【免费下载】动态网页设计实验报告
web动态网页设计实验报告

Web 动态网页设计编程环境的熟悉实验日志实验题目:编程环境的熟悉实验目的:1、学会使用Macromedia Dreamweaver 软件,了解并掌握该软件的各种功能,为以后的网页设计打下基础。
2、重点学习使用“页面创建”和“设置服务器信息”功能。
实验要求:按照Macromedia Dreamweaver MX软件使用说明,练习使用Macromedia Dreamweaver MX软件。
实验主要步骤:1、起始页的打开和关闭:操作:(1)运行Dreamweaver,将显示起始页,单击“不再显示”。
(2)打开菜单栏“编辑”选项>“首选参数”>“常规”选项。
2、工作区布局常用两种:编码器和设计器。
操作:(1)运行Dreamweaver,可以进行编码器或设计器的选择。
(2)打开菜单栏“窗口”选项>“工作区布局”进行选择。
3、在本地站点中浏览网页的快捷键是F12。
4、创建本地站点:(1)可以使用“站点定义向导”设置Dreamweaver 站点,该向导会引领您完成设置过程。
(2)也可以使用“站点定义”的“高级”设置,根据需要分别设置本地文件夹、远程文件夹和测试文件夹。
5、安装IIS服务器(1)选择“开始”>“设置”>“控制面板”>“添加或删除程序”,或者选择“开始”>“控制面板”>“添加或删除程序”。
(2)选择“添加/删除Windows 组件”。
(3)选择“Internet 信息服务(IIS)”,然后单击“下一步”。
(4)按照安装说明进行操作。
6、配置IIS服务器(1)启动ASP的父路径。
(2)配置IIS的站点。
(3)设置网站端口。
(4)设置网站默认文档。
7、发布站点:1)设置远程文件夹:远程文件夹通常具有与本地文件夹相同的名称,因为远程站点通常完全就是本地站点的副本。
(1)在您的远程服务器上,在服务器的Web 根文件夹中创建一个空文件夹。
将新的空文件夹命名为cafe_townsend(与本地根文件夹的名称相同)。
实训报告动态网页制作方法

一、引言随着互联网技术的飞速发展,动态网页制作已经成为网页设计的重要领域。
动态网页可以实时更新内容,为用户提供更加丰富、个性化的浏览体验。
本实训报告旨在介绍动态网页制作的基本方法,包括技术选型、开发环境搭建、页面设计与实现等方面。
二、技术选型1. 前端技术(1)HTML5:作为最新的HTML标准,HTML5提供了更多丰富的标签和API,支持网页的离线存储、多媒体播放等功能。
(2)CSS3:CSS3提供了更丰富的样式效果,如阴影、圆角、动画等,使网页更具视觉冲击力。
(3)JavaScript:JavaScript是动态网页的核心技术,用于实现页面的交互性和动态效果。
2. 后端技术(1)PHP:PHP是一种服务器端脚本语言,广泛应用于动态网页开发,具有强大的数据库支持。
(2)MySQL:MySQL是一种开源的关系型数据库管理系统,常与PHP结合使用,实现数据的存储和管理。
(3)Node.js:Node.js是一种基于Chrome V8引擎的JavaScript运行环境,用于构建高性能的动态网页。
三、开发环境搭建1. 前端开发环境(1)安装Sublime Text或Visual Studio Code等代码编辑器。
(2)安装Chrome浏览器,用于测试和预览网页效果。
2. 后端开发环境(1)安装PHP:从官方网站下载PHP安装包,根据操作系统选择合适的版本进行安装。
(2)安装MySQL:从官方网站下载MySQL安装包,根据操作系统选择合适的版本进行安装。
(3)安装Node.js:从官方网站下载Node.js安装包,根据操作系统选择合适的版本进行安装。
四、页面设计与实现1. 页面布局(1)使用HTML5标签构建页面结构,如<!DOCTYPE html>、<html>、<head>、<body>等。
(2)使用CSS3进行页面样式设计,包括字体、颜色、布局等。
《动态网页设计》实训报告5-2

《动态网页设计》·实训报告5-2实验项目:VBScript基础:内部函数实验时间:2011年3 月23 日学生姓名班级成绩学号批阅教师一、实验基础知识:1、什么是VBscript内部函数?VBscript内部函数是VB系统定义的函数,这些函数具有一定的功能,编程者都可以直接调用这些内部函数。
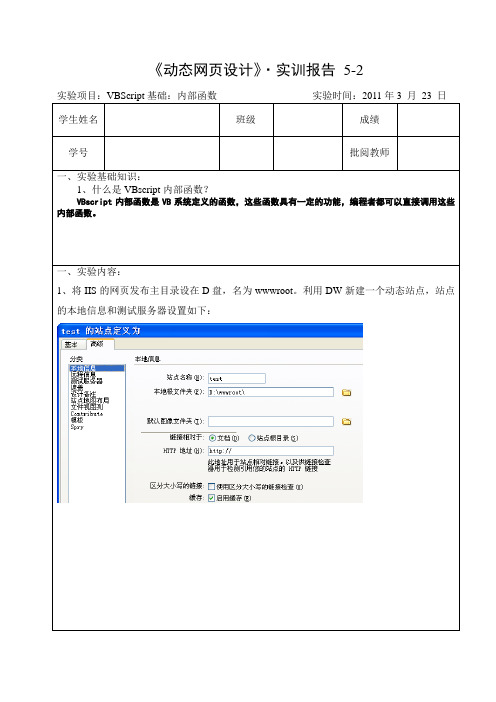
一、实验内容:1、将IIS的网页发布主目录设在D盘,名为wwwroot。
利用DW新建一个动态站点,站点的本地信息和测试服务器设置如下:1、新建一个名为index1.asp的文件,利用日期函数显示当前系统的时间, 在页面中显示如下:“欢迎访问本网站,现在时间是2001-9-10 11:35:19”(注:时间必须是用户访问页面时候的实际时间)访问本网站,现在的时间是3、新建一个名为index2.asp的文件1)、用字符串函数求字符串“我校2010级新生开学典礼暨军训动员大会在我校风雨篮球场顺利召开”的长度并输出,2)、利用字符串截取函数截取该字符串的前10个字符,并输出3)、并利用replace函数将字符串中的”我校”用“桂林旅专”取代,并输出结果。
2、在wwwroot下新建一个名为images的文件夹,从网上下载四张图片到该文件夹下,图片命名为img1.jpg 、img2.jpg 、img3.jpg 、img4.jpg 。
新建一个名为index2.asp的文件,定义一个有4个元素的字符型数组变量,然后给数组变量img的每一个元素赋值,内容如下:<%Dim img(3)img [0]=”images/img1.jpg”img [1]=”images/img2.jpg”img [2]=”images/img3.jpg”img [3]=”images/img4.jpg”%>利用用ASP随机数函数Rnd,每次刷新页的时候随机输出数组中包含的一张图片,显示在浏览器中。
按F12运行,将运行结果截图,插入下面的表格中。
动态网页的实训报告总结

随着互联网技术的飞速发展,动态网页已成为现代网站建设的重要组成部分。
为了提高我的网页设计与制作能力,我在老师的指导下,参加了本次动态网页实训。
通过本次实训,我对动态网页的制作原理、技术实现及实际应用有了更深入的了解。
二、实训目标1. 掌握动态网页的基本概念和制作原理;2. 熟悉常用的动态网页开发技术,如HTML、CSS、JavaScript、PHP、MySQL等;3. 学会使用动态网页开发工具,如Dreamweaver、HBuilder等;4. 能够独立设计和制作简单的动态网页。
三、实训内容1. 动态网页基本概念及制作原理动态网页是指网页内容能够根据用户的需求、操作或服务器端的计算结果进行实时更新和变化的网页。
它主要由静态网页和服务器端脚本组成。
静态网页是固定不变的,而动态网页则可以根据用户的需求动态生成。
2. 动态网页开发技术(1)HTML:超文本标记语言,用于构建网页的基本结构。
(2)CSS:层叠样式表,用于美化网页的样式。
(3)JavaScript:一种客户端脚本语言,用于实现网页的交互功能。
(4)PHP:一种服务器端脚本语言,用于处理数据库操作、文件上传等功能。
(5)MySQL:一种关系型数据库管理系统,用于存储网页数据。
3. 动态网页开发工具(1)Dreamweaver:一款专业的网页设计软件,支持HTML、CSS、JavaScript等多种开发技术。
(2)HBuilder:一款功能强大的前端开发工具,支持HTML、CSS、JavaScript、PHP等多种开发技术。
1. 学习阶段在实训初期,我通过查阅资料、观看视频等方式,对动态网页的基本概念、制作原理及常用开发技术进行了系统学习。
2. 实践阶段在实践阶段,我按照以下步骤进行动态网页的制作:(1)确定网页主题和功能需求;(2)设计网页布局和样式;(3)编写HTML、CSS、JavaScript代码;(4)使用PHP和MySQL进行服务器端编程;(5)测试和调试网页。
《动态网页设计》实训报告

3.使用body标签完成表单内容。
4、完成后进行测试,检查结果是否符合标准。
5、测试出问题再进行修改,直到正确为止。
总结(或体会):
通过本次实训,我知道了怎样利用代码来制作表单,也认识了不少代码,知道了代码的重要性。相信随着不断学习,我会认识到更多的代码,学习到更多的知识。
4.程序编完后进行代码的测试,如果不能正常显示,再仔细检查代码。
4.程序编完后进行代码的测试,如果不能正常显示,再仔细检查代码。
总结(或体会):
通过本次实训,我通过使用if then else、if then elseif、select case等条件语句来进行VB脚本基础语法的编写,学会了VB脚本基础语法的程序控制流,对VB脚本知识有了一定的了解。
通过本次实训,我通过使用if then else、if then elseif、select case等条件语句来进行VB脚本基础语法的编写,学会了VB脚本基础语法的程序控制流,对VB脚本知识有了一定的了解。
教师评价(评分):
签名:年月日
签名:年月日
《动态网页设计》实验报告六
日期
2011年10月28日
4.在网页中插入一幅图像,然后设置该图像的格式。
5.在网页中播放视频文件(.avi)。请于课后准备视频文件。
6.编写一个网页,选择一首mp3文件作为其背景音乐,并在网页中插入一个字幕。
7.在网页中创建一个表格并设置表格、行和单元格的属性,然后将表格中的某些单元格合并起来。
过程记录:
1.打开记事本、写字板、Dreamweaver或frontpage,并在这些软件上进行上述内容的要求编写。
4.启动与停止ISS服务
动态网页实训报告总结

动态网页实训报告总结一、引言在动态网页实训的过程中,我深入学习了网页设计和开发的相关知识,通过实践掌握了动态网页的制作方法和技巧。
在这篇报告中,我将对我的实训经历进行总结和分析,探讨所遇到的挑战以及我所取得的成果。
二、实训目标动态网页实训的主要目标是通过动态效果的运用,给用户带来更好的浏览体验,并提供更丰富的交互功能。
在实训开始之前,我对实现这些目标并不了解,但是经过老师的指导以及自身的努力,我逐渐掌握了相关技能。
三、实训内容在实训过程中,我们使用了HTML、CSS和JavaScript这些前端技术来实现动态网页。
我首先学习了HTML的基本语法和标签,然后进一步学习了CSS来实现网页的样式设计。
最后,我学习了JavaScript来实现动态效果和交互功能。
通过实践,我对这些技术有了更深入的理解和应用。
四、实训挑战在实训过程中,我遇到了一些挑战。
首先是对HTML和CSS的掌握。
这两个技术是实现网页基础和样式的关键,掌握它们需要花费大量时间和精力。
其次,动态效果的实现也是一个挑战,需要对JavaScript语言有一定的了解并能熟练运用。
最后,我还遇到了浏览器兼容性的问题,不同的浏览器对网页的解析和渲染存在差异,需要做相应的兼容性处理。
五、实训成果通过实训,我成功地制作了几个动态网页,并实现了一些基本的动态效果和交互功能。
我的网页具有良好的页面结构和美观的视觉效果,用户可以通过点击、拖拽等方式与网页进行交互。
我还学习了一些Web开发的最佳实践,如代码优化和性能优化,使网页加载速度更快、用户体验更好。
六、实训总结动态网页实训是我学习Web开发的重要一步。
通过动态效果的应用,我不仅提高了自己的技术水平,也对网页设计和开发有了更深入的理解。
在实训中,我克服了许多挑战,并取得了令人满意的成果。
我会继续努力学习和实践,不断提升自己在Web开发领域的技能和经验。
七、展望未来在未来,我将继续深入研究和学习Web开发的相关技术和工具。
动态网页开发实习报告

实习报告一、实习背景和目的作为一名计算机科学专业的学生,我一直对动态网页开发领域充满兴趣。
为了提高自己的实践能力和理论知识,我参加了为期三个月的动态网页开发实习。
实习的目的在于深入了解动态网页开发的基本原理和技术,掌握HTML、CSS、JavaScript等前端技术,熟悉后端开发语言和数据库管理,从而能够独立完成一个动态网页项目的开发。
二、实习内容和过程在实习期间,我主要参与了以下几个方面的学习和实践:1. 前端开发技术:我系统地学习了HTML、CSS和JavaScript的基本语法和应用,掌握了如何使用这些技术创建静态网页。
通过实践项目,我学会了如何使用前端框架(如Bootstrap)来快速开发响应式网页,并掌握了前端代码的优化和调试技巧。
2. 后端开发技术:我学习了PHP和Python两种后端开发语言,了解了它们在动态网页开发中的应用。
通过实践项目,我掌握了如何使用PHP和MySQL进行数据库管理和数据查询,以及如何使用Python和Flask构建后端API。
3. 数据库管理:我学习了数据库的基本概念和SQL语言的使用,了解了关系型数据库的设计和优化。
在实践项目中,我参与了数据库表的设计和数据查询语句的编写,掌握了如何使用MySQL进行数据存储和管理。
4. 版本控制和团队协作:我学习了Git版本控制工具的基本使用方法,了解了如何通过Git进行代码的提交、分支管理和团队协作。
在实习项目中,我积极参与团队讨论,与队友共同完成项目任务。
5. 实践项目:在实习期间,我参与了一个动态网页项目的开发,负责前端和后端的搭建与优化。
通过这个项目,我将所学的技术综合运用,提高了自己的实际操作能力。
三、实习收获和反思通过这次实习,我收获颇丰。
首先,我掌握了动态网页开发的基本技术和流程,为今后的职业发展奠定了基础。
其次,我学会了如何在团队中进行有效沟通和协作,提高了自己的团队协作能力。
最后,我认识到了自己在某些方面的不足,如代码规范、编程思维等,为今后的学习指明了方向。
动态网页设计实验报告

一、实验目的1. 熟悉动态网页设计的基本概念和原理。
2. 掌握动态网页设计的基本技术,如HTML、CSS、JavaScript等。
3. 熟悉数据库技术,如MySQL、SQL等。
4. 学会使用动态网页开发工具,如PHP、ASP等。
5. 培养动手实践能力和团队协作能力。
二、实验环境1. 操作系统:Windows 102. 浏览器:Chrome3. 开发工具:Dreamweaver CC4. 数据库:MySQL5.75. 服务器:XAMPP三、实验内容本次实验主要分为以下几个部分:1. 动态网页基本概念2. 动态网页技术3. 数据库设计4. 动态网页实现5. 测试与优化四、实验步骤1. 动态网页基本概念(1)动态网页定义:动态网页是指在服务器端运行,根据用户请求动态生成内容的网页。
它与传统静态网页相比,具有更好的交互性和个性化。
(2)动态网页特点:动态网页具有交互性、个性化、实时性等特点。
2. 动态网页技术(1)HTML:超文本标记语言,用于构建网页的基本结构。
(2)CSS:层叠样式表,用于设置网页的样式和布局。
(3)JavaScript:一种客户端脚本语言,用于实现网页的动态效果。
(4)PHP/ASP:服务器端脚本语言,用于处理数据库操作和业务逻辑。
3. 数据库设计(1)选择数据库:本次实验采用MySQL数据库。
(2)设计表结构:根据需求设计表结构,包括用户表、商品表、订单表等。
(3)创建数据库和表:使用SQL语句创建数据库和表。
4. 动态网页实现(1)设计网页界面:使用Dreamweaver CC设计网页界面,包括HTML、CSS和JavaScript代码。
(2)编写业务逻辑:使用PHP/ASP编写业务逻辑,如用户注册、登录、商品查询等。
(3)连接数据库:使用PHP/ASP连接MySQL数据库,实现数据查询、添加、修改、删除等操作。
5. 测试与优化(1)测试:使用浏览器测试动态网页,检查网页功能和性能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
安徽省淮南联合大学电子商务专业《动态网页设计》实训报告(2013~2014学年第一学期)课程:动态网页设计实训姓名:金海燕学号:20124064120专业:电子商务班级:12电子商务教师:胡炜《动态网页设计》实训报告日期2013-10-15时间星期二地点西区408姓名金海燕学号20124064120指导教师胡炜实验目的能力目标实验一.;IIS的安装与配置掌握IIS的安装与配置,学习使用IIS创建虚拟目录实验内容:在Windows XP中安装与配置IIS,并创建虚拟目录过程记录: a.安装II 若操作系统中还未安装IIS服务器,可打开“控制面板”,然后单击启动 “添加/删除程序”,在弹出的对话框中选择 “添加/删除Windows组件”,在Windows组件向导对话框中选中“Internet信息服务(IIS)”,然后单击“下一步”,按向导指示,完成对IIS的安装。
b.启动Internet信息服务(IIS) Internet信息服务简称为IIS,单击Windows开始菜单---所有程序---管理工具---Internet信息服务(IIS)管理器,即可启动“Internet信息服务”管理工具c.配置IIS IIS安装后,系统自动创建了一个默认的Web站点,该站点的主目录默认为C:\\Inetpub\\www.root。
用鼠标右键单击“默认Web站点”,在弹出的快捷菜单中选择“属性”,此时就可以打开站点属性设置对话框,在该对话框中,可完成对站点的全部配置。
d.主目录与启用父路径 单击“主目录”标签,切换到主目录设置页面,该页面可实现对主目录的更改或设置。
注意检查启用父路径选项是否勾选,如未勾选将对以后的程序运行有部分影响.主目录—配置---选项c.配置IIS IIS安装后,系统自动创建了一个默认的Web站点,该站点的主目录默认为C:\\Inetpub\\www.root。
用鼠标右键单击“默认Web站点”,在弹出的快捷菜单中选择“属性”,此时就可以打开站点属性设置对话框,在该对话框中,可完成对站点的全部配置总结(或体会):学会了IIS安装与配置,无论做什么都要认真。
教师评价(评分):签名:年月日日期2013-10-22时间星期二地点西区408姓名金海燕学号20124064120指导教师胡炜实验目的能力目标实验二:HTML的使用(一)表单制作学习使用HTML制作网页,制作如例所示的网页实验内容:制作用户信息反馈单过程记录:1、在记事本、写字板、Dreamweaver或frontpage中来使用html标签编写代码2使用head、title等标签设置头部、标题等信息。
3使用body标签完成表单内容4完成后进行测试,检查结果是否符合标5,测试出问题再进行修改,直到正确为止。
总结(或体会)通过本次实训,我知道了怎样利用代码来制作表单,也认识了不少代码,知道了代码的重要性。
相信随着不断学习,我会认识到更多的代码,学习到更多的知识。
教师评价(评分):签名:年月日日期2013-10-15时间星期二地点西区408姓名金海燕学号20124064120指导教师胡炜实验目的能力目标实验三:HTML的使用(二)1.掌握使用HTML语言设置文本格式和列表格式的方法。
2.掌握使用HTML语言插入图像和创建表格的方法。
3.掌握在网页中插入背景音乐和字幕的方法实验内容:1. 在网页中使用BODY标记的有关属性设置网页的背景图片和文本颜色。
2.在网页中设置文本的字体、字号和颜色。
3. 在网页中分别创建一个无序列表和无序列表。
4. 在网页中插入一幅图像,然后设置该图像的格式。
5. 在网页中播放视频文件(.avi)。
请于课后准备视频文件。
6. 编写一个网页,选择一首mp3文件作为其背景音乐,并在网页中插入一个字幕。
7. 在网页中创建一个表格并设置表格、行和单元格的属性,然后将表格中的某些单元格合过程记录:1.打开记事本、写字板、Dreamweaver或frontpage,并在这些软件上进行上述内容的要求编写。
2.在网页中要正确使用body标记的有关属性的设置。
3.完成相关设置后进行检查测试4.如有不正确的地方在进行修改、更正。
总结(或体会):在本次实训中,我学会运用html语言设置文本格式、列表格式、插入图像、创建表格、插入背景音乐和字幕,对html有了更深的了解。
认识到了网页制作中更多的代码符号,随着不断的学习,我相信一定会学到更多的知识。
教师评价(评分)签名:年月日姓名金海燕学号20124064120指导教师胡炜实验目的能力目标实验四:VB脚本基础语法(一)1.掌握VB脚本基础语法的基础知识。
2.掌握VB脚本基础语法的程序控制流。
3.掌握VB脚本基础语法的进程。
实验内容:1. 在网页中VB脚本基础语法编写程序,求100-999中所有的水仙花数。
提示:水仙花数是指一个数的百位、十位、个位数3次方的和等于这个数本身,如153=1^3+5^3+3^3。
2. 在网页中VB脚本基础语法编写程序,列出1-100中所有的质数。
提示:质数也称素数,是仅能被1及其自身整除的自然数。
3. 在网页中VB脚本基础语法编写程序,求出当前日期,判断当前日期是否是25号,并出给页面提示。
提示:当前日期可以使用date()函数先求出日期的值,再使用day()函数求出日。
过程记录:1. 在记事本、写字板、Dreamweaver或frontpage中使用html标签编写代码。
2.根据题目要求对题目进行分析。
3.分析之后按照要求用VB脚本基础语法编写程序。
4.程序编完后进行代码的测试,如果不能正常显示,再仔细检查代码。
总结(或体会):通过本次实训,我学习了运用VB脚本基础语法的基础知识,掌握了VB脚本基础语法的程序控制流,对VB脚本基础语法的进程也有了一定的了解,另外,在本次试训中,我还认识了script这个标签教师评价(或评分):姓名金海燕学号20124064120指导教师胡炜实验目的能力目标实验五:VB脚本基础语法(二)1.掌握VB脚本基础语法的基础知识2.掌握VB脚本基础语法的程序控制流3.掌握VB脚本基础语法的进程。
实验内容: 1.数组变量赋值2.Function过程的使用。
3.学习使用if then else 条件语句。
4.学习使用if then elseif 条件语句。
5.学习使用Select Case 条件语句。
过程记录:1.在记事本、写字板、Dreamweaver或frontpage中使用html标签编写代码。
2.根据题目要求对题目进行分析。
3.分析之后按照要求用VB脚本基础语法编写程序4.程序编完后进行代码的测试,如果不能正常显示,再仔细检查代码。
总结(或体会):通过本次实训,我通过使用if then else、if then elseif、select case等条件语句来进行VB脚本基础语法的编写,学会了VB脚本基础语法的程序控制流,对VB脚本知识有了一定的了解。
教师评价(评分):签名:年月日日期2013-11-12时间星期二地点西区408姓名金海燕学号20124064120指导教师胡炜实验目的能力目标实验七:制作简单的ASP网页1.掌握ASP语法的基础知识2.掌握ASP程序的书写格式。
3.掌握ASP基础对象的使用方法实验内容:1.Response与Request对象的使用。
2.使用session和application对象制作一个网页计数器。
3.用application对象开发的小型在线聊天室。
过程记录: 1. 在记事本、写字板、Dreamweaver或frontpage中使用html标签编写代码。
2.首先用VB脚本语言编写程序,进行相关信息的配置。
3.完成后再进行代码的测试。
4.测试正确性后进行更改或完善。
总结(或体会):通过本次实训,我认识了response、request、session、application以及applicatio对象的使用和制作,并学会了运用VB脚本语言来编写程序,进行相关信息的配置。
教师评价(评分):签名:年月日日期2013-11-19 时间星期二地点西区408姓名金海燕学号20124064120指导教师胡炜实验目的能力目标实验九:1.掌握ASP常用组件——内容轮显组件。
2.掌握ASP常用组件——内容链接组件。
3.掌握ASP常用组件——广告轮显组件。
实验内容:1.广告轮显组件的使用。
2.内容链接组件的使用。
3.内容轮显组件的使用。
过程记录:1.运用ASP常用组件进行代码的编写,完成内容轮显、内容链接、广告轮显组件。
2.完成后对代码进行测试3.测试完成后进行进一步的完善和更正。
总结(或体会):通过本次实训,我学会了运用ASP常用组件的知识进行相关网页的设计,灵活运用ASP知识进行网页设计,并完成了内容轮显、内容链接、广告组建。
教师评价(评分):签名:年月日日期2013-11-26时间星期二地点西区408姓名金海燕学号20124064120指导教师胡炜实验目的能力目标实验十:1.掌握ADO组件的基础知识2.使用ADO组件建立与数据库的连接。
3.掌握ADO组件中Connection对象的使用方法。
实验内容:1ms sql server数据库连接a.用dsn连接:b.不用dsn连接:2、OLE DB连接3、数据库操作实例过程记录:1.运用Ado的基础知识进行代码的编写,使用ADO组件建立与数据库的连接,并且完成Connection对象的使用。
2.编写代码完成后进行测试验证。
3.最后再进行修改、测试与完善总结(或体会):通过本次实训,我学会了用ms sql server、OLE DB进行数据库连接,掌握了ADO组件的基础知识以及与数据库的连接,也掌握了ADO组件中Connection对象的使用方法。
教师评价(评分):签名:年月日日期2013-12-03 时间星期二地点西区408姓名金海燕学号20124064120指导教师胡炜实验目的能力目标实验十一:1.掌握ADO组件的基础知识。
2.使用ADO组件建立与数据库的连接。
3.掌握ADO组件中各对象的使用方法实验内容:根据实例开发人事管理系统.过程记录:1.首先运用所学的知识运用软件进行代码的而编写。
2.完成后进行对其将进行测试。
3.测试完成后如有不对的地方在进行修改与完善。
总结(或体会):通过本次的学习我学习了ADO组件的基础知识,并且学会了运用ADO组件建立与数据库的连接。
在以后的学习过程中还要不断加强练习,逐渐掌握并熟练运用该知识完成更多的程序编写。
教师评价(评分):签名:年月日。
