《HTML+CSS网页设计与布局》教案
HTMLCSS网页设计与布局教案

HTML/CSS网页设计与布局教案一、教学目标1. 理解HTML和CSS的基本概念及其在网页设计中的重要性。
2. 掌握HTML的基本结构、标签及其功能。
3. 学会使用CSS进行网页样式设计和布局。
4. 能够独立设计并制作一个简单的网页。
二、教学内容1. HTML基本结构与标签网页结构:head、body、等标签文本格式:p、h1-h6、b、i等标签:a标签及其属性图片:img标签及其属性列表:ul、ol、li、dl、dt、dd等标签2. CSS基本语法与选择器CSS语法:选择器、属性、值、注释选择器类型:标签选择器、类选择器、ID选择器、属性选择器、伪类选择器等常用属性:color、font-size、margin、padding、background等3. CSS布局方法盒模型:margin、padding、border、width、height等定位:static、relative、absolute、fixed等浮动:float、clear等弹性布局:display、flex、justify-content、align-items等网格布局:display、grid、grid-template-columns、grid-template-rows等4. 响应式设计媒体查询:media screen and (max-width: 600px)移动端与桌面端布局差异弹性图片:max-width: 100%,height: auto5. 代码规范与调试技巧HTML/CSS代码规范:缩进、注释、命名等浏览器开发者工具:Elements、Console、Network等常用的调试技巧与问题排查方法三、教学方法1. 讲授法:讲解HTML/CSS基本概念、语法和布局方法。
2. 演示法:通过示例演示如何使用HTML/CSS制作网页。
3. 练习法:学生跟随老师一起动手制作网页,巩固所学知识。
4. 互助法:学生之间相互讨论、解答疑问,提高学习效果。
《HTML+CSS网页设计与布局》教案

《HTML+CSS网页设计与布局》课程教案
授课教师:ﻩ授课班级: 地点:周课时:5课时
《HTML+CSS网页设计与布局》课程教案
授课教师:ﻩ授课班级:地点:周课时:5 课时
ﻬ课程教案
授课教师:ﻩ授课班级: 地点:周课时:
5 课时
ﻬ课程教案
授课教师:授课班级: 地点:周课时: 5 课时
ﻬ课程教案
授课教师:ﻩ授课班级:地点: 周课时: 5 课时
《HTML+CSS网页设计与布局》课程教案
授课教师:授课班级:地点:周课时:5课时
《HTML+CSS网页设计与布局》课程教案
授课教师:ﻩ授课班级:地点:周课时:5课时
《HTML+CSS网页设计与布局》课程教案
授课教师:ﻩ授课班级:地点: 周课时: 5 课时。
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 教学目标让学生了解网页设计的基本概念和原则让学生掌握网页设计的流程和方法1.2 教学内容网页设计的概念和定义网页设计的原则和要素网页设计的流程和方法1.3 教学方法讲授法:讲解网页设计的概念和原则实践法:学生动手实践设计简单的网页1.4 教学评价学生能回答出网页设计的概念和定义学生能理解并运用网页设计的原则和要素学生能独立完成简单的网页设计第二章:HTML与CSS基础2.1 教学目标让学生了解HTML和CSS的基本概念和作用让学生掌握HTML和CSS的基本语法和用法2.2 教学内容HTML的基本概念和语法CSS的基本概念和语法HTML和CSS的综合应用2.3 教学方法讲授法:讲解HTML和CSS的基本概念和语法实践法:学生动手实践编写HTML和CSS代码2.4 教学评价学生能回答出HTML和CSS的基本概念和作用学生能理解并运用HTML和CSS的基本语法和用法学生能独立完成简单的HTML和CSS代码编写第三章:网页布局与排版3.1 教学目标让学生了解网页布局和排版的基本原则和方法让学生掌握使用HTML和CSS进行网页布局和排版的技术3.2 教学内容网页布局的基本原则和方法网页排版的基本原则和方法使用HTML和CSS进行网页布局和排版的技术3.3 教学方法讲授法:讲解网页布局和排版的基本原则和方法实践法:学生动手实践进行网页布局和排版3.4 教学评价学生能回答出网页布局和排版的基本原则和方法学生能理解并运用HTML和CSS进行网页布局和排版的技术学生能独立完成具有良好布局和排版的网页设计第四章:网页动画与交互4.1 教学目标让学生了解网页动画和交互的基本概念和原理让学生掌握使用HTML和CSS实现网页动画和交互的技术4.2 教学内容网页动画的基本概念和原理网页交互的基本概念和原理使用HTML和CSS实现网页动画和交互的技术4.3 教学方法讲授法:讲解网页动画和交互的基本概念和原理实践法:学生动手实践实现网页动画和交互4.4 教学评价学生能回答出网页动画和交互的基本概念和原理学生能理解并运用HTML和CSS实现网页动画和交互的技术学生能独立完成具有动画和交互功能的网页设计第五章:网页优化与推广5.1 教学目标让学生了解网页优化和推广的基本概念和方法让学生掌握使用SEO和网络营销技术进行网页优化和推广的技巧5.2 教学内容网页优化的基本概念和方法网页推广的基本概念和方法使用SEO和网络营销技术进行网页优化和推广的技巧5.3 教学方法讲授法:讲解网页优化和推广的基本概念和方法实践法:学生动手实践进行网页优化和推广5.4 教学评价学生能回答出网页优化和推广的基本概念和方法学生能理解并运用SEO和网络营销技术进行网页优化和推广的技巧学生能独立完成具有优化和推广功能的网页设计第六章:网页图像处理与多媒体应用6.1 教学目标让学生了解网页图像处理的基本概念和工具让学生掌握网页图像处理和多媒体应用的技术6.2 教学内容网页图像处理的基本概念和工具(如Photoshop、Fireworks等)多媒体元素在网页中的应用(如音频、视频等)图像和多媒体的HTML和CSS标记6.3 教学方法讲授法:讲解网页图像处理的基本概念和工具实践法:学生动手实践进行网页图像处理和多媒体应用6.4 教学评价学生能回答出网页图像处理的基本概念和工具学生能理解并运用网页图像处理和多媒体应用的技术学生能独立完成具有图像和多媒体应用的网页设计第七章:网页编程技术7.1 教学目标让学生了解网页编程的基本概念和语言让学生掌握常用的网页编程技术和框架7.2 教学内容网页编程的基本概念和语言(如JavaScript、jQuery等)常用的网页编程技术和框架(如Bootstrap、React等)编程实践和项目案例7.3 教学方法讲授法:讲解网页编程的基本概念和语言实践法:学生动手实践进行网页编程和技术应用7.4 教学评价学生能回答出网页编程的基本概念和语言学生能理解并运用常用的网页编程技术和框架学生能独立完成编程实践和项目案例第八章:移动网页设计与制作8.1 教学目标让学生了解移动网页设计的基本概念和原则让学生掌握移动网页设计与制作的技术和工具8.2 教学内容移动网页设计的基本概念和原则移动网页设计与制作的技术和工具(如Responsive Design、Adobe Edge Mobile等)移动网页设计的实践和案例分析8.3 教学方法讲授法:讲解移动网页设计的基本概念和原则实践法:学生动手实践进行移动网页设计与制作8.4 教学评价学生能回答出移动网页设计的基本概念和原则学生能理解并运用移动网页设计与制作的技术和工具学生能独立完成移动网页设计与制作的项目案例第九章:网页项目实战与团队协作9.1 教学目标让学生了解网页项目实战的基本流程和方法让学生掌握团队协作的基本技巧和工具9.2 教学内容网页项目实战的基本流程和方法团队协作的基本技巧和工具(如Git、Project Management Software等)项目案例分析和实战演练9.3 教学方法讲授法:讲解网页项目实战的基本流程和方法实践法:学生分组进行项目实战和团队协作9.4 教学评价学生能回答出网页项目实战的基本流程和方法学生能理解并运用团队协作的基本技巧和工具学生能独立完成项目实战和团队协作的任务第十章:网页设计与制作的未来趋势10.1 教学目标让学生了解网页设计与制作的未来趋势和发展方向让学生掌握前沿技术和创新思维的方法10.2 教学内容网页设计与制作的未来趋势和发展方向(如VR/AR、等)前沿技术和创新思维的方法(如Blockchn、Design Thinking等)创新项目和案例分析10.3 教学方法讲授法:讲解网页设计与制作的未来趋势和发展方向实践法:学生进行创新项目和思维训练10.4 教学评价学生能回答出网页设计与制作的未来趋势和发展方向学生能理解并运用前沿技术和创新思维的方法学生能独立完成创新项目和案例分析重点和难点解析重点环节一:网页设计的概念和原则重点关注学生对网页设计的基本理解,以及如何运用设计原则进行网页创作。
HTMLCSS网页设计与布局教案

《HTML+CSS网页设计与布局》课程教案
授课教师:授课班级:地点:周课时:5 课时
《HTML+CSS网页设计与布局》课程教案
授课教师:授课班级:地点:周课时:5 课时
《HTML+CSS网页设计与布局》课程教案
授课教师:授课班级:地点:周课时:5 课时
《HTML+CSS网页设计与布局》课程教案
授课教师:授课班级:地点:周课时:5 课时
《HTML+CSS网页设计与布局》课程教案
授课教师:授课班级:地点:周课时:5 课时
《HTML+CSS网页设计与布局》课程教案
授课教师:授课班级:地点:周课时:5 课时
《HTML+CSS网页设计与布局》课程教案
授课教师:授课班级:地点:周课时:5 课时
《HTML+CSS网页设计与布局》课程教案
授课教师:授课班级:地点:周课时:5 课时。
《HTML、CSS、DIV网页设计》课程教学大纲(移动互联网-黄海平)

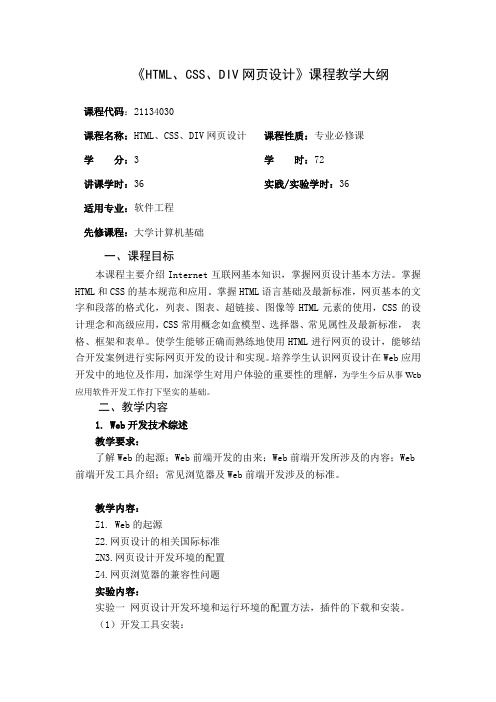
《HTML、CSS、DIV网页设计》课程教学大纲课程代码:21134030课程名称:HTML、CSS、DIV网页设计课程性质:专业必修课学分:3 学时:72讲课学时:36 实践/实验学时:36适用专业:软件工程先修课程:大学计算机基础一、课程目标本课程主要介绍Internet互联网基本知识,掌握网页设计基本方法。
掌握HTML和CSS的基本规范和应用。
掌握HTML语言基础及最新标准,网页基本的文字和段落的格式化,列表、图表、超链接、图像等HTML元素的使用,CSS的设计理念和高级应用,CSS常用概念如盒模型、选择器、常见属性及最新标准,表格、框架和表单。
使学生能够正确而熟练地使用HTML进行网页的设计,能够结合开发案例进行实际网页开发的设计和实现。
培养学生认识网页设计在Web应用开发中的地位及作用,加深学生对用户体验的重要性的理解,为学生今后从事Web 应用软件开发工作打下坚实的基础。
二、教学内容1.Web开发技术综述教学要求:了解Web的起源;Web前端开发的由来;Web前端开发所涉及的内容;Web 前端开发工具介绍;常见浏览器及Web前端开发涉及的标准。
教学内容:Z1. Web的起源Z2.网页设计的相关国际标准ZN3.网页设计开发环境的配置Z4.网页浏览器的兼容性问题实验内容:实验一网页设计开发环境和运行环境的配置方法,插件的下载和安装。
(1)开发工具安装:下载和安装开源代码编辑器Notepad++,标准浏览器(2)使用Notepad++编写个人简历网页2. HTML入门教学要求:掌握HTML文档的结构及其各个组成部分,熟悉和掌握头部、主体、常用标记、常见属性、语法及规范;HTML的兼容性及其测试方法。
教学内容:HTML文档的结构及其各个组成部分;常用标记、常见属性、语法及规范;Chrome程序员开发工具的使用;Z1. HTML文档的结构Z2. 常用标记、常见属性、语法及规范实验内容:实验二 HTML文档的结构的练习(1)创建一个包含html结构的简单网页(2)Chrome程序员开发工具3.CSS入门教学要求:掌握CSS的特点及3种设置方法;CSS属性中的单位;CSS文字样式; CSS 背景与颜色;CSS的继承和重叠;教学内容:CSS的特点及3种设置方法;CSS属性中的单位;文字样式;背景与颜色;Z1. CSS样式规则Z2. CSS基础选择器N3. 复合选择器Z4. 字体样式属性Z5. 样式外观属性实验内容:实验三使用CSS文本样式属性控制网页中的文本,制作网页中常见的新闻页面,效果。
HTMLCSS网页设计与布局教案

HTMLCSS网页设计与布局教案第一章:HTML基础1.1 教学目标了解HTML的基本概念和作用掌握HTML的基本语法和结构学会使用HTML标签编写简单的页面1.2 教学内容HTML简介HTML基本语法常用的HTML标签页面布局与结构1.3 教学方法讲授与示范相结合学生跟随老师一起编写简单的HTML页面1.4 教学步骤1. 介绍HTML的基本概念和作用2. 讲解HTML的基本语法和结构3. 示范使用常用的HTML标签编写简单的页面4. 学生跟随老师一起编写简单的HTML页面第二章:CSS基础2.1 教学目标了解CSS的基本概念和作用掌握CSS的基本语法和使用方法学会使用CSS样式美化网页2.2 教学内容CSS简介CSS基本语法选择器和属性常用的CSS样式2.3 教学方法讲授与示范相结合学生跟随老师一起编写简单的CSS样式2.4 教学步骤1. 介绍CSS的基本概念和作用2. 讲解CSS的基本语法和使用方法3. 示范使用选择器和属性编写简单的CSS样式4. 学生跟随老师一起编写简单的CSS样式第三章:网页布局与设计3.1 教学目标了解网页布局的基本概念和作用掌握常用的网页布局方法学会使用CSS实现网页布局和设计3.2 教学内容网页布局概述盒模型和浮动定位和层叠响应式布局3.3 教学方法讲授与示范相结合学生跟随老师一起实现网页布局和设计3.4 教学步骤1. 介绍网页布局的基本概念和作用2. 讲解盒模型和浮动布局方法3. 示范使用定位和层叠实现网页布局4. 介绍响应式布局的概念和方法5. 学生跟随老师一起实现网页布局和设计第四章:HTML和CSS进阶4.1 教学目标掌握HTML和CSS的高级用法学会使用HTML5和CSS3的新特性了解前端框架和库的使用4.2 教学内容HTML5和CSS3新特性前端框架和库的使用HTML和CSS的优化和调试4.3 教学方法讲授与示范相结合学生跟随老师一起探索和实践4.4 教学步骤1. 讲解HTML5和CSS3的新特性2. 介绍前端框架和库的使用方法3. 探讨HTML和CSS的优化和调试技巧4. 学生跟随老师一起探索和实践第五章:项目实践5.1 教学目标学会独立完成一个简单的网页设计与布局项目巩固和运用所学的HTML、CSS知识和技能培养实际操作能力和团队协作能力5.2 教学内容项目需求分析和设计HTML和CSS代码编写项目调试和优化5.3 教学方法学生分组合作完成项目老师指导和解惑5.4 教学步骤1. 进行项目需求分析和设计2. 学生分组编写HTML和CSS代码3. 项目调试和优化4. 学生展示和讲解项目成果5. 老师点评和总结第六章:响应式网页设计6.1 教学目标理解响应式网页设计的重要性学习媒体查询的使用掌握弹性布局和网格系统实现不同设备上的适配和优化6.2 教学内容响应式设计原则媒体查询语法和用法弹性布局与固定布局网格系统的设计与应用6.3 教学方法讲授与示范相结合学生跟随老师一起完成一个响应式网页案例6.4 教学步骤1. 介绍响应式网页设计的基本原则和概念2. 讲解媒体查询的语法和使用方法3. 示范如何使用弹性布局和固定布局创建响应式设计4. 介绍网格系统的设计与应用5. 学生跟随老师一起完成一个响应式网页案例第七章:前端框架与库7.1 教学目标了解常见的前端框架与库学会使用Bootstrap、Foundation等框架掌握jQuery、React、Vue等库的基本使用7.2 教学内容前端框架与库的介绍Bootstrap和Foundation的使用方法jQuery、React和Vue的基本概念和用法7.3 教学方法讲授与示范相结合学生跟随老师一起完成一个框架或库的使用案例7.4 教学步骤1. 介绍常见的前端框架与库及其特点2. 讲解Bootstrap和Foundation的使用方法3. 示范如何使用jQuery、React和Vue实现网页特效和交互4. 学生跟随老师一起完成一个框架或库的使用案例第八章:网页性能优化8.1 教学目标理解网页性能优化的意义学习前端性能优化的方法和技巧掌握后端性能优化的基本原则8.2 教学内容网页性能优化的重要性前端性能优化的方法和技巧后端性能优化的基本原则和策略8.3 教学方法讲授与示范相结合学生跟随老师一起分析并优化网页性能8.4 教学步骤1. 介绍网页性能优化的重要性和目标2. 讲解前端性能优化的方法和技巧3. 示范如何进行后端性能优化4. 学生跟随老师一起分析并优化网页性能第九章:网页安全性9.1 教学目标了解网页安全性的重要性和挑战学习基本的网络安全知识掌握防范常见网络攻击的方法9.2 教学内容网页安全性的概念和挑战网络安全知识XSS、CSRF等常见网络攻击的防范9.3 教学方法讲授与示范相结合学生跟随老师一起了解和防范网络攻击9.4 教学步骤1. 介绍网页安全性的概念和挑战2. 讲解网络安全知识3. 示范如何防范XSS、CSRF等常见网络攻击4. 学生跟随老师一起了解和防范网络攻击第十章:项目评估与展示10.1 教学目标培养学生项目评估的能力学会如何展示和解释项目成果增强学生的表达和沟通能力10.2 教学内容项目评估的原则和方法项目展示的技巧和要点反馈和改进的机制10.3 教学方法学生自主评估和展示老师点评和指导10.4 教学步骤1. 介绍项目评估的原则和方法2. 学生准备项目展示并展示成果3. 老师点评并提供改进意见4. 学生根据反馈进行项目的最终优化和调整重点和难点解析重点环节1:HTML基本语法和结构需要重点关注的内容:HTML标签的使用、属性、嵌套和语义化。
《HTML CSS网页设计与布局》教案
《HTML CSS网页设计与布局》教案第一章:HTML基础1.1 教学目标让学生了解HTML的基本概念和作用让学生掌握HTML的基本语法和结构让学生了解常用的HTML标签及其功能1.2 教学内容HTML的基本概念和作用HTML的基本语法和结构常用的HTML标签及其功能1.3 教学步骤引入HTML的概念和作用讲解HTML的基本语法和结构通过实例演示常用的HTML标签及其功能1.4 课后作业练习使用HTML编写简单的页面学习更多的HTML标签和属性第二章:CSS基础2.1 教学目标让学生了解CSS的基本概念和作用让学生掌握CSS的基本语法和选择器让学生了解常用的CSS属性及其功能2.2 教学内容CSS的基本概念和作用CSS的基本语法和选择器常用的CSS属性及其功能2.3 教学步骤引入CSS的概念和作用讲解CSS的基本语法和选择器通过实例演示常用的CSS属性及其功能2.4 课后作业练习使用CSS样式化页面元素学习更多的CSS属性和选择器第三章:网页布局基础3.1 教学目标让学生了解网页布局的基本概念和原则让学生掌握使用CSS进行布局的方法让学生了解常用的布局方式及其优缺点3.2 教学内容网页布局的基本概念和原则使用CSS进行布局的方法常用的布局方式及其优缺点3.3 教学步骤引入网页布局的概念和原则讲解使用CSS进行布局的方法通过实例演示常用的布局方式及其应用3.4 课后作业练习使用CSS进行简单的网页布局学习更多的布局方式和技巧第四章:响应式网页设计4.1 教学目标让学生了解响应式网页设计的基本概念和原则让学生掌握使用CSS媒体查询进行响应式设计的方法让学生了解常用的响应式设计框架及其应用4.2 教学内容响应式网页设计的基本概念和原则使用CSS媒体查询进行响应式设计的方法常用的响应式设计框架及其应用4.3 教学步骤引入响应式网页设计的概念和原则讲解使用CSS媒体查询进行响应式设计的方法通过实例演示常用的响应式设计框架及其应用4.4 课后作业练习使用CSS媒体查询进行简单的响应式设计学习更多的响应式设计框架和技巧第五章:HTML和CSS综合应用5.1 教学目标让学生了解HTML和CSS综合应用的基本方法让学生掌握使用HTML和CSS制作完整的网页让学生了解常用的网页设计和布局原则5.2 教学内容HTML和CSS综合应用的基本方法使用HTML和CSS制作完整的网页常用的网页设计和布局原则5.3 教学步骤讲解HTML和CSS综合应用的基本方法通过实例演示使用HTML和CSS制作完整的网页介绍常用的网页设计和布局原则5.4 课后作业练习使用HTML和CSS制作完整的网页学习更多的网页设计和布局原则第六章:HTML高级应用6.1 教学目标让学生了解HTML高级应用的概念和作用让学生掌握使用HTML5新特性进行网页开发的方法让学生了解HTML与JavaScript的交互方式6.2 教学内容HTML高级应用的概念和作用HTML5新特性及其使用方法HTML与JavaScript的交互方式6.3 教学步骤引入HTML高级应用的概念和作用讲解HTML5新特性及其使用方法通过实例演示HTML与JavaScript的交互方式6.4 课后作业练习使用HTML5新特性进行网页开发学习更多的HTML与JavaScript交互技巧第七章:CSS高级应用7.1 教学目标让学生了解CSS高级应用的概念和作用让学生掌握使用CSS预处理器如Sass和Less的方法让学生了解CSS优化和重构的方法7.2 教学内容CSS高级应用的概念和作用CSS预处理器如Sass和Less的使用方法CSS优化和重构的方法7.3 教学步骤引入CSS高级应用的概念和作用讲解CSS预处理器如Sass和Less的使用方法通过实例演示CSS优化和重构的方法7.4 课后作业练习使用CSS预处理器进行网页开发学习更多的CSS优化和重构技巧第八章:网页设计与布局原则8.1 教学目标让学生了解网页设计的基本原则和方法让学生掌握使用HTML和CSS进行布局的技巧让学生了解响应式网页设计的原则和技巧8.2 教学内容网页设计的基本原则和方法使用HTML和CSS进行布局的技巧响应式网页设计的原则和技巧8.3 教学步骤引入网页设计的基本原则和方法讲解使用HTML和CSS进行布局的技巧通过实例演示响应式网页设计的原则和技巧8.4 课后作业练习使用HTML和CSS进行网页设计和布局学习更多的响应式网页设计原则和技巧第九章:网页设计与布局实战9.1 教学目标让学生了解网页设计与布局实战的基本流程让学生掌握使用HTML和CSS进行实战的方法和技巧让学生了解常用的网页设计与布局工具和框架9.2 教学内容网页设计与布局实战的基本流程使用HTML和CSS进行实战的方法和技巧常用的网页设计与布局工具和框架9.3 教学步骤引入网页设计与布局实战的基本流程讲解使用HTML和CSS进行实战的方法和技巧通过实例演示常用的网页设计与布局工具和框架的应用9.4 课后作业练习使用HTML和CSS进行网页设计与布局实战学习更多的网页设计与布局工具和框架的使用方法第十章:项目实训与课程总结10.1 教学目标让学生了解项目实训的基本流程和方法让学生掌握HTML和CSS网页设计与布局的综合应用能力让学生总结本课程所学知识和技巧10.2 教学内容项目实训的基本流程和方法HTML和CSS网页设计与布局的综合应用能力课程总结10.3 教学步骤引入项目实训的基本流程和方法讲解HTML和CSS网页设计与布局的综合应用能力通过实例演示项目实训的应用引导学生总结本课程所学知识和技巧10.4 课后作业完成项目实训并提交项目报告复习本课程所学知识和技巧第十一章:前端构建工具11.1 教学目标让学生了解前端构建工具的概念和作用让学生掌握使用Gulp和Webpack等工具的方法让学生了解前端自动化构建的工作流程11.2 教学内容前端构建工具的概念和作用使用Gulp和Webpack等工具的方法前端自动化构建的工作流程11.3 教学步骤引入前端构建工具的概念和作用讲解使用Gulp和Webpack等工具的方法通过实例演示前端自动化构建的工作流程11.4 课后作业练习使用Gulp和Webpack等工具进行前端构建学习更多前端自动化构建的工具和技巧第十二章:前端框架与库12.1 教学目标让学生了解前端框架和库的概念和作用让学生掌握使用React和Vue等框架的方法让学生了解前端框架和库的优势和限制12.2 教学内容前端框架和库的概念和作用使用React和Vue等框架的方法前端框架和库的优势和限制12.3 教学步骤引入前端框架和库的概念和作用讲解使用React和Vue等框架的方法通过实例演示前端框架和库的应用12.4 课后作业练习使用React和Vue等框架进行前端开发学习更多前端框架和库的使用方法第十三章:版本控制13.1 教学目标让学生了解版本控制的概念和作用让学生掌握使用Git进行版本控制的方法让学生了解版本控制的最佳实践13.2 教学内容版本控制的概念和作用使用Git进行版本控制的方法版本控制的最佳实践13.3 教学步骤引入版本控制的概念和作用讲解使用Git进行版本控制的方法通过实例演示版本控制的最佳实践13.4 课后作业练习使用Git进行版本控制学习更多关于版本控制的知识和技巧第十四章:Web性能优化14.1 教学目标让学生了解Web性能优化的概念和作用让学生掌握Web性能优化的方法和技巧让学生了解Web性能优化的工具和指标14.2 教学内容Web性能优化的概念和作用Web性能优化的方法和技巧Web性能优化的工具和指标14.3 教学步骤引入Web性能优化的概念和作用讲解Web性能优化的方法和技巧通过实例演示Web性能优化的应用14.4 课后作业练习使用Web性能优化的方法和技巧学习更多关于Web性能优化的工具和指标的知识第十五章:项目管理与团队协作15.1 教学目标让学生了解项目管理的概念和作用让学生掌握项目管理和团队协作的方法和技巧让学生了解项目管理和团队协作的工具和平台15.2 教学内容项目管理的概念和作用项目管理和团队协作的方法和技巧项目管理和团队协作的工具和平台15.3 教学步骤引入项目管理的概念和作用讲解项目管理和团队协作的方法和技巧通过实例演示项目管理和团队协作的应用15.4 课后作业练习使用项目管理和团队协作的方法和技巧学习更多关于项目管理和团队协作的工具和平台的知识重点和难点解析本文主要介绍了《HTML CSS网页设计与布局》的教学教案,内容涵盖了HTML 基础、CSS基础、网页布局基础、响应式网页设计、HTML高级应用、CSS高级应用、网页设计与布局原则、网页设计与布局实战、前端构建工具、前端框架与库、版本控制、Web性能优化以及项目管理与团队协作等十五个章节。
csshtml课程设计
csshtml课程设计一、课程目标知识目标:1. 学生能理解HTML的基本结构和常用标签的功能,掌握CSS的基础语法和选择器。
2. 学生能够运用HTML和CSS创建和布局简单的网页,实现文本、图像、链接等基本元素的展示。
3. 学生了解HTML5和CSS3的新特性,并能够运用到实际项目中。
技能目标:1. 学生掌握使用HTML和CSS进行网页设计和布局的技能,能够独立构建静态网页。
2. 学生能够运用网页开发工具(如VS Code、Sublime Text等)进行代码编写和调试。
3. 学生学会运用浏览器开发者工具进行页面调试和优化,提高页面性能。
情感态度价值观目标:1. 培养学生对前端开发的兴趣和热情,激发他们主动探索新技术的欲望。
2. 培养学生的团队协作精神,让他们学会在项目合作中沟通、解决问题。
3. 培养学生的审美观念,让他们关注网页设计的美感和用户体验。
课程性质:本课程为信息技术课程,旨在让学生掌握HTML和CSS的基础知识,培养他们独立设计和制作网页的能力。
学生特点:六年级学生已具备一定的计算机操作基础,对网络和多媒体有较高的兴趣,好奇心强,但注意力容易分散。
教学要求:结合学生特点,课程设计应注重实践操作,以任务驱动法引导学生主动探究,同时关注个体差异,提供有针对性的指导。
通过小组合作、作品展示等形式,激发学生的学习兴趣和自信心。
教学过程中,注重培养学生的动手能力和创新能力,为后续学习打下坚实基础。
二、教学内容1. HTML基础:- 网页结构及基本标签:Doctype、html、head、body等;- 文本、图像、链接、列表等元素的创建与属性设置;- 表格、表单的使用及其属性;- HTML5新特性:语义标签、音频、视频、Canvas等。
2. CSS基础:- 选择器:标签、类、ID、属性等;- 布局属性:display、position、float等;- 盒子模型:margin、border、padding、width、height;- 文本样式:font、color、text-decoration等;- CSS3新特性:圆角、阴影、过渡、动画等。
《HTML+CSS网页设计与布局》教案
《HTML+CSS网页设计与布局》教案章节一:HTML基础1.1 教学目标了解HTML的基本结构掌握HTML的基本标签及其使用方法能够编写简单的HTML页面1.2 教学内容HTML简介HTML基本结构常用的HTML标签编写第一个HTML页面1.3 教学方法讲解与示范相结合学生跟随老师一起编写HTML代码练习与答疑1.4 教学资源PowerPoint课件HTML编写环境(如Sublime Text、Visual Studio Code等)章节二:CSS基础2.1 教学目标了解CSS的基本概念与作用掌握CSS的选择器及其使用方法能够为HTML页面添加样式2.2 教学内容CSS简介CSS选择器常用的CSS属性与值内联样式、内部样式表、外部样式表2.3 教学方法讲解与示范相结合学生跟随老师一起编写CSS代码练习与答疑2.4 教学资源PowerPoint课件CSS编写环境(如Sublime Text、Visual Studio Code等)章节三:网页布局与排版3.1 教学目标掌握使用HTML和CSS进行网页布局与排版的方法学会使用浮动、定位等技术实现页面布局能够创建响应式布局的网页3.2 教学内容网页布局与排版概述浮动布局定位布局响应式布局3.3 教学方法讲解与示范相结合学生跟随老师一起编写HTML和CSS代码练习与答疑3.4 教学资源PowerPoint课件HTML和CSS编写环境(如Sublime T ext、Visual Studio Code等)章节四:HTML5与CSS3新特性4.1 教学目标了解HTML5的新特性及其使用方法掌握CSS3的新特性及其使用方法能够运用HTML5和CSS3制作现代化的网页4.2 教学内容HTML5新特性CSS3新特性综合运用HTML5和CSS3制作网页4.3 教学方法讲解与示范相结合学生跟随老师一起编写HTML和CSS代码练习与答疑4.4 教学资源PowerPoint课件HTML和CSS编写环境(如Sublime T ext、Visual Studio Code等)章节五:网页设计原则与实践5.1 教学目标了解网页设计的基本原则掌握网页设计的实践方法能够设计出美观、易用的网页5.2 教学内容网页设计原则网页设计实践设计工具与技巧5.3 教学方法讲解与示范相结合学生跟随老师一起进行网页设计实践练习与答疑5.4 教学资源PowerPoint课件网页设计工具(如Photoshop、Figma等)章节六:表格与表单6.1 教学目标掌握HTML中表格的制作方法学会使用CSS美化表格了解表单的基本结构与使用方法掌握表单的验证与提交6.2 教学内容表格的基本结构与属性表格的布局与样式表单的基本元素表单的验证与提交6.3 教学方法讲解与示范相结合学生跟随老师一起编写HTML和CSS代码练习与答疑6.4 教学资源PowerPoint课件HTML和CSS编写环境(如Sublime T ext、Visual Studio Code等)章节七:多媒体与交互7.1 教学目标了解多媒体在网页中的应用掌握在HTML中嵌入多媒体的方法学会使用CSS为多媒体添加样式了解交互式网页的实现方法7.2 教学内容多媒体类型与嵌入方法CSS动画与过渡事件处理与JavaScript交互7.3 教学方法讲解与示范相结合学生跟随老师一起编写HTML、CSS和JavaScript代码练习与答疑7.4 教学资源PowerPoint课件HTML、CSS和JavaScript编写环境(如Sublime Text、Visual Studio Code等)章节八:响应式网页设计8.1 教学目标了解响应式网页设计的概念与原则掌握使用CSS Media Queries实现响应式布局学会使用框架(如Bootstrap)进行快速响应式开发8.2 教学内容响应式网页设计原理CSS Media Queries主流响应式框架(如Bootstrap)的使用8.3 教学方法讲解与示范相结合学生跟随老师一起编写CSS代码与使用响应式框架练习与答疑8.4 教学资源PowerPoint课件CSS编写环境(如Sublime Text、Visual Studio Code等)响应式框架(如Bootstrap)文档与资源章节九:网页项目实战一9.1 教学目标学会分析网页项目需求能够运用HTML、CSS和JavaScript完成项目设计与开发掌握项目上线与部署的基本方法9.2 教学内容项目需求分析与规划项目设计与开发流程项目上线与部署9.3 教学方法案例分析与讨论学生分组进行项目实战老师辅导与答疑9.4 教学资源项目实战案例与指导文档网页设计与开发工具(如Figma、Sublime Text、Visual Studio Code 等)章节十:网页项目实战二10.1 教学目标在实战中深化对HTML、CSS和JavaScript的理解与运用提升解决实际问题的能力学会团队协作与沟通10.2 教学内容实战项目介绍与分析团队协作与分工项目实施与进度管理10.3 教学方法团队项目实战定期团队会议与汇报老师辅导与答疑10.4 教学资源实战项目案例与指导文档团队协作工具与项目管理软件(如Trello、Slack等)章节十一:网页accessibility 与可维护性11.1 教学目标理解网页可访问性的重要性掌握HTML和CSS的可用性最佳实践学会使用辅助技术检查和提高网页的可访问性了解网页的可维护性原则和技巧11.2 教学内容网页可访问性基础结构和语义化标签的使用键盘导航和屏幕阅读器的支持可维护性原则和代码规范辅助技术介绍和使用11.3 教学方法讲解与示范相结合学生跟随老师一起学习和实践可访问性和可维护性技巧使用实际案例进行可访问性测试和改善11.4 教学资源PowerPoint课件HTML和CSS编写环境(如Sublime T ext、Visual Studio Code等)可访问性检查工具和资源章节十二:前端框架与库12.1 教学目标了解前端框架和库的概念及其优势掌握至少一个主流前端框架(如React、Vue或Angular)的基础使用学会使用前端构建工具(如Webpack、Gulp)12.2 教学内容前端框架和库介绍主流前端框架的基本概念和语法前端构建工具的使用和配置模块化和组件化开发12.3 教学方法讲解与示范相结合学生跟随老师一起构建一个简单的项目来实践框架和工具的使用练习与答疑12.4 教学资源PowerPoint课件前端框架和库的文档与教程前端构建工具的文档与教程章节十三:版本控制与协作开发13.1 教学目标理解版本控制的重要性掌握Git的基本操作和概念学会在团队中使用Git进行协作开发13.2 教学内容版本控制基础Git的安装与配置Git的基本操作(如提交、拉取、合并、分支等)GitHub或其他代码托管平台的使用团队协作流程和规范13.3 教学方法讲解与示范相结合学生跟随老师一起操作Git进行版本控制创建GitHub仓库并进行团队协作练习13.4 教学资源PowerPoint课件Git的安装与使用指南GitHub或其他代码托管平台的文档与教程章节十四:网络安全与性能优化14.1 教学目标了解网络安全的基本概念掌握基本的网页安全措施学会分析和优化网页性能14.2 教学内容网络安全基础跨站脚本攻击(XSS)与跨站请求伪造(CSRF)数据加密与S网页性能分析与优化技巧缓存、压缩和CDN的使用14.3 教学方法讲解与示范相结合学生跟随老师一起学习并实践基本的安全措施和性能优化使用在线工具进行性能测试和分析14.4 教学资源PowerPoint课件网络安全与性能优化的教程和案例在线性能分析工具的文档与教程章节十五:职业规划与求职技巧15.1 教学目标帮助学生明确职业方向掌握求职的基本技巧学会编写高质量的简历和求职信提高面试技巧和沟通能力15.2 教学内容职业规划基础行业趋势和就业市场分析简历和求职信写作技巧面试技巧和沟通策略15.3 教学方法讲座与互动讨论相结合学生完成职业规划作业角色扮演模拟面试15.4 教学资源PowerPoint课件行业报告和就业指导资料简历和求职信模板及指南面试技巧和沟通策略教程重点和难点解析本文主要介绍了《HTML+CSS网页设计与布局》教案,共分为十五个章节。
《HTML CSS网站设计》课程教学设计方案
《HTML+CSS网站设计》课程教学方案
第一部分:课程概况
《HTML+CSS网站设计》是Web应用开发的基础课程,是计算机类专业的一门实践性很强的技术基础课。
本课程介绍Web 程序设计的基本原理和技术、HTML网页程序设计基础和CSS使用等有关内容。
通过本课程的学习,使学生掌握开发Web页面的基础知识和方法,对Web页面程序设计有一个全面的认识和了解,熟悉网页设计流程、掌握网络中常见的网页布局效果、学会制作各种企业,门户,电商类网站。
第二部分:课程内容
整个课程内容可分为三大部分:
第一部分为html基础,主要介绍的是课程入门相关的知识,比如与本课程有关的一些基本概念、html 标记的用法等。
会以语法和实例相结合的形式详细讲解HTML语言中各个元素及其属性的作用、语法和显示效果。
这部分内容是学好本门课程的前提,篇幅大概占用本门课程的30%。
第二部分为CSS相关内容,会从CSS基本概念开始,分别讲解css选择器、盒子模型和定位与浮动等控
制各种元素显示的方法,以及CSS布局页面的技巧等知识,这一部分是本门课程的重难点所在,内容占比也比较大,会占用本课程的50%。
第三部分为实战演练环节,主要内容包括站点的建立、页面整体及各组块的布局分析、框架搭建、页面实例每个部分的制作过程等。
会用十讲左右的时间完成一个布局合理、美观大方的页面。
这张页面涉及到了网页设计的大部分知识点,学习过程中,通过实战演练环节的学习,期望大家可以完整地掌握页面制作的方法。
第三部分:教学设计。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
(2)软件首选参数设置
10、Dreamweaver站点创建:
站点->新建站点->设置站点名称->设置站点默认图像文件夹。
11、学生实训操作:Dreamweaver站点创建与设置;
12、Dreamweaver创建第一个网页:
(1)名称:index.html
(2)设置标题、输入文本、输入特殊字符
22、设置段落:<p>段落一</p>、<p>段落二</p>
23、学生实训及辅导;
24、上周课外作业点评;
25、无序列表:
<ul>
<li>表项一</li>
<li>表项…</li>
</ul>
26、有序列表:
<ol>
<li>表项一</li>
<li>表项…</li>
</ol>
27、欲格式化文本:<pre>文字</pre>、<xmp>文本</xmp>
<EM>…</EM>强调文字。
<STRONG>…</STRONG>字体加重。
<CODE>…</CODE>显示编程代码。
<SAMP>…</SAMP>显示示例文字。
<KBD>…</KBD>显示键盘按键文字。
<SMALL>…</SMALL>缩小文字。
<BIG>…</BIG>放大文字。
17、字体标记实例讲解;
《HTML+CSS网页设计与布局》课程教案
授课教师:授课班级:地点:周课时:5课时
章节
内容
网页设计基础知识
Dreamweaver软件介绍及其基础操作
HTML基础知识及常用标记
教学
目标
1)使学生了解网页设计的相关基础知识;
2)使学生熟悉Dreamweaver软件界面的基本操作方法。
重点
难点
1)了解网页设计相关概念和网页的类型;
64、表格在网页中对齐:<table align=#></table>;
65、学生实训及辅导;
66、表格应用实例讲解;
67、学生实训及辅导;
十四、课外作业
第8章上机实践。、表单的使用;
2、插入表格;
3、表格应用实例;
约10分钟
约30分钟
约40分钟
约30分钟
约20分钟
约20分钟
<B>…</B>,将字符设置成粗体。
<I>…</I>,将字符设置成斜体。
<U>…</U>,给字符增加下划线。
<S>…</S>,给字符增加删除线。
<TT>…</TT>,将字符设置成打字机字体。
<SUP>…</SUP>,将字符设置成上标字体。
<SUB>…</SUB>,将字符设置成下标字体。
(5)逻辑字体:
32、控制图像的大小:
<img src="cn.jpg" alt="风景" width="400px" height="300px">
33、设置边框:
<img src="cn.jpg" alt="风景" border="0px">
34、图像的链接:
<a href=""><img src="cn.jpg"></a>
(3)页面属性设置
(4)预览网页
13、学生实训及辅导;
14、HTML常用标记:
(1)标题标记:<h#>主题文字</h#>
(2)段落标记:<p>这里表示段落</p>
(3)换行与注释:<br>、<!--这里放注释-->
(4)粗体与斜体:<b>粗体</b>、<i>斜体</i>
(5)删除线与下划线:<s>删除线</s>、<u>下划线</u>
59、学生实训及辅导;
60、表格基本语法:
<table></table>
<tr>标签对表示表行
<th>标签对表示表头
<td>标签对表示表元
61、跨多行表元:Rowspan
62、跨多列表元:colspan
63、表格内设置文字对齐:
对齐语法用align表示,后面接的值是left、center和right,分别代表向左、居中和向右对齐复选框
35、学生实训及辅导;
36、图像映射图:<map></map>
37、文本与图像对齐:<img src="cn.jpg" align="middle">
38、学生实训及辅导;
39、最简单的文字超链:<a href="">文字链接</a>
40、超链网页的打开方式:_blank、_parent、_self、_top
28、计算机输出格式:
<code>代码样式小型固定宽度字体显示的文本</code>
<kbd>代码样式固定宽度字体渲染</kbd>
<tt>代码样式固定宽度字体渲染文本</tt>
<var>代码样式斜体字渲染</var>
29、学生实训及辅导;
30、在网页中插入图像:<img src="cn.jpg">
31、图像无法显示时的提示信息:<img src="cn.jpg" alt="风景">
(6)上标与下标:<sup>上标</sup> <sub>下标</sub>
15、学生实训及辅导;
16、字体标记:
(1)字体大小:<font size="1">字体大小</font>
(2)字体颜色:<font color="">字体颜色</font>
(3)设置标题字体:<h#>主题文字</h#>
(4)物理字体:
约10分钟
约30分钟
约30分钟
约40分钟
约20分钟
约20分钟
约30分钟
约30分钟
约20分钟
约30分钟
约30分钟
约30分钟
学生理解
学生实践
学生实践
学生实践
学生实践
总结
后记
《HTML+CSS网页设计与布局》课程教案
授课教师:授课班级:地点:周课时:5 课时
章节
内容
表单的使用
插入表格
教学
目标
5)使学生熟练掌握HTML常用标记的基本使用方法;
2、提出问题:上过网吧?有谁自学过网页设计?听说过HTML或者CSS这两个概念吗?
二、告知学生课堂任务
本次课所学习的主要内容是HTML相关基础知识和Dreamweaver软件基础操作;
三、逐步演示讲解分析教学内容
1、网站和网页的区别:
(1)网页是Internet基本元素;
(2)网站由网页组成;
2、静态网页和动态网页:
45、相对路径:
相对路径是指这个文件在所在的位置与其他文件或文件夹的关系;
46、绝对路径:
HTML绝对路径(absolute path)指带域名的文件的完整路径。
47、学生实训及辅导;
九、课外作业
第6章上机实践。
十、课堂小结
本次课主要内容:
1、HTML文字布局;
2、HTML插入图像;
3、HTML超级链接。
静态网页的特点:
(1)内容相对稳定,容易被搜索引擎检索到;
(2)没有数据库支持,在网站制作和维护方面工作量大;
(3)交互性差,在功能方面有很大的限制。
动态网页的特点:
(1)以数据库技术为基础,可大大降低网站维护的工作量;
(2)可实现更多的功能,如用户注册、新闻发布、在线留言等;
(3)不利于使用搜索引擎进行网站推广。
静态网页:纯粹HTML语言格式的网页通常被称为静态网页,静态网页的后缀名通常为.htm、.html、.shtml、.xml。
动态网页:许多人认为网页会动就是动态网页,这是个错误的观点,在静态的网页中也可以含有动态的图片,这仅仅是视觉上的动态罢了。真正的动态网页是指实际上并不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返回一个完整的网页。也就是说,它是返回到了客户端上的网页。例如网页文件是以ASP、PHP、JSP、ASPX为结尾就是动态的网页了。
18、学生实训及辅导;
四、课外作业
第3章上机实践。
五、课堂小结
本次课主要内容:
1、网页设计基础知识;
2、Dreamweaver基本使用方法;
3、HTML基础知识及常用标记;
约15分钟
约35分钟
约20分钟
约30分钟
