ComicStudio黑白插画教程——钢笔工具与自制网点的运用
comicstudio黑白插画教程钢笔工具与自制网点的运用

ComicStudio黑白插画教程——钢笔工具与自制网点的运用作者:向右向左策划:肖寅爽助理:子因软件:Comic Studio 4 EX 使用设备:友基漫影WP8060-08数位板作者简介:向右向左向右向左,是一对孪生姐妹,姐姐向右,妹妹向左。
主要从事漫画、插画绘制,漫画教学等工作。
ComicStudio的钢笔工具是非常强大的,之前只讲过具体的勾线过程,本期我们要来全面了解一下钢笔工具。
之前讲过自制网点了,这次我们再来自制一个稍微复杂一点的网点吧!依然是先发一下完成图:1.绘制草图。
新建页面文件(快捷键Ctrl+N),去掉内部框线。
先绘制出草图。
草图可以画在新建的草稿图层上,这样在导出图像时,可以选择草稿是否导出。
这样做的好处就是方便导出所需要的图层部分。
图12.勾线。
草图画好后,开始勾线。
我依然还是先从人物开始。
用钢笔工具的G笔勾结构线,注意线条的粗细变化。
线条的粗细变化最好是一笔成型,这样可以提高绘画效率。
我用的板子是友基漫影WP8060-08,笔触感好,1024级压感很容易让线条产生丰富的变化效果。
头发的线条我选择用钢笔工具的圆笔,再配合G笔和镝笔涂黑,这样就可以画出变化丰富的头发了。
图2-1是人物的线稿部分,图2-2和图2-3分别是把女孩和男孩的头发放大后的样子。
图2-1图2-2图2-33.可能有很多朋友想知道镝笔、G笔、圆笔和本次没有用到的学生笔、毛笔画出来的线条究竟有什么不一样。
我以0.3mm大小的画笔,在入峰、出峰、补正均为0且不重复画线的情况下,分别用五种笔尖画了同一个衣褶,如图3。
通过这张图我们可以看到,G笔的变化是所有笔中最大的;圆笔变化不及G笔尖,但是线条很细;镝笔有变化,但画出来的线条比较粗;学生笔比较硬,几乎没有多少变化;毛笔变化幅度大,而且变化非常均匀,线条感觉也是最软的。
灵活运用各种钢笔,可以让我们的线条变化丰富起来。
图34.好了,回归正题。
人物勾好后,就开始勾花朵了。
ComicStudio入门教程-04原稿纸与网点效果

Comic Studio入门教程第四讲原稿纸和网点效果作者:青春森林策划:友基科技助理:万芳软件:C o m i c S t u d i o E X D e m o工具:友基漫影1000L数位板作者简介:自由漫画人,主要从事漫画创作,善于编写漫画制作类教程。
开源软件爱好者、使用者。
初画漫画的作者首先遇到的问题应该就是稿件的尺寸应该设为多大。
日本漫画对亚洲漫画的发展有着巨大的影响,同时日本漫画的体制也比较成熟,所有杂志的征稿尺寸都非常统一,对漫画作者制作画稿来说较为便利。
我国漫画杂志由于在排版与杂志规格上各有不同,所以造成征稿尺寸也各不相同。
因此,漫画作者在投稿前请先咨询清楚征稿要求再动笔,尽量避免规格不符造成不必要的返工。
Comic Studio的原稿纸1.使用软件绘制漫画并不等于完全抛弃传统的漫画概念,所以在画漫画前我们也需要了解原稿纸的使用规则。
日本漫画向杂志投稿统一使用B4尺寸的原稿纸,同人绘画使用A4尺寸原稿纸。
正规的原稿纸上印有淡蓝的辅助线,辅助线按功能分为:基本框、正稿框和裁剪框。
(1)基本框也叫内框,漫画的主要画面与对白都要放置在此辅助线内。
为了更好地表现漫画,有时会画出基本框至原稿纸边缘,此种画面叫出血画面。
(2)正稿框内的画面在印刷时不会被裁剪掉。
(3)裁剪框外的画面在印刷时将被裁剪掉。
裁剪框与正稿框之间的画面也有可能被裁剪掉,所以在此宽度内不要放置重要画面与对白。
建议出血画面至少要画出裁剪框外,以防止印刷时不能满版而出现白边。
图1 原稿纸辅助线2.单击键盘Ctrl+N键会弹出【新建页面】窗口。
在Comic Studio【新建页面】窗口的【指定尺寸】选项卡中可设置原稿纸的尺寸规格。
(1)【纸张大小】主要用来设置整体尺寸,多使用【A4】或【B4】大小。
(2)【内框尺寸】选项中的【完稿框】、【基本框】、【裁剪宽度】的参数设置需与三种辅助线相对应。
【裁剪宽度】参数指的是裁剪框与正稿框之间的距离,其宽度为0.3-1.0cm,具体宽度需根据杂志的投稿要求而定。
PS制作漫画网点纸效果

PS制作漫画网点纸效果Photoshop教程PS制作网点纸1、原创漫画教程——制作网点纸用ps制作一张网点纸和贴网呵呵~~我也来试试,大家一起制作一张漫画网点纸~~1,首先,按下面的新建一个尺寸相当于a4网点纸的文件。
记得图象模式一开始要灰度的!2,现在我们要为它填入灰色,唤出color颜色面板。
在百分比里输入20%,在用油漆桶将其填充。
ok!3,把图象模式改为位图。
4,这时弹出一面板,把分辨率提高为原来的一倍(若不改变位图模式出现锯齿现象),方法半色调屏。
ok!5,这里的45指每平方英寸生成45个点,角度45(最常用的!)网点形状,圆形6,好了,网点纸产生了!是一张45l·20%的网点纸,最常用的。
7,把图象模式由位图在转换为灰度。
8,弹出比例对话框,因为最初加大了分辨率,输入2,再改回去,保证图象尺寸不变又不会出现锯齿。
9,完成了!全部显示,记得存图,以便贴网用。
关于贴网~~1,打开上面的网点纸,再打开一张图图,用折线工具选择你要贴的区域。
2,点击网点纸,按ctrl+a全选!再按ctrl+c复制!3,点击漫画稿,按shift+ctrl+v,把它贴上去!但是我们会看到糊住的一片4,我们把图层模式转换成multiply正片叠底就ok了!^_^ok|||||全部做完了!※动漫网点纸的制作方法1)灰度网点制作1.ctrl+N,设置纸张大小为A4.确定后按“好”。
2.在前景色中,选择一种灰度颜色,确定后用Alt+Delete填充。
3.滤镜→像素化→彩色半调。
(注:‘最大半径’数值越小,网点分配越密小)4.Ctrl+s保存。
可保存为JPEG或BMP格式。
2)渐变网点制作(渐变网点主要用来表达不同的场合的不同意境,使读者在看深浅众多的画面时不会感到疲惫,从而轻松阅读。
1.ctrl+N,设置纸张大小为A4.确定后按“好”。
2.选择‘矩形选框工具’,按住Shift,在画面上绘制出一个正方形各选区。
3.选择‘渐变工具’,选择‘从黑色到白色’的渐变。
ComicStudio黑白插画教程——自制图形刷子的应用

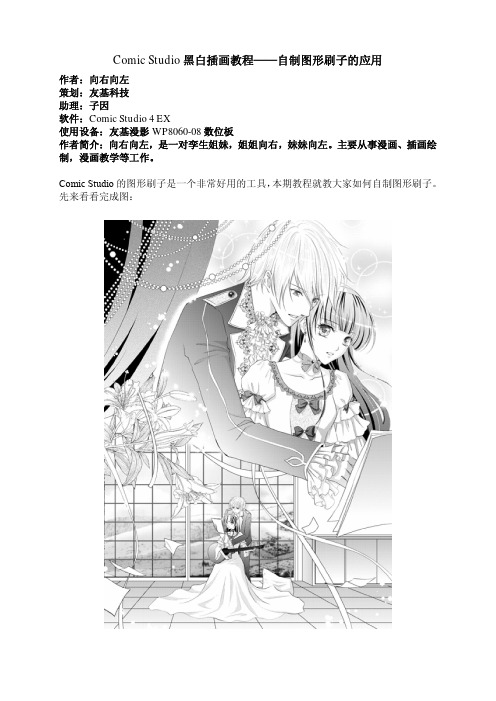
Comic Studio黑白插画教程——自制图形刷子的应用作者:向右向左策划:友基科技助理:子因软件:Comic Studio 4 EX使用设备:友基漫影WP8060-08数位板作者简介:向右向左,是一对孪生姐妹,姐姐向右,妹妹向左。
主要从事漫画、插画绘制,漫画教学等工作。
Comic Studio的图形刷子是一个非常好用的工具,本期教程就教大家如何自制图形刷子。
先来看看完成图:起草和勾线1.新建光栅图层,分辨率依然是600dpi(原因之前讲过很多遍了,不再重复了),去掉内框线。
我习惯用钢笔工具起草,然后把图层换一个颜色显示。
图12.再新建图层,用钢笔工具的G笔勾线,勾线也不再细讲了,粗细变化尽量要一笔到位。
我用的板子是友基漫影WP8060-08,其1024压感和精细度在此时可以帮你很大的忙哦!勾线是个细心活,因此一定要耐心。
画花边3.女孩衣领处的花边,我用的是图形刷子里的花边画的,花边图层要跟衣服图层分开画,方便修改,确定花边没有问题之后再将花边与衣服图层合并。
图3画珠子之前我讲过分层画珠子的方法,而这里需要的珠子比较多,如果采用之前的方法会非常麻烦,于是我决定使用自制图形刷子来画。
这是本期的重点知识,要注意啦!4.首先,为了避免操作失误破坏作品,最好另外新建一个文件,使用椭圆工具,按住Shift画出一个圆圈。
图45.然后选择白色,在圆圈内填充白色,为了方便大家观察,我把背景改成蓝色了,熟练后可以不用改背景颜色。
图56.选择好珠子的图层,执行“编辑”——“登记图形为刷子素材”。
图67.此时会弹出下面这个窗口,这里,我的这个珠子只有黑色和白色,那么在表现色中我选择黑白;如果是那种边缘带有灰色调的图,这里要选择灰度。
图78.此时,工具选项中就对应了图形刷子,仔细看,刷子的图案就是刚刚建好的那个。
图89.这还没有完呢,此时点击右侧的小三角,找到更改设置信息。
图910.ComicStudio中刷子的样式有四种,每种样式的效果都不一样,我这里需要的是没有变化的复制效果,所以选择默认的图章。
黑白漫画效果的制作方法

本教程介绍黑白漫画效果的制作方法。
大致过程:处理之前把人物部分抠出来,去色后用多种滤镜及调色工具做出类似写意漫画效果,背景等部分也同样处理,最后再加上一些简单装饰即可。
原图<点小图查看大图>最终效果1、首先打开美女图片。
<点小图查看大图> 2、复制背景,用钢笔把美女抠出,转为选区。
3、点击属性栏的调整边缘按钮,优化一下选区。
4、Ctrl+J复制2层,改名为女人和轮廓,隐藏背景,效果如下。
5、选择轮廓层,去色,之后亮度/对比度调整。
6、滤镜 > 艺术效果 > 海报边缘。
7、图像 > 调整 > 阀值。
8、滤镜 > 艺术效果 > 木刻。
9、Ctrl+L色阶命令,用白吸管点击你想变白的区域,比如衬衫部分,相应的用黑吸管点击变黑的区域。
10、图层模式改为正片叠底。
11、选择女人层,执行木刻滤镜。
12、还是色阶调整。
13、之后选区油漆桶工具黑白颜色轮流填充,得到类似下图的效果。
14、选择女人层添加蒙版,用黑色硬边笔刷把头发涂抹出来。
15、用钢笔把美女背后的栅栏抠出并加选美女选区。
16、底部新建图层2,填充白色,用直线套索把红圈部分删除产生阴影效果,底部再新建一个黑色调整层或者直接填充黑色也行。
17、建新层,画一个红色椭圆作为烟头。
18、导入烟雾素材,缩放位置如下。
19、阀值调整,图层模式改为滤色。
20、底部新建图层,用矩形工具画出下图所示白色线条,作为地面。
21、导入下雨笔刷,建新层,前景色白色涂抹如下,图层模式差值。
22、建新层,添加地面的雨滴。
23、打开左轮手枪素材。
24、去背景,去色,阀值命令处理如下。
25、木刻滤镜。
26、拖入文档中,缩放旋转角度,添加蒙版把挡在手前面的部分涂抹掉,效果如下。
27、手枪层之上建新层,与手枪层形成剪贴蒙版,用黑色实心笔刷涂抹上部轮廓,使手枪与美女的白衬衫反衬出来。
最后输入一些文字增强漫画效果,完成最终效果:。
ComicStudio入门教程-06绘画黑白单幅漫画

Comic Studio入门教程第六讲绘画黑白单幅漫画作者:青春森林策划:友基科技助理:万芳软件:C o m i c S t u d i o E X D e m o工具:友基漫影1000L数位板作者简介:自由漫画人,主要从事漫画创作,善于编写漫画制作类教程。
开源软件爱好者、使用者。
熟悉了ComicStudio的软件基础操作知识后,就可以绘画些单幅的黑白漫画来练习与巩固之前学会的知识。
绘画草稿1.单击ComicStudio窗口上方左侧第一个【新建页面】按钮,弹出【新建页面】窗口。
选择【纸张模板】选项卡左侧栏的【用户】图标,在右侧栏单击选择之前创建的【彩漫原稿纸】模板,单击【确定】按钮完成操作。
图1 选择原稿纸模板2.单击【图层】面板上方的【新建图层】图标,在弹出的【新建图层】面板中将【图层类型】选项设置为【框线尺图层】,单击【确定】按钮完成操作。
图2 创建【框线尺图层】3.按键盘Ctrl+0(零)键,使页面以适合窗口尺寸显示,方便接下来绘画草稿。
选中【图层】面板中的【框线尺图层】;单击菜单【图层>转换图层】命令,快捷键为Ctrl+Alt+E。
图3 转换图层4.在弹出的【转换框线尺】面板中,点选【在一个图层上描画框线图像】,并取消【格框外侧填充白色】选项,方便在框线下层绘画破格构图。
图4 转换框线尺5.按键盘Ctrl+S键弹出【保存】窗口,填写【保存名】为【CS单幅习作001】,单击【确定】按钮完成操作。
在以后绘画一个阶段时按键盘Ctrl+S键,不再弹出【保存】窗口就可完成保存。
图5 保存文件6.确认【图层】面板中的【框线】图层在最上方,然后选择【草稿图层】。
选择【工具箱】中的【铅笔】工具,其【工具选项】面板的【尺寸】参数为【0.50mm】,键盘“[”与“]”键可以控制画笔尺寸的缩小与扩大。
在页面上绘画构思好的草图。
画面中会有两个人物,每一个人物各画在一个图层中。
图6 绘画第一个人物7.单击【图层】面板中的【图像名称栏】弹出快速新建图层菜单,选择【光栅图层(详细)>底稿/草稿用】命令。
comic studio 教程4

4,渐变和网点纸不管怎么说,我们都还是要介绍一下网点纸效果和渐变。
这些一个灰度图层就都搞定了。
大家可以翻一下最大众化的少年漫画,海贼,猎人,火影,一般都少用网点,多用手打阴影和线条。
就算是女漫画家画的少年漫画比如吉河美希的,顶多也就是用一些暗影网点,就是开头在灰度图层里面涂黑就行了。
高桥留美子,虽然你看着好像很多网点,但其实这家伙……都是在手打线条做网点!!!……所以个人不推荐网点纸。
除非你铁定了画的是少女漫画,就喜欢网点纸。
(1)涂网点加网点只需要在你的线条图层(彩色图层)下面新建一个灰度图层,然后用随便什么笔,F9调色板里面选一个灰色,涂上就行。
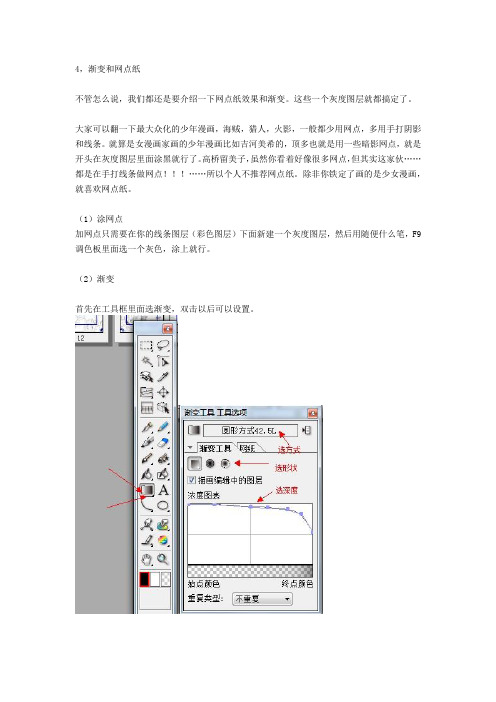
(2)渐变首先在工具框里面选渐变,双击以后可以设置。
然后矩形选框,选出位置。
拖动鼠标,拖动的直线长度要查过选框的长度,不然你弄出来的渐变就是一块一块的。
生成效果是这样的。
其他的圆形渐变啊什么的,大家都试一下就行了。
挺好玩的。
(3)混色(涂抹)功能这是个在灰度和彩色图层才有的选项。
用来搞小范围的混色。
比如瞳孔的变色,或者衣服褶皱上的阴影渐变什么的。
位置如下所示。
平时这里是图章。
改一下即可。
鼠标是手指的形状,涂抹一下就变成这样。
5,对话框点击工具里面的A那个选项,就能够在图片内输入文字了。
可以选择纵向或者横向。
我选了个纵向。
因为这是日本软件,所以素材中选择的对话框都是竖着的,需要鼠标拖动边框让它适合横向文字。
不过也不麻烦啦。
生成对话框以后,还可以加上尾巴。
点击箭头指向的那两个就行。
一般选直线就可以了。
没有生成对话框以前,那俩尾巴的位置是灰色的。
有了对话框才能点那两个尾巴。
如果尾巴不想要了,尾巴旁边那个垃圾桶按钮,点一下,尾巴就消失了。
选好了以后从圈里到圈外拖动一下,就自动生成尾巴了。
如下2图所示。
如果整个对话框都不想要了,就在F4图层选项里面,左键点击该文字图层最右边的小图标。
选择分离图层,然后就得到了分开的文字图层和对话框图层。
这样选择对话框图层以后,删掉对话框图层即可。
手绘插图效果 Photoshop钢笔工具技巧

手绘插图效果:Photoshop钢笔工具技巧Photoshop作为一款功能强大的图像处理软件,除了常见的修图功能外,还具备绘画和插图的能力。
钢笔工具是其中一个非常有用的工具,它能够以矢量的方式绘制路径,用于创建各种手绘插图效果。
本文将介绍Photoshop钢笔工具的使用技巧,帮助你轻松制作出手绘插图效果。
1. 创建新文档:打开Photoshop,点击“文件”菜单中的“新建”选项,设置好所需的画布大小和分辨率,点击确定创建新文档。
2. 选取钢笔工具:在工具栏中找到钢笔工具(快捷键为P),点击并按住,会弹出一个菜单,选择下拉菜单中的“普通钢笔工具”。
3. 描绘路径:将鼠标移动到画布上,点击第一个点,然后移动鼠标,绘制路径,再点击下一个点,重复此步骤直到完成所需的路径。
4. 平滑和角度控制:当绘制直线时,按住Shift键可以限制路径的水平或垂直方向,使得线条更加平滑。
同时,可以使用Alt键来调整路径的角度,使得边角更加锐利或圆润。
5. 添加和删除锚点:在路径上点击可以添加新的锚点,而按住Ctrl键并点击锚点可以删除它。
通过添加和删除锚点,可以根据实际需要来调整路径的形状。
6. 路径选择和调整:在绘制完成后,点击工具栏中的“路径选择工具”(快捷键为A),可以选择和调整路径。
点击路径上的锚点可以单独选择它们,通过拖动锚点可以调整路径的形状。
7. 填充和描边:选择完成路径后,可以在“图层”面板中创建一个新图层。
然后,通过选取颜色和工具栏中的填充或描边选项,可以为路径添加相应的颜色和效果。
8. 进一步绘制和润饰:通过不断的调整路径形状、颜色和效果,可以进一步完善插图效果。
可以使用更多的工具,如刷子工具、橡皮擦工具等,来增加细节或润饰图像。
9. 保存和导出:完成插图后,点击“文件”菜单中的“保存”选项,可以将文件保存为Photoshop格式,以便后续编辑。
同时,可以选择“导出”选项,将插图导出为常见的图像格式,如JPEG或PNG。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Comic Studio黑白插画教程——钢笔工具与自制网点的运用
作者:向右向左
策划:友基科技
助理:子因
软件:Comic Studio 4 EX
使用设备:友基漫影WP8060-08数位板
作者简介:向右向左,是一对孪生姐妹,姐姐向右,妹妹向左。
主要从事漫画、插画绘制,漫画教学等工作。
Comic Studio的钢笔工具是非常强大的,之前只讲过具体的勾线过程,本期我们要来全面了解一下钢笔工具。
之前讲过自制网点了,这次我们再来自制一个稍微复杂一点的网点吧!依然是先发一下完成图:
1.绘制草图。
新建页面文件(快捷键Ctrl+N),去掉内部框线。
先绘制出草图。
草图可以画在新建的草稿图层上,这样在导出图像时,可以选择草稿是否导出。
这样做的好处就是方便导出所需要的图层部分。
图1
2.勾线。
草图画好后,开始勾线。
我依然还是先从人物开始。
用钢笔工具的G笔勾结构线,注意线条的粗细变化。
线条的粗细变化最好是一笔成型,这样可以提高绘画效率。
我用的板子是友基漫影WP8060-08,笔触感好,1024级压感很容易让线条产生丰富的变化效果。
头发的线条我选择用钢笔工具的圆笔,再配合G笔和镝笔涂黑,这样就可以画出变化丰富的头发了。
图2-1是人物的线稿部分,图2-2和图2-3分别是把女孩和男孩的头发放大后的样子。
图2-1
图2-2
图2-3
3.可能有很多朋友想知道镝笔、G笔、圆笔和本次没有用到的学生笔、毛笔画出来的线条究竟有什么不一样。
我以0.3mm大小的画笔,在入峰、出峰、补正均为0且不重复画线的情况下,分别用五种笔尖画了同一个衣褶,如图3。
通过这张图我们可以看到,G笔的变化是所有笔中最大的;圆笔变化不及G笔尖,但是线
条很细;镝笔有变化,但画出来的线条比较粗;学生笔比较硬,几乎没有多少变化;毛笔变化幅度大,而且变化非常均匀,线条感觉也是最软的。
灵活运用各种钢笔,可以让我们的线条变化丰富起来。
图3
4.好了,回归正题。
人物勾好后,就开始勾花朵了。
在勾花朵时,我依然选择了线条变化最丰富的G笔。
花朵完成后如图4-2:
图4-1
5.新建一个空白文件,用直线工具绘出背景楼梯。
图5
6.合并所有图层后,按ctrl+A,再按ctrl+C。
回到刚才的插图文件中,再按ctrl+v,将背景复制过来。
调整位置后,为了不破坏背景,我在人物线稿和背景线稿之间,新建了一个光栅图层,用白色将人物遮挡背景的部分填充。
如下图:
图6
7.再选择钢笔工具中的圆笔,给阴影的位置打上排线。
图7
8.感觉男孩那边的背景较空,于是我又添加了窗帘和窗户,表示男孩与女孩并不在同一个地方。
画好最上面的几朵花瓣后,线稿部分就结束了。
图8
9.贴网。
用之前讲过的贴网步骤给人物贴网。
贴网部分不作过多讲述了。
图9
10.背景的花边用的是ComicStudio自带的网点,旋转了一下角度。
图10
11.窗户的网点用的是ComicStudio自带的一个天空网点,贴好后用钢笔刮出玻璃的亮光。
图11
12.贴网时,注意线数,我用的网点统一为50L,这样贴网就完成了一大半了。
图12
13.人物左侧的网点用的是Comic Studio里的一个风景的网纸,但是这个网纸不全,上半
截没法显示出来。
14.我使用图形刷子的刮网工具,把前景色改成透明,将网纸的边缘刮出来。
15.至于上半部分的叶子我们要自己制作了。
打开Photoshop,新建与ComicStudio等大小的文件,使用一种画笔的树叶效果的工具预设(此工具预设需另外安装)画出树叶,注意要配合压感笔的压感力度,画出大致层次出来,如下图:
图15
16.保存成JPEG图片。
然后在ComicStudio中的网纸素材窗口中的用户文件夹内,点击新建网纸按钮,按照我们之前第六篇教程里的方法新建网纸。
图16
17.然后将网纸粘贴到页面上,调整好位置。
此时前面的小花正好可以起到缓冲作用,这样背景网点的层次就出来了。
图17
18.最后在所有图层的上面新建光栅图层,用刷子里的“光晕稍浓”点上一些光点,就完成了。
图18
19.最终效果是要导出之后才看到的。
原因也说过好多次了,不再重复了。
图19。
