在网页中使用表格、文字和图片实训教案
在网页中使用表格、文字和图片实训教案

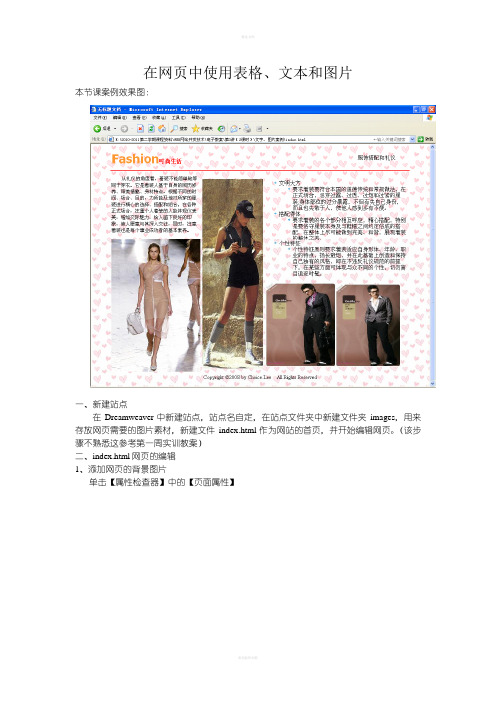
在网页中使用表格、文本和图片本节课案例效果图:一、新建站点在Dreamweaver中新建站点,站点名自定,在站点文件夹中新建文件夹images,用来存放网页需要的图片素材,新建文件index.html作为网站的首页,并开始编辑网页。
(该步骤不熟悉这参考第一周实训教案)二、index.html网页的编辑1、添加网页的背景图片单击【属性检查器】中的【页面属性】在打开的窗口中,通过【浏览】设置网页的背景图像为images文件夹中的background.gif 图片。
如下图所示:2、使用表格对网页进行布局1)插入4行1列的表格(1)在菜单【插入】中选择【表格】按钮,如下图所示:(2)在下边的窗口上进行相应的设置,如下图:注意:该表格是用来布局页面的,是控制页面中的内容在适当的位置显示的,不是我们用来填数据的表格,所以这里表格的边框粗细设置为0,这样的话表格看上去是隐藏的,不会影响页面的美观性。
在这里我们为了编辑的方便可以先设置为1像素的边,最后完成网页后再修改为0。
运行浏览效果为:我们会发现表格式默认居左的,接下来我们设置表格在整个网页中居中,将光标放在表格的边上单击一下选中整个表格,然后在【属性检查器】中将【对齐】方式设置为【居中对齐】方式。
如下图所示:接下来我们运行查看结果如下图:2)增加单元格列的划分(3)在第一行单元格中,再插入一个表格为1行2列,将光标定位在第一个单元格中,点击【插入】菜单,选择【表格】,并进行行列的设置,如下图:运行效果如下图:(4)使用同样的方法,在第3行的单元格中插入一个表格为1行3列,设置如下图所示:运行效果如下:接下来我们为了编辑过程中视觉比较清晰,我们通过拖拽的方式来拉高行高,如果是嵌套了表格的单元格,可以直接拖拉内部表格来进行高度的调整,结果如下图:3、第1行内容的插入(1)在第1行内表格的单元格中分别输入Fashion时尚生活和服饰搭配和礼仪,结果如下图:(2)文字内容的美化首先,选中Fashion,如下图:然后,在属性检查器中选中CSS,如下图:接下来我们单击颜色选择器右下角的黑色小三角,在展开的颜色面板上选择一种橙色,选择是只要单击一下即可,如下图:在单击的同时弹出CSS设置窗口,如下图:在【选择器类型】中选择“类(可应用于任何HTML元素)”,然后给出类名为.fashion,注意前边必须有点,名称开始的符号必须为字母。
教案:使用表格布局网页

教学内容:项目五表格的应用
任务3、使用表格布局网页课程:网页设计与制作
专业:计算机
授课课时:1课时
教师:
授课班级:
单位:
授课时间:
教学设计说明:对于使用表格布局“个人写真”首页的任务,我在坚持以教师为主导,学生为主体的教学原则下,通过复习提问一一巩固旧知;创设情景一—导入新课,明确任务;提出问题一一分析任务,引发思考、课堂讨论、获取知识;讲授点拨一一任务实施,引出重点;师生互动,归纳提高一一攻破难点五个环节进行教学。
在任务实施中采取小组合作完成的方法,以小组为整体回答问题及完成操作性任务,小组评比采用星级制,小组得星数量从多到少评为优、良、合格、
提出本次课的任务。
学生明确本课的学习任务。
任务分析
请同学们观察首页的布局,分析首页的版面结构,得出首页表格布局图。
任务实施
向学生展示首页表格尺寸图首页效果图
三、进入新课
1、任务分析
2、任务实施
(一)、插入布局页面的表格并在表格、单
元格属性面板中设置表格
了门jra卜.
7
1-banner^
2
-
―enu--
1
Jftp
JI-1
4
<
5
UMLiy
■
9
:<■
•和「J.-fnrd
:<■
【操作步骤】
步骤1:单击菜单栏[插入记录]/[表格],
设
【学生讨论】学
生在教师的引导
下,分析、归纳该
页面布局规律。
网页中图片与文字的使用教案

网页中图片与文字的使用教案第一章:图片的选择与处理1.1 教学目标让学生了解网页中图片的重要性培养学生选择合适图片的能力让学生掌握图片的基本处理技巧1.2 教学内容图片在网页设计中的作用选择合适图片的注意事项图片处理软件的使用(如:Photoshop、Pnt)1.3 教学步骤讲解图片在网页设计中的重要性演示如何选择合适的图片示范图片处理的基本技巧学生实践:选择并处理一张图片第二章:图片的插入与格式设置2.1 教学目标让学生掌握在网页中插入图片的方法培养学生设置合适图片格式的能力2.2 教学内容网页中常见的图片格式(如:JPG、PNG)插入图片的步骤设置图片格式的技巧2.3 教学步骤讲解网页中常见的图片格式演示如何在网页中插入图片讲解如何设置图片格式学生实践:在网页中插入并设置一张图片第三章:文字的排版与样式设置3.1 教学目标让学生了解网页中文字排版的重要性培养学生掌握文字样式设置的技巧3.2 教学内容文字排版的基本原则文字样式的设置(如:字体、大小、颜色)3.3 教学步骤讲解文字排版的重要性演示如何设置文字样式学生实践:排版并设置一段文字第四章:网页中图文结合的技巧4.1 教学目标让学生了解图文结合的重要性培养学生掌握图文结合的技巧4.2 教学内容图文结合的原则图文结合的技巧4.3 教学步骤讲解图文结合的重要性演示图文结合的技巧学生实践:结合图片与文字完成一个网页元素第五章:网页中图片与文字的布局5.1 教学目标让学生了解网页中图片与文字布局的重要性培养学生掌握图片与文字布局的技巧5.2 教学内容网页布局的基本原则图片与文字布局的技巧5.3 教学步骤讲解网页布局的重要性演示图片与文字布局的技巧学生实践:设计一个图片与文字布局合理的网页第六章:图片与文字的互动效果6.1 教学目标让学生了解网页中图片与文字互动效果的重要性培养学生掌握实现图片与文字互动效果的技巧6.2 教学内容图片与文字互动效果的类型(如:悬浮效果、展开效果)实现图片与文字互动效果的技巧6.3 教学步骤讲解图片与文字互动效果的重要性演示如何实现图片与文字互动效果学生实践:设计一个图片与文字互动效果的网页元素第七章:图片与文字的响应式设计7.1 教学目标让学生了解网页中图片与文字响应式设计的重要性培养学生掌握图片与文字响应式设计的技巧7.2 教学内容响应式设计的概念图片与文字响应式设计的技巧7.3 教学步骤讲解响应式设计的重要性演示如何实现图片与文字的响应式设计学生实践:设计一个具有响应式图片与文字布局的网页第八章:图片与文字的优化8.1 教学目标让学生了解网页中图片与文字优化的重要性培养学生掌握图片与文字优化的技巧8.2 教学内容图片与文字优化的方法(如:压缩图片、使用字体图标)图片与文字优化工具的使用(如:ImageOptim、Font Awesome)8.3 教学步骤讲解图片与文字优化的重要性演示如何进行图片与文字优化学生实践:对网页中的图片与文字进行优化第九章:图片与文字的创新应用9.1 教学目标让学生了解网页中图片与文字的创新应用培养学生掌握图片与文字创新应用的技巧9.2 教学内容图片与文字创新应用的类型(如:动态效果、粒子背景)实现图片与文字创新应用的技巧9.3 教学步骤讲解图片与文字创新应用的重要性演示如何实现图片与文字创新应用学生实践:设计一个具有创新图片与文字应用的网页元素第十章:综合案例与实战训练10.1 教学目标让学生了解如何将图片与文字应用于实际项目中培养学生独立完成含有图片与文字的网页设计能力10.2 教学内容综合案例分析实战训练指导10.3 教学步骤分析实际项目中图片与文字的应用指导学生完成一个含有图片与文字的网页设计项目学生展示并评价自己的作品重点解析本文教案主要围绕“网页中图片与文字的使用”展开,涵盖了图片的选择与处理、图片的插入与格式设置、文字的排版与样式设置、网页中图文结合的技巧、网页中图片与文字的布局、图片与文字的互动效果、图片与文字的响应式设计、图片与文字的优化、图片与文字的创新应用以及综合案例与实战训练等十个章节。
网页中图片与文字的使用教案

网页中图片与文字的使用教案第一章:教学目标与内容简介1.1 教学目标让学生了解网页中图片与文字的重要性培养学生合理使用图片与文字的能力帮助学生掌握图片与文字在网页中的基本运用方法1.2 教学内容简介图片与文字在网页设计中的作用网页中图片与文字的搭配原则图片与文字的格式设置及优化方法第二章:图片的选择与处理2.1 教学目标让学生了解选择合适图片的重要性培养学生处理图片的基本技能2.2 教学内容简介选择合适图片的注意事项使用图像编辑软件处理图片(如:Photoshop、美图秀秀等)图片格式及压缩方法第三章:文字的排版与设计3.1 教学目标让学生掌握文字排版的的基本技巧培养学生设计美观文字的能力3.2 教学内容简介文字排版的原则与技巧使用网页编辑软件进行文字设计(如:Dreamweaver、WordPress 等)字体、颜色、大小等文字属性的设置第四章:图片与文字的搭配技巧4.1 教学目标让学生了解图片与文字搭配的重要性培养学生灵活运用搭配技巧的能力4.2 教学内容简介图片与文字搭配的原则与技巧案例分析:优秀网页图片与文字搭配实例解析学生实践:设计与制作一个图片与文字搭配合理的网页第五章:课堂练习与评价5.1 教学目标让学生巩固所学知识与技能培养学生独立完成实践任务的能力5.2 教学内容简介课堂练习:制作一个含有图片与文字的网页学生互评与教师评价:对作品中图片与文字的使用情况进行点评与指导第六章:图片与文字的响应式设计6.1 教学目标让学生理解响应式设计的概念培养学生掌握图片与文字在响应式网页中的处理方法6.2 教学内容简介响应式网页设计的基本原则图片与文字在不同设备上的适配策略使用CSS媒体查询实现图片与文字的响应式布局第七章:图片与文字的动画效果7.1 教学目标让学生了解动画在网页中的作用培养学生设计图片与文字动画的基本技能7.2 教学内容简介动画在网页设计中的运用原则CSS动画与JavaScript动画的使用方法图片与文字动画案例分析与实践第八章:图片与文字的交互设计8.1 教学目标让学生掌握图片与文字的交互设计方法培养学生创作互动式网页的能力8.2 教学内容简介图片与文字交互设计的基本概念HTML5与CSS3新技术在交互设计中的应用案例分析:优秀网页图片与文字交互设计实例解析第九章:图片与文字的优化与加速9.1 教学目标让学生了解网页加载速度的重要性培养学生优化与加速图片与文字的能力9.2 教学内容简介网页加载速度对用户体验的影响图片与文字的优化方法(如:压缩、缓存、CDN等)使用网页性能分析工具进行优化实践第十章:课堂练习与评价10.1 教学目标让学生巩固所学知识与技能培养学生独立完成实践任务的能力10.2 教学内容简介课堂练习:制作一个含有响应式图片与文字动画的网页学生互评与教师评价:对作品中图片与文字的使用情况进行点评与指导第十一章:图片与文字的版权问题11.1 教学目标让学生了解网页中图片与文字的版权法律法规培养学生尊重版权、合法使用图片与文字的意识11.2 教学内容简介网页中图片与文字的版权概念常见的版权标识与授权方式避免版权纠纷的策略第十二章:图片与文字的创意运用12.1 教学目标激发学生的创意思维培养学生创新运用图片与文字的能力12.2 教学内容简介创意图片与文字运用的原则与方法设计创意案例分析与实践学生创意作品展示与讨论第十三章:图片与文字的综合实战13.1 教学目标让学生将所学知识与技能应用于实际项目中培养学生解决实际问题的能力13.2 教学内容简介实战项目简介与分析学生分组进行项目设计与制作项目成果展示与点评第十四章:网页设计规范与趋势14.1 教学目标让学生了解网页设计规范的重要性培养学生关注网页设计趋势的意识14.2 教学内容简介网页设计规范概述当前网页设计趋势分析学生实践:根据设计规范与趋势制作网页第十五章:课堂练习与评价15.1 教学目标让学生巩固所学知识与技能培养学生独立完成实践任务的能力15.2 教学内容简介课堂练习:根据本课程所学内容,制作一个具有创意、规范、响应式图片与文字的网页学生互评与教师评价:对作品中图片与文字的使用情况进行点评与指导重点和难点解析本文主要介绍了网页中图片与文字的使用教案,包括图片的选择与处理、文字的排版与设计、图片与文字的搭配技巧、响应式设计、动画效果、交互设计、优化与加速、版权问题、创意运用、综合实战、设计规范与趋势等内容。
网页中图片与文字的使用教案

网页中图片与文字的使用教案一、教学目标1. 让学生了解网页中图片和文字的基本概念及作用。
2. 培养学生正确选择和使用网页图片与文字的能力。
3. 引导学生掌握图片与文字在网页中的排版技巧。
4. 培养学生创作具有美观、实用、协调性的网页。
二、教学内容1. 网页中图片的类型与作用2. 网页中文字的类型与作用3. 图片与文字的协调搭配4. 网页排版的基本原则5. 图片与文字在网页中的布局技巧三、教学重点与难点1. 教学重点:网页中图片与文字的类型、作用、协调搭配及排版技巧。
2. 教学难点:图片与文字的协调搭配、网页排版技巧。
四、教学方法1. 讲授法:讲解图片与文字的概念、类型及作用。
2. 案例分析法:分析优秀网页案例,引导学生体会图片与文字的协调搭配。
3. 实践操作法:学生动手实践,创作符合要求的网页。
4. 小组讨论法:分组讨论,分享图片与文字排版技巧。
五、教学准备1. 教师准备:图片与文字相关的教学素材、优秀网页案例。
2. 学生准备:电脑、网络access。
教学过程:一、导入(5分钟)1. 教师通过展示优秀网页案例,引导学生关注网页中图片与文字的使用。
2. 学生分享对网页中图片与文字的初步认识。
二、讲解图片与文字的概念、类型及作用(10分钟)1. 教师讲解网页中图片与文字的基本概念。
2. 教师介绍网页中图片与文字的类型及作用。
三、分析优秀网页案例,引导学生体会图片与文字的协调搭配(10分钟)1. 教师展示优秀网页案例,引导学生分析案例中图片与文字的协调搭配。
2. 学生分享分析心得,讨论如何提高图片与文字的协调性。
四、讲解网页排版的基本原则(5分钟)1. 教师讲解网页排版的基本原则。
2. 学生通过案例理解并掌握排版原则。
五、学生动手实践,创作符合要求的网页(10分钟)1. 学生根据所学知识,动手实践创作网页。
2. 教师巡回指导,解答学生疑问。
六、小组讨论,分享图片与文字排版技巧(5分钟)1. 学生分组讨论,分享在创作过程中使用的图片与文字排版技巧。
在网页中使用表格

学生观看老师呈现的作品。
学生思考老师提出的问题。设想自己如何在网页中达到这样的效果,各抒已见说出自己的想法。
学生上机制作网页,在前面的基础上很快的完成此任务。
结束后,小组内进行组间交流。由组长总结汇报本组完成的情况
利用学生已经掌握的知识通过知识迁移,来巩固任务1中所学的知识,学习新增知识。同时,通过自己动手分析并制作较复杂的表格,提高学生在网页中灵活运用表格的能力。在完成任务中突破难点。
通过评价,激发学生创作的积极性,调动课堂气氛,形成竞争氛围,激发学生热情和对网页设计的兴趣,使学生具有成就感。
三、教材分析:
我校目前使用的教材是陕西人民教育出版社编写的高中《信息技术》。本节是第三册第三章网页制作初步里的第四节,主要讲述在网页中如何使用表格来对自己要做的网站或网页进行布局,是网页制做中非常重要的一节,因为好的网站布局时一般都离不开表格的使用,所以,本节课放在本章的最后,为同学们做出后续复杂网页有着非同一般的作用,是前面知识的综合应用。并且一定要明确指出表格在网页排版中的特殊意义——实现网页的精确排版和定位
教学
准备
1、硬件:多媒体网络教室、投影仪。
2、软件:Frontpage作品(本人是“我的小屋”网站中的诗词鉴赏网页);
本课课件;
任务1、任务2要用到的图片及有关文字。
教学过程
教学环节
教师活动
学生活动
设计意图
情
境
《在网页中插入表格》 学历案

《在网页中插入表格》学历案在当今数字化的时代,网页设计与开发成为了一项重要的技能。
而在网页设计中,表格是一种常用且实用的元素,它能够以清晰、规整的方式展示数据和信息。
接下来,让我们深入探讨如何在网页中插入表格。
一、认识表格表格由行和列组成,行与列的交叉处形成单元格。
通过合理规划表格的行数和列数,以及在单元格中填充内容,我们可以实现对信息的有效组织和展示。
表格的作用不容小觑。
它可以用于展示商品列表、数据对比、日程安排等各种信息。
例如,在一个电商网站中,商品的名称、价格、规格等信息可以通过表格清晰呈现,方便用户浏览和比较。
二、准备工作在开始插入表格之前,我们需要一些准备工作。
首先,要明确表格的用途和所需展示的内容,这将决定表格的结构和样式。
其次,选择合适的网页编辑工具,如常见的 HTML 编辑器(如 Dreamweaver、Visual Studio Code 等)或在线网页制作平台(如 Wix、Squarespace 等)。
三、使用 HTML 插入表格HTML 是网页设计的基础语言,通过特定的标签和属性来实现表格的插入。
以下是一个简单的 HTML 表格代码示例:```html<!DOCTYPE html><html><body><table border="1"><tr><th>姓名</th><th>年龄</th><th>职业</th></tr><tr><td>张三</td><td>25</td><td>教师</td></tr><tr><td>李四</td><td>30</td><td>工程师</td></tr></table></body></html>```在上述代码中,`<table>`标签用于定义表格,`border` 属性用于设置表格边框的宽度。
网页的基本操作教案案例

网页的基本操作教案案例一、教学目标1. 了解网页的基本概念,理解网页的作用和组成。
2. 掌握网页的浏览和搜索技巧。
3. 学会使用网页上的基本元素,如、图片、表格等。
4. 掌握网页的基本操作,如保存、复制、粘贴等。
二、教学重点与难点1. 教学重点:网页的基本概念、浏览和搜索技巧、网页基本元素的运用、网页的基本操作。
2. 教学难点:网页搜索技巧、网页基本元素的运用、网页的基本操作。
三、教学准备1. 教师准备:教学课件、实践案例、相关资料。
2. 学生准备:电脑、网络连接。
四、教学过程1. 导入:介绍网页的基本概念,引导学生了解网页的作用和组成。
2. 讲解:讲解网页的浏览和搜索技巧,演示相关操作。
3. 实践:学生分组进行实践,运用浏览和搜索技巧查找指定信息。
4. 讲解:讲解网页基本元素的运用,如、图片、表格等,演示相关操作。
5. 实践:学生分组进行实践,学会使用网页基本元素制作简单的网页。
6. 讲解:讲解网页的基本操作,如保存、复制、粘贴等,演示相关操作。
7. 实践:学生分组进行实践,掌握网页的基本操作。
8. 总结:对本次教学进行总结,回答学生疑问。
五、课后作业1. 学生完成实践案例,巩固所学知识。
3. 教师对学生的作业进行批改和评价,给予反馈。
教学反思:本教案通过讲解和实践相结合的方式,使学生掌握网页的基本操作。
在教学过程中,注意引导学生主动探究,培养学生的动手操作能力。
注重课后作业的布置,帮助学生巩固所学知识。
在今后的教学中,可以尝试引入更多的实践案例,让学生更好地理解和运用网页的基本操作。
六、进阶网页浏览与导航技巧1. 教学目标:学习使用浏览器的书签功能。
掌握使用历史记录回溯浏览。
学会使用标签页进行多任务浏览。
了解浏览器的安全性和隐私设置。
2. 教学重点与难点:教学重点:书签的添加、管理、使用;历史记录的查看与清除;标签页的运用;浏览器安全与隐私设置。
教学难点:书签的添加与管理;浏览器安全与隐私设置的配置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在网页中使用表格、文本和图片
本节课案例效果图:
一、新建站点
在Dreamweaver中新建站点,站点名自定,在站点文件夹中新建文件夹images,用来存放网页需要的图片素材,新建文件index.html作为网站的首页,并开始编辑网页。
(该步骤不熟悉这参考第一周实训教案)
二、index.html网页的编辑
1、添加网页的背景图片
单击【属性检查器】中的【页面属性】
在打开的窗口中,通过【浏览】设置网页的背景图像为images文件夹中的background.gif图片。
如下图所示:
2、使用表格对网页进行布局
1)插入4行1列的表格
(1)在菜单【插入】中选择【表格】按钮,如下图所示:
(2)在下边的窗口上进行相应的设置,如下图:
注意:该表格是用来布局页面的,是控制页面中的内容在适当的位置显示的,不是我们用来填数据的表格,所以这里表格的边框粗细设置为0,这样的话表格看上去是隐藏的,不会影响页面的美观性。
在这里我们为了编辑的方便可以先设置为1像素的边,最后完成网页后再修改为0。
运行浏览效果为:
我们会发现表格式默认居左的,接下来我们设置表格在整个网页中居中,将光标放在表格的边上单击一下选中整个表格,然后在【属性检查器】中将【对齐】方式设置为【居中对齐】方式。
如下图所示:
接下来我们运行查看结果如下图:
2)增加单元格列的划分
(3)在第一行单元格中,再插入一个表格为1行2列,将光标定位在第一个单元格中,点击【插入】菜单,选择【表格】,并进行行列的设置,如下图:
运行效果如下图:
(4)使用同样的方法,在第3行的单元格中插入一个表格为1行3列,设置如下图所示:
运行效果如下:
接下来我们为了编辑过程中视觉比较清晰,我们通过拖拽的方式来拉高行高,如果是嵌套了表格的单元格,可以直接拖拉内部表格来进行高度的调整,结果如下图:
3、第1行内容的插入
(1)在第1行内表格的单元格中分别输入Fashion时尚生活和服饰搭配和礼仪,结果如下图:
(2)文字内容的美化
首先,选中Fashion,如下图:
然后,在属性检查器中选中CSS,如下图:
接下来我们单击颜色选择器右下角的黑色小三角,在展开的颜色面板上选择一种橙色,选择是只要单击一下即可,如下图:
在单击的同时弹出CSS设置窗口,如下图:
在【选择器类型】中选择“类(可应用于任何HTML元素)”,然后给出类名为.fashion,注意前边必须有点,名称开始的符号必须为字母。
然后确定即可。
接下来,还是保持选中该部分文字,在【属性检查器】中修改文字的大小为36,字体为Tahoma,并且加粗,这时就不会弹出CSS的命名窗口,因为该修改仍然是在.fashion类上进行的,如下图:
在此,如果想给dreamweaver添加新的字体,可以单击【编辑字体列表】进行添加,如下图:
譬如,将黑体添加进来,就可以在右边的【可用字体】中选择黑色,然后单击中间的箭头,则字体就添加到【选择的字体】部分,然后确定即可。
用同样的方法,将时尚生活设置为红色、大小16号、默认字体、加粗。
(3)将“服饰搭配与礼仪”在单元格中居右
首先选中“服饰搭配与礼仪”,然后选择【属性检查器】的对齐方式为右对齐,如下图:
单击之后弹出如下窗口:
在【选择器类型】中选择“类(可应用于任何HTML元素)”,然后给出类名为.fsdp,注意前边必须有点,名称开始的符号必须为字母。
然后单击确定即可。
运行结果如下:
4、第2行水平线的插入
将光标定位在外层表格的第2行,然后单击菜单【插入】,选择【HTML】-【水平线】,即可插入水平线。
运行效果如下:
接下来将水平线的颜色修改为红色,单击选中水平线,将会在【属性检查器】中显示水平线的属性:
我们前边在修改“时尚生活”的颜色为红色的时候,曾经创建过一个.ssh 的CSS类,现在我们只需要将该CSS类应用到水平线上就可以了,我们在属性“类”中单击下拉列表选择ssh即可将水平线设置为红色。
如下图所示:
运行结果如下:
5、第3行第1个单元格内容插入
将光标定位在该单元格内,拷贝文字素材.doc文件中的第一段,粘贴过来即可。
单击右键-粘贴。
适当的调整该单元格中表格的列宽,运行结果如下:
接下来,在文字底部插入图片,注意这是需要另起一段或者换行,注意直接按Enter回车键是另起一段,按shift+Enter是另起一段,这两种方式都可以,只不过使用分段的方式图片和文字距离远一些,这里我们直接回车,然后在【插
入】面板中选择【图像】进行插入。
在弹出的图片选择对话框中单击图片排列方式按钮,如下图所示,选择缩略图,就可以很直观的看到你要选择的图片了。
单击选择图片后确认即可。
通过拖拉方式修改图片的大小和单元格的宽度进行适当调整后,运行效果如下:
接下来我们通过创建CSS的方式来美化该单元格中的文字,在CSS面板中,单击新建CSS规则按钮,打开新建CSS窗口,如下图:
在弹出的窗口中,输入CSS的类名,然后单击【确定】,如下图:
确定后,在弹出的窗口中,【分类】中选择【类型】,字体设置为“Tahoma”,字号设置为“14”。
如下图:
然后在【分类】中选择【区块】,将首行缩进test-indent设置为25pixels 像素,如下图:
最后按【确定】,我们可以在CSS面板中看到刚刚创建的CSS.zgwz。
如下图:
但是这个时候,该CSS并没有起作用,我们必须把它应用到文字段落上才可以,现在我们选中整个文字,然后切换到代码视图,我们会看到如下图片:
我们看以看出来整段文字被嵌套在标签<p></p>中,那么该标签就是表示一个段落的标签,我们只要将刚刚创建的CSS应用到该标签就可以对文字起作用,接下来我们将光标定位到<p>中的p后边,然后敲空格键,在弹出的下拉菜单中双击选择“class”即可,如下图:
双击选择class后,又弹出一个下拉列表,让你选择你使用哪个类来美化该段落,我们当然要选择我们刚刚创建的.zgwz这个类,只要双击该处即可。
如下图:
这时,我们去运行网页,则效果如下:
其实,我们发现好像缩进的不够两个字符,那么我们可以继续在CSS面板中,双击.zgwz这个类,打开CSS设置窗口,在【区块】中去调整text-indent的的像素的多少,直到合适为止。
6、第3行第2个单元格中插入鼠标经过时图像
该效果是当我们的鼠标指针放到这个图片上的时候,这个图片就会变成另一幅图片,从而实现一种美轮美奂的效果。
首先把光标定位在第3行的第2个单元格中,然后单击【插入】面板的【图像】处的黑三角,选择弹出的列表中的【鼠标经过图像】,如下图:
在弹出的窗口中,选择【原始图像】为shishang_r3_c4.jpg,【鼠标经过图像】为shishang_r3_cquse.jpg,然后确定即可,如下图:
调整单元格和图片大小到适合程度后,运行网页后,将鼠标放在图片上,可以观察到图片的切换效果。
7、第3行第3个单元格中插入列表文字和图片
单击【插入】面板【常用】旁边的黑色箭头,展开列表后,选择【文本】,如图所示:
在【文本】面板中,选择编号列表,则插入点处就自动插入1.,如下图:
在插入点出插入文字素材中的“文明大方”后回车,则编号2会自动出现,依次按照文字素材将三个标题拷贝上去,如下图:
接下来我们,将光标定位在“文明大方”后边,敲击回车,如下图:
将光标定位在2.后边,选择【属性检查器】中的【HTML】,如下图:
单击上图红框处的向右缩进按钮,则2.变成1.的下一级列表,如下图:
然后我们再单击【属性检查器】中的项目符号按钮,则数字列表又可以转换成项目列表,如下图:
然后我们将文字素材中的文明大方的内容拷贝到该项目符号处,如下图:
用同样的方法,添加搭配得体和个性特征的内容,结果如下:
接下来,我们来进行列表项的美化,用图片来修饰,首先单击CSS面板的新建CSS规则的按钮,新建CSS规则.liebiao,如下图:
确定后,在弹出的窗口中【分类】中选列表,然后再list-style-image中选择图片point01.gif为列表用图片,单击【确定】。
然后切换到代码视图,如下:
在标签<ol> ol的后边敲空格,选择class,然后选择我们刚才创建的.liebiaoCSS类,这样我们就把.liebiao样式应用到了列表中,结果如下:
在文字的下方插入两幅图片,并适当调整大小,如下图:
8、在最后一行输入内容“Copyright © 2008 by Choice.Lee All Rights Reserved”
我们会发现© 在键盘上是无法直接输入的,需要打开【插入】面板的【文本】,选择特殊的版权字符©即可插入。
如下图:
然后我们选中文字内容,并且在【属性检查器】的CSS中选择【居中】按钮,如下图:
在弹出的窗口中,输入类名.footer后确定,如下图:
预览效果如下:
9.去掉布局表格的边框
单击布局用的表格,在【属性检查器】中将【边框】设置为0,敲回车或tab键确认即可。
如下图:
精品
注意布局时用了三个表格,全部修改过来,网页会更美观。
最终效果如下: . .
可编辑。
