快速学习用DW做ASP详细教程
新手学用DW做ASP实例--新闻发布系统(含图解)

学用DW做ASP实例--旧事发布零碎(含图解)之杨若古兰创作2007-05-16 19:19:44| 分类:Dreamweaver MX20 | 标签: |字号大中小订阅旧事发布零碎开发一个最简单的旧事发布零碎包含以下2个功能模块:客户模块:该模块是客户浏览旧事用的,任何人都可以访问.管理模块:是专门为后台管理者设计的,包含旧事添加、点窜、删除等功能.在上述基本的模块内,还体现了权限管理的功能,部分页面非管理者将没法浏览.在旧事发布零碎中,须要以下的动态页面.index.asp:旧事零碎首页,用于显示旧事内容及旧事发布的时间.play.asp:浏览旧事时,旧事内容显示的页面.new.asp:发布旧事页(添加旧事页).cont.asp:后台控制页,显示所有旧事后台控制的功能.edit.asp:对一些出错旧事内容进行编辑的页面.del.asp:对于一些错误的或者过时的旧事进行直接删除. login.asp:上面所说的发布,编辑,删除旧事等操纵都应只要管理员才有权力,管理员通过这个页面来登录管理旧事发布零碎.sorry.asp:登录不准确或者访问了无权访问的页面时所显示的页面.新建包含“admin”表和“news”表的数据库,其中表admin用于存放管理员的姓名及密码,表news里存放的发布旧事的相干信息.“admin”表“news”表1.在当地硬盘下新建一文件夹.2.建数据库.3.建虚拟目录.4.在DW中建站.5.具体页面建造.6.程序调试.①拔出表单,拔出一个4行2列的表格,输入相干文本.在对应地位拔出文本字段、文本区域、“提交”和“重置”按钮等表单元素.选择旧事题目后的文本字段在属性面板中命名为title.选择旧事出处后的文本字段在属性面板中命名为come.选择旧事内容后的文本字段在属性面板中命名为content.②进行数据库连接.③定义记录集.单击绑定面板中的记录集(查询),在弹出的对话框中进行设置.④选择服务器行为面板中的拔出记录菜单,在弹出的对话框中进行设置.2)edit.asp和del.asp①打开edit.asp,首先拔出一个表单,再画一个4行2列的表格,每一个文本字段分别命名.旧事题目为:title、旧事出处为come、旧事内容为content.②进行数据绑定操纵,进行记录集定义.注:记录集定义对话框中"筛选"项设置为"ID"完成后选择旧事题目文本字段,在绑定面板睁开记录集,选择 title 点击绑定.旧事出处、旧事内容同样绑定.③选择服务器行为面板中更新记录菜单,在弹出的对话框中进行设置.④Del.asp页面的建造过程,与edit.asp差不多.只是在第③步时将服务器行为选择删除记录,而不是更新记录.3)Cont.asp①打开cont.asp文件,先绘制一个2行5列的表格,并进行响应编辑.②打开数据库面板中的绑定面板,如同前面一样的方法建立记录集,鼠标单击第一列第二行单元格的文本框,选择绑定面板中的ID,点击拔出.③按②顺次绑定title、datetime,记录集绑定完成.④选中第二行打开服务器行为面板,选择反复区域,对数据显示情况进入设置.⑤在反复区域对话框中,每页显示10条记录.⑥用鼠标选中表格的中“编辑”,选择服务器行为面板中的“转到具体页面” .⑦在转到具体页面对话框中,具体页选择edit.asp.⑧用鼠标选中表格的“删除”,选择服务器行为面板中的“转到具体页面”,在弹出的对话框中进行设置.⑨实现分页后果.在拔出菜单中利用程序对象下记录集分页中,选择记录集导航条.在对话框中,显示方式设置成文本. ⑩在表格上方输入文本“添加旧事”,并链接到new.asp.保管.按F12测试.4)login.asp①打开login.asp,拔出一个表单,在表单中建造一个3行2列的表,并进行响应设置,选择用户名后的文本字段在属性面板中命名为name,把密码后文本字段的在属性面板中命名为password,类型设置成密码.②打开服务器行为面板,选择用户身份验证下的登录用户.③在弹出的登录用户对话框中进行须要的设置.④为了平安考虑,防止非管理点窜、删除旧事.打开new.asp,选择服务器行为中的用户身份验证下“限制对页的访问”,“如果访问被拒绝,则转到”sorry.asp页面.对edit.asp、del.asp、cont.asp页面也进行同样设置.5)index.asp①打开“index.asp”,建造一个1行2列的虚线表,建立记录集(为包管最新的旧事显示在第一条,我们将排序id设置成降序,在第一个单元格中拔出title字段在第二个单元格中拔出datetime字段.②选中表格,选择服务器行为面板中反复区域,设置显示前5条旧事.③选中第一个单元格的字段,打开服务器面板直达到具体页面.④确定,完成index.asp建造,保管.6)play.asp①打开play.asp页面,画一个4行1列的表格,建立数据库连接,建立记录集,分别在每个单元格拔出title、come、content、datetime字段.根据须要,可将字体分别进行定义. 注:记录集定义对话框中"筛选"项设置为"ID"②保管,按F12测试.7)sorry.asp打开sorry.asp.在页面中添加必定文字和图片即可,如“对不起,您无权访问该页面”等字样,保管.。
dreamweaver开发动态asp网页教程与实例

11/30/2013 l yangyapeng
Asp动态网页工作需要的环境
Sql: 用户信息的存储
Iis:
sql和 dreamweaver
的桥梁
Dreamweaver:
对asp进行编辑 制作
通过网页浏览器 与用户进行交互
2
Air Liquide, world leader in gases for industry, health and the environment
14
Air Liquide, world leader in gases for industry, health and the environment
Dreamweaver与SQL数据库连接
5.填入名称,若SQL服务器在本机,则服务器处填写“(lLiquide, world leader in gases for industry, health and the environment
Dreamweaver与SQL数据库连接
3.选择“系统DSN”——“添加”;
13
Air Liquide, world leader in gases for industry, health and the environment
Dreamweaver与SQL数据库连接
4.选择“SQL Server”——“完成”;
6
Air Liquide, world leader in gases for industry, health and the environment
IIS的配置
IIS在使用之前需要进行一些必要的设置,方法如下: 1.进入“控制面板”,依 次选择“管理工具→ internet信息服务”。
DW制作ASP动态页与access数据库连接教程

DW制作ASP动态页与access数据库连接教程DW创建ASP动态网页和连接访问数据库教程。
doc设置IIS构建正确的网页开发环境。
事实上,这里最重要的事情是我们需要确定我们安装的网络服务器(例如winXXXX,星期一,2005年5月11日下午5:17——建立一个数据库和一个测试站点分析来实现要实现的功能。
首先,我们需要弄清楚。
新闻发布系统可以实现的最基本功能:1 .一般来说,有一个新闻标题列表。
ASP)2,新闻的内容可以通过显示的新闻标题(news_detail.asp) 3看到。
有一个管理员登录门户(login.asp)4,一个用于添加新闻的页面(新闻添加asp) 5,一个用于编辑新闻列表的页面(新闻编辑asp) 6,一个用于修改和更新新闻的页面(新闻更新asp)7,此外,还有已经被成功修改和删除的页面(新闻删除asp,新闻更新确定asp)。
从上面的分析,我们可以看到,只要我们制作10页左右,就可以实现动态发布新闻的功能。
让我们从这些特定的功能开始吧:),我想我在这里不会感到头晕。
首先,oh:)数据库建立。
动态网站的内容一般来自数据库,如SQL Server数据库,甚至小型Access数据库。
哈哈,对于刚接触动态网页制作的新手用户来说,Access数据库更容易使用,也更实用,所以我们制作的新闻系统是基于Access数据库的。
我们可以使用Access2000创建一个数据库文件,并将其命名为“newstest.mdb”图1-1图1-1使用“用数据库创建表”在newstest.mdb中创建一个存储新闻信息的表。
名字是“新闻”。
具体字段内容如下图所示。
图1-2输入具体字段和内容后,在“视图”菜单中选择“数据表视图”可以随意输入几条记录,方便测试新闻。
如图1-2-2所示:图1-2-2创建一个存储用户名和帐户的表,并将其保存为“mypass”表中字段的具体内容如图1-3所示。
在表格中输入测试的账号和密码。
使用Dreamweaver制作ASP网站向access插入记录和显示记录

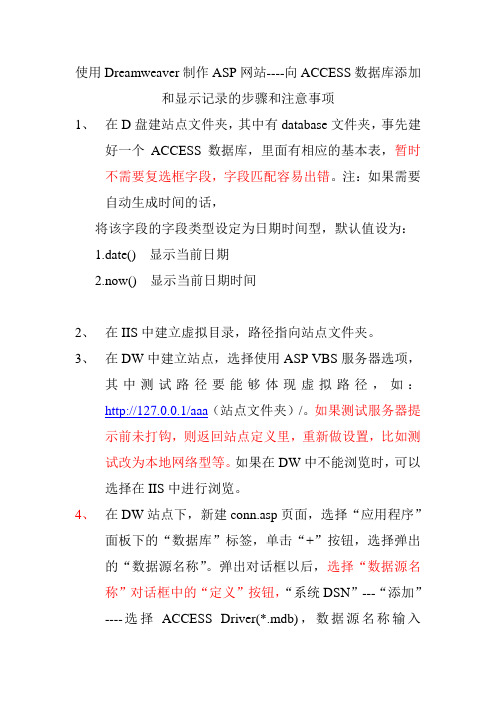
使用Dreamweaver制作ASP网站----向ACCESS数据库添加和显示记录的步骤和注意事项1、在D盘建站点文件夹,其中有database文件夹,事先建好一个ACCESS数据库,里面有相应的基本表,暂时不需要复选框字段,字段匹配容易出错。
注:如果需要自动生成时间的话,将该字段的字段类型设定为日期时间型,默认值设为:1.date() 显示当前日期2.now() 显示当前日期时间2、在IIS中建立虚拟目录,路径指向站点文件夹。
3、在DW中建立站点,选择使用ASP VBS服务器选项,其中测试路径要能够体现虚拟路径,如:http://127.0.0.1/aaa(站点文件夹)/。
如果测试服务器提示前未打钩,则返回站点定义里,重新做设置,比如测试改为本地网络型等。
如果在DW中不能浏览时,可以选择在IIS中进行浏览。
4、在DW站点下,新建conn.asp页面,选择“应用程序”面板下的“数据库”标签,单击“+”按钮,选择弹出的“数据源名称”。
弹出对话框以后,选择“数据源名称”对话框中的“定义”按钮,“系统DSN”---“添加”----选择ACCESS Driver(*.mdb),数据源名称输入“myconn”,对数据库位置进行选择,选择站点文件夹中的database文件夹。
接着,连接名称输入“aspconn”,数据源名称选择“myconn”。
点击“测试”按钮,在弹出“成功创建连接脚本”的提示框后,再单击“确定”按钮。
5、在DW站点下,新建insert.asp页面,插入表单,表单中的字段和ACCESS中的字段名、数据类型相一致。
其中,“单选、复选、列表/菜单”的名称要与ACCESS中的字段名相同,值为相应插入数据表的值,如“男”或者“女”等。
在表单中单击“应用程序”面板下的“服务器行为”的“+”按钮,选择弹出的“插入记录”命令,在弹出的对话框中,对将要插入的列进行正确的匹配选择。
进行“提交”测试,看能否向数据库中的表写入数据。
Dreamweaver CS3网页制作基础教程第14章 创建ASP应用程序

14.2.1 创建数据库连接
Access 2007数据库的连接字符串有以下两种格式。 • "Provider=Microsoft.ACE.OLEDB.12.0;Data Source= "& Server.MapPath ("数据库文件相对路径") • "Provider=Microsoft.ACE.OLEDB.12.0;Data Source=数据库文件物理路径" SQL数据库的连接字符串格式如下。 • "PROVIDER=SQLOLEDB;DATA SOURCE=SQL服务器名称 或IP地址;UID=用户名;PWD=数据库密码;DATABASE=数据库 名称" 代码中的“Server.MapPath()”指的是文件的虚拟路 径,使用它可以不理会文件具体存在服务器的哪一个分区 下面,只要使用相对于网站根目录或者相对于文档的路径 就可以了。
14.1.3 创建后台数据库
14.2 制作数据列表
创建数据库连接 创建记录集 添加动态数据 添加重复区域 记录集分页 显示记录记数
14.2.1 创建数据库连接
ASP应用程序必须通过开放式数据库连接(ODBC)驱动 程序(或对象链接)和嵌入式数据库(OLE DB)提供程序 连接到数据库。该驱动程序或提供程序用作解释器,能够 使Web应用程序与数据库进行通信。 创建数据库连接必须在打开ASP网页的前提下进行,数 据库连接创建完毕后,站点中的任何一个ASP网页都可以使 用该数据库连接。常用的创建数据库连接的方式有两种, 一种是以连接字符串方式创建数据库连接;另一种是以数 据源名称DSN方式创建数据库连接。连接字符串是手动编码 的表达式,它会标识数据库并列出连接到该数据库所需的 信息。DSN是单个词的标识符(如“myConnection”),它 指向数据库并包含连接到该数据库所需的全部信息。
用dreamweaver开发ASP留言簿实训教程

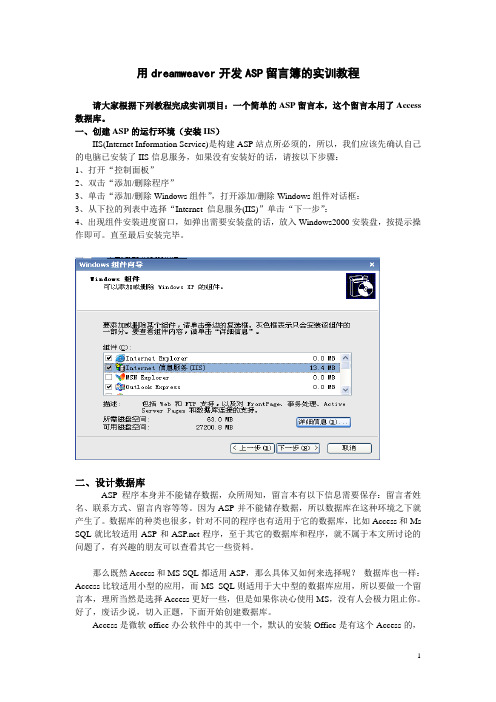
用dreamweaver开发ASP留言簿的实训教程请大家根据下列教程完成实训项目:一个简单的ASP留言本,这个留言本用了Access 数据库。
一、创建ASP的运行环境(安装IIS)IIS(Internet Information Service)是构建ASP站点所必须的,所以,我们应该先确认自己的电脑已安装了IIS信息服务,如果没有安装好的话,请按以下步骤:1、打开“控制面板”2、双击“添加/删除程序”3、单击“添加/删除Windows组件”,打开添加/删除Windows组件对话框:3、从下拉的列表中选择“Internet 信息服务(IIS)”单击“下一步”:4、出现组件安装进度窗口,如弹出需要安装盘的话,放入Windows2000安装盘,按提示操作即可。
直至最后安装完毕。
二、设计数据库ASP程序本身并不能储存数据,众所周知,留言本有以下信息需要保存:留言者姓名、联系方式、留言内容等等。
因为ASP并不能储存数据,所以数据库在这种环境之下就产生了。
数据库的种类也很多,针对不同的程序也有适用于它的数据库,比如Access和Ms SQL就比较适用ASP和程序,至于其它的数据库和程序,就不属于本文所讨论的问题了,有兴趣的朋友可以查看其它一些资料。
那么既然Access和MS SQL都适用ASP,那么具体又如何来选择呢?数据库也一样:Access比较适用小型的应用,而MS SQL则适用于大中型的数据库应用,所以要做一个留言本,理所当然是选择Access更好一些,但是如果你决心使用MS,没有人会极力阻止你。
好了,废话少说,切入正题,下面开始创建数据库。
Access是微软office办公软件中的其中一个,默认的安装Office是有这个Access的,好了,打开程序,开始了,GO!进入实战了。
打开程序后,出现一个对话框,这里我们选择第一个选项"空Access数据库"点击确定,弹出一个新建数据库的文件框,选择你上次你建的站点目录,起个data 的文件名,点击创建,OK! 双击"使用设计器创建表"打开表创建窗口"如图创建表的结构如下表:字段名称数据类型备注(笔者注释)id 自动编号设置“自动编号”name 文本留言者姓名qq 数字留言者的QQ,因为QQ号是由数字组成email 文本留言者的电子邮件content 备注留言内容data 日期/时间留言时间,设定默认值为Now()数据库设计好了以后,可以直接在数据库里添加两条记录,以后测试时候用!建好的数据库为data.mdb文件存放在E:\090502XXX文件夹中,该文件夹作为站点文件夹存放ASP 动态网页文件及其他文件。
用dreamweaver开发ASP图文教程

用dreamweaver开发ASP图文教程用dreamweaver开发ASP图文教程。
(安装配置服务器篇)既然是用DreamWeaver MX来做ASP页面,那DreamWeaver MX软件肯定是少不了,当然以后会要连接到数据库,所以一些数据库管理软件(DBMS)比如微软的Access或者SQL Server等,也是必须的。
这些都是做用ASP的元素材料了。
但一般情况下,做成的ASP页面是需要调试的。
介于ASP脚本语言是在服务器端IIS或PWS中解释和运行,并可动态生成普通的HTML网页,然后再传送到客户端供浏览的这一特点。
我们要在本机上进行调试,那就要求我们的个人电脑具有服务器的功能。
不要看到“服务器”三个字就感到担心:我的机子配置这么底,性能这么差,是不是不能配啊。
放心!配个服务器,就是多装个软件,况且就自己一个人用,根本没有必要多虑。
那具体的装个什么软件呢?刚才我们也看到了是在“IIS或PWS中解释和运行”,很明显,装IIS或者PWS就可以了。
IIS为何物?IIS是Internet Information Server的缩写,它是微软公司主推的Web服务器。
那PWS呢?它就显得有些古老了:)早期在WIN98,当然现在仍有人采用的操作系统,PWS(Personal Web Server)是一般用户最容易得到的web服务器:在win98的安装盘的Add_on\pws目录下就可以找到pws的安装程序。
而对于IIS是我们所推荐的,也是大部分朋友在使用的,有必要。
1,打开控制面板5,等待进度条跑到终点。
终于复制文件全部完成,配置服务器也相应的结束。
6,IIS服务器算是安装OK了,那具体有什么用处?又该如何使用呢?首先IIS的作用之一就是可以解释执行ASP网页代码,并将结果显示出来。
当然就现在而言,你的机器充当的既是服务器端,又是客户端,该技术对你来说是透明的,你不需要也没必要去研究它的原理,就这样去理解去应用。
ASP+Dreamweaver数据库网站开发与实例 第3章 ASP基础

ASP+Dreamweaver MX 2004数据库网站开发与实例
3.3.2 使用If 判断语句
If-Then-Else-End If语法: &.. Else 不符合条件之下执行的程序代码….. End If %>
ASP+Dreamweaver MX 2004数据库网站开发与实例
3.3.1 定义变量
变量是一个标识符串,可以用来存储各种形式的数据,如数字、文字与 日期等。 01. <% 02. DIM intVar 03. intVar = 5 04. intVar = intVar+5 05. Response.Write(intVar) 06. %> 上述第2行程序代码利用关键词DIM,定义变量intVar,在一般的程序语言 中,一个变量使用之前一定要经过定义,VBScript对此并没有强制定义,将第 2行程序代码去掉,网页还是可以运行无误。
ASP+Dreamweaver MX 2004数据库网站开发与实例
3.2.2 选择使用的语言
编写ASP网页除了使用VBScript外,也可以选择使用JavaScript,这是一 种类似C语言的程序语言,通常用户会利用@LANGUAGE代码来设置所使用 的语言种类。 @LANGUAGE必须在网页创建后便进行指定,同时只能指定一次, Dreamweaver创建一个新的ASP网页时,会同时指定这一行程序代码,如下 式: <%@LANGUAGE="VBSCRIPT" CODEPAGE="950"%> 本书使用Dreamweaver创建的ASP网页,在第一行都会加上这段代码, 可以节省一些时间,通常IIS会将默认使用的语言指定为VBSCRIPT,因此即 使没有使用这一行,在IIS下运行ASP网页也不会发生什么问题。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
快速学习用DW做ASP详细教程菜鸟学用DreamWeaver做ASP按照步骤来,第一步:服务器配置篇1,打开电脑,在D盘下建立一文件夹newgn(这个夹子就是你的站点存放点了),并且在里面建几个子文件夹(就好似你网站的子目录)2,回到newgn的根目录,右键选择“共享和安全”(其实是快速地建立虚拟目录)3,出现属性对话框后,选择“Web共享”标签,点选“共享文件夹”,出现共享别名对话框,选择默然设置,确定即可。
4,补充说明。
其实设置Web共享就是设置IIS的虚拟目录。
你可以查看到IIS中默认网站中已经有了newgn (附注:偶的OS是win2003的,其实有关IIS的操作一回事。
如:win2K里面打开IIS---本地计算机---默认站点)5,以上步骤完成了建站,设虚拟目录,下面就是把Dreamweaver打开了。
第一步就是“编辑站点”了6,选择“编辑站点”,在弹出的属性框中选“高级”标签,从“分类”中先选“本地信息”,右窗口中设置站点名称(随便输入,但自己要清楚其代表的意思,推荐和你站点的根文件名同),本地根文件夹(这时候就指向到我们在步骤1中建的文件夹了)。
7,然后设置远程信息,访问选择“本地/网络”,远端文件夹仍选择我们的站点文件夹d:\newgn\8,再接着“测试服务器”,“服务器模型”暂为ASP Javascript,“访问”本地/网络,“测试服务器文件夹”仍是我们的站点文件夹d:\newgn\,“URL前缀”在http://localhost后面添加“newgn/”,添加的东西就是我们步骤3中设置的虚拟目录9,这时,站点定义基本结束,点击确定。
出现“编辑站点”对话框,“完成”即可。
10,此时DW的站点属性框中就将d:\newgn\内所有内容映射过来,在此需要提醒的是:DW中建好了站点连接,就可直接在DW中对其对应的文件、文件夹操作,最好不要回到我的电脑d:\newgn\里面去操作。
【能在DW中操作的,尽量不要离开DW的编辑环境】剩下的就是新建一asp页面,具体实现怎样的功能,呵呵,待续。
第二步:数据库设置篇1,首先确认站点根目录下有专门的数据库存放目录,比如d:\newgate下面的database文件夹(有则Ok,无则新建)。
接着打开Microsoft Access DBMS,"文件"- “新建.”数据库,在弹出的对话框中选择存放路径并命名。
2,在新建的数据库中“使用设计器创建表”,弹出的“表1”中设计你的相关字段,注意各自的“数据类型”,还有一点很重要:字段ID,类型自动编号,并选择它定为主键。
3,设计完“表1”后,直接关闭该窗口,在弹出对话框中点击“是”保存“表1”命名为user。
此时一点需要提到:刚刚强调的设置字段id相关是必须的,否则在保存之后还会出现如下对话框,其效果还是设置类型是自动编号的关键字段。
4,这时候数据库表user已经建立完毕。
5,双击数据库表user,小添试一下,在弹出的user表中输入相关内容。
关闭保存。
至此对数据库、表、字段的建立保存工作完毕。
下面就开始动用DW操纵mdb文件了。
第三步:数据库显示篇站点建了,DW也管理了,数据库表也建了,还小添了一下。
那下面就开用DW还算强大的功能:连接数据库并且显示纪录。
1,打开DW,在站点里面先新建个ASP页面(index.asp)。
在“应用程序”面板中选中“数据库”标签。
只要我们在前面建立了站点,选择了文档类型(即我们选的ASP Javascript的),并且还测试了服务器(http://localhost/newgn/);则当前我们看到就剩下第四步没有打勾了。
那现在就点击“+”号,选择“自定义连接字符串”。
2,在弹出来的“自定义连接字符串”对话框中,"连接名称"随便写一个。
“连接字符串”就要好好填写了。
当"使用此计算机上的驱动程序"时应用绝对路径:DRIVER={Microsoft Access Driver (*.mdb)};DBQ=d:\newgn\database\cnbruce.mdb 否则“使用测试服务器上的驱动程序”采用Mappath转换路径:"Driver={Microsoft Access Driver (*.mdb)};DBQ="& server.mappath("/newgn/database/cnbruce.mdb") 注:如果将要上传到网上去的页子就可以直接采用Mappath了。
点击“测试”,出现成功即爽。
附注:需要更多了解的,可以打开DW的帮助教程。
3,成功连接数据库后,在DW里其实是自动生成了一个连接文件。
位置在自动生成的Connections文件夹中,名称是你刚才在“自定义连接字符串”随便敲的为命名asp文件。
还可以注意到DW数据库标签内看到mdb 文件内的各个字段。
4,连接数据库的文件是有了,但下面我们具体的单个页面怎么和数据库挂钩呢。
选择“绑定”标签,添加“记录集(查询)”。
单看字面意思就知道是来SQL查询语句了。
5,在弹出的“记录集”窗口中,“名称”随便写个吧,也可不写,默认的。
但"连接"就要从下拉列表中选择你定义的连接对象了,“表格”继续下拉选择(注:这和设计数据库的时候有几张表相关的)。
6,其它随便看下,其实最主要的是自动生成了SQL语言,点选“高级...”,可以看到如下图7,确定后,你会发现记录集已经绑定,所有数据库中的字段都显现出来。
再注意下面有“插入”按钮,完全可以将某个字段选中,或按按钮或拖动到index.asp页面即可。
该asp页面就显示数据库里面内容了。
但只能显示首行的,要想全部显示。
Next8,“插入”工具栏“应用程序”标签中选择“动态表格”。
9,弹出的动态表格中选择已经帮定的记录集,显示几条记录明白说就是分页程序的生成:数据的记录多,内容多,就分好几页来显示,每页几条。
记录是用表格自动生成显示出来的,再设下表格的属性。
确定后效果如下:10,可以告诉你,基本差不多了。
F12看看效果那么现在暂搞一段落,你已经学会怎么连数据库,怎么显示库表中的记录了。
等待你的就是下面怎么插入新的记录,怎么修改记录等等。
第四步:注册系统篇1,在站点里右键新建一文件regist.asp用来做注册页面;同样,因为在此之前已经建了和数据库连接的文件conn.asp,该文件是全站点有效的。
所以在你新建的regist.asp中的“应用程序”----“数据库”标签里面就自动有了"conn"。
这一步是只要开始做第一步,以后都不要添加的(除非要连另外的数据库)。
2,接着还是老规矩,切换到“绑定”标签,添加记录集。
(我想应该这几步很上手吧)添加好了以后的画面依然是老面孔。
3,在regist.asp页面做个很简单的表单页,内容以及form表单名最好和数据库表里的字段对应。
4,在代码标签处选择“form”表单标记,最主要为下一步插入记录做准备。
始终注意要对某块设置相关属性动作的时候,一定要选中它。
5,切换到“服务器行为”标签,因为先前已在第2步中绑定了记录集,所以该标签内容中也已有记录集这一项,这很正常。
但我们要的是插入记录,继续按“+”,选择“插入记录”。
6,在弹出的“插入记录”对话框中。
“连接”选你所建;“插入到表格”顺其自然;“插入后,转到”意思是注册成功以后要跳转到某页提示,先写个,但要记得马上要建这个页面;“获取值自”就是刚刚选择的Form名了;“表单元素”中的“name插入到列中name”,意思是表单中name输入框中的内容插入到数据库表name字段中。
这时明白为什么在步骤3中“内容以及form表单名最好和数据库表里的字段对应”了吧,DW自动智能插入,否则你得一个一个点选。
7,确定以后,注册系统已经完成了大半。
(我正常到此的时间是1分钟不到,最主要的是多多练习)但再想想注册系统是不是不允许重名呢?那就要继续添加一些内容。
在“服务器行为”中继续按“+”,“用户身份验证”中选“检查新用户名”。
8,同样在弹出的“检查新用户名”对话框中,用户名字段选择“name”表示不得重名注册,当然也可以选择其他的,比如email,意思就是同个emai只能注册一个。
“如果已存在,则转到”表示假如有重复的现象该怎么办呢?那就跳到一个出错页面提示。
当然这页也还没建,先写个文件,和刚才的registok.html一样记得马上补上去。
9,做一些细节性的动作,比如表单里面哪些必须添啊,哪些一定要是数字啊,email地址要包含一个@和两个"."号啊等等。
注意先选择“提交”按钮。
“设计”面板“行为”中选择“检测表单”。
弹出的对话框中就可以很轻易的点取设置了10,再做下刚刚没有的两个页子吧:registok.html和registbad.htmlregistok.html页面内容大概是:注册成功,请登录(当然登录系统是下一篇我要写的)。
registbad.html页面内容大概就是:呵呵,对不起,有这个用户了,还是麻烦你重新注册下。
返回!还有注意下,把“密码提示问题”和“密码提示答案”也填下,以后讲到“找回密码系统”的时候会用到。
注册系统就到这边吧,主要是插入记录,并且验证的不重名效果。
呵呵,登录系统编写中。
第五步:登陆系统篇1,在站点里右键新建一文件login.asp用来做登录页面;同样,之前已经建了和数据库连接的文件conn.asp。
所以在你新建的login.asp中的“应用程序”----“数据库”标签里面就自动有了"conn"。
2,和注册页面一样,都需要到“应用程序”面板的“绑定”标签下“+”记录集。
弹出窗口中选择完毕后点击“测试”,可以看到当前数据库中满足SQL条件的相关记录。
注:该图显示表明数据库中的相关内容,name:cnbruce,pwd:123456和name:cnrose,pwd:123456。
记住它,可以在我们测试登录的时候用到。
3,在登录页中做了Form表单,并对输入文本框进行合理命名。
4,点选form标记,设计页中整个表单被选中。
5,选择“应用程序”面板中“服务器行为”中“+”----“用户身份验证”----“登录用户”。
6,弹出的对话框中进行具体的设置。
“从表单获取输入”意思是从本asp页面中选择具体的form表单,以及该表单中的所必有的用户名字段和密码字段。
“连接验证”表示通过conn文件和数据库表进行连接设定。
选择“user表格”,用户名列表和密码列表即数据库中的特定用户名字段和密码字段。
很明显,让库中的字段的内容和表单中提交的内容进行验证比较连接。
“登录成功,转到”loginok.asp,该页面是一权限页面,只有当登录完全正确的时候才能进入。
