计算机图形学实验报告-实验5Phong光照模型
计算机图形学上机实验报告

计算机图形学实验报告姓名:学号:班级:目录实验一OpenGL程序结构练习 (3)实验二基本图形生成 (6)实验三交互式控制 (9)实验四图形基本变换 (12)实验五三维图形生成及显示 (15)实验六三维图形生成及显示 (19)实验一OpenGL程序结构练习【实验目的】1.熟悉C语言环境下OpenGL的使用方法;2.了解OpenGL程序的基本结构。
【实验原理】绝大多数OpenGL程序具有类似的结构,包含下述函数main():定义回调函数,打开一个或多个具有指定属性的窗口,进入事件循环(最后一条可执行语句)init():设置状态变量、视图、属性、回调、显示函数、输入和窗口函数#include <GL/glut.h> // glut.h includes gl.h and glu.hvoid display(){ ……}void init(){ ……}int main( intargc, char **argv){ ……}【实验内容】1.了解程序中各个结构的功能;2.用OpenGL生成三角形。
【实验步骤及结果】1.导入OpenGL的glut32.lib和glut.h文件:将.lib文件存放到C 语言程序文件夹的Library下,.h文件放到Include下;导入应用程序扩展文件glut32.dll,存放到system文件夹下。
2.打开VC 6.0,新建工程,并命名为text1,如图1.图 13.在工程text1下新建源文件,并命名为text1.cpp。
4.编写代码并编译链接,如图2所示。
图 25.运行,结果如图3所示。
图 3实验二基本图形生成【实验目的】1.熟悉OpenGL的程序结构,并了解各部分的功能。
2.学会应用OpenGL语言绘制出点,线,多边形。
【实验原理】1.GLUT函数glutInit使得应用程序可以获取命令行参数并初始化系统。
glutInitDisplayMode设置窗口的属性、RGB颜色、单缓冲区、属性按照逻辑或组合在一起。
计算机图形学中的光照模型

计算机图形学中的光照模型在计算机图形学中,光照模型是模拟现实世界中光线与物体之间相互作用的模型。
通过使用光照模型,计算机可以在虚拟场景中模拟光线的传播和反射,从而创建出真实感和逼真感的图像。
因此,光照模型是计算机图形学中非常重要的一个组成部分。
光照模型的基本原理是从光源发出的光线经过物体表面的反射、折射和透射等变换,最终到达观察者的眼睛,从而形成人们所看到的图像。
在光照模型中,光源可以是点光源、定向光源和面光源等不同类型的光源,而物体的材质属性和表面形状也会对光线的传播和反射产生影响。
常见的光照模型包括冯氏光照模型、布林-菲菲(Blinn-Phong)光照模型、库克-托伯汉姆(Cook-Torrance)光照模型等。
下面,我们分别对这三种光照模型进行介绍。
冯氏光照模型是最早被提出的光照模型之一,它是由斯特恩伯格(Phong)在上世纪70年代提出的。
冯氏光照模型假设物体表面的亮度与其漫反射和镜面反射成分的线性组合有关。
其中,漫反射成分是从各个方向均匀地反射出来的光线,而镜面反射成分则是由光源直接反射回观察者的光线。
冯氏光照模型还考虑了环境光的影响,该影响是由光源外发射的光线在场景中反射和折射,并最终到达物体表面的。
布林-菲菲光照模型是另一种常用的光照模型,它是由布林(Blinn)和菲菲(Phong)在上世纪80年代提出的。
相比于冯氏光照模型,布林-菲菲光照模型增加了一个半角向量的概念。
半角向量是入射光线和出射光线的平均方向,它可以更加准确地描述物体表面的反射特性。
此外,布林-菲菲光照模型还加入了柔光和高光衰减等特性,从而使得被渲染的图像更加真实。
库克-托伯汉姆光照模型是一种物理模拟的光照模型,它是由库克(Cook)和托伯汉姆(Torrance)在上世纪80年代提出的。
该光照模型基于微观的物理原理,考虑了光线与物体表面微观结构之间的相互作用。
库克-托伯汉姆光照模型因其真实感和准确性而被广泛应用于计算机图形学、计算机游戏等领域。
phong光照模型

05
Phong光照模型的优缺 点
优点
真实感强
Phong光照模型能够模拟出较为真实的光照效果,通过计算不同表 面的反射特性,能够呈现出较为逼真的材质质感。
灵活性高
Phong光照模型提供了多种光照参数,如环境光、漫反射光和镜面 光等,允许开发者根据需求调整光照效果,以适应不同的场景和需 求。
易于实现
。
编写着色器
Unity使用着色器来实现光照模型,需要编写相应的Phong 着色器代码。
渲染图像
将着色器代码应用到物体上,并根据光源和材质属性计算 出物体的光照强度,最终渲染出具有真实感的3D图像。
THANKS FOR WATCHING
感谢您的观看
沉浸式体验
Phong光照模型能够提供逼真的光照效果,使虚拟现实场景更加 真实、自然,提高用户的沉浸感。
交互式探索
通过Phong光照模型,虚拟现实开发者可以为用户提供更加丰富的 交互体验,如实时调整光照、观察物体表面的反射等。
教育与培训
Phong光照模型在虚拟现实中的教育应用也很广泛,如模拟实验、 历史场景重建等,有助于提高学习效果和培训质量。
04
Phong光照模型的应用
游戏开发
逼真渲染
Phong光照模型能够提供 逼真的光照效果,使游戏 场景更加真实、生动。
细节表现
通过Phong光照模型,游 戏开发者可以更好地表现 物体的细节和纹理,提升 游戏的视觉体验。
交互性增强
Phong光照模型能够根据 玩家的视角和动作实时调 整光照效果,增强游戏的 交互性和沉浸感。
折射光
折射光的概念
折射光是指光线在穿过透明物体时发生折射后形成的影像。在Phong光照模型中,折射光的计也是实现逼真光照效 果的重要一环。
计算机图形学第五次实验报告

《计算机图形学》实验报告实验十一真实感图形一、实验教学目标与基本要求初步实现真实感图形, 并实践图形的造型与变换等。
二、理论基础运用几何造型, 几何、投影及透视变换、真实感图形效果(消隐、纹理、光照等)有关知识实现。
1.用给定地形高程数据绘制出地形图;2.绘制一(套)房间,参数自定。
三. 算法设计与分析真实感图形绘制过程中, 由于投影变换失去了深度信息, 往往导致图形的二义性。
要消除这类二义性, 就必须在绘制时消除被遮挡的不可见的线或面, 习惯上称之为消除隐藏线和隐藏面, 或简称为消隐, 经过消隐得到的投影图称为物体的真实图形。
消隐处理是计算机绘图中一个引人注目的问题, 目前已提出多种算法, 基本上可以分为两大类:即物体空间方法和图象空间方法。
物体空间方法是通过比较物体和物体的相对关系来决定可见与不可见的;而图象空间方法则是根据在图象象素点上各投影点之间的关系来确定可见与否的。
用这两类方法就可以消除凸型模型、凹形模型和多个模型同时存在时的隐藏面。
1).消隐算法的实现1.物体空间的消隐算法物体空间法是在三维坐标系中, 通过分析物体模型间的几何关系, 如物体的几何位置、与观察点的相对位置等, 来进行隐藏面判断的消隐算法。
世界坐标系是描述物体的原始坐标系, 物体的世界坐标描述了物体的基本形状。
为了更好地观察和描述物体, 经常需要对其世界坐标进行平移和旋转, 而得到物体的观察坐标。
物体的观察坐标能得到描述物体的更好视角, 所以物体空间法通常都是在观察坐标系中进行的。
观察坐标系的原点一般即是观察点。
物体空间法消隐包括两个基本步骤, 即三维坐标变换和选取适当的隐藏面判断算法。
选择合适的观察坐标系不但可以更好地描述物体, 而且可以大大简化和降低消隐算法的运算。
因此, 利用物体空间法进行消隐的第一步往往是将物体所处的坐标系转换为适当的观察坐标系。
这需要对物体进行三维旋转和平移变换。
常用的物体空间消隐算法包括平面公式法、径向预排序法、径向排序法、隔离平面法、深度排序法、光线投射法和区域子分法。
哈工大威海 计算机图形学实验报告

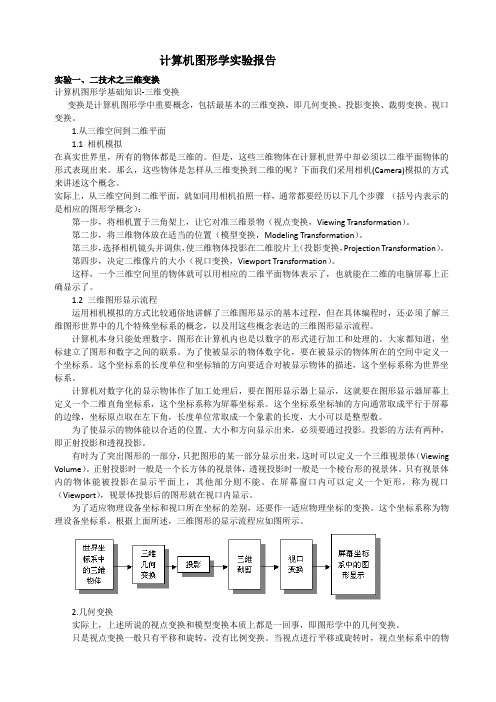
计算机图形学实验报告实验一、二技术之三维变换计算机图形学基础知识-三维变换变换是计算机图形学中重要概念,包括最基本的三维变换,即几何变换、投影变换、裁剪变换、视口变换。
1.从三维空间到二维平面1.1 相机模拟在真实世界里,所有的物体都是三维的。
但是,这些三维物体在计算机世界中却必须以二维平面物体的形式表现出来。
那么,这些物体是怎样从三维变换到二维的呢?下面我们采用相机(Camera)模拟的方式来讲述这个概念。
实际上,从三维空间到二维平面,就如同用相机拍照一样,通常都要经历以下几个步骤(括号内表示的是相应的图形学概念):第一步,将相机置于三角架上,让它对准三维景物(视点变换,Viewing Transformation)。
第二步,将三维物体放在适当的位置(模型变换,Modeling Transformation)。
第三步,选择相机镜头并调焦,使三维物体投影在二维胶片上(投影变换,Projection Transformation)。
第四步,决定二维像片的大小(视口变换,Viewport Transformation)。
这样,一个三维空间里的物体就可以用相应的二维平面物体表示了,也就能在二维的电脑屏幕上正确显示了。
1.2 三维图形显示流程运用相机模拟的方式比较通俗地讲解了三维图形显示的基本过程,但在具体编程时,还必须了解三维图形世界中的几个特殊坐标系的概念,以及用这些概念表达的三维图形显示流程。
计算机本身只能处理数字,图形在计算机内也是以数字的形式进行加工和处理的。
大家都知道,坐标建立了图形和数字之间的联系。
为了使被显示的物体数字化,要在被显示的物体所在的空间中定义一个坐标系。
这个坐标系的长度单位和坐标轴的方向要适合对被显示物体的描述,这个坐标系称为世界坐标系。
计算机对数字化的显示物体作了加工处理后,要在图形显示器上显示,这就要在图形显示器屏幕上定义一个二维直角坐标系,这个坐标系称为屏幕坐标系。
这个坐标系坐标轴的方向通常取成平行于屏幕的边缘,坐标原点取在左下角,长度单位常取成一个象素的长度,大小可以是整型数。
计算机图形学实验报告-实验5Phong光照模型

计算机图形学实验报告班级计算机工硕班学号 **********姓名王泽晶实验五: Phong光照模型实验目的通过本次试验,学生可以掌握简单光照明模型的计算,以及真实感绘制中三维场景搭建的初步知识。
实验内容:对给定的光源、相机状态,对球进行Phong光照明模型绘制。
搭建三维场景:a)在三维空间中摆放1个球,半径为R,默认为50 ,摆放位置为(0,0,0)b)球的材质默认值为Ka = (0.1,0.1,0.1), Kd = (0,0,0.8), Ks = 0.2, n = 10c)视点方向初始为(0,0,1),光源方向初始为(1,1,1)d)视口设置为x0 = -100, y0 = -75, w = 200, h = 150使用phong模型绘制场景试验步骤:添加成员函数,编写成员数代码为override public function computeIntersection( viewStart:Vec3, viewDir:Vec3):Boolean {// See /geometry/sphereline/var viewEnd:Vec3 = viewStart.add(viewDir);var A:Number = Math.pow(viewEnd.getVec(0) - viewStart.getVec(0), 2)+Math.pow(viewEnd.getVec(1) - viewStart.getVec(1), 2) +Math.pow(viewEnd.getVec(2) - viewStart.getVec(2), 2);var B:Number =((viewEnd.getVec(0) - viewStart.getVec(0)) * (viewStart.getVec(0) - _position.getVec(0)) +(viewEnd.getVec(1) - viewStart.getVec(1)) * (viewStart.getVec(1) -_position.getVec(1)) +(viewEnd.getVec(2) - viewStart.getVec(2)) * (viewStart.getVec(2) -_position.getVec(2))) * 2.0;var C:Number = Math.pow(_position.getVec(0) - viewStart.getVec(0), 2) + Math.pow(_position.getVec(1) - viewStart.getVec(1), 2) +Math.pow(_position.getVec(2) - viewStart.getVec(2), 2) - _radius*_radius;// Solve C + Bt + At^2 = 0var delta:Number = B*B - 4*A*C;if ( delta<0.0 || A==0.0 ) return false;// We don't consider whether 0<t<1 here because real viewer is at infinite place var t1:Number = (-B + Math.sqrt(delta)) / (2*A);var t2:Number = (-B - Math.sqrt(delta)) / (2*A);if ( t1<t2 )point = viewStart.multiplyk(1.0 - t1).add(viewEnd.multiplyk(t1));elsepoint = viewStart.multiplyk(1.0 - t2).add(viewEnd.multiplyk(t2));normal = Vec3.normalize(point.minus(_position));return true;}public var _width :Number =0.0;public var _height:Number = 0.0;public var data:Array = new Array();protected function group1_creationCompleteHandler(event:FlexEvent):void{draw();}public function draw():void{graphics.clear();if(txtViewDir.text == "")return;var ary:Array = txtViewDir.text.split(",");var flag:Boolean = false;for(var i:int= 0;i<ary.length;i++){if(ary[i] == "" || isNaN(ary[i])){flag = true;break;}}if(flag)txtViewDir.setStyle("color",0xff0000);return;}txtViewDir.setStyle("color",0x000000);var viewDir:Vec3 = new Vec3(Number(ary[0]), Number(ary[1]), Number(ary[2]));ary = txtLight.text.split(",");flag = false;for(i= 0;i<ary.length;i++){if(ary[i] == "" || isNaN(ary[i])){flag = true;break;}}if(flag){txtLight.setStyle("color",0xff0000);return;}txtLight.setStyle("color",0x000000);var light:Light = new Light();light.direction = new Vec3(Number(ary[0]), Number(ary[1]),Number(ary[2])).negative();light.ambient = new Vec3(Number(ary[0]), Number(ary[1]), Number(ary[2]));light.intensity = new Vec3(Number(ary[0]), Number(ary[1]), Number(ary[2]));var material:Material = new Material();material.diffuse =new Vec3(0.0, 0.0, 0.8);material.specular =new Vec3(0.2, 0.2, 0.2);material.ambient =new Vec3(0.1, 0.1, 0.1);data = createSceneImage( 200, 150, viewDir, light, material );drawImg();}public function drawImg():void{for(var y:int = 0 ;y<150;y++)for(var x:int =0;x<200;x++){var index:int = (y*200 + x) * 3;var r:Number = data[index+0];var g:Number = data[index+1];var b:Number = data[index+2];var cl:uint =(r << 16) | (g << 8) | b;this.graphics.beginFill(cl)this.graphics.drawCircle(x,y,1);this.graphics.endFill();}}}public function allocateBuffer( width:int,height: int ):Array{var data:Array = new Array();data.length = width * height * 3;_width = width;_height = heightreturn data;}public function createSceneImage( width:int,height: int ,viewDir:Vec3, light:Light, material:Material ):Array{var data:Array = new Array();var sphere:SphereObject = new SphereObject(50.0);sphere.setPosition(new Vec3(0.0, 0.0, 0.0) );sphere.setMaterial( material );var halfW:int = width / 2var halfH:int = height / 2;for ( var y:int=0; y<height; ++y ){for ( var x:int=0; x<width; ++x ){var viewStart:Vec3 = new Vec3(Number(x - halfW), Number(y - halfH), 0.0);if ( puteIntersection(viewStart, viewDir) )sphere.color = puteColor(light, viewDir, sphere.normal);elsesphere.color = new Vec3(0.1, 0.1, 0.1);var index:int = (y*width + x) * 3;data[index+0] = (sphere.color.getVec(0) * 255.0);data[index+1] = (sphere.color.getVec(1) * 255.0);data[index+2] = (sphere.color.getVec(2) * 255.0);}}return data;}protected function button1_clickHandler(event:MouseEvent):void {// TODO Auto-generated method stubdraw();}编译运行得到如下结果:。
《计算机图形学》实验报告

《计算机图形学》实验报告一、实验目的计算机图形学是一门研究如何利用计算机生成、处理和显示图形的学科。
通过本次实验,旨在深入理解计算机图形学的基本原理和算法,掌握图形的生成、变换、渲染等技术,并能够运用所学知识解决实际问题,提高对图形学的应用能力和编程实践能力。
二、实验环境本次实验使用的编程语言为 Python,使用的图形库为 Pygame。
开发环境为 PyCharm。
三、实验内容1、直线的生成算法DDA 算法(Digital Differential Analyzer)Bresenham 算法DDA 算法是通过计算直线的斜率来确定每个像素点的位置。
它的基本思想是根据直线的斜率和起始点的坐标,逐步计算出直线上的每个像素点的坐标。
Bresenham 算法则是一种基于误差的直线生成算法。
它通过比较误差值来决定下一个像素点的位置,从而减少了计算量,提高了效率。
在实验中,我们分别实现了这两种算法,并比较了它们的性能和效果。
2、圆的生成算法中点画圆算法中点画圆算法的核心思想是通过判断中点的位置来确定圆上的像素点。
通过不断迭代计算中点的位置,逐步生成整个圆。
在实现过程中,需要注意边界条件的处理和误差的计算。
3、图形的变换平移变换旋转变换缩放变换平移变换是将图形在平面上沿着指定的方向移动一定的距离。
旋转变换是围绕一个中心点将图形旋转一定的角度。
缩放变换则是改变图形的大小。
通过矩阵运算来实现这些变换,可以方便地对图形进行各种操作。
4、图形的填充种子填充算法扫描线填充算法种子填充算法是从指定的种子点开始,将相邻的具有相同颜色或属性的像素点填充为指定的颜色。
扫描线填充算法则是通过扫描图形的每一行,确定需要填充的区间,然后进行填充。
在实验中,我们对不同形状的图形进行了填充,并比较了两种算法的适用情况。
四、实验步骤1、直线生成算法的实现定义直线的起点和终点坐标。
根据所选的算法(DDA 或Bresenham)计算直线上的像素点坐标。
计算机图形学实验报告

实验结果与结论
• 在本次实验中,我们成功地实现了复杂场景的渲染,得到了具有较高真实感和视觉效果的图像。通过对比 实验前后的效果,我们发现光线追踪和着色器的运用对于提高渲染质量和效率具有重要作用。同时,我们 也发现场景图的构建和渲染脚本的编写对于实现复杂场景的渲染至关重要。此次实验不仅提高了我们对计 算机图形学原理的理解和实践能力,也为我们后续深入研究渲染引擎的实现提供了宝贵经验。
2. 通过属性设置和变换操作,实现了对图形的定 制和调整,加深了对图形属性的理解。
4. 实验的不足之处:由于时间限制,实验只涉及 了基本图形的绘制和变换,未涉及更复杂的图形 处理算法和技术,如光照、纹理映射等。需要在 后续实验中进一步学习和探索。
02
实验二:实现动画效果
实验目的
掌握动画的基本原 理和实现方法
04
实验四:渲染复杂场景
实验目的
掌握渲染复杂场景的基本流程和方法 理解光线追踪和着色器在渲染过程中的作用
熟悉渲染引擎的实现原理和技巧 提高解决实际问题的能力
实验步骤
• 准备场景文件 • 使用3D建模软件(如Blender)创建或导入场景模型,导出为常用的3D格式(如.obj或.fbx)。 • 导入场景文件 • 在渲染引擎(如Unity或Unreal Engine)中导入准备好的场景文件。 • 构建场景图 • 根据场景的层次结构和光照需求,构建场景图(Scene Graph)。 • 设置光照和材质属性 • 为场景中的物体设置光照和材质属性(如漫反射、镜面反射、透明度等)。 • 编写渲染脚本 • 使用编程语言(如C或JavaScript)编写渲染脚本,控制场景中物体的渲染顺序和逻辑。 • 运行渲染程序 • 运行渲染程序,观察渲染结果。根据效果调整光照、材质和渲染逻辑。 • 导出渲染图像 • 将渲染结果导出为图像文件(如JPEG或PNG),进行后续分析和展示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
计算机图形学实验报告班级计算机工硕班学号 **********姓名王泽晶实验五: Phong光照模型实验目的通过本次试验,学生可以掌握简单光照明模型的计算,以及真实感绘制中三维场景搭建的初步知识。
实验内容:对给定的光源、相机状态,对球进行Phong光照明模型绘制。
搭建三维场景:a)在三维空间中摆放1个球,半径为R,默认为50 ,摆放位置为(0,0,0)b)球的材质默认值为Ka = (0.1,0.1,0.1), Kd = (0,0,0.8), Ks = 0.2, n = 10c)视点方向初始为(0,0,1),光源方向初始为(1,1,1)d)视口设置为x0 = -100, y0 = -75, w = 200, h = 150使用phong模型绘制场景试验步骤:添加成员函数,编写成员数代码为override public function computeIntersection( viewStart:Vec3, viewDir:Vec3):Boolean {// See /geometry/sphereline/var viewEnd:Vec3 = viewStart.add(viewDir);var A:Number = Math.pow(viewEnd.getVec(0) - viewStart.getVec(0), 2)+Math.pow(viewEnd.getVec(1) - viewStart.getVec(1), 2) +Math.pow(viewEnd.getVec(2) - viewStart.getVec(2), 2);var B:Number =((viewEnd.getVec(0) - viewStart.getVec(0)) * (viewStart.getVec(0) - _position.getVec(0)) +(viewEnd.getVec(1) - viewStart.getVec(1)) * (viewStart.getVec(1) -_position.getVec(1)) +(viewEnd.getVec(2) - viewStart.getVec(2)) * (viewStart.getVec(2) -_position.getVec(2))) * 2.0;var C:Number = Math.pow(_position.getVec(0) - viewStart.getVec(0), 2) + Math.pow(_position.getVec(1) - viewStart.getVec(1), 2) +Math.pow(_position.getVec(2) - viewStart.getVec(2), 2) - _radius*_radius;// Solve C + Bt + At^2 = 0var delta:Number = B*B - 4*A*C;if ( delta<0.0 || A==0.0 ) return false;// We don't consider whether 0<t<1 here because real viewer is at infinite place var t1:Number = (-B + Math.sqrt(delta)) / (2*A);var t2:Number = (-B - Math.sqrt(delta)) / (2*A);if ( t1<t2 )point = viewStart.multiplyk(1.0 - t1).add(viewEnd.multiplyk(t1));elsepoint = viewStart.multiplyk(1.0 - t2).add(viewEnd.multiplyk(t2));normal = Vec3.normalize(point.minus(_position));return true;}public var _width :Number =0.0;public var _height:Number = 0.0;public var data:Array = new Array();protected function group1_creationCompleteHandler(event:FlexEvent):void{draw();}public function draw():void{graphics.clear();if(txtViewDir.text == "")return;var ary:Array = txtViewDir.text.split(",");var flag:Boolean = false;for(var i:int= 0;i<ary.length;i++){if(ary[i] == "" || isNaN(ary[i])){flag = true;break;}}if(flag)txtViewDir.setStyle("color",0xff0000);return;}txtViewDir.setStyle("color",0x000000);var viewDir:Vec3 = new Vec3(Number(ary[0]), Number(ary[1]), Number(ary[2]));ary = txtLight.text.split(",");flag = false;for(i= 0;i<ary.length;i++){if(ary[i] == "" || isNaN(ary[i])){flag = true;break;}}if(flag){txtLight.setStyle("color",0xff0000);return;}txtLight.setStyle("color",0x000000);var light:Light = new Light();light.direction = new Vec3(Number(ary[0]), Number(ary[1]),Number(ary[2])).negative();light.ambient = new Vec3(Number(ary[0]), Number(ary[1]), Number(ary[2]));light.intensity = new Vec3(Number(ary[0]), Number(ary[1]), Number(ary[2]));var material:Material = new Material();material.diffuse =new Vec3(0.0, 0.0, 0.8);material.specular =new Vec3(0.2, 0.2, 0.2);material.ambient =new Vec3(0.1, 0.1, 0.1);data = createSceneImage( 200, 150, viewDir, light, material );drawImg();}public function drawImg():void{for(var y:int = 0 ;y<150;y++)for(var x:int =0;x<200;x++){var index:int = (y*200 + x) * 3;var r:Number = data[index+0];var g:Number = data[index+1];var b:Number = data[index+2];var cl:uint =(r << 16) | (g << 8) | b;this.graphics.beginFill(cl)this.graphics.drawCircle(x,y,1);this.graphics.endFill();}}}public function allocateBuffer( width:int,height: int ):Array{var data:Array = new Array();data.length = width * height * 3;_width = width;_height = heightreturn data;}public function createSceneImage( width:int,height: int ,viewDir:Vec3, light:Light, material:Material ):Array{var data:Array = new Array();var sphere:SphereObject = new SphereObject(50.0);sphere.setPosition(new Vec3(0.0, 0.0, 0.0) );sphere.setMaterial( material );var halfW:int = width / 2var halfH:int = height / 2;for ( var y:int=0; y<height; ++y ){for ( var x:int=0; x<width; ++x ){var viewStart:Vec3 = new Vec3(Number(x - halfW), Number(y - halfH), 0.0);if ( puteIntersection(viewStart, viewDir) )sphere.color = puteColor(light, viewDir, sphere.normal);elsesphere.color = new Vec3(0.1, 0.1, 0.1);var index:int = (y*width + x) * 3;data[index+0] = (sphere.color.getVec(0) * 255.0);data[index+1] = (sphere.color.getVec(1) * 255.0);data[index+2] = (sphere.color.getVec(2) * 255.0);}}return data;}protected function button1_clickHandler(event:MouseEvent):void {// TODO Auto-generated method stubdraw();}编译运行得到如下结果:。
