UEDITOR自定义默认宽度高度
百度Ueditor配置步骤

百度Ueditor配置步骤一、官网上下载完整源码包,解压到任意目录,解压后的源码目录结构如下所示:_examples:编辑器完整版的示例页面dialogs:弹出对话框对应的资源和JS文件themes:样式图片和样式文件php/jsp/.net:涉及到服务器端操作的后台文件,根据你选择的不同后台版本,这里也会不同,这里应该是jsp,php,.netthird-party:第三方插件(包括代码高亮,源码编辑等组件)editor_all.js:_src目录下所有文件的打包文件editor_all_min.js:editor_all.js文件的压缩版,建议在正式部署时才采用editor_config.js:编辑器的配置文件,建议和编辑器实例化页面置于同一目录二、部署UEditor到实际项目(UETest)中的步骤:第一步:在项目的任一文件夹中建立一个用于存放UEditor相关资源和文件的目录,此处在项目根目录下建立,起名为ueditor。
第二步:拷贝源码包中的dialogs 、themes 、third-party 、editor_all.js 和editor_config.js 到ueditor 文夹中。
其中,除了ueditor 目录之外的其余文件均为具体项目文件,此处所列仅供示例。
第三步:为简单起见,此处将以根目录下的index.aspx 页面作为编辑器的实例化页面,用来展示UEditor 的完整版效果。
在index.aspx 文件中,首先导入编辑器需要的三个入口文件,示例代码如下:1 2 3 <title>编辑器完整版实例</title><script type="text/javascript" src="ueditor/editor_config.js"></script> <script type="text/javascript" src="ueditor/editor_all.js"></script>第四步:然后在index.aspx 文件中创建编辑器实例及其DOM 容器。
UEditor控制上传图片的显示尺寸大小

UEditor控制上传图片的显示尺寸大小
UEditor版本:1.4.3的jsp版本
我们在使用UEditor的编辑框插入图片的时候,按照默认的设置,如果图片尺寸比较大,则图片会超出编辑器边框,特别不方便,而在UEditor的配置文件中也没有这一项的配置信息,但是它给提供了一个样式文件,即themes下的iframe.css文件,可以让我们在这里添加自己的css。
下面我们就写自己的css,代码如下:
[css] view plain copy <span style="font-size:14px;">/*可以在这里添加你自己的css*/ img { max-width: 100%; /*图片自适应宽度*/ } body { overflow-y:
scroll !important; } .view { word-break:
break-all; } .vote_area { display:
block; } .vote_iframe { background-color: transparent; border: 0 none; height: 100%; }
#edui1_imagescale{display:none !important;} /*去除点击图片后出现的拉伸边框*/</span> 添加上述css后,再用UEditor编辑器添加文件的时候,图片最大只能到编辑框的边界。
如下:。
百度编辑器去掉图片间空隙,图片宽度自适应

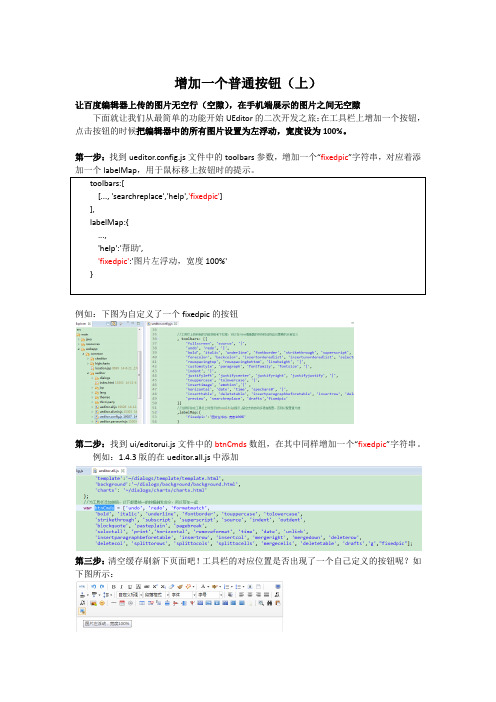
增加一个普通按钮(上)让百度编辑器上传的图片无空行(空隙),在手机端展示的图片之间无空隙下面就让我们从最简单的功能开始UEditor的二次开发之旅:在工具栏上增加一个按钮,点击按钮的时候把编辑器中的所有图片设置为左浮动,宽度设为100%。
第一步:找到ueditor.config.js文件中的toolbars参数,增加一个“fixedpic”字符串,对应着添例如:下图为自定义了一个fixedpic的按钮第二步:找到ui/editorui.js文件中的btnCmds数组,在其中同样增加一个“fixedpic”字符串。
例如:1.4.3版的在ueditor.all.js中添加第三步:清空缓存刷新下页面吧!工具栏的对应位置是否出现了一个自己定义的按钮呢?如下图所示:由于此时未设置对应按钮的图片样式,所以会显示默认的“B”字符。
要想让其显示成自己需要的图标样式,接着按照下面的步骤动手吧。
第四步:找到themes/default/css/ueditor.css文件,增加一条样式定义:完成后刷新浏览器,可以看到此时图标已经显示为如下图所示:此处的样式定义了showmsg图标在UEditor默认的精灵Icon图片(themes/default/images/icons.png)中的位置偏移。
如需更改成另外图标,只需添加图标到该图片文件中,然后设置偏移值即可。
第五步:到此为止,在UI层面已经完成了一个工具栏图标的显示和各种状态变化的逻辑,但是我们发现点击按钮之后毫无反应。
那是必然的,我们还必须为该按钮绑定属于它自己的事件处理方法。
实质上,此时一个默认的事件处理方法已经被UEditor绑定到按钮上了,只不过由于我们还没有定义该方法的具体内容,所以点击之后无任何变化。
下面我们就来定义该方法的具体内容:效果如下:再次刷新页面点击一下按钮吧!点击按钮前点击后,图片间的空隙没了,且图片的宽度100%,去掉了高,这样图片就能在手机端自适应宽度和高度了!源码很简单,自己试试吧!本例子参考官网的/website/document.html文档制作本例子使用的jar包,请到官网/website/download.htmlueditor1_4_3-utf8-jsp.zip。
ueditor catchremoteimage默认值

ueditor catchremoteimage默认值【原创版】目录1.Ueditor 概述2.Ueditor 的 catchremoteimage 功能介绍3.Ueditor 的 catchremoteimage 默认值详解4.catchremoteimage 默认值的作用和应用场景5.总结正文【Ueditor 概述】Ueditor 是由百度推出的一款开源的 HTML 可视化编辑器,其基于Web 技术开发,具有体积小、功能强大、操作简单等特点,被广泛应用于各种网站和应用中。
Ueditor 支持多种文本格式和图片上传方式,为用户提供了便捷的编辑体验。
【Ueditor 的 catchremoteimage 功能介绍】在 Ueditor 中,catchremoteimage 是一项非常重要的功能,它允许用户在编辑器中直接点击图片链接,并将图片插入到编辑器中。
这一功能极大地提高了用户的工作效率,避免了图片上传和插入的繁琐操作。
【Ueditor 的 catchremoteimage 默认值详解】在 Ueditor 中,catchremoteimage 功能有一个默认值,这个默认值决定了当用户点击图片链接时,编辑器会采取何种行为。
这个默认值可以在 Ueditor 的配置文件中进行修改,如果没有进行修改,那么 Ueditor 会使用默认的值。
【catchremoteimage 默认值的作用和应用场景】catchremoteimage 默认值的作用主要体现在以下几个方面:1.决定是否启用 catchremoteimage 功能:如果默认值为 true,则表示启用该功能,用户可以点击图片链接进行图片插入;如果默认值为false,则表示禁用该功能,用户需要通过上传图片的方式进行图片插入。
2.决定插入图片的尺寸:默认值还可以决定插入图片的尺寸,例如,如果默认值为“width=500,height=300”,则表示插入的图片宽度为 500,高度为 300。
百度UEditor编辑器!合入PHP网站!

一、富文本内容交互1、编辑器内容初始化(即往编辑器中设置富文本)场景一:写新文章,编辑器中预置提示、问候等内容。
在editor_config.js文件中找到initialContent参数,设置其值为需要的提示或者问候语即可,如initialContent:’欢迎使用UEditor!’。
场景二:编辑旧文章,从数据库中取出富文本放置到编辑器中。
显然,编辑文章时需要从后台数据库中取出大段富文本,如果仍然采用场景一中的方式去设置初始值的话,必然会带来诸如引号匹配被截断等问题,因此需要采用另外一种方式去设置,此处采用了script标签作为编辑器容器对象,并设置了其类型是纯文本,从而在避免了标签内部JS代码执行的同时解决了部分同学在使用传统的textarea标签作为容器所带来的一次额外转码问题。
2、提交编辑器内容至后端场景一:在编辑器所在的Form中存在提交按钮,提交动作由点击此按钮完成。
该场景适用于最普通的场合,没有太大问题需要注意,仅三点说明:1) 默认情况下提交到后台的表单名称是“editorValue”,在editor_config.js中可以配置,参数名为textarea。
2) 可以在容器标签(即script标签)上设置name属性,以覆盖editor_config.js中的场景二:编辑器所在的Form中不存在提交按钮,提交动作由外部事件触发。
该场景适用于站点前端交互较多的场合,需要注意的事项主要是在触发form提交动作之前如果使用的是jquery validation可以参考如下代码此处editor是编辑器实例对象。
场景三:编辑器不在任何Form中,提交动作由外部事件触发。
该场景使用不多,但特殊时候可能需要。
UEditor也提供了对应的处理方案,基本逻辑跟场景二一样,只是在执行同步操作的时候需要传入提交form的id,如editor.sync(myFormID)即可。
其他同场景二。
二、图片上传交互1、传统图片上传传统图片上传涉及到的前后端交互主要涉及“上传提交路径”以及“图片保存路径”两个参数,后台保存路径以任何形式(绝对或者相对)、在任何页面展示跟前台无关。
document的几种高度及iframe自适应常用方法

document的几种高度及iframe自适应常用方法四种浏览器对document.body 的clientHeight、offsetHeight 和 scrollHeight 的解释。
这四种浏览器分别为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
clientHeight大家对clientHeight 都没有什么异议,都认为是内容可视区域的高度(在后台调整iframe的大小时,通常不用这个,而是用scrollHeight ,即整个网页内容的高度),也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeightIE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为offsetHeight 是网页内容实际高度,可以小于clientHeight。
scrollHeight(自适应时候经常用到)IE、Opera 认为scrollHeight 是网页内容实际高度,可以小于clientHeight。
NS、FF 认为scrollHeight 是网页内容高度,不过最小值是clientHeight。
简单地说clientHeight 就是透过浏览器看内容的这个区域高度。
NS、FF 认为 offsetHeight 和 scrollHeight 都是网页内容高度,只不过当网页内容高度小于等于 clientHeight 时,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小于 clientHeight。
IE、Opera 认为 offsetHeight 是可视区域 clientHeight 滚动条加边框。
scrollHeight 则是网页内容实际高度。
同理clientWidth、offsetWidth 和 scrollWidth 的解释与上面相同,只是把高度换成宽度即可。
avue-plugin-ueditor的使用方法

avue-plugin-ueditor的使用方法1. 引言1.1 什么是avue-plugin-ueditoravue-plugin-ueditor是一个基于Vue.js的富文本编辑器插件,它提供了丰富的编辑功能和良好的用户体验,使用户可以方便地进行文本编辑和格式化。
该插件支持多种编辑功能,如加粗、斜体、下划线、插入图片等,用户可以灵活地进行文本编辑和排版。
avue-plugin-ueditor还支持自定义配置,用户可以根据自己的需求进行编辑器的样式和功能调整。
通过avue-plugin-ueditor,用户可以轻松创建富文本内容,使页面内容更加生动、丰富。
avue-plugin-ueditor的易用性和功能强大是其吸引用户的主要原因之一。
用户无需编写复杂的代码,只需简单引入插件即可快速使用,大大提高了用户的工作效率。
avue-plugin-ueditor还提供了丰富的API和文档,用户可以方便地查找相关信息和进行二次开发。
avue-plugin-ueditor是一个功能强大、易用性好的富文本编辑器插件,适用于各种Web开发项目。
1.2 为什么选择avue-plugin-ueditor在选择avue-plugin-ueditor这个富文本编辑器插件时,有很多值得考虑的优点。
avue-plugin-ueditor是一个轻量级的插件,加载速度快,对网页性能影响较小。
avue-plugin-ueditor支持多种格式的文本编辑,包括文字、图片、视频等,用户可以方便地进行多媒体编辑。
avue-plugin-ueditor提供了丰富的编辑功能,包括字体样式、颜色、插入表格等,满足了用户在编辑文本时的各种需求。
avue-plugin-ueditor还支持自定义配置,用户可以根据自己的需求进行个性化设置,使编辑器更符合用户的使用习惯。
选择avue-plugin-ueditor作为富文本编辑器插件,可以提高用户的编辑效率,同时保证编辑质量,是一种明智的选择。
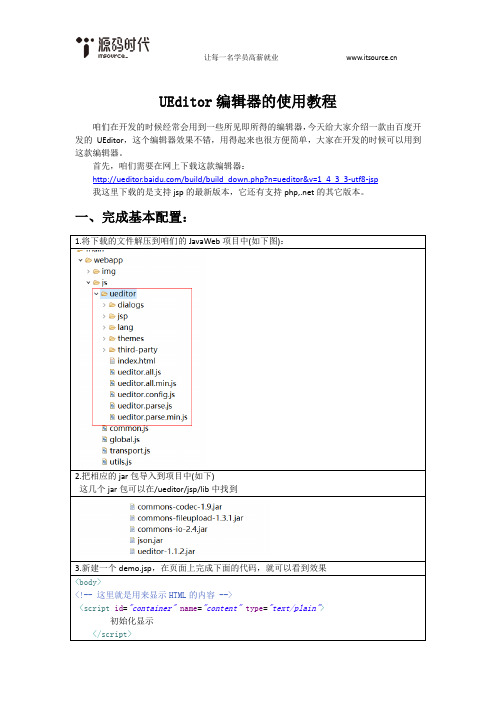
UEditor编辑器的使用教程

UEditor编辑器的使用教程
咱们在开发的时候经常会用到一些所见即所得的编辑器,今天给大家介绍一款由百度开发的UEditor,这个编辑器效果不错,用得起来也很方便简单,大家在开发的时候可以用到这款编辑器。
首先,咱们需要在网上下载这款编辑器:
/build/build_down.php?n=ueditor&v=1_4_3_3-utf8-jsp
我这里下载的是支持jsp的最新版本,它还有支持php,.net的其它版本。
一、完成基本配置:
1.将下载的文件解压到咱们的JavaWeb项目中(如下图):
2.把相应的jar包导入到项目中(如下)
这几个jar包可以在/ueditor/jsp/lib中找到
最后展示的效果如下:
大家可以看到,这里可以完成各种设置(包含字体,表格,表情,图片等东西),整体看来,效果还是非常不错的。
二、参数配置效果
完成基本的配置之,咱们又要学习一下,看怎么来进行一些常用参数的配置。
三、上传图片功能
接下来咱们简单说一下插件的上传图片功能,上传功能是自带的,如果你是jsp+servlet 非常简单,直接使用就可以了,但是我们可以去设计上传的路径与名称。
大家可以在
文件的位置:文件中修改的位置(设置到自己需要的位置)
下面是上传了图片后的效果:
四、Struts2的上传功能
下面做一个扩展,如果咱们的项目是使用的Struts2,那么Struts2的核心过滤器会导致咱们的上传失效。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
最近需要使用到网页后台富文本编辑器。
经过同学推荐,最后决定使用百度家的Ueditor. 官方提供了网页上非常方便的自定义工具栏的功能。
自定义之后直接下载对应的代码包并按照文档部署到项目中即可。
其中主要的问题是路径的配置。
首先是将下载好的代码包发布到我们项目的根目录下面。
然后在需要添加富文本编辑器的页面头部添加如下代码: 1. <script type="text/javascript" src="相对该文档的路径
/ueditor/ueditor.config.js"></script>
2. <script type="text/javascript" src="相对该文档的路径
/ueditor/ueditor.all.js"></script>
3. <script>
4. <span style="white-space:pre"> </span>window.UEDITOR_HOME_URL = "/项目相对网
址池绝对路径/ueditor"; 5. </script>
配置路径这一块是非常重要的。
特别是下面的Ueditor的路径,是相对我们整个代码库的目录的。
配置完成之后,直接在我们网页中的<textarea>标签下面添加ueditor的初始化代码:
1. <script type="text/javascript">
2. var editor = new UE.ui.Editor({initialFrameHeight:100,initialFrameWidth: 400 });
3. editor.render("actDescribe");
4. </script>
官方的文档并没有给出如何设置ueditor的宽度和高度的说明。
这是我在网上网友那里找到的解决方法。
在声明编辑器的变量的时候,在参数列表中添加对initialFrameHeight和initialFrameWidth的设置即可。
注意,数值后面不需要添加px。
可是,这种方法有时候奏效有时候也不奏效,因为我碰过一种情况就是无论如何调整initialHeight和initialWidth的数值,编辑器的大小都还是不会改变。
这个时候,我发现,可以通过调整editor所跟随的textarea的宽高来撑开editor的大小。
这也是一种方法,各位同学在官方说明文档出来之前可以两种方法都尝试一下。
当然,好用的文本编辑器还是有很多的,例如kindeditor,之前准备使用这个的,而其文档方面也比较齐全,同时,整个编辑器的size也比较小,对网页的加载速度比较有利。
百度的Ueditor还是有点庞大。
加载时会有卡顿的速度。
估计是我对底层代码的研究不够,多了很多不必要的内容。
慢慢研究或许可以使得Ueditor变小。
