同一个IP不同端口的JS跨域有关问题
JS跨域(Access-Control-Allow-Origin)前后端解决方案详解

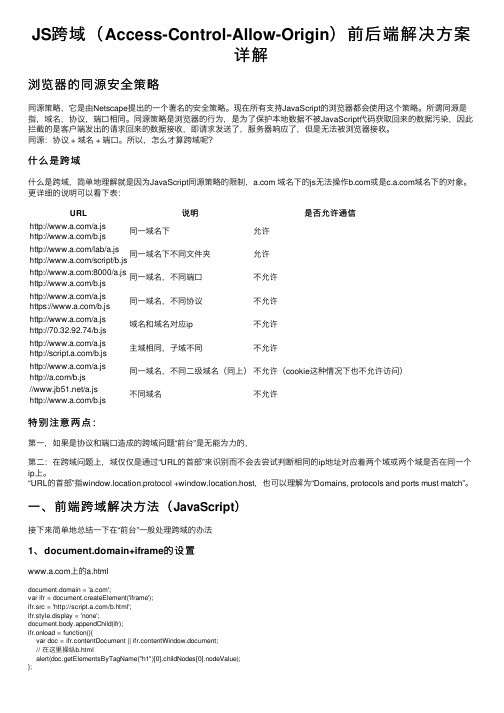
JS跨域(Access-Control-Allow-Origin)前后端解决⽅案详解浏览器的同源安全策略同源策略,它是由Netscape提出的⼀个著名的安全策略。
现在所有⽀持JavaScript的浏览器都会使⽤这个策略。
所谓同源是指,域名,协议,端⼝相同。
同源策略是浏览器的⾏为,是为了保护本地数据不被JavaScript代码获取回来的数据污染,因此拦截的是客户端发出的请求回来的数据接收,即请求发送了,服务器响应了,但是⽆法被浏览器接收。
同源:协议 + 域名 + 端⼝。
所以,怎么才算跨域呢?什么是跨域什么是跨域,简单地理解就是因为JavaScript同源策略的限制, 域名下的js⽆法操作或是域名下的对象。
更详细的说明可以看下表:URL说明是否允许通信/a.js/b.js同⼀域名下允许/lab/a.js/script/b.js同⼀域名下不同⽂件夹允许:8000/a.js/b.js同⼀域名,不同端⼝不允许/a.jshttps:///b.js同⼀域名,不同协议不允许/a.jshttp://70.32.92.74/b.js域名和域名对应ip不允许/a.js/b.js主域相同,⼦域不同不允许/a.js/b.js同⼀域名,不同⼆级域名(同上)不允许(cookie这种情况下也不允许访问)///a.js/b.js不同域名不允许特别注意两点:第⼀,如果是协议和端⼝造成的跨域问题“前台”是⽆能为⼒的,第⼆:在跨域问题上,域仅仅是通过“URL的⾸部”来识别⽽不会去尝试判断相同的ip地址对应着两个域或两个域是否在同⼀个ip上。
“URL的⾸部”指window.location.protocol +window.location.host,也可以理解为“Domains, protocols and ports must match”。
⼀、前端跨域解决⽅法(JavaScript)接下来简单地总结⼀下在“前台”⼀般处理跨域的办法1、document.domain+iframe的设置上的a.htmldocument.domain = '';var ifr = document.createElement('iframe');ifr.src = '/b.html';ifr.style.display = 'none';document.body.appendChild(ifr);ifr.onload = function(){var doc = ifr.contentDocument || ifr.contentWindow.document;// 在这⾥操纵b.htmlalert(doc.getElementsByTagName("h1")[0].childNodes[0].nodeValue);};上的b.htmldocument.domain = '';这种⽅式适⽤于{, , , }中的任何页⾯相互通信。
js解决cookie跨域访问的问题

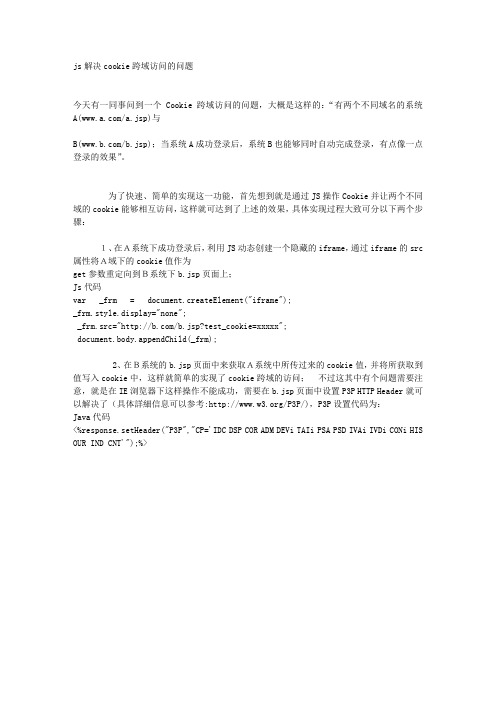
js解决cookie跨域访问的问题今天有一同事问到一个Cookie跨域访问的问题,大概是这样的:“有两个不同域名的系统A(/a.jsp)与B(/b.jsp);当系统A成功登录后,系统B也能够同时自动完成登录,有点像一点登录的效果”。
为了快速、简单的实现这一功能,首先想到就是通过JS操作Cookie并让两个不同域的cookie能够相互访问,这样就可达到了上述的效果,具体实现过程大致可分以下两个步骤:1、在A系统下成功登录后,利用JS动态创建一个隐藏的iframe,通过iframe的src 属性将A域下的cookie值作为get参数重定向到B系统下b.jsp页面上;Js代码var _frm = document.createElement("iframe");_frm.style.display="none";_frm.src="/b.jsp?test_cookie=xxxxx";document.body.appendChild(_frm);2、在B系统的b.jsp页面中来获取A系统中所传过来的cookie值,并将所获取到值写入cookie中,这样就简单的实现了cookie跨域的访问;不过这其中有个问题需要注意,就是在IE浏览器下这样操作不能成功,需要在b.jsp页面中设置P3P HTTP Header就可以解决了(具体詳細信息可以参考:/P3P/),P3P设置代码为:Java代码<%response.setHeader("P3P","CP='IDC DSP COR ADM DEVi TAIi PSA PSD IVAi IVDi CONi HIS OUR IND CNT'");%>。
前端解决跨域问题的8种方案(最新最全)

1) 在/a.html中:document.domain = '';var ifr = document.createElement('iframe'); ifr.src = '/b.html'; ifr.display = none;document.body.appendChild(ifr);ifr.onload = function(){var doc = ifr.contentDocument || ifr.contentWindow.document;//在这里操作doc,也就是b.htmlifr.onload = null;};2) 在/b.html中:document.domain = '';2> 动态创建script这个没什么好说的,因为script标签不受同源策略的限制。
function loadScript(url, func) {var head = document.head ||document.getElementByTagName('head')[0];var script = document.createElement('script');script.src = url;script.onload = script.onreadystatechange = function(){ if(!this.readyState || this.readyState=='loaded' ||this.readyState=='complete'){func();script.onload = script.onreadystatechange = null;}};head.insertBefore(script, 0);}window.baidu = {sug: function(data){console.log(data);}}loadScript('/su?wd=w',function(){console.l og('loaded')});//我们请求的内容在哪里?//我们可以在chorme调试面板的source中看到script引入的内容3> location.hash + iframe原理是利用location.hash来进行传值。
php跨域请求解决方案

php跨域请求解决方案
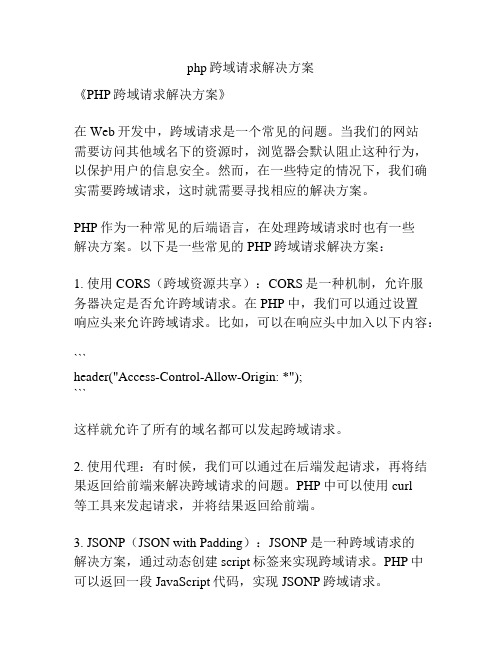
《PHP跨域请求解决方案》
在Web开发中,跨域请求是一个常见的问题。
当我们的网站
需要访问其他域名下的资源时,浏览器会默认阻止这种行为,以保护用户的信息安全。
然而,在一些特定的情况下,我们确实需要跨域请求,这时就需要寻找相应的解决方案。
PHP作为一种常见的后端语言,在处理跨域请求时也有一些
解决方案。
以下是一些常见的PHP跨域请求解决方案:
1. 使用CORS(跨域资源共享):CORS是一种机制,允许服
务器决定是否允许跨域请求。
在PHP中,我们可以通过设置
响应头来允许跨域请求。
比如,可以在响应头中加入以下内容:
```
header("Access-Control-Allow-Origin: *");
```
这样就允许了所有的域名都可以发起跨域请求。
2. 使用代理:有时候,我们可以通过在后端发起请求,再将结果返回给前端来解决跨域请求的问题。
PHP中可以使用curl
等工具来发起请求,并将结果返回给前端。
3. JSONP(JSON with Padding):JSONP是一种跨域请求的
解决方案,通过动态创建script标签来实现跨域请求。
PHP中
可以返回一段JavaScript代码,实现JSONP跨域请求。
需要注意的是,这些解决方案都有各自的局限性,需要根据具体的情况选择合适的解决方案。
同时,要确保跨域请求的安全性,避免被恶意利用。
总之,跨域请求是一个常见的问题,在PHP中有一些解决方
案可以帮助我们解决这个问题。
希望以上内容能对你有所帮助。
同ip不同端口导致session冲突的解决方法

同ip不同端口导致session冲突的解决方法在网络通信中,一个 IP 地址可以同时开放多个端口来进行通信。
而在 Web 应用程序中,会话设定是通过 Cookies 或者 URL 传递 Session ID 实现的。
当多个客户端通过同一 IP 地址但不同端口访问 Web 应用程序,可能会导致 Session 冲突的问题。
解决这个问题有多种方法,下面我们将介绍其中的一些:1. 在 Cookie 中使用共享域名2. 在 URL 中传递 Session IDstring sessionID = Request.QueryString["sessionID"];然后,使用以下代码进行 Session 访问:Session["key"] = "value";3. 在 Web 服务器中更改 Session ID 的 Cookie 名称Name 属性将设置 Cookie 的名称为 MYSESSIONID。
4. 在 Web 应用程序中使用其他标识符在处理 Session 冲突时,我们有多种方法可以选择。
我们需要根据具体情况选择最适合我们的方法。
无论采用哪种方法,我们都需要对代码进行适当修改和测试,以确保会话在多个客户端同时连接时正常工作。
而无论采用哪种方法,我们还需要考虑到一些额外的问题,以确保安全可靠:1. 在获取 Session ID 时进行验证无论是从 Cookie 中获取 Session ID 还是从 URL 中获取,我们都需要在代码中进行验证以确保其有效性。
这可以通过检查 Session ID 是否存在以及其是否与有效用户相关联来实现。
如果 Session ID 无效或与非法用户相关联,则需要将其视为错误并采取适当的措施。
2. 使用安全的 Cookie 和传输协议在使用 Cookie 进行会话设定时,我们需要考虑 Cookie 的安全性,以防止黑客攻击。
跨域问题解决方法

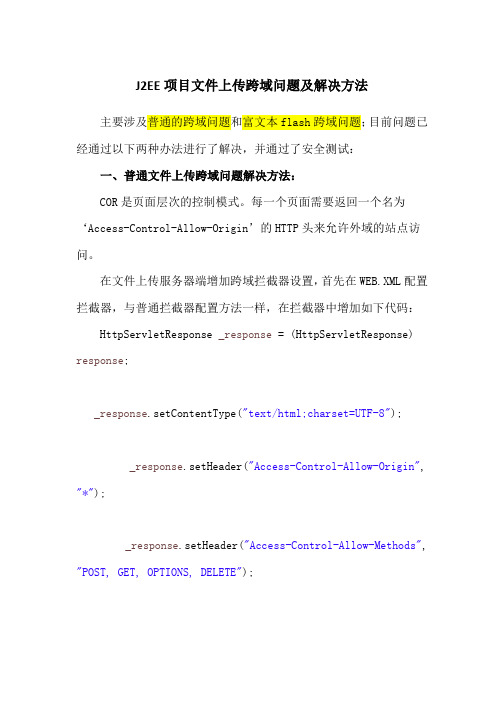
J2EE项目文件上传跨域问题及解决方法主要涉及普通的跨域问题和富文本flash跨域问题;目前问题已经通过以下两种办法进行了解决,并通过了安全测试:一、普通文件上传跨域问题解决方法:COR是页面层次的控制模式。
每一个页面需要返回一个名为‘Access-Control-Allow-Origin’的HTTP头来允许外域的站点访问。
在文件上传服务器端增加跨域拦截器设置,首先在WEB.XML配置拦截器,与普通拦截器配置方法一样,在拦截器中增加如下代码:HttpServletResponse _response = (HttpServletResponse) response;_response.setContentType("text/html;charset=UTF-8");_response.setHeader("Access-Control-Allow-Origin", "*");_response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");_response.setHeader("Access-Control-Max-Age", "0");_response.setHeader("Access-Control-Allow-Headers", "Origin, No-Cache, X-Requested-With, If-Modified-Since, Pragma, Last-Modified, Cache-Control, Expires, Content-Type, X-E4M-With,userId,token");_response.setHeader("Access-Control-Allow-Credentials", "true");_response.setHeader("XDomainRequestAllowed","1");参见下图标注区域代码:二、富文本文件及图片上传跨域问题解决方法:由于富文本上传大多应用Flash进行上传,在Flash和Silverlight中,服务器需要创建一个crossdomain.xml的文件来允许跨域请求。
CrossFrame

CrossFrameWhat?CrossFrame是Yahoo团队对于js跨域问题所做的一个js包,由于js的同源策略(Origin-Source)使得js脚本不能访问其他域的资源,亦不能在其中执行js脚本,根据这个策略,在下的页面中包含的JavaScript代码,不能访问在域名下的页面内容;甚至不同的子域名之间的页面也不能通过JavaScript代码互相访问。
对于Ajax的影响在于,通过XMLHttpRequest实现的Ajax请求,不能向不同的域提交请求,例如,在下的页面,不能向提交Ajax请求,等等。
但是在实际应用中往往需要跨域访问资源,如单点登陆。
而跨域问题又分为两类,一类为子域之间的跨域,另一类为完全不同域之间的跨域。
子域之间的跨域分为调用与Ajax请求两类,而不同域之间的跨域问题的解决策略分为:⏹JSONP⏹Iframe⏹Flash⏹HTML5 window.postMessageWhy?跨域操作的正确使用可以正确高效的实现单点登录。
首先确认要使用单点登陆,必须有一个核心,那就是不管用户走到那个平台,他必须要带着他的通行证,单点登陆最关键的问题是用户怎么取得、保存、使用这个通行证的问题。
用户要取得他的通行证其实不外乎以下两种方案:第一种:所有的业务平台集成在一个Portal上,去每一个平台的时候都要带着他的“通行证”,这就是所谓的“Tooken传递方案”;第二种:使用硬件卡,就是上面所说的“USBK ey登陆”;How?不同子域之间的跨域问题⏹如何跨不同子域进行JavaScript调用?假设域下有两个不同子域:和。
现在假设在下面有一个页面,里面定义了一个JavaScript函数:function funcInDef() {.....}我们想在下的某个页面里调用上面的函数。
再假设我们要讨论的下面的这个页面是以iframe形式嵌入在下面那个页面里的,这样我们可能试图在iframe里做如下调用:window.top.funcInDef();好,我们注意到,这个调用是被前面讲到的“同源策略”所禁止的,JavaScript引擎会直接抛出一个异常。
网站跨域的五种解决方式

⽹站跨域的五种解决⽅式1、什么是跨越?⼀个⽹页向另⼀个不同域名/不同协议/不同端⼝的⽹页请求资源,这就是跨域。
跨域原因产⽣:在当前域名请求⽹站中,默认不允许通过ajax请求发送其他域名。
2、为什么会产⽣跨域请求?因为浏览器使⽤了同源策略3、什么是同源策略?同源策略是Netscape提出的⼀个著名的安全策略,现在所有⽀持JavaScript的浏览器都会使⽤这个策略。
同源策略是浏览器最核⼼也最基本的安全功能,如果缺少同源策略,浏览器的正常功能可能受到影响。
可以说web是构建在同源策略的基础之上的,浏览器只是针对同源策略的⼀种实现。
4、为什么浏览器要使⽤同源策略?是为了保证⽤户的信息安全,防⽌恶意⽹站窃取数据,如果⽹页之间不满⾜同源要求,将不能:1、共享Cookie、LocalStorage、IndexDB2、获取DOM3、AJAX请求不能发送同源策略的⾮绝对性:<script></script><img/><iframe/><link/><video/><audio/>等带有src属性的标签可以从不同的域加载和执⾏资源。
其他插件的同源策略:flash、java applet、silverlight、googlegears等浏览器加载的第三⽅插件也有各⾃的同源策略,只是这些同源策略不属于浏览器原⽣的同源策略,如果有漏洞则可能被⿊客利⽤,从⽽留下XSS攻击的后患解决⽅案有五:1、前端使⽤jsonp (不推荐使⽤)当我们正常地请求⼀个JSON数据的时候,服务端返回的是⼀串 JSON类型的数据,⽽我们使⽤ JSONP模式来请求数据的时候服务端返回的是⼀段可执⾏的 JavaScript代码。
因为jsonp 跨域的原理就是⽤的动态加载 script的src ,所以我们只能把参数通过 url的⽅式传递,所以jsonp的 type类型只能是get⽰例:$.ajax({url: 'http://192.168.1.114/yii/demos/test.php', //不同的域type: 'GET', // jsonp模式只有GET 是合法的data: {'action': 'aaron'},dataType: 'jsonp', // 数据类型jsonp: 'backfunc', // 指定回调函数名,与服务器端接收的⼀致,并回传回来})使⽤JSONP 模式来请求数据的整个流程:客户端发送⼀个请求,规定⼀个可执⾏的函数名(这⾥就是 jQuery做了封装的处理,⾃动帮你⽣成回调函数并把数据取出来供success属性⽅法来调⽤,⽽不是传递的⼀个回调句柄),服务器端接受了这个 backfunc函数名,然后把数据通过实参的形式发送出去(在jquery 源码中, jsonp的实现⽅式是动态添加<script>标签来调⽤服务器提供的 js脚本。
