dw制作模板
DW表单模板

<tr>
<td align="middle" height="42" style="border-bottom: 0px; border-left: 0px; border-top: 0px; border-right: 0px">
<div align="center">
<div align="center">
编制日期</div>
</td>
<td bgcolor="#ffffff" class="writetd">
<input class="igray" name="提交日期" /></td>
</tr>
<div align="center">
紧急程度</div>
</td>
<td bgcolor="#ffffff" class="writetd" colspan="3">
<input class="igray" name="紧急程度" /></td>
}</style>
<div id="systemForm">
<table border="0" cellpadding="0" cellspacing="0" style="border-bottom: 0px; border-left: 0px; border-top: 0px; border-right: 0px" width="100%">
dw网页制作模板

dw网页制作模板在当今这个数字化时代,网络已成为人们获取信息、交流、社交娱乐的主要渠道。
而网页制作,则成为了构建这个数字世界的基础。
DW(Dreamweaver)作为一款流行的网页设计软件,其出色的网页制作模板应用让制作网页更为高效、规范化,本文将深入探讨DW网页制作模板的相关内容。
一、DW网页制作模板的概念DW网页制作模板是基于DW软件开发的一类模板文件,其目的是方便用户快速地创建、设计并生成符合规范的网页,以及确保不同网页之间风格、排版等风格风格统一。
DW网页制作模板有多个文件组成,包括主模板页(DWT)、页面模板(DWT)、样式表(CSS)、图片等。
主模板页包含了基础的HTML标记,而页面模板则是在主模板页的基础上,增加了具体的内容。
样式表则用来定义网页要显示的样式、布局等,从而实现网页视觉化。
此外,DW网页制作模板还提供了各种元素模板、导航模板等组件,用于快速地创建网页。
1. 高效性DW网页制作模板可让用户快速创建网页,省去了重复性、繁琐性的工作。
并且可以在模板中定义好页面元素、样式等,使用户更加专注于网页内容的设计,提高了制作效率。
2. 规范性DW网页制作模板的出现可以使网页制作更加规范化。
在模板中设定好了网页的基本元素、排版布局、样式等,网页的展示效果、设计风格都会更加一致,提高了网页的品质和用户体验。
3. 易维护性使用DW网页制作模板可以使网页更容易维护。
如果需要修改网页的内容、样式等,只需对模板进行修改,再合并到页面上就可以。
这减少了修改的工作量,也降低了出错的概率。
DW网页制作模板的应用范围非常广泛。
其可以应用于多种网页类型,如企业官网、个人网站、论坛、电子商务等。
使用DW网页制作模板可以为开发者、设计者提供极大的便利,让网页制作更加专业化、通用化。
DW网页制作模板还可以在团队协作开发中发挥很大的作用。
对于已经设定好的模板,不同的开发人员可以协同工作,分工明确,减少不必要的沟通和重复工作,提高效率。
2019年DW网页制作教程案例

建立一个网站,首先要在本地机器上做好网站,再传到网上的虚拟空间上。接下来主要介绍本地站点的建立,站点文件命名。简明步骤:在C盘新建一个文件夹→在Dreamweaver中定义站点→新建文件和文件夹→给文件和文件夹命名。目标是做一个个人网站。打开“我的电脑”,打开C盘,点鼠标右键,选择新建。
选择文件夹选项
中间一个表格,一行二列,里面再分别插入两个表格,左边表格放导航或者图片,右边表格放网页内容。典型的二分栏结构。
下面一个表格,一行一列,放版权声明。
实际中Banner和LOGO尺寸是根据设计需要选择大小,并不受标准的限制。常见的LOGO在页面的左上方,Banner在页面的右上方。
常见的分栏结构,还有三分栏,四分栏。下面是一个三分栏的结构:
由于计算机网络技术发展迅速,知识更新快,而编者水平有限,书中不妥之处在所难免,恳请读者批评指正。
编者
2008年9月
Dreamweaver基础
工作区的选取
学习目标:
掌握Dreamweaver工作区的选择
掌握Dreamweaver工作区的更改
学习时间:2学时
DreamweaverMX提供了两种可供选择的工作区布局:一种将全部元素置于一个窗口中的集成布局和一种非类似于Dreamweaver4的浮动布局。第一次运行DreamweaverMX需要选择一种工作区布局。
学生分组讨论,由代表上讲台展示讨论内容
站点上传
学习目标:
掌握站点的测试
掌握站点的上传
学习时间:2学时
一个站点做好后,需要对站点进行测试。
1.打开窗口菜单>结果>链接检查器,或者按“Ctrl+Shift+F9”快捷键,打开
2.点击无效链接,点最右边黄色的文件夹图标,选择正确的文件。
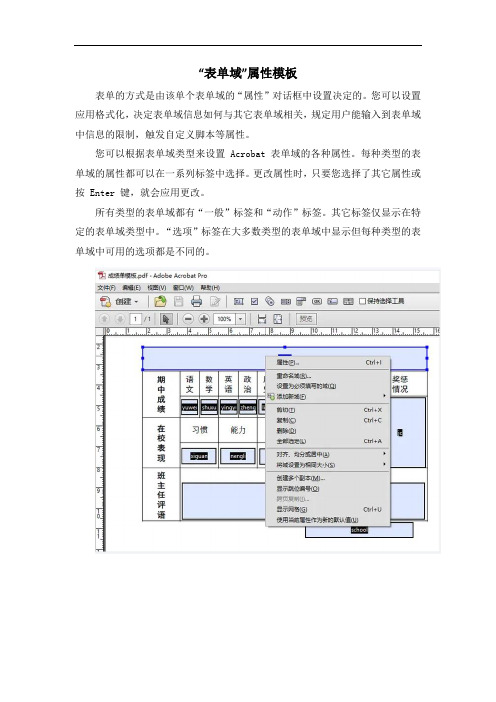
dw中“表单域”属性模板

“表单域”属性模板
表单的方式是由该单个表单域的“属性”对话框中设置决定的。
您可以设置应用格式化,决定表单域信息如何与其它表单域相关,规定用户能输入到表单域中信息的限制,触发自定义脚本等属性。
您可以根据表单域类型来设置 Acrobat 表单域的各种属性。
每种类型的表单域的属性都可以在一系列标签中选择。
更改属性时,只要您选择了其它属性或按 Enter 键,就会应用更改。
所有类型的表单域都有“一般”标签和“动作”标签。
其它标签仅显示在特定的表单域类型中。
“选项”标签在大多数类型的表单域中显示但每种类型的表单域中可用的选项都是不同的。
DW第十三讲 模板

应用模板
用模板创建网页 打开模板面板,在面板菜单中选择“从模板中新建”, 在可编辑区中修改页面即可.
重复执行即可批量创建风格一致内容不同网页.
利用模板更新页面* 更改模板后保存,会更新所有由模板创建的页面.
与模板脱离 修改/模板/从模板中分离 脱离后成为普通网页,失去与模板的联系,不再有可编辑 区和锁定区之分.
保存应用模板?用模板创建网页?打开模板面板在面板菜单中选择从模板中新建?在可编辑区中修改页面即可
Dreamweaver课件
第十三讲
模板*
主要内容
模板用途 模板定义 创建模板
应用模板
模板
用途: 批量制作风格一致内容不同的网页并快速更新。 定义: 模板是一个带有固定内容和格式的文档.是用户批 量创建文档和更新文档的基础.
创建模板
1.新建模板 创建空白模板: F11键打开资源管理面板/模板,单击“新 建”按钮。 将已有文件另存为模板:文件/另存为模板 注意:模板文件扩展名为.dwt,保存在Templates文件夹中。 2. 定义可编辑区 可编辑区:由模板创建的文档可以编辑的区域。 锁定区:由模板创建的文档不能编辑的区域。 注意:新建模板,默认没有可编辑区 定义:
第十三讲总结
模板的知识(作用、创建、应用) 熟练掌握模板的使用
① 选择一个区域,单击“插入工具栏/模板/可编辑区“按钮。
注意: 可编辑区可以用表格、单元格、层。 如果多个单元格定义为可编辑区,要分开定义。 必须指定可编辑区,否则由模板生成的网页不能修改。 可编辑区和锁定区是在模板中定义的,起作用在网页中。
3. 保存
dw个人简介模版

dw个人简介模版
姓名: [姓名]
职位: [职位名称]
教育背景: [最高学历],[专业名称],毕业于[毕业院校]
工作经验:
- [年份] - 至今:[公司名称],担任[职位名称]
- 负责[工作职责1]。
- 成功实施了[项目名称],提高了[具体成果]。
- [年份] - [年份]:[公司名称],担任[职位名称]
- 管理[团队名称],实现了[具体成果]。
专业技能:
- [技能1]:熟练掌握[技能描述]。
- [技能2]:精通[技能描述],拥有[相关证书或资格]。
语言能力:
- [语言1]:流利,能够进行商务沟通。
- [语言2]:基础,能够进行日常对话。
个人成就:
- [年份]:获得[奖项名称],表彰在[领域]的杰出贡献。
- [项目名称]:作为主要负责人,成功推动项目落地,为公司创造了显著的经济效益。
兴趣爱好:
- 旅行:热衷于探索不同文化和自然景观。
- 阅读:喜欢阅读[书籍类型],以拓宽视野和丰富知识。
联系方式:
- 邮箱:[邮箱地址]
- 电话:[电话号码]
- 领英:[领英个人主页链接]
请将上述模板中的[方括号内容]替换成具体的个人信息。
dw网页自我介绍制作模板
dw网页自我介绍制作模板篇一我叫吴xxx,毕业于xxxxx大学xxxxx专业。
我性格开朗,谦虚,自律,自信的我乐于接受挑战。
在校期间担任过学生干部获得xx的称号,有比较好的组织协调能力,在暑假期间多次勤工俭学,可以吃苦耐劳,参加xxxx大赛获xxxx等奖,有很强的动手能力和学习能力,我可以能够在不同文化和工作人员的背景下出色地工作。
四年的大学的生活使我具有服从意识与团队精神。
善与人交往,富有创造性思维,对工作有极高的热情和强烈的责任心。
并且独立完成任务能力强。
四年的大学生活梳理,使我深深体会到xx工作的重要性,更喜爱上了这个工作。
这是一个需要更多责任心和细心去完成的工作。
我已取得了大学生国家英语4级证书。
能够运用所学知识进行听说读写。
能够熟练的运用MicrosofOffice(如:Word、Excel、Powerpoint等)的各种功能进行高效的办公室日常工作。
我很期望能加入贵公司,恳请考官能给我一个展示的机会,谢谢。
篇二我是一名应届师范毕业生,在校是一名优秀学生,我是一个乐观向上拥有梦想的青年,性格活泼开朗,稳重成熟的外表下,充溢着内心的细心踏实,在大学四年不断成熟和锻炼的基础上,我更加独立;活泼乐观的性情也促使我积极地参加各种有意义的活动,吸收每个值得个人成长的优点而去弥补不足;读书和闲暇时,却养成了好的行为习惯,旨在处处提高自己的素质。
既然是学校,就必定要有学生的样子,对我的专业从来都是认真对待,熟练掌握专业知识,所以备写教案从不马虎,上台演讲,会议上发表言论频繁有条理,这已经成为一种习惯。
但也会有多处不擅长的地方,遭到难题,也养成了多问多想多查阅的习惯,也因此培养了更广泛的亲和力,耐心和合作能力等。
针对导师分配的任务,也大多采取小组合作,所以需要个人和其他组员达成意见一致,并需要认真完成每个人应完成的作业,结果个人和组的评比成绩才会优秀,这更是一个锻炼的机会,把握每个机会为工作及其其他个人发展的星点奠定基础都很有必要。
dw网页模板
dw网页模板——让网站设计更加简单快捷随着时代的发展,人们对网络的依赖程度越来越高。
而相应的,对于网站的海量需求也越来越普遍。
然而,普通的网站设计由于需要考虑到诸如视觉效果、用户体验、技术实现、效率等众多因素,因此对于很多人来说是十分困难的。
优秀的网页模板则是一个好的解决方案。
其中的Dreamweaver网页模板()以其高质量、灵活性、易于使用等优点而赢得了用户的爱戴。
一、的优势1. 多元素内含拥有丰富的元素,包括文字、图片、按钮、列表、表格、照片墙等等,能够满足大部分网站设计的需要。
同时,这些元素之间也能够相互搭配、嵌套,以实现更有创意的视觉效果。
2. 可定制性高的优点之一便是可定制性高。
用户可以根据自己的需要进行元素的添加、删除、修改,以及样式的变更、调整,以实现个性化设计要求。
3. 设计与技术相结合的另一个优点之一便是,设计与技术的融合恰到好处。
不仅考虑到了网站设计的美观性和用户体验度,同时也注重技术运用实现的精度和效率。
可以让用户在网站优化上花费更少的时间和精力。
4. 良好的兼容性的元素和样式都是经过测试的,并且同时兼容各大主流浏览器,在不同的设备上都能够呈现出统一的效果。
这让用户不必担心兼容性问题,也能够更放心地使用它所设计的网站。
二、使用的步骤1. 下载并安装Dreamweaver软件要使用设计网站,首先必须装好Adobe Dreamweaver(Adobe梦想编程)软件,并在电脑上安装好相关的驱动程序,确保能够正常工作。
2. 下载合适的在网上搜索模板,在网页设计中心中搜索或者购买,可以在模板的描述中看到适用的Dreamweaver版本。
3. 解压下载好的模板文件打开模板下载文件夹,解压下载好的模板文件,即可看到模板文件夹中的所有文件。
4. 将模板导入Dreamweaver打开Dreamweaver软件,点击"文件"菜单,选择"导入",并找到已经下载好的模板文件夹,选择"HTML"文件夹。
DEDE仿站教程
很多人只知道要教程,要这要那的,连基本的程序结构、模板文件都不熟悉。
即使下了别人的模板也不会修改,还硬说是别人的模板有问题。
在这里很多人只知道要教程,要这要那的,连基本的程序结构、模板文件都不熟悉。
即使下了别人的模板也不会修改,还硬说是别人的模板有问题。
在这里要奉劝各位新手站长。
磨刀不误砍材功。
想要学仿站、或者你用别的站你总的要会修改吧,没有什么模板别人做好了你就完全能用,总要修改一些的(官方的除外啊)这里拿5.3来做参考。
请对号入坐。
开始前请先下载安装DEDECMSV5.3的最新版本。
先来说下DEDE的目录结构,看下那些文件夹都是放的什么东东/dede 这个是后台管理的目录。
/date 这是一些系统数据。
系统配置文件就在此目录下。
/html 官方默认的生成HTML目录。
当然你也可以不用。
另外设置成其他目录。
我些新手总喜欢改这里的文件。
老有人问我。
怎么修改了模板怎么生成了一下都还原了呢。
哪知道修改的不是模板呢。
/member 会员文件夹。
包括注册登陆个人空间控制面板等其模板在其目录下的templets文件夹下一般比较常修改的几个模板解释下head.htm 这是会员后台的头部foot.htm 这是会员后台的尾部index.htm 这是会员后台的首页login.htm 登陆模板reg-new.htm 注册模板/special 这是专题目录。
包含生成好的专题列表页和专题内容页/plus 插件目录/include 系统函数文件/uploads 上传文件目录/templets 模板文件目录。
这个是重点。
现在我来把里面的文件来解释下。
让你心里明白。
在这里只说templets下的两个目录default和style/templets/style 该文件夹下包含所有的CSS文件。
大名鼎鼎的dedecms.css 就在此文件夹下。
/templets/default 该文件夹下包含所有的前台模板。
head.htm 头部模板footer.htm 尾部模板index.htm 首模板index_*.htm 频道封面模板list_*.htm 频道列表页模板article_*.htm 内容页模板search.htm 搜索页模板singlepage.htm 单页模板tag.htm 标签页模板taglist.htm 标签列表页模板看看。
dw使用的技巧
dw使用的技巧数千年来,人们一直都在使用不同的技巧来提高他们的能力,在数码时代,我们需要使用各种技巧来提高我们的工作效率和生活质量。
作为一款流行的数码工具,DW也有一些使用技巧可以帮助我们更好地使用它。
1.利用快捷键:DW有很多快捷键,可以帮助我们更快地完成一系列操作。
例如,Ctrl+S可以保存文档,Ctrl+Z可以撤销上一步操作。
通过学习和使用这些快捷键,我们可以大大提高我们的工作效率。
2.创建模板和样式库:如果我们需要经常创建相似的设计,可以先创建一个模板,其中包括一些我们经常使用的元素和布局。
然后,我们可以通过修改模板来快速创建新的设计。
此外,还可以创建一个样式库,其中包含一些我们经常使用的样式和效果。
这样,我们只需在需要时选择样式,无需重复制作它们。
3.使用图层和组织文件:多图层是DW非常重要的一个功能,它可以帮助我们更好地组织和管理我们的设计。
当我们需要编辑某个元素时,可以选择该图层进行编辑,而不会影响其他图层。
此外,我们还可以将相关的图层组织在一起,并使用文件夹来进一步组织文件。
这样,我们可以更方便地找到和管理我们的设计。
4.利用DW扩展和插件:DW有很多扩展和插件,可以帮助我们增加额外的功能和效果。
例如,我们可以安装一款自动补全插件,它可以帮助我们更快地编写代码。
或者,我们可以安装一款图片优化插件,它可以帮助我们减小图片的文件大小,提高网页加载速度。
通过安装适合我们需求的插件和扩展,我们可以定制和强化DW的功能。
5.定期备份和版本控制:在DW中进行设计和编辑时,很重要的一点是做好备份和版本控制。
我们可以定期备份我们的设计文件,以防止意外删除或文件损坏。
另外,我们还可以使用DW的版本控制功能来跟踪和管理我们的设计版本。
这样,即使我们误删或误修改了某个设计,也可以方便地恢复到之前的版本。
6.利用DW社区和学习资源:DW有一个庞大的用户社区,里面有许多专业人士和爱好者,可以分享和讨论各种设计技巧和经验。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、建立模板
1、创建模板页面
最简单的办法是将一个网页另存为模板文件,通过执行命令:File→Save as Template,DreamWeaver会在网站根目录中建立一个模板文件夹——Templates来保存该模板。
当然,也可以新建一个模板:Window→Templates,会出现的Templates面板,单击右下角的New Template按钮,输入文件名,就建立了一个空模板;再单击Open Template按钮打开该模板,保存后自动存放于网站模板文件夹Templates中。
新建、打开的模板页面和普通的网页没什么两样,同样可以加入表格、层、图片、动画、脚本,设置页面属性等。
举例:这里以制作一个模板为例来说明。
在该页面中,我们希望左侧的网站标识图和底部的导航图出现在每个页面中。
其中标识图由两幅图片叠加而成,导航图上的文字“最近更新”、“在线阅读”、“打包下载”等划分成几个热区分别链接到不同的文件,它们在每个页面中都不变。
右上部的主页面区和左下角弹出式选单按钮下面的页面说明则各不相同。
为了保持页面整洁,我们用表格来布置这些元素。
准确地说它只是一个没有可编辑区域的“准模板”,下面再设定可编辑区域。
2、设定可编辑区域
设定模板可编辑区域,一般来说有两种方法。
新建可编辑区域:选择命令:Modify→Template→New Editable Region。
在某一空白区域中单击后执行该命令即可将该区域变为可编辑区域。
标记某一区域为可编辑区域:选择命令:Modify→Template→Mark Selectin as Editable Region。
如果某区域已经有一些文字,并且希望在以后新建的超文本文件中部分保留其内容,先选中该区域再执行标记命令即可。
取消可编辑状态:选择命令:Modify→Template→Unmark Editable Region。
执行该命令后会弹出一个对话框,其中有当前已有的可编辑区域列表,选中要取消的区域名称,确认即可。
举例:在大片空白区中随便单击一下,执行Modify→Template→New Editable Region 命令,在弹出对话框中输入名称:Main;选中左下角本页说明下面的文字,执行Modify→Template→Mark Selectin as Editable Region命令,输入名称:exp。
可以看到可编辑区显示为浅蓝色,保存即完成模板制作。
二、使用模板批量制作网页
1、根据模板新建页面
命令:File→New From Template。
弹出对话框,从模板列表中选取模板,出现的新页面中除可编辑区外均有淡黄色背景,是不能进行修改的部分。
空白的Main编辑区可直接进行插入表格、文字、图片等操作,Exp编辑区保留有原来的文字,修改或重新编辑均可。
2、对一个已经有内容的页面应用模板
命令:Modify→Template→Apply Template to Page。
选择模板后还会弹出一个对话框,让您选择现有的孤立内容保存到哪个可编辑区域(Choose Editable Region for Orphaned Content)。
要是不想保留则可以选择“(none)”。
举例:我们先新建一个普通页面,输入:“CIW 电脑工作室”,执行Modify→Template→Apply Template to Page命令,选择模板test,现有内容保存区域选择Main,确认后可看到页面自动变成了模板页的形式,而“CIW电脑工作室”这一行字就出现在主编辑窗口中。
3、更新模板以全面更新站点
基于某一模板建立了一些页面后,对模板进行修改后保存时,就会自动弹出一个对话框,列出所有使用了该模板的页面,询问是否要更新。
另外一种方法是执行Modify→Template→Update Pages命令。
从Update Pages对话框中选择一个站点或站点的某一种模板(同一站点中可以使用多个模板),单击右侧的Start 按钮,软件会自动搜索与模板相关联的网页并进行更新。
非常方便!
举例:Test模板左侧图形中的“读书破万站”图片是用一个图层叠加在另一幅图片之上的,现在不想要它,同时还想将所有页面中的该图片均删除。
就可以打开模板test.dwt,删除该图层,保存模板,单击右侧的“Update”按钮即可。
( 素材)
注意:新建和使用模板前需定义站点。
方法是,执行命令:Site→Define Sites;指定站点名称和本地根目录(Local Root)。
模板使用的是相对路径,如果没有指定网站在本地的位置,软件就不能准确找到并保存模板文件;并且应用模板新建和更新页面时,页面中的超链接也不能随页面文件保存位置的不同而相应变化。
