网站制作的网页布局方法
第5章 网页布局

图5-11 单元格间距为8
返回本节
第5章 网页布局
5.2.1 在页面中插入表格
5.页眉设置 页眉设置其实就是为表格选择一个加粗文字的标题栏,这样对于 要求标题以默认粗体显示的表格,省去了每次手工执行加粗动作,提 高了工作效率。可将页眉设置为无、左部、顶部,或者左部和顶部同 时设置。如图5-12和图5-13就是分别将页眉设置在左部和顶部时的效 果。
5.2.3 表格标签
第5章 网页布局
5.2.4 在普通模式下用表格布局网页
表格是最常用的网页布局实现方式。在表格中,很容易实现表格行和 列的大小操作,从而方便地实现网页布局。本节通过实例介绍利用表格进 行网页布局的方法。 网页布局实例效果如图5-20。这个页面是由4个表格组成的,某些单 元格中又嵌套有表格。布局示意图如图5-21示。表1为网页的顶部,包括 网站的Logo及Banner;表2是网站导航条;表3是页面的主体区,包括左侧 的文章列表,右侧的其他链接和下部的搜索条,其中分别嵌套有小表格; 表4是网站的底部,是网站的版权栏。
第5章 网页布局
第5章 网页布局
网站的设计,不仅体现在具体内容与细节的设计制作上, 也需要对框架进行整体的把握。在进行网站设计时,需要对网 站的版面与布局进行一个整体性的规划。
本章主要内容:
网页布局类型 用表格进行网页布局
框架
用CSS进行网页布局
开 始
第5章 网页布局
5.1
网页布局类型述
5.2.2 设置表格属性
在页面中插入表格以后,可以在“属性”面板中对表格进行设置,除 了某些属性和“表格”对话框中的设置一样外,还可以设置表格的背景 颜色、边框颜色和对齐方式等属性。
图5-14 表格属性面板
实例4——国字型布局网页_网站设计 开发 维护 推广 从入门到精通_[共6页]
![实例4——国字型布局网页_网站设计 开发 维护 推广 从入门到精通_[共6页]](https://img.taocdn.com/s3/m/ceef96dd79563c1ec4da712e.png)
使用表格排列网页数据Chapter 7 7.5.4 实例4——国字型布局网页国字型布局常用于主页布局,下面通过实例讲述国字型布局网页的制作,具体操作步骤如下。
◆ 选择菜单中的【文件】|【新建】命令,创建一空白文档,如图7-51所示。
选择菜单中的【文件】|【另存为】命令,弹出【另存为】对话框,在对话框中的【名称】文本框中输入index1,如图7-52所示。
图7-51 新建文档 图7-52 【另存为】对话框 ♦ 单击【保存】按钮,保存文档。
选择菜单中的【插入】|【表格】命令,弹出【Table 】对话框,如图7-53所示。
⌧ 在对话框中将【行数】设置为1,【列数】设置为1,【表格宽度】设置为780像素,单击【确定】按钮,插入表格,此表格设置为表格1,如图7-54所示。
图7-53 【Table 】对话框 图7-54 插入表格1 ⍓ 将光标放置在单元格中,选择菜单中的【插入】|【图像】命令,弹出【选择图像源文件】对话框,在对话框中选择“images/banner.jpg ”文件,如图7-55所示。
7.5 实例——利用表格布局网页单击【确定】按钮,插入图像,如图7-56所示。
图7-55 【选择图像源文件】对话框图7-56 插入图像将光标置于表格1的右边,选择菜单中的【插入】|【表格】命令,插入2行1列的表格,此表格设置为表格2,如图7-57所示。
将光标放置在表格2的第1行单元格中,选择菜单中的【插入】|【图像】命令,弹出【选择图像源文件】对话框,在对话框中选择“images/topbj.jpg”文件,单击【确定】按钮,插入图像,如图7-58所示。
图7-57 插入表格2 图7-58 插入图像❝将光标放置在表格2的第2行单元格中,选择菜单中的【插入】|【表格】命令,插入1行5列的表格,此表格设置为表格3,如图7-59所示。
❞将光标放置在表格3的第1列单元格中,在【属性】面板中将【宽】设置为7,【背景颜色】设置为#198402,如图7-60所示。
网站制作的格式大致有8种

重庆邮电大学网络营销诊断网站制作的格式大致有8种,以下是各种布局与其使用的功能及效果:1、“三”字形布局这是一种简洁明快的网页布局,在国外用的比较多,国内比较少见。
这种布局的特点是在页面上由横向两条色块将网页整体分割为3部分,色块中大多放置广告条与更新和版权提示。
2、“匡”字形布局这种结构与上一种其实只是形式上的区别,它去掉了“国”字形布局的最右边的部分,给主内容区释放了更多空间。
这种布局上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文。
3、“川”字形布局整个页面在垂直方向分为三列,网站的内容按栏目分布在这三列中,最大限度地突出主页的索引功能。
4、“国”字形布局也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。
这种结构是我们在网上见到的差不多最多的一种结构类型。
5、海报型布局这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。
这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。
6、框架型布局采用框架布局结构,常见的有左右框架型、上下框架型和综合框架型。
由于兼容性和美观等因素,这种布局目前专业设计人员采用的已不多,不过在一些大型论坛上还是比较受青睐的,有些企业网站也有应用。
7、Flash布局这种布局是指整个网页就是一个Flash动画,它本身就是动态的,画面一般比较绚丽、有趣,是一种比较新潮的布局方式。
其实这种布局与封面型结构是类似的,不同的是由于Flash强大的功能,页面所表达的信息更丰富。
其视觉效果及听觉效果如果处理得当,会是一种非常有魅力的布局。
8、标题文本型布局标题文本型布局是指页面内容以文本为主,这种类型页面最上面往往是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这一类。
网站布局

企业网站首页布局的基本要点:1.页面风格布局统一在开始规划企业网站制作时,一定要重视企业网站整体架构布局统一。
切不可盲目追求画面美观而采用大量图片来装饰整个版面,这样不仅使用户立马找到他们想要的内容,因此导致用户浏览量降低。
网站最完美的构架是用户体验度好,也就是用户一进到首页可以直接很快的找到他想要的东西这一项至关重要。
2.层次划分明确企业网站代表的是企业的形象及企业产品或服务的展示。
企业网站制作切不可让华丽复杂的页面布局扰乱了主题思想。
逻辑一定要清晰,内容要明确。
层次划分的重要性在整个网站建设中也有很大的作用。
在企业网站制作过程中,要明确主题,版面清晰自然,充分展示企业的产品服务和企业形象。
3.华丽突出的设计一般企业都重视网站独有的个性,而不是相似度很高的大众网站,唯有个性化的设计才能有别于其他类似网站,让自己的网站脱颖而出。
但是在突出个性的同时也要有考虑到所谓的个性能否让用户接受?现在很多企业网站制作的非常的华丽光鲜,但有的时候就会忽略了顾客的角度,因此,如何拥有华丽突出的设计和良好的用户体验度才是一个完美的网站。
4.视觉上的完美展示网站上放置了大量的图片的图片和Flash,这样看上去是不错,但这样的网站不利于打开,速度慢,不方便用户搜索。
只有放些少数的图片,能够缓解文字的单调。
只要能够充分利用这少许的图片就可以达到完美的视觉效果,同时也做到了网站架构的平衡和良好的用户体验。
5.语义表达精确化语义表达的精确化了,这个说起来特别简朴,但是在平时的运用中,很多站长都想当然的布局自己导航的分类,有些摸棱两可的词语会让用户产生歧义,因此导航上肯定要用最简朴、最原始的词语,让十个用户看到之后多明白是什么意思,并且不会产生任何歧义,这样的导航就是成功的。
如果不明白如何分类,除了做做市场研究和用户调查,最有效的方法就是参考你的竞争对手,在对手的基础上加上自己的理解,就不会差哪里去了。
有些网站的导航上边充斥着行业术语,从字面意思上完全看不懂讲的是什么,其实这并不会显得你专业,也不会是你提高报价的筹码,真正让用户接受你的核心因素是你的服务和技术,是用户对你的接受度。
网页布局设计的原则与技巧

网页布局设计的原则与技巧网页布局是网站设计的基础,它决定了用户在浏览网页时的体验和感受,也影响了网站的可读性和可用性。
因此,好的网页布局设计不仅要美观,还要符合用户阅读习惯和心理需求。
本文将介绍网页布局设计的原则和技巧。
一、网页布局设计的原则1. 简洁明了网页布局应简洁明了,避免过度堆砌元素。
网页上的元素应尽量精简,使得用户能够快速地浏览到所需要的信息。
2. 易于识别网站的布局设计应该使用户能够轻松地区分不同元素。
这包括正确使用字体,编号和列表等方法来提高可读性,从而将潜在的用户导向他们需要的信息。
3. 多样性相对单调的布局会影响到用户的兴趣和体验。
使用不同的颜色、大小、形状和排版方式来分离不同的元素,从而提高用户的关注度。
但是要注意,多样性要有度,避免过度炫耀而影响用户的使用。
4. 一致性页面上的元素应该保持一致的风格,从而提高用户的可识别性。
以同样的方式呈现标题、菜单项和链接,这将有助于使页面在整体上感觉更加有序,并全面维护用户的使用环境。
二、网页布局设计的技巧1. 使用网格系统网格系统可以让设计更加有结构,这对于在页面上放置元素以及让页面的内容吸引眼球非常有帮助。
通过使用网格系统,您可以更加准确地了解每个元素在页面上的位置。
这将使您能够创建清晰的布局,从而更好地呈现您的内容。
2. 色彩搭配正确的颜色组合可以让页面更具吸引力,提高用户的关注度。
选取适合页面的颜色调色板,并且考虑使用互补色,使每个元素看起来都很舒服,而不至于影响用户体验。
3. 分号分区可以将页面划分为明确的部分,从而使您的设计更加有条理,并有助于吸引用户眼球。
分区无需太过复杂,只需几个色块或简单的线条即可。
4. 可视化元素的对齐使用可视化元素的对齐可以使元素之间的距离更加均衡,并能使设计师更容易看到元素布局相关的任何问题。
确保相对应的元素水平、垂直对齐有助于使整个页面看起来更加有条理。
总而言之,好的网页布局设计应该既美观,又易于使用。
网页布局设计

网页常见布局类型
3.2 网页布局的类型很多,下面简要介绍一 些常见布局类型。
网站Logo+导航栏+Banner广告
导 航 菜 单 主体内容 + 其
广 告 + 其 他
他
版权信息+联系方式+其他 图3-2 国字型网页布局
3.2.1
国字型
国字型网页布局通常被门户、 购物类等内容丰富的大型网站所 使用。其基本布局形式是将网站 的Logo、导航栏及Banner等置 于顶部;下方安排网页的主体内 容,主题内容的左、右两侧分别 是导航菜单、广告或其他栏目; 最后由页尾形成外框底部,将主 体内容包围,如图3-2所示。
提示
扁平化是目前流行的网页设计趋势之 一,其特点是去掉页面中多余的透视、纹 理、渐变及3D效果等元素,让“信息” 重新作为网页核心被凸显出来。同时,在 设计元素上强调极简化和符号化,让页面 中的内容更容易被聚焦,从而带给用户更 直观的浏览体验,如图3-12所示。
图3-12 扁平化布局
18
网页布局技巧
如果网页使用自适应宽度模式,可直接使用 1 920像素或更大的宽度设计。
5
提示
上述网页宽度尺寸是含页边距 (图3-1所示的细节扩展区域)的 尺寸;设计网页版心时,其宽度应 比上述网页宽度稍小一些,以预留 出页边距。例如,若网页对应的是 1 366×768分辨率的显示器,可将 网页版心宽度设为1 190像素。
网站的宣传版块通常使用图文结合的形式进行宣传,此时,使用图文平铺是最基本的信息排 列方式,它能使页面显得整洁利落,如图3-21(a)所示。如果将图片、文字等信息进行层叠,打 破传统的左右、上下布局,能增加画面的透视与层次关系,使枯燥的图文说明方式更具设计感, 如图3-21(b)所示。
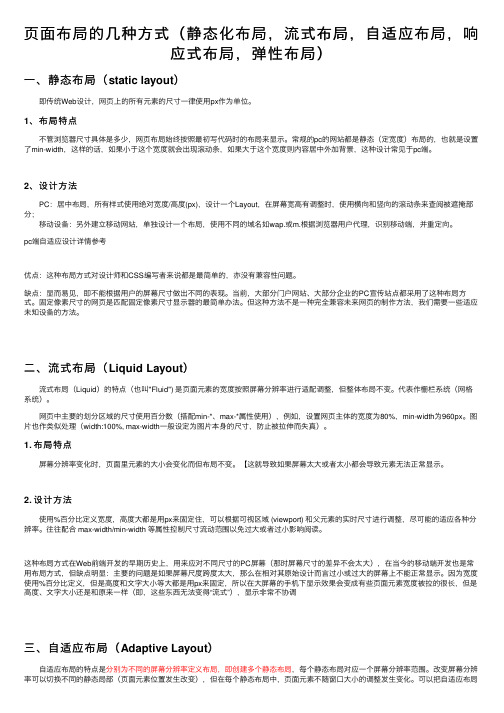
页面布局的几种方式(静态化布局,流式布局,自适应布局,响应式布局,弹性布局)

页⾯布局的⼏种⽅式(静态化布局,流式布局,⾃适应布局,响应式布局,弹性布局)⼀、静态布局(static layout) 即传统Web设计,⽹页上的所有元素的尺⼨⼀律使⽤px作为单位。
1、布局特点 不管浏览器尺⼨具体是多少,⽹页布局始终按照最初写代码时的布局来显⽰。
常规的pc的⽹站都是静态(定宽度)布局的,也就是设置了min-width,这样的话,如果⼩于这个宽度就会出现滚动条,如果⼤于这个宽度则内容居中外加背景,这种设计常见于pc端。
2、设计⽅法 PC:居中布局,所有样式使⽤绝对宽度/⾼度(px),设计⼀个Layout,在屏幕宽⾼有调整时,使⽤横向和竖向的滚动条来查阅被遮掩部分; 移动设备:另外建⽴移动⽹站,单独设计⼀个布局,使⽤不同的域名如wap.或m.根据浏览器⽤户代理,识别移动端,并重定向。
pc端⾃适应设计详情参考优点:这种布局⽅式对设计师和CSS编写者来说都是最简单的,亦没有兼容性问题。
缺点:显⽽易见,即不能根据⽤户的屏幕尺⼨做出不同的表现。
当前,⼤部分门户⽹站、⼤部分企业的PC宣传站点都采⽤了这种布局⽅式。
固定像素尺⼨的⽹页是匹配固定像素尺⼨显⽰器的最简单办法。
但这种⽅法不是⼀种完全兼容未来⽹页的制作⽅法,我们需要⼀些适应未知设备的⽅法。
⼆、流式布局(Liquid Layout) 流式布局(Liquid)的特点(也叫"Fluid") 是页⾯元素的宽度按照屏幕分辨率进⾏适配调整,但整体布局不变。
代表作栅栏系统(⽹格系统)。
⽹页中主要的划分区域的尺⼨使⽤百分数(搭配min-*、max-*属性使⽤),例如,设置⽹页主体的宽度为80%,min-width为960px。
图⽚也作类似处理(width:100%, max-width⼀般设定为图⽚本⾝的尺⼨,防⽌被拉伸⽽失真)。
1. 布局特点 屏幕分辨率变化时,页⾯⾥元素的⼤⼩会变化⽽但布局不变。
【这就导致如果屏幕太⼤或者太⼩都会导致元素⽆法正常显⽰。
DIV+CSS网页制作首页布局实例教程

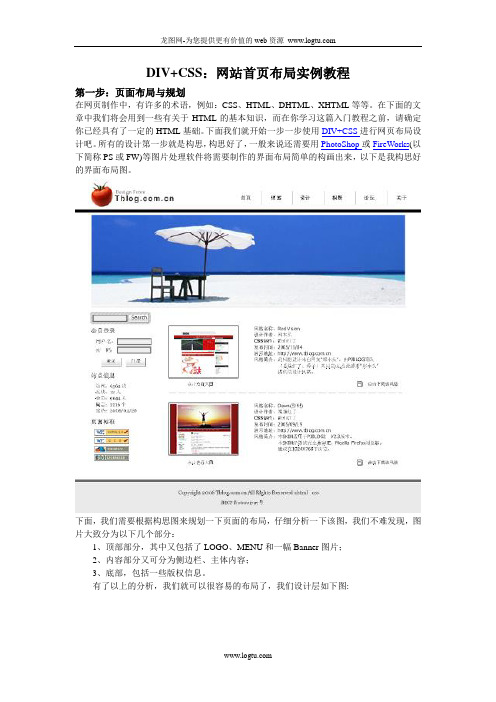
DIV+CSS:网站首页布局实例教程第一步:页面布局与规划在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。
在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。
下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。
所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。
下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;2、内容部分又可分为侧边栏、主体内容;3、底部,包括一些版权信息。
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。
DIV结构如下:│body {}/*这是一个HTML元素,具体我就不说明了*/└#Container {}/*页面层容器*/├#Header {}/*页面头部*/├#PageBody {}/*页面主体*/│├#Sidebar {}/*侧边栏*/│└#MainBody {}/*主体内容*/└#Footer {}/*页面底部*/至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
第二步:写入整体层结构和CSS接下来我们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title><link href="css.css" rel="stylesheet" type="text/css" /></head><body></body></html>这是XHTML的基本结构,将其命名为index.htm,另一个记事本文档则命名为css.css。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站制作的网页布局方法
网站制作的网页布局方法
网页布局网页布局大致可分为"国'字型、拐角型、"T'字型、"L'字型、综合框架型、Flash型、变化型,在这里就不做一一论述了。
其实在我们做〔制定〕的时候并没有过多的去合计什么形式,重要的是抓住客户的必须求,把握网站的定位做出合理的框架布局。
1、分辨率
网页的整体宽度可分为三种设置形式:百分比、像素、像素+百分比。
通常在网站建设中以象素形式为常用,行业网站也不列外。
我们在制定网页的时候必定会合计到分辨率的问题,常用的是1024*768和800*600的分辨率,网络上很多都是用到778个象素的宽度,在800的分辨率下面往往使整个网页很压抑,有种不透气的感觉,其实这个宽度是指在800*600的分辨率上网页的宽宽度,不代表视觉,无妨试试760~770的像素,不管在1024还是800的分辨率下都可以达到较佳的视觉效果。
2、合理广告
在一些网站的广告〔弹出广告、浮动广告、大广告、banner 广告、通栏广告等等〕让人觉得很烦琐,根本就不愿意来看,有
时连你这个网站都不上了,这样一来网站受到了严重的影响、广告也没达到广告的目的。
这些问题都是我们在制定网站之前必须要合计、必须要规划的内容之一。
浮动广告有两种,第一种是在网页两边空余的地方可以上下浮动的广告,第二种是满屏幕到处随机移动的广告。
建议能使用第一种的状况下尽量使用第一种,不可避免第二种状况时尽量在数量上控制多一个就好。
如果数量过多会直接影响到用户的心理、妨碍到用户浏览信息,适得其反。
首页广告不宜过多适中即可。
如在注册或者某个购买步骤的页面上比较好不要出现过多的其他无关的内容让用户分心,避免客户流失等
3、空间的合理利用
很多的网页都具有一个特点,用一个字来形容,那就是"塞',它将各种各样的信息如文字、图片、动画等不加合计的塞到页面上,有多少挤多少,不加以规范,导致浏览时会碰到很多的不方便,主要就是页面主次不分,喧宾夺主,要不就是没有重点,没有很好的归类,整体就像个大杂烩。
让人难以找到必须要的东西。
有的则是一片空白失去平衡,也可以用个"散'字来形容。
4、文字编排
在〔网页制定〕中,字体的处理与颜色、版式、图形化等其他制定元素的处理一样。
①文字图形化
文字图形化就是将文字用图片的形式来表现,这种形式在页面的子栏目里面为常用,因为它具有特别,同时又美化了页面,使页面更加人性化强化了视觉效果。
是文字无法达到的。
关于通用性的网站弊端就是扩大性不强。
②强调文字
如果将各别文字作为页面的诉求重点,则可以通过加粗、加下划线、加大号字体、加指示性符号、倾斜字体、改变字体颜色等手段有意识地强化文字的视觉效果,使其在页面整体中显得出众而夺目。
这些方法实际上都是运用了对比的法则。
如果在更新频率低的状况下也可以使用文字图形化。
它由域名〔domain name 俗称网址〕,网站源程序和网站空间三部分构成。
域名〔俗称网址〕;网站空间由专门的独立服务器或租用的虚拟主机承当;网站源程序则放在网站空间里面,表现为网站前台和网站后台。
网站建设趋势
网络纷繁复杂各种消息都有,囊括了方方面面,比如生活服务、休闲娱乐还有科学教育等等。
而网络是个比较年轻的新型媒体,作为还不太成熟的新物种,人们虽然已经习惯了它的存在但还没有完全掌握它的用途。
所以,大多数人在上网的时候,都会浏览网页提供给我们的信息。
我们要在自己网站的首页展示当下红火的新闻内容或者是惹人关注的热点,吸引住浏览用户的目光,
后点击查看他感兴趣的信息。
在网页制定中,总是有倾向的特定技术来观察,或跟踪的网页制定师强化的趋势。
这里有专有和开源和免费的技术专用的支持者。
又增加自由和开放源码技术,包括由W3C和WHATWG进行监控和批准,监督和实施增加。
趋势可以发现,不仅在看在时尚领域的使用的技术,如网站和匹配的标志是清楚的喜好确定。
知名的艺术字Web 2.0至今的重要作用的帮助。
HMTL5趋势以来,虽然HTML5不会取代Flash或 Shockwave,但它将会对互联网的很多方面做出改善,使网站具备更丰富的功能,包括跟踪用户位置和在云计算平台中存储更多数据等。
在一些简单的功能方面,HTML5将会取代插件,它可为广大用户提供更强大的信息处理能力。
此外,HTML5还可能使互联网访问变得更加安全和高效。
浏览器提供商产生出相当多的互联网浏览器的改善思路,正是这些思路逐渐发展为第五代HTML标准的原型。
第五代HTML正式规范制订,许多HTML5的用户惊讶地发现,无论规范制订得很好,但它距离成为标准还有很长的差距。
举例来说,苹果的HTML5测试版虽然给用户留下了深入印象,但只在Safari浏览器上才干很好地运行。
