在网页中插入图片
第4章在网页中插入图片PPT课件

直接5.4插制入插作入图图像像页面
图像可以在Dreamweaver 8中的【设计】视图或者 【代码】视图中被插入到文档里。在Dreamweaver 8的文档中添加图像时,可以设置或者修改图像属 性并可直接在文档窗口中查看所作的修改,插入 图像的具体步骤如下:
➢ (1)用鼠标指针确定图像的插入点。 ➢ (2)单击【插入》图像】菜单项,打开【选择图
GIF格式
GIF全称为“Graphics Interchange Format”, 意为可交换图像格式,它是第一个支持网页的 图像格式,在PC机和苹果机上都能被正确识 别。它最多支持256种颜色,可以使图像变得 容量相当小。GIF图像可以在网页中以透明方 式显示,还可以包含动态信息,即GIF动画。
➢ 5.4.5 插入鼠标经过图像 ➢ 在网页中,鼠标经过图像时经常被用来制作动态
效果。当鼠标移动到图像上时,该图像就变成另 外一个图像。这样的效果被广泛的应用到按钮、 导航条的制作中。具体操作步骤如下: ➢ (1)将光标定位到一个图的位置。 ➢ (2)单击【插入》图像对象》鼠标经过图像】 菜单项,打开【插入鼠标经过菜单】对话框。 ➢ (3)单击【浏览】按钮,分别设置原始图像和 鼠标经过的图像的路径。
PNG格式
PNG全称为“Portable Network Graphics”,意为便携网络图像,它 是逐渐流行的网络图像格式。PNG 格式既融合了GIF能透明显示的特 点,又具有JPEG处理精美图像的 优势,且可以包含图层等信息,常 常用于制作网页效果图。
首页 末页 向上 向下 返回 结束 调音
网页图像来源
首页 末页 向上 向下 返回 结束 调音
JPEG格式
JPEG全称为“Joint Photographic Experts Group”,意为联合图像专家组,它可以高效 地压缩图片,丢失人眼不易察觉的部分图像, 使文件容量在变小的同时基本不失真,通常 用来显示颜色丰富的精美图像。
《在网页中插入图片》教案

教案背景:《在网页中插入图片》是配合我区信息技术课题《学案引导下信息技术高效互动课堂的构建》开的一堂研讨课。
本课以学案引导为教学手段,引导学生自主学习在网页中插入图片的方法。
本课在调查了解学生现有能力的基础上,充分尊重学生个体差异、以学定教,采用任务驱动、自主探究,同伴互助的学习方式打造有效的课堂教学氛围。
教学课题:《在网页中插入图片》教材分析:网页制作是《小学生学电脑》(凤凰出版传媒集团江苏科学技术出版社)第十一册的内容,是在学生学习了网络基本知识、WORD之后的一个内容。
本课是学生在初步学习FrontPage软件,会制作文字个人主页的基础上,学习用插入图片的方法来美化网页,培养学生的美感和团结互助,共同进步的人文精神。
教学方法:学案引导,学生自主学习把WORD软件的相关操作与FRONTPAGE联系起来,通过学生熟悉的WORD学习FRONTPAGE,达到的学习效果还不错。
为了激发学生对网页制作的兴趣,这节课由两张的视觉对比引入,让学生知道我们每个人都可以做出这样精美的网页。
课堂上我们所归纳出的网页中插入图片的方法是来自于学生的探索。
这节课中在学生掌握了一些网页制作的方法后,我占用大量的时间给学生打造了一个自由创作的空间,在我准备的资源中除了有给学生自主学习的学习助手外,还有针对“苏州园林”的素材,每个园林的介绍对应着图片和文字内容,以帮助孩子利用学案和准备好的素材进行自主学习。
《在网页中插入图片》学习助手班级:姓名:学习帮助一:在FRONTPAGE中插入图片的方法和我们以前学过的在WORD中插入图片的方法相似,试试“插入”菜单,看看下面有什么选项。
试一试在“苏州园林”网页中为“拙政园”配上一张合适的图片。
“插入”——“图片”——“来自文件”学习帮助二:插入的图片太大,我们应该怎么操作呢?想想在WORD中是怎么操作的。
把“拙政园”的插图调整到合适的大小。
通过缩放来调整图片大小。
学习帮助二:图片的位置不对,我们在WORD中是怎么操作的,还用这样的方法操作可行吗?请你试一试,为“拙政园”的插图设置居中、左对齐和右对齐的位置,看看哪种方式比较合适。
网页试题及答案7

1、(A )是网页与网页之间联系的纽带,也是网页的重要特色。
(A)导航条(B)表格(C)框架(D)超链接2、绘制网站页面,可使用的绘图工具有(D )。
(A)Authorware(B)Visual Basic(C)Flash(D)Fireworks3、在编辑完首页之后,会保存首页文件,下列哪个不是首页文件常用的文件名(D )。
(A)index.asp(B)default.htm(C)index.php(D)index1.htm4、在HTML中,〈pre〉的作用是(B )。
(A)标题标记(B)预排版标记(C)转行标记(D)文字效果标记5、在HTML中,〈pre〉的作用是(A )。
(A)标题标记(B)预排版标记(C)转行标记(D)文字效果标记6、制作无序号列表应该使用标签(A )。
(A)〈UL〉和〈/UL〉(B)〈OL〉和〈/OL〉(C)〈ML〉和〈/ML〉(D)〈br〉7、在网页中添加换行符应用以下哪个按键?(D )(A)【Enter】(B)【Ctrl】+【Enter】(C)【Alt】+【Enter】(D)【Shift】+【Enter】8、下列各项中不是CSS样式表优点的是(B )。
(A)CSS对于设计者来说是一种简单,灵活,易学的工具,能使任何浏览器都听从指令,知道该如何显示元素及其内容(B)CSS可以用来在浏览器的客户端进行程序编制,从而控制浏览器等对象操作,创建出丰富的动态效果(C)一个样式表可以用于多个页面,甚至整个站点,因此具有更好的易用性和扩展性(D)使用CSS样式表定义整个站点,可以大大简化网站建设,减少设计者的工作量9、有关CSS,下面说法错误的是(C )。
(A)CSS,中文译为层叠样式表(B)是一种标签式语言(C)相同的CSS效果,在各种不同的浏览器上,显示效果是一样的(D)同一个CSS文件,可以应用到整个网站的所有页面中10、在DreamWeaver中,可以在“CSS样式”面板中管理CSS 样式并应用到网页中。
《在网页中插入图片》教学设计

《在网页中插入图片》教学设计作者:朱琳琳来源:《小学科学·教师版》2011年第11期【设计理念】学习总是与一定的情境相联系的,切合教学内容的情景创设,可以为学生的自主探究提供一个良好的空间,又可以激发学生自主探究的动力。
本课主要采用“任务驱动”教学法来实施教学。
【学情分析】学生已经学会了新建网页,在网页中输入文字。
学生就有“为网页添加图片信息”的欲望,结合因特网知识让学生为自己创建的网页添加图片的信息,添加图片的技能学生已经在word文字处理软件中学习过,因此本节课知识,学生可以自主学习。
【教学目标】1、知识目标在网页中插入图片。
对图片进行编辑。
设置网页背景图片。
2、能力目标:利用插入图片知识,培养学生的图文并茂整体布局网页的综合信息素养能力。
3、情感目标:通过作品展示和评价是让学生体验成功的喜悦,激发学生的创造热情。
【教学重点】在网页中插入图片。
【教学难点】设置网页的背景图片。
【教学方法】情景导入法、任务驱动法【课前准备】FrotntPage2000软件多媒体教学网络系统【教学过程】一、创设情景激发兴趣【教师活动]利用多媒体教学广播系统展示两组图片(“自然美图片”和“灾难图片”)。
两组截然不同的图片,看过后,有什么感受呢?学生:学生欣赏两组图片并谈感受。
教师:同学们都知道,地球是我们的“生命之舟”。
可是我们人类却因为个人的利益,人为的破坏她,导致了各种灾难的发生。
环境污染是我们人类面临的一个严峻问题。
所以同学们我们应该带头保护环境,来宣传爱护环境的重要性。
学生倾听受教育。
教学意图:通过欣赏两组对比图片,宣传环境保护的重要性,对学生进行情感教育,来激发学生学习的兴趣。
二、导入主题欣赏范作教师:同学们想一想,我们可以通过什么途径来宣传爱护环境呢?学生:写作文、画画、制作手抄报、做一个网页……教师:同学们的办法可真多啊!我们可以用这个学期所学的电脑知道来制作网页,宣传“爱护环境”。
教师:回忆:组成网页的两大主要元素是什么?学生:文字和图片。
img创建方法

img创建方法在网页设计和开发中,img标签是用来插入图片的最常用标签之一。
通过img标签,我们可以在网页中展示各种图片,丰富网页的内容和视觉效果。
本文将介绍img标签的创建方法和一些常用的属性,以帮助读者更好地使用img标签。
一、img标签的创建方法在HTML中,要创建一个img标签,只需要使用"img"这个标签名即可。
img标签是一个自闭合标签,不需要闭合标签。
下面是一个基本的img标签的创建方法的示例:<img src="图片地址" alt="图片描述">其中,src属性用于指定图片的路径或URL地址。
在实际使用时,我们可以将图片放在本地文件夹中,也可以使用网络上的图片;alt 属性用于指定图片的替代文本,当图片无法加载时,将显示替代文本。
二、img标签的常用属性除了src和alt属性外,img标签还有一些常用的属性,可以用来控制图片的显示效果和行为。
1. width和height属性:用于指定图片的宽度和高度。
可以使用像素值或百分比来设置。
2. title属性:用于指定鼠标悬停在图片上时显示的文本。
3. align属性:用于控制图片在文本中的对齐方式。
常用的取值有left、right和center。
4. border属性:用于设置图片的边框宽度。
5. usemap属性:用于指定一个客户端图像映射的名称。
6. ismap属性:用于指定图片是否是一个服务器端图像映射。
三、使用示例下面是一个使用img标签来展示图片的示例:<h1>这是一个图片示例</h1><p>下面是一个使用img标签来插入图片的示例:</p><img src="images/picture.jpg" alt="图片描述" width="300" height="200"><p>这是一张美丽的风景图片。
网页设计练习题与参考答案

网页设计练习题与参考答案一、单选题(共30题,每题1分,共30分)1.关于盒子模型中的宽度和高度属性,下面说法正确的是()。
A、盒子模型中的宽度和高度属性适用于所有元素B、盒子模型中的宽度和高度属性仅适用于行内元素C、盒子模型中的宽度和高度属性仅适用于块级元素D、以上说法都正确正确答案:C2.下列选项中,表示网页头部标题的标记是()。
A、bodyB、headC、titleD、html正确答案:C3.在HTML文档头部标记中,使用<'meta>标记的name和content属性可以为搜索引擎提供信息。
设置网页描述的name属性值应该为()。
A、keywordsB、charsetC、descriptionD、expires正确答案:C4.当<'p>标记内嵌套<'strong>标记时,就可以使用后代选择器对其中的<'strong>标记进行控制。
下列写法正确是()。
A、strong,p{color:red;}B、strong p{color:red;}C、p.strong{color:red;}D、p strong{color:red;}正确答案:D5.在HTML中,用于设置页面元信息的标示符是()。
A、<'base>B、<'head>C、<'meta>D、<'title>正确答案:C6.下列关于特殊字符的说法不正确的是()。
A、转义序列必须以分号结束B、特殊字符的代码通常由前缀“&”、字符名称和后缀为英文状态下的“;”组成C、转义序列各字符间可以有空格D、可以通过菜单栏直接插入相应特殊字符的代码正确答案:C7.下列选项中,不属于水平线标记属性的是()。
A、colorB、nbsp;C、sizeD、width正确答案:B8.下面的选项中,表示元素距离上下左右的外边距都是10px的是哪一项?()A、{padding: 10px 0;}B、{margin: 10px;}C、{margin: 10px 0;}D、{padding:10px;}正确答案:B9.使用CSS时,需要遵从一定的规范。
网页制作基础教程-第4章 图片与视频

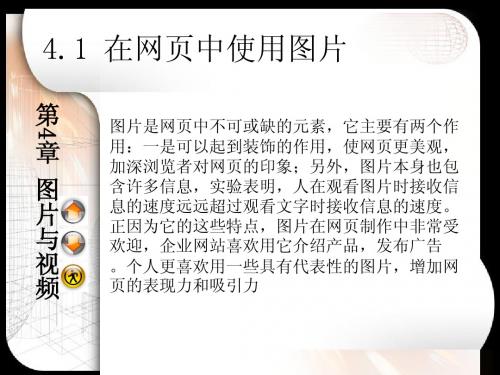
4.1.1 图片的基本知识
第
因特网上应用最广泛的图片格式有两种:GIF 文件和JPEG文件。
JPG/JPEG 色彩 特殊功能 压缩是否有损失 真彩色 无 有损压缩 颜色丰富,有连 续的色调,一般 表现真实的事物 GIF 16色、256色 透明背景、动画 无损压缩 颜色有限,主要以 漫画图案或线条为 主。一般表现建筑 结构图或手绘图。
4 4 4 4
适合情景
4.1.2 插入图片
第
单击菜单栏上的 “插入” ,打开“插入”菜单 ;再单击“插入”菜单的“图片”,在“图片 ”的下一级菜单中选择“来自文件” 。在 “图 片”对话框中,选中图片文件,单击 “确定” 将其插入网页,
4 4 4 4
4.1.3 调整图片
第 4 4 4 4
1、改变图片的大 小 首先,用鼠标单 击图片,在图片 的四周会出现8个 黑色的小方块。 然后,将鼠标移 至小方块处,当 鼠标指针变成双 向箭头时,按住 鼠标左键拖动, 将图片调整到合 适的大小。
4 4 4 4
4.4.3 插入设置流媒体1
第
单击鼠标,确定光标的位置。单击“插入”菜 单,在其下拉菜单中选择“Web组件”命令,打 开“插入Web组件”对话框。 在“插入Web组件”对话框中,选择左边的“ 高级控件”,然后在右边的窗口中选择 “ActiveX控件”,最后单击“下一步”按钮 。 在默认的情况下,“插入Web组件”对话框中 没有“Windows Media Player”控件,单击“自 定义”按钮,打开“自定义ActiveX控件”对话 框。 在“自定义ActiveX控件”对话框中找到 “Windows Media Player”选项,单击鼠标,在 其前面的方格中打上勾,单击“确定”。
4.4 插入与设置视频
2008北京奥运——《在网页中插入图片》教学设计

能 力 目标 : 培 养 运 用 插 入 图 片 的 方 法 美 化 网 页
的能力 以及 收集 、处理 和 发布信 息 的能力 。 情 感 目标 : 通 过 插 入 图 片 的 实 践 操 作 , 提 升 审 美 情 趣 。通 过 观 看 视 频 、 浏 览 专 题 网站 以及 在 网 页 中插 入 有 关奥 运 的 图片 ,进 一 步 了 解 奥 运 知 识 , 知 道 奥 运
翔” 很美 。
师 :现在大 家分成 了 “ 京欢迎 你”五个 小组 。 北
我 们 来 一 个 网 页 制 作 大 赛 。为 了 便 于 大 家 收 集 资 料 ,
欢欢 特意制作 了 “ 2OO 8 北 京 奥 运 ” 专 题 网 站 ( 图 如
师 : 图文 并 茂 的 网页 的确 更 吸 引 入 一 些 。大 家想
奥 运 。( 书 课 题 :2 板 008北 京 奥 运 。 )
设 计 意 图 : 学生 观 看 北 京 奥运 》 和 刘翔 雅 典
夺 冠 》视 频 后 ,能 够 很 快 进 入 奥 运 情 境 ,激 发 学 生探
究 奥 运 知 识 的 浓厚 兴 趣 。
发 展 历 史 , 激 发 民 族 自豪 感 。
生 l 2 08年 奥 运 会 将 在 北 京 举 行 。 : 0
生 2: 北 京 奥 运 主 馆 是 “ 巢 ” 鸟 。 师 : 看 来 大 家 对 奥 运 了 解 得 还 真 不 少 ! 其 实 奥 运 发展 史上 产 生 了许多 的奥 运英 雄 , 欢欢 特 别喜欢 中 国 的 一 位 奥 运 英 雄 ,他 是 谁 呢 ? ( 放 播 ( 翔 雅 典 ( 刘
田I 鲎 翅舅 J J 照
一 -… … … 一 一 …
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 鼠标经过图像:指鼠标经过图像时所显示的图像。 项目的外观发生变化,以便让用户知道可与这个 项目进行交互。
• 按下图像:指项目被单击后所显示的图像。
• 按下时鼠标经过图像:指在项目被单击后,鼠标 按下时所显示的图像。
首页
返回 结束 调音
• 替换文本:与图像属性中的替代功能相同。 • 按下时,前往的URL:输入单击导航条时要跳
• 边框:确定是否给图像加边框,没有值表示无边 框,值越大边框越粗。
• 对齐:对齐的下拉列表中包括默认值、基线、顶 端、居中、底部、文本上方、绝对居中、绝对底 部、左对齐、右对齐这10种方式。
首页
返回 结束 调音
• 5.4.4 插入图像占位符
在制作网页的时候,经常会使用图像占位符。通过 插入一个图像占位符,将需要放置图像的位置和 大小固定下来,排版完成后,再插入对应的图像。 图像占位符不会在浏览器中出现,以最终插入的 图像最为最终的显示效果。具体的操作步骤如下:
换原图像的替换图象的路径,或单击【浏览】按钮指定路 径。 • 预载鼠标经过图像:选取复选框,在加载页面时鼠标经过 图像预先载入到浏览器的缓存中,以使用户将鼠标指针滑 过图像时不发生延迟。 • 替换文本:该项与前面介绍的图像的替换相同。 • 按下时,前往的URL:输入当前鼠标单击交换图像时要打 开的文档路径。如果只需要交换图像,可以不设置该项; 如果需要交换图像并跳转到某一个页面,就需要指定该项。 • (5)单击【确定】按钮,就完成了插入鼠标经过图像的 设置。 • (6)保存文档后,按F12浏览制作的交换图像效果,在浏 览器中预览的效果如图5-39所示。
• 或者 按【Ctrl+Alt+I】键
首页
返回 结束 调音
首页
返回 结束 调音
• (3)单击【确定】按钮,如果图像文件在 站点外面,就会弹出一个对话框,如图5-23 所示。
首页
返回 结束 调音
• (4)单击【确定】按钮,图像就能插入到网页中 并将其复制到站点的根目录下。
• (5)打开【图像标签辅助功能属性】对话框,如 图5-24所示,在此对话框的【替换文本】下拉列 表框中可以替换替代图片的文字。
直接插入插5入.4图制像作图像页面
图像可以在Dreamweaver 8中的【设计】视图或者 【代码】视图中被插入到文档里。在Dreamweaver 8的文档中添加图像时,可以设置或者修改图像属 性并可直接在文档窗口中查看所作的修改,插入 图像的具体步骤如下:
• (1)用鼠标指针确定图像的插入点。
• (2)单击【插入》图像】菜单项,打开【选择图 像源文件】对话框,如图所示,在此对话框中选 择需要插入的图像文件。
• 在网页中,鼠标经过图像时经常被用来制作动态 效果。当鼠标移动到图像上时,该图像就变成另 外一个图像。这样的效果被广泛的应用到按钮、 导航条的制作中。具体操作步骤如下:
• (1)将光标定位到一个图的位置。
• (2)单击【插入》图像对象》鼠标经过图像】 菜单项,打开【插入鼠标经过菜单】对话框。
• (3)单击【浏览】按钮,分别设置原始图像和 鼠标经过的图像的路径。
右图片的轮廓越明显,如图5-29所示。
首页
返回 结束 调音
• 垂直边距:设置图像距上侧和下侧内容的间距。
• 水平边距:设置图像左侧和右侧内容的间距。
• 低解析度源:有些版本中为“低品质原”,其功 能是指定一个与当前图像画面内容一致,但图像 质量低、文件小的图像作为当前图像的载入前图 像。目的是使浏览器快速显示该图像。
首页
返回 结束 调音
网页图像来源
网页图像的素材有很多来源,如可 以使用图形处理软件(如Photoshop、 Fireworks和FreeHand等软件)制作;可 以购买网页素材光盘;可以从网络上下 载等。
首页
返回 结束 调音
插入图像
• 直接插入 • 占位符插入 • 图像的放大显示
首页
返回 结束 调音
• 在【图像占位符】对话框各种参数的含义如下:
• 名称:作为图像占位符的标签文本,可在应用行 为、编写脚本时引用。名称必须以字母开头,并 且只能包含字母和数字。不使用空格和特殊字符。
• 宽度和高度:设置占位符的大小,也就是将来插 入到占位符中的图像的大小。当然,如果图像比 占位符大或小,则占位符的大小以图像的大小为 准。
首页
返回 结束 调音
• (5)单击【确定】按钮,即插入一个图像占位符, 在编辑页面插入一个图像占位符的效果如图5-36 所示。
首页
返回 结束 调音
• (6)完成网页规划以后,用所设计的图像 替换图像站位符,按F12键可以预览图片的 效果。如图5-37所示。
首页
返回 结束 调音
• 5.4.5 插入鼠标经过图像
首页
返回 结束 调音
• (4)单击【浏览】按钮,打开【选择 图像源文件】对话框,选择要插入的 图片,如图5-42所示。
首页
返回 结束 调音
• (5)单击【确定】按钮,用相同的方法为 每种状态图像设置路径,如图5-43所示。
首页
返回 结束 调音
• (6)单击【确定】按钮,在选中的单元格中插入 一个导航条的按钮,如图5-44所示。
首页
返回 结束 调音
• (4)在【替换文本】文本框输入提示文字 “风景图”,如图5-38所示。
首页
返回 结束 调音
• 在【插入鼠标经过图像】对话框中各个参数的含义如下: • 原始图像:输入显示在当前窗口中的图像的路径,或单击
【浏览】按钮在弹出的对话框中指定原始图像的路径。 • 鼠标经过图像:输入在浏览时鼠标经过原始图像后用来替
首页
返回 结束 调音
首页
返回 结束 调音
• 5.4.6 插入导航条
• 导航条实际上是由一幅图像或一套图像组成的,每幅图像 分别链接到不同的目标文档上。浏览者在需要浏览的标题 上单击,就可跳转相应的网页并查看相关的内容。在 Dreamweaver 8中可以把导航条中的按钮设置为状态图像、 鼠标经过图像、按下图像和按下时鼠标经过图像四种状态。 下面就以制作一个网页的导航条为例进行讲解。首先准备 好素材图片,具体的操作步骤如下:
• 导航条元件:该列表中显示添加的导航条项目。 每个项目都对应一个具有一组状态图像的按钮, 状态最多可达4个。
• 项目名称:输入导航条项目的名称,只能输入英 文和数字,不能输入汉字。项目名称在【导航条 元件】列表中显示。单击右边的箭头按钮可排列 项目在导航条中位置。
• 状态图像:用户未单击或尚未与此项目交互时所 显示的图像。
• (1)在编辑页面中用鼠标选择需要插入图像占位 符的位置。
• (2)单击【插入】图像对象】图像占位符】菜单 项,如图5-34所示。
首页
返回 结束 调音
首页
返回 结束 调音
• (3)打开【图像占位符】对话框,输入占 位符的名称,如图5-35所示。
首页
返回 结束 调音
• (4)在【图像占位符】对话框中设置占位符的宽 度和高度,并为其选择一种颜色加以区别。
➢ 文本说明 ➢ 图像与文本的对齐 ➢ 图像边距 ➢ 图像边框
首页
返回 结束 调音
图像命名
为了在使用Dreamweaver行为 (如交换图像)或脚本撰写语言 (如JavaScript或VBScript)时可以 引用该图像,可在属性面板的“图 像”文本框中为图像命名。
首页
返回 结束 调音
图像大小
在Dreamweaver 8中插入图像后系统 会自动将图像的原始大小显示在“宽” 和“高”文本框(以像素为单位)中。
• 亮度与对比度:调整图像的明暗度与对比度,单 击【亮度/对比度】图标,打开【亮度/对比度】 对话框。在亮度项中拖动滑块即可调整图像的明 暗度,滑块越向右图片越亮;在对比度项中拖动 滑块即可调整图像的对比度,滑块越向右对比度 越强,如图5-28所示。
首页
返回 结束 调音
首页
返回 结束 调音
• 锐化:通过锐化图像,可使图像的边缘更加清晰。 单击【锐化】图标,打开【锐化】对话框,拖动 【锐化】滑块,可以调整图片的轮廓,滑块越向
(7)用同样的方法插入导航条的每一个按钮
,如图5-45所示。
首页
返回 结束 调音
• (8)完成后在浏览器中预览的效果如图5-46所示。
初始化时的效果:
鼠标经过时 结束 调音
设置图像属性
在网页中插入图像后可通过属性面板对其属性进 行修改等设置。
➢ 图像命名 ➢ 图像大小 ➢ 编辑图片 ➢ 源文件设置
第4课 为网页添加图像
• 课堂讲解 • 上机实战
首页
返回 结束 调音
课堂讲解
• 网页图像的格式及来源 • 插入图像 • 设置图像属性 • 图像高级设置
首页
返回 结束 调音
网页图像的格式及来源
• GIF格式 • JPEG格式 • PNG格式 • 网页图像来源
首页
返回 结束 调音
GIF格式
GIF全称为“Graphics Interchange Format”,意为 可交换图像格式,它是第一个支持网页的图像格 式,在PC机和苹果机上都能被正确识别。它最多 支G含IF持动图2态像5信6可种息以颜,在色即网,G页可IF中动以以画使透。图明像方变式得显容示量,相还当可小以。包
首页
返回 结束 调音
• 类:在类右边的下拉列表中存放的是图像样式,可以选择 需要的样式应用于当前的图像,现在该下拉列表中没有任 何东西,但在学习CSS样式后,它的作用就很明显的体现 出来了。
• 链接:是将当前图像与其他位置的内容链接,实现页面的 跳转。其下方的目标是对链接内容的打开方式的设定。
• 编辑:单击【编辑】按钮,启动Fireworks程序,在 Fireworks窗口中对当前的图像进行编辑。编辑完毕后,单 击Fireworks中的【完成】按钮,将保存所做的修改并应用 到Dreamweaver 8的当前图像中,通过该功能可使图像快速 得到修改。
