用dreamweaver开发ASP图文教程
ASP+Dreamweaver MX 2004数据库网站开发与实例 第14章

ASP+Dreamweaver MX 2004数据库网站开发与实例
14.2.3 查看订购记录网页
首先新建一个ASP网页viewOrder.asp ,在网页中添加表格。设置客户记录集 rsCustomer,该记录集来源为客户数据表Customers,并且设置其筛选条件为当前 作用中的客户编号Session(“CustomerID”),以取得该客户的订单数据。设置订单 主文件记录集rsMainOrder:来源为订单主文件数据表Orders,其筛选条件为当前 所要查看的订单编号Session(“theOrderID”) 。 然后创建另外一个订单详细信息记录集rsOrderDetail,该记录集必须取得 OrderDetails数据表中对应的商品数据,因此使用“高级”模式,用关联运算的 SQL语句取得所需的数据内容。 最后将上述设置好的记录集中的字段拖动至网页中相应的位置即可。
ASP+Dreamweaver MX 2004数据库网站开发与实例
14.1.2 数据表结构
下面分别列出个数据表的结构: Customers数据表 该数据表是存储客户信息的数据表,其中包含各种与客户数据相关的字 段定义。与客户数据相关的程序,均需通过该数据表进行处理,其所包含的字 段分别为CustomerID、CustomerName、Brithday、City、Address、Phone、 Fax、E-mail和Sex 。
新建一个ASP网页,设置其名称为viewProduct.asp,再设置一个名称为 rsProducts的记录集。在网页中插入一个表格,作为商品的显示区域,并将记 录集对象拖动至网页相应位置 。 然后新建另外一个ASP网页ProductDetail.asp,用来显示特定商品的详细 信息,并且将上述viewProduct.asp网页的“订购”设置为前往该页面的超级 链接,并且指定为以“URL参数”的形式传送,传送的数据内容为商品编号 ProducrID 。 接着设计ProductDetail.asp页面。设置其绑定记录集rsProductsDetail为 商品数据表Products,同时指定筛选其商品编号字段ProcductID,等于前一个 页面传送过来的URL参数ProductID 。在网页中插入HTML表格,同时指定表 格字段所要显示的商品字段,将绑定记录集的字段内容拖动至对应的表格中 。 最后将当前网页表单的Action属性设为另外一个专门用于处理订单的ASP 网页CheckOrder.asp,该网页用来处理客户的订单内容。
dreamweaver开发动态asp网页教程与实例

11/30/2013 l yangyapeng
Asp动态网页工作需要的环境
Sql: 用户信息的存储
Iis:
sql和 dreamweaver
的桥梁
Dreamweaver:
对asp进行编辑 制作
通过网页浏览器 与用户进行交互
2
Air Liquide, world leader in gases for industry, health and the environment
14
Air Liquide, world leader in gases for industry, health and the environment
Dreamweaver与SQL数据库连接
5.填入名称,若SQL服务器在本机,则服务器处填写“(lLiquide, world leader in gases for industry, health and the environment
Dreamweaver与SQL数据库连接
3.选择“系统DSN”——“添加”;
13
Air Liquide, world leader in gases for industry, health and the environment
Dreamweaver与SQL数据库连接
4.选择“SQL Server”——“完成”;
6
Air Liquide, world leader in gases for industry, health and the environment
IIS的配置
IIS在使用之前需要进行一些必要的设置,方法如下: 1.进入“控制面板”,依 次选择“管理工具→ internet信息服务”。
【Dreamweaver+ASP】【第4章 Dreamweaver的基础应用】

第4章 Dreamweaver基础应用在Dreamweaver中,创建网页非常简单。
用户只要熟悉Word文档的编写,就可以以所见即所得的方式,在网页中插入文本、图像、Flash及超链接等内容,从而制作出各式各样的网页。
本章将详细讲解如何在网页中插入各种资源。
4.1 插入文本文本是网页中的基础元素。
根据文本的作用,网页中的文本可以分为网页标题、普通文本和特殊字符三大类。
本节将详细讲解如何插入这三类文本。
4.1.1 插入网页标题网页标题是整个网页的标题。
它现在在浏览器的标题栏上。
设置合理的标题,可以帮助读者通过标题,就区分各个网页的内容。
下面讲解如何设置网页的标题。
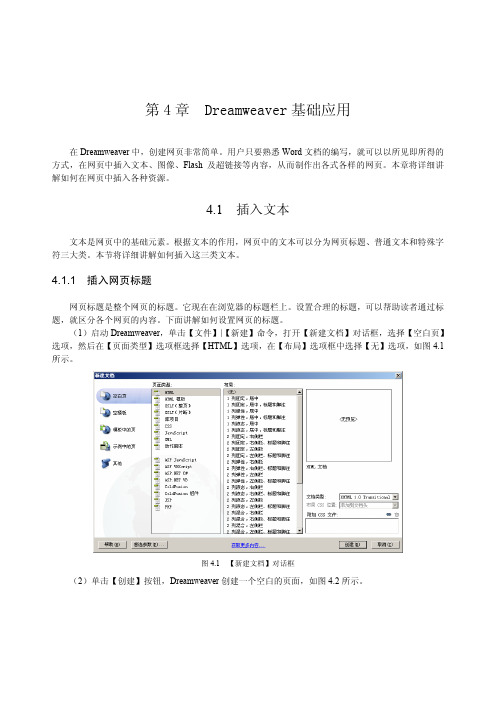
(1)启动Dreamweaver,单击【文件】|【新建】命令,打开【新建文档】对话框,选择【空白页】选项,然后在【页面类型】选项框选择【HTML】选项,在【布局】选项框中选择【无】选项,如图4.1所示。
图4.1 【新建文档】对话框(2)单击【创建】按钮,Dreamweaver创建一个空白的页面,如图4.2所示。
·34·图4.2 【设计】视图(3)单击工具栏上的【代码】按钮,切换到【代码】视图,如图4.3所示。
【代码】视图中,显示了Dreamweaver自动添加的一些HTML基本代码。
如果设计视图中没有打开【文档】工具栏,可以单击【查看】|【工具栏】|【文档】命令,显示【文档】工具栏,如图4.4所示。
图4.3 【代码】视图图4.4 【文档】工具栏(4)在【标题】文本框中输入网页的标题,例如“第一个网页”。
用户页可以单击【属性】面板上的【页面属性】按钮,打开【页面属性】对话框,如图4.5所示。
单击【标题/编码】选项,然后在【标题】文本框中输入标题,在【编码】下拉列表框中选择【简体中文(GB2312)】选项,如图4.6所示。
第3章网站的创建与管理·35·图4.5 【页面属性】对话框 图4.6 设置标题 (5)选择【文件】|【保存】命令,打开【另存为】对话框。
Dreamweaver+ASP 第3 章 网站的创建与管理

第3章 网站的创建与管理开始网站开发设计工作前,首先要去创建一个站点目录用于存放所有相关的文件。
而一般网站都有繁杂的目录结构,每个目录会存放着很多页面文件。
如何条理清晰地去管理这些目录和文件,从而保证网站开发设计工作的顺利进行呢?作为一款优秀的网页设计工具,帮助用户方便高效地完成网站管理工作那当然不在话下。
借助Dreamweaver CS3高效的网站创建和管理功能,网页设计师就可以腾出更多的时间和精力,用于设计创作之上。
3.1 Dreamweaver CS3创建网站的工作流程网页设计师要成功设计和创建一套动态网站系统,必须按照一定的工作流程去操作。
首先要与网站需求方进行详尽的沟通,来明确目标网站的功能、形象等各方面的明细要求。
然后,依据这些需求拟订网站建设方案书。
接下来就进入网站建设项目的具体实施阶段。
在设计工作期间,要有严格的项目监控机制,例如定期分阶段的客户测评,来确保网站建设的每一步进展都能切实符合要求。
创建网站的典型工作流程按照开发实施内容的不同可分为如下几个阶段。
1.筹备期的整体规划在正式开发网站之前,要对整个网站项目进行系统的规划。
例如,要先对网站的目标浏览者有所定位,然后再以网站地图的形式来表现站点导航系统。
2.准备期的环境搭建配置应用服务器的过程一般包括对网站服务器、开发服务器和Dreamweaver站点的设置。
网页设计师可以借助Dreamweaver中的网站设置向导来定义站点文档的本地和远程存储位置。
4.整理期的资源筛选在资料整理期,不仅要对缺失的资源进行收集,还要对已有资源进行审核和筛选。
做好这一点将更容易去把握住网站开发的目标定位,不至于产生“离题”现象。
3.设计期的版面设计使用专业的图形设计工具(例如Photoshop)对站点的主要页面进行整体风格设计,创建具体的图形大样。
随后进行局部切割,导入Dreamweaver中。
制作出具体的HTML页面。
5.开发期的程序设计交互性网站已经成为一个流行趋势。
新手学用DW做ASP实例--新闻发布系统(含图解)

学用DW做ASP实例--新闻发布系统(含图解)之巴公井开创作2007-05-16 19:19:44| 分类:Dreamweaver MX20 | 标签: |字号大中小订阅新闻发布系统开发一个最简单的新闻发布系统包含以下2个功能模块:客户模块:该模块是客户浏览新闻用的,任何人都可以访问。
管理模块:是专门为后台管理者设计的,包含新闻添加、修改、删除等功能。
在上述基本的模块内,还体现了权限管理的功能,部分页面非管理者将无法浏览。
在新闻发布系统中,需要以下的动态页面。
index.asp:新闻系统首页,用于显示新闻内容及新闻发布的时间。
play.asp:浏览新闻时,新闻内容显示的页面。
new.asp:发布新闻页(添加新闻页)。
cont.asp:后台控制页,显示所有新闻后台控制的功能。
edit.asp:对一些出错新闻内容进行编辑的页面。
del.asp:对于一些错误的或者过时的新闻进行直接删除。
login.asp:上面所说的发布,编辑,删除新闻等操纵都应只有管理员才有权力,管理员通过这个页面来登录管理新闻发布系统。
sorry.asp:登录不正确或者访问了无权访问的页面时所显示的页面。
新建包含“admin”表和“news”表的数据库,其中表admin用于存放管理员的姓名及密码,表news里存放的发布新闻的相关信息。
“admin”表“news”表1.在当地硬盘下新建一文件夹。
2.建数据库。
3.建虚拟目录。
4.在DW中建站。
5.具体页面制作。
6.程序调试。
①拔出表单,拔出一个4行2列的表格,输入相关文本。
在对应位置拔出文本字段、文本区域、“提交”和“重置”按钮等表单元素。
选择新闻题目后的文本字段在属性面板中命名为title。
选择新闻出处后的文本字段在属性面板中命名为come。
选择新闻内容后的文本字段在属性面板中命名为content。
②进行数据库连接。
③定义记录集。
单击绑定面板中的记录集(查询),在弹出的对话框中进行设置。
ASP课件-第3章 DreamWeaver MX 2004

第三章 DreamWeaver MX 2004 设定一个名字空间(Namespace) 直接在DOCTYPE声明后面添加如下代码: <html XMLns="/1999/xhtml" > 一个namespace是收集元素类型和属性名字的一个 详细的DTD,namespace声明允许你通过一个在线 地址指向来识别你的namespace。只要照样输入代 码就可以。
网页搜索机器人向导.用来告诉搜索机器人哪些页面需要索引,哪些页面不需要索引 <META NAME="robots" CONTENT="none"> CONTENT的参数有all,none,index,noindex,follow,nofollow。默认是all。
第三章 DreamWeaver MX 2004
网页显示字符集 简体中文:<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=gb2312"> 繁体中文:<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=BIG5"> 英 语:<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=iso-8859-1">
禁止浏览器从本地机的缓存中调阅页面内容 <META HTTP-EQUIV="Pragma" CONTENT="no-cache">
用来防止别人在框架里调用你的页面 <META HTTP-EQUIV="Window-target" CONTENT="_top">
【Dreamweaver+ASP】【第8章-DreamweaverCS3数据库数据操作】

第8章 Dreamweaver CS3数据库数据操作借助Dreamweaver CS3的数据操作功能,网页设计师可以不用手写代码来实现对库的操作。
其所提供的 DataGrid、DataList、Repeater 等数据显示控件,让数据库开发变得更为灵活多变。
本章以制作一个无权限控制的简单留言系统,讲解如何对数据库记录的录入、修改和删除等操作。
8.1 服务器配置在进行留言系统开发前,应该先对服务器进行配置,构建好开发环境。
具体步骤如下所示。
(1)单击【开始】【| 所有程序】【| 管理工具】【| Internet信息服务(IIS)管理器】命令,打开【Internet 信息服务】窗口。
(2)右击【本地计算机】|【网站】|【默认站点】节点,选择【属性】命令。
弹出【默认站点属性】窗口。
(3)选择【主目录】选项卡。
在【本地路径】文本框中输入本地站点的路径,例如“F:\guest”。
分别选中【读取】选项和【写入】选项,如图8.1所示。
图 8.1 【主目录】选项卡(4)选择【文档】选项卡。
选中【启用默认内容文档】选项。
在其列表框中删除默认的所有选项。
单击【添加】按钮,弹出【添加内容页】对话框。
在【默认内容页】文本框中输入“index.asp”,如图8.2所示。
(5)单击【确定】按钮,关闭对话框。
返回【默认站点属性】窗口,会在【启用默认内容文档】列表框中新增了一条【index.asp】选项,如图8.3所示。
·123·图8.2 【添加内容页】对话框图8.3 【启用默认内容文档】列表框(6)单击【确定】按钮,关闭【默认站点属性】窗口。
(7)打开Dreamweaver的设计界面。
单击【站点】|【新建站点】命令,在弹出的【站点定义】对话框中定义站点名称。
在【您打算为您的站点起什么名字?】文本框中输入“guest”,如图8.4所示。
(8)单击【下一步】按钮,在【编辑文件】对话框中会询问是否要使用服务器技术。
ASP+Dreamweaver数据库网站开发与实例 第3章 ASP基础

ASP+Dreamweaver MX 2004数据库网站开发与实例
3.3.2 使用If 判断语句
If-Then-Else-End If语法: &.. Else 不符合条件之下执行的程序代码….. End If %>
ASP+Dreamweaver MX 2004数据库网站开发与实例
3.3.1 定义变量
变量是一个标识符串,可以用来存储各种形式的数据,如数字、文字与 日期等。 01. <% 02. DIM intVar 03. intVar = 5 04. intVar = intVar+5 05. Response.Write(intVar) 06. %> 上述第2行程序代码利用关键词DIM,定义变量intVar,在一般的程序语言 中,一个变量使用之前一定要经过定义,VBScript对此并没有强制定义,将第 2行程序代码去掉,网页还是可以运行无误。
ASP+Dreamweaver MX 2004数据库网站开发与实例
3.2.2 选择使用的语言
编写ASP网页除了使用VBScript外,也可以选择使用JavaScript,这是一 种类似C语言的程序语言,通常用户会利用@LANGUAGE代码来设置所使用 的语言种类。 @LANGUAGE必须在网页创建后便进行指定,同时只能指定一次, Dreamweaver创建一个新的ASP网页时,会同时指定这一行程序代码,如下 式: <%@LANGUAGE="VBSCRIPT" CODEPAGE="950"%> 本书使用Dreamweaver创建的ASP网页,在第一行都会加上这段代码, 可以节省一些时间,通常IIS会将默认使用的语言指定为VBSCRIPT,因此即 使没有使用这一行,在IIS下运行ASP网页也不会发生什么问题。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用dreamweaver开发ASP图文教程。
(安装配置服务器篇)既然是用DreamWeaver MX来做ASP页面,那DreamWeaver MX软件肯定是少不了,当然以后会要连接到数据库,所以一些数据库管理软件(DBMS)比如微软的Access或者SQL Server等,也是必须的。
这些都是做用ASP的元素材料了。
但一般情况下,做成的ASP页面是需要调试的。
介于ASP脚本语言是在服务器端IIS或PWS中解释和运行,并可动态生成普通的HTML网页,然后再传送到客户端供浏览的这一特点。
我们要在本机上进行调试,那就要求我们的个人电脑具有服务器的功能。
不要看到“服务器”三个字就感到担心:我的机子配置这么底,性能这么差,是不是不能配啊。
放心!配个服务器,就是多装个软件,况且就自己一个人用,根本没有必要多虑。
那具体的装个什么软件呢?刚才我们也看到了是在“IIS或PWS中解释和运行”,很明显,装IIS或者PWS就可以了。
IIS为何物?IIS是Internet Information Server的缩写,它是微软公司主推的Web服务器。
那PWS呢?它就显得有些古老了:)早期在WIN98,当然现在仍有人采用的操作系统,PWS(Personal Web Server)是一般用户最容易得到的web 服务器:在win98的安装盘的Add_on\pws目录下就可以找到pws的安装程序。
而对于IIS是我们所推荐的,也是大部分朋友在使用的,有必要。
1,打开控制面板2,在控制面板中选择“添加/删除Windows组件”,打开窗口3,点击“添加/删除Windows组件”后稍等片刻。
出现“Windows组件向导”窗口。
从中打勾“选择Internet信息服务(IIS)”4,在“Windows组件向导”中单击“下一步”。
开始安装配置我们的服务器IIS。
5,等待进度条跑到终点。
终于复制文件全部完成,配置服务器也相应的结束。
6,IIS服务器算是安装OK了,那具体有什么用处?又该如何使用呢?首先IIS的作用之一就是可以解释执行ASP网页代码,并将结果显示出来。
当然就现在而言,你的机器充当的既是服务器端,又是客户端,该技术对你来说是透明的,你不需要也没必要去研究它的原理,就这样去理解去应用。
那打开你的浏览器,随便IE,NS,TE还是MYIE,只要是能浏览网页的浏览器,在其地址栏输入:http://localhost/查看即可。
出现当前该窗口就表示已经成功了:WEB服务正在运行!7,这,就行了?你知道下面怎么办呢?很是没头绪,对吧。
费尽心思学到现在,就是看了人家的一个ASP页面。
那我自己做,调试自己的ASP网页又该如何呢?首先,你得想好你的ASP文件总要放在一个地方吧。
行,打开“我的电脑”,在E盘下面建立一个“myasp”文件夹,以后所有的ASP 文件先暂时放到这里吧。
8,然后,从“开始”菜单,“程序”—“附件”—打开“记事本”。
在里面敲入9,接着将文件保存到E:\myasp\文件夹里面,并且命名为time.asp10,一个很简单的ASP文件就OK了,下面我们怎么办?一句话:调试。
怎么调试?还是输入我们刚才的http://localhost/?很显然是不行的。
那这时候是不是难点来了:我该如何调试我自己定义的一个文件夹里的ASP文件呢?同样,一句话:用虚拟目录。
那什么是虚拟目录?又该如何建立一个虚拟目录呢?(引一段话:要从主目录以外的其他目录中进行发布,就必须创建虚拟目录。
“虚拟目录”不包含在主目录中,但在显示给客户浏览器时就象位于主目录中一样。
虚拟目录有一个“别名”,供 Web 浏览器用于访问此目录。
别名通常要比目录的路径名短,更便于用户输入。
使用别名更安全,因为用户不知道文件是否真的存在于服务器上,所以便无法使用这些信息来修改文件。
)对初学者而言不必理会,重在实践,用多了自然会理解这段话的意思。
大体上就是让我刚才的myasp文件夹用一个代号来标记,比如就标记为myasp,那我调试的时候只要输入:http://localhost/ myasp/time.asp 就可以调试了。
11,那如何标记呢?也就是如何建立一个虚拟目录呢?从“控制面板”里面打开“管理工具”从中选择“Internet服务管理器”12,弹出的窗口中右键“新建”—“虚拟目录”。
13,弹出“虚拟目录创建向导”。
下一步,填写别名:myasp。
再下一步,目录:浏览到E:\myasp即可。
紧跟一步,访问的权限一定要把“读取”和“运行脚本”打勾。
最终点击“完成”。
14,结果如下:15,那么剩下的就是调试该time.asp了。
在“Internet信息服务”里面右键time.asp,选择“浏览”。
16,最终页面如下:17,看!就这么简单,你已经ASP入门了。
但我们的学习远远不止这些。
而且我们刚才的ASP是用记事本写出来的,这样的效率,这样的方法也不是菜鸟的首选。
我们要用DreamWeaver MX。
用DreamWeaver MX我们可以很快速地做注册登录,信息发布,文章管理,留言论坛等各类动态的网页。
心动不?呵呵,慢慢来吧。
用dreamweaver开发ASP图文教程。
(数据库显示篇)站点建了,DW也管理了,数据库表也建了,还小添了一下。
那下面就开用DW还算强大的功能:连接数据库并且显示纪录。
1,打开DW,在站点里面先新建个ASP页面(index.asp)。
在“应用程序”面板中选中“数据库”标签。
只要我们在前面建立了站点,选择了文档类型(即我们选的ASP VBScript的),并且还测试了服务器(http://localhost/newgn/);则当前我们看到就剩下第四步没有打勾了。
那现在就点击“+”号,选择“自定义连接字符串”。
2,在弹出来的“自定义连接字符串”对话框中,"连接名称"随便写一个。
“连接字符串”就要好好填写了。
当"使用此计算机上的驱动程序"时应用绝对路径:DRIVER={Microsoft Access Driver(*.mdb)};DBQ=d:\newgn\database\cnbruce.mdb否则“使用测试服务器上的驱动程序”采用Mappath转换路径:"Driver={Microsoft Access Driver (*.mdb)};DBQ="&server.mappath("/newgn/database/cnbruce.mdb")注:如果将要上传到网上去的页子就可以直接采用Mappath了点击“测试”,出现成功即爽。
附注:需要更多了解的,可以打开DW的帮助教程。
3,成功连接数据库后,在DW里其实是自动生成了一个连接文件。
位置在自动生成的Connections文件夹中,名称是你刚才在“自定义连接字符串”随便敲的为命名asp文件。
还可以注意到DW数据库标签内看到mdb文件内的各个字段。
4,连接数据库的文件是有了,但下面我们具体的单个页面怎么和数据库挂钩呢。
选择“绑定”标签,添加“记录集(查询)”。
单看字面意思就知道是来SQL查询语句了。
5,在弹出的“记录集”窗口中,“名称”随便写个吧,也可不写,默认的。
但"连接"就要从下拉列表中选择你定义的连接对象了,“表格”继续下拉选择(注:这和设计数据库的时候有几张表相关的)。
6,其它随便看下,其实最主要的是自动生成了SQL语言,点选“高级...”,可以看到如下图7,确定后,你会发现记录集已经绑定,所有数据库中的字段都显现出来。
再注意下面有“插入”按钮,完全可以将某个字段选中,或按按钮或拖动到index.asp页面即可。
该asp页面就显示数据库里面内容了。
但只能显示首行的,要想全部显示。
Next8,“插入”工具栏“应用程序”标签中选择“动态表格”。
9,弹出的动态表格中选择已经帮定的记录集,显示几条记录明白说就是分页程序的生成:数据的记录多,内容多,就分好几页来显示,每页几条。
记录是用表格自动生成显示出来的,再设下表格的属性。
确定后效果如下:10,可以告诉你,基本差不多了。
F12看看效果用dreamweaver开发ASP图文教程。
(注册系统篇)1,在站点里右键新建一文件regist.asp用来做注册页面;同样,因为在此之前已经建了和数据库连接的文件conn.asp,该文件是全站点有效的。
所以在你新建的regist.asp中的“应用程序”----“数据库”标签里面就自动有了"conn"。
这一步是只要开始做第一步,以后都不要添加的(除非要连另外的数据库)。
2,接着还是老规矩,切换到“绑定”标签,添加记录集。
(我想应该这几步很上手吧)添加好了以后的画面依然是老面孔。
3,在regist.asp页面做个很简单的表单页,内容以及form表单名最好和数据库表里的字段对应。
4,在代码标签处选择“form”表单标记,最主要为下一步插入记录做准备。
始终注意要对某块设置相关属性动作的时候,一定要选中它。
5,切换到“服务器行为”标签,因为先前已在第2步中绑定了记录集,所以该标签内容中也已有记录集这一项,这很正常。
但我们要的是插入记录,继续按“+”,选择“插入记录”。
6,在弹出的“插入记录”对话框中。
“连接”选你所建;“插入到表格”顺其自然;“插入后,转到”意思是注册成功以后要跳转到某页提示,先写个,但要记得马上要建这个页面;“获取值自”就是刚刚选择的Form名了;“表单元素”中的“name插入到列中name”,意思是表单中 name输入框中的内容插入到数据库表name字段中。
这时明白为什么在步骤3中“内容以及form表单名最好和数据库表里的字段对应”了吧,DW自动智能插入,否则你得一个一个点选。
7,确定以后,注册系统已经完成了大半。
(我正常到此的时间是1分钟不到,最主要的是多多练习)但再想想注册系统是不是不允许重名呢?那就要继续添加一些内容。
在“服务器行为”中继续按“+”,“用户身份验证”中选“检查新用户名”。
8,同样在弹出的“检查新用户名”对话框中,用户名字段选择“name”表示不得重名注册,当然也可以选择其他的,比如email,意思就是同个emai只能注册一个。
“如果已存在,则转到”表示假如有重复的现象该怎么办呢?那就跳到一个出错页面提示。
当然这页也还没建,先写个文件,和刚才的registok.html 一样记得马上补上去。
9,做一些细节性的动作,比如表单里面哪些必须添啊,哪些一定要是数字啊,email地址要包含一个@和两个"."号啊等等。
注意先选择“提交”按钮。
“设计”面板“行为”中选择“检测表单”。
弹出的对话框中就可以很轻易的点取设置了10,再做下刚刚没有的两个页子吧:registok.html和registbad.html registok.html页面内容大概是:注册成功,请登录(当然登录系统是下一篇我要写的)。
