象的postMessage方法向主页面发送消息。
消息可以是一个字符串、一个对象或者一个数组。
5. 在iframe页面中定义一个回调函数,用于接收主页面返回的消息。
这个回调函数将用于处理接收到的消息,并根据需要执行相应的操作。
6. 在iframe页面中使用window对象的onmessage事件监听"message"事件,并在事件处理函数中调用回调函数处理接收到的消息。
vue跨域解决方法

vue跨域解决方法Vue是一种流行的前端框架,用于构建用户界面。
然而,在开发过程中,我们经常会遇到跨域的问题。
跨域是指在浏览器中,一个域名下的网页去请求另一个域名下的接口,浏览器会默认阻止这种行为。
本文将介绍一些解决Vue跨域问题的方法。
一、使用代理服务器使用代理服务器是解决Vue跨域问题的常见方法。
我们可以在config目录下的index.js文件中配置代理服务器。
具体步骤如下:1. 打开index.js文件,找到dev属性下的proxyTable选项;2. 在proxyTable中添加一个代理配置,如下所示:```javascriptproxyTable: {'/api': { // 这里的/api是你要请求的接口的路径前缀target: 'http://localhost:3000', // 这里的localhost:3000是接口的域名和端口changeOrigin: true,pathRewrite: {'^/api': '' // 重写路径,去掉路径前缀}}}```3. 保存文件并重新启动Vue项目。
这样配置之后,当我们在Vue项目中发送请求时,会将请求转发到代理服务器上,再由代理服务器去请求接口,从而解决了跨域问题。
二、使用JSONPJSONP是一种跨域解决方案,它利用了script标签的src属性可以跨域请求的特性。
具体步骤如下:1. 在项目中创建一个util.js文件,并在其中定义一个自己封装的JSONP函数,如下所示:```javascriptexport default function jsonp(url, params, callback) {let script = document.createElement('script');let paramStr = '';for (let key in params) {paramStr += `&${key}=${params[key]}`;}script.src = `${url}?callback=${callback}${paramStr}`;document.body.appendChild(script);}```2. 在需要跨域请求的地方,引入util.js文件,并调用JSONP函数,如下所示:```javascriptimport jsonp from './util.js';jsonp('http://localhost:3000/api', { id: 1 }, 'callback');```3. 在接口返回的数据中,使用callback函数将数据传递给前端。
9种常见的前端跨域解决方案(详解)

9种常见的前端跨域解决方案(详解)跨域是指在浏览器中,一个域名下的网页获取另一个域名下的资源时,由于浏览器的同源策略限制,导致请求被拒绝的情况。
为了解决跨域问题,前端开发中常用的解决方案主要有以下9种:2. CORS(Cross-Origin Resource Sharing):CORS是W3C标准,通过为请求和响应添加额外的HTTP头,让浏览器与服务器进行通信,控制是否允许跨域请求。
在服务端配置响应头中的`Access-Control-Allow-Origin`字段,指定允许访问的源。
CORS支持所有类型的HTTP请求,并且相对安全。
3.代理服务器:前端向自己的服务器发送请求,然后由服务器转发请求至目标服务器,再把响应返回给前端。
这样前端请求的是同域的资源,不存在跨域问题。
此方法需要后端的支持,且需要额外的服务器开销。
4. Nginx反向代理:将前端的请求经过Nginx服务器转发到目标服务器,再将目标服务器返回的响应返回给前端。
Nginx反向代理配置简单方便,且可以实现负载均衡,但需要额外的服务器开销。
5. WebSocket协议:WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端和服务器之间长时间的双向通信。
浏览器与服务器通过握手协议建立连接后,便可以互相推送信息。
WebSocket需要服务器端的支持,并且只能用于支持该协议的浏览器。
6. postMessage方法:`window.postMessage`方法可以在不同窗口的文档中进行跨域通信。
通过`postMessage`方法,可以安全地实现窗口间的跨域通信,但需要前后端共同配合,编写额外的通信代码。
7. WebSocket + Nginx反向代理:结合WebSocket协议和Nginx反向代理,可以实现低延迟多人在线聊天室等实时通信应用,同时克服了浏览器对跨域限制的问题。
8. Hash路由:利用URL中的哈希,即`#`后面的部分来实现前端跳转,同时传递数据。
XmlHttpRequest使用及“跨域”问题解决

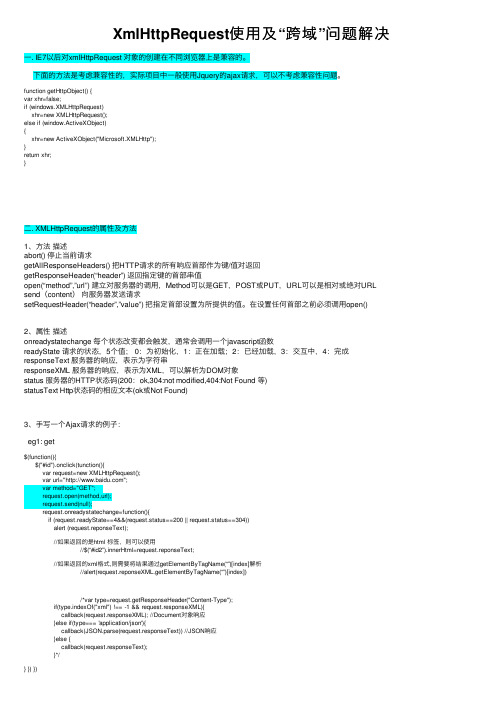
XmlHttpRequest使⽤及“跨域”问题解决⼀. IE7以后对xmlHttpRequest 对象的创建在不同浏览器上是兼容的。
下⾯的⽅法是考虑兼容性的,实际项⽬中⼀般使⽤Jquery的ajax请求,可以不考虑兼容性问题。
function getHttpObject() {var xhr=false;if (windows.XMLHttpRequest)xhr=new XMLHttpRequest();else if (window.ActiveXObject){xhr=new ActiveXObject("Microsoft.XMLHttp");}return xhr;}⼆. XMLHttpRequest的属性及⽅法1、⽅法描述abort() 停⽌当前请求getAllResponseHeaders() 把HTTP请求的所有响应⾸部作为键/值对返回getResponseHeader(“header”) 返回指定键的⾸部串值open(“method”,”url”) 建⽴对服务器的调⽤,Method可以是GET,POST或PUT,URL可以是相对或绝对URL send(content)向服务器发送请求setRequestHeader(“header”,”value”) 把指定⾸部设置为所提供的值。
在设置任何⾸部之前必须调⽤open()2、属性描述onreadystatechange 每个状态改变都会触发,通常会调⽤⼀个javascript函数readyState 请求的状态,5个值; 0:为初始化,1:正在加载;2:已经加载,3:交互中,4:完成responseText 服务器的响应,表⽰为字符串responseXML 服务器的响应,表⽰为XML,可以解析为DOM对象status 服务器的HTTP状态码(200:ok,304:not modified,404:Not Found 等)statusText Http状态码的相应⽂本(ok或Not Found)3、⼿写⼀个Ajax请求的例⼦:eg1: get$(function(){$("#id").onclick(tunction(){var request=new XMLHttpRequest();var url="";var method="GET";request.open(method,url);request.send(null);request.onreadystatechange=function(){if (request.readyState==4&&(request.status==200 || request.status==304))alert (request.reponseText);//如果返回的是html 标签,则可以使⽤ //$(“#id2”).innerHtml=request.reponseText;//如果返回的xml格式,则需要将结果通过getElementByTagName(“”)[index]解析 //alert(request.reponseXML.getElementByTagName(“”)[index]) /*var type=request.getResponseHeader("Content-Type");if(type.indexOf("xml") !== -1 && request.responseXML){callback(request.responseXML); //Document对象响应}else if(type=== 'application/json'){callback(JSON.parse(request.responseText)) //JSON响应}else {callback(request.responseText);}*/} }) })eg2: post<script type="text/javascript">var xhr = new XMLHttpRequest();xhr.timeout = 3000;xhr.ontimeout = function (event) {alert("请求超时!");}var formData = new FormData();formData.append('tel', '182********');formData.append('psw', '111111');xhr.open('POST', ':8000/login');xhr.send(formData);xhr.onreadystatechange = function () {if (xhr.readyState == 4 && xhr.status == 200) {alert(xhr.responseText);}else {alert(xhr.statusText);}}</script>eg3:同步响应//同步响应//发起同步的HTTP GET请求以获得指定URL的内容//返回响应⽂本,或如果请求不成功或响应不是⽂本就报错。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
jQuery 跨域访问问题解决方法
2011-01-19 22:05:12| 分类:默认分类| 标签:|字号大中小订阅
浏览器端跨域访问一直是个问题, 多数研发人员对待js的态度都是好了伤疤忘了疼,所以病发的时候,时不时地都要疼上一疼.记得很久以前使用iframe 加script domain 声明,yahoo js util 的方
式解决二级域名跨域访问的问题.
时间过得好快,又被拉回js战场时, 跨域问题这个伤疤又开疼了.
好在,有jquery帮忙,跨域问题似乎没那么难缠了.这次也借此机会对跨域问题来给刨根问底,结合实际的开发项目,查阅了相关资料,算是解决了跨域问题..有必要记下来备忘.
跨域的安全限制都是指浏览器端来说的.服务器端是不存在跨域安全限制的,
所以通过本机服务器端通过类似httpclient方式完成“跨域访问”的工作,然后在浏览器端用AJAX 获取本机服务器端“跨域访问”对应的url.来间接完成跨域访问也是可以的.但很显然开发量比较大,但限制也最少,很多widget开放平台server端(如sohu博客开放平台)其实就么搞的.不在本次讨
论范围.
要讨论的是浏览器端的真正跨域访问,推荐的是目前jQuery $.ajax()支持get方式的跨域,这其实
是采用jsonp的方式来完成的.
真实案例:
复制代码代码如下:
var qsData =
{'searchWord':$("#searchWord").attr("value"),'currentUserId':$("#currentUserId").attr("value"),' conditionBean.pageSize':$("#pageSize").attr("value")};
$.ajax({
async:false,
url: http://跨域的dns/document!searchJSONResult.action,
type: "GET",
dataType: 'jsonp',
jsonp: 'jsoncallback',
data: qsData,
timeout: 5000,
beforeSend: function(){
//jsonp 方式此方法不被触发.原因可能是dataType如果指定为jsonp的话,就已经不是ajax事件
了
},
success: function (json) {//客户端jquery预先定义好的callback函数,成功获取跨域服务器上的
json数据后,会动态执行这个callback函数
if(json.actionErrors.length!=0){
alert(json.actionErrors);
}
genDynamicContent(qsData,type,json);
},
complete: function(XMLHttpRequest, textStatus){
$.unblockUI({ fadeOut: 10 });
},
error: function(xhr){
//jsonp 方式此方法不被触发.原因可能是dataType如果指定为jsonp的话,就已经不是ajax事件
了
//请求出错处理
alert("请求出错(请检查相关度网络状况.)");
}
});
注意:$.getJSON(" http://跨域的
dns/document!searchJSONResult.action?name1="+value1+"&jsoncallback=?",
function(json){
if(json.属性名==值){
// 执行代码
}
});
这种方式其实是上例$.ajax({..}) api的一种高级封装,有些$.ajax api底层的参数就被封装而不可
见了.
这样,jquery就会拼装成如下的url get请求
http:// 跨域的
dns/document!searchJSONResult.action?&jsoncallback=jsonp1236827957501&_=12368281 92549&searchWord=%E7%94%A8%E4%BE%8B¤tUserId=5351&conditionBean.page
Size=15
在响应端(http://跨域的dns/document!searchJSONResult.action), 通过jsoncallback = request.getParameter("jsoncallback") 得到jquery端随后要回调的js
function name:jsonp1236827957501
然后response的内容为一个Script Tags:"jsonp1236827957501("+按请求参数生成的json数
组+")";
jquery就会通过回调方法动态加载调用这个js tag:jsonp1236827957501(json数组);
这样就达到了跨域数据交换的目的.
jsonp的最基本的原理是:动态添加一个<script>标签,而script标签的src属性是没有跨域的限制的。
这样说来,这种跨域方式其实与ajax XmlHttpRequest协议无关了.
这样其实"jQuery AJAX跨域问题"就成了个伪命题了,jquery $.ajax方法名有误导人之嫌.
如果设为dataType: 'jsonp', 这个$.ajax方法就和ajax XmlHttpRequest没什么关系了,取而代之
的则是JSONP协议.
JSONP是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript
callback的形式实现跨域访问
JSONP即JSON with Padding。
由于同源策略的限制,XmlHttpRequest只允许请求当前源(域
名、协议、端口)的资源。
如果要进行跨域请求,
我们可以通过使用html的script标记来进行跨域请求,并在响应中返回要执行的script代码,
其中可以直接使用JSON传递javascript对象。
这种跨域的通讯方式称为JSONP。
jsonCallback 函数jsonp1236827957501(....): 是浏览器客户端注册的,获取跨域服务器上的
json数据后,回调的函数
Jsonp原理:
首先在客户端注册一个callback (如:'jsoncallback'), 然后把callback的名字
(如:jsonp1236827957501)传给服务器。
此时,服务器先生成json 数据。
然后以javascript 语法的方式,生成一个function , function 名字就是传递上来的参数
'jsoncallback'的值jsonp1236827957501 .
最后将json 数据直接以入参的方式,放置到function 中,这样就生成了一段js 语法的文档,
返回给客户端。
客户端浏览器,解析script标签,并执行返回的javascript 文档,此时javascript文档数据,作
为参数,
传入到了客户端预先定义好的callback 函数(如上例中jquery $.ajax()方法封装的的success:
function (json))里.(动态执行回调函数)
可以说jsonp的方式原理上和<script src="http://跨域/...xx.js"></script>是一致的(qq空间就是大量采用这种方式来实现跨域数据交换的) .JSONP是一种脚本注入(Script Injection)行为,所以也
有一定的安全隐患.
注意,jquey是不支持post方式跨域的.
为什么呢?。
