ASP完整教程(完全ASP编程)
ASP教程(PPT)

document.Write "晚上" Else
document.Write "白天" End If </script> </p>
<h2>这是 HTML 的标记</h2> </body> </html>
出现在firstasp.asp中的标记
<% If Hour(Now) > 18 Then
Response.Write "晚上" Else
IIS是否解释执行
是,<%及%>将被IIS视为 VB Script程序而进行解释。
否,<script>…</script>标 记会原原本本地传到浏览 器,若浏览器具有解释 VBScript的能力,则这段程 序将会被执行。
否,<h2>…</h2>是html标记, 会原本传到浏览器,经浏览 器解读后显示出来。
结论
我们若想在.asp文件中编写程序,只要将程序 写在<%及%>之间即可。
<%及%>之间的程序经IIS解释执行后,其程序 代码不会下传给浏览器,所以原始代码是被保 护的。在“查看”菜单----“源文件”中看不到 源程序。
制作ASP网页时,HTML及VB Script都是重要 的基础。
服务器上使用VBScript和JScript包含的注释
Response.Write(x.toScting())
}
</SCRIPT>
ASP教程

Active Server Page基础教材一、关于ASP (2)二、ASP的新功能 (4)三、创建ASP页 (5)四、使用脚本语言 (8)五、使用变量和常量 (10)六、使用集合 (13)七、ASP内建对象 (19)八、向浏览器发送内容 (23)九、包含文件 (27)十、访问数据库 (32)十一、调试ASP脚本 (39)十二、维护ASP应用程序的安全 (46)雨菲亭整理draker@http:\\http:\\\yl\yl.htm一、关于Active Server PageMicrosoft? Active Server Pages(ASP)是服务器端脚本编写环境,使用它可以创建和运行动态、交互的Web 服务器应用程序。
使用ASP 可以组合HTML 页、脚本命令和ActiveX 组件以创建交互的Web 页和基于Web 的功能强大的应用程序。
ASP 应用程序很容易开发和修改。
HTML 编写人员如果您是位HTML 编写人员,您将发现ASP 脚本提供了创建交互页的简便方法。
如果您曾想从HTML 表格中收集数据,或用顾客的姓名个人化HTML 文件,或根据浏览器的不同使用不同的特性,您会发现ASP 提供了一个出色的解决方案。
以前,要想从HTML 表格中收集数据,就不得不学习一门编程语言来创建一个CGI 应用程序。
现在,您只要将一些简单的指令嵌入到您的HTML 文件中,就可以从表格中收集数据并进行分析。
您再不必学习完整的编程语言或者单独编译程序来创建交互页。
随着不断掌握使用ASP 和脚本语言的技巧,您可以创建更复杂的脚本。
对于ASP,您可以便捷地使用ActiveX 组件来执行复杂的任务,比如连接数据库以存储和检索信息。
对ASP 脚本的逐步介绍,请参阅ASP 教程。
然后您可以再回到这些主题中了解关于编写ASP 脚本的详细信息。
有经验的脚本编写人员如果您已经掌握一门脚本语言,如VBScript、JavaScript 或PERL,而且您已经了解使用ASP 的方法。
asp简单教程及示例

目录1、创建 ASP 网页 (2)2、使用脚本语言 (8)3、使用变量和常量 (11)4、与客户端脚本交互操作 (16)5、编写过程 (19)6、使用集合 (22)7、处理用户输入 (29)8、使用组件和对象 (37)9、设置对象作用域 (41)10、将内容发送到浏览器 (45)11、包含文件 (52)12、管理会话 (54)13、访问数据源 (62)14、理解事务 (77)15、调试 ASP 脚本 (82)16、内置 ASP 对象 (86)创建 ASP 网页Active Server Pages (ASP) 文件是带有 .asp 扩展名的文本文件,它由下列内容组合而成:∙文本∙HTML 标记∙服务器端脚本使用 .asp 扩展名重命名现有的 .htm 或 .html 文件可以快速创建 .asp 文件。
如果文件不包含任何 ASP 功能,则服务器不进行 ASP 脚本处理,并很快将文件发送到客户端。
这为 Web 开发人员提供了极大的灵活性,因为即使目前不希望在文件中添加 ASP 功能,也可以使用 .asp 作为扩展名。
要在 Web 上发布 .asp 文件,请将新文件保存到网站上的虚拟目录(确保目录启用了“脚本”或“执行”权限)。
然后,使用浏览器输入文件的 URL 来请求文件。
(请注意,必须处理 ASP 网页,因此您无法通过输入其物理路径请求 .asp 文件)。
在浏览器中加载文件之后,可以发现服务器返回了 HTML 页。
这看起来有些奇怪,但要记住在发送文件之前,服务器将解析并执行所有 ASP 服务器端脚本。
用户将始终接收到标准的 HTML。
可以使用任意文本编辑器创建 .asp 文件。
随着对编辑器的深入使用,您将发现使用具有更多 ASP 支持的编辑器(如 Microsoft Visual InterDev 等)效率更高。
详细信息,请访问Microsoft Visual InterDev 网站。
添加服务器端脚本命令服务器端脚本是一系列指令,用于向 Web 服务器连续发出命令。
asp入门教程

asp入门教程ASP(Active Server Pages)是一种用于创建动态网站的服务器端脚本语言。
它可以与HTML、CSS和JavaScript等前端技术结合使用,实现用户界面、数据交互和业务逻辑的开发。
本文将为读者介绍ASP的入门知识,帮助他们快速上手ASP编程。
首先,ASP是由微软公司开发的,目前最新的版本是。
是一种强大而灵活的网页开发技术,它提供了许多内置的功能和工具,方便开发人员创建高性能的动态网站。
要开始学习ASP,首先需要了解ASP的基本概念和工作原理。
ASP使用一种被称为"服务器端脚本"的编程模型,这意味着ASP代码是在服务器上执行的,而不是在客户端浏览器中执行。
这就使得ASP能够与数据库、文件系统和其他服务器资源进行交互。
ASP的核心语言是VBScript(Visual Basic Scripting Edition)和JScript(JavaScript的微软版本)。
开发人员可以根据自己的偏好选择其中一种或两种语言进行编程。
VBScript是一种基于VB(Visual Basic)的脚本语言,语法简单易懂,适合初学者。
JScript则更接近JavaScript,语法更加灵活,适合有JavaScript编程经验的开发人员。
在ASP中,可以使用标签<% %>将代码插入到HTML页面中。
例如,以下代码会将当前日期和时间显示在网页上:```asp<%Dim nowDatenowDate = Now()Response.Write "当前日期和时间为:" & nowDate%>```这段代码首先使用VBScript创建一个变量`nowDate`,并将当前日期和时间赋值给它。
然后使用`Response.Write`方法将文本和变量的内容输出到浏览器。
在浏览器中访问包含这段代码的网页时,会显示当前日期和时间。
除了输出内容,ASP还能够接收和处理用户的输入。
网页制作之十天学会ASP教程

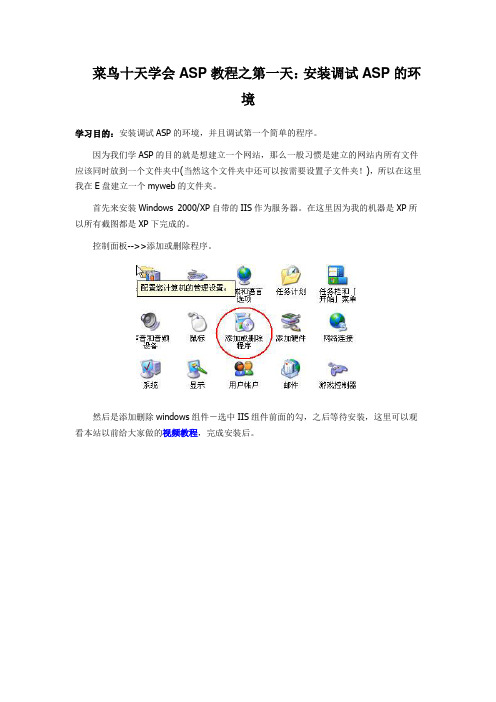
菜鸟十天学会ASP教程之第一天:安装调试ASP的环境学习目的:安装调试ASP的环境,并且调试第一个简单的程序。
因为我们学ASP的目的就是想建立一个网站,那么一般习惯是建立的网站内所有文件应该同时放到一个文件夹中(当然这个文件夹中还可以按需要设置子文件夹!),所以在这里我在E盘建立一个myweb的文件夹。
首先来安装Windows 2000/XP自带的IIS作为服务器。
在这里因为我的机器是XP所以所有截图都是XP下完成的。
控制面板-->>添加或删除程序。
然后是添加删除windows组件-选中IIS组件前面的勾,之后等待安装,这里可以观看本站以前给大家做的视频教程,完成安装后。
之后在控制面板中双击“管理工具”。
然后双击“internet信息服务”,这就是IIS。
选择“默认网站”,然后右键属性或者直接按快捷键在属性页面内只有三个页面需要修改,先是网站,如果用户有固定IP,可以分配一个I P接下来在注主目录中选择一个自己硬盘上面的文件夹存放网站(这个目录就是我们上面说的在e盘建立的目录),选中读取、写入在文档中添加默认的页面,比如打网页教学网就是调用了一个默认文档。
接下来也是最关键的:1、在刚才你定义的一个文件夹里面新建一个文件,可以用记事本建立一个文本文件然后把下面的内容复制到记事本中:保存为1.asp文件(注意:.asp不能省略啊,如果省略了你就保存了一个文本文件了)。
最后打开IE,在地址栏内输入:http://127.0.0.1/1.asp(或者http://localhost/1.asp)回车后就可以看到效果了。
最后解释一下代码的含义。
response.write就是显示的意思,前后的<% 和%> 是asp的标记符号,在这里面的信息都由服务器处理。
127.0.0.1是地址,1.asp是文件名。
第一天就结束了!下一节:表单传送变量菜鸟十天学会ASP教程之第二天:表单传送变量上一节:安装调试ASP环境学习目的:学会用表单元素向服务器传送变量,然后显示变量在客户端的浏览器。
asp 教程

asp 教程
ASP教程是一种用于创建动态网页的技术,它主要使用了VBScript或JScript作为服务器端脚本语言。
通过ASP,我们
可以在网页中嵌入脚本代码,用于处理用户的请求和生成动态内容。
ASP脚本通常以<%和%>标记包围,可以被服务器解释执行。
这样,我们可以在网页中实现一些动态的功能,比如读取数据库中的数据,生成个性化的内容,接收用户的输入并进行处理等等。
要开始使用ASP,首先我们需要在服务器上安装IIS(Internet Information Services)。
IIS是微软的Web服务器软件,它可
以通过HTTP协议接收用户的请求,并将请求交给ASP处理,再将处理结果返回给用户。
安装好IIS后,我们就可以创建ASP文件,扩展名为.asp。
在ASP文件中,我们可以使用多种服务器对象来处理请求,
比如Request对象用于获取用户提交的表单数据,Response对
象用于向客户端发送响应,Server对象用于处理服务器相关的
操作等等。
同时,ASP还提供了丰富的内置函数和对象,用
于实现各种功能。
除了基本的语法和对象,ASP还支持使用组件和数据库等来
实现更复杂的功能。
通过使用组件,我们可以重复使用一些常用的功能模块,提高代码的复用性和开发效率。
而通过数据库,我们可以将数据存储在服务器上,方便读写和管理。
总的来说,ASP是一种强大而灵活的技术,它可以帮助我们构建出功能丰富的动态网站。
通过学习ASP,我们可以掌握处理用户请求和生成动态内容的方法,为用户提供更好的网站体验。
asp教程
asp教程ASP(Active Server Pages)是一种由Microsoft开发的服务器端技术,用于动态生成和交互式网页。
下面是ASP的一些基本概念和用法。
1. ASP基本语法ASP使用尖括号 "<%" 和 "%>" 标记来包围服务器端代码。
例如:```asp<%Response.Write "Hello, World!"%>```2. 变量和数据类型在ASP中,可以使用 "Dim" 关键字声明变量,并指定其数据类型。
常用的数据类型包括字符串(String)、整数(Integer)、浮点数(Double)等。
3. 条件语句和循环语句ASP支持常见的条件语句和循环语句,例如if语句、for循环和while循环等。
通过这些语句,可以根据不同的条件执行不同的代码块,或者重复执行一段代码。
4. 表单处理在ASP中,可以通过表单来接收用户的输入,并进行相应的处理。
使用"Request.Form"对象可以获取表单数据的值,然后可以对其进行验证和处理。
5. 数据库访问ASP可以连接和操作各种类型的数据库,如Microsoft SQL Server、MySQL等。
可以使用ADO对象(ActiveX Data Objects)来执行SQL查询和更新操作。
6. 错误处理和调试对于可能发生的错误,ASP提供了一些处理方法,如使用Try-Catch块来捕获异常并进行相应的处理。
还可以通过日志记录或输出错误信息来帮助调试程序。
7. 会话管理ASP提供了会话管理功能,可以跟踪用户的访问,并在多个页面之间共享数据。
可以使用Session对象来存储和获取会话变量的值。
以上是ASP的一些基本概念和用法,通过学习和掌握这些内容,可以开始使用ASP开发动态网页和Web应用程序。
asp入门教程
ASP入门教程ASP(Active Server Pages)是一种用于构建动态网站的技术。
它允许开发人员使用服务器端脚本语言,例如VBScript或JScript,来生成动态内容并将其发送到客户端浏览器。
本教程将向您介绍ASP的基本概念和使用方法,帮助您入门ASP开发。
目录1.什么是ASP?2.准备工作3.第一个ASP页面4.ASP语法5.变量和数据类型6.条件语句和循环语句7.ASP表单处理8.数据库连接和操作9.错误处理10.ASP的安全性1. 什么是ASP?ASP是一种服务器端脚本技术,它允许开发人员创建动态网页。
将服务器端脚本嵌入HTML或其他标记语言中,然后将这些页面存储在服务器上。
当浏览器请求这些页面时,服务器会执行脚本并生成动态内容返回给浏览器。
与静态网页不同,ASP页面可以根据用户的请求和输入来生成不同的内容,从而实现个性化和交互式的网站功能。
2. 准备工作在开始ASP开发之前,您需要准备以下工具和环境:•Windows服务器:ASP主要用于Windows服务器环境,例如IIS (Internet Information Services)。
•服务器端脚本语言:ASP支持多种服务器端脚本语言,例如VBScript 和JScript。
确保您熟悉至少一种脚本语言。
•文本编辑器:用于编写ASP代码的文本编辑器。
您可以使用任何喜欢的文本编辑器,例如Notepad++,Visual Studio Code等。
3. 第一个ASP页面让我们从编写一个简单的ASP页面开始。
创建一个新文件,将其保存为hello.asp。
```asp <% Response.Write。
ASP完整教程(完全ASP编程)
Active Server Pages教程二零零零年二月二日目录第一章引言 (3)第二章简介 (8)第三章ASP基础 (13)第四章脚本基础 (19)第五章脚本变量、函数、过程和条件语句 (22)第六章脚本循环语句 (27)第七章内建Request对象 (30)第八章内建Reponse对象 (36)第九章内建对象Application 和Session (42)第十章Global.asa文件的使用及Chat程序 (48)第十一章内建对象Server (53)第十二章数据库查询语言(1) (57)第十三章数据库查询语言(2) (62)第十四章ActiveX组件 (66)第十五章常用的ASP ActiveX组件 (70)第十六章其它的ASP常用组件 (75)第十七章ADO存取数据库时如何分页显示 (81)第十八章堵住ASP漏洞 (87)第十九章最新的ASP、IIS安全漏洞 (91)第一章引言您的网站是否仍一如既往地保持“静态”?目前呈几何增长的互联网网站中,有相当一部分仍固守“静态”,无形中已大大落后于时代的步伐。
所谓“静态”指的就是网站的网页内容“固定不变”,当用户浏览器通过互联网的HTTP(Hypertext Transport Pr otocol)协议向WEB服务器请求提供网页内容时,服务器仅仅是将原已设计好的静态HTML文档传送给用户浏览器。
其页面的内容使用的仅仅是标准的HTML代码,最多再加上流行的GIF89A格式的动态图片,比如产生几只小狗小猫跑来跑去的动画效果。
若网站维护者要更新网页的内容,就必须手动地来更新其所有的HTML文档。
“静态”网站的致命弱点就是不易维护,为了不断更新网页内容,你必须不断地重复制作HTML文档,随着网站内容和信息量的日益扩增,你就会感到工作量大得出乎想象。
你不禁要问:那么什么是动态网站呢?这就是本文将重点讲述的核心,所谓“动态”,并不是指那几个放在网页上的GIF动态图片,在这里笔者为动态页面的概念制定了以下几条规则:1、“交互性”即网页会根据用户的要求和选择而动态改变和响应,将浏览器作为客户端界面,这将是今后WEB发展的大事所趋。
ASP入门教程
ASP入门教程-前言时间:2008-02-16 含笑ASP(Active Server Pages)是目前最为流行的开放式的Web服务器应用程序开发技术。
使用它可以将HTML语言,脚本语言和Active控件组合一起,产生动态、交互、具有数据库访问功能,且高效率的基于Web的应用程序。
ASP技术的优势主要表现在以下几个方面:ASP运行环境的配置非常方便,只要在Windows平台上安装PWS或IIS,Web服务器与ASP 应用服务器的配置便基本上完成了;ASP技术简单易学,使用ASP编写服务器端脚本可以创建功能强大的Web应用程序,如果已经熟悉VBScript或JavaScript脚本语言,学习ASP就不会感觉到有什么困难;使用ASP技术进行开发时,可以通过建立自己的COM组件,将应用程序的商业逻辑封闭在可重用的模块中,以便在脚本、其他组件或其他程序中调用。
关于Asp代码与页面的分离时间:2008-04-05为了避免ASP程序和HTML代码混写造成维护困难的情况,本文介绍了一种方法,利用模板来分离程序和页面,使程序设计更加轻松。
在使用ASP制作一个站点的时候,常常会出现一个ASP文件中,程序代码和HTML代码混合的情况。
这样子做有许多缺点:1.且不说编程时就要对页面布局进行设计和编排,造成代码混乱难懂,不规范;2.当需要改变页面外观时,你不仅要改变HTML部份,也需要改变ASP代码,不易维护。
那么,要如何才能避免这些麻烦呢?答案就是使用模板文件,将ASP代码和HTML页面分开,一切问题就都解决了。
使用模板有以下好处:1.在很短的时间内可以替换整个站点的外观;2.使程序员可以抽象编程,而无须接触HTML代码;3.可以重复利用以前的模板。
使用过PHP的程序就会知道,PHP有个模板程序(FastTemplate),现在的问题是如何在ASP 中实现类似的功能。
Microsoft的ASP带有两种脚本:VBScript和JScript。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Active Server Pages教程二零零零年二月二日目录第一章引言 (3)第二章简介 (8)第三章ASP基础 (13)第四章脚本基础 (19)第五章脚本变量、函数、过程和条件语句 (22)第六章脚本循环语句 (27)第七章内建Request对象 (30)第八章内建Reponse对象 (36)第九章内建对象Application 和Session (42)第十章Global.asa文件的使用及Chat程序 (48)第十一章内建对象Server (53)第十二章数据库查询语言(1) (57)第十三章数据库查询语言(2) (62)第十四章ActiveX组件 (66)第十五章常用的ASP ActiveX组件 (70)第十六章其它的ASP常用组件 (75)第十七章ADO存取数据库时如何分页显示 (81)第十八章堵住ASP漏洞 (87)第十九章最新的ASP、IIS安全漏洞 (91)第一章引言您的网站是否仍一如既往地保持“静态”?目前呈几何增长的互联网网站中,有相当一部分仍固守“静态”,无形中已大大落后于时代的步伐。
所谓“静态”指的就是网站的网页内容“固定不变”,当用户浏览器通过互联网的HTTP(Hypertext Transport Pr otocol)协议向WEB服务器请求提供网页内容时,服务器仅仅是将原已设计好的静态HTML文档传送给用户浏览器。
其页面的内容使用的仅仅是标准的HTML代码,最多再加上流行的GIF89A格式的动态图片,比如产生几只小狗小猫跑来跑去的动画效果。
若网站维护者要更新网页的内容,就必须手动地来更新其所有的HTML文档。
“静态”网站的致命弱点就是不易维护,为了不断更新网页内容,你必须不断地重复制作HTML文档,随着网站内容和信息量的日益扩增,你就会感到工作量大得出乎想象。
你不禁要问:那么什么是动态网站呢?这就是本文将重点讲述的核心,所谓“动态”,并不是指那几个放在网页上的GIF动态图片,在这里笔者为动态页面的概念制定了以下几条规则:1、“交互性”即网页会根据用户的要求和选择而动态改变和响应,将浏览器作为客户端界面,这将是今后WEB发展的大事所趋。
2、“自动更新”即无须手动地更新HTML文档,便会自动生成新的页面,可以大大节省工作量。
3、“因时因人而变”,即当不同的时间、不同的人访问同一网址时会产生不同的页面,是不是很酷?现在你已经对“动态”网站有了一个基本的概念,接下来应挑选称手的“兵刃”了。
将网站“动态”化的方法很多,这要看你是出于何种需求。
如果你是个人网站的维护者,使用的是免费主页空间,那么绝大多数情况下你只能使用Java、Java Script和最新的DHTML技术,如果你的主页空间提供者能给予你CGI权限或ASP支持,那么你将能非常幸运地发挥真正的动态技术。
关于CGI和ASP技术将在后面的着重讨论,这里针对个人网站仅就最新的DHTML技术进行重点介绍。
究竟什么是DHTML?它与传统的HTML有什么不同?DHTML就是当网页从WEB服务器下载后无须再经过服务器的处理,而在浏览器中直接动态地更新网页的内容、排版样式、动画。
比如,当鼠标移至文章段落中,段落能够变成蓝色,或者当你点击一个超链后会自动生成一个下拉式的子超链目录。
这就是Dynamic HTML(动态HTML),它是近年来网络飞速发展进程中最振奋人心也是最具实用性的创新之一。
它是一种通过各种技术的综合发展而得以实现的概念,这些技术包括Java Script , VB0Script, Document Object Model (文件目标模块),Layers和Cascading Style Sheets ( CSS样式表)等。
非常遗憾的是在网景Netscape和微软IE浏览器几番大战后,我们仍没有得到一个对DHTML支持的统一标准。
因此本文在介绍DHTML时不得不分别讲述。
让我们先来看看Microsoft IE 4对DHTML的支持:1 .动态内容(Dynamic Content):动态地更新网页的内容,可"动态"地随时插入、修改、或删除网页的元件,譬如文字、标记等。
2 .动态排版样式(Dynamic Styles Sheets):通过W3C的“Cascading Style Sheets”(串联式排版样式,简称CSS1或CSS),提供了设定HTML标记的字体大小、字型、粗细、字型样式、行高度、文字颜色、加底线或加中间横线、与边缘距离、靠左右或置中、缩排、背景图片或颜色等排版功能。
而“动态排版样式”,可以“动态”地随时地改变排版样式。
3 .动态定位(Dynamic Positioning):通过W 3 C的“Working Draft on Positioning HTML with Cascading Style Sheets”,提供HTML元件在X、Y、Z轴的定位功能,让设计者可以放置影像、控件、文字等在网页上的任何位置上。
而放置在不同的Z轴上,设计者就可以产生重叠的效果。
4 .内建资料处理(Data Awareness):无须复杂的程序,无须花费服务器太多资源,即可让网页设计者即时处理文档。
5 .内建多媒体支援:IE 4.0结合CSS与内建的ActiveX Controls,提供多媒体支持的功能,包括转换特效、滤镜特效、路径控制、顺序控制、动画、制图、播放声音和影像等多媒体功能。
让我们再来看看Netscape Communicator 4.0对DHTML所提供的支持:1 .动态排版样式(Dynamic Styles Sheets):支援W 3 C的“Cascading Style Sheets”(串联式排版样式,简称CSS1或CSS)、和自创的“Java Script Style Sheets”。
2 .Dynamic Layers:提供图文定位、改变图文重叠顺序、控制隐藏或显示图文、移动图文的功能,让您设计出“动画”的效果!3 .Dynamic Fonts:提供由服务器下载字型的功能。
可见虽然IE 4.0和Netscape Communicator 4.0都提供了“Dynamic HTML”的支持,但是事实上两者除了对“Cascading Style Sheets”的规格相近外,其余都相差甚远。
因此当你设计DHTML页面时必须充分考虑到兼容性的问题,选择称手的“兵刃”和方法对于设计者来说始终是最重要的。
有关DHTML的使用方法和设计技巧作者将在第二章《动态网页设计十八般武艺》中仔细讲解,请密切关注。
或许对于一个个人网站来说充分运用DHTML技术足以令网页栩栩如生,动感十足。
然而对于建立商业网站的企业而言,仅仅拥有DHTML是远远不够的。
因为仅仅发生在客户浏览器端的动态效果是无法满足商业网站大量信息查询,客户咨询,资源交互等“动态”需求的。
因此作为商业网站的设计者,必须要设计出更具实用性和交互性的“动态”网站。
由于绝大多数商业网站都具有大量的数据和信息,而建网的初衷也就是在于方便客户查询企业资料,方便同客户的交流,及时获得信息反馈。
那么,就必然会面临如何让使用者在浏览器界面中,通过互联网或内联网(Intranet)查询WEB数据库的资料,甚至输入、更新和删除WEB服务器上的资料。
下面笔者就简单介绍几种常用的“动态”网站设计方法:1、CGI(Common Gateway Interface)通用网关接口的传统方式,当用户在浏览器端填好表单(form)要求输入的资料,提出HTTP请求后,WEB服务器端将执行一个表单所设定的可执行的CGI应用程序,CGI程序分析表单(form)中所输入的资料,存取WEB数据库,将查询执行的结果以HTML的格式返回给浏览器。
使用CGI 方式存取WEB数据库,有很多的缺点,譬如不易开发、变更修改成本高、功能有限、不易侦错、执行速度慢等,而且由于并非整合于HTML文档之中,因此必须使用与HTML完全不同的设计过程来设计一个可执行的应用程序。
2、IDC(Internet Database Connector)互联网数据库连接头是Windows NT Server内含Internet Information Server(简称IIS)2.0的特征之一,它提供了一种使你的互联网数据库内容得以发布并可与用户交互的方法,它实际上是一个包含于IIS中的I S A P I 应用程序。
你只需掌握HTML和SQL的基本知识并写为数不多的代码就能编出具有交互能力的数据库应用程序,让使用者在浏览器界面中得以查询、输入、更新、和删除WEB服务器上的数据资料。
正如VB程序员所喜欢的那样,构成IDC应用程序的文件是解释性的,由于设计简易,只要准备两个档案,即可在用户端的浏览器中存取WEB服务器的数据资料,且无须编译,因此具有快速的开发循环和反馈。
但这种简单性的代价是牺牲了许多灵活性,使你不得不放弃许多对用户接口的控制,并几乎放弃了所有验证数据的能力。
因而I D C仅适用于简单的WEB应用程序。
3、ActiveX Data Object(ADO)是WEB数据库应用的最佳选择。
ActiveX Data Object(简称ADO)究竟是什么呢?ActiveX Data Object 的技术,让您可以与Active Server Pages(简称ASP)结合以建立提供数据资讯的网页内容,只需在网页面中执行Structured Query Language(结构化查询语言,简称SQL)指令,让用户在浏览器界面中输入、更新、和删除WEB服务器上的数据资料。
当用户端的浏览器填好表单所要求输入的资料并按下“Submit”按钮后,经过互联网、内联网传送HTTP请求到WEB服务器,该请求在WEB服务器执行一个表单所指定的Active Server Pages程序(后缀名为. ASP的文档)。
一个. ASP文档是一个纯文字档,包括:HTML 标记(tags)、VBScript或JScript语言的程序代码、ASP语法、和结构化查询语言SQL指令。
IIS3.0 / 4.0 WEB服务器执行. ASP文档,通过ODBC驱动程式,连接到支持ODBC的数据库上,执行ASP文档所指定的SQL指令,最后将执行的结果以HTML的格式传送给用户浏览器。
ADO具有容易使用、开发执行快速、消耗系统资源较少,和占用磁盘空间小等优点。
以上就是目前设计商业网站常用的“动态”技术,由于本人的工作和使用经验,笔者较倾向于ADO和ASP的结合,从长远来看这对搭档也势必成为今后一段时间内“动态”WEB的核心技术。
因此在本文第二章《动态网页设计十八般武艺》中,笔者将就ADO和ASP的使用进行展开讲述,敬请期待。
