jQuery Mobile 和 JSON
基于Jquery Mobile数字校园移动应用实践论文

基于Jquery Mobile的数字校园移动应用实践随着信息技术的迅速发展,数字校园已成为高校信息化建设发展的趋势和学校现代化的标志。
数字校园建设为高校学生与教师的学习生活带来了深刻的影响,它正在改变着学校原有的管理、教学和办公模式。
北京师范大学数字校园信息服务从师生需求出发,结合当代移动应用技术,自主开发了基于jquery mobile技术的数字校园移动应用。
该应用包含了通知公告、校园卡移动充值、教师信息查询、数字校园地图、校内电话黄页五大模块。
数字校园移动应用的推出,受到校园广大师生的一致认可,以校园卡充值为例,学生仅需在手机上即可完成转账充值,同时也节省了教职员工的管理成本与沟通成本。
一、前端架构该应用包括ios和android两个版本。
由于采用jquery mobile 和cordova技术,该应用在平台间的移植成本相对较低。
jquery作为世界知名框架驱动着internet 上的大量网站,在浏览器中提供动态用户体验。
在移动互联时代的今天,jquery 团队引入了jquery mobile(或jqm)。
jqm 的使命是向所有主流移动浏览器提供一种统一体验,使整个internet 上的内容更加丰富。
webkit 是一个开源项目,其起源可追溯到k desktop environment (kde)。
webkit 项目催生了面向移动设备的现代web 应用程序。
目前ios和android的内置浏览器组件均使用webkit内核,而jqm对于webkit的支持非常完善。
jqm目前可以支持多种移动设备,iphone、ipod touch、ipad、android、blackberry、palm、nokia塞班三代等。
phonegap是一个用基于html,css和javascript的创建移动跨平台移动应用程序的快速开发平台,后贡献给apache后更名为cordova。
它使开发者能够利用js和html来访问包括地理定位,加速器,联系人,声音和振动等功能,其拥有丰富的插件,可以以此扩展无限的功能。
jquery-mobile遇到的问题

1、在浏览器中点击一个链接打一个新的页面时,jQuery Mobile接收这个链接,通过AJAX 的方式请求链接页面,并把请求得到的内容注入到当前页面的DOM里而不是新创建一个dom,所以不会加载链接页面的js。
这样会导致用户手动刷新页面时只有当前页面的js有效,也不能根据转场页面自动加载js,所以需要在第一个页面就加载所有的js。
解决方法:把所有的js在访问的第一个页面就全部加载进来,所有的page都写在一个文件里。
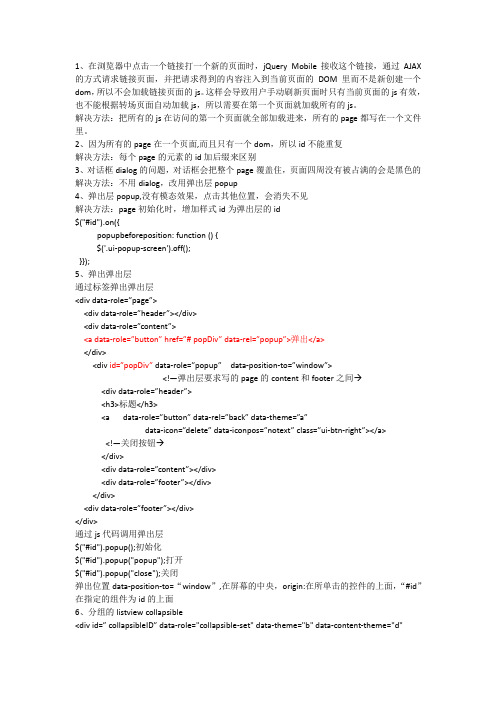
2、因为所有的page在一个页面,而且只有一个dom,所以id不能重复解决方法:每个page的元素的id加后缀来区别3、对话框dialog的问题,对话框会把整个page覆盖住,页面四周没有被占满的会是黑色的解决方法:不用dialog,改用弹出层popup4、弹出层popup,没有模态效果,点击其他位置,会消失不见解决方法:page初始化时,增加样式id为弹出层的id$("#id").on({popupbeforeposition: function () {$('.ui-popup-screen').off();}});5、弹出弹出层通过标签弹出弹出层<div data-role=”page”><div data-role=”header”></div><div data-role=”content”><a data-role=”button” href=”# popDiv” data-rel=”popup”>弹出</a></div><div id=”popDiv” data-role=”popup”data-position-to=”window”><!—弹出层要求写的page的content和footer之间→<div data-role=”header”><h3>标题</h3><a data-role=”button” data-rel=”back” data-theme=”a”data-icon=”delete” data-iconpos=”notext” class=”ui-btn-right”></a> <!—关闭按钮→</div><div data-role=”content”></div><div data-role=”footer”></div></div><div data-role=”footer”></div></div>通过js代码调用弹出层$("#id").popup();初始化$("#id").popup("popup");打开$("#id").popup("close");关闭弹出位置data-position-to=“window”,在屏幕的中央,origin:在所单击的控件的上面,“#id”在指定的组件为id的上面6、分组的listview collapsible<div id=” collapsibleID” data-role="collapsible-set" data-theme="b" data-content-theme="d"data-inset="true" class="ui-scrolllistview"><div data-role=” collapsible”><h2>标题AAABBB</h2><ul><li>AAAAAAAAA</li><li>BBBBBBBBB</li></ul></div><div data-role=” collapsible”><h2>标题CCCCCDDDD</h2><ul><li>CCCCCC</li><li>DDDDDDDDD</li></ul></div></div>js代码刷新$("# collapsibleID ").collapsibleset("refresh");7、单选按钮$("#id").attr("checked",true).checkboxradio("refresh");刷新8、下拉菜单select$("#id").selectmenu("refresh");9、input[type=radio] 和label联合使用时,及获取label的值解决方法:<fieldset data-role=”controlgroup”><input type=”radio” name id=”mayradio””radio-a”/><label for=”radio-a”>radio1</label></ fieldset >$("input[type=radio]").bind('click',function(event){$(this).next().text()); //被点击的radio的label的值})10、时间组件mobiscroll-2.2.custom.min.js 的使用obj=$("#id");//id为文本框的idfunction getDateTime(obj){var now = new Date();obj.scroller({preset: 'datetime',theme: 'default',display: 'modal',mode: 'scroller',});}$("#id").scroller('getDate') ;//获取时间参考文档:/datetime/datetime11、listview js代码刷新$("#id").listview("refresh");12、判断是否登录解决方法:因为只有一个页面,所以不能用filter来拦截,所以在每个Page初始化通过js判断有没有登录,如果没有登录window.location.href=”login.jsp”13、页面转场标签:<a data-role=”button” href=”#pageID”>toPage</div>js代码实现转场$.mobile.changePage(“#pageID”,{transition:pop})Transition转场效果:{fade,slide,pop,。
jq解析json的高级用法

jq解析json的高级用法jq是一个轻量级的命令行工具,用于解析和操作JSON数据。
它提供了丰富的功能和高级用法,可以帮助用户更精确地提取和处理JSON数据。
本文将介绍jq解析JSON的高级用法,包括过滤、映射和条件操作等。
第一步:基本用法回顾在开始讨论jq的高级用法之前,我们先回顾一下jq的基本用法。
jq能够将JSON数据转换为人类可读的格式,并且能够输出特定的字段或组合字段的值。
以下是一些常用的命令:1. `.`这个点操作符表示当前对象。
例如:bashecho '{"name": "Alice", "age": 30}' jq '.name'# 输出:"Alice"2. .点操作符还可以与其他命令连用,以获取嵌套字段的值。
例如:bashecho '{"user": {"name": "Alice", "age": 30}}' jq ''# 输出:"Alice"3. `[]`这个方括号操作符可以用来遍历数组,并逐个输出数组中的元素。
例如:bashecho '[1, 2, 3, 4, 5]' jq '.[]'# 输出:# 1# 2# 3# 4# 5以上是jq的基本用法,用于提取和处理JSON数据中的字段。
接下来,我们将学习一些更高级的用法。
第二步:高级过滤器jq支持一些高级过滤器,用于在JSON数据中进行更复杂的查询和操作。
下面是几个常见的高级过滤器:1. `select()``select()`函数用于根据指定的条件过滤JSON对象。
例如:bashecho '[{"name": "Alice", "age": 30}, {"name": "Bob", "age": 25}]' jq 'select(.age > 28)'# 输出:# {"name": "Alice", "age": 30}2. `map()``map()`函数用于对数组中的每个元素应用指定的操作,并返回一个新的数组。
发展历程 jquery

发展历程 jqueryjQuery(简称为“$”)是一种快速、简洁的JavaScript库,由美国软件工程师John Resig创建于2006年。
它的目标是使JavaScript编写的客户端脚本更加简单,并且能够以一种更统一的方式与HTML文档进行交互。
2006年,jQuery库的第一个版本(1.0)发布。
它引入了许多重要的特性,包括选择器、事件处理、以及动画效果等。
这些特性大大简化了JavaScript编程,使开发者能够更轻松地操作HTML元素、处理用户交互,以及实现动态效果。
随着时间的推移,jQuery持续进行功能扩展和改进。
2009年,jQuery发布了1.3版本,引入了更多有用的工具和方法,进一步提高了开发效率。
此后,jQuery团队开始积极采纳开发者的建议和贡献,并将其整合到新版本中。
2013年,jQuery发布了2.0版本,重点优化了库的性能和稳定性。
该版本移除了对一些旧版浏览器的支持,以便提供更好的升级路径和更高的性能。
与此同时,jQuery还发布了1.10版本,为那些需要支持旧版浏览器的开发者提供了选择。
随着移动互联网的兴起,jQuery Mobile应运而生。
这是一个基于jQuery库的移动应用框架,专门用于开发适用于各种移动设备的Web应用。
jQuery Mobile提供了丰富的UI组件和更好的触摸支持,使开发者能够更方便地创建响应式的移动应用。
2019年,jQuery发布了3.4.0版本,这是目前最新的稳定版本。
该版本修复了一些问题,并提供了更好的安全性和稳定性。
jQuery团队承诺将继续提供支持和更新,以确保jQuery始终保持在最新的Web开发技术趋势中。
总的来说,jQuery自问世以来在Web开发领域取得了巨大的成功。
它以其简洁的语法和强大的功能成为了开发者们的首选工具之一。
无论是用于简单的DOM操作还是复杂的应用开发,jQuery都能够提供良好的支持,并帮助开发者更高效地完成工作。
jq命令用法

jq命令用法`jq` 是一个轻量级的命令行JSON 处理工具,它被设计用来处理和查询JSON 数据。
以下是一些常见的`jq` 命令用法:1. 基本用法:```bashjq '.' file.json```这个命令会将JSON 文件的内容原样输出。
2. 选择字段:```bashjq '.fieldName' file.json```这个命令会提取JSON 中的指定字段的值。
3. 使用通配符:```bashjq '.arrayName[]' file.json```这个命令会提取JSON 数组中所有元素的值。
4. 过滤:```bashjq '.fieldName | select(. > 10)' file.json```这个命令会选择JSON 中指定字段的值大于10 的项。
5. 迭代:```bashjq '.arrayName | map(. * 2)' file.json```这个命令会将数组中的每个元素乘以2。
6. 使用条件:```bashjq 'if .fieldName == "value" then . else empty end' file.json```这个命令会根据条件选择JSON 中的数据。
7. 格式化输出:```bashjq '.' file.json -C```这个命令会以彩色输出格式化的JSON。
8. 使用变量:```bashjq --arg variableName 'value' '.fieldName | select(. == $variableName)' file.json ```这个命令会使用变量进行条件过滤。
9. 输出为其他格式:```bashjq -r '.fieldName' file.json```这个命令会以原始文本格式输出,而不是JSON 格式。
Jquery遍历json的两种数据结构

没有落叶的秋-博客:/s/blog_8fbeeb59010153d3.html Jquery遍历json的两种数据结构简介什么是JSON?JSON 即JavaScript Object Natation(Java对象表示法),它是一种轻量级的数据交换格式,非常适合于服务器与JavaScript 的交互。
简而言之,JSON就是JavaScript交换数据的一种格式。
例子如下:{"username":"coolcooldool","password":"1230","usertype":"superadmin" }{"list":[{"password":"1230","username":"coolcooldool"},{"password":" thisis2","username":"okokok"}]}第二种是有数组的情况,我也不用文字表述JSON到底是怎么构成的了,相信长眼睛的人都看懂了。
为什么使用JSON而不是XML?尽管有许多宣传关于 XML 如何拥有跨平台,跨语言的优势,然而,除非应用于 Web Services,否则,在普通的 Web 应用中,开发者经常为 XML 的解析伤透了脑筋,无论是服务器端生成或处理 XML,还是客户端用 JavaScript 解析 XML,都常常导致复杂的代码,极低的开发效率。
实际上,对于大多数 Web 应用来说,他们根本不需要复杂的 XML 来传输数据,XML 的扩展性很少具有优势,许多 AJAX 应用甚至直接返回 HTML 片段来构建动态 Web 页面。
和返回 XML 并解析它相比,返回 HTML 片段大大降低了系统的复杂性,但同时缺少了一定的灵活性。
JQuery ajax返回JSON时的处理方式

最近在使用JQuery的ajax方法时,要求返回的数据为json数据,在处理的过程中遇到下面的几个问题,那就是采用不同的方式来生成json数据的时候,在$.ajax方法中应该是如何来处理的,下面依次来进行说明,由于本人使用的是,所以处理的页面都是采用.net来做的!其他的方式应该是相同的吧首先给出要传的json数据:[{"demoData":"This Is The JSON Data"}]1,使用普通的aspx页面来处理本人觉得这种方式处理起来是最简单的了,看下面的代码吧$.ajax({type: "post",url: "Default.aspx",dataType: "json",success: function (data) {$( "input#showTime").val(data[0].demoData);},error: function (XMLHttpRequest, textStatus, errorThrown) {alert(errorThrown);}});这里是后台传递数据的代码Response.Clear();Response.Write( "[{\"demoData\":\"This Is The JSON Data\"}]");Response.Flush();Response.End();这种处理的方式将传递过来的数据直接解析为json数据,也就是说这里的前台js代码可能直接把这些数据解析成json对象数据,而并非字符串数据,如data[0].demoData,这里就直接使用了这个json对象数据2,使用webservice(asmx)来处理这种处理方式就不会将传递过来的数据当成是json对象数据,而是作为字符串来处理的,如下代码$.ajax({type: "post",url: "JqueryCSMethodForm.asmx/GetDemoData",dataType: "json", /*这句可用可不用,没有影响*/contentType: "application/json; charset=utf-8",success: function (data) {$( "input#showTime").val(eval('(' + data.d + ')')[0].demoData);//这里有两种对数据的转换方式,两处理方式的效果一样//$("input#showTime").val(eval(data.d)[0].demoData);},error: function (XMLHttpRequest, textStatus, errorThrown) {alert(errorThrown);}});下面这里为asmx的方法代码[WebMethod]public static string GetDemoData() { return"[{\"demoData\":\"This Is The JSON Data\"}]";}这里的这种处理方式就把传递回来的json数据当成了字符串来处理的,所在就要对这个数据进行eval的处理,这样才能成为真正的json对象数据,3,使用ashx文件来处理这种方式和普通的aspx的页面处理是一样的所以这里就不多做解释了!本文由淄博SEO(),淄博网站优化()整理发布,转载请注明出处。
jqueryajax调用springboot接口发送json数据示例,兼容跨域调用,解决m。。。

jqueryajax调⽤springboot接⼝发送json数据⽰例,兼容跨域调⽤,解决m。
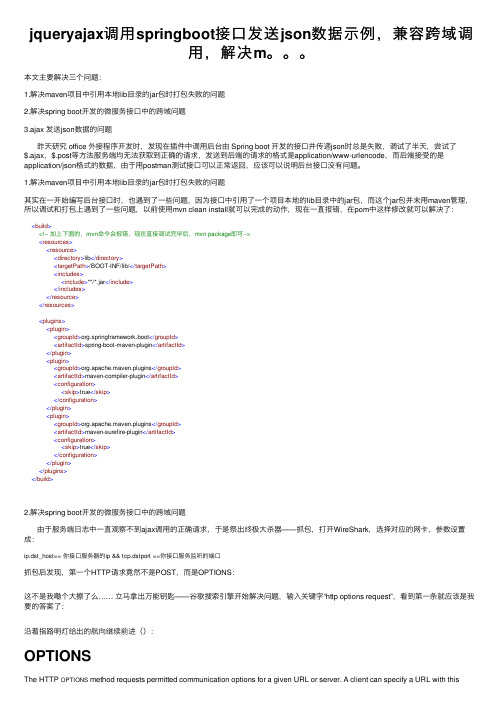
本⽂主要解决三个问题:1.解决maven项⽬中引⽤本地lib⽬录的jar包时打包失败的问题2.解决spring boot开发的微服务接⼝中的跨域问题3.ajax 发送json数据的问题昨天研究 office 外接程序开发时,发现在插件中调⽤后台由 Spring boot 开发的接⼝并传递json时总是失败,调试了半天,尝试了$.ajax,$.post等⽅法服务端均⽆法获取到正确的请求,发送到后端的请求的格式是application/www-urlencode,⽽后端接受的是application/json格式的数据,由于⽤postman测试接⼝可以正常返回,应该可以说明后台接⼝没有问题。
1.解决maven项⽬中引⽤本地lib⽬录的jar包时打包失败的问题其实在⼀开始编写后台接⼝时,也遇到了⼀些问题,因为接⼝中引⽤了⼀个项⽬本地的lib⽬录中的jar包,⽽这个jar包并未⽤maven管理,所以调试和打包上遇到了⼀些问题,以前使⽤mvn clean install就可以完成的动作,现在⼀直报错,在pom中这样修改就可以解决了:<build><!-- 加上下⾯的,mvn命令会报错,现在直接调试完毕后,mvn package即可--><resources><resource><directory>lib</directory><targetPath>/BOOT-INF/lib/</targetPath><includes><include>**/*.jar</include></includes></resource></resources><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-compiler-plugin</artifactId><configuration><skip>true</skip></configuration></plugin><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-surefire-plugin</artifactId><configuration><skip>true</skip></configuration></plugin></plugins></build>2.解决spring boot开发的微服务接⼝中的跨域问题由于服务端⽇志中⼀直观察不到ajax调⽤的正确请求,于是祭出终极⼤杀器——抓包,打开WireShark,选择对应的⽹卡,参数设置成:ip.dst_host== 你接⼝服务器的ip && tcp.dstport ==你接⼝服务监听的端⼝抓包后发现,第⼀个HTTP请求竟然不是POST,⽽是OPTIONS:这不是我嘞个⼤擦了么…… ⽴马拿出万能钥匙——⾕歌搜索引擎开始解决问题,输⼊关键字“http options request”,看到第⼀条就应该是我要的答案了:沿着指路明灯给出的航向继续前进():OPTIONSThe HTTP OPTIONS method requests permitted communication options for a given URL or server. A client can specify a URL with thismethod, or an asterisk (*) to refer to the entire server.继续往下翻,看到了这段⽂字:In , a is sent with the OPTIONS method so that the server can respond if it is acceptable to send the request. In this example, we will request permission for these parameters:The header sent in the preflight request tells the server that when the actual request is sent, it will have a request method.The header tells the server that when the actual request is sent, it will have the X-PINGOTHER and Content-Type headers.我恍然⼤悟,原来是跨域调⽤的问题。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<!TYPE html> <html>
<head> <title>IBM jQuery Tutorial</title> <link rel="stylesheet" href="/mobile/1.0a1
与 jQuery 核心库一样,您的开发计算机上不需要安装任何东西;只需将各种 *.js 和 *.css 文件直接包含到您的 web 页 面中即可。这样,JQM 的功能就好像被放到了您的指尖,供您随时使用。
清单 1 展示了将 jQuery Mobile 文件添加到应用程序是多么简单!
页码,3/31
清单 1. 将 jQuery Mobile 添加到应用程序
回页首
面向触摸
JQM 是一个经过触摸优化的框架,用于为基于浏览器的移动 web 应用程序构建统一和理想的用户体验。您所知道的关 于编写 web 应用程序的大部分知识仍然适用;但是,使应用程序看起来更统一这个目标是 JQM 方法的真正关键部分。 JQM 采用一种特殊方式样式化标准表单元素,使其在视觉上更美观并更容易操作。请您仔细查看 图 1 中的图像,它们 展示了 JQM 样式化表单元素的一个子集。
JQM 采用另一种方法。jQuery 核心库的标志是开发人员执行 Ajax 调用的便捷性。Ajax 被浏览器的异步 HTTP 请求功 能包裹。当取回整个页面成本很高时,通常使用 Ajax 来取回部分页面或执行某种内联引用数据查询。通过截获页面请 求并在多数情况下将那些请求转换成特殊的 Ajax 调用,JQM 将 Ajax 提升到下一个水平。这种行为的最终结果是:当 访客导航通过 JQM 构建的 web 应用程序时,页面的 DOM 将被操作,而不是每次替换每个页面。为提供这种行为的 一些上下文,请查看 清单 2 中的 JQM 样板文档。
为了使本教发挥最大作用,您应该熟悉使用 HTML、JavaScript 和 CSS 构建 web 应用程序。另外,这个移动 web 应 用程序附带的服务器端代码是用 PHP 和 MySQL 编写的。熟悉服务器端编程也有助于您跟随本教程的操作。如果您熟 悉其他服务器端平台,比如 ASP Classic、 或 Java™ Server Pages,那么您可能会发现,服务器端代码很容 易理解。熟悉 jQuery 并不是必须的,当然,熟悉它不会有坏处。事实上,本教程的目标读者是致力于探索新框架的移 动程序员,而不是启动到移动空间中的 jQuery 专业人员。学习完本教程后,您将了解如何构建一个基本 jQuery Mobile 应用程序和如何在移动浏览器和后端服务器之间管理数据。这个应用程序演示如何在销售相关数据上执行基本记录操作 (比如 insert、update、delete)。当您从多个浏览器运行您的移动 web 应用程序时,您将注意到它有多么通 用。最后,您将您的移动 web 应用程序的快捷键安装到 iPod 和 Android 设备的主屏幕上,展示如何部署 web 应用程 序。
我在一个 MacBook Pro 上创建本教程的代码样例,通过 VMWare Fusion 运行 Windows® 7。我使用 Notepad++ 编辑 文件,因为它不仅拥有不错的语法高亮显示功能,还有安全的 FTP,可以使与基于服务器的 PHP 文件交互变得非常直 观。您也可以在 vi 中编辑文件,但谁想这样做呢?为了使用 MySQL 数据库,我使用我的主机帐户可用的 phpMyAdmin。为了在一个物理设备上进行测试,我使用一个运行 Android 2.2 的 Nexus One 和一个运行 iOS 4.1 的 iPod Touch。
清单 1 中的版本实际上是 jQuery Mobile alpha 发布 1。alpha 发布 2 已经可用,但由于存在一些 bug 行为,本教程依 赖该代码的第一个 alpha 发布。您阅读本教程之时,这些 JQM 文件的一个更新版本可能已经可以下载。参见 参考资 料 中 jQuery 的 CDN 链接,获取这些库文件的最新版本。JQM 受到 MIT 和 GPL 许可的双重许可;基本上,这意味 着如果您保持这个 jQuery 属性,就能在您的应用程序中使用这些文件。
标记本文!
发布日期: 2011 年 4 月 11 日 级别: 中级
访问情况 144 次浏览 建议: 0 (添加评论)
开始之前
平均分 (共 0 个评分 )
常用缩略词
l Ajax:异步 JavaScript + XML l ASP:活动服务器页 l CSS:层叠样式表 l DOM:文档对象模型 l FTP:文件传输协议 l GPL:GNU 通用公共许可 l HTML:超文本标记语言 l HTTP:超文本传输协议 l MIT:麻省理工学院 l SQL:结构化查询语言 l UI:用户界面 l XML:可扩展标记语言
JQM — 最新的 jQuery 家族成员
JQM 的目标是在一个统一的 UI 中交付超级 JavaScript 功能,跨最流行的智能手机和平板电脑设备工作。与 jQuery 一 样,JQM 是一个在 Internet 上直接托管、免费可用的开源代码基。事实上,当 JQM 致力于统一和优化这个代码基时, jQuery 核心库受到了极大关注。这种关注充分说明,移动浏览器技术在极短的时间内取得了多么大的发展。
/jquery.mobile-1.0a1.min.css" /> <script src="/jquery-1.4.3.min.js"></script> <script src="/mobile/1.0a1
关于本教程
页码,2/31
本教程介绍 jQuery Mobile (JQM) 框架,该框架用于编写针对移动行业的领先浏览器的移动 web 应用程序。JQM 用于 向一些移动设备(比如 iPhone、iPad、Android、WebOS、BlackBerry Version 6 (Torch, Playbook) 等等)上运行的基 于 web 的应用程序提供直观统一的用户体验。本教程首先简要介绍 JQM 项目,以及 JQM 与 HTML5 的关系及其对后 者的依赖。然后,本教程介绍构建一个 JQM 应用程序的众多方法中的一种,以及 JQM 增强基本 web UI 元素的一些 方法。最后,本教程检查一个基本销售力量自动化需求。
针对这个问题,本教程制定一个计划来实现一个针对移动设备用户的解决方案,无需进行本地移动开发。完成后的应用 程序将被演示,这样当您跟随本教程逐步构建自己的应用程序时,就知道本教程将把您带向何处。当您学习使用 JQM 实现这个解决方案时,我们将逐一检查源文件中的函数。本教程最后将介绍几个技巧,以帮助您的用户在他们的移动设 备上更轻松地访问您的应用程序。
<head> <title>IBM JQuery Tutorial</title> <link rel="stylesheet" href="/mobile/1.0a1 /jquery.mobile-1.0a1.min.css" /> <script src="/jquery-1.4.3.min.js"></script> <script src="/mobile/1.0a1/jquery.mobile-1.0a1.min.js"> </script> <script src="/utils.js"></script> </head>
请参见 参考资料 获取帮助链接;下载 样例应用程序的源代码。
jQuery Mobile
我们首先检查 JQM 以及如何使用它改进移动 web 应用程序开发体验。尽管 jQuery Core 有一个大型已安装基,JQM 仍然处于婴儿期,在本文撰写之时还处于 alpha 模式。我们看看 JQM 项目希望实现的目标。
注意,也可以下载这些 jQuery 文件的一个副本并直接从您自己的 web 服务器托管它们。这种方法不是个坏主意,特别 是当您正在发布一个依赖这个框架的商业应用程序时。这些框架可能会而且的确会发生更改,有时会损害依赖特定行为 的应用程序。商业企业通常对可预测的行为更感兴趣,因为这种行为更容易支持;而不是总是追赶时髦。
l Web 浏览器— 这个浏览器用于查看 jQuery Mobile 帮助和文档。 l WebKit (Safari) 或 Chrome Browser — 这些浏览器支持在桌面机上进行 jQuery Mobile 开发。 l 移动设备 — 可以使用 iPod Touch、Android、BlackBerry Torch 或具有类似功能的移动设备。 l PHP 和 MySQL 托管环境 — 用于应用程序的服务器端。
图 1. JQM 表单元素
页码,4/31
除便于触摸和样式化 UI 元素外,JQM 的真正魔力在于它管理屏幕过渡的方式。我们来看一看。
回页首 扩展 DOM 在传统 web 应用程序构建中,每个屏幕或页面从服务器获取,屏幕的全部内容被替换。这种方法意味着:
1. 往返服务器 2. 下载 HTML 3. 解析 HTML 4. 呈现 HTML,包括应用层叠样式表
除 CSS 文件外,这个头部还包含三个 JavaScript 文件。第一个 JavaScript 文件对缩减 形式的 jQuery 核心库的引 用,然后是 JQM 库的缩减形式,最后是一个特定于应用程序的 JavaScript 文件 utils.js。缩减 意味着代码针对快速下 载和解析进行过优化。记住,每个应用程序页面都需要下载这些文件,因此,应使它们的大小绝对最小(并依赖缓 存!)来大幅提高应用程序性能。
页码,1/31
