jsp实现购物车功能
用javascript实现的购物车实例

⽤javascript实现的购物车实例基于javascript实现的购物车实例:⾸先是效果和功能,如下图所⽰,具有购物车的基本功能。
包括1、选中和全选商品;2、商品数量的增减;3、单个商品价格的计算;4、总价的计算;5、删除商品。
⼀、界⾯布局使⽤的是table来进⾏布局,由于⽤js来获取tr 和 td节点的时候,可以获取带下标的元素集合,操作起来较为便利。
html+css的代码如下:1 <!DOCTYPE html>2 <html lang="en">3 <head>4 <meta charset="UTF-8">5 <title>购物车</title>6 <style>7 *{margin:0px; padding:0px;}8 table,td,td{9 border:1px solid #000000;10 font-size:10px;11 }12 table{13 display: block;14 }1516 img{17float:left;18 }19 tr{20 text-align: center;21 }22 #box{23 width:900px;24 }2526 #cart{27float:left;28 border-collapse:collapse;29 }30 #head{31 background:#F0FFFF;32 }33 #settlement{34 margin-top:20px;35 width:805px;36 height:30px;37 border:1px solid #EBEBEB;38float:left;39 background: #EBEBEB;4041 font-size:10px;42 line-height:30px ;43 }44 #settlement div{45float:left;46 }47 #addupto{48 color:#ff0000;49 font-weight:700;50 }51 #NumofGoods{52 color:#ff0000;53 font-weight:700;54 }5556 .goods{57 padding:5px;58 text-align: left;59 }60 .number{61 position:relative;62 left:19px;63 width:60px;64 height:10px;65 border:1px solid #cccccc;66 }6768 .acc{69 width:40px;70 height:10px;71 border-left:0px solid #cccccc;72 border-right:0px solid #cccccc;73 line-height: 10px;74float:left;75 }76 .desymbol{77 width:10px;78 height:10px;79 line-height: 10px;80 background:#ccc;81float:left;82 cursor:pointer;83 }84 .adsymbol{85 width:10px;86 height:10px;87 line-height: 10px;88 background:#ccc;89float:right;90 cursor: pointer;91 }92/*.dele{93 cursor: pointer;94 }*/95 .total{96 color:#ff0000;97 font-weight:700;98 }99 </style>100 </head>101 <body>102 <div id="box">103 <table id="cart">104 <tr id="head">105 <td width="50px"><input class="allSelect" type="checkbox"> 全选</td>106 <td width="400px;">商品</td>107 <td width="100px">单价</td>108 <td width="100px">数量</td>109 <td width="100px">⼩计</td>110 <td width="50px">操作</td>111 </tr>112 <tr>113 <td><input class="select" type="checkbox"></td>114 <td class="goods"><img src="img/goods1.jpg">外星⼈笔记本电脑17 R4 15R3 13⼨ 17⼨ alienware今晚吃鸡游戏本</td> 115 <td class="price">12888.00</td>116 <td>117 <div class="number">118 <div class="desymbol">-</div>119 <div class="acc">1</div>120 <div class="adsymbol">+</div>121 </div>122 </td>123 <td class="total"></td>124 <td class="dele">删除</td>125 </tr>126 <tr>127 <td><input class="select" type="checkbox"></td>128 <td class="goods"><img src="img/goods2.jpg">任天堂(Nintendo)Switch 家⽤游戏机掌机NS智能体感游戏主机</td> 129 <td class="price">2258.00</td>130 <td>131 <div class="number">132 <div class="desymbol">-</div>133 <div class="acc">1</div>134 <div class="adsymbol">+</div>135 </div>136 </td>137 <td class="total"></td>138 <td class="dele">删除</td>139 </tr>140 <tr>141 <td><input class="select" type="checkbox"></td>142 <td class="goods"><img src="img/goods3.jpg">Microsoft/微软 Surface Pro i5 8G 256G 笔记本平板电脑⼆合⼀</td> 143 <td class="price">4999.00</td>144 <td>145 <div class="number">146 <div class="desymbol">-</div>147 <div class="acc">1</div>148 <div class="adsymbol">+</div>149 </div>150 </td>151 <td class="total"></td>152 <td class="dele">删除</td>153 </tr>154 <tr>155 <td><input class="select" type="checkbox"></td>156 <td class="goods"><img src="img/goods4.jpg">Apple/苹果10.5英⼨ iPad Pro</td>157 <td class="price">3666.00</td>158 <td>159 <div class="number">160 <div class="desymbol">-</div>161 <div class="acc">1</div>162 <div class="adsymbol">+</div>163 </div>164 </td>165 <td class="total"></td>166 <td class="dele">删除</td>167 </tr>168 </table>169170 <div id="settlement">171 <div style="width:550px"><input class="allSelect" type="checkbox"> 全选</div>172 <div style="width:120px">全选商品<span id="NumofGoods"></span><span>件^</span></div>173 <div style="width:80px">合计:¥<span id="addupto"></span></div>174 <div style="width:50px;text-align: center;border-left:1px solid #000000;">结算</div>175 </div>176177 </div>178179 <script src="cart.js"></script>180 </body>181 </html>View Code⼆、javascript代码⾃⾏封装了getClasses()函数,避免兼容性问题。
JSP网上宠物商店系统的设计与实现

JSP网上宠物商店系统的设计与实现1. 概述本文介绍了一个基于JSP的网上宠物商店系统的设计与实现。
该系统采用B/S (Browser/Server)架构,用户可以通过浏览器在网上宠物商店浏览商品、提交订单等操作。
服务器端采用JSP技术实现,数据库采用MySQL存储。
2. 功能需求本系统实现了以下主要功能:•用户注册/登录:用户可通过注册账号并登录系统进行购物或查看订单。
•商品管理:管理员可对系统中的所有商品进行管理,包括添加、修改、删除商品信息。
•订单管理:管理员能够查看所有用户的订单信息,包括订单编号、商品信息、收货人信息、订单状态等。
•购物车:用户可以将喜欢的商品加入购物车,方便进行批量购买。
•订单结算:用户可将购物车中的商品进行结算,包括下单、支付、取消订单等操作。
3. 系统设计3.1 数据库设计系统的数据库采用MySQL进行存储。
主要包括以下几个表:•用户表(user):包括用户ID、用户名、密码等字段。
•商品表(goods):包括商品ID、商品名称、商品描述、单价等字段。
•购物车表(cart):包括购物车ID、用户ID、商品ID、数量等字段。
•订单表(orders):包括订单ID、用户ID、商品ID、数量、总价、下单时间、订单状态等字段。
3.2 架构设计系统采用B/S架构,前端使用HTML、CSS、JavaScript等技术进行开发,后端采用JSP技术实现。
前端与后端交互主要包括以下两个步骤:1.前端通过Ajax技术向后端发送请求,查询商品信息、购物车信息、订单信息等。
2.前端通过向后端发送请求并提交表单等方式,向服务器发送数据完成相应的操作(如提交订单、添加商品、修改商品等)。
3.3 页面设计网上宠物商店系统拥有以下几个页面:1.用户登录注册页面:用户可以在该页面注册新账号或登录已有账号。
2.商品浏览页面:用户可以在该页面浏览商店中的各种宠物和宠物用品。
3.商品详情页面:用户可以在该页面查看单个商品的详细信息。
基于JSP(java)购物网站的设计和实现

基于JSP购物网站的设计和实现指导老师:班级:组员:基于JSP的网上购物系统的设计与实现——小萌购物网摘要在当今这种信息化、网络化时代,网上购物作为一种全新的理念影响着人们的生活,网上购物系统的诞生就是由此而来。
本次设计的内容是设计并且实现一个基于JSP 技术的网上购物系统,主要使用了Struts+Spring+Hibernate等多种框架的结合使用,用MyEclipse作为开发工具,以MySQL作为数据库,Tomcat作为应用服务器。
应用Macromedia公司的Dreamweaver作为界面美化工具,使用Java语言开发,页面采取JSP动态页面开发技术。
该系统界面简单、操作方便,容易维护。
系统分前台部分和后台部分,前台部分由用户使用,主要包括用户注册,购物车管理,个人资料管理等功能。
后台部分由管理员使用,主要包括商品管理,处理订单,用户信息管理,新闻信息管理等功能。
建立后的网站系统是一个动态、交互式、具有商品提供、系统管理等功能的电子商务网站.关键字:网上购物饰品JSP MySQL目录1 引言 (4)1.1 网上购物的发展与现状 (4)1.2 系统实现的目标 (5)1.3 系统的开发意义 (5)2 可行性分析 (6)2.1 技术可行性 (6)2.2 经济可行性 (6)2.3 操作可行性 (7)2.4 硬件、软件可行性 (7)3 需求分析 (7)3.1 消费需求分析 (7)3。
2 效益需求分析 (8)3。
3 功能需求分析 (9)4 概要设计 (13)4.1 系统功能模块设计 (13)4.2 数据库设计 (16)5 详细设计 (18)5.1 系统功能实现的主要架构 (18)5。
2 系统各功能模块的实现 06. 系统测试 06。
1 系统测试的目的 06.2 系统测试的方法 06。
3 系统测试的环境 06.4 本系统测试 07总结 0参考文献 01.引言1。
1 网上购物的发展与现状随着网络、通信和信息技术的突破性进展,Internet在全球爆炸性增长并迅速普及。
JS实现购物车功能(JS案例)

JS实现购物车功能(JS案例)购物车功能是一个非常常见的电商网站功能,它允许用户将感兴趣的商品加入购物车,然后在结算时一次性支付。
本文将使用JavaScript实现一个简单的购物车功能。
首先,我们需要定义一个购物车对象,用于保存用户选择的商品信息。
购物车对象可以包含以下几个属性:- `items`: 一个数组,用于保存用户选择的商品信息- `addItem`: 一个方法,用于将商品加入购物车- `removeItem`: 一个方法,用于从购物车中移除商品- `getTotalPrice`: 一个方法,用于计算购物车中所有商品的总价格```javascript//购物车对象var cart =items: [],addItem: function(item)this.items.push(item);},removeItem: function(itemIndex)this.items.splice(itemIndex, 1);},getTotalPrice: functiovar totalPrice = 0;for (var i = 0; i < this.items.length; i++)totalPrice += this.items[i].price;}return totalPrice;}```在上面的代码中,`addItem`方法用于将商品加入购物车,它接受一个商品对象作为参数,并将其添加到`items`数组中。
`removeItem`方法用于从购物车中移除商品,它接受一个商品在`items`数组中的索引作为参数,并使用`splice`方法将其从数组中删除。
`getTotalPrice`方法用于计算购物车中所有商品的总价格,它通过循环遍历`items`数组,将每个商品的价格累加到`totalPrice`变量中,最后返回总价格。
下面是一个简单的示例,演示如何使用购物车对象:```javascript//创建几个商品对象var item1 =name: '商品1',price: 100};var item2 =name: '商品2',price: 200};//将商品加入购物车cart.addItem(item1);cart.addItem(item2);//输出购物车中所有商品的名称和价格for (var i = 0; i < cart.items.length; i++) console.log('商品名称:', cart.items[i].name); console.log('商品价格:', cart.items[i].price); //输出购物车中所有商品的总价格console.log('总价格:', cart.getTotalPrice(); //从购物车中移除商品2cart.removeItem(1);//再次输出购物车中所有商品的总价格console.log('总价格:', cart.getTotalPrice();```在上面的示例中,我们通过创建了两个商品对象`item1`和`item2`,然后使用`addItem`方法将它们加入购物车。
JSP 实现购物车

JSP 实现购物车
在网络上开设自己的网络商店,购买商品,已经成为了人们的一种习惯。
在本节中,将以实验指导的方式,利用JavaBean实现一个简单的网上购物的案例。
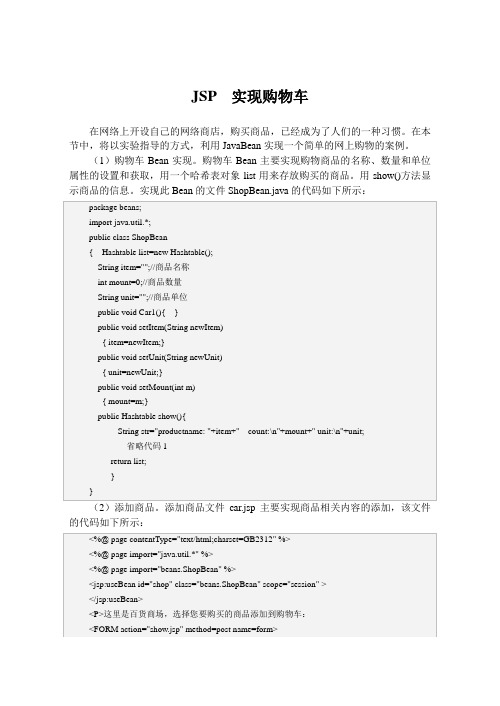
(1)购物车Bean实现。
购物车Bean主要实现购物商品的名称、数量和单位属性的设置和获取,用一个哈希表对象list用来存放购买的商品。
用show()方法显
(2)添加商品。
添加商品文件car.jsp主要实现商品相关内容的添加,该文件的代码如下所示:
(3)显示添加商品信息。
显示添加商品文件show.jsp用来实现显示添加商品的
(4)购物功能实现。
将以上文件保存,打开IE浏览器,在地址栏输入http://l ocalhost:8080/stu/car.jsp,单击【转到】按钮,就会显示如图4-17所示的添加购物窗口。
在此窗口中添加完相关商品后,单击【提交添加】按钮,会显示如图4-18所示的商品信息。
图4-17 购物添加 图4-18 显示商品。
JavaScript程序设计教程 第11章 综合实战--实现购物车功能

(7)document.getElementsByClassName = function (cls) {...};
自定义getElementsByClassName方法,传入参数cls类名 ,表示想通过哪个类名来获取元素。
(8)var ret = []; var els = document.getElementsByTagName(‘*’);
获取所有全选框,check-all为全选框的特有样式。
(6)if (!document.getElementsByClassName) {...}
判断方法getElementsByClassName是否存在。 低版本IE不支持getElementsByClassName方法,兼容IE则需 要自定义getElementsByClassName方法。
通过getElementById方法获取table元素。
(3)var tr = cartTable.children[1].rows;
获取table元素下的所有tr元素,即获取所有的商品。 cartTable.children表示cartTable所有子节点。 cartTable.children[1]表示获取cartTable的两个子节点 即tbody元素。rows属性为表格的特有属性存放节点下面的所有 tr元素。
图11.1 购物车效果图
11.2
准备工作
有了购物车总体布局之后就可以开始一步步进行功能实现 了。比如购物车的全选功能实现、商品价格计算、购物车商品 删除等。而在实现这些功能之前需要先获取页面元素以及做一 些兼容性处理。这里单独写一个脚本script.js文件来实现购 物车的一系列操作。然后在html中引入外部脚本script.js文 件。
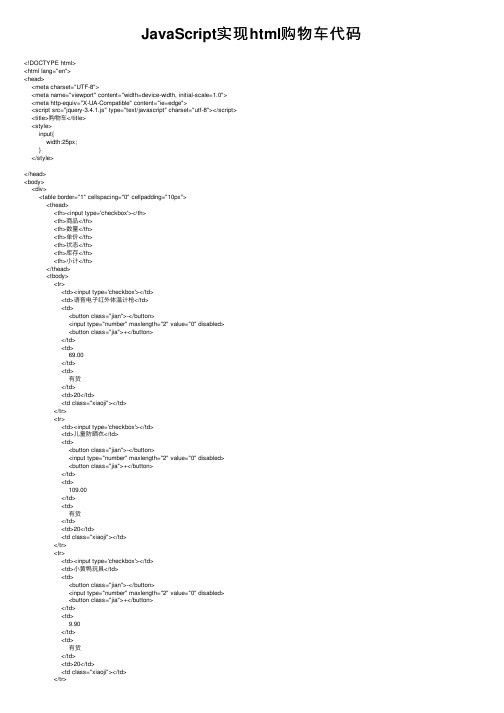
JavaScript实现html购物车代码

JavaScript实现html购物车代码<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><script src="jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script><title>购物车</title><style>input{width:25px;}</style></head><body><div><table border="1" cellspacing="0" cellpadding="10px"><thead><th><input type='checkbox'></th><th>商品</th><th>数量</th><th>单价</th><th>状态</th><th>库存</th><th>⼩计</th></thead><tbody><tr><td><input type='checkbox'></td><td>语⾳电⼦红外体温计枪</td><td><button class="jian">-</button><input type="number" maxlength="2" value="0" disabled><button class="jia">+</button></td><td>69.00</td><td>有货</td><td>20</td><td class="xiaoji"></td></tr><tr><td><input type='checkbox'></td><td>⼉童防晒⾐</td><td><button class="jian">-</button><input type="number" maxlength="2" value="0" disabled><button class="jia">+</button></td><td>109.00</td><td>有货</td><td>20</td><td class="xiaoji"></td></tr><tr><td><input type='checkbox'></td><td>⼩黄鸭玩具</td><td><button class="jian">-</button><input type="number" maxlength="2" value="0" disabled><button class="jia">+</button></td><td>9.90</td><td>有货</td><td>20</td><td class="xiaoji"></td></tr><tr><td><input type='checkbox'></td><td>⼉童滑板车</td><td><button class="jian">-</button><input type="number" maxlength="2" value="0" disabled> <button class="jia">+</button></td><td>169.00</td><td>有货</td><td>20</td><td class="xiaoji"></td></tr><tr><td><input type='checkbox'></td><td>轻薄长裤</td><td><button class="jian">-</button><input type="number" maxlength="2" value="0" disabled> <button class="jia">+</button></td><td>39.00</td><td>有货</td><td>20</td><td class="xiaoji"></td></tr><tr><td><input type='checkbox'></td><td>⼉童防蚊裤</td><td><button class="jian">-</button><input type="number" maxlength="2" value="0" disabled> <button class="jia">+</button></td><td>29.00</td><td>有货</td><td>20</td><td class="xiaoji"></td></tr></tbody><tfoot><tr><td colspan="5"></td><td>总计</td><td class="total"></td></tr></tfoot></table></div><script type="text/javascript">$(".jia").click(function () {var num = $(this).prev().val();if(num==20){return;}$(this).prev().val(parseInt(++num));$(this).parent().next().next().next().text(20-num)if ($(this).parent().next().next().next().text()==0) {$(this).parent().next().next().text('⽆货')}money ()})$(".jian").click(function () {var num = $(this).next().val();if(num==0){return;}$(this).next().val(parseInt(--num));$(this).parent().next().next().next().text(20-num)$(this).parent().next().next().text('有货') money ()})function money () {var price=$('.jia').parent().next();var num= $('.jia').prev();var xiaoji = $('.xiaoji');var sum = 0.0;for (var i=0;i<price.length;i++) {var price1 = parseFloat(price.eq(i).text()); var num1 = parseFloat(num.eq(i).val()); // alert(price1*num1)xiaoji.eq(i).text((price1*num1).toFixed(2)) sum+=price1*num1;}$('.total').text(sum.toFixed(2));}</script></body></html>。
JSP 使用session购物车

JSP 使用session购物车当客户在某家网站购买大量的各种商品时,需要跳转页面的次数会很多。
每当客户选择一种商品就需要把这种商品的信息记录到某个位置,并且这个记录能跟踪客户直到最后结账。
这样的“信息记录的位置”类似于某人去超市购物时使用的购物车,所以也把它形象的叫做“购物车”。
session对象可用于跟踪浏览者,本练习使用session对象实现简易的购物车。
这里需要三个页面相互协作来完成任务,第一个页面用于展示商品,供客户来选择,第二个页面用于实现购物流程的控制(选择继续购物或结账),另一个负责对客户结账处理。
步骤如下:(1)创建选择商品页面:shop.jsp,其效果如图3-19所示。
为了方便演示起见,本练习把客户选择商品过程简化为一个文本输入框,直接让客户输入商品名即可。
文件核心代码如下所示。
图3-19 选择商品<form name="form1" method="post" action="doShop.jsp"><div align="left"><table width="100%" border="0" cellspacing="5"><tr><td><p>请选择要购买的商品:<input type="text" name="goods"><input type="submit" name="Submit" value="提交"></p></td></tr></table></div></form>客户选择的商品数据并加入到购物车,另一个就是实现购物流程的控制(继续购物或结账)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验报告
课程名称软件开发平台实验日期实验项目名称JSP 实验地点
实验类型□验证型√设计型
□综合型
学时
一、实验目的及要求(本实验所涉及并要求掌握的知识点)
1、掌握request内置对象获取用户请求信息的方法;
2、掌握response对象动态响应用户的请求的方法;
3、掌握session对象存储和用户有关的数据的方法;
4、掌握application, out内置对象的使用方法。
5、熟悉exception对象的使用方法。
6、熟悉URL方式信息跟踪;
7、熟悉Cookie方式信息跟踪;
8、熟悉Session方式信息跟踪。
二、实验环境(本实验所使用的硬件设备和相关软件)
1、PC机
2、操作系统:Windows XP
3、软件:MyEclipse8.5, JDK1.6、TOMCAT7.0,IE8
三、实验内容及步骤
编写一个模拟购物车的Web项目,能实现向购物车添加商品,删除购物车中商品和清除购物车操作,运行效果如下图所示:
四、实验结果(本实验源程序清单及运行结果或实验结论、实验设计图)
1 购物车购物页面buy.jsp代码:
<%@page language="java"import="java.util.*"pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>购物网站</title>
</head>
<body>
<form method="post"action="sendcar.jsp"name="myform"> <p>
</p>
<p>
</p>
<p>
</p>
<p align="center">。
