FORMDESIGNER使用指南
jformdesigner idea 使用

JFormDesigner是一款强大的Java GUI设计工具,可以与IntelliJ IDEA 集成使用。
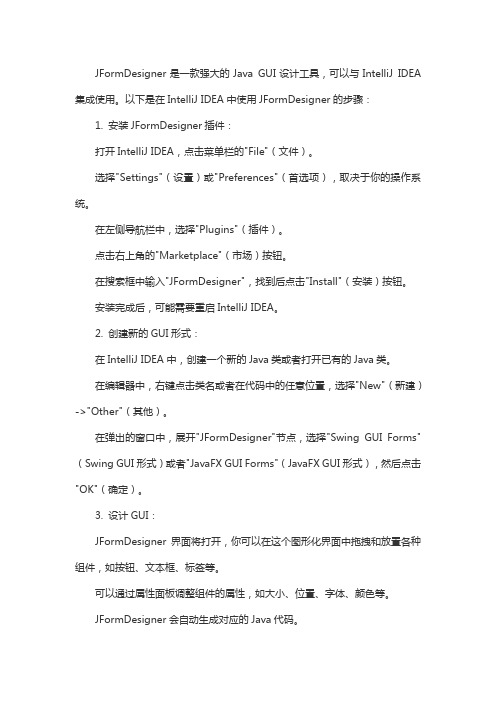
以下是在IntelliJ IDEA中使用JFormDesigner的步骤:1. 安装JFormDesigner插件:打开IntelliJ IDEA,点击菜单栏的"File"(文件)。
选择"Settings"(设置)或"Preferences"(首选项),取决于你的操作系统。
在左侧导航栏中,选择"Plugins"(插件)。
点击右上角的"Marketplace"(市场)按钮。
在搜索框中输入"JFormDesigner",找到后点击"Install"(安装)按钮。
安装完成后,可能需要重启IntelliJ IDEA。
2. 创建新的GUI形式:在IntelliJ IDEA中,创建一个新的Java类或者打开已有的Java类。
在编辑器中,右键点击类名或者在代码中的任意位置,选择"New"(新建)->"Other"(其他)。
在弹出的窗口中,展开"JFormDesigner"节点,选择"Swing GUI Forms"(Swing GUI形式)或者"JavaFX GUI Forms"(JavaFX GUI形式),然后点击"OK"(确定)。
3. 设计GUI:JFormDesigner界面将打开,你可以在这个图形化界面中拖拽和放置各种组件,如按钮、文本框、标签等。
可以通过属性面板调整组件的属性,如大小、位置、字体、颜色等。
JFormDesigner会自动生成对应的Java代码。
4. 在代码中使用GUI:在你的Java类中,你可以通过调用JFormDesigner生成的方法来显示和操作GUI。
jformdesigner教程登录界面_JFormDesigner(Swing设计工具)

jformdesigner教程登录界面_JFormDesigner(Swing设计工具)JFormDesigner是一款用于Swing界面设计的工具,它可以帮助开发者快速创建和布局GUI界面。
本教程将以一个登录界面为例,介绍如何使用JFormDesigner进行界面设计。
2.创建一个新的登录界面在JFormDesigner中,点击"New"按钮,选择"JPanel"作为容器类型,点击"OK"按钮。
这将创建一个新的JPanel容器。
3.添加GUI组件在左侧的组件面板中,选择需要添加到登录界面的组件,例如"JLabel"、"JTextField"和"JButton"。
点击这些组件,然后在JPanel容器中点击鼠标左键,即可将它们添加到界面中。
4.设置组件属性选中每个组件,可以在右侧的属性面板中设置其属性。
例如,可以设置"JLabel"的文本为"用户名","JButton"的文本为"登录"。
5.布局界面在JPanel容器中,使用鼠标拖动和调整组件的位置和大小,以实现合适的界面布局。
可以使用JFormDesigner提供的布局工具,例如网格布局、边界布局等。
6.处理事件7.预览和调试在界面设计完成后,可以点击JFormDesigner工具栏上的"Preview"按钮,以预览界面的效果。
如果界面需要调试或测试,可以点击"Run"按钮,以在Swing应用程序中查看实际效果。
8.生成代码当界面设计完成后,可以点击JFormDesigner工具栏上的"Generate Code"按钮,将界面布局和组件属性转换为Java代码。
可以选择生成的代码类型,例如Swing、SwingX或Spring等。
form-create-designer 子表

主题:form-create-designer 子表设计近年来,随着前端开发技术的不断发展,前端表单设计也成为了越来越受关注的话题。
form-create-designer 作为一款优秀的前端表单设计工具,在各大项目中得到了广泛应用。
在使用 form-create-designer 进行表单设计时,子表的设计尤为重要。
本文将对 form-create-designer 子表设计进行探讨,并从实际应用场景出发,讨论如何进行合理的子表设计。
1. 子表的定义与作用子表是指在主表中以分组形式存在的子元素,通常用于展示主表相关的多个重复性数据,如商品清单、客户通联人等。
子表是主表中的一种特殊类型数据展示方式,用于解决主表某些关联数据存在多条的情况。
2. form-create-designer 中的子表设计在 form-create-designer 中,子表的设计是通过添加子表组件来实现的。
在表单设计过程中,用户可以轻松地为主表添加子表,并灵活地设置子表的字段、展示样式等属性。
3. 子表设计的常见问题在实际的项目开发中,子表设计常常会遇到一些常见问题,例如:子表字段展示不够清晰、子表与主表关联逻辑不够清晰等。
这些问题的存在会影响整个表单的交互体验,因此需要在设计子表时进行合理的规划与设计。
4. 如何进行合理的子表设计为了解决上述问题,我们可以从以下几个方面来进行合理的子表设计:4.1. 子表字段的设计在设计子表字段时,需要根据实际情况进行合理的字段选择与排列,确保子表的展示具有清晰的逻辑结构。
还需要考虑字段的数据类型与数据长度,以避免数据展示不全或者过长的问题。
4.2. 子表与主表的关联逻辑设计子表与主表之间的关联逻辑设计是子表设计中的关键问题。
在实际应用中,常常会遇到需要在子表中选择相关主表数据的情况。
合理的关联逻辑设计能够极大地提高用户的操作效率与体验。
4.3. 子表的展示样式设计除了字段设计与关联逻辑设计外,子表的展示样式设计也是子表设计中的重要环节。
新版UIDesigner(2.0)使用帮助文档

UIDesigner使用手册目录第一章简介 (4)第二章UIDesigner基础 (5)一、UIDesigner主界面介绍 (5)1)菜单栏 (5)2)常用操作栏 (10)3)工具栏视图 (11)4)属性视图 (12)5)控件库视图 (13)6)样式库视图 (14)7)组件库视图 (15)8)项目管理视图 (16)9)原型备注视图 (17)10)控件层视图 (18)11)放大镜视图 (19)12)响应事件视图 (20)13)高级属性视图 (21)二、工作目录 (22)1)什么是工作目录 (22)2)工作目录结构 (22)i.Online文件夹 (22)ii.Local文件夹 (23)iii.项目文件夹 (23)iv.任务文件夹 (23)3)如何创建工作目录 (23)i.UIDesigner提示选择工作目录,点击选择按钮进行选择: (24)ii.选择文件夹或新建文件夹作为工作目录: (24)iii.选择完毕,点击下一步完成工作目录的创建: (25)iv.点击下一步,创建完成。
(25)4)如何修改工作目录。
(25)i.打开UIDesigner,选择主菜单的项目菜单下的环境设置 (25)ii.选择服务器设置选项卡 (26)iii.点击工作目录后面的按钮,打开文件夹选择窗口,重新选择工作目录 (27)iv.最后点击确定即可。
(27)三、自定义控件样式 (27)1)控件 (27)2)自定义控件样式 (27)3)目前UIDesigner支持创建自定义控件样式 (28)4)自定义控件样式编辑器 (28)第三章新手教程 (28)一、教程:创建自定义控件样式 (28)1)创建自定义窗口 (30)2)创建自定义按钮 (34)3)创建自定义选项卡 (35)4)创建自定义文本框 (37)5)创建自定义单选框 (37)6)创建自定义复选框 (38)7)创建自定义下拉框 (39)8)创建自定义分割按钮 (41)9)创建自定义水平滚动条 (43)10)创建自定义垂直滚动条 (44)二、教程:创建第一个设计稿 (45)1)启动UIDesigner应用程序 (45)2)进入引导页 (45)3)创建项目 (46)4)新建窗口 (46)5)完成窗口的创建 (47)6)使用控件 (48)7)预览窗体 (50)8)保存设计稿 (51)9)完成 (52)三、教程:让设计稿动起来,创建响应事件。
jformdesigner 用法 -回复

jformdesigner 用法-回复首先,让我们来了解一下什么是JFormDesigner,它是一个强大的Java Swing界面设计工具,它允许开发人员快速而简便地创建复杂的GUI窗体和界面。
在本文中,我将详细介绍JFormDesigner的用法,按照一步一步的方式解释如何使用它来设计和构建GUI应用程序。
第一步– 安装和配置JFormDesigner1. 首先,在您的计算机上下载并安装JFormDesigner。
您可以从官方网站或其他可靠的软件下载平台上获取JFormDesigner的安装包。
2. 运行安装程序,并按照向导的指示完成安装过程。
3. 安装完成后,您需要将JFormDesigner集成到集成开发环境(IDE)中。
JFormDesigner支持许多常用的Java IDE,如Eclipse和IntelliJ IDEA。
4. 打开您选择的IDE,导航到安装向导中指定的目录,找到JFormDesigner的安装位置。
5. 根据您使用的IDE的不同,选择适当的集成方法。
对于Eclipse用户,您可以通过“Window”菜单中的“Preferences”选项来集成JFormDesigner。
第二步– 创建新的GUI表单1. 在您的项目中创建或打开一个Java类文件,该类将承载您的GUI窗体。
2. 在IDE的工具栏或菜单中,找到JFormDesigner选项。
通常,您可以在“Window”菜单下找到该选项。
3. 单击JFormDesigner选项,然后选择“新建表单”以创建一个新的GUI表单。
您还可以选择“导入表单”来导入现有的窗体设计。
第三步– 设计GUI表单1. 当您打开一个GUI表单时,您会看到JFormDesigner的设计界面。
它类似于其他图形设计工具,如Adobe XD或Sketch。
2. 在界面的左侧,您可以找到“控制栏”,其中包含各种Swing组件,如按钮、文本框和标签。
3. 您可以从控制栏中拖动并放置组件到表单上。
form-create-designer 编辑数据的方法

form-create-designer 编辑数据的方法formcreatedesigner 编辑数据的方法FormCreateDesigner 是一个功能强大且易于使用的表单设计工具,它允许用户在应用程序中创建和编辑数据表单。
通过这个工具,用户可以简单地定义表单的布局和字段,并且可以定制表单的各种属性和行为。
在本文中,我们将一步一步地介绍如何使用FormCreateDesigner 来编辑数据。
第一步:打开FormCreateDesigner首先,您需要打开FormCreateDesigner 工具。
可以从官方网站下载并安装该工具,或者从已安装的软件中启动它。
一旦打开了FormCreateDesigner,您将看到一个简单且直观的用户界面。
第二步:定义表单的布局在FormCreateDesigner 中创建和编辑数据表单的第一步是定义表单的布局。
您可以选择不同的布局选项,如单列、两列或流式布局。
您可以通过简单地拖放字段元素来添加、移动和删除表单的各个部分。
您还可以调整这些元素的大小和位置,以满足您的具体需求。
第三步:添加表单字段一旦您完成了表单的布局,下一步是添加表单字段。
FormCreateDesigner 提供了各种不同类型的字段,包括文本框、下拉列表、复选框和日期选择器等。
您可以通过简单地拖放这些字段元素来在表单中添加字段。
在添加字段时,您还可以设置字段的名称、标签、默认值和验证规则等。
这些选项允许您自定义字段的外观和行为,以及验证用户输入的准确性。
第四步:定义字段的属性和行为除了基本的字段设置外,FormCreateDesigner 还提供了更高级的选项来定制字段的属性和行为。
例如,您可以设置字段的大小和位置,使其适应表单布局的要求。
您还可以定义字段是否可见、只读或必填,以及字段的格式和数据类型。
此外,FormCreateDesigner 还允许您定义字段之间的依赖关系和联动效果。
例如,当某个字段的值发生变化时,您可以通过设置触发器来更新其他字段的值或执行一些特定的操作。
AdobeDesigner设计表单

点击’New Form’, 新表单向导就打开了,根据自己的需求创建全新的表单或者在已有表单的基础上进行修改,选择结束后点击’Finish’按钮即可。
当然了,假如单纯的创建新表单的话,可以直接点击主界面右上角的’New’按钮。
当新空白表单创建出来以后,我们就可以开始设计表单了。
Designe为用户提供了很多现成的控件。
点击菜单Window -> Object Library (或者用快捷键Shift+F12), 控件库就出现在屏幕的右上角了,如下图所示。
默认的控件库分为3大类,包含标准控件,如比较常用的按钮,下拉框,文本编辑框等都在里面。
此外一类是需要用户自己定制的的控件,如日期选择框,国家/地区选择下拉框等。
最后一类是各种各样的条形码,如Code128A, UPC-A等。
当然除了预装的控件,客户还可以通过图形界面导入自己定制的控件,用起来非常方便。
这里我用最常用控件之一’文本编辑框’(Text Field)举例, 来演示一下通过Designer都可以完毕哪些操作:一方面我们在标准控件中找到’Text Field’并通过拖拽的方式把它放入’Designer View’中。
控件是按照标准尺寸显示在设计视图上的,可以通过控件边沿的拖拽来调整大小。
大小调整完毕后,点击菜单Window -> Object (或者用快捷键Shift+F7)来调出控件属性标签,标签默认显示在屏幕的右下角,如下图所示:‘Field’ tab重要是用来设立’Text Field’的外观的,涉及它的名字,它想使用什么样的文本框,文本框的字符限制等。
在’Field’标签旁边尚有一个’Value’标签,它也非常有用,重要是用来进行输入文本的校验的。
点击’Validation Pattern…’按钮,模板窗口弹出,我们选择’Zip Code’, 它的格式是五位数字,如下图。
点击’OK’按钮关掉模板窗口,在’Validation Pattern…’按钮下面尚有一个编辑框,它可以用来输入当错误发生时,我们以什么信息来告知用户,如下图:让我们来实验一下,点击预览PDF标签,在文本编辑框中输入’abc’然后回车,错误窗口弹出来了,错误信息和刚才设立的一模同样,如下图:怎么样,不错吧!常用控件除了文本编辑框(Text Field)之外,下拉式选单(Dropdown List)也是其中之一,下面我来介绍一下如何在Designer中设计下拉式选单。
FORMDESIGNER使用指南

FORMDESIGNER使用指南1.FormDesigner作用FormDesigner是表单定义器,它作为一个辅助工具配合CAXA图文档的实施和使用。
CAXA提供的FormDesigner是作为一个独立的工具出现的。
在CAXA图文档系统中,数据类型缺省地分成十二种类型,如零部件、文档、图纸页、版本、标准件等。
这些类的属性是由FormDesigner定义的,它提供一种类似于VC++环境中对话框的定义模式,可以在这个对话框设置多种风格的文本框、编辑框和检查框等。
对应的文本框表示对象的属性,编辑筐、检查框等表示属性的显示形式。
在所有的控件上可以双击弹出它的属性编辑框,在这里确定控件的基本属性,如名称、数据类型,数据长度等。
另外,FormDesigner中提供对对话框中所有控件进行布局的工具,如编辑框等高、等宽、左对齐、右对齐、水平等距、垂直等距等。
对话框编辑完成后,保存成XML文件,这些定义文件存放在CAXA图文档客户端的OBJDEFINE目录下,即可被CAXA图文档所调用。
另一方面,定义的对象属性要能转换成数据库相应表的字段,这可在系统菜单中选择“刷新数据表”来修改对象对应的表。
在CAXA图文档中,所有对象属性的显示、编辑、处理都是通过加载相应的XML文件实现的。
在显示界面中的,对象属性的外观显示形式与FormDesigner 中完全一致,在对属性的进行有关的选择操作时,列表框中列出的是FormDesigner定义的有关对象的所有属性。
2.对Form的详细说明在CAXA图文档中,OBJDEFINE目录下以CAXA图文档开头的xml文件是系统定义的对象文件,这些对象的有些基本属性是不可改变和编辑的,主要是因为在CAXA图文档的逻辑处理过程中,有些属性被固化在应用程序中,不允许再修改,否则应用程序会出错。
文件夹(CAXA图文档Folder.xml):名称, 创建日期,描述文档(CAXA图文档Document.xml):文件代号,名称,路径,物理位置,文件状态,文件类型,页面号,页面大小,复查员,创建日期,比较,描述,是否在线,crc部门(CAXA图文档Group.xml):*名称,描述产品(CAXA图文档Product.xml):名称,产品代号,创建日期,创建人,描述,管理者,状态产品大类(CAXA图文档ProductClass.xml):名称,内部编号,创建日期,描述,创建人工作版本(CAXA图文档DocWorkRev.xml):修改人员,创建日期,版本号,文件大小,路径,备注,crc,来源零部件(CAXA图文档PartRevision.xml):名称,零件类型,生产类型,处理类型,结构类型,物料编码,创建人,创建时间,描述,代号,材料,规格,重量,总装,状态用户(CAXA图文档Person.xml):员工号,名称,口令,邮编,家庭住址,电话1,电话2,移动电话,e_mail,状态,描述3.注意事项FormDesigner作为一个辅助工作,它的使用有较严格的定义。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FORMDESIGNER使用指南
1.FormDesigner作用
FormDesigner是表单定义器,它作为一个辅助工具配合CAXA图文档的实施和使用。
CAXA提供的FormDesigner是作为一个独立的工具出现的。
在CAXA图文档系统中,数据类型缺省地分成十二种类型,如零部件、文档、图纸页、版本、标准件等。
这些类的属性是由FormDesigner定义的,它提供一种类似于VC++环境中对话框的定义模式,可以在这个对话框设置多种风格的文本框、编辑框和检查框等。
对应的文本框表示对象的属性,编辑筐、检查框等表示属性的显示形式。
在所有的控件上可以双击弹出它的属性编辑框,在这里确定控件的基本属性,如名称、数据类型,数据长度等。
另外,FormDesigner中提供对对话框中所有控件进行布局的工具,如编辑框等高、等宽、左对齐、右对齐、水平等距、垂直等距等。
对话框编辑完成后,保存成XML文件,这些定义文件存放在CAXA图文档客户端的OBJDEFINE目录下,即可被CAXA图文档所调用。
另一方面,定义的对象属性要能转换成数据库相应表的字段,这可在系统菜单中选择“刷新数据表”来修改对象对应的表。
在CAXA图文档中,所有对象属性的显示、编辑、处理都是通过加载相应的XML文件实现的。
在显示界面中的,对象属性的外观显示形式与FormDesigner 中完全一致,在对属性的进行有关的选择操作时,列表框中列出的是FormDesigner定义的有关对象的所有属性。
2.对Form的详细说明
在CAXA图文档中,OBJDEFINE目录下以CAXA图文档开头的xml文件是系统定义的对象文件,这些对象的有些基本属性是不可改变和编辑的,主要是因为在CAXA图文档的逻辑处理过程中,有些属性被固化在应用程序中,不允许再修改,否则应用程序会出错。
文件夹(CAXA图文档Folder.xml):名称, 创建日期,描述
文档(CAXA图文档Document.xml):文件代号,名称,路径,物理位置,文件状态,文件类型,页面号,页面大小,复查员,创建日期,比较,描述,是否在线,crc
部门(CAXA图文档Group.xml):*名称,描述
产品(CAXA图文档Product.xml):名称,产品代号,创建日期,创建人,描述,管理者,状态
产品大类(CAXA图文档ProductClass.xml):名称,内部编号,创建日期,描述,创建人
工作版本(CAXA图文档DocWorkRev.xml):修改人员,创建日期,版本号,文件大小,路径,备注,crc,来源
零部件(CAXA图文档PartRevision.xml):名称,零件类型,生产类型,处理类型,结构类型,物料编码,创建人,创建时间,描述,代号,材料,规格,重量,总装,状态
用户(CAXA图文档Person.xml):员工号,名称,口令,邮编,家庭住址,电话1,电话2,移动电话,e_mail,状态,描述
3.注意事项
FormDesigner作为一个辅助工作,它的使用有较严格的定义。
1.建议FormDesigner只在系统实施期间使用。
FormDesigner设计后的结果要求
转化为后台关系数据库中的表,这个工作尽可能在需求分析阶段确定下来,一旦系统进入到正式运行期,数据库中存放了一定的数据,就不宜再进行初始化工作,因为数据表结构的更改可能会造成数据库现有数据的丢失。
2.定制只限制在对象属性的维护上。
CAXA图文档系统中有8个基本对象,这
些对象不能增加,也不能减少,否则会引起应用程序出错。
但用户可以修改、增加、删除对象的属性,同时注意这些操作不适用于对象的固有属性。
3.FormDesigner是面向开发商和代理商的定制工具。
目前,FormDesigner还有
很多不完善的地方,使用不当,会造成系统运行错误或数据丢失,带来很大的损失。
对FormDesigner的使用要求对系统有比较全面的了解,这要通过细致的培训才能做到。
在现阶段,FormDesigner是一个面向开发商和代理商的用来开发和实施的工具,而不是面向最终用户的一个实施工具。
4.基本控件:
静态文本:
选择菜单“控件”->“静态文本”或工具条图标,鼠标光标会变成“十”,在form中可以拉出一个区域,点击右键后选择属性或直接双击可以修改静态文
本的内容。
“标题”就是静态文本显示的内容,“控件窗体属性”可以修改静态文本的外观设置。
图:修改静态文本属性
编辑框:
选择菜单“控件”->“编辑框”或工具条图标,鼠标光标会变成“十”,在form中可以拉出一个区域,点击右键后选择属性或直接双击可以修改编辑框内容。
“属性名称”就是定义的这个属性的名称,“数据来源”是指该控件的内容与数据库关联的字段名,“数据类型”是这个字段的类型。
图:修改编辑框属性
组合框:
选择菜单“控件”->“编辑框”或工具条图标,鼠标光标会变成“十”,在form中可以拉出一个区域,点击右键后选择属性或直接双击可以修改组合框内容。
“属性名称”就是定义的这个属性的名称,“数据来源”是指该控件的内容与
数据库关联的字段名,“数据类型”是这个字段的类型,点击“控件窗体属性”的属性值,可以看到一个按钮,点击该按钮会出现编辑组合框属性的页面,可以把组合框的缺省字符串在这个界面中输入。
复选按钮
选择菜单“控件”->“复选按钮”或工具条图标,鼠标光标会变成“十”,在form中可以拉出一个区域,点击右键后选择属性或直接双击可以修改复选按钮内容。
“属性名称”就是定义的这个属性的名称,“数据来源”是指该控件的内容与数据库关联的字段名,“数据类型”是这个字段的类型,建议选择布尔值类型。
组框:
选择菜单“控件”->“组框”或工具条图标,鼠标光标会变成“十”,在form 中可以拉出一个区域,组框是作为美化界面的辅助控件,不能定义属性,显示的内容和静态文本一样定义。
Form属性:
在form上空白处双击可以显示属性页的定义:
其中,属性页标题可以在对象显示的时候作为TAB页的标题,字体设置可以设置FORM上的控件字体,标签设置的规则为英文的双引号中间的内容为属性名称,属性名称和属性名称之间用英文的分号格开,定义的最后也是英文的分号结束,其他的字符可以自由定义的常量字符。
在CAXA图文档系统中的结构树和文档树上显示的对象名称就是用这个标签设置中定义的样式,用实际的属性值代入得到的字符串。
