Inkscape教程02形状
Inkscape矢量图形编辑器入门指南

Inkscape矢量图形编辑器入门指南第一章:介绍Inkscape矢量图形编辑器Inkscape是一款强大的免费开源矢量图形编辑器,适用于创建和编辑矢量图形。
它是使用SVG(可缩放矢量图形)格式的图像工具。
Inkscape提供了许多专业级功能,包括路径编辑、层管理、文本处理和插值等。
第二章:安装和界面导览1. 安装Inkscape在Inkscape官方网站上,可以找到适用于各种操作系统的安装程序。
下载并安装适合你的操作系统版本。
2. 界面导览Inkscape的界面包括菜单栏、工具栏、工作区和侧边栏等组件。
在菜单栏中,你可以找到各种命令和功能。
工具栏提供了常用的工具和快捷方式。
工作区是你绘图的主要区域,而侧边栏则提供了更多选项和设置。
第三章:基本操作和工具1. 创建新文件在Inkscape中,你可以通过单击“文件”菜单中的“新建”选项来创建新文件。
在弹出的对话框中,设置页面尺寸和背景颜色等选项,然后点击“OK”。
2. 选择和编辑对象使用选择工具(箭头图标)可以选择并修改已创建的对象。
选择一个对象后,可以通过拖动控制手柄或使用变换工具(箭头和方框图标)进行缩放、旋转和移动等操作。
3. 绘制形状Inkscape提供了各种形状绘制工具,如矩形、椭圆、直线和自由绘制工具。
选择相应的工具后,点击并拖动鼠标来创建形状。
4. 绘制路径使用铅笔工具和贝塞尔曲线工具可以创建自由形状和复杂路径。
你可以单击创建路径的各个控制点,并拖动它们来调整路径的形状。
第四章:高级功能和技巧1. 分层管理Inkscape允许你创建和管理多个图层,这在处理复杂图形时非常有用。
使用图层面板可以添加、删除和隐藏图层。
2. 文本处理Inkscape提供了强大的文本处理功能,包括字体选择、字形设置和文字路径等。
你可以使用文本工具创建文本框,并在其中输入文字,还可以将文本沿着路径呈现。
3. 渐变和填充Inkscape支持渐变填充和纯色填充。
通过渐变工具可以创建直线、径向和锥形渐变效果。
如何使用Inkscape临摹图像

如何使用Inkscape临摹图像导入图像。
点击菜单栏上的“文件”,然后选择“导入”。
打开临摹工具。
点击菜单栏上的“路径”,然后选择“临摹位图”来打开Inkscape的临摹引擎。
讨论来源选择单个扫描或多重扫描。
假如你想在图像上创建一条路径,选择“单个扫描”,或者你想创建多条重叠路径,那就选择“多重扫描”。
讨论来源选择单个扫描选项:亮度截断使用像素的阴影来打算它应当变成黑色还是白色。
阈值设置得越高,图像就会变得越暗。
讨论来源边缘检测将依据像素的亮度差异创建路径。
阈值设置调整输出图像的暗度。
同样,阈值越高输出图像越暗。
颜色量化依据色差生成路径。
“颜色数量”设置可以让你指定想要的输出颜色数量(假如可以输出颜色的话)。
然后用一种算法把这些理论颜色变成黑色或白色。
选择多重扫描选项:亮度步数允许你指定扫描次数。
讨论来源颜色使用“扫描次数”框中的数字来确定要输出多少种颜色。
灰度就像颜色一样,不过它打算的是灰度的阴影。
其他选项:“平滑”选项将在临摹前应用高斯模糊,“堆叠扫描数”会消退路径掩盖中的间隙。
讨论来源选中“删除背景”来移除背景,背景的颜色通常最亮。
更多选项:抑制斑点将消退任何斑点,灰尘,失真,和其他多余的噪点。
讨论来源优化路径合并贝塞尔曲线。
点击“更新”查看预览。
假如线条太粗或不够突出,你可能选择了更适合不同类型图像的临摹模式。
Inkscape建议运行三次临摹工具,以便你确定这三个选项中哪个最适合自己的需求。
讨论来源点击“确定”创建路径。
位图图像将保存在SVG文件中。
编辑并微调结果。
点击左边的“按节点编辑路径”按钮(或F2)来调整节点和曲线。
导入图像。
点击菜单栏上的“文件”,然后选择“导入”。
打开“图层”对话框。
严格来说,虽然临摹新图层是可选的,但它可以让你设置图像(或临摹图层)的不透亮度,从而关心你了解自己在做什么。
点击菜单栏上的“图层”,然后选择“图层”。
讨论来源添加新图层。
点击“+”按钮添加一个新图层。
inkscape 用法

inkscape 用法Inkscape 是一款开源的矢量图形编辑软件,它提供了丰富的工具和功能,使用户能够创建和编辑各种类型的矢量图像。
本文将逐步介绍Inkscape 的用法,帮助读者快速上手并掌握其基本操作和高级技巧。
第一步:下载和安装Inkscape首先,你需要在Inkscape 的官方网站(第二步:了解界面和工具栏打开Inkscape 后,你将看到一个包含菜单栏、工具栏和绘图区域的主界面。
菜单栏提供了各种功能的选项,而工具栏上的图标则代表不同的工具。
绘图区域是你用来创建和编辑矢量图像的主要区域。
第三步:创建新的矢量图像在Inkscape 中,你可以通过多种方式创建新的矢量图像。
点击菜单栏中的"文件",然后选择"新建",或者使用快捷键Ctrl + N 来新建一个空白的画布。
你还可以打开现有的图像文件,或者导入其他格式的文件。
第四步:使用基本绘图工具Inkscape 提供了一系列的基本绘图工具,如选择工具、画笔工具、直线工具、矩形工具、椭圆工具等。
选择合适的工具然后在绘图区域中点击并拖动来创建基本的形状或路径。
你可以调整形状的大小、颜色、线条样式等属性,以满足你的需要。
第五步:编辑和组织图形元素Inkscape 允许你编辑和组织图形元素,以创建更复杂的图像。
你可以选择一个或多个图形元素,在菜单栏中选择"对象",然后使用"裁剪"、"调整大小"、"旋转"、"镜像" 等功能来对其进行编辑。
你还可以使用层叠面板来调整图形元素的顺序,以及将它们分组或合并。
第六步:应用路径操作和效果Inkscape 提供了一系列的路径操作工具和效果,可以帮助你创建复杂的图像效果。
通过选择一个或多个图形元素,并在菜单栏中选择"路径",你可以进行路径操作,如合并路径、分割路径、描边路径等。
inkpapertrial教程

inkpapertrial教程Inkscape教程:形状工具一般性操作1、通过Ctrl+Arrows,滚轮,或者中键拖动将绘图页面向下卷动。
2、形状总是可以转为路径(Ctrl+Shift+C),但路径不能转为形状。
3、在某一种形状工具模式下,可以通过在形状上单击使其被选中。
Ctrl+click(选择群组内对象)和Alt+Click(选择下层对象)也跟一般的选择模式一样起作用。
4、缩放控制柄的技巧:Ctrl拖动保持宽度、高度或宽高比不变(即使其本身的坐标系经过缩放和倾斜)。
椭圆弧线和分割控制柄(圆形控制柄)的一些操作技巧:配合Ctr键拖动时,控制柄每次改变15度角。
Shift+click使其重新成为完整的椭圆。
捕捉角度的大小可以在Inkscape Preferences(其中的Steps子项)中调节。
两个方形控制柄使椭圆绕中心缩放。
操作技巧:Ctrl拖动可以使椭圆成为圆(长短轴半径相等)。
Ctrl+单击使椭圆成为圆,不需要鼠标拖动。
Inkscape基础教程本教程包括画布导航、管理文档、形状工具基础、选择技术、使用选择转换对象、分组、设置填充和画笔、对齐和Z顺序。
按住ctrl+B来显示或者隐藏滚动条使用键盘移动(箭头键)、缩放(<和>键)和旋转([和]键)对象Ctrl+>和Ctrl+<按比例放大或缩小到原来的200%或50%。
默认旋转15度;按Ctrl键旋转90度。
也许最有用的是像素大小的转换,通过使用Alt和转换键来调用。
例如,Alt+箭头将在当前缩放时将选择移动1个像素(即移动1个屏幕像素,不要与px单元混淆,px单元是独立于缩放的SVG长度单元)。
这意味着,如果您放大,一个Alt+箭头将导致一个更小的绝对移动,仍然看起来像一个像素轻推在您的屏幕上。
因此,只要根据需要放大或缩小,就可以以任意精度定位对象。
类似地,Alt+>和Alt+<scale selection使它的可见大小变化一个屏幕像素,Alt+[和Alt+]旋转它,使它离中心点最远的位置移动一个屏幕像素。
Inkscape矢量图形设计操作方法及界面介绍

Inkscape矢量图形设计操作方法及界面介绍Inkscape是一款免费的开源矢量图形设计软件,广泛用于创建并编辑各种绘图和图标。
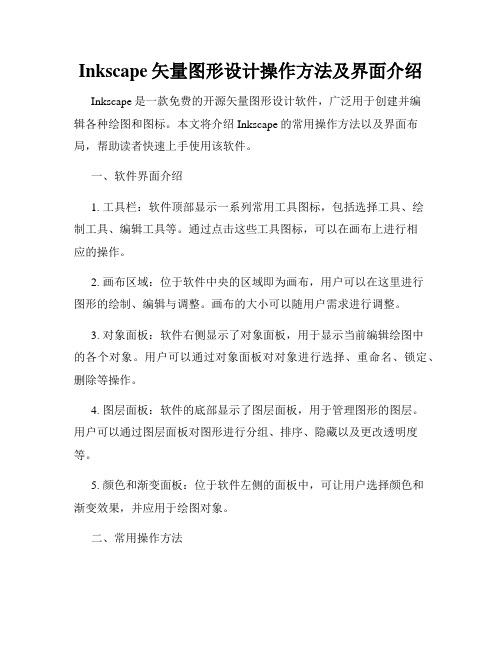
本文将介绍Inkscape的常用操作方法以及界面布局,帮助读者快速上手使用该软件。
一、软件界面介绍1. 工具栏:软件顶部显示一系列常用工具图标,包括选择工具、绘制工具、编辑工具等。
通过点击这些工具图标,可以在画布上进行相应的操作。
2. 画布区域:位于软件中央的区域即为画布,用户可以在这里进行图形的绘制、编辑与调整。
画布的大小可以随用户需求进行调整。
3. 对象面板:软件右侧显示了对象面板,用于显示当前编辑绘图中的各个对象。
用户可以通过对象面板对对象进行选择、重命名、锁定、删除等操作。
4. 图层面板:软件的底部显示了图层面板,用于管理图形的图层。
用户可以通过图层面板对图形进行分组、排序、隐藏以及更改透明度等。
5. 颜色和渐变面板:位于软件左侧的面板中,可让用户选择颜色和渐变效果,并应用于绘图对象。
二、常用操作方法1. 创建对象:使用绘制工具(如矩形工具、圆形工具)在画布上绘制对象,点击相应工具后,在画布上点击并拖动鼠标进行绘制。
2. 编辑对象:使用选择工具点击画布上的对象,可以对对象进行移动、旋转、缩放和调整大小等操作。
双击对象可进入编辑模式,对对象的细节进行修改。
3. 画笔和填充:通过颜色和渐变面板选择画笔和填充颜色,并应用于绘图对象。
点击对象后,在对象面板中选择画笔和填充属性,进行相应调整。
4. 描边和轮廓:通过对象面板中的描边和轮廓选项,设置绘图对象的边框样式、粗细和颜色等属性。
这些选项可以根据需要进行调整。
5. 文字编辑:使用文本工具在画布上插入文本框,并进行文字输入。
通过文本工具的选项可以设置文本的字体、大小、对齐方式等。
6. 图层管理:使用图层面板可以对图形的层级关系进行管理。
用户可以将不同的对象分组、重命名、调整透明度等,以便更好地进行图形设计。
三、其他辅助功能1. 对齐和分布:通过软件顶部的对齐和分布工具,可以快速对多个对象进行对齐和分布操作,以保持图形的整齐度。
学习使用Inkscape创建矢量图形

学习使用Inkscape创建矢量图形第一章:介绍InkscapeInkscape是一款开源的矢量图形编辑软件,允许用户创建、编辑和导出矢量图形。
它兼容SVG标准,提供了丰富的工具和功能,可满足专业设计师和艺术家的需求。
本章将介绍Inkscape的基本功能和界面。
1.1 Inkscape的特点Inkscape具有跨平台的特性,可在Windows、Mac和Linux上运行。
它的界面简洁直观,易于操作,适用于各类用户。
此外,Inkscape支持矢量图形格式SVG,这意味着你可以轻松在不同设备和软件之间转换和共享图形文件。
1.2 Inkscape界面Inkscape的界面由菜单栏、工具栏、画布和侧边栏组成。
菜单栏提供了各种操作功能,工具栏上方是基本工具,如选择、绘制和编辑工具。
画布是你绘制矢量图形的区域,侧边栏为你提供了进一步的选项和工具。
第二章:基本操作和工具本章将介绍Inkscape的基本操作和工具,帮助你开始创建矢量图形。
2.1 创建新文档在Inkscape中,你可以通过点击"文件"->"新建"或使用快捷键Ctrl+N来创建新文档。
在打开的窗口中,你可以设置画布大小、背景颜色和单位,以及其他选项。
一旦设置完毕,你就可以开始绘制图形了。
2.2 绘制基本形状Inkscape提供了多种基本形状工具,如矩形、椭圆、多边形等。
你可以通过点击对应的工具按钮,在画布上绘制出相应的形状。
绘制完成后,你可以通过选择工具进行编辑和调整。
2.3 编辑路径和节点除了基本形状,Inkscape还提供了编辑路径和节点的工具,帮助你创建更加复杂的图形。
通过选择路径或节点工具,你可以点击并拖动路径或节点来改变形状。
此外,你还可以添加或删除节点,以及调整路径的曲线和角度。
2.4 应用填充和描边Inkscape允许你为图形应用填充和描边效果,以增强其视觉效果。
通过在侧边栏的"填充和描边"选项卡中设置颜色、渐变、纹理等属性,你可以为图形添加各种样式。
inkscape布尔逻辑
inkscape布尔逻辑
Inkscape是一款用于创建和编辑矢量图形的开源图像编辑软件。
布尔逻辑是Inkscape中的一项功能,用于根据简单几何形状之间的相对位置和重叠来创建复杂形状。
Inkscape的布尔逻辑功能包括以下几种操作:1. 结合操作(Union):将两个或多个形状合并为一个形状。
重叠的部分将被合并,形成一个新的形状。
2. 差异操作(Difference):用一个形状减去另一个形状,将它们重叠的部分从第一个形状中减去。
3. 相交操作(Intersection):仅保留两个形状重叠的部分,删除其他部分。
4. 排除操作(Exclusion):将两个形状重叠的部分删除,但保留它们各自独有的部分。
5. 分割操作(Division):根据两个形状的重叠部分,将一个形状分割为两个或多个形状。
通过使用这些布尔逻辑操作,用户可以更加简便地创建复杂的形状,而不需要手动绘制和编辑每个细节。
这为设计师和图形艺术家提供了更大的自由和效率。
如何在Inkscape中设计矢量图形和标识
如何在Inkscape中设计矢量图形和标识Inkscape是一款强大的开源矢量图形编辑软件,它提供了丰富的工具和功能,使得设计师可以轻松创建精美的矢量图形和标识。
本文将介绍如何在Inkscape中设计矢量图形和标识,并按照以下几个章节进行详细说明。
第一章:Inkscape基础知识在开始设计之前,我们首先需要熟悉Inkscape的基础知识。
Inkscape界面友好,菜单栏、工具箱和属性栏清晰明了。
在Inkscape中,你可以创建和编辑路径、形状、文本,还可以应用渐变、模糊以及其他特效。
第二章:图形设计设计矢量图形是Inkscape的重要功能之一。
首先,我们可以使用形状工具,如矩形、椭圆、波浪线等,创建基本形状。
然后,我们可以调整形状的大小、颜色、边框,以达到所需的效果。
此外,Inkscape还提供了组合、剪裁、遮罩等功能,帮助我们创建更复杂的图形。
第三章:路径编辑在Inkscape中,路径编辑是设计矢量图形的重要环节。
通过选择"节点编辑工具",我们可以编辑图形的路径节点,调整线条的弯曲和角度。
此外,Inkscape还提供了节点类型的选择,如角度、圆滑、对称等,使得路径编辑更加灵活多样。
第四章:文本设计除了图形设计,Inkscape还提供了丰富的文本设计功能。
我们可以使用文本工具添加文字,并选择合适的字体、大小和颜色。
此外,Inkscape还支持文本沿路径排列,使得文字环绕在图形周围,创造出独特的效果。
第五章:渐变和特效为了使矢量图形更加生动和丰富,Inkscape提供了丰富的渐变和特效功能。
我们可以在对象的填充和描边中应用渐变,使得颜色过渡更加平滑和自然。
同时,Inkscape也支持模糊、投影和镜像等特效,帮助我们创造出更加逼真和炫目的效果。
第六章:导出和保存设计完成后,我们需要将矢量图形导出为适当的格式。
Inkscape支持导出为PNG、JPEG、SVG等常见格式,以及PDF、EPS等高级矢量格式。
使用Inkscape进行矢量图形设计的技巧分享
使用Inkscape进行矢量图形设计的技巧分享Inkscape是一款强大的矢量图形编辑软件,它提供了许多专业且实用的功能,可以帮助设计师创建精美的矢量图形。
本文将介绍一些使用Inkscape进行矢量图形设计的技巧,以帮助读者更好地利用这个工具进行设计工作。
第一章:界面和工具Inkscape的界面简洁友好,使得使用起来非常方便。
在开始设计之前,首先了解和熟悉Inkscape的界面和工具是十分重要的。
例如,掌握图层面板、画布缩放和平移工具等基本操作,可以提高设计效率。
第二章:图形绘制Inkscape提供了多种多样的绘制工具,可用于创建各种形状的图形。
使用绘制工具时,可以通过按住Shift键进行约束,从而绘制出更规则的图形。
此外,还可以通过修改节点、路径编辑和连接形状等技巧,对绘制的图形进行进一步调整和优化。
第三章:颜色和渐变在矢量图形设计中,颜色和渐变是不可或缺的元素。
Inkscape 提供了丰富的颜色和渐变工具,可以轻松创建出各种吸引人的效果。
通过调整填充和描边颜色、添加渐变和纹理等方式,可以使设计作品更加生动和有趣。
第四章:文本设计文字通常是矢量图形设计的重要组成部分,因此在Inkscape中进行文本设计是必不可少的技能。
通过选择合适的字体、调整字距和行间距、添加效果如阴影和描边等,可以使文本更加突出和专业。
第五章:图形变换和扭曲Inkscape提供了一系列强大的图形变换和扭曲工具,可以帮助设计师将平面图形变得更加有趣和丰富。
通过使用缩放、旋转、倾斜、镜像和形状剪切等功能,可以轻松实现各种图形的变换和扭曲效果。
第六章:图层管理图层是组织和管理设计元素的重要方式。
Inkscape的图层面板提供了强大的图层管理功能,可以随时调整图层的顺序、可见性和透明度。
合理地利用图层管理,可以提高设计的灵活性和可编辑性。
第七章:导入和导出文件Inkscape支持多种文件格式的导入和导出,可以与其他设计软件进行兼容。
学习如何使用Inkscape进行矢量形设计的教程
学习如何使用Inkscape进行矢量形设计的教程Inkscape教程:学习如何使用Inkscape进行矢量形状设计矢量形状设计是现代平面设计的重要组成部分,而Inkscape作为一款免费且强大的矢量图形编辑软件,为用户提供了丰富的设计工具和功能。
本教程将向您介绍如何使用Inkscape进行矢量形状设计,让您能够轻松创建令人惊叹的矢量图形。
第一步:安装和启动Inkscape在开始本教程之前,您需要先下载并安装Inkscape软件。
您可以访问Inkscape官方网站(请自行搜索Inkscape网站并下载)来获取最新版本。
安装完成后,打开软件以启动Inkscape。
第二步:了解Inkscape界面Inkscape的界面由菜单栏、工具栏和画布三部分组成。
菜单栏提供了各种功能和选项,工具栏则包含了常用的工具。
画布是您进行设计的主要区域。
界面整洁简明,使您可以专注于您的矢量形状设计。
第三步:基本工具的使用Inkscape提供了多个基本工具,帮助您创造各种形状和图形。
以下是几个常用的基本工具:1. 选择工具:用于选择和移动对象。
2. 矩形工具:用于创建矩形和正方形。
3. 椭圆工具:用于创建椭圆和圆形。
4. 铅笔工具:用于手绘自由曲线。
5. 直线工具:用于绘制直线。
6. 路径工具:用于创建和编辑路径。
7. 文本工具:用于插入和编辑文本。
通过熟悉并合理运用这些基本工具,您可以开始设计自己的矢量形状。
第四步:对象的编辑和变换Inkscape允许您对创建的对象进行各种编辑和变换。
例如,您可以调整对象的大小、旋转、翻转等。
您可以选中一个对象,然后通过“对象”菜单或使用快捷键来进行编辑和变换操作。
熟悉这些功能将有助于您在设计中灵活应用各种效果和样式。
第五步:使用路径工具创建复杂形状路径工具是Inkscape中最强大和多功能的工具之一。
通过使用路径工具,您可以创建曲线、直线、角和其他形状,进而创造出各种复杂的矢量形状。
路径工具的使用需要一定的练习和理解,但一旦掌握,您将能够设计出更具创意和个性化的图案。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
3.0 0
-3.00 -3.00
0.41
0.25
0.25 0.39 1.85
缩放圆角矩形 关闭-8缩放圆角Scale-rounded-corners8
注意所有矩形的圆角的大小和形状都是相同的,在右上角的位置可以精确地重合在 一起。所有的蓝色虚线矩形都是从原始的红色矩形缩放得到,没有对倒圆控制柄做 任何修改。 作为对照,下图中是在打开“缩放圆角”时的情形:
缩放圆角矩形 打开-8缩放圆角Scale-rounded-corners8
矩形的圆角各不相同,在右上角没有一个细微的地方是重合的(可以放大了看)。在 将原始矩形转为路径后(Ctrl+Shift+C),缩放时产生的也是这样的效果。 矩形的倒圆控制柄的操作技巧如下: 按住Ctrl拖动,使两个控制柄的半径相同(等半径圆角)。 Ctrl+click使另一个控制柄的半径与当前相同,不需要拖动。 Shift+click删除圆角。 你可能也已经注意到,矩形工具的控制栏中有水平(Rx)和垂直(Ry)圆角半径,可以 精确控制其尺寸。顾名思义,不倒圆-Not-rounded按钮可以删除选中矩形中的倒 角。 这些操作可以同时对多个矩形起作用。例如,要改变当前图层的多个矩形,只需要 Ctrl+AB(全部选择),然后在控制栏中设置需要的参数,而同时被选中的其他类型的 形状则不会受到影响。 下面我们来看一下缩放控制柄。你可能会想,既然可以通过选择工具缩放,要这个 缩放控制柄不是多余了吗? 选择工具缩放存在的问题是,它总是沿着页面的方向进行水平和竖直缩放,而矩形 缩放控制柄是沿边的方向进行缩放,即使矩形经过选择或倾斜。请试一下用选择工 具和(矩形工具模式下的)缩放控制柄对下面的矩形进行缩放的区别:
等半径圆角 椭圆形圆角
在矩形工具模式下,点击选择这些矩形,看看他们的倒圆控制柄的区别。 有时,在整个绘图中,我们希望圆角的半径和形状保持不变,而不是随着矩形的大 小而变化(例如流程图中,不同大小的矩形具有相同的圆角)。这在Inkscape中可 以轻松实现。切换到选择工具,在工具控制栏的尾部,有四个开关按钮,左数第二 个按钮(显示两个同心圆角),可以控制缩放矩形时圆角是否也同步缩放。 例如,在关闭“缩放圆角”情况下,下图中原始的红色矩形被复制和缩放了数次,各 自具有不同的长宽比例:
与矩形工具相似,可以看到三个控制柄,实际上是四个。最右侧的是两个重合在一 起,可以通过它“打开”椭圆。拖动最右侧的控制柄,然后再拖动新出现的一个,可 以得到各种扇形的分割和弧线:
பைடு நூலகம்
要得到分割segment(半径封闭),拖动时鼠标要保持在椭圆的外面,相反,如果鼠标 在椭圆里面,则得到弧线arc。上图中,左侧共有四个分割,右侧有三个弧线。注 意,弧线是不封闭的,仅弧线上有轮廓线,两端没有连接在一起。如果去掉填充 色,只保留轮廓,看得就更清楚一些:
按住Ctrl捕捉矩形的缩放控制柄
通过倾斜和旋转矩形,然后复制和缩放,可以很容易地生成三维效果:
拷贝了若干个矩形并 且通过控制柄缩放,多通过Ctrl
3个原始矩形
一些其它的矩形构图,其中也用了圆角和渐变填充:
椭圆 椭圆工具(F5)B可以创建椭圆和圆,然后也可以将其分为分割或圆弧段。绘制技巧 与矩形工具相同: Ctrl绘制圆或整数比率(2:1,B3:1,...)椭圆。 配合Shift键,从中心开始绘制。 让我们详细看一下椭圆的控制柄。首先选择这个椭圆:
星形 星形是Inkscape中最复杂,最吸引人的形状。如果你想用Inkscape让你的朋友们眼 前一亮(Wow!),只需要给他们展示一下星形工具。它简直是乐趣无穷。 星形工具可以创建两种类似但看起来差别很大的形状:星形和多边形。星形有两个 控制柄,决定星形角的长度和形状;多边形只有一个控制柄,拖动时控制旋转和缩 放:
倒圆的矩形
倒圆的多边形
可以看到,圆角矩形由边和圆角构成,而圆角多边形和星形则没有边,从角的顶点 圆滑过渡到底端的点。Inkscape通过在各个顶点产生切线方向一致的Besizer曲线来 平滑星形(正多边形)。(将其转为路径后,用节点工具可以看出来。) 控制栏中的圆角Rounded参数是切线相对于多边形/星形的边的长度的比例。为负 值时改变切线的方向。其值介于0.2-0.4时是一个“正常”的圆角,其它值将会产生复 杂、优美的图案。对于星形,圆角数值过大时曲线沿控制柄延伸很远。下面的例子 给出了一些数值对应的图案:
星形 多边形
在星形工具的控制栏中,第一项是一个选择框,可以将星形转为对应的多边形或者 相反。第二项是一个数字框,设置星形或多边形的顶点个数,这个参数只能在这里 设置,数值范围为3-1024。如果你的电脑性能不高,最好不要设置过大的数值(超 过200)。 当绘制一个新的星形或多边形时, Ctrl使得其旋转角度为15度的整数倍。 一般来说,星形看起来更吸引人(实际上多边形更实用)。星形的两个控制柄的差异 略有不同。第一个初始位置在角的顶端,控制角的长短,但相对于星形的中心旋转 时,另一个控制柄也跟着旋转。也就是说,这个控制柄不能让星形的角倾斜。 另外一个控制柄,初始位置在两个角中间的底端,可以沿半径或圆周方向任意移 动,而不影响角顶端的控制柄(实际上,它的位置可以超过现有角的顶点而产生新 的角)。这个控制柄可以使星形的角倾斜,获得晶体、雪花、B曼荼罗以及porcupines 等各种形状。
保持在矩形工具模式下,通过单击,交替选择两个矩形。 矩形绘制技巧: 配合Ctrl键,可以绘制正方形或边长为整数比率(2:1,3:1等)的矩形。 配合Shift键,从中心开始绘制。 刚绘制的矩形(新绘的矩形总是自动被选中)在三个角上显示3个控制柄,但实际上 有四个控制柄,如果矩形没有圆角,右上角的两个是重合在一起的。这两个是倒圆 控制柄;另外两个(左上和右下)是缩放控制柄。 首先看倒圆控制柄,抓住一个向下拖动,四个角都成圆形,并且第二个倒圆控制柄 也显露出来(在角上的原始位置)。现在的圆角是等半径的,如果要使其成为不等半 径的圆角,就需要向左移动另一个控制柄。 下图中前两个矩形具有等半径圆角,后两个则是椭圆形圆角:
Inkscape有四种通用的形状工具,可以创建和编辑相应的形状。每种形状类型都具 有共同的特征,可以通过拖动式的控制柄和一些数值参数来调节,使其具有不同的 外观。 例如,在星形工具中,可以改变星的角数,边长,角度,圆角等,但仍然保持星 形。形状不像简单路径那样“自由”,但通常更有趣,也更有用。形状总是可以转为 路径(Ctrl+Shift+C),但路径不能转为形状。 形状工具包括:矩形,B椭圆,B星形,B和B螺旋线。首先,我们看一下形状工具的基本工 作模式,然后再分别详细介绍。 一般性操作 选择相应的形状工具,在画布上拖动drag鼠标可以创建新的形状。新形状创建后 (自动被选中),上面有白色标记状的控制柄,可以通过拖动这些控制柄改变形状的 外观。 在任意一种形状工具模式下,或在节点工具模式下(F2),选择任意类型的形状,都 可以使形状的控制柄显现出来。当鼠标悬停在控制柄上时,底部的状态栏将会告诉 你拖动或点击将产生的编辑效果。 每一种形状工具在绘图区顶部都会显示一个水平的工具控制栏。通常包括几个数字 输入框和恢复默认参数的按钮。如果当前选择的形状工具类型与当前对象的形状类 型一致,在控制栏中输入数字也可以改变被选对象的形状。 工具控制栏中参数的修改将应用到新创建的形状上。例如,如果将星形的顶点数改 变,新的星形的顶点数将与改变后的数值一致。另外,选择形状后,也会将其具有 的特征参数显示在工具控制栏,从而影响以后创建的新形状。 在某一种形状工具模式下,可以通过在形状上单击使其被选中。Ctrl+clickB(选择群 组内对象)B和Alt+ClickB(选择下层对象)也跟一般的选择模式一样起作用。 矩形 矩形是设计和绘图中最常用、最简单的形状。Inkscape尽力使矩形的创建和编辑简 单快捷。 F4或者点击工具列中相应的图标,可以切换到矩形工具模式。请在这个蓝色矩形 旁再画一个矩形:
分割 圆弧
15
注意左侧看起来像扇子的很窄的分割,它是通过Ctrl对控制柄进行角度捕捉实现 的。下面是弧线和分割控制柄的一些操作技巧: 配合Ctrl键拖动时,控制柄每次改变15度角。 Shift+click使其重新成为完整的椭圆。 捕捉的角度大小可以在InkscapeBPreferences(其中的Steps子项)中调节。 另外两个控制柄使椭圆绕中心缩放。操作技巧同矩形的控制柄是相似的: Ctrl拖动可以使椭圆成为圆(长短轴半径相等)。 Ctrl+单击使椭圆成为圆,不需要鼠标拖动。 与矩形的缩放控制柄类似,椭圆的缩放控制柄也是沿其自身的坐标轴方向调整其长 度和宽度。也就是说,旋转或倾斜后仍然可以沿其本身的长短轴方向进行拉伸和挤 压。试一下通过缩放控制柄对下面的椭圆进行缩放:
:: 形 状
本教程涵盖四种形状工具:矩形、椭圆、星形和螺旋线。我们将向你展示Inkscape 在形状绘制上的能力,并通过实例演示这些工具的用法和用途。 通过Ctrl+Arrows, 滚轮, 或 中键拖动 将绘图页面向下卷动。绘图对象的创建、选 择、变换等基本操作,请参考帮助Help->-教程Tutorials中的基础教程。
由于有两个缩放控制柄,可以沿任意方向缩放矩形,甚至可以让它沿着一条边的方 向移动。这种缩放模式保持圆角半径不变。 缩放控制柄的技巧: Ctrl拖动沿某一边或对角线方向缩放。换句话所,Ctrl拖动保持宽度、高 度或宽高比不变(即使其本身的坐标系经过缩放和倾斜)。 下面是同样的矩形,请用Ctrl拖动,使之沿虚线方向缩放:
如果你要的只是一个规则的星形,不需要这些装饰性的工艺,你可以抑制倾斜控制 柄的倾斜功能: Ctrl拖动时可以让星的角保持半径方向(不产生倾斜)。 Ctrl+单击取消倾斜,不用拖动鼠标。 作为在画布上拖动控制柄的一种补充方法,控制栏中的轮辐比Spoke-ratio可以指 定两种控制柄相对于中心距离的比值。 Inkscape兜里还有两个小绝技。从几何上来数,多边形是由直边和锐角组成,但现 实中,会出现各种各样的边和圆角,这在Inkscape中也可以实现。倒圆星形和多边 形与矩形略有不同,并没有专门的控制柄。但是, Shift+拖动切向拖动控制柄来倒圆星形或多边形。 Shift+点击控制柄来取消圆角。 “切向”表示垂直于指向中心的半径的方向。如果沿逆时针方向拖动,得到正圆角, 顺时针方向拖动,则得到负圆角。(看下面图中负圆角的例子。) 这里比较一下由矩形工具产生的圆角正方形和由星形工具产生的圆角正四边形:
