网站制作常见的布局有哪几种
DIV常见布局设计

DIV常见布局设计DIV布局是一种常见的网页设计布局方式,它通过使用HTML中的DIV元素(<div></div>),并通过CSS样式来控制其位置和样式。
DIV布局具有灵活性和可扩展性,可以实现各种不同的网页布局和设计效果。
下面将介绍一些常见的DIV布局设计。
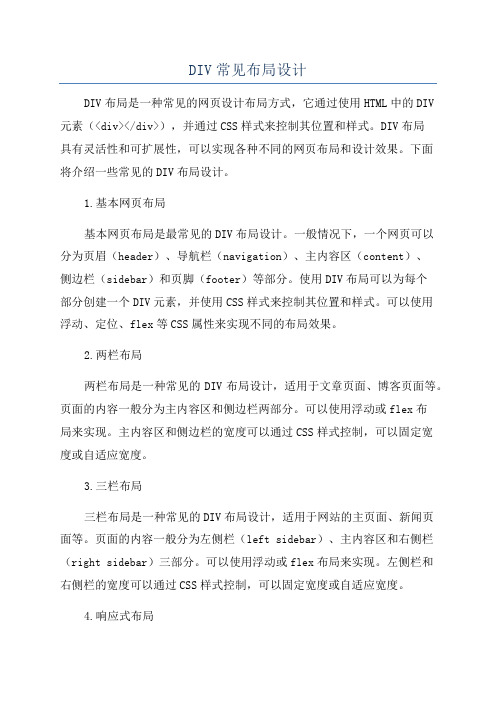
1.基本网页布局基本网页布局是最常见的DIV布局设计。
一般情况下,一个网页可以分为页眉(header)、导航栏(navigation)、主内容区(content)、侧边栏(sidebar)和页脚(footer)等部分。
使用DIV布局可以为每个部分创建一个DIV元素,并使用CSS样式来控制其位置和样式。
可以使用浮动、定位、flex等CSS属性来实现不同的布局效果。
2.两栏布局两栏布局是一种常见的DIV布局设计,适用于文章页面、博客页面等。
页面的内容一般分为主内容区和侧边栏两部分。
可以使用浮动或flex布局来实现。
主内容区和侧边栏的宽度可以通过CSS样式控制,可以固定宽度或自适应宽度。
3.三栏布局三栏布局是一种常见的DIV布局设计,适用于网站的主页面、新闻页面等。
页面的内容一般分为左侧栏(left sidebar)、主内容区和右侧栏(right sidebar)三部分。
可以使用浮动或flex布局来实现。
左侧栏和右侧栏的宽度可以通过CSS样式控制,可以固定宽度或自适应宽度。
4.响应式布局响应式布局是一种适应不同设备和不同屏幕尺寸的DIV布局设计。
可以使用CSS媒体查询来检测设备的屏幕尺寸,并根据不同的尺寸应用不同的CSS样式。
可以通过设置不同的宽度、隐藏或显示一些元素来实现响应式布局。
此外,还可以使用CSS框架如Bootstrap等来实现响应式布局。
5.瀑布流布局瀑布流布局是一种以瀑布流式排列元素的DIV布局设计,适用于图片墙、相册等页面。
可以使用flex布局或JavaScript库如Masonry等来实现瀑布流布局。
可以设置每列的宽度,元素会按照一定的规则排列在不同的列中,形成瀑布流效果。
网页设计网页布局知识点

网页设计网页布局知识点在进行网页设计时,网页布局是一个重要的环节。
良好的网页布局能够让用户更好地浏览和使用网页,提高用户体验。
下面将介绍几个网页布局的知识点。
1. 栅格系统栅格系统是网页布局中常用的一种方式。
它将网页划分为若干列,使得页面更加有序和规整。
通过栅格系统,可以实现响应式布局,即网页能够在不同设备上自适应地显示,提升用户体验。
常见的栅格系统有Bootstrap栅格系统、Foundation栅格系统等。
2. 流式布局在网页设计中,流式布局是一种相对宽度会随窗口大小改变的布局方式。
流式布局可以使网页在不同设备上自动调整大小,适应不同的屏幕分辨率,提供更好的可视化体验。
但是,流式布局也存在一些缺点,比如在较大屏幕上留白过多,排版较长的文字时可能难以阅读等。
3. 定宽布局相对于流式布局,定宽布局是一种固定宽度的布局方式。
在定宽布局中,网页的宽度不会随窗口大小改变而变化,内容则根据网页容器自适应调整。
定宽布局可以更好地控制网页的排版和布局效果,但在不同设备上可能出现显示问题,需要通过一些布局技巧进行适配。
4. 响应式布局响应式布局是一种综合利用栅格系统、媒体查询等技术,使网页能够在各种设备上都能良好地显示和使用的布局方式。
通过设置不同的样式规则,可以根据屏幕大小、设备类型等因素对网页进行适配,提供用户友好的体验。
响应式布局能够提高网页的可访问性和可用性,是目前流行的网页设计趋势。
5. 断点设计在响应式布局中,断点设计是指在特定屏幕大小下,调整网页的布局和样式。
通常,根据主流设备的屏幕尺寸,设置一些断点,使网页在不同的断点上有不同的布局和展示效果。
通过合理设置断点,可以在各种设备上提供符合用户习惯和需求的布局和体验。
以上是网页设计中常用的网页布局知识点,包括栅格系统、流式布局、定宽布局、响应式布局和断点设计。
良好的网页布局能够提高用户体验,使网页更具吸引力和可访问性。
在实际设计过程中,可以根据具体需求和目标选择适合的布局方式,以实现最佳的效果。
5种布局方式

5种布局⽅式⼀、静态布局(static layout)即传统Web设计,⽹页上的所有元素的尺⼨⼀律使⽤px作为单位。
1、布局特点不管浏览器尺⼨具体是多少,⽹页布局始终按照最初写代码时的布局来显⽰。
常规的pc的⽹站都是静态(定宽度)布局的,也就是设置了min-width,这样的话,如果⼩于这个宽度就会出现滚动条,如果⼤于这个宽度则内容居中外加背景,这种设计常见于pc端。
2、设计⽅法PC:居中布局,所有样式使⽤绝对宽度/⾼度(px),设计⼀个Layout,在屏幕宽⾼有调整时,使⽤横向和竖向的滚动条来查阅被遮掩部分;移动设备:另外建⽴移动⽹站,单独设计⼀个布局,使⽤不同的域名如wap.或m.。
优点:这种布局⽅式对设计师和CSS编写者来说都是最简单的,亦没有兼容性问题。
缺点:显⽽易见,即不能根据⽤户的屏幕尺⼨做出不同的表现。
当前,⼤部分门户⽹站、⼤部分企业的PC宣传站点都采⽤了这种布局⽅式。
固定像素尺⼨的⽹页是匹配固定像素尺⼨显⽰器的最简单办法。
但这种⽅法不是⼀种完全兼容未来⽹页的制作⽅法,我们需要⼀些适应未知设备的⽅法。
⼆、流式布局(Liquid Layout)流式布局(Liquid)的特点(也叫"Fluid")是页⾯元素的宽度按照屏幕分辨率进⾏适配调整,但整体布局不变。
代表作栅栏系统(⽹格系统)。
⽹页中主要的划分区域的尺⼨使⽤百分数(搭配min-*、max-*属性使⽤),例如,设置⽹页主体的宽度为80%,min-width为960px。
图⽚也作类似处理(width:100%, max-width⼀般设定为图⽚本⾝的尺⼨,防⽌被拉伸⽽失真)。
1.布局特点屏幕分辨率变化时,页⾯⾥元素的⼤⼩会变化⽽但布局不变。
【这就导致如果屏幕太⼤或者太⼩都会导致元素⽆法正常显⽰。
2.设计⽅法使⽤%百分⽐定义宽度,⾼度⼤都是⽤px来固定住,可以根据可视区域 (viewport)和⽗元素的实时尺⼨进⾏调整,尽可能的适应各种分辨率。
网页设计基础:理解网页布局的五种方式

网页设计基础:理解网页布局的五种方式介绍在现代互联网时代,网页设计成为了一门非常重要的技能。
而网页布局则是网页设计中的一个关键方面。
不同的网页布局方式可以影响用户对网页信息的感知和使用体验。
本文将介绍五种常见的网页布局方式,帮助读者理解并掌握这些不同的布局方式。
一、流式布局(Fluid Layout)流式布局也被称为自适应布局,其主要特点是网页容器会根据设备屏幕宽度或浏览器窗口大小进行相应调整。
这意味着无论用户在大屏幕电脑、平板还是手机上访问,页面都能自动适应屏幕尺寸而不至于出现滚动条。
流式布局最常用于响应式设计,通过CSS媒体查询和百分比单位来实现页面元素的相对定位和缩放。
二、定宽布局(Fixed Layout)定宽布局是指将页面内容固定在一个特定宽度上而不会随设备或窗口大小变化而改变。
这种方式通常利用像素(px)作为单位来设置元素尺寸。
优势在于保持设计的稳定性和一致性,但会在不同设备上导致页面出现滚动条或被裁剪。
三、响应式布局(Responsive Layout)响应式布局是一种综合了流式布局和定宽布局的方式。
通过使用CSS媒体查询和断点设置,在不同的屏幕尺寸下重新排列和调整页面元素,以适应各种设备。
这样可以提供更好的用户体验,同时减少开发者需要为不同设备制作独立网站的工作量。
响应式布局根据屏幕宽度或浏览器窗口大小自适应调整页面布局,使得用户能够在不同设备上获得最佳呈现效果。
四、分栏布局(Grid Layout)分栏布局是指将网页内容划分为多个平行区域,并利用CSS网格系统将页面元素放置到相应的栏中。
通过使用指定的列数和行数,可以实现复杂而灵活的网格结构。
分栏布局常见于报纸、杂志等需要多个板块并存的场景。
分栏布局可以提供良好的信息组织和视觉效果,但需要使用特定的CSS框架或自定义代码来实现。
五、居中布局(Centered Layout)居中布局是将网页内容放置在页面的中间,使其居中显示。
这种布局方式适用于简单、集中展示的页面结构,如单个产品介绍、相册或简报。
几种常见网页布局设计

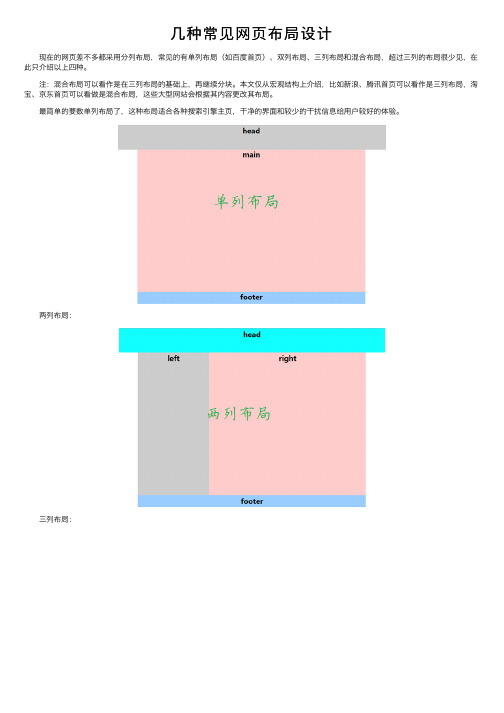
⼏种常见⽹页布局设计 现在的⽹页差不多都采⽤分列布局,常见的有单列布局(如百度⾸页)、双列布局、三列布局和混合布局,超过三列的布局很少见,在此只介绍以上四种。
注:混合布局可以看作是在三列布局的基础上,再继续分块。
本⽂仅从宏观结构上介绍,⽐如新浪、腾讯⾸页可以看作是三列布局,淘宝、京东⾸页可以看做是混合布局,这些⼤型⽹站会根据其内容更改其布局。
最简单的要数单列布局了,这种布局适合各种搜索引擎主页,⼲净的界⾯和较少的⼲扰信息给⽤户较好的体验。
两列布局: 三列布局: 混合布局: 可以发现,⽹页布局⽆⾮就是并列、嵌套、层叠这⼏种,将⽹页的结构分辨清楚,要设计出类似的⽹站也就不是什么难题了。
下⾯来分析⼀下布局的相关代码: 单列布局在于设置块状元素居中,只需设置margin:0 auto;(前⾯的0是上下外⾯局,可任意设置)。
两列布局在于设置中间主体并排分布,在左边的块设置float:left,在右边的块设置float:right即可,当然要使两者的width之和等于某⼀设定值; 三列布局只是在两列布局的基础上再将中间块进⾏⼆次分割,⽅法⼀致,在此不做赘述。
最后说⼀下混合布局中的⼀个注意事项:由于中间主体设置了float,最后的footer需要通过清除浮动来正确显⽰在主体下⽅,clear:both。
下⾯附上混合布局的部分代码:1 html:2<body>3<div class="top">4<div class="head">head</div>5</div>6<div class="main">7<div class="left">left</div>8<div class="right">9<div class="r_sub_left">sub_left10</div>11<div class=" r_sub_right">sub_right12</div>13</div>14</div>15<div class="footer">footer</div>16</body>1718 css:19 .top{ height:100px;background:#9CF}20 .head,.main{ width:960px;margin: 0 auto;}21 .head{ height:100px; background:#F90}22 .left{ width:220px; height:600px; background:#ccc; float: left;}23 .right{ width:740px; height:600px;background:#FCC; float:right}24 .r_sub_left{ width:540px; height:600px; background:#9C3; float:left;}25 .r_sub_right{ width:200px; height:600px; background:#9FC; float: right;}26 .footer{ height:50px; background:#9F9;clear:both;} 全⽂完,欢迎各位朋友批评指正。
几种常见的网布局形式

几种常见的网页布局形式网页常见的布局结构有“国”字形布局、“匡”字形布局、“三”字形布局、“川”字形布局、封面型布局、Flash布局、标题文本型布局、框架型布局与变化型布局等。
1、“国”字形布局也可以称为“同”字型,就是一些大型网站所喜欢的类型,即最上面就是网站的标题以及横幅广告条,接下来就就是网站的主要内容,左右分列两小条内容,中间就是主要部分,与左右一起罗列到底,最下面就是网站的一些基本信息、联系方式、版权声明等。
这种结构就是我们在网上见到的差不多最多的一种结构类型。
2、“匡”字形布局这种结构与上一种其实只就是形式上的区别,它去掉了“国”字形布局的最右边的部分,给主内容区释放了更多空间。
这种布局上面就是标题及广告横幅,接下来的左侧就是一窄列链接等,右列就是很宽的正文,下面也就是一些网站的辅助信息。
3、“三”字形布局这就是一种简洁明快的网页布局,在国外用的比较多,国内比较少见。
这种布局的特点就是在页面上由横向两条色块将网页整体分割为3部分,色块中大多放置广告条与更新与版权提示。
如图所示即就是一种三字形布局的网页。
4、“川”字形布局整个页面在垂直方向分为三列,网站的内容按栏目分布在这三列中,最大限度地突出主页的索引功能。
如图1-19所示的“Beijing 2008”网站就就是一种川字形的布局。
5、海报型布局这种类型基本上就是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅就是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。
这种类型大部分出现在企业网站与个人主页,如果说处理的好,会给人带来赏心悦目的感觉。
6、Flash布局这种布局就是指整个网页就就是一个Flash动画,它本身就就是动态的,画面一般比较绚丽、有趣,就是一种比较新潮的布局方式。
其实这种布局与封面型结构就是类似的,不同的就是由于Flash强大的功能,页面所表达的信息更丰富。
其视觉效果及听觉效果如果处理得当,会就是一种非常有魅力的布局。
浅谈网页设计中页面的布局方式

浅谈网页设计中页面的布局方式随着互联网的发展,网页设计已经成为今天互联网界中的一个重要组成部分。
作为网页设计中最基础的部分,网页布局方式直接影响着网页设计的大局。
不同的布局方式会带来不同的视觉效果和用户体验,因此在网页设计中合理选择页面布局方式至关重要。
本文将从最基础的页面布局方式开始,分析各个布局方式的优缺点以及在页面设计中的运用。
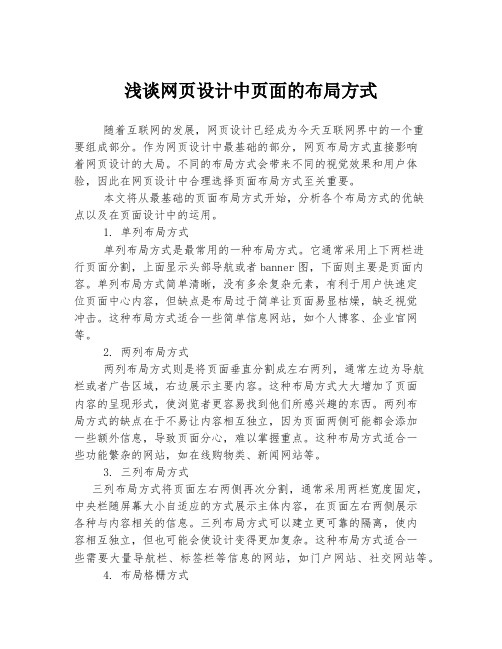
1. 单列布局方式单列布局方式是最常用的一种布局方式。
它通常采用上下两栏进行页面分割,上面显示头部导航或者banner图,下面则主要是页面内容。
单列布局方式简单清晰,没有多余复杂元素,有利于用户快速定位页面中心内容,但缺点是布局过于简单让页面易显枯燥,缺乏视觉冲击。
这种布局方式适合一些简单信息网站,如个人博客、企业官网等。
2. 两列布局方式两列布局方式则是将页面垂直分割成左右两列,通常左边为导航栏或者广告区域,右边展示主要内容。
这种布局方式大大增加了页面内容的呈现形式,使浏览者更容易找到他们所感兴趣的东西。
两列布局方式的缺点在于不易让内容相互独立,因为页面两侧可能都会添加一些额外信息,导致页面分心,难以掌握重点。
这种布局方式适合一些功能繁杂的网站,如在线购物类、新闻网站等。
3. 三列布局方式三列布局方式将页面左右两侧再次分割,通常采用两栏宽度固定,中央栏随屏幕大小自适应的方式展示主体内容,在页面左右两侧展示各种与内容相关的信息。
三列布局方式可以建立更可靠的隔离,使内容相互独立,但也可能会使设计变得更加复杂。
这种布局方式适合一些需要大量导航栏、标签栏等信息的网站,如门户网站、社交网站等。
4. 布局格栅方式布局格栅方式是一种根据网页设计定制的网格系统,网格中沿着规定的行和列可以插入不同的内容,切割网页区块,能够精准地控制网页设计的各个元素。
布局格栅方式能够使页面的布局更富有美感、更易于浏览,缺点在于需要依靠大量的代码和设计工作量,对团队的协作和个人的设计水平需要有一定的要求。
几种常见的网布局形式

几种常见的网页布局形式网页常见的布局结构有“国”字形布局、“匡”字形布局、“三”字形布局、“川”字形布局、封面型布局、Flash布局、标题文本型布局、框架型布局与变化型布局等。
1、“国”字形布局也可以称为“同”字型,就是一些大型网站所喜欢的类型,即最上面就是网站的标题以及横幅广告条,接下来就就是网站的主要内容,左右分列两小条内容,中间就是主要部分,与左右一起罗列到底,最下面就是网站的一些基本信息、联系方式、版权声明等。
这种结构就是我们在网上见到的差不多最多的一种结构类型。
2、“匡”字形布局这种结构与上一种其实只就是形式上的区别,它去掉了“国”字形布局的最右边的部分,给主内容区释放了更多空间。
这种布局上面就是标题及广告横幅,接下来的左侧就是一窄列链接等,右列就是很宽的正文,下面也就是一些网站的辅助信息。
3、“三”字形布局这就是一种简洁明快的网页布局,在国外用的比较多,国内比较少见。
这种布局的特点就是在页面上由横向两条色块将网页整体分割为3部分,色块中大多放置广告条与更新与版权提示。
如图所示即就是一种三字形布局的网页。
4、“川”字形布局整个页面在垂直方向分为三列,网站的内容按栏目分布在这三列中,最大限度地突出主页的索引功能。
如图1-19所示的“Beijing 2008”网站就就是一种川字形的布局。
5、海报型布局这种类型基本上就是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅就是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。
这种类型大部分出现在企业网站与个人主页,如果说处理的好,会给人带来赏心悦目的感觉。
6、Flash布局这种布局就是指整个网页就就是一个Flash动画,它本身就就是动态的,画面一般比较绚丽、有趣,就是一种比较新潮的布局方式。
其实这种布局与封面型结构就是类似的,不同的就是由于Flash强大的功能,页面所表达的信息更丰富。
其视觉效果及听觉效果如果处理得当,会就是一种非常有魅力的布局。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站制作的过程中,网页布局不可忽视,页面布局是对页面的文字、图形或表格进行格式设置,包括字体、字号、颜色及页边距等。
在众多的网页中,网页布局的形式多种多样。
仓颉科技珞琳认为,一般常见的网页布局形式有以下的三种:
左栏导航:我们谈论的设计不管是固定宽度的布局设计还是可变宽度的设计,对于导航格式来说都是一种由来已久的标准。
认为这种模式适合于很多网站,但是不一定适用左列导航作为主要的导航块。
出于种种原因,以左栏导航为特征的布局是大多数项目安全的选择。
左栏导航并不是只有优点,缺乏创造性就是它的一个缺点。
右栏导航:如果要将你的主要内容限制在此页中的一侧,这些年来的流行做法是将其推向左侧,然后将导航、广告即夏季的内容放在右侧。
这是新闻和社会类网站的非常通行的做法;其导航结构不能被包含在简单的顶部导航栏的网站也会采用这种做法。
三栏导航:典型的三栏布局的中心栏都比较宽,而侧面是两个较小的导航栏尽管在大量导航、不多的内容或需要显示的广告的网页种可能需要这三栏,如果我们要保持这种布局集中出现,启赢网提醒空格就显得非常重要了。
以上三种网页的布局形式是比较常见的,大家在网站的制作中也比较常用,对于不同类型的网站,根据制作可以选择更是适合的页面布局形式。
