第8章人机交互设计
人机交互界面设计与实现 ppt课件

ppt课件
22
UI设计
又按了1; “1存折户,2一卡通户,3个人信用卡
户,4新旧卡号查询 0 退出;” vivi按下了1旁边的2号键;
“请输入一卡通卡号,以#号结束;” “1080 80699”,vivi连忙输入了卡号, 按#号键; “请输入查询密码,以#号结束;”
什么是用户体验:
用户体验是一个测试产品满意度与使用度的词语。在大多 数情况下,产品软体测试或是商业行销测试时,会用到用 户体验这个词。有时在探讨设计价值时,也会用到此新设 计是否导出更差的用户体验,来评估其好坏。
除了用户能完成必须的任务之外,应该还提供积极的体验, 而应用设计和交互流程也应令用户感到愉悦。
用户身边充斥着专业术语
ppt课件
18
UI设计
万能软件
ppt课件
19
UI设计
不良的交互实例
取款机上查询工资余额,但是排队的人 太多了,不过还有电话银行嘛,一边拿出 手机,拨通了电话银行的号码:
ppt课件
20
UI设计
一个温柔礼貌的语音提示:“您好,欢 迎使用建设银行电话银行系统,1,自动语 音服务,2人工服务;”
– 经常出错或不好用的功能
– 不方便的操作
– 图标或界面问题
– 除了打电话和发短信外,最常用的功能
– 最想要的功能。
– 理想的操作方式
– 等等……
ppt课件
29
UI的分类
UI的分类
• 传统界面介绍 • 传统界面是指可视化的实物界面,比如电视机的按钮、电源排插的
插孔、键盘、汽车飞机的操控台、食堂的打卡机刷卡界面、相机的按 钮界面、门上的把手界面、仪器的拆装提醒界面、交通指示牌、手机 键盘界面等。 • 诸如此类的“硬件”界面就是我们所熟知的传统界面,他们的共同 特点是看得见摸得着,不同的是有些界面你可以直接对它进行操作, 通过正确的程序或者指令去完成操作过程,实现目的,比如插上插排 就可以通电,打开电视机就可以看电视。有些界面则不行,例如拆装 提醒界面、交通指示牌,这些是不能对它们进行直接操作的界面,它 们的主要功能是提醒使用者去执行某件事情,它是不具有可操作性。
第8章Web界面设计

的信息内容来分类的。 对目标用户的行为方式来分析:按照人机工程学的
观点,行为方式受年龄、性别、地区、种族、职业、 生活习俗、受教育程度等因素影响。
人机交互技术编写组
34
8.6 Web界面概要设计
Web界面概要设计包括 Web界面框架设计 Web界面的内容与风格的设计 Web界面设计的语言与文化
人机交互技术编写组
16
8.4.1 站点架构和导航设计
站点结构
站点的结构可分为逻辑结构和物理结构:
逻辑结构描述文档间的关系,定义文档间的链接。 物理结构描述文档的实际位置及显示方式 。
超文本结构中最常用层次结构
层次型结构按信息的必要性来改变信息的显示方式。 根网页是站点的主页,层次以根网页开始。 用户深入站点时,选择趋向于越来越具体,直到找
人机交互技术编写组
21
8.5.1 Web界面设计基本原则
1.了解浏览者的心理状态
从心理学的角度分析浏览者的心理状态,有 助于网页页面的设计。
在单击“退回”按钮之前有三秒钟而且只有 三秒的等待。
必须迅速地把有趣和有吸引力的东西显示出 来。
人机交互技术编写组
22
8.5.1 Web界面设计基本原则
人机交互技术编写组
31
8.5.2 Web界面规划
确定Web界面设计的目标
企业Web网站:
企业建立这个Web网站的目的 这个网站的作用 该提供哪些吸引访问者的东西 用户访问这个Web网站后,能给他们带来什么?
个人Web网站 :
主要是展现自我、演练技术 。 建立的Web网站要有个性和特色 。
人机交互技术编写组
9
第8章 人机界面简述

(5)人机界面显示柑认局的美观性,增强软件系统对人 的吸引力。 (6)系统对用户的操作提供立即可视的反馈信息。反馈 信息可以以文本方式提供,也可以以图形、乃至声音信 息等方式提供。 (7)对用户出错的宽容性。应该允许用户发生错误,不 致于毁坏系统。系统能检测、报告错误,提出改正错误 的办法。系统具备恢复功能,可使系统恢复到出错前的 状态。 (8)认识与适应人类的能力及弱点,使系统设计充分考 虑和满足人的认知、行为因素,充分发挥人、机两方的 特长。
20世纪最伟大的十一种
人 机 界 面 装 置
1、扩音器
扩音器是1915年发明的。
● 扩音器的问世使得人们不仅在乘坐地铁或去 郊外远足时能够欣赏自己喜爱的音乐和广播节 目,而且还能聆听以电子手段保存下来的早已 与世长辞的人的声音以及大自然中根本不存在 的种种奇妙声音。
● 在电影院里,扩音器所营造的声的世界将观 众们带入一个想象的世界。
应有及时的出错处理和帮助功能(Help)
系统设计应该能够对可能出现的错误进行检测和处理, 出错信息应清楚、易理解。其内容应包含出错位置、 出错原因及修改出错建议等方面的内容。而且,良好 的系统设计应能预防错误的发生。例如应该具备保护 功能,防止因用户的误操作而破坏系统的运行状态和 信息存储。此外系统应提供帮助功能,帮助用户学习 使用系统。帮助信息应该在用户发生困难时随时提供, 帮助信息可以是综述性的内容介绍,也可以是与系统 当前状态上下文相关的针对性信息。
3、方向盘
● 最初的汽车是用舵来控制驾驶的,但是它会把汽 车行驶中产生的剧烈振动传导给驾驶者,增加其控 制方向的难度。 ● 方向盘这种新设计便应运而生,这一齿轮系统操 作灵活,很好地隔绝了道路的剧烈振动。 ● 方向盘却成了造成驾驶员丧命的罪魁祸首
第8章专家系统

第8章 专家系统
2.分块语义网络 在PROSPECTOR中,陈述由分块语义网络表示。 分块语义网络是把整个网络划分成若干个块,每一块 (称为语义空间)表示一句完整的话(陈述)。例如, “角闪石部分地转化为黑云母”,可由图8―9表示。
专家系统应该具备以下四个要素: (1) 应用于某专门领域; (2) 拥有专家级知识; (3) 能模拟专家的思维; (4) 能达到专家级水平。
所以,专家系统就应该是: 应用于某一专门领域,拥有该领域相当数量的专家级知识,能模拟专
家的思维,能达到专家级水平,能像专家一样解决困难和复杂的实际问题 的计算机(软件)系统。
第8章 专家系统 图8―7 PROSPECTOR总体结构
第8章 专家系统
8.4.2 知识表示 PROSPECTOR系统的知识用语义网络和规则表示。
知识库由三级网络组成,它们分别用来描述概念、陈 述和推理规则。
1.分类学网络 最低一级网络是分类学网络(见图8―8),它的 作用有些类似于MYCIN中的词典,给出了系统所知道 的1000多个词汇的用途及相互关系。
815专家系统与知识工程由于专家系统是基于知识的系统那么建造专家系统就涉及到知识获取knowledgeacquisition即从人类专家那里或从实际问题那里搜集整理归纳专家级知识知识表示knowledgerepresentation即以某种结构形式表达所获取的知识并将其存储于计算机之中知识的组织与管理即知识库knowledgebase建立与维护等和知识的利用即使用知识进行推理等一系列关于知识处理的技术和方法
第8章 专家系统
8.3 专家系统的应用与发展概况
8.3.1 专家系统的意义 专家系统是一种智能计算机系统,所以,专家系统将计算机的
应用提高到了一个新的高度和水平。专家系统的建立,实现了人 类专家的“分身”和“延年”——使专家们丰富而宝贵的知识和经 验能不受时间和空间的限制,而得到最大限度地传播和应用,从 而产生最大的社会效益和经济效益。
第8章 管理信息系统的典型形式

8.5.4 电子商务发展对社会的影响 1.电子商务将改变企业经营方式 2.电子商务将改变人们的消费方式 3.电子商务将改变企业的生产方式 4.电子商务将对传统行业带来一场革命 5.电子商务将带来一个全新的金融业 6.电子商务将转变政府的行为
8.6 电子政务 电子政务通常是指政府机构在其管理和服务职能中运 用现代信息技术,实现政府组织结构和业务流程的重组 优化,超越时间、空间和部门分隔的制约,建成一个精 简、高效、廉洁、公平的政府运作模式。 8.6.1 我国电子政务发展概况 我国电子政务的发展可以分为3个阶段, 一是20世纪80年代初期缓慢发展, 二是20世纪90年代快速发展, 三是2000年以后迅速发展。
8.5.2 电子商务的功能和特点 1.电子商务的功能 1)广告宣传 2)咨询洽谈 3)网上订购 4)网上支付 5)电子帐户 6)服务传递 7)意见征询 8)交易管理
2.电子商务的特性 1)普遍性 2)方便性 3)整体性 4)安全性 5)协调性
8.5.3 电子商务的竞争优势 1.降低交易成本 1)降低促销成本 2)降低采购成本 2.减少库存降低库存管理成本 3.缩短生产周期降低生产成本 4.增加商业机会 5.减轻对实物基础设施的依赖
2.ERP的特点 (1)计划的一贯性与可行性。 (2)管理系统性。 (3)数据共享性。。 (4)动态应变性。 (5)模拟预见性。 (6)物流、资金流的统一。 (7)把制造企业的制造流程看作是一个在全 社会范围内紧密连接的供应链
8.2.2 ERP系统的管理思想 1.体现对整个供应链资源进行管理的思想 2.体现精益生产、同步工程和敏捷制造的思想 3.体现事先计划与事中控制的思想 8.2.3 ERP系统的应用 1.第一阶段,生产合同签订阶段 2. 第二阶段,生产阶段 3.第三阶段,销售阶段
中职《信息技术》教学设计 第8章 任务1 初识人工智能

分组协作,搜集人工智能的知识领域和工作原理
分组
讨论
引导
启发
讲授
投影
屏幕
10
学生
讨论
分组讨论人工智能在生活中的应用。说一说导航软件是如何让出行更便捷的。
联系日常学习和生活,分组搜集并讨论问题记录讨论结果上传学习平台
人工智能定义
人工智能(Artificial Intelligence),英文缩写为AI。它是研究、开发用于模拟、延伸和扩展人的智能的理论、方法、技术及应用系统的一门新的技术科学。
人工智能是计算机科学的一个分支,它企图了解智能的实质,并生产出一种新的能以人类智能相似的方式做出反应的智能机器,来模拟人的某些思维过程和智能行为。该领域的研究包括机器人、语音识别、图像识别、自然语言处理和专家系统等,涉及计算机科学、心理学、哲学和语言学等学科,可以说几乎包含了自然科学和社会科学的所有学科,其范围已远远超出了计算机科学的范畴。人工智能技术本质上是以数学算法为核心,辅以计算机技术来模拟人的智能行为的技术。
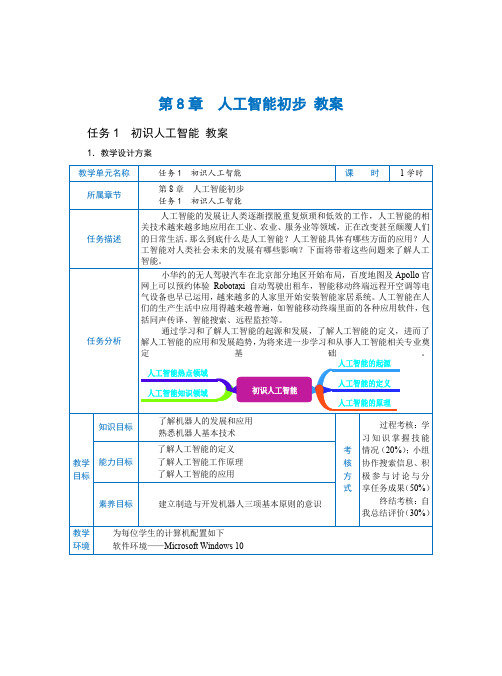
第8章 人工智能初步 教案
任务
1
教学单元名称
任务1 初识人工智能
课 时
1学时
所属章节
第8章人工智能初步
任务1 初识人工智能
任务描述
人工智能的发展让人类逐渐摆脱重复烦琐和低效的工作,人工智能的相关技术越来越多地应用在工业、农业、服务业等领域,正在改变甚至颠覆人们的日常生活。那么到底什么是人工智能?人工智能具体有哪些方面的应用?人工智能对人类社会未来的发展有哪些影响?下面将带着这些问题来了解人工智能。
通过学习和了解人工智能的起源和发展,了解人工智能的定义,进而了解人工智能的应用和发展趋势,为将来进一步学习和从事人工智能相关专业奠定展和应用
安全工程人机课程设计

安全工程人机课程设计一、课程目标知识目标:1. 学生能够理解安全工程中的人机交互基本概念,掌握人机系统的组成和功能。
2. 学生能够了解安全工程中人机界面设计的原则,掌握界面布局、信息传递和操作方式等相关知识。
3. 学生能够掌握安全工程中风险评估的基本方法,并运用到人机系统的安全分析中。
技能目标:1. 学生能够运用人机交互知识,设计出符合用户需求、易于操作的人机界面。
2. 学生能够运用风险评估方法,对人机系统的潜在安全问题进行识别和分析。
3. 学生能够通过团队协作,完成安全工程人机课程设计项目,提高实践操作能力。
情感态度价值观目标:1. 学生能够认识到安全工程的重要性,增强安全意识和责任感。
2. 学生能够在课程学习中,培养对安全工程领域的兴趣和热爱,激发继续探究的热情。
3. 学生能够通过团队协作,培养沟通、协作、尊重他人意见的良好品质,形成积极向上的人生态度。
课程性质:本课程为安全工程专业的一门实践性课程,旨在通过人机课程设计,提高学生对安全工程领域知识的理解和应用能力。
学生特点:学生具备一定的安全工程基础知识,具有较强的学习能力和实践操作欲望。
教学要求:结合课程性质、学生特点,注重理论与实践相结合,充分调动学生的主观能动性,提高课程教学的实效性。
通过课程目标分解,确保学生在知识、技能和情感态度价值观方面取得具体的学习成果,为后续教学设计和评估提供依据。
二、教学内容1. 安全工程人机交互基本概念:包括人机系统的定义、分类及功能,人机界面设计的基本原则,以及人机交互在安全工程领域的应用。
教材章节:第1章 安全工程概述,第2章 人机交互基础2. 人机界面设计:讲解界面布局、色彩、图标、文字等设计要素,以及信息传递和操作方式。
教材章节:第3章 人机界面设计3. 风险评估方法:介绍风险评估的基本流程、方法及其在安全工程中的应用。
教材章节:第4章 安全风险评估4. 安全工程人机课程设计实践:结合实际案例,进行人机界面设计和风险评估的实践操作。
Java程序设计:第八章 Swing图形界面程序设计

原型 public FlowLayout(int align )
描述
FlowLayerout布局时,组件在容器以从左到右,从 上到下的方式排列。 align用于指定行对齐方式, FlowLayout.LEFT表示左 对齐,相应的有右对齐和居中对齐。
java.awt.Container的成员JLabel(2)
JFrame的成员方法
原型
public JFrame( ) public JFrame(String title) public void setDefaultCloseOperation( int operation) public void setSize(int width, int height) public void setVisible(boolean b) public Container getContentPane()
描述 构造一个无标题不可见的框架 构造一个标题为title的框架 设置当关闭框架时的操作,例如operation为 JFrame.EXIT_ON_CLOSE时表示退出程序
设置框架的大小
设置框架是否可见 返回当前框架的内容窗格
7
组件和容器 -JFrame和JLabel(3)
FlowLayout布局的成员方法:
4
组件和容器(3)
一般容器包括: 面板JPanel,滚动窗格JScrollPane,选项卡 窗格JTabbedPane和工具栏JToolBar。
专用容器包括:内部框架(JInternalFrame),分层窗格 (JLayedPane)、根窗格(JRootPane)、玻璃窗格(GlassPane )、内 容窗格(ContentPane)。
描述 构造一个父窗口为owner,标题为title,模式为 modal的对话框。Modal为true表示有模式,为false 表示无模式 设置对话框的大小
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
8.1.2 人类信息处理模型
正确地理解人类如何接收并处理来自计算
机系统的信息是实践以用户为中心的设计 理念的前提条件。 心理学上广为采用的人类信息处理模型将 人类接收并处理外界信息的过程划分为感 知(perception)、认知(cognition)和 反应(response)三个阶段。 下面结合软件产品的用户界面设计概要介 绍该模型。
2019/3/16 国防科技大学计算机学院 8
(二) 认 知
用户从界面获得的信息需存储起来供以后回忆和使用。 用户不得不记住诸如命令、操作顺序、选项、出错现场
等各种信息。 这些信息都将存入人脑中。 人脑由一个短期记忆系统(Short Term Memory,STM) 和一个长期记忆系统(Long Term Memory,LTM)组成。 感官输入(视、听、触)一开始放在“缓冲区”中,随 即存入STM。 STM中的信息可立即重用。 但缓冲区的大小、STM中信息可重用的时间间隔都十分 有限。 知识(语法和语义信息)一般存在LTM中,它们是人类 对信息作出反应的依据。
2019/3/16 国防科技大学计算机学院 20
用户界面设计模型的表示
至于输入元素的表示,有两种方法:直接将它们作为屏幕
类的属性,此时需要采用UML构造型(见5.1.4节)将其与 动态元素相区分,见图8.2 中的构造型<<input>>; 第二种方法是,设立单独的“输入表格”(input form) 类,将输入元素作为其属性,此时需要将从属于输入表格 的命令元素对应的操作从屏幕类移至输入表格类,并在这 两个类之间建立组合关系(因为一个输入表格对象总是出 现在一个屏幕中),见图8.2 中的构造型<<input form>>。 在输入元素为数组形态时(见例8.1 图8.2 中的 “SensorConfigForm”),必须使用第二种方法;在输入 元素尽管不是数组形态,但是输入的信息项较多时,本书 推荐第二种方法; 否则,应采用第一种表示,以使界面的UML模型更显简洁。
国防科技大学计算机学院 2
第八章 人机交互设计
人机交互学(Human-Computer Interaction,HCI)是专
门研究如何设计和评估计算机系统以方便用户使用的学科。 任何产品,包括软件产品在内,其成败最终取决于用户的 满意程度。 人机交互设计对于软件项目的意义重大。 用户的因素在人机交互设计中占有核心地位。 本章首先介绍以用户为中心的设计的基本理念和方法。 虽然人机交互设计与软件开发过程中的多数活动有关,但 用户界面(也称人机界面)设计是人机交互设计的主要部 分。 本章的其余部分围绕用户界面设计展开:首先介绍界面设 计必须遵循的基本原则及界面设计模型的表示方法,接下 来讨论用户界面设计的过程模型,最后依次介绍实施该过 程模型中每项设计活动的技术和方法。
软件工程(第三版)
第八章 人机交互设计
齐治昌
谭庆平 2012年8月
宁洪
第八章 人机交互设计
8.1 8.2 8.3 8.4 8.5 8.6 8.7 8.8
2019/3/16
以用户为中心的设计 用户界面设计的基本原则 用户界面设计模型的表示 用户界面设计的过程模型 用户及任务分析 用户界面的概念设计 用户界面流设计 用户界面的精化
2019/3/16 国防科技大学计算机学院 13
以用户为中心的设计方法
这种信息必须是从用户立场出发、便于用户理解、
益于用户达成其业务目标的。 如第四、五章所述,这种信息存在于用例描述和分 析模型之中。 在用户界面设计过程中,必须将它们抽取、分类并 组织起来,逐步转化成用户界面视图。 以用户为中心的设计要求在软件开发全过程中进行 各类决策(包括权衡、取舍、精化等)时以用户特 征为主要依据,以用户满意度为主要目标。 在软件开发全过程中进行各类评审(review)或评 估(evaluation)时,以用户为中心的设计强调尽 可能地吸收用户的反馈信息,避免闭门造车。
国防科技大学计算ቤተ መጻሕፍቲ ባይዱ学院 3
2019/3/16
8.1 以用户为中心的设计
本节首先讨论以用户为中心的设计的基本理念,
然后概述其理论基础――人类信息处理模型,最 后宏观地阐述以用户为中心的设计方法。 8.1.1 以用户为中心的设计理念 用户是指直接使用目标软件产品的人群。 以用户为中心的设计基本理念可归纳如下: ⑴对用户特征的研究和理解应该作为软件开发过程 中各种决策的主要依据。 ⑵在软件开发的各阶段尽可能获得来自用户的反馈 并利用这种反馈改进或优化设计。
2019/3/16 国防科技大学计算机学院 11
8.1.3 以用户为中心的设计方法
以用户为中心的设计的关键目标是提高目标产
品的用户满意度。 为此,首先必须厘清哪些人将成为目标产品的 直接使用者。 设计者勿需关心用户群中个体的姓名,只需关 心用户群区别于一般人群的特征,这些特征可 能会影响用户在与产品接触的全过程中获得的 满意度。 如,用户特征可能包括年龄段、受教育程度、 特殊的文化背景、计算机操作习惯等。 如4.3所述,用户特征的识别与软件需求的获 取可以同时交叉进行并相互促进
2019/3/16 国防科技大学计算机学院 17
8.3 用户界面设计模型的表示
本书将界面中的窗口、对话框、网页统称为屏幕。 界面设计的表示涉及两个方面:
屏幕内容的表示、屏幕之间跳转关系的表示 屏幕中的界面元素有四种: ⑴静态元素: 与软件系统的运行状态无关、在任何情况下均没有变化的 文本、图标(icon)、图形(graph)、图像(image)等。 ⑵动态元素: 因当前用户及软件系统的运行状态而异,由软件系统根据 业务逻辑自动呈现于屏幕中,且不允许用户修改的内容, 包括不可编辑的文本、表格、图标、图形、图像等。
2019/3/16 国防科技大学计算机学院 12
以用户为中心的设计方法
基于初步的软件需求或目标软件的轮廓描述就可
以大致确定用户群的显著特征,并随着需求获取 和需求分析活动的不断推进用户特征会越来越清 晰、越来越具体; 用户群及其特征的确定也有助于发现软件需求的 新来源,有助于基于用户特征作出正确的需求工 程决策,帮助需求工程师直接从用户特征出发推 导出新的软件需求项 在关注用户特征的同时,以用户为中心的设计还 关注用户与系统之间交互的信息。
2019/3/16
国防科技大学计算机学院
16
用户界面设计的基本原则
⑸容错性
界面设计应以降低用户的误操作机率为目标,但必 须容忍用户的误操作 对所有可能造成损害的动作,必须在用户确认后才 进行; 允许用户对尽可能多的界面操作反悔(Undo); 在用户误操作后系统具备适当的恢复能力。 ⑹人性化 在适当的时机出现用户恰好需要的帮助信息或建议; 在任何情况下用户均能简易地理解软件系统的当前 状态和响应信息,并能清晰地了解自己的操作行为 的前因后果,不至因界面跳转而迷失; 界面的布局和色彩应使用户感觉舒适、自然。
2019/3/16 国防科技大学计算机学院 6
(一)
感 知
人类通过感官认识客观世界,因此,设计用户界面要充分
考虑视觉、触觉和听觉的作用,这样才能使用户有效地从 系统获取信息。 多数用户界面都在可视介质上实现(如终端屏幕或显示面 板上显示的报告、图表等)。 用户总是眼脑并用,根据显示内容的体积、形状、颜色、 方向、移动和其他种种表征解释所获的可视信息。 很好地表示这些可视信息是设计友好的用户界面的关键。 目前用户界面设计中明显地存在追求图形化的趋势,但仍 有不少可视信息采用文本描述。 阅读——从文本中提取信息仍为大多数界面的主要活动 人类首先对可视的句式(patterns)进行解码,然后在大 脑内检索字或短语的意思。
2019/3/16 国防科技大学计算机学院 10
(三)
反 应
在感知和认知之后用户往往会根据自己获得并
理解的信息作出反应。 这种反应经常表现为利用计算机输入设备(例 如键盘、鼠标、触摸屏等)对计算机系统发出 进一步指令,引导或控制系统持续迈向其目标, 完成用户希望的功能或行为。 在界面设计中应该尽量减少人类反应系统的负 荷。 如,杜绝不必要的键盘和鼠标输入之间的切换, 将常用的命令按钮置于醒目的位置等。
2019/3/16 国防科技大学计算机学院 14
8.2 用户界面设计的基本原则
为提高界面的用户满意度,并体现以用户为中心的设计理
念,界面设计必须遵循以下原则。 ⑴易理解性 界面上呈现的所有元素,包括文本信息、数据表示、状态 呈现、菜单、按钮、超链等,贴近用户的业务领域,并且 具有简洁、明确、自然、直观等特性; 界面中屏幕(screen,见8.3节)之间的跳转关系简单、 自然。 ⑵易操作性 用户对软件系统的命令可以通过简单、直观的方式来完成; 为提高用户的工作效率,界面应尽量减少用户的操作次数 和输入信息量。
2019/3/16 国防科技大学计算机学院 18
用户界面设计模型的表示
⑶用户输入元素:在屏幕上预留空位、由用户在界面操作
中填写或选择的界面元素,包括可编辑的文本、单选钮 (radio)、多选框(checkbox)、选择列表(select list)、可编辑的表格等。 只要一个界面元素在某些情况下可供用户修改或选择,就应 将其归入用户输入元素类,而非动态元素类。 ⑷用户命令元素:用户点击此类元素后位于界面后端的业 务逻辑处理或界面刷新动作将被触发,其典型代表是按钮、 菜单、超链等。 屏幕的瞬时快照可以表示为一张图,它描述了屏幕中静态 元素的内容、其他三类界面元素在特定时间点上的视觉形 式以及此时所有可见的界面元素的布局,见图8.1(a) 。
2019/3/16
国防科技大学计算机学院
19
用户界面设计模型的表示
