DropDownList,ListBox控件
listbox使用说明

listbox使用说明摘要:1.介绍Listbox的基本概念2.Listbox的使用场景3.Listbox的功能特点4.操作Listbox的步骤和方法5.注意事项和技巧正文:Listbox是一种常用的用户界面元素,它是一个下拉列表,用户可以在其中选择预定义的项目。
Listbox的使用场景非常广泛,例如在表单中让用户选择兴趣爱好、输入密码、选择所在地区等。
本文将详细介绍如何使用Listbox,以及一些实用技巧。
一、Listbox的基本概念Listbox是一种交互式控件,它允许用户从一系列选项中选择一个或多个项目。
Listbox通常与其他控件(如按钮)结合使用,以触发某种操作或提交选择。
在Listbox中,选中的项目会高亮显示,以表示用户的选择。
二、Listbox的使用场景1.表单填写:在表单中使用Listbox让用户选择预定义的选项,如性别、年龄、职业等。
2.数据筛选:在数据处理和分析场景中,使用Listbox让用户选择特定的数据范围或条件。
3.配置设置:在应用程序的设置界面中,使用Listbox让用户选择喜欢的主题、语言等。
4.组合查询:在搜索或查询界面中,使用Listbox让用户选择多个关键词进行组合查询。
三、Listbox的功能特点1.多项选择:Listbox允许用户选择一个或多个项目。
2.动态调整:可以根据需要添加、删除或修改列表项。
3.数据绑定:可以与后台数据进行绑定,实时更新列表内容。
4.样式定制:可以自定义Listbox的样式,如字体、颜色、边框等。
四、操作Listbox的步骤和方法1.初始化Listbox:在HTML中创建一个Listbox控件,定义其属性(如数据源、样式等)。
2.绑定数据:使用JavaScript或背后语言将后台数据与Listbox绑定,实现数据同步。
3.响应用户选择:为Listbox添加事件监听器,如onchange事件,当用户选择项目时触发相应操作。
4.展示选中项:根据用户选择,展示相关信息或执行相应操作。
VisualStudio_各个控件详解

.NET控件详解(2011-07-20 22:44:33)转载标签:it分类:C#语言微软的.net控件详解,没有那个比这个更权威的了网址:/QuickStartv20/aspnet/doc/ctrlref/standard/multiview.aspx参考资料:/QuickStartv20/aspnet/doc/ctrlref/standard/multiview.aspx 网易学院:/special/000915SN/stvs2005.html参考资料:/tianine5/blog/item/1470aa35f46bad8aa61e1285.html.NET控件命名规范按功能列出的推荐控件和组件:(windows程序用的控件和组件)数据显示: DataGridView控件DataGridView控件提供用来显示数据的可自定义表。
使用DataGridView类,可以自定义单元格、行、列和边框。
注意DataGridView控件提供DataGrid控件所不具备的许多基本和高级功能。
有关更多信息数据绑定和定位: BindingSource组件通过提供当前项管理、更改通知和其他服务,来简化将窗体上的控件绑定到数据的过程。
文本编辑: BindingNavigator控件提供工具栏式的界面来定位和操作窗体上的数据。
TextBox控件显示设计时输入的文本,它可由用户在运行时编辑或以编程方式更改。
RichTextBox控件使文本能够以纯文本或RTF 格式显示。
MaskedTextBox控件约束用户输入的格式信息显示(只读):Label 控件显示用户无法直接编辑的文本。
LinkLabel控件将文本显示为Web 样式的链接,并在用户单击该特殊文本时触发事件。
该文本通常是到另一个窗口或网站的链接。
StatusStrip控件通常在父窗体的底部使用有框架的区域显示有关应用程序的当前状态的信息。
ProgressBar控件向用户显示操作的当前进度。
asp的常用控件

内部控件。内部控件从功能上可分为:文本输入 控件、控制权转移控件、选择控件和容器控件。 其他控件。用于某些特定用途的专用控件。
3.1.3 添加服务器控件 1. 在“设计”视图中用可视化方式添加控件 添加到Web窗体中的每一个控件都会生成相 应的HTML语句,其格式如下:
<asp:控件类型名称 ID=“控件标识名” runat=“server” 其 他属性 />
(2) CheckBoxList控件 语法格式如下:
<asp:CheckBoxList ID="CheckBoxList1" runat="server" RepeatDirection="Horizontal" onselectedindexchanged="CheckBoxList1_SelectedIndexChanged"… > <asp:ListItem Value="选项值1">复选框旁显示的文字1</asp:ListItem> <asp:ListItem Selected="True">复选框旁显示的文字2</asp:ListItem> <asp:ListItem>复选框旁显示的文字3</asp:ListItem> … </asp:CheckBoxList>
【例3-7】
3. ListBox控件和DropDownList控件 (1) ListBox控件 ListBox控件的语法格式如下:
MVC HtmlHelper控件用法大全

HtmlHelper用来在视图中呈现HTML 控件。
以下列表显示了当前可用的一些HTML 帮助器。
本主题演示所列出的带有星号(*) 的帮助器。
ActionLink - 链接到操作方法。
BeginForm * - 标记窗体的开头并链接到呈现该窗体的操作方法。
CheckBox * - 呈现复选框。
DropDownList * - 呈现下拉列表。
Hidden - 在窗体中嵌入未呈现的信息以供用户查看。
ListBox * - 呈现列表框。
Password - 呈现用于输入密码的文本框。
RadioButton * - 呈现单选按钮。
TextArea - 呈现文本区域(多行文本框)。
TextBox * - 呈现文本框1.ActionLink@Html.ActionLink("这是一个连接", "Index", "Home")带有QueryString的写法@Html.ActionLink("这是一个连接", "Index", "Home", new { page=1 },null)@Html.ActionLink("这是一个连接", "Index", new { page=1})有其它Html属性的写法@Html.ActionLink("这是一个连接", "Index", "Home", new { id="link1"})@Html.ActionLink("这是一个连接", "Index",null, new { id="link1"}) QueryString与Html属性同时存在@Html.ActionLink("这是一个连接", "Index", "Home", new{ page = 1}, new{ id = "link1" })@Html.ActionLink("这是一个连接", "Index" , new { page = 1 }, new { id = "link1" })生成结果为:<a href="/">这是一个连接</a>带有QueryString的写法<a href="/?page=1">这是一个连接</a><a href="/?page=1">这是一个连接</a>有其它Html属性的写法<a href="/?Length=4"id="link1">这是一个连接</a><a href="/"id="link1">这是一个连接</a>QueryString与Html属性同时存在<a href="/?page=1"id="link1">这是一个连接</a><a href="/?page=1"id="link1">这是一个连接</a>2.RouteLink跟ActionLink在功能上一样。
VisualStudio_各个控件详解

VisualStudio_各个控件详解.NET控件详解(2011-07-2022:44:33)转载标签:it分类:C#语言微软的.net控件详解,没有那个比这个更权威的了网址:/doc/0617232436.html,/QuickStartv20/asp net/doc/ctrlref/standard/multiview. aspx参考资料:/doc/0617232436.html,/QuickStartv20/asp net/doc/ctrlref/standard/multiview. aspx网易学院:/doc/0617232436.html,/special/000915SN/stvs 2005.html参考资料:/doc/0617232436.html,/tianine5/blog/item/147 0aa35f46bad8aa61e1285.html.NET控件命名规范备注控件名称简写(前缀)Label lbl标签TextBox txt文本框Button btn按钮LinkButton lnkbtnImageButton imgbtnListBox lst列表框DropDownList ddlDataGrid dgDataList dlCheckBox chk CheckBoxList chklst RadioButton rdo单选按钮RadioButtonList rdolstImage img图片Panel Pnl-面板Calender calAdRotator arTable tbl RequireFieldValidator rfv CompareValidator cv RangeValidator rv RegularExpressionValidatorrev ValidatorSummary vs CrystalReportViewer rptvew ComboBox cbo组合框DataGridView dgv数据网格视图控件DropDownbutton下拉按钮DataGridView的Column colGroupBox grp分组框ImageList il图片列表ListView lv列表视图ListView的ColumnHeader chMenuStrip ms菜单条menuItem菜单项ToolStripMenuItem tsmi工具条菜单项命名PictureBox pic图片框image/sizeMode----Autosize StatusStrip ss状态条StatusLabel slbl状态条标签TabControl tab选项卡tabpages/multiline/selectedindex TabPage tpTimer tmr计时器enabled—true/interval---200ToolStrip ts工具条ToolStripLabel tslblToolStripDropDownButton tsddbDomainUpDown dudTreeView Tv tvwWebBrowser wbObjectDAtaSource odsFileUpload fulHiddenField hfGrid View gvPagedDataSource pdsRepeater rptContextMenuStrip快捷菜单transparent透明的MaxlengthPasswordcharReadonlyMultiline按功能列出的推荐控件和组件:(windows程序用的控件和组件)数据显示:DataGridView控件DataGridView控件提供用来显示数据的可自定义表。
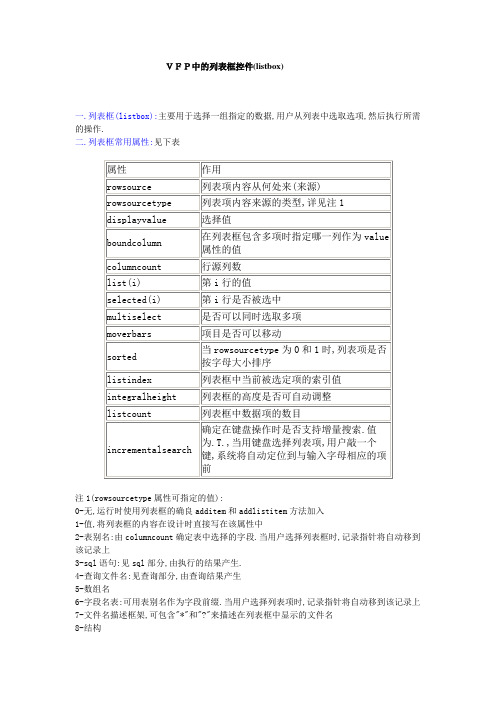
VFP中的列表框控件(listbox)

VFP中的列表框控件(listbox)一.列表框(listbox):主要用于选择一组指定的数据,用户从列表中选取选项,然后执行所需的操作.二.列表框常用属性:见下表注1(rowsourcetype属性可指定的值):0-无,运行时使用列表框的确良additem和addlistitem方法加入1-值,将列表框的内容在设计时直接写在该属性中2-表别名:由columncount确定表中选择的字段.当用户选择列表框时,记录指针将自动移到该记录上3-sql语句:见sql部分,由执行的结果产生.4-查询文件名:见查询部分,由查询结果产生5-数组名6-字段名表:可用表别名作为字段前缀.当用户选择列表项时,记录指针将自动移到该记录上7-文件名描述框架,可包含"*"和"?"来描述在列表框中显示的文件名8-结构9-弹出式菜单,提供向后兼容.二.列表框常用的方法:见下表方法作用additem 增加列表项removeitem 移去列表项clear 移去所有列表项requery 当rowsourcetype为3和4时,根据rowsource中的最新数据重新刷新列表项三.列表框常用事件:列表框的常用事件为click(单击)事件和dbclick(双击)事件.四.例:列表框练习1.新建表单,添加一个文本框text1,三个命令按钮command1~command3,三个命令按钮的caption属性依次设为"加入","移出"和"全部移出",一个列表框list1.界面如图252.设置属性:将表单的caption属性设为"列表框练习",autocenter属性设为.T.;将列表框list1的moverbars属性设为.T.,multiselect属性设为.T.3.编写代码:●"加入"命令按钮command1的click事件:qm=thisform.text1.valueIF !empty(qm)no=.t.FOR i=1 to thisform.list1.listcountIF thisform.list1.list(i)=qm &&如果文本框中输入的内容和列表框中已存在的内容相同,则不添加no=.f.ENDIFNEXT iIF nothisform.list1.additem(qm)thisform.refreshENDIFENDIF●"移出"命令按钮command2的click事件:IF thisform.list1.listindex>0thisform.list1.removeitem(thisform.list1.listindex)ENDIF●"全部移出"按钮command3的click事件:thisform.list1.clear●列表框list1的init事件:thisform.list1.additem("杨过")thisform.list1.additem("小龙女")thisform.list1.additem("东方不败")●列表框list1的dbclick事件:mand2.click() &&调用command2("移出"按钮)的click事件代码说明:运行后,列表框中自动添加了3条记录,如图26,这是在表单的init代码中添加的;在文本框中输入任意文本,如果和列表框中的内容不同,单击"加入"按钮,该内容会加入到列表框;否则不添加;在列表框中选中一条数据,单击"移出"按钮,该数据被删除;在列表框中直接双击某条数据,则的列表框的dbclick事件中调用"移出"按钮的click事件代码,将双击的数据删除。
ASP.NET中 ListBox列表框控件的使用方法

ListBox 控件允许用户从预定义的列表中选择一个或多个项。
它与DropDownList 控件的不同之处在于,它不但可以一次显示多个项,而且(可选)还允许用户选择多个项。
一、属性属性值作用SelectionModeSingle|Multiple列表选择模式:单选|多选SelectedFalse|true是否为选中状态二、示例ListBox.aspx代码如下:<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ListBox.aspx.cs" Inherits="WebControls_ListBox" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head runat="server"> <title></title> <style type="text/css"> .style1 { width: 293px; } .style2 { width: 233px; } </style></head><body> <form id="form1" runat="server"> <div> <h5>1,单选列表框</h5> 省份:<asp:ListBox ID="lstProv" runat="server"> <asp:ListItem>山东</asp:ListItem> <asp:ListItem Selected="True">河北</asp:ListItem> <asp:ListItem>内蒙</asp:ListItem> <asp:ListItem>安徽</asp:ListItem> </asp:ListBox> <br /> <asp:Button ID="btnSubmit" runat="server" Text="提交"onclick="btnSubmit_Click" /> <hr /> 你选择的为:<asp:Label ID="lblState" runat="server"></asp:Label> <hr /> <h5> 2,多选列表框</h5> 省份:<asp:ListBox ID="lstProv2" runat="server" SelectionMode="Multiple"> <asp:ListItem>山东</asp:ListItem> <asp:ListItem Selected="True">河北</asp:ListItem> <asp:ListItem>内蒙</asp:ListItem> <asp:ListItem>安徽</asp:ListItem> </asp:ListBox> 提示:Ctrl+单击<br /> <asp:Button ID="btnSubmit2" runat="server" Text="提交" onclick="btnSubmit2_Click" /> <hr /> 你选择的为:<asp:Label ID="lblState2" runat="server"></asp:Label> </div> </form></body></html>ListBox.aspx.cs代码如下:using System;using System.Collections.Generic;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class WebControls_ListBox : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void btnSubmit_Click(object sender, EventArgs e) { lblState.Text = lstProv.SelectedValue; } protected void btnSubmit2_Click(object sender, EventArgs e) { string str = string.Empty; for (int i = 0; i < lstProv2.Items.Count; i++) { if (lstProv2.Items[i].Selected == true) { str = string.Format("{0}{1},",str,lstProv2.Items[i].Value); } } str = str.Substring(0, str.Length - 1); //去掉最后一个“,” lblState2.Text = str; }}。
ASP-NET的控件

பைடு நூலகம் 5.1 控件概述
Web表单的用户界面元素是服务器控件。有四种服 务器控件: (1) HTML服务器控件:由HTML标签衍生而来,它代表常规的 HTML表单元素,如文本输入框和按钮,但它们是在服务器上 创建的,可以在服务器上控制它们。 (2) Web服务器控件:与此类似,但提供了更多的功能,可 以提供更复杂的用户界面。 (3) 有效性验证控件:用于验证用户的输入,以文本方式存 在,扩展名为.ascx。 (4) 用户控件:又称为自定义的控件,用于实现某些功能。
3.Web服务器控件类型
Web服务器控件大致有以下一些类型: 静态文本控件:如Label控件。 数据输入和显示控件:如TextBox控件。 提交控件:如Button、LinkButton和ImageButton控件。 列表控件:如DropDownList和ListBox控件。 选择控件:如CheckBox、CheckBoxList、RadioButton和 RadioButtonList控件。 数据绑定控件:如DataGrid、GridView 、DetailsView、 FormView、DataList和Repeater控件。 图像控件:如Image控件。 月历控件:如Calendar控件。 广告控件:如AdRotator控件 验证控件:如RequiredFieldValidator控件等。
三、 Image控件
Image控件称为图像(框)控件,用来在页面上展示图片。 在媒体发达的今天,非文字信息的展示显得尤为重要。
四、信息展示页面设计
示例通过在DropDoenList控件中显示某公司所有员工编号, 当在DropDoenList控件中选择某员工的编号时,其下方显示 该员工的所有信息,其中相片使用Image控件显示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
5.7 列表控件(DropDownList,ListBox)在Web开发中,经常会需要使用列表控件,让用户的输入更加简单。
例如在用户注册时,用户的所在地是有限的集合,而且用户不喜欢经常键入,这样就可以使用列表控件。
同样列表控件还能够简化用户输入并且防止用户输入在实际中不存在的数据,如性别的选择等。
5.7.1 DropDownList列表控件列表控件能在一个控件中为用户提供多个选项,同时又能够避免用户输入错误的选项。
例如,在用121 户注册时,可以选择性别是男,或者女,就可以使用DropDownList列表控件,同时又避免了用户输入其他的信息。
因为性别除了男就是女,输入其他的信息说明这个信息是错误或者是无效的。
下列语句声明了一个DropDownList列表控件,示例代码如下所示。
<asp:DropDownList ID="DropDownList1" runat="server"><asp:ListItem>1</asp:ListItem><asp:ListItem>2</asp:ListItem><asp:ListItem>3</asp:ListItem><asp:ListItem>4</asp:ListItem><asp:ListItem>5</asp:ListItem><asp:ListItem>6</asp:ListItem><asp:ListItem>7</asp:ListItem></asp:DropDownList> 上述代码创建了一个DropDownList列表控件,并手动增加了列表项。
同时DropDownList列表控件也可以绑定数据源控件。
DropDownList列表控件最常用的事件是SelectedIndexChanged,当DropDownList列表控件选择项发生变化时,则会触发该事件,示例代码如下所示。
protected void DropDownList1_SelectedIndexChanged1(object sender, EventArgs e){Label1.Text = "你选择了第" + DropDownList1.Text + "项";}上述代码中,当选择的项目发生变化时则会触发该事件,如图5-14所示。
当用户再次进行选择时,系统会将更改标签1中的文本,如图5-15所示。
当用户选择相应的项目时,就会触发SelectedIndexChanged事件,开发人员可以通过捕捉相应的用户选中的控件进行编程处理,这里就捕捉了用户选择的数字进行字体大小的更改。
5.7.2 ListBox列表控件相对于DropDownList控件而言,ListBox控件可以指定用户是否允许多项选择。
设置SelectionMode属性为Single时,表明只允许用户从列表框中选择一个项目,而当SelectionMode属性的值为Multiple时,用户可以按住Ctrl键或者使用Shift组合键从列表中选择多个数据项。
当创建一个ListBox列表控件后,开发人员能够在控件中添加所需的项目,添加完成后示例代码如下所示。
<asp:ListBox ID="ListBox1" runat="server" Width="137px" AutoPostBack="True"><asp:ListItem>1</asp:ListItem><asp:ListItem>2</asp:ListItem><asp:ListItem>3</asp:ListItem><asp:ListItem>4</asp:ListItem><asp:ListItem>5</asp:ListItem><asp:ListItem>6</asp:ListItem> </asp:ListBox>从结构上看,ListBox列表控件的HTML样式代码和DropDownList控件十分相似。
同样,SelectedIndexChanged也是ListBox列表控件中最常用的事件,双击ListBox列表控件,系统会自动生成相应的代码。
同样,开发人员可以为ListBox控件中的选项改变后的事件做编程处理,示例代码如下所示。
protected void ListBox1_SelectedIndexChanged(object sender, EventArgs e){Label1.Text = "你选择了第" + ListBox1.Text + "项";}上述代码中,当ListBox控件选择项发生改变后,该事件就会被触发并修改相应Label标签中文本,如图5-16所示。
上面的程序同样实现了DropDownList中程序的效果。
不同的是,如果需要实现让用户选择多个ListBox项,只需要设置SelectionMode属性为“Multiple”即可,如图5-17所示。
当设置了SelectionMode属性后,用户可以按住Ctrl键或者使用Shift组合键选择多项。
同样,开发人员也可以编写处理选择多项时的事件,示例代码如下所示。
protected void ListBox1_SelectedIndexChanged1(object sender, EventArgs e){Label1.Text += ",你选择了第" + ListBox1.Text + "项";}上述代码使用了“+=”运算符,在触发SelectedIndexChanged事件后,应用程序将为Label1标签赋值,如图5-18所示。
当用户每选一项的时候,就会触发该事件,如图5-19所示。
从运行结果可以看出,当单选时,选择项返回值和选择的项相同,而当选择多项的时候,返回值同第一项相同。
所以,在选择多项时,也需要使用Item集合获取和遍历多个项目。
DropDownList2008-12-18 15:35:21| 分类:Web 控件| 标签:|字号大中小订阅DropDownList 控件用于创建下拉列表。
DropDownList 控件中的每个可选项都是由ListItem 元素定义的!提示:该控件支持数据绑定!DropDownList 控件是一个下拉式的选单,功能和RadioButtonList Web控件很类似,提供用户在一群选项中选择一个;不过RadioButtonList Web控件适合使用在较少量的选项群组项目,而DropDownList Web 控件则适合用来管理大量的选项群组项目。
一、DropDownList 控件属性1、AutoPostBack属性:用于设置当改变选项内容时,,是否自动回送到服务器。
True表示回送;False(默认)表示不回送。
2、DataSource属性:用于指定填充列表控件的数据源。
3、DataTextField属性:用于指定DataSource中的一个字段,该字段的值对应于列表项的Text 属性。
4、DataValueField属性:用于指定DataSource中的一个字段,该字段的值对应于列表项的Value属性。
5、Items属性:表示列表中各个选项的集合,如DropDownList.Items(i)表示第i个选项,i从0开始。
每个选项都有以下3个基本属性:Text属性:表示每个选项的文本。
Value属性:表示每个选项的选项值。
Selected属性:表示该选项是否被选中。
Count属性:通过Items.Count属性可获得DropDownList控件的选项数;Add方法:通过items.Add方法可以向DropDownList控件添加选项;Remove方法:通过items.Remove方法,可从DropDownList控件中删除指定的选项;Insert方法:通过items.insert方法,可将一个新的选项插入到DropDownList控件中;Clear方法:通过items.clear方法可以清空DropDownList控件中的选项。
6、SelectedIndex属性:用于获取下拉列表中选项的索引值。
如果未选定任何项,则返回值-1(负1)。
7、SelectedItem属性:用于获取列表中的选定项。
通过该属性可获得选定项的Text和Value 属性值。
8、SelectedValue属性:用于获取下拉列表中选定项的值。
9、SelectedIndexchanged事件:当用户选择了下拉列表中的任意选项时,都将引发SelectedIndexChanged事件。
二、使用语法<ASP:DropDownListId="控件名称"Runat="Server"AutoPostBack="True | False"DataSource="<%数据源%>"DataTextField="数据源的字段"DataValueField="数据源的字段"OnSelectedIndexChanged="事件程序名称"><ASP:ListItem/></ASP:DropDownList>三、应用实例<%@ Page language="c#"%><HTML><HEAD><title>ListBox控件示例</title><script language="C#" runat="server">public void Page_Load(object sender, System.EventArgs e){if(!this.IsPostBack) Label1.Text="未选择";}public void Button1_Click(object sender, System.EventArgs e){string tmpstr="";for(int i=0;i<this.ListBox1.Items.Count;i++){if(ListBox1.Items[i].Selected) tmpstr=tmpstr+" "+ListBox1.Items[i].Text;}if(tmpstr=="") Label1.Text="未选择";else Label1.Text=tmpstr;}</script></HEAD><body>ListBox控件示例<p>请选择城市<form id="form1" runat="server"><asp:listbox id="ListBox1" runat="server" SelectionMode="Multiple" Height="104px" Width="96px"><asp:ListItem Value="北京">北京</asp:ListItem><asp:ListItem Value="上海">上海</asp:ListItem><asp:ListItem Value="天津">天津</asp:ListItem><asp:ListItem Value="南京">南京</asp:ListItem><asp:ListItem Value="杭州">杭州</asp:ListItem></asp:listbox><input id="Button1" type="button" value="提交" name="Button1" runat="server" onserverclick="Button1_Click"><p>您的选择结果是:<asp:label id="Label1" runat="server" Width="160px"></asp:label></form></p></body></HTML>。
