PS动画制作教程
PS利用时间轴制作动画教程

PS利⽤时间轴制作动画教程我们⾸先要了解的是PS有5种类型的图层按顺序依次为像素图层、调整图层、⽂字图层、形状图层以及智能对象。
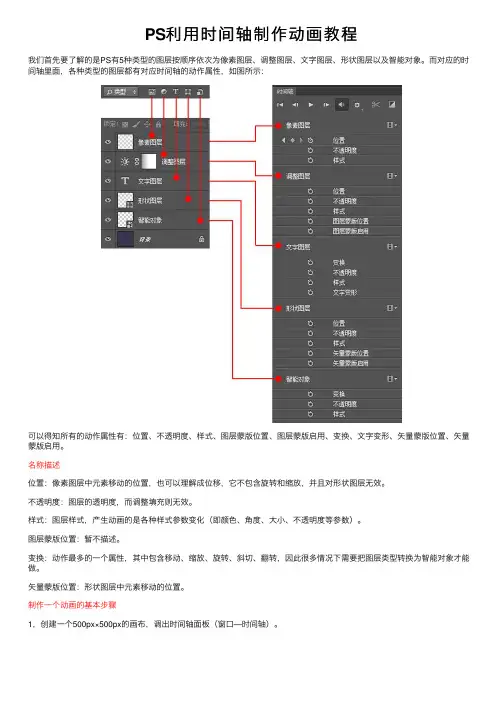
⽽对应的时间轴⾥⾯,各种类型的图层都有对应时间轴的动作属性,如图所⽰:可以得知所有的动作属性有:位置、不透明度、样式、图层蒙版位置、图层蒙版启⽤、变换、⽂字变形、⽮量蒙版位置、⽮量蒙版启⽤。
名称描述位置:像素图层中元素移动的位置,也可以理解成位移,它不包含旋转和缩放,并且对形状图层⽆效。
不透明度:图层的透明度,⽽调整填充则⽆效。
样式:图层样式,产⽣动画的是各种样式参数变化(即颜⾊、⾓度、⼤⼩、不透明度等参数)。
图层蒙版位置:暂不描述。
变换:动作最多的⼀个属性,其中包含移动、缩放、旋转、斜切、翻转,因此很多情况下需要把图层类型转换为智能对象才能做。
⽮量蒙版位置:形状图层中元素移动的位置。
制作⼀个动画的基本步骤1,创建⼀个500px×500px的画布,调出时间轴⾯板(窗⼝—时间轴)。
点击创建时间轴按钮,等⼀下因为当前只有⼀个图层,所以最好先新建⼀个图层再点击这个按钮,当然如果是要做背景透明的可以直接点击(事实上要做透明背景的只需隐藏背景图就⾏了),否则在制作动画的时候会有很繁琐的事等着你。
额外话:本⼈建议,当你要做⼀个设计的时候,新建带背景图层的⽂件(切图及少部分特殊的情况下可以新建透明背景的~),保留原⽣态纯正的背景图层,当你不需要的时候可以隐藏。
否则,就算你新建⼀个背景图层,加上任何锁定,并且把它改为同样的ID,它始终不是纯正的背景图层,聪明的你看字体就知道啦。
2,做⼀个颜⾊变化的动画⾸先思考,要做⼀个图层的颜⾊变化的动作,是属于时间轴上的哪个动作属性,我们可以很轻易的知道是样式,⽽如果改变图层图像本⾝的颜⾊,则⽆法产⽣动画。
先⽤形状⼯具画⼀个圆,然后到时间轴⾯板点击样式旁边的⼀个⼩钟启⽤关键帧(出现棱形)动画→给图层加上图层样式→颜⾊叠加打上勾并任意给个颜⾊,然后回到时间轴拖动时间线到想要的位置→双击图层调出图层样式→在颜⾊叠加设置另⼀种颜⾊。
PS眨眼动画制作

1,打开PS软件,导入一张大眼睛美女图片.从图层为美女背景图解锁--双击/变为图层0;
2,选择"画笔工具"/笔画大小选用5和3(眼角用3) ,按住ALT键,选中美女相片中黑眼珠慢慢地轻轻点击,用鼠标在美女眼部细心涂抹.直到把眼部全部涂黑,做成一张双眼黑的美女; 接着保存这张图片---点文件/存储为/取名[黑眼美女]/选用JPG格式确定后保存;
8;点动画小面板帧4,右击右边图层面板中的图层2/复制图层/改图层2副本为图层2闭眼/点蓝;
点动画小面板帧4/点其下面倒数第二个小图标--复制当前帧二次;点帧5/点秒字改延时为0.06秒; 点画笔工具/画笔大小3/同时左手按Alt键、右手用鼠标上的滴水管点黑眼珠/涂眼珠变黑色;关闭图层2小眼睛;分别点帧4和帧6//关闭图层2闭眼小眼睛,让图层2的小眼睛开着;
点画眼睛,做成闭眼效果。关闭图层1左边的眼睛。
5.、点工具栏最下面的“跳转按钮”,转到adobe imageready软件(做动画用的),
出来adobe imageready界面,同时出来动画面板,如果没有,点:窗口--动画。
6.、在动画面板的第一帧上,选择1.0秒(注意:帧的多少直接影响眨眼睛动作的快慢)。
7.、点:动画面板下面的“复制当前帧”图表,复制第二帧,
再回到photoshop界面上,把图层1左边的眼睛打开。
8、.回到adobe imageready界面,将第二帧的时间改成0.1秒。
(同样可以根据需要选择)
9.、按动画面板下面的播放按钮,就可以看效果了。
3,导入原美女图片---点文件/打开文件/大眼睛美女图片;
有了两张美女图片后,选中黑眼美女图/选择/全选/复制,再选中大眼睛美女图片 /粘贴,让两张图片完全重叠(也可选择移动工具,把其中闭眼的这张图片拖入另一张图片上面);
PS制作GIF动画详解教程(一)

PS制作GIF动画详解教程(⼀)PS制作GIF动画详解教程(⼀)这是⼀篇⼗分详细的photoshop动画制作教程,主要为⼤家介绍使⽤photoshop的动画⾯板制作⼀款⾳符飘动的GIF动画特效,教程说明⼗分详细,希望⼤家细⼼阅读。
1、效果图:Photoshop详细解说动画⾯板制作GIF动画教程2、素材:Photoshop详细解说动画⾯板制作GIF动画教程3、ps⾥打开,⽤“套索⼯具”和“仿制图章”等⼯具,去掉原图中的⾳符。
然后,打开动画⾯板(时间轴),单击箭头所指⼩三⾓>⽂档设置>设定时间及帧数。
这⾥设为2秒,每秒25帧。
Photoshop详细解说动画⾯板制作GIF动画教程Photoshop详细解说动画⾯板制作GIF动画教程4、⽤“快速选择⼯具”选中⼈物⼿部。
Photoshop详细解说动画⾯板制作GIF动画教程5、ctrl+J,得到图层2,如图⽰。
下来⽤“矩形选框⼯具”在图中选⼀个合适对象⽤作覆盖与原图对应的区域。
Photoshop详细解说动画⾯板制作GIF动画教程6、ctrl+J,得到图层3;“移动⼯具”下,将图层3置于原图⼿部位置,调整⾄合适,然后参考图⽰,移动参考点⾄红⾊箭头所指处,逆时针旋转9度左右,使⼿看起来有种抬起的感觉。
Photoshop详细解说动画⾯板制作GIF动画教程7、接下来给图层2添加蒙版,设前景⾊为⿊⾊,⽤“画笔⼯具”涂去⼿部多余部分。
完成后,合并图层2和3,并命名为“变换的左⼿”。
Photoshop详细解说动画⾯板制作GIF动画教程8、再次⽤“快速选择⼯具”,选择唱⽚,注意唱机的针头——属性模式为“添加到选区”,全部选中对象后,按住ALT键选择针头,可减去针头选区。
Photoshop详细解说动画⾯板制作GIF动画教程9、0、ctrl+J,得到复制对象图层后,将它命名为“唱⽚”。
Photoshop详细解说动画⾯板制作GIF动画教程9、1。
然后单击红框处,添加图层样式>渐变叠加——打开“渐变拾⾊器”,渐变效果和混合模式参考图⽰,其它默认。
如何在ps中制作动画

如何在ps中制作动画在Photoshop中制作动画需要掌握图层和时间轴的使用,下面是详细的步骤:第一步:为动画创建新画布1. 打开Photoshop软件,并从菜单栏选择“文件”> “新建”。
2.在新建文档对话框中,选择所需的画布大小和分辨率,点击“OK”按钮。
第二步:创建动画帧1.在“图层”面板中,选择“创建新图层”按钮来创建新的图层。
2.在图层上绘制你的第一帧动画。
第三步:打开时间轴面板1.从菜单栏中选择“窗口”>“时间轴”来打开时间轴面板。
2.时间轴面板将显示你的第一帧。
第四步:添加更多帧1.在时间轴上选择展示你的第一帧的秒数,然后在时间轴面板上点击“复制帧”按钮来复制当前帧。
2.然后,点击“粘贴帧”按钮来粘贴复制的帧。
3.重复以上操作,添加所需数量的帧。
2.在图层面板中隐藏或显示图层来改变帧中的图像。
3.对于那些你希望在动画中保持静止的元素,你可以在时间轴面板中选择帧并点击“创建关键帧”按钮。
第六步:设置动画参数1.在时间轴面板中选择所有帧,然后选择你希望动画帧速率的秒数。
2.选择你希望的循环次数,或者选择无限循环。
第七步:预览动画1.在时间轴面板上点击“播放”按钮预览动画。
2.调整帧、图像及其顺序,直到你得到你想要的结果。
第八步:导出动画1. 从菜单栏中选择“文件”> “导出”> “保存为Web设备”。
2. 在“保存为Web设备”对话框中,选择GIF格式,并调整选项。
3.点击“保存”按钮,选择保存位置和文件名,并点击“保存”。
通过以上步骤,您可以在Photoshop中制作简单的动画。
请记住,精通动画需要更深入的学习和实践,但这些步骤将帮助您入门。
最有用的用PS来做GIF的最全教程

最有用的用PS来做GIF的最全教程如何制作用Photoshop制作GIF动画图片photoshopcs6最新版gif超强动画功能,还能加音频[1]第一步新建photoshop文档,选择file(文件)>new(新建)。
在弹出的newdocument(新建文档)对话框中,从presets(预设)列表中选择film&video(影片及视频)。
第2步:在“大小”列中选择“ntscdv宽屏”,该列用于设置文档大小、纵横比和每秒动画帧数,以满足NTSC视频标准。
第三步:“layer(图层)”菜单中,选择videolayers(视频层)>newvideolayerfromfile(从文件新建视频层)。
找到视频freemoonriseoverwater.mov并单击open。
介于视频文件的大小,你可从下再第四步时间线面板中,你会发现视频层出现在时间轴中了。
若没有,那从timeline(时间线)面板中选择createvideotimeline(创建视频时间线)就会出现。
第5步现在,我们需要调整视频屏幕大小以适应舞台。
按CMD+T(对于Windows系统,按Ctrl+T)从更改。
系统将提示警告,视频将被转换为智能对象。
单击“确定”并调整视频大小以适合舞台。
按住shift键可调整视频的纵横比。
在时间线面板的底部有一滑块,左右拖动将缩放时间线刻度使其展示动画帧数的变化。
而通过timeline面板顶部的帧数可以获晓此变化。
第6步使用类型工具,在屏幕中央写下“Adobe”,如下图所示。
请注意,时间轴上会出现一个新的动画层,以便可以为文本设置动画。
第7步在“时间轴”面板中,单击文本层旁边的小三角形,然后单击“变换”属性旁边的小秒表图标。
这允许您变换文本效果,例如移动和缩放。
第八步将时间轴的当前时间指示器移到帧号03:00f(表示动画第三秒)。
第9步如下图所示放大文本,并将其置于屏幕中央。
第十步将当前时间指示器移到帧号02:00f(表示动画第二秒)。
Ps动画制作第十一课使用蒙版制作动画

Ps动画制作第十一课使用蒙版制作动画Ps动画制作第十一课使用蒙版制作动画吉祥如意988/编辑资料/大师之路前一课的作业没有技术层面上的难点,所需要的就是细致的观察和耐心的思考。
因此我们不会再做详细讲评,仅简要介绍。
并附带PSD源文件供大家参考。
文字从黑变白的做法是建立白色文字层,将文字层的填充不透明度作成动画,即可形成从黑到白的效果。
其实应该是逐渐隐现的淡入效果,只是由于背景为黑色而已。
文字边缘的效果则是描边,使用了图案描边。
图案描边可以使用鼠标拖动调整位置,正是将这个位置做成了动画效果。
大部分边缘闪动的效果都可以这样来制作。
另外还可以试试看将图案缩放做成动画,效果也类似。
点此下载该范例的PSD源文件,打开后若出现字体缺失的警告,则可改用其它字体,对最终效果没有多大影响。
在Photoshop制作动画的内容中,最重要的是基本的时间轴、关键帧等概念。
在此基础上,要令动画漂亮、精细,则需要依靠样式。
因此够熟练使用图层样式也是一个重要的条件。
本课将介绍另一个动画基础知识,就是在动画中使用蒙版。
当然,在此之前要求大家已完全掌握了基础教程中蒙版部分的知识,在这里不会重复介绍。
如果想要了解这方面的内容,可点此观看动画教程。
蒙版的文字教程只包含于书籍《大师之路-Photoshop中文版完全解析》中。
在时间轴的项目中,大家都已经看到过蒙版的项目,分为普通的点阵蒙版与矢量蒙版。
它们各自都具备两个动画项目,一是蒙版的位置,二是蒙版的启用。
所谓启用就是指蒙版的有效性,即开启或关闭。
可以用来控制物体的出现或消失,但不能带有过渡效果。
也就是说要么就完全有,要么就完全没有,而不能在两者间过渡。
实用价值不是很大,因为同样的效果我们直接使用图层不透明度和“保留插值”就可以实现。
蒙版位置则是一个大有用处的项目,如果我们要制作一个模拟进度条的动画,如下图所示。
由于Photoshop不支持变形动画,因此不能简单地通过变换命令实现。
虽然可以通过之前介绍的“独立图层”来制作,但未免显得太过繁琐,且后期可编辑性极差。
如何利用ps制作小鸟飞翔动画
如何利用ps制作小鸟飞翔动画
1、首先需要准备一张小鸟的图片,最好是矢量轮廓图片,这样最容
易做动画处理,可以使用Adobe Illustrator 或 Corel Draw等软件进行
处理。
2、打开photoshop,点击“文件”,在面板中点击“新建”,新建
一个白色的画布,大小可以根据我们想要输出动画的大小进行设置。
3、将绘制的小鸟图片拖放到photoshop画布中,在面板的“图层”里,双击小鸟图片,在弹出的窗口中设置图片的形状,大小等参数,确定
后画布中就有了小鸟的图片。
4、下一步就是把小鸟移动到想要的位置上,在面板中选择选择工具box,然后在选择小鸟图片,单击图片拖拉,就可以把小鸟移动到想要的
位置上。
5、现在该动画处理了。
在面板中点击时间分层,点击“创建新时间
分层”,在出现的新窗口中,设置时间分层的持续时间,确定后,就可以
在面板中看到当前时间分层的动画效果了。
6、然后修改小鸟图片的位置,把小鸟图片拖拉到接下来动画处理的
位置上,修改位置后会看到小鸟的移动轨迹,就是动画了。
7、小鸟的飞翔动画就做好了,需要保存的话,可以在菜单里的“文件”,点击“保存另存为”,在弹出的窗口中,保存格式选择为GIF格式,保存后。
关键帧动画制作 Photoshop中的动画制作技巧
关键帧动画制作:Photoshop中的动画制作技巧关键帧动画在现代设计中扮演着重要角色,它能够为静态的图片增添生动和活力。
而在PhotoShop软件中,制作关键帧动画可以轻松实现,无需其他专业软件。
本文将介绍一些在PhotoShop中制作关键帧动画的技巧和方法,帮助你打造炫酷的动画效果。
1. 打开PhotoShop软件并创建一个新的文档,在文档中设计你想要制作动画的图像。
你可以使用各种绘图和编辑工具来创建你所需的图像。
2. 选择窗口菜单中的“动作”选项,打开动作面板。
在这个面板中,你可以记录和管理你的动作序列。
3. 点击动作面板中的“新建动作”按钮,输入一个合适的名称,以便于识别你的动画序列。
4. 点击“记录”按钮开始录制你的动画序列。
然后,根据你想要的效果,逐渐对图像进行编辑和调整。
每次调整后,点击“停止”按钮以停止录制。
5. 在时间轴面板中,你可以看到你所制作的关键帧动画的时间轴。
在时间轴上方的第一个图层上,你可以看到你录制的动作序列。
6. 对于每一帧,你可以在时间轴上创建一个关键帧。
在时间轴上选择一个关键帧,并对图像进行调整。
你可以使用各种动画效果和过渡效果来改变图像的外观。
7. 使用“帧动画”选项,你可以在时间轴中添加和删除帧。
你还可以调整每一帧之间的过渡时间,以改变动画的速度和流畅度。
8. 在时间轴中,你可以预览你的动画效果。
点击播放按钮,你可以看到你所制作的关键帧动画在预览窗口中播放。
9. 一旦你满意自己的动画效果,你可以选择“文件”菜单中的“导出”选项,将你的动画导出为GIF格式的文件。
选择合适的导出选项,设置文件的大小和质量。
10. 点击“导出”按钮,选择保存的位置和文件名。
点击“保存”按钮,完成动画的导出。
通过这些简单的步骤,你可以在Photoshop中轻松制作关键帧动画。
但为了实现更复杂和出色的动画效果,需要进一步学习和实践。
你可以尝试使用不同的工具和效果来创造不同的动画效果。
如何用ps制作gif动画
如何用ps制作gif动画要用Photoshop制作GIF动画,你需要遵循以下步骤:第一步:准备工作首先,你需要获取一个可以制作GIF动画的Photoshop软件版本。
然后,准备好你的素材,这可以是一系列连续的图像或者视频。
第二步:新建文档打开Photoshop软件后,点击“文件”菜单,然后选择“新建”。
在“新建文档”对话框中,设置好你的动画画布大小和分辨率。
通常来说,GIF动画的分辨率较小,例如300像素乘以300像素。
点击“确定”创建新文档。
第三步:导入素材点击“文件”菜单,然后选择“将嵌入的”。
在弹出的文件选择对话框中,选择你想要添加到动画的第一帧图像。
然后点击“确定”。
第四步:打开“时间”面板第五步:制作帧动画-添加帧:点击时间面板右上角的下拉菜单图标,然后选择“添加帧”。
这将在时间线末尾添加一个新帧。
-复制帧:选中一个帧,在时间面板右上角的下拉菜单图标,然后选择“复制帧”。
这将复制选中帧的内容到新的一帧中。
-删除帧:选中一个帧,在时间面板右上角的下拉菜单图标,然后选择“删除帧”。
这将删除选中帧。
-调整帧的持续时间:选中一个帧,在时间面板中输入你想要的帧持续时间。
-添加新层:在每个帧上添加新层,可以使你创建更复杂的动画效果。
第七步:保存为GIF-点击“文件”菜单,然后选择“另存为”。
-在弹出的保存对话框中,选择GIF作为文件格式。
-设置其他保存选项,例如尺寸、颜色设置等。
-点击“保存”。
第八步:配置GIF选项接下来,你将面对一个名为“保存为GIF”的对话框,其中你可以配置一些GIF选项。
-循环次数:设置GIF动画的循环次数。
如果你想要它无限循环,可以选择“无限”。
-色彩:选择使用的颜色表或者调整色彩选项。
-压缩:调整图像的压缩选项,以便对文件大小进行控制。
第九步:保存并预览完成配置后,点击“保存”。
Photoshop将生成一个GIF图像文件,并将其保存在你选择的位置。
PS轮播图的动画制作
首先,我们新建一个800*800的画布大小。
如图:
其次可以,用裁剪工具,或者画布调整图片的宽度大小,要保持等比,输入倍数大小。
如图:
我们制作的是一个横向动画,所有是宽度2400像素。
接下来,用裁剪工具,进行裁剪,大小是800*800,不过要注意,裁剪属性栏设置。
如图:
方块内,不要有ห้องสมุดไป่ตู้号。
接下来,打开时间轴面板,开始制作动画。
在时间轴面板,点击创建帧动画,接下来,新建3个帧。
然后开始新建图层,新建3个图层。
如图:
3个图层,有不同的颜色或者图片,让图层对应帧,这样动画就可以制作了。
如图:
点击永远播放,设置好时间,每个帧0.5秒,然后保存为web格式里面的gif就可以把动画保存出来了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PS动画制作教程:流云动画制作
感谢sou6 的投递时间:2012-04-07 浏览:755次来源:
将利用PS来仿真制作流动的云雾动画特效,主要涉及云彩滤镜、自由变换、图层蒙版以及动画制作等知识要点,有兴趣的朋友可以一试!
效果图
原图
1、本教程实例采用photoshop CS5制作,其它版本通用,先打开原图,如下图所示:
2、本原图选材于太姥山,我们的目的就是要在其基础上添加流动的云雾效果,先新建一个图层1,如下图所示:
3、按D键将前景和背景色复原为黑白,然后选择菜单“滤镜->渲染->云彩”,如下图所示:
4、单击选择“魔棒工具”,设置容差为3,不要勾选连续,如下图所示:
5、在填充了云彩效果的图层1上任意位置单击,这时会发现有部分不规则区域被选中,接着按住Shift键,同时左键在不同位置单击,如下图所示:
6、差不多得到如下的选区效果即可:
7、将图层1的眼睛点掉,新建一个图层2并单击选中,如下图所示:
8、选择菜单“编辑->填充”,选择白色对选区进行填充,效果如下图所示:
9、选择菜单“滤镜->模糊->高斯模糊”,设置半径为6左右,如下图所示:
10、按Ctrl+T键进行自由变换,将图层2内容压缩至如下图所示效果:
11、将宽度W设置为200.00%,目的是为了后续做动画使用,如下图所示:
12、给图层2添加图层蒙版,如下图所示:
13、利用硬度为0的黑色画笔工具对边缘部分进行过渡效果处理,如下图所示:
14、另外要注意此时的图层2的宽度实际上放大到了200%,所以要配合移动工具左右移动,将所有的云雾下方的边缘部分都进行过渡处理,如下图所示:
2/4
15、接下来制作水中的云雾倒影,将图层2复制生成一个图层2副本,如下图所示:
16、选择菜单“编辑->变换->垂直翻转”,然后按Ctrl+T键进行自由变换,将图层2副本进行适当的压缩,因为从原图的视觉角度看水中的倒影,倒影的高度会比实物高度小,另外要适当的将图层2副本向下方移动一些,因为倒影中的天空部分没有完全显现,同时还要注意图层2与图层2副本的左右要对齐,如下图所示:
17、将图层2副本的不透明度设置为50%左右,因为倒影的可见度应该较低,如下图所示:
18、按住Ctrl键一起选中图层2和图层2副本,单击右键选择“链接图层”,如下图所示:
19、将背景图层复制生成一个背景副本,并将背景副本图层置于最上方,如下图所示:
20、给背景副本添加图层蒙版,利用硬度为0的黑色画笔工具将需要显现云雾的区域进行适当的涂抹,如下图所示:
21、倒影部分也一样进行涂抹,注意树木和草部分的倒影是不能有云雾倒影的,具体如下图所示:
22、接下来我们就可以开始制作动画,选择菜单“窗口->动画”,在弹出的动画窗口中默认有一帧的动画,如下图所示:
23、单击动画窗口下方的“复制所选帧”按钮复制生成第2帧,如下图所示:
24、单击选中第1帧,同时选中图层2和图层2副本,利用移动工具将其移动到最左边,
注意要正好让云雾的最右边界与文档的右边界对齐,接着单击选中第2帧,将图层2和图层2副本向右移动,直到云雾的左边界与文档左边界对齐,如下图所示:
25、按住Ctrl键一起选中第1帧和第2帧,单击帧下方时间位置,在弹出的菜单中选择间隔时间为0.2秒,如下图所示:
26、确保单击选中第1帧,然后单击动画窗口下方的“过渡动画帧”按钮,在弹出的“过渡”窗口中设置过渡方式为“下一帧”,要添加的帧数为28(数值越大动画越慢,同时文件也越大),具体设置如下图所示:
27、确定过渡帧后会发现在动画帧窗口中自动复制生成了28过渡帧,可以按播放按钮预览动画,如果对动画不满意可以反复修改,直到满意为止,如下图所示:
28、另外动画文件的宽与高一般不能太大,否则文件会过大影响网络传输,可以在动画做完后通过菜单“图像->图像大小”中设置宽度等,如本例中将宽度缩小到400,默认高度也会自动缩小,如下图所示:
29、最后要想让动画以动画格式保存,必需通过菜单“文件->存储为Web和设备所用格式”进行保存,如下图所示:
30、在弹出的保存设置对话框中,确保预设格式为GIF,之后按“存储”按钮保存成gif 格式的动画文件即可,如下图所示:
本教程为PS教程网原创作品,作者tataplay尖尖,如需转载,请保留出处,谢谢!。
