asp教程
ASP教程(PPT)

document.Write "晚上" Else
document.Write "白天" End If </script> </p>
<h2>这是 HTML 的标记</h2> </body> </html>
出现在firstasp.asp中的标记
<% If Hour(Now) > 18 Then
Response.Write "晚上" Else
IIS是否解释执行
是,<%及%>将被IIS视为 VB Script程序而进行解释。
否,<script>…</script>标 记会原原本本地传到浏览 器,若浏览器具有解释 VBScript的能力,则这段程 序将会被执行。
否,<h2>…</h2>是html标记, 会原本传到浏览器,经浏览 器解读后显示出来。
结论
我们若想在.asp文件中编写程序,只要将程序 写在<%及%>之间即可。
<%及%>之间的程序经IIS解释执行后,其程序 代码不会下传给浏览器,所以原始代码是被保 护的。在“查看”菜单----“源文件”中看不到 源程序。
制作ASP网页时,HTML及VB Script都是重要 的基础。
服务器上使用VBScript和JScript包含的注释
Response.Write(x.toScting())
}
</SCRIPT>
asp基础实用教程

录一、关于ASP二、ASP的新功能三、创建ASP页四、使用脚本语言五、使用变量和常量六、使用集合七、ASP内建对象八、向浏览器发送内容九、包含文件十、访问数据库十一、调试ASP脚本十二、维护ASP应用程序的安全ASPActive Server Pages(ASP)是服务器端脚本编写环境,使用它可以创建和运行动态、交互的Web服务器应用程序。
使用ASP可以组合HTML页、脚本命令和ActiveX组件以创建交互的Web页和基于Web的功能强大的应用程序。
ASP应用程序很容易开发和修改。
HTML编写人员如果您是位HTML编写人员,您将发现ASP脚本提供了创建交互页的简便方法。
如果您曾想从HTML表格中收集数据,或用顾客的姓名个人化HTML文件,或根据浏览器的不同使用不同的特性,您会发现ASP提供了一个出色的解决方案。
以前,要想从HTML表格中收集数据,就不得不学习一门编程语言来创建一个CGI 应用程序。
现在,您只要将一些简单的指令嵌入到您的HTML文件中,就可以从表格中收集数据并进行分析。
您再不必学习完整的编程语言或者单独编译程序来创建交互页。
随着不断掌握使用ASP和脚本语言的技巧,您可以创建更复杂的脚本。
对于ASP,您可以便捷地使用ActiveX组件来执行复杂的任务,比如连接数据库以存储和检索信息。
对ASP脚本的逐步介绍,请参阅ASP教程。
然后您可以再回到这些主题中了解关于编写ASP脚本的详细信息。
有经验的脚本编写人员如果您已经掌握一门脚本语言,如 VBScript、JavaScript或PERL,而且您已经了解使用ASP的方法。
只要安装了符合ActiveX脚本标准的相应脚本引擎,就可以在ASP页中使用任何一种脚本语言。
ASP带有Microsoft Visual Basic Scripting Edition(VBScript)和Microsoft JScript的脚本引擎,这样您可以立即开始编辑脚本。
asp简单教程及示例

目录1、创建 ASP 网页 (2)2、使用脚本语言 (8)3、使用变量和常量 (11)4、与客户端脚本交互操作 (16)5、编写过程 (19)6、使用集合 (22)7、处理用户输入 (29)8、使用组件和对象 (37)9、设置对象作用域 (41)10、将内容发送到浏览器 (45)11、包含文件 (52)12、管理会话 (54)13、访问数据源 (62)14、理解事务 (77)15、调试 ASP 脚本 (82)16、内置 ASP 对象 (86)创建 ASP 网页Active Server Pages (ASP) 文件是带有 .asp 扩展名的文本文件,它由下列内容组合而成:∙文本∙HTML 标记∙服务器端脚本使用 .asp 扩展名重命名现有的 .htm 或 .html 文件可以快速创建 .asp 文件。
如果文件不包含任何 ASP 功能,则服务器不进行 ASP 脚本处理,并很快将文件发送到客户端。
这为 Web 开发人员提供了极大的灵活性,因为即使目前不希望在文件中添加 ASP 功能,也可以使用 .asp 作为扩展名。
要在 Web 上发布 .asp 文件,请将新文件保存到网站上的虚拟目录(确保目录启用了“脚本”或“执行”权限)。
然后,使用浏览器输入文件的 URL 来请求文件。
(请注意,必须处理 ASP 网页,因此您无法通过输入其物理路径请求 .asp 文件)。
在浏览器中加载文件之后,可以发现服务器返回了 HTML 页。
这看起来有些奇怪,但要记住在发送文件之前,服务器将解析并执行所有 ASP 服务器端脚本。
用户将始终接收到标准的 HTML。
可以使用任意文本编辑器创建 .asp 文件。
随着对编辑器的深入使用,您将发现使用具有更多 ASP 支持的编辑器(如 Microsoft Visual InterDev 等)效率更高。
详细信息,请访问Microsoft Visual InterDev 网站。
添加服务器端脚本命令服务器端脚本是一系列指令,用于向 Web 服务器连续发出命令。
asp基础入门

目录Asp基础教程导学过程 (2)1开发asp的工具认识和环境搭建 (2)1.1开发工具: (2)1.2运行环境: (2)2 asp脚本介绍 (2)2.1 javascript (2)2.2 vbscript (2)3 Asp脚本变量、函数、循环流程和控制语句 (2)3.1 脚本变量 (2)3.2 函数 (3)3.3循环流程和控制 (3)4 asp内建对象 (3)4.1 Request (3)4.2 Response (3)4.3 Application (4)4.4 Session (5)4.5 Server (6)4.6 ObjectContext (6)5 其他 (7)6 结束语 (7)Asp基础教程导学过程1开发asp的工具认识和环境搭建1.1开发工具:Dreamweaver和记事本vs2005/2008+等任何编辑工具,只要保存的文件后缀名改为.asp 即可。
1.2运行环境:本机或者其他机器的IIs上运行。
2 asp脚本介绍Asp支持多种语言,但是默认两种是:javascript和vbscript.2.1 javascript公司内网站开发的前台页面时用javascript实现的,而常见的javascript操作已经熟悉,所以目前就不用学习(因为对jQuery感兴趣,在这段时间内我学习了jQuery的简介、语法、选择器、事件、效果、CallBack、Css等)2.2 vbscript公司内网站开发的后台是用vbscript实现的,而在此之前我丝毫没有接触过,因此,在以后的时间里它成了我学习的重点。
下面将介绍我从比菜鸟还菜鸟级的水平循序渐进学习的过程和心得。
3 Asp脚本变量、函数、循环流程和控制语句3.1 脚本变量可以不用事先定义,但是为了避免冲突,在使用前都事先用Dim定义,形如:Dim a,其中脚本变量不能在定义的时候赋值,如果Dim a=1定义并置值,则页面报错!对对象赋值是用set 形如:set objecttest=CreateObject(“aa”)3.2 函数例如:DateSerial(years,months,days),Year(),Month(),day(),Lcase(),Leftb(),Len().LTrim()等。
asp入门教程

第0章认识ASP0-1 什么是ASP首先这点一定要知道哦,ASP是微软出的。
最早的时候,网页都是由静态的html写成的,但是html这个东东功能很有限,只能看,连基本的留言,查询功能都没有。
所以由html做成的网页称为“静态”网页。
然后,就有不少公司提出建设动态网页的方案,以满足人们的需求。
所谓动态就是指,服务器和客户端可以互动,其中ASP就是其中应用最广的方案(在外国我不知道,起码在中国是这样的)。
ASP不是一种语言,而是一种服务器端的环境。
ASP程序包含脚本语言、HTML、COM组件三个部分组成。
其中脚本语言用的最多的是VBSCRIPT和JSCRIPT(只学习这两个,其余的就不要管了)。
这里说的脚本是在服务器运行的,而不是在客户端使用的,切记,不要搞混了。
顺便多说一句,JSCRIPT是使用最多的客户端脚本,因为所有的浏览器都支持,而VBSCRIPT 客户端脚本却只有MS的浏览器支持。
但是在服务器端的VBSCRIPT脚本,浏览器也都能执行,这是为什么呢?HTML不用说了吧,很简单的,这是基础的基础。
COM组件是比较高深的技术了,这里暂时就不讨论了,谁叫我也是菜鸟呢。
ASP只能在服务器执行,当用户提出需求时,服务器便运行该ASP程序。
并把结果转换成HTML并发送给客户端。
你可以做个实验,直接打开ASP文件不能打开,但是直接打开HTML 文件却能够正常浏览,就是这个道理。
IIS是执行WEB服务器软件,要学习ASP,要执行ASP,必须安装它,至于怎么装就不用我说了吧,地球人都知道。
第1章VBSCRIPT脚本入门1-1 初步认识VBSCRIPT经过上一章的学习,大家应该对ASP以及VBSCRIPT有了一了解,知道这是个什么东东,好了我们现在开始一一道来。
首先强烈你到网上下载《VBSCRIPT 速查手册.chm》《VBScript2.chm》,这个相当于一部字典,有不懂的东西求救他就可以了。
我们先来看一个例子:(01)<HTML>(02) <HEAD><TITLE>欢迎光临信息盒</TITLE>(03) <SCRIPT LANGUAGE="VBSCRIPT">(04) <!--(05) MSGBOX "欢迎光临,敬请指正!"(06) -->(07) </SCRIPT>(08) </HEAD>(09) <BODY>(10) </BODY>(11)</HTML>欢迎光临.HTM1-声明这里是使用VBSCRIPT程序代码2-一般的SCRIPT程序代码都会放在HTML注释<!---->之间,目的是为了当浏览器无法显示SCRIPT程序代码的时候,把他当注释忽略,而不会出错。
asp 教程

asp 教程
ASP教程是一种用于创建动态网页的技术,它主要使用了VBScript或JScript作为服务器端脚本语言。
通过ASP,我们
可以在网页中嵌入脚本代码,用于处理用户的请求和生成动态内容。
ASP脚本通常以<%和%>标记包围,可以被服务器解释执行。
这样,我们可以在网页中实现一些动态的功能,比如读取数据库中的数据,生成个性化的内容,接收用户的输入并进行处理等等。
要开始使用ASP,首先我们需要在服务器上安装IIS(Internet Information Services)。
IIS是微软的Web服务器软件,它可
以通过HTTP协议接收用户的请求,并将请求交给ASP处理,再将处理结果返回给用户。
安装好IIS后,我们就可以创建ASP文件,扩展名为.asp。
在ASP文件中,我们可以使用多种服务器对象来处理请求,
比如Request对象用于获取用户提交的表单数据,Response对
象用于向客户端发送响应,Server对象用于处理服务器相关的
操作等等。
同时,ASP还提供了丰富的内置函数和对象,用
于实现各种功能。
除了基本的语法和对象,ASP还支持使用组件和数据库等来
实现更复杂的功能。
通过使用组件,我们可以重复使用一些常用的功能模块,提高代码的复用性和开发效率。
而通过数据库,我们可以将数据存储在服务器上,方便读写和管理。
总的来说,ASP是一种强大而灵活的技术,它可以帮助我们构建出功能丰富的动态网站。
通过学习ASP,我们可以掌握处理用户请求和生成动态内容的方法,为用户提供更好的网站体验。
asp教程

asp教程ASP(Active Server Pages)是一种服务器端脚本语言,它主要用于动态网站的开发。
它具有易学易用的特点,同时也是一种功能强大且广泛应用的技术。
在本教程中,将为你介绍ASP的基本概念、语法和常用技巧。
第一部分:ASP概述(100字)ASP是一种由微软公司开发的服务器端脚本语言,它可以在HTML页面中嵌入,用于生成动态网页内容。
通过使用ASP,我们可以在网页中嵌入脚本代码,实现动态数据的展示和交互。
第二部分:ASP语法(200字)在ASP中,我们可以使用VBScript或JavaScript来编写脚本代码。
下面是一些常用的ASP语法要点:- 使用<% %>标签来定义ASP代码块,在其中可以编写要执行的程序逻辑。
- 使用Response对象来向客户端发送输出,例如:Response.Write("Hello, World!")。
- 使用Server对象来操作服务器端资源,例如:Server.MapPath("文件路径")可以获取文件在服务器上的物理路径。
- 使用Request对象来获取客户端传递的请求参数和数据,例如:Request.QueryString("参数名")可以获取URL中的参数值。
- 可以使用条件语句、循环语句以及函数和子过程来实现程序的逻辑控制和复用。
第三部分:ASP应用(300字)ASP广泛应用于Web开发领域。
通过使用ASP,我们可以轻松地实现动态网页内容的生成和更新。
例如,我们可以使用ASP连接数据库,从数据库中获取数据,并将其显示在网页中。
同时,ASP还可以接收来自客户端的表单数据,并进行处理和验证。
此外,ASP还可以用于处理用户认证、文件上传、电子邮件发送等常见的Web开发任务。
第四部分:ASP常用技巧(300字)在使用ASP进行开发时,我们还可以运用一些技巧来提高开发效率和代码质量。
十天学会asp简明学习教程

十天学会asp简明学习教程1 安装调试ASP的环境一、安装与调试学习目的:安装调试ASP的环境,写出第一个HELLO WORLD程序。
首先我们来安装WINSOWS2000自带的IIS作为服务器。
(WINSOWS98的PWS也可以,但是不推荐,安装大致和2000相同,这里就不详细说了。
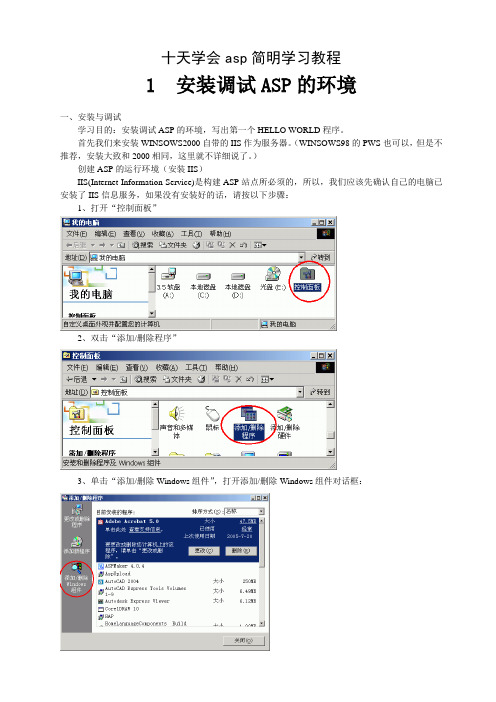
)创建ASP的运行环境(安装IIS)IIS(Internet Information Service)是构建ASP站点所必须的,所以,我们应该先确认自己的电脑已安装了IIS信息服务,如果没有安装好的话,请按以下步骤:1、打开“控制面板”2、双击“添加/删除程序”3、单击“添加/删除Windows组件”,打开添加/删除Windows组件对话框:3、从下拉的列表中选择“Internet 信息服务(IIS)”单击“下一步”:4、出现组件安装进度窗口,如弹出需要安装盘的话,放入Windows2000安装盘,按提示操作即可。
直至最后安装完毕。
5、装好以后打开控制面板中的管理工具,会发现多了两个图标,打开IIS管理器6、选择默认WEB站点,然后右键属性或者直接按快捷键7、大家不要头痛,里面只有三个页面需要修改,先是WEB站点,如果用户有固定IP,可以分配一个IP8、接下来在注目录中选择一个自己硬盘上面的文件夹存放网站,选中读取、写入将主目录放在其实盘才容易打开.9、在文档中添加默认的页面,比如打新浪就是调用了一个默认文档10、接下来也是最关键的:a、在刚才你定义的一个文件夹里面新建一个文件,可以用记事本建立一个TXT文件然后改名为ASP,里面的内容如下<%response.write "hello world!"%>response.write就是显示的意思,前后的<%%>是asp的标记符号,在这里面的信息都由服务器处理。
保存以后就可以在浏览器里面运行这个文件了。
b、127.0.0.1(=localhost)是本机的IP,后面再直接加上建立的那个文件名字就可以了,之所以我图片上面还有一个example,那是因为我建立了一个虚拟目录,这个不知道不要紧,我们往下走,具体深入的东西大家自己慢慢研究,必尽我们的目的就是快速掌握嘛。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
是一个使用HTML、CSS、JavaScript 和服务器脚本创建网页和网站的开发框架。
支持三种不同的开发模式:
Web Pages(Web 页面)、MVC(Model View Controller 模型-视图-控制器)、Web Forms(Web 窗体):
Web Pages 教程
如果您刚接触 ,建议从Web Pages 开始学习。
Web Pages 是开发 网站最简单的开发模式。
在我们的Web Pages 教程中,您将学习如何使用VB (Visual Ba sic) 或者C# (C sharp) 最新的Razor 服务器标记语法将HTM L、CSS、JavaScript 和服务器代码结合起来。
您也可以学习如何使用具有可编程的Web Helpers(包括数据库、视频、图形、社交媒体等等)来扩展您的网页。
现在开始学习 Web Pages!
MVC 教程
MVC 是一种使用MVC(Model View Controller 模型-视图-控制器)设计创建Web 应用程序的模式。
如果您想要一个替代传统的 的轻量级的开发模式,可以从MVC 开始学习。
在我们的MVC 教程中,您将学到如何使用集成了现有的所有ASP. NET 特性(比如Master Pages、Security、Authentication 母版页、安全、验证)的轻量级的开发模式创建Web 应用程序。
现在开始学习 MVC!
Web Forms 教程
Web Forms 是传统的基于事件驱动的 模式。
多年来,开发者已经使用 Web Forms 创建了许多众所周知的大型网站。
如果您想学习在过去的10 年中许多Web 开发人员使用的设计模式,那么您可以从Web Forms 开始学习。
现在开始学习 Web Forms!
谁适合阅读本教程?
本教程适合于任何想要学习在微软 平台上创建网站的人员,从业余站点到最新的、现代化的、完全商业化的网络。
即使您是刚接触Web 编程,您也可以学习本教程,如果对HTML 和CSS 有基本的了解将会有助于本教程的学习。
如果您对脚本语言如JavaScript 或者VB (Visual Basic) 有基本的了解,那将会对学习本教程很有帮助。
您是否偏爱VB 胜过C# (C sharp) ?您是否想学习这两种语言?有个好消息:菜鸟教程提供的大多数代码实例都有这两种语言的版本。
如果您是一名有过 开发经验的专业的Web 开发人员,您仍然可以从本教程中学到很多东西,因为这些教程介绍了很多新的 的概念,比如HTML5、CSS3、JQuery 等等。
