demo设计文档v0.1(1)
XL2596 DEMO 板手册说明书

页数:第1 页,共3 页描述221016A02是为产品XL2596制作的演示板,用于DC8V~40V输入,输出电压5V,输出电流3A的降压恒压应用演示,最高转换效率可以达到85%。
XL2596是开关降压型DC-DC转换芯片;固定开关频率150KHz,可减小外部元器件尺寸,方便EMC设计。
芯片具有出色的线性调整率与负载调整率,输出电压支持1.23V~37V间任意调节。
芯片内部集成过流保护、过温保护、短路保护等可靠性模块。
XL2596为标准TO263-5L封装,集成度高,外围器件少,应用灵活。
DEMO原理图引脚介绍页 数:第 2 页, 共 3 页物料清单序号 数量 参考位号 说明生产商型号 生产商 1 2 C1,C2 1uF,50V,Ceramic,X7R,0805 C2012X7R1H105K TDK 2 1 CFF 33nF,50V,Ceramic,X7R,0603 C1608X7R1H333K TDK 3 2 CIN, COUT220uF,50V,Electrolytic,(10*16) YXJ-50V-220uFRubycon 4 1 D1 60V,5A,SMC,Schottky Barrier RectifierB560CDIODES5 1 L1 100uH,4A,(18*9)6 1 R1 14K Ω,1%,1/16W,Thick Film,0603 RC0603FR-0714KL Yageo7 1 R2 43K Ω,1%,1/16W,Thick Film,0603RC0603FR-0743KLYageo 81U140V,3A,BUCK,DC-DC Converter,TO263-5LXL2596XLSEMIDEMO 实物图PCB 布局40mm顶层 底层30mm页数:第3 页,共3 页应用信息输入电容选择在连续模式中,转换器的输入电流是一组占空比约为VOUT/VIN的方波。
为了防止大的瞬态电压,必须采用针对最大RMS电流要求而选择低ESR(等效串联电阻)输入电容器。
基于PIC16F726的电容感应触摸按键demo说明

2
R40 4.7K
3
1
R38 Q8 6.8K
KEY_VOLT
Q9 R41 2.5k
R42
10K
+5V
1
KEY2
2AB 3AB 1AB
Title
Size
Number
A4
A Revision
Date:
16-Sep-2008
Sheet of
File:
F:\工作项目\M-touch\PIC16F726PCB\F726MT~1.DrDaBwn By:
(5)串口软件的操作界面
该测试软件的正确设置如下:
① 串口号
根据你的串口驱动安装从 COM1 到 COM15 之间选择,若安装到 COM1 就直接填入 COM1;
② 波特率
单击下拉菜单,选择 19200;
③ 数据位
8 位;
④ 停止位
1;
⑤ 校验位
选择 None;
⑥ 流控制
选择 None;
⑦ 按键
可以选择 1~8 按键进行测试其中的增量的大小,若填入 0 则测试所有的按键键值;
发送信号 键编号
MB1
0
MB2
0
MB3
0
MB4
0
按键模拟
低
四
位
电压输出
0
0
1
1.0V
0
1
0
2.0V
0
1
1
3.0V
1
0
0
4.0V
(6)发送的按键数据格式以及相对应的按键模拟输出电压
发送信号 键编号
MB5
0
MB6
0
MB7
0
[★]产品原型(Demo)设计-Axure入门培训
![[★]产品原型(Demo)设计-Axure入门培训](https://img.taocdn.com/s3/m/0e141be90975f46527d3e182.png)
流程图
与线框图控件相似,你可以拖拉流程图控件到线框面板中,可以通过工具栏和右键菜单来修改流程图 形状的风格和属性。另外,已经绘制好的流程形状可以通过控件右键菜单中的“编辑流程形状”的子 菜单进行流程图形状的转变。 可以在流程图控件上分配一个引用页面 分配一个引用页面,如果 分配一个引用页面 流程图控件引用了一个页面,控件上的文本会 变成页面的名称,修改页面的名称时流程图相 应页面的名称也会变化。 在原型中点击引用了页面的流程控件可以自动 链接到页面中。 在页面导航面板 页面导航面板中拖拉页面到线框图或流程图 页面导航面板 中,将会创建一个引用了页面的流程图控件。 流程图控件上所引用的页面可以通过在控件上 的右键菜单 “编辑流程图形状”进行编辑和清 除。 引用页面后,控件左上角会有一个“页面”图标进行标识。
Axure能让你快速的进行原型的设计,让相关人员对你的设计进行体验和验证,向用户进行演示、沟通交 流以确认用户需求,并能自动生成规格说明文档。另外,Axure还能让团队成员进行多人协同设计,并对 设计进行方案版本控制管理。 Axure使原型设计及和客户的交流方式发生了变革: 进行更加高效的设计; 让你体验动态的原型; 更加清晰的交流想法;
14
流程图
在建立原型文件时可以建立流程图,流程图其实也是页 面,只要修改页面类型为流程图 页面类型为流程图即可。在页面上点击右 页面类型为流程图 键,选择“图表类型->流程图”,这时在页面前图标会 变为一个 图标。 注意:要创建流程图并不是一定强制要将页面指定为流 程图,指定为流程图只是方便识别。 在控件面板中的顶部工具栏上点击“流程图”按钮可以 找到流程控件。Axure里面由于不涉及到具体的程序流 程,所以有些标准的图形并没有提供,但可以支持基本 的流程图,特殊的形状可以添加图片表示。
系统架构设计文档

ITS - 系统架构设计文档xxx系统架构设计说明书2013-12-12 v0.1修订历史记录目录1.简介41.1目的41.2范围41.3定义、首字母缩写词和缩略语41.4参考资料41.5概述错误!未定义书签。
2.整体说明42.1简介42.2构架表示方式42.3构架目标和约束43.用例说明53.1核心用例63.2用例实现74.逻辑视图84.1逻辑视图84.2分层84.2.1应用层84.2.2业务层84.2.3中间层94.2.4系统层94.3架构模式94.4设计机制错误!未定义书签。
4.5公用元素及服务95.进程视图96.部署视图97.数据视图98.大小和性能99.质量910.其它说明9系统架构设计文档1.简介系统构架文档的简介应提供整个系统构架文档的概述。
它应包括此系统构架文档的目的、范围、定义、首字母缩写词、缩略语、参考资料和概述1.1目的本文档将从构架方面对系统进行综合概述,其中会使用多种不同的构架视图来描述系统的各个方面。
它用于记录并表述已对系统的构架方面做出的重要决策,以便于开发人员高效的开发和快速修改和管理。
1.2范围本文档用于oto项目组目前正在开发的android app电器管家2.0和已经发布的1.0的开发或修改1.3定义、首字母缩写词和缩略语参考系統需求文档电器管家APP2.0201402141.4参考资料1、系統需求文档电器管家APP2.0201402142、品牌品类及映射建议App数据结构及数据样例2.整体说明2.1简介在此简单介绍系统架构的整体情况,包括用例视图、逻辑视图、进程视图、实施视图的简单介绍。
另外,简要介绍各种视图的作用和针对的用户2.2构架表示方式本文档将通过以下一系列视图来表示4In1系统的软件架构:用例视图、逻辑视图、部署视图。
本文档不包括进程视图和实施视图。
这些视图都是通过PowerDesigner工具建立的UML模型。
2.3构架目标和约束系统架构在设计过程中有以下设计约束:1、安全性:通讯协议采用加密的方式、存放app端数据要进行混淆器加密、电话号码和logo不能通过反编译批量拿走。
asp demo搭建说明

Demo搭建说明前言在软件体系架构设计中,分层式结构是最常见,也是最重要的一种结构。
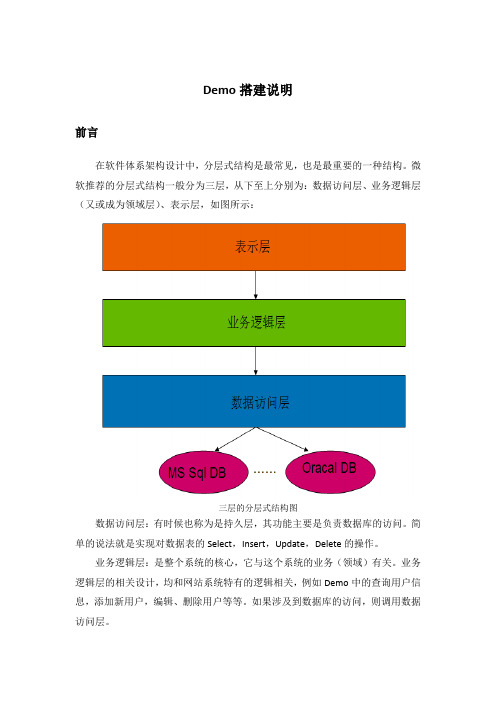
微软推荐的分层式结构一般分为三层,从下至上分别为:数据访问层、业务逻辑层(又或成为领域层)、表示层,如图所示:三层的分层式结构图数据访问层:有时候也称为是持久层,其功能主要是负责数据库的访问。
简单的说法就是实现对数据表的Select,Insert,Update,Delete的操作。
业务逻辑层:是整个系统的核心,它与这个系统的业务(领域)有关。
业务逻辑层的相关设计,均和网站系统特有的逻辑相关,例如Demo中的查询用户信息,添加新用户,编辑、删除用户等等。
如果涉及到数据库的访问,则调用数据访问层。
表示层:是系统的UI部分,负责使用者与整个系统的交互。
在这一层中,理想的状态是不应包括系统的业务逻辑,业务功能直接调用业务逻辑成。
表示层中的逻辑代码,仅与界面元素有关。
分层式结构的优势:1、开发人员可以只关注整个结构中的其中某一层;2、可以很容易的用新的实现来替换原有层次的实现;3、可以降低层与层之间的依赖;4、有利于标准化;5、利于各层逻辑的复用。
概括来说,分层式设计可以达到如下目的:分散关注、松散耦合、逻辑复用、标准定义。
一个好的分层式结构,可以使得开发人员的分工更加明确。
一旦定义好各层次之间的接口,负责不同逻辑设计的开发人员就可以分散关注,齐头并进。
例如UI人员只需考虑用户界面的体验与操作,领域的设计人员可以只关注业务逻辑的设计,而数据库设计人员也不必为繁琐的用户交互而头疼了。
每个开发人员的任务得到了确认,开发进度就可以迅速的提高。
松散耦合的好处是显而易见的。
如果一个系统没有分层,那么各自的逻辑都紧紧纠缠在一起,彼此间相互依赖,谁都是不可替换的。
一旦发生改变,则牵一发而动全身,对项目的影响极为严重。
降低层与层间的依赖性,既可以良好地保证未来的可扩展,在复用性上也是优势明显。
每个功能模块一旦定义好统一的接口,就可以被各个模块所调用,而不用为相同的功能进行重复地开发。
Android开发demo演示

---修改要显示的布局
setContentView(yout.second);
---然后在 Manifest.xml 中注册我们需要使用的组件
<activty android:name=".SecondActivity"></activity>
(3) 启动一个 activity ---分析以下这段代码
---分析 Activity 类的基本构成和重要函数
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(yout.activity_main); }
---我们可以在程序中预览到布局 ---显示该布局:此时就需要一个容器——Activity 来显示 UI。 (2) 创建 SecondActivity 采用上述同样的方法,复制 MainActivity,并且将其副本重命 名为 SecondActivity 再在这个的基础上进行修改。使得其显示用户界面为 second.xml。
将 intent-filter 的代码复制到其中去。
---希望点击一个按钮,主界面跳转到 second
<Button android:id="@+id/btn_login" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="跳转" />
(5) activity 传递和返回数据
有时候点击登录跳转到用户主页的时候,希望带上当前登录的用户 名,此时 intent 就要带上一点数据,进行相关的显示。 ---在 MainActivity 上带上登录的用户名
demo设计方法

demo设计方法
demo设计方法主要包括以下几个步骤:
1. 明确目标和目的:首先,你需要明确你的demo的目标和目的。
是为了展示产品的核心功能、吸引投资、教育用户,还是其他目的?明确目标有助于你选择适当的设计和内容。
2. 确定受众和场景:了解你的受众是谁,以及他们所处的使用场景,有助于你更好地设计demo。
例如,如果受众是开发者,你可能需要展示更多的技术细节;如果受众是普通用户,你可能需要更注重用户体验和易用性。
3. 设计流程和交互:根据目标和受众,设计demo的流程和交互。
这包括确定你需要展示哪些功能、如何展示这些功能以及用户如何与你的产品进行交互。
4. 制作原型和界面:使用设计工具(如Sketch、Figma、Axure等)制作demo的原型和界面。
在这个阶段,你需要考虑布局、颜色、字体和其他视觉元素。
5. 编写代码和集成:如果demo需要动态功能或交互,你需要编写代码并将其集成到你的设计中。
这可能涉及到前端和后端的开发工作。
6. 测试和迭代:在完成demo的设计和开发后,进行测试以确保一切按预期工作。
根据测试结果,你可能需要对demo进行迭代和改进。
7. 反馈和演示:最后,收集反馈并准备演示demo。
在演示过程中,确保你清晰地传达了demo的目标、功能和优势。
需求规格说明书demo课案

福建省运政管理信息系统软件需求规格说明书项目版本历史目录1.引言 (3)1.1目的 (3)1.2适用范围 (3)1.3参考资料 (3)1.3.1 术语和缩略语 (3)2.系统概述 (3)2.1系统描述 (3)2.1.1 .................................................................................................................... 错误!未定义书签。
2.1.2 .................................................................................................................... 错误!未定义书签。
2.2系统功能 (5)2.3一般约束 (5)3.功能性需求 (5)3.1功能描述1 ................................................................................................................. 错误!未定义书签。
3.1.1 具体功能1 ......................................................................................... 错误!未定义书签。
3.1.2 具体功能2 ......................................................................................... 错误!未定义书签。
3.2功能描述2 ................................................................................................................. 错误!未定义书签。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
工程管理功能设计
版本号:0.1
文档变更记录
一、项目管理
1.1.项目列表
项目列表的样式参考以上截图,其中列表上方的筛选条件保留,列表风格保留。
列表展示的字段有所调整。
项目列表展示字段结合之前的业务需求:
整理如下:项目类型图标、进度百分比、项目名称+项目编号上下显示、起止时间、线路名称、单位名称、单位分类、项目类型、计划总投资、项目状态。
1.1.1项目立项
点击项目列表中的新建项目按钮进入项目立项页面,
字段包括:项目名称、项目编号、项目类型、项目状态、单位名称、线路名称、项目地点、项目规模、计划总投资、立项日期、计划开始时间、计划完成时间、项目简介(大文本)。
一行两列。
在字典表中录入对应的数据并访问:
项目类型:自有投资项目、科研项目、成本项目、更新改造项目、新线项目;
项目状态:正常、暂停、完成、取消;
提供接口访问:
单位名称:提供组织机构接口,接口要实现通过不同标识获取不同层级数据;
线路名称:提供获取站线接口,接口要实现通过不同标识获取不同层级数据;1.1.2项目编辑
点击项目列表中的项目名称进入项目编辑页面:
页面上方项目名称的展示保留,各TAB页保留,但TAB页内容依据具体需求为:项目信息、设计招标、初步设计、工程计划、工程招标、施工
图设计、工程施工、工程变更、工程验收、工程结算、财务决算;
1.1.
2.1 项目信息
上方的进度比例保留,依次显示:项目进度0%、设计招标0%、工程招标0%、施工进度0%、验收进度0%、结算进度0%、决算进度0%;
下方基本信息显示:项目名称、项目编号、项目类型、项目状态、单位名称、线路名称、项目地点、项目规模、计划总投资、立项日期、计划开始时间、计划完成时间、项目简介(大文本)。
一行两列。
1.1.
2.2 设计招标
1.1.
2.3 初步设计
1.1.
2.4 工程计划
1.1.
2.4.1初始化页面
工程计划初始化页面如下:
1.1.
2.4.2新增计划
页面中涉及的回款字段改为付款。
项目阶段在字典表中定义,所有编辑计划页面中通过下拉框选择。
1.1.
2.4.3批量新增计划
一行为一个项目计划对象,新增一行即新增一条记录。
1.1.
2.4.4引用计划模板
在基础设置功能中设置项目计划模板,在批量新建计划中可引用计划模板。
1.1.
2.4.5项目计划展示
以甘特图的形式展示:
1.1.
2.4.6编辑计划
编辑计划中增加了实际开始日期、实际完成日期、完成率的填报。
并提供了删除计划功能。
1.1.
2.5 工程招标
1.1.
2.6 施工图设计
1.1.
2.7 工程施工
1.1.
2.8 工程变更
1.1.
2.9 工程验收
1.1.
2.10 工程结算
1.1.
2.11 财务决算
1.1.
2.12 项目资料
在此模块中将将项目的资料按项目阶段展示。
示例图如下:
列表显示字段如下:项目阶段、资料名称、上传人、上传时间。
二、基础设置
2.1项目计划模板
2.1.1项目计划列表
列表信息显示:项目类型、计划模板名称、项目阶段数;
管理功能包括新增、编辑、删除、编辑项目计划,其中新增、编辑、删除是针对项目计划模板。
2.1.2新增项目计划模板
项目计划模板的信息包括:项目类型、计划模板名称,后台数据库中另外要存储创建人、创建时间、更信人、更新时间信息。
2.1.3编辑项目计划
使用批量新建计划页面,提供新增、编辑、删除项目计划功能。
