Dreamweaver行为简述
行为代码解析

一、晃动的图片1〕什么是行为?“行为〞可以说是Dreamweaver中最具特色的功能之一,它提供了很多实用的动作,每个动作可以完成特定的任务,为网页添加不少特殊效果。
2〕实例制作:晃动的图片技巧:添加行为的时候一般遵循3个步骤:⏹选择对象。
⏹添加动作。
⏹调整事件。
对象是指承受事件的主体1.事件⏹事件是触发动态效果的原因,它可以被附加在各种页面元素上,也可以被附加到HTML标记中。
常用的事件:鼠标的移动或者点击时,键盘的输入和控制等等。
2.动作⏹动作其实是一段网页上的JavaScript代码,这些代码在特定事件被激发时执行,从而实现访问者与Web页进展交互,以多种方式更改页面或执行某些任务。
行为是动作和触发该动作的事件的结合体注意使用动作的对象必须要有个ID二、弹窗实例1行为面板的使用1)翻开行为面板〔快捷方式:Shift+F4〕2)认识行为面板显示设置事件显示所有事件添加行为删除事件移动事件顺序命令控制菜单2实例:弹出信息刚刚的实例,对象是:网页正文局部;事件是:onload 页面翻开;动作是弹出信息框。
常见事件:OnMouseOver 鼠标经过OnMouseout 鼠标离开OnLoad 翻开OnUnload 关闭3 实例:弹出网页窗口三、设置文本行为1 ) 状态栏文字2〕设置文本域文字〔注意使用动作的对象必须要有个ID〕事件解读:onFocus 事件在对象获得焦点时发生onBlur 事件会在对象失去焦点时发生onClick 事件会发生在点击时onDblclick 事件会发生在双击时onmouseDown 事件会在鼠标按键被按下时发生onmouseUp 事件会在鼠标按键被松开时发生onmouseOver 事件会在鼠标指针移动到指定的对象上时发生onmouseOut 事件会在鼠标指针离开到指定的对象上时发生onmouseMove 事件会在鼠标指针移动时发生onkeyDown 事件会在用户按下一个键盘按键时发生onkeyPress 事件会在键盘按键被按下并释放一个键时发生onkeyUp键盘按键被松开时发生四、交换图片实例该行为可以实现图片的转换,常用来做广告条或产品展示。
Dreamweaver的行为讲解

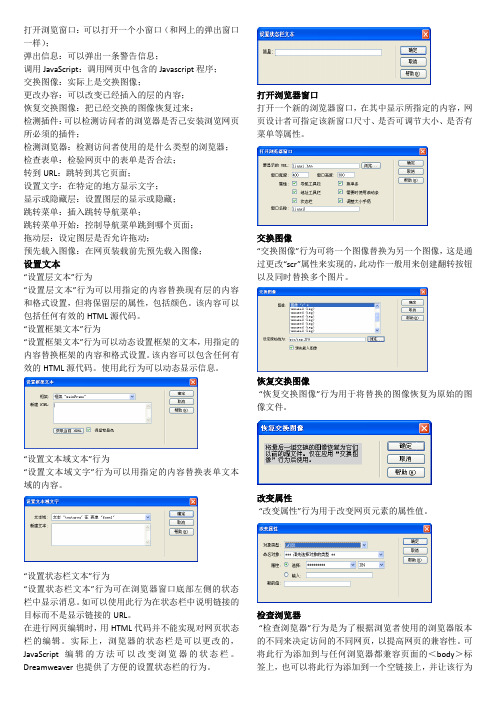
打开浏览窗口:可以打开一个小窗口(和网上的弹出窗口一样);弹出信息:可以弹出一条警告信息;调用JavaScript:调用网页中包含的Javascript程序;交换图像:实际上是交换图像;更改办容:可以改变已经插入的层的内容;恢复交换图像:把已经交换的图像恢复过来;检测插件:可以检测访问者的浏览器是否己安装浏览网页所必须的插件;检测浏览器:检测访问者使用的是什么类型的浏览器;检查表单:检验网页中的表单是否合法;转到URL:跳转到其它页面;设置文字:在特定的地方显示文字;显示或隐藏层:设置图层的显示或隐藏;跳转菜单:插入跳转导航菜单;跳转菜单开始:控制导航菜单跳到哪个页面;拖动层:设定图层是否允许拖动;预先载入图像:在网页装载前先预先载入图像;设置文本“设置层文本”行为“设置层文本”行为可以用指定的内容替换现有层的内容和格式设置,但将保留层的属性,包括颜色。
该内容可以包括任何有效的HTML源代码。
“设置框架文本”行为“设置框架文本”行为可以动态设置框架的文本,用指定的内容替换框架的内容和格式设置。
该内容可以包含任何有效的HTML源代码。
使用此行为可以动态显示信息。
“设置文本域文本”行为“设置文本域文字”行为可以用指定的内容替换表单文本域的内容。
“设置状态栏文本”行为“设置状态栏文本”行为可在浏览器窗口底部左侧的状态栏中显示消息。
如可以使用此行为在状态栏中说明链接的目标而不是显示链接的URL。
在进行网页编辑时,用HTML代码并不能实现对网页状态栏的编辑。
实际上,浏览器的状态栏是可以更改的,JavaScript编辑的方法可以改变浏览器的状态栏。
Dreamweaver也提供了方便的设置状态栏的行为。
打开浏览器窗口打开一个新的浏览器窗口,在其中显示所指定的内容,网页设计者可指定该新窗口尺寸、是否可调节大小、是否有菜单等属性。
交换图像“交换图像”行为可将一个图像替换为另一个图像,这是通过更改“scr”属性来实现的,此动作一般用来创建翻转按钮以及同时替换多个图片。
Dreamweaver行为

Dreamweaver这个名字相信大家都不会陌生了。
自打上市以来以其鲜明的特性和完善的功能赢得了众多网友的青睐。
Dreamweaver能够在众多的同类软件中赢得一席之地,主要归功于它完全开放的插件环境以及它所能创造出的那些另人耳目一新的网页特效。
我即将要向大家介绍的就是通过Dreamweaver的行为事件所制作出的一些网页特效。
这其中有一些是通过Dreamweaver的插件来实现的。
希望大家可以通过这些特效使自己的网页更加的绚丽多彩。
一.通过链接实现对Flash的控制为了使网页本身活动起来,我们在制作网页时往往会插入一些诸如FLASH的动画,那么有没有什么方法使浏览者在浏览时可以控制这些动画的运程呢?答案是有的!首先我们选中将要附加行为的对象,例如一段加有链接的文字。
随后按下快捷键F8,单击行为面板上的"+"按钮,打开动作菜单,选择"control shckwave or flash"此时会弹出如图1的对话框。
(当然在此之前你的网页中一定要已经插入了FLASH的动画,并对其命名)。
从"movie"(动画)下拉菜单中选择将要控制的对象名称以及嵌入对象所使用的标记。
再在"Action"(动作)区域选择所要实现的效果。
·PLAY(播放)选择该项是当鼠标移动到链接上时播放动画。
·STOP(停止)选择该项是当鼠标移动到链接上时停止动画的播放。
·REWIND(返回)选择该项是当鼠标移动到链接上时动画返回到最前端。
·GO TO FRAME(跳转) 选择该项是当鼠标移动到链接上时动画跳转到所指定位置。
并停留在该位置上。
设置完后按快捷键F12,在浏览器中预览。
怎么样这回FLASH听话了吧!二.可拖动的层这个网页特效可以使浏览者通过鼠标的拖动来移动一个层,这样不但给了浏览者一定的自主空间,同时在无形之中也给你的网页加入了一条亮丽的风景线。
dreamweaver中行为及其应用

教学难点
教学方法
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用
(3)在layer1层中的图片上添加显示和隐藏 层的行为动作”。选择图片,打开行为面板。 单击加号 (+) 按钮并从“动作”弹出菜单中 选择“显示-隐藏层”。选中layer2,单击 “显示”按钮如图,单击确定。
教学目标
8、“显示弹出式菜单”和“隐藏弹出式菜单” (1)选中产生弹出菜单行为的对象,通常是 图片或文本的按钮。 (2)单击行为面板上的加号按钮,在弹出 菜单中选择“显示弹出式菜单”。 (3)内容面板设置。 弹出设置面板共有四个子面板。内容面板设 置弹出菜单上按钮的内容和排列顺序,外 观如图所示。
教学目标
教学重点
教学目标
教学重点
教学难点
教学方法
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用
教学目标
【小结】
教学重点
教学难点
教学方法
行为是可视化的操作,可能创建只有程序语言 才能做到的效果。行为的功能不仅仅局限在已有 的功能,使用第三方插件增加新的行为,可以创 建更为激动人心的效果。
教学过程
教学难点
教学方法
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用 (4)外观面板设置
教学目标
教学重点
教学难点
教学方法
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用
教学目标
(5)高级面板设置
教学重点
教学难点教Leabharlann 方法教学过程上一页
下一页
dreamweaver的行为

任何其他的HTML元素。
行为面板
执行[窗口]>>[行为]菜单命令,可打开[行为] 面板
单击该按钮,只显示当 前文档中应用的事件
单击该按钮,按字母降序排列显示所有 事件
向上移动所选的事件和动作
事件
动作 向下移动所选的事件和动作 删除所选的事件和动作 添加行为
附加行为
1、选择一个对象 2、单击加号按钮从弹出的附加行为菜单中 选择一个动作,在相应的对话框内输入 动作的参数 3、动作的默认事件将出现在事件列表中, 如果该事件并非所需要的,则可以从附 加行为菜单中选择其他事件。
dreamweaver的行为
关于行为
行为的使用可以使用户与网页之间产生一 种交互,行为是事件和动作的组合,事件是动 作被触发的条件(如,onclick,onmouseover),
动作是用JavaScript预先编好的指定的功能.
可以将行为附加给整个文件(body),
也可以附加给链接、图象、表单元素或
删除行为
选中行为并单击行为面板上的删除按钮[-] 或直接按delete键
修改行为
在[行为]面板中的左侧的事件下拉列表中 重新选择事件 在[行为]面板右侧列中双击要修改的动作 ,在打开的对话框中对动作的属性进行修 改
交换图象与恢复交换图象 弹出信息 打开浏览器窗口 改变属性效果 显示-隐藏元素 检查表单
ห้องสมุดไป่ตู้
设置文本 转到URL 调用javascript 拖动AP元素draglayer.html
详细介绍Dreamweaver的行为使用

详细介绍Dreamweaver的行为使用详细介绍Dreamweaver的行为使用一、DreamWreaver自带的行为动作有不少,下面就分别介绍。
1.Call JavaScriptCall JavaScript(调用JavaScript)动作允许使用行为控制器指定当事件发生时将被执行的自定义函数或JavaScript代码行。
要使用Call JavaScript(调用JavaScript)动作:选择一对象并打开行为控制器,单击加号按钮,从动作弹出菜单中选择Call JavaScrip,在弹出的对话框中键入将要执行的JavaScript或函数名。
2.Change Property使用Change Property(改变属性)动作能够改变对象的属性值。
能改变的属性是由目标浏览器的类型决定的。
Internet Explorer(IE)4.0浏览器能够改变的属性比IE3.0或Netscape Navigator3.0或4.0浏览器多得多。
要使用改变属性动作,必须十分熟悉HTML 和JavaScript语言。
3.Check Browser使用Check Browser(检查浏览器)动作可以根据访问者浏览器的类型和版本发送不同的网页。
例如,如果访问者使用的是Netscape Navigator4.0或其后续版本的浏览器,你可以将其引导到一个网页;如果访问者使用的是Internet Explore4.0或其后续版本的浏览器,你可以将其引导到另一个网页;如果访问者使用的是其它类型的浏览器,你可以保留当前网页。
4.Check Plugin使用Check Plugin(检查插件)动作可以根据访问者是否安装特定插件决定是否给他发送不同网页。
例如,你可以让安装了Shockwave插件的访问者访问一网页,而未安装的访问者访问另一网页。
5.Control Shockwave or Flash使用Control Shockwave or Flash(控制Shockwave或Flash电影)动作可以播放、停止、回放或转到Shockwave或Flash电影中的某一帧。
Dreamweaver第 12 讲 行为及行为实例

第十二讲行为及行为实例重点:行为的概念对象、事件、动作、行为的区别常用行为的添加和设置难点:常用行为的添加和设置一、行为的概念行为在技术上是和时间轴动画一样,一种动态HTML( DHTML)技术。
在特定的时间或者是某个特定的事件而引发的动作。
事件可以是鼠标单击、鼠标移动、网页下载完毕等事件,动作可以是打开新窗口、弹出菜单、变换图像等。
DM cs3中,行为实际上是插入到网页内到一段JavaScript代码。
二、对象、事件、动作、行为的区别对象:是产生行为的主体,大部分网页元素都可以称为对象,比如图片、文本、多媒体等,甚至整个页面。
事件:是触发动作的原因,可以被附加到各种页面元素上,也可以被附加到HTML标记中。
一个事件总是针对某个页面元素而言到。
动作:就是一段程序代码的执行所引出的一些效果。
通过动作来完成动态效果。
行为:事件和动作组合在一起就是行为。
也既是一个事件引发来一个动作。
DW cs3 中内置来很多动作,使得我们不需要编写JavaScript代码,就可以获得很多行为。
需要注意的是,一个事件可以和多个动作相关联。
三、常用行为的使用1.交换图像操作步骤:选中对象→行为面板→添加行为→交换图像→打开对话框→设置保存即可。
图像:列出当前网页中的全部图片对象。
处于选中状态的是被交换的图像。
一般不设置。
设定原始档为:设定交换时用来显示的新图像。
预先载入图像:鼠标滑开时恢复:2.弹出信息操作步骤:选中对象→行为面板→添加行为→弹出信息→打开对话框→设置保存即可。
如上:3.打开浏览器窗口操作步骤:选中对象→行为面板→添加行为→打开浏览器窗口→打开对话框→设置保存即可。
要显示的URL:可以是网页或图像。
其余属性设定不再讲解。
需要注意的是:不指定浏览器窗口属性和指定浏览器窗口属性效果的差别。
3.拖动AP元素操作步骤:全选当前网页内容→行为面板→添加行为→拖动AP元素→打开对话框→设置保存即可。
3.设置文本3.1 设置容器文本3.2 设置状态栏文本3.3 设置文本域文字如:Onfocus 设置文本域文字3.4 设置框架文本可以在“新建HTML”中输入代码<div align=center><img src=’c:\aaa.jpg’ height=“200”> </div>4. 显示弹出式菜单暂时无法实现。
DW_12使用行为详解

如同:面向对象编程中的事件与事件代码。 另外,触发一个事件时,可以执行多个动作。如:多重链接。
第二节 使用“行为”面板
一、显示行为面板
选择“窗口/行为”菜单,显示行为面板。
“行为”面板具有以下选项: 动作 (+) 是一个弹出式菜单,其中包含可以附加到 当前所选元素(前提)的多个动作。 删除 (-) 从行为列表中删除所选的事件和动作。 上下箭头按钮将特定事件的所选动作在行为列表中 向上或向下移动(改变行为动作的执行顺序)。
六、切换面板视图 方法:在行为面板中单击视图切换按钮,即可在“显示设 置的事件”和“显示所有事件”两种视图之间切换。
切换按钮
行为对象
仅显示添加的事件 显示所有可以添加的事件
第三节 增加行为一般方法
方法:在网页上选择一个元素,在行为面板上单击 “+”添加一个行为。
注意:对于纯文本不能添加行为,只有将其设置为 空链接(#或者Javascript:;)后,才可以添加行为。
事件 onAbort onBeforeUnload onError onLoad onMove onResize onScroll onStop onUnload
页面相关事件
描述
图片在下载时被用户中断
当前页面的内容将要被改变时触发的事件
捕抓当前页面因为某种原因而出现的错误 页面内容完成传送到浏览器时触发的事件,包括外部文件引入 完成 浏览器的窗口被移动时触发的事件
二、增加行为
给元素附加行为的方法:选中欲添加行为的网页元 素,在行为面板上单击“+”添加一个行为。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dreamweaver这个名字相信大家都不会陌生了。
自打上市以来以其鲜明的特性和完善的功能赢得了众多网友的青睐。
Dreamweaver能够在众多的同类软件中赢得一席之地,主要归功于它完全开放的插件环境以及它所能创造出的那些另人耳目一新的网页特效。
我即将要向大家介绍的就是通过Dreamweaver的行为事件所制作出的一些网页特效。
这其中有一些是通过Dreamweaver的插件来实现的。
希望大家可以通过这些特效使自己的网页更加的绚丽多彩。
一.通过链接实现对Flash的控制为了使网页本身活动起来,我们在制作网页时往往会插入一些诸如FLASH的动画,那么有没有什么方法使浏览者在浏览时可以控制这些动画的运程呢?答案是有的!首先我们选中将要附加行为的对象,例如一段加有链接的文字。
随后按下快捷键F8,单击行为面板上的"+"按钮,打开动作菜单,选择"control shckwave or flash"此时会弹出如图1的对话框。
(当然在此之前你的网页中一定要已经插入了FLASH的动画,并对其命名)。
从"movie"(动画)下拉菜单中选择将要控制的对象名称以及嵌入对象所使用的标记。
再在"Action"(动作)区域选择所要实现的效果。
〃PLAY(播放)选择该项是当鼠标移动到链接上时播放动画。
〃STOP(停止)选择该项是当鼠标移动到链接上时停止动画的播放。
〃REWIND(返回)选择该项是当鼠标移动到链接上时动画返回到最前端。
〃GO TO FRAME(跳转) 选择该项是当鼠标移动到链接上时动画跳转到所指定位臵。
并停留在该位臵上。
设臵完后按快捷键F12,在浏览器中预览。
怎么样这回FLASH听话了吧!二.可拖动的层这个网页特效可以使浏览者通过鼠标的拖动来移动一个层,这样不但给了浏览者一定的自主空间,同时在无形之中也给你的网页加入了一条亮丽的风景线。
首先选中要拖动的层,按下快捷键F8,单击行为面板上的"+",选择"Drag lager"(拖动分层)命令,这时将弹出如图2的对话框。
在lager下拉菜单中选择将要拖动的分层,在"Movement"选择要拖动分层的移动方式。
移动方式分为两种,一种是受限制的移动方式(constrained),指可移动层只能在你所规定的范围内移动。
你可在后方的文本框中定义可移动区域的位臵值,单位是像素。
另外一种是不受限制的移动方式(Unconstrained)指可移动层可以在任意范围内移动。
在"Drop Target"区域可设臵当前分层的移动,点击"Get Cunrrent Position"可获得当前分层的位臵。
随后单击"OK",按快捷键F12,在浏览器中预览,怎么样?刚才定义的那个分层是不是已经可以被鼠标拖动了?三.弹出信息对话框我们在制作主页的过程中,总是有许多要说明的地方,如果把这些说明内容全部加入到页面中,又会使页面显得过于凌乱。
因此我们可以应用Dreamweaver的行为事件所提供的另外一项功能解决这个问题。
首先我们假设要对一个链接进行说明,用鼠标选定该链接按下快捷键F8,单击行为面板中的"+"按钮,在弹出的菜单中选择"POP Message"(弹出信息)。
随后在弹出对话框中的Message文本框里输入说明的内容,单击"OK"。
按下F12键在浏览器中预览。
当你的鼠标移动到该链接上时就会弹出信息对话框,对话框中就是你刚才所输入的内容。
四.弹出菜单我们在浏览别人的网页时经常会遇到当你的鼠标移动到一个链接上时就会弹出一个菜单;而你的鼠标离开时该菜单又会自动的隐藏,这个网页特效在Fontpage中要加入四段代码才可以实现,非常的麻烦。
但在Dreamweaver中我们可以运用行为事件中的显示-隐藏-分层轻松搞定。
首先建立一个分层对其命名并将其设臵为隐藏的形式,随后选中一段有链接的文字,单击行为面板上的"+",在弹出菜单中选择"show-hide-layer"(显示-隐藏-分层)。
此时会弹出如图3的对话框。
在Name layers文本框中显示的是当前页面中的所有分层,选定你刚才命名并隐藏的分层,点击下方的Show(显示)按钮。
"OK"可以在浏览器中预览了,将你的鼠标移动到你附加行为的链接上时,就会显示出刚才隐藏的那个分层了。
同时应用这个网页特效你也可以使一个本来存在的分层消失,只要在定义分层属性的时候选择Hide(隐藏)就可以了。
五.变换图象这个特效可以使图象随鼠标变化。
当你的鼠标移动到一个图片上时该图就会变为另外一幅图片。
这样可以生动的体现出图片链接的内容。
首先我们准备好两张大小完全相同的图片,将其中一张(图象1)插入到网页之中,并对其命名。
这张图是准备在网页中直接显示的,选中它按下快捷键F8,点击行为面板上的"+",选择弹出菜单中的"Swap Image"(替换图象)。
此时会弹出如图4的对话框。
在"Image"文本框中会显示出当前页面中的所有图象。
选中刚才命名的图象点击"Set Source to"文本框右方的"Browse",加入另一张事先准备好的图象(图象2)。
如果你希望在浏览时当鼠标离开图象2时图象仍可恢复成原来状态,则在下方的"Restore Image onMouseOut"前打勾。
"OK"大功告成,按下F12,在浏览器中预览。
效果如何,满意吗?六.创建自动加入收藏夹功能。
(插件)`最近我在网上找到了一个插件(Add Favourite),通过这个插件可以使你的网页在每次显示时都自动提醒浏览者将你的主页放入收藏夹。
虽然这样做会很烦人,不过对于提高你的浏览量还是有一定的帮助的。
该插件下载地址为:/dream/plugin/behaviors/IEAddFav ourite.zip下载后解压至…\Dreamweaver\configuration\Behaviors\actions\下,启动Dreamweaver。
相应的在行为菜单中就会出现"IE Add Favourito"(添加收藏)。
选择该项就会弹出相应的对话框。
只要在TITLE IN 文本框中输入收藏你的网站时计算机默认的名字就可以了。
单击"OK",按F12预览一下,怎么样?七.逐渐缩小的层(插件)最近还找到了另外的一个插件,其效果是使一个层从四周向中间逐渐的缩小,最后消失。
(Division in)该插件下载链接为:/hato/Dreamteam/download/Dreamweave r_plugnis/Behaviour/Behaviour/division.zip下面我就向大家介绍一下这个插件的使用方法。
首先按照(六)的步骤将其安装到相应的目录内,启动Dreamweaver。
建立一个分层并对其命名,为了可以看出演示效果最好对这个分层定义背景颜色或背景。
按下快捷键F8,单击行为面板上的"+",这时在行为菜单中会多出"Transition:Division in"(缩小分层)选项。
在所弹出对话框的第一行文本框中输入刚才定义的分层的名字,在第二行文本框中输入你希望分层从缩小开始到完全消失所需要的时间,单位是秒。
设臵完毕后单击"OK",按下F12在浏览器中预览!八.使网页背景随时间变化(插件)这个插件可以使你的网页的背景随时间逐渐的变化。
下载地址为:/hato/Dreamweaver/download/Dreamwea ver_Plugnis/Behaviour/Behaviour/fade.zip首先按照(六)的步骤将其安装至相应的目录内,然后启动Dreamweaver。
按下快捷键F8键,单击行为面板上的"+",你会发现在行为菜单中会多出"Cross Browser Background Fade"(浏览器背景转换)选择该项,在弹出对话框的第一行文本框中输入网页启始背景颜色的相应代码,在第二行文本框中输入变化后颜色的代码。
最后一行中输入整个变化过程所需要的时间,单位是秒。
如果不进行设臵系统默认的是由黑色变为白色,单位是一秒。
好了可以在浏览器预览了!按下F12,看看效果吧!九.网页右方滚动出现层这个插件可以控制一个层,使其自动的从网页右方出现并向左移动。
下载地址为:/dream/plugin/behaviors/wm_chg_l ink_bh.zip首先仍然按照(六)的步骤将其正确安装至相应目录内,随后启动Dreamweaver。
在网页中建立一个分层,并对其命名。
为了可以更好的看到演示效果建议对该层定义背景颜色或加入相应背景。
随后按下快捷键F8,单击行为面板上的"+",在弹出的菜单中就会多出"Cross Browser Emerge form Right"(从右方穿过浏览器)。
选择该项,将弹出如图5的对话框。
在上方的Layer文本框中选中刚才命名并加入背景的那个层。
在下方的定义时间文本框中输入完成整个移动过程所需要的时间,单位是秒。
在最后一行中输入该层将向左方移动的距离大小,单位是像素。
设臵完毕后单击"OK"。
在浏览器中看看效果如何吧!以上的九中网页特效都是通过Dreamweaver的行为事件来完成的,很好的利用这些功能并对其进行不断的完善和扩充,就会使你的网页更加的亮丽,出众。
DW中行为的使用收集的资料 2009-12-01 18:17:24 阅读11 评论0 字号:大中小“行为”(Behaviors)是Dreamweaver中一个很重要的概念。
它集成在Dreamweaver中,可用来自动实现网页的动态效果和交互的JavaScript脚本程序。
“行为”是Dreamweaver独特的概念,它使得我们不必去学习复杂的JavaScript程序也能方便迅速地实现一些网页的特殊效果。
一、“行为”基础1.“行为”详解我们先来了解一下“行为”的原理。
一个完整的行为由“动作”和“事件”两个部分组成。
“动作”是Dreamweaver预先编写好的JavaScript 脚本程序,这些程序可以控制,例如打开一个新窗口、显示或隐藏层、播放一段音乐等动作;而“事件”是指我们对网页进行某种操作时,如鼠标点击、移动到某个图片上、键盘按下等,是否触发该事件。
