ajax中文文献
前端毕业设计参考文献

前端毕业设计参考文献前端毕业设计参考文献在前端开发领域,毕业设计是一个重要的环节,它不仅是对学生所学知识的综合运用,也是对学生实际能力的一次考验。
为了帮助前端毕业设计的学生更好地完成自己的设计任务,本文将介绍一些前端方面的参考文献,供大家参考。
一、HTML与CSS相关文献1.《HTML与CSS设计与构建网站》这本书是前端开发领域的经典之作,由著名的前端专家Jon Duckett所著。
书中详细介绍了HTML和CSS的基本知识和技巧,包括页面结构、标签、样式设计等方面的内容。
对于初学者来说,这本书是一个很好的入门指南。
2.《CSS权威指南》这本书由Eric A. Meyer所著,是一本关于CSS的权威性参考书。
书中详细介绍了CSS的各个方面,包括选择器、盒模型、布局、样式表等内容。
无论是初学者还是有一定经验的前端开发者,都可以从中获得很多有用的知识和技巧。
二、JavaScript相关文献1.《JavaScript高级程序设计》这本书由Nicholas C. Zakas所著,是一本关于JavaScript的经典教材。
书中系统地介绍了JavaScript的语法、对象、函数、事件等方面的知识,同时还涉及了DOM、BOM、Ajax等相关技术。
无论是初学者还是有一定经验的前端开发者,都可以从中深入了解JavaScript的各个方面。
2.《JavaScript权威指南》这本书由David Flanagan所著,是一本关于JavaScript的权威性参考书。
书中详细介绍了JavaScript的语法、对象、函数、数组等方面的内容,同时还涉及了浏览器特性、异步编程、模块化等相关技术。
对于想要深入学习JavaScript 的开发者来说,这本书是一个很好的选择。
三、前端框架相关文献1.《Vue.js实战》这本书由梁灏所著,是一本关于Vue.js的实战指南。
书中通过实际案例,详细介绍了Vue.js的使用方法和开发技巧,包括组件化、路由、状态管理等方面的内容。
基于AJAX在线考试系统的研究

基于AJAX在线考试系统的研究作者:韩海晓来源:《现代电子技术》2009年第04期摘要:基于AJAX的Web设计与实现在线考试系统,使用AJAX技术实现与服务器的异步通信,最终在网页中实现丰富友好的用户界面,该考试系统能带给用户无刷新的视觉体验。
系统具备良好的用户界面,用户可以通过设置不同的组卷策略来实现随机抽题组卷,能够添加多媒体试题是该考试系统的一大特色。
关键词:AJAX;在线考试;;媒体试题中图分类号:TP311 文献标识码:A 文章编号:1004-373X(2009)04-102-03Research of On-line Examination System Based on AJAXHAN Haixiao(Luoyang Institute of Science and Technology,Luoyang,471023,China)Abstract:The on-line examination system is designed and implemented adopting Web in AJAX.The AJAX technique is used to achieve asynchronous communication with server in system in order to create abundant friendly user windows which give no-refurbishing feeling to users.There is afavorable users interface in this ers can carry out examination-organized randomly by setting different examination-organized strategy,and append multimedia test questions,which is one of the features of on-line examination systemKeywords:AJAX;on-line examination;;medium test questions随着软件工程技术和信息技术的高速发展,在线考试系统作为实施网络教育的高效、安全可靠、公平公正的考试系统越来越受到重视。
ajax总结

ajax总结Ajax(Asynchronous JavaScript and XML)是一种用于创建交互式网页应用程序的技术,通过在后台与服务器进行异步数据交换,使得网页的内容可以实时更新,提升了用户体验。
在本文中,我将对Ajax进行总结并探讨其在Web开发中的应用和优势。
一、Ajax的原理和特点Ajax的核心原理是通过JavaScript异步请求数据,在不刷新整个页面的情况下,实时更新页面内容。
与传统的同步请求相比,Ajax能够大大提升用户体验,使得页面加载更为流畅。
Ajax的特点有以下几个方面:1. 异步通信:Ajax采用异步操作,不会阻塞页面的其他操作。
2. 数据交互:Ajax通过发送HTTP请求与服务器进行数据交互,可以获取数据、发送数据和更新数据。
3. 更新局部内容:与传统的页面刷新相比,Ajax只更新需要改变的部分,节省带宽并提升了页面加载速度。
二、Ajax的应用1. 表单验证:通过Ajax可以实时对用户输入的数据进行验证,例如检查用户名是否已被占用、密码是否符合规范等。
2. 动态加载内容:通过Ajax可以实现无缝加载内容,例如在社交网络中实时加载新的动态、加载评论等。
3. 自动补全:通过Ajax可以实现实时搜索建议和自动完成功能,提供更加智能的用户体验。
4. 异步提交表单:通过Ajax可以实现表单的异步提交,避免了页面的跳转,提升了用户体验。
5. 实时聊天:通过Ajax可以实现实时聊天功能,用户可以即时地发送和接收消息。
三、Ajax的优势1. 提升用户体验:Ajax能够实现页面的局部更新,使得用户只需要等待少量的数据交互,提升了用户体验。
2. 减少带宽消耗:通过Ajax只更新需要改变的部分,减少了无谓的数据传输,降低了带宽消耗。
3. 提高网站性能:Ajax可以减轻服务器的负担,提高了网站的性能,特别在同时有大量用户访问的情况下。
4. 增加交互性:Ajax使得网页可以在不刷新页面的情况下实时响应用户的操作,增加了交互性和动态性。
web后端开发的文献

以下是一些关于Web后端开发的文献:
1. 《Spring Boot实战》:一本全面介绍Spring Boot的书籍,包括Spring Boot的基本概念、核心功能、常用技术以及实战案例等方面的内容。
2. 《深入浅出Node.js》:一本深入浅出地讲解Node.js的书,包括Node.js的核心概念、网络通信、数据处理等方面的内容。
3. 《Redis实战》:一本介绍Redis的书籍,包括Redis的基本概念、数据结构、常用命令以及实战案例等方面的内容。
4. 《深入理解Nginx模块开发与架构解析》:一本深入讲解Nginx模块开发的书,包括Nginx 的架构、模块开发、配置等方面的内容。
5. 《Python Web开发从入门到实践》:一本介绍Python Web开发的书籍,包括Python Web 开发的基本概念、常用框架、实战案例等方面的内容。
6. 《深入浅出Web应用开发》:一本全面介绍Web应用开发的书籍,包括Web应用开发的基本概念、前端技术、后端技术等方面的内容。
7. 《RESTful Web服务实战》:一本介绍RESTful Web服务的书籍,包括RESTful Web服务的基本概念、设计原则、实现等方面的内容。
8. 《Web性能优化之道》:一本介绍Web性能优化的书籍,包括Web性能优化的基本概念、常用技术、实战案例等方面的内容。
9. 《Web安全攻防从入门到实践》:一本介绍Web安全攻防的书籍,包括Web安全攻防的基本概念、常见漏洞、防御技术等方面的内容。
10. 《大型分布式系统设计与实现》:一本介绍大型分布式系统设计与实现的书籍,包括大型分布式系统的基础概念、设计原则、实现技术等方面的内容。
基于Ajax技术架构的考试系统设计

重庆科技学院学报(自然科学版)
2009 年 4 月
基于 Ajax 技术架构的考试系统设计
刘秋菊 1,2 王东霞 2 裴利军 3 (1.重庆大学,重庆 400044; 2.济源职业技术学院,济源 454650; 3.郑州大学,郑州 450002)
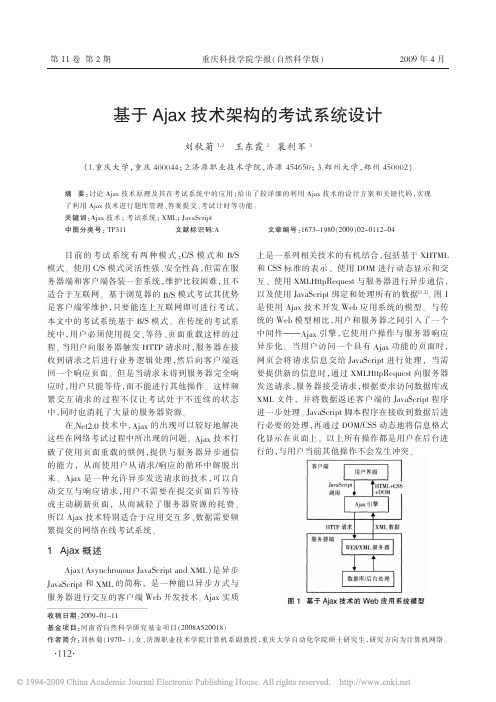
摘 要:讨论 Ajax 技术原理及其在考试系统中的应用;给出了较详细的利用 Ajax 技术的设计方案和关键代码,实现
案 ='" & Request.Form ("DA") & "' where 题 号 =" & Request.Form ("Num") & "and 学 号 ='" & session (" stu_id") & "',backProc_sqlCn)
cmd.ExecuteNonQuery() 其 中 的 Request.Form("Num") 和 Request.Form(" DA") 分别是从考试答题页面的客户端传递过来的 题号和答案。 (2)通过读取服务器上的考试时间和交卷标志判 断考试是否结束。 如果考试没有结束,则把服务器端 的考试时间发给客户端显示; 如果考试结束或考生 单击交卷,则进行客观题的自动阅卷,算出客观题得 分存入服务器上,并保存考生上传的操作题,在服务 器上进行操作题的自动阅卷。 3.2 随机抽题算法的实现 在考生登录系统后, 利用考前阅读考试说明的 时间,Ajax 自动发起异步抽题算法。 目前抽题算法 有很多种, 在本系统中利用遗传算法的全局寻优和 收敛速度快的特点, 结合随机选取法和回溯试探法 的优点,设计出了一种比较理想的抽题算法。该抽题 算法产生随机题号在符合范围的题库中抽取试题,
java论文参考文献

java论文参考文献java论文参考文献[1]穆丹.集成JavaEE框架构建MIS系统的研究与实现[D].长安大学,2008.[2]张绍林.基于JavaEE5体系的联网售票系统设计与实现[D].天津大学,2008.[3]王向兵.JavaEE多层架构Struts2+Spring3+Hibernate3+Ajax 的整合[D].大连海事大学,2009.[4]张俐,张维玺.基于JavaEE的固定资产管理系统的设计与实现[J].计算机工程与设计,2009,16:3797-3800.[5]吴锋.基于SSI框架JavaEE技术研究[D].合肥工业大学,2009.[6]刘慧.基于JavaEE的在线交易系统关键技术研究[D].大连海事大学,2010.[7]王瑞矫.基于JavaEE的实训平台的设计与实现[D].北京邮电大学,2012.[8]解智.基于JavaEE轻量级架构的安全电子拍卖系统设计[D].武汉工业学院,2012.[9]王茜.基于JavaEE的人事考核管理系统的设计与实现[D].厦门大学,2014.[10]贾进.基于JavaEE的统一信息平台设计与实现[D].厦门大学,2014.[11]于涛.基于JavaEE的信息管理系统研究与设计实现[D].华东师范大学,2010.[12]原宏.基于JAVAEE电子政务操作教学系统的设计与实现[D].电子科技大学,2013.[13]邱崇志.基于JavaEE技术网上在线考试系统[D].电子科技大学,2013.[14]葛扬瑛.基于javaEE和工作流的项目申报系统的设计与实现[D].电子科技大学,2013.[15]肖洁.基于JavaEE的人力资源管理系统的分析与设计[D].厦门大学,2013.[16]杨永林.基于JavaEE的云南省地税局办公自动化系统设计与实现[D].厦门大学,2013.[17]桂许军.基于JavaEE平台与Lucene的信息文档搜索引擎系统的设计与实现[D].西南交通大学,2011.[18]李国娟.基于JavaEE架构的网上购物系统的设计与实现[D].河北工业大学,2011.[19]邹利艳,杨浮群,高纯波,徐丽.基于JavaEE架构的旅游电子商务平台的设计开发[J].电脑知识与技术,2011,04:712-714.[20]毕继安.基于JavaEE的小型快速开发平台的设计与实现[D].中国科学院大学(工程管理与信息技术学院),2014.1.java英文参考文献2.计算机专业java毕业论文参考文献集锦3.教育论文参考文献4.教育类论文参考文献5.建筑专业论文参考文献6.信息技术论文参考文献7.采购专业论文参考文献8.教育论文参考文献汇总9.网络专业论文参考文献10.建筑工程论文参考文献。
AJAX跨域访问的研究与应用
2 Istto o uig eh o g , hn s A ae i cs B in 0 0 0 C i ) . ntu f mp t cn l y C i e cdmy f c n e, e i 10 8 , h a ie C nT o e oS e jg n
Ab t a t AJ sr c : AX r s - o i c e s sa el t d b a rgn p l y i e we p l ai n f aa it g a i nb t e i e e t c o sd man a c s e r i e y s me o i o i t b a p i t s t e r t ewe n d f r n mi i c n h c o o d n o
iut t .Ma roui so v ii me r ip l y r a zd n e to X H T o y n O cnq es ru lsa d l re j lt n odn s i n oi e nl e dh h d f ML T Pp x d S Nt h iu o ・ o s o ta g a o g c a a y a t me o r a J e ib
d man . T e o e a i gp n i lso AX r x li e n ewa o s l eo g n p l y a e t AX r s— o i c e s si o is h p r t r cp e fAJ n i a ee p a n d a dt y h w an r i o i f csAJ h i c c o s d man a c s e s
g t owad Atls, tea piain o i meh di ‘ es se o fwaes aigb t e i ee tae sb sdo ce c n h r r . t h p lct f hs to f a o t n ' y tm fs t r h rn e t h o we ndf rn ra ae n sin ea d
ajax技术原理
ajax技术原理Ajax是一种用于创建交互式Web应用程序的技术,它可以让Web页面可以在不刷新整个页面的情况下向服务器发送请求并获取数据,然后在页面中动态地显示它们。
Ajax技术是基于多种技术的复杂集成,它涉及到浏览器端JavaScript、DOM、XMLHttpRequest对象、服务器端脚本等多个方面。
本文将针对Ajax技术的原理、工作流程、技术架构等方面进行详细的介绍。
一、Ajax技术的原理Ajax全称为Asynchronous JavaScript and XML,它最初是由Jesse James Garrett提出的一种Web开发技术,Ajax技术的核心思想是使用JavaScript和XMLHttpRequest对象来与服务器异步通信,从而实现页面的更新,而不需要刷新整个页面。
在使用Ajax技术前,Web应用程序需要刷新整个页面,同时每次页面刷新会向服务器发送一次请求,导致页面响应延迟,影响用户体验。
而使用Ajax技术后,浏览器可以只更新部分页面,不需要刷新整个页面,同时可以多次向服务器请求数据。
Ajax技术的原理是基于JavaScript语言,通过JavaScript语法实现浏览器与服务器之间的异步通信。
在Web页面中,我们可以通过JavaScript创建一个XMLHttpRequest对象,然后使用该对象向服务器发送请求并获取数据。
发送的请求类型可以是各种不同的请求类型,比如GET、POST、PUT、DELETE等。
服务器接收到请求后,会对请求进行处理,并将响应数据返回给浏览器。
浏览器接收到响应数据后,就可以将其显示到页面中,完成页面的更新,而不需要刷新整个页面。
二、Ajax技术的工作流程Ajax技术的工作流程是由浏览器端和服务器端两部分组成。
浏览器端负责通过JavaScript创建XMLHttpRequest 对象,然后向服务器发送HTTP请求。
在服务器端,接收到HTTP请求后,服务器会根据请求类型进行相应的处理,然后将处理结果返回给浏览器。
基于MVC模式和Ajax技术的图书管理系统研究
・
44 ‘
刘 洪 宇 : 于 MVC模 式 和 A a 基 jx技 术 的 图 书管 理 系统 研 究
N i t 幽 蛐d 开 i
舳 懒哪 骱 . e
T…
u ^ …
r …
It啉gtr .8n  ̄n 。 o i g
1 )
\
、
l
I
’ 甜 t赶 拍 旧 同 撇 l憔 g 5I 口 冒 I c 甍 a鲫
者 开 始执行 业 务操 作 , 行 完毕后 直 接给视 图发 送 数据 更 新 通知 , n e d s ae h n e接 收 到 了数 据更 新 执 O R a y ttC a g
通知, 根据 实际 情况 使页 面呈 现更 新l . 图 2所示 . _ 如 2 ]
收 稿 日期 : 0 1 0 9 2 1 - 90
作 者 简 介 :' 宇 (9 2 , , 苏徐 州人 , 师 , 士 , 要 从 计 算 机 软 件研 究 5洪 1 1 7 一) 女 江 讲 硕 主
・
43 ・
徐 州工 程 学 院 学 报 ( 自然科 学 版 )
2 1 年 第 4期 01
扩 展
添加分类
图
图 1 图 书 管 理 员 系 统 图
f (e 2e u ̄ i c n f
Ic 曲 _ : |旧昙i 19 b 吐 S 水 D
k
l 9 n 。o 叼
/ /
l
TA t0 l e D
ajax介绍
AJAX的基本概念 的基本概念
AJAX介绍 介绍 Ajax(Asynchronous JavaScript and XML)
实现了浏览器异步读取服务器上XML内容的技术, Ajax 是异步 JavaScript 和 XML 的组合. Ajax 允许 Web 开发人员创建交互的 Web 页面,同时避免必须等候页面载入这一瓶颈. 通过 Ajax 创建的应用程序,只需点击按钮,就可以用全新的内容替换 Web 页面某一区域的内容. 它的精彩之处在于不必等候页面装入,只有这一个区域的内容需要载入. 以 Google Maps 为例:可以点击和四处移动地图,却不必等候页面载入. 特点: 特点: 和服务器端语言无关.任何服务器语言,均可使用AJAX. 基于Javascript和Xml. 更加人性化的客户体验. 应用: 应用: 如:用户名重复检查,验证码重载.
一般用于,当服务器处理完请求之后,要显示回传信息,用它来指定相应的方法来显示. responseText表示服务器返回的信息,以text/html格式. responseXML表示服务器返回的信息,以text/xml格式
State属性 属性
state属性 属性
描述了HTTP状态代码,而且其类型为short,这个页面指处理请求的服务器端页面. 如:mailsave.php
Jwork Ajax的特点: 的特点: 的特点 1,支持GET和POST提交数据方式. 2,支持主流浏览器. 3,支持控件和DIV所有html元素的数据回显. 4,使用简单,一句话即可实现AJAX.
jget方法 方法
jget(url,output) 首先,你要注意,jget方法,是一个javascript的function(方法),它不是php的方法. Jget相当于就是表单的get方法,只不过这里是异步的实现.
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
基于Web使用Ajax的新技术应用摘要:Ajax兼容多项技术是真的,各种技术的发展中自身的优势,强大的新方式,其中包含的技术有HTML,JavaScript。
DHTML和DOM的,是一位杰出的方法可以帮助转变为交互式的Ajax笨拙的Web界面申请。
对Ajax后,定义如何使使用JavaScript和Ajax是异步请求引进。
最后,在先进的请求和响应阿贾克斯提出了建议。
关键词分量;AJAX,JavaScript的;XMLHttpRequest的; Web应用程序一.引言Ajax是异步JavaScript和速记XML(DHTML等)。
AJAX即“Asynchronous JavaScript and XML”(异步JavaScript和XML),AJAX并非缩写词,而是由Jesse James Gaiiett创造的名词,是指一种创建交互式网页应用的网页开发技术。
但是,Ajax是远不仅仅是一种时尚,它是一个强有力的方式建立网站和它的几乎没有一样努力学习作为整个新的语言。
图1. 对于Web应用程序(左)相比传统模式 Ajax模型(右)Ajax不是一种单独的技术。
是多种技术的结合,在各自的优劣中,前景不容小觑。
Ajax的集成:基于标准的XHTML和演示使用CSS的;动态显示和交互使用文档对象模型;数据交换和处理,并使用XML和XSLT;使用异步数据检索XMLHttpRequest的;JavaScript的绑定。
经典的网络应用模式是这样的:在界面的大多数用户操作触发一个HTTP请求到Web服务器。
该服务器完成一些处理 - 检索数据,计数,各种谈话遗留系统 - 然后返回一个HTML页面到客户端。
这是从网站的原用途为适应模式一个超媒体,但从用户体验来讲,是什么让网络的超好并不一定就是很好的应用软件。
这种方法使很多的技术意义,但它不作为一个伟大的用户体验。
虽然服务器在做它的东西,有什么用户在做什么?这是正确的。
等待,并在每一项任务的步骤,用户等待一些更多。
显然,我们不会让用户等待周围从申请从头开始设计的网站。
一旦接口加载,为什么要用户交互来停下每次从应用需求的东西服务器?其实,为何要申请的用户看到服务器呢?二.同异步请求JavaScript和AJAX大多数Web应用程序使用一个请求/响应模型是从服务器获得一个完整的HTML页面。
结果是一回的往复,通常涉及点击一个按钮,等待服务器,点击另一个按钮,然后等待一些。
用Ajax和XMLHttpRequest对象,我们可以使用一个请求/响应模型,从未使用户的等待服务器响应。
答:引进的XMLHttpRequest周围的XMLHttpRequest实际上已在几个浏览器有一段时间了,这是对Web 2.0的关键,Ajax和几乎一切。
为了让一个真正的快概述,这些只是其中的方法和一些属性将被用于该对象:.open():设置了一个新的请求到服务器。
.send():发送请求到服务器。
.sbort():捞出当前请求。
.readyState:提供当前HTML就绪状态。
.responseText:文本,服务器发送回回应请求。
这些方法和属性各有关发送-----请求,并响应处理。
事实上,如果我们看到每个方法和XMLHttpRequest的,他们的财产将所有涉及到非常简单的请求/响应模型。
所以很明显,我们不会了解一个了不起的新的GUI对象或一个超级机密的方法来创建排序用户交互;程序员将与简单简单的请求和响应。
它可能不太令人振奋,但小心使用这个对象可以彻底改变我们申请。
首先,我们需要创建一个新的变量并将其分配给XMLHttpRequest对象的一个实例。
这很JavaScript 中的简单,只需使用与新的关键字对象的名称,如图2。
图2.创建一个新的XMLHttpRequest对象在现实生活中,事情可能出错,这代码不提供任何错误处理。
稍微更好的方法是创建这个对象,如果有什么出错。
例如,许多老的浏览器(相信与否,人们仍在使用旧版本的Netscape导航器)不支持XMLHttpRequest和Web应用程序需要让这些用户知道的东西出了错。
图3显示了如何创建此对象,因此,如果事情失败,它抛出一个JavaScript警告。
图3.创建XMLHttpRequest的一些错误处理能力事实证明,微软的Ajax支持,但要求其XMLHttpRequest的版本不同的东西。
事实上,它称之为几个不同的事情。
当使用一个较新的Internet Explorer的版本,程序员需要使用一所谓Msxml2.XMLHTTP对象。
一些旧版本的微软IE浏览器使用。
XMLHTTP的支持这两种对象类型(不失去已有的支持对于非微软的浏览器有)。
看看图4的增加了微软的支持,我们已经看到代码。
事实上,微软最新版本的Internet Explorer-版本7.0,设置为在2006年下半年出来 - 是应该移动支持XMLHttpRequest的直接,让程序员使用新的关键字,而不是所有Msxml2.XMLHTTP创建代码。
图4.微软浏览器支持添加乙使用XMLHttpRequest发送请求XMLHttpRequest的唯一目的是让开发发出请求和接收响应。
一切是更改用户界面,换出的图像,即使解释数据,服务器发送回 - 是工作对JavaScript,CSS或网页中的其他代码。
同使用XMLHttpRequest 的准备,一到服务器的请求可以作。
图5.建立一个请求URL服务器的URL连接的是首先需要确定。
这是不特定于AJAX - 显然开发人员应该知道如何构造一个现在的网址 - 但仍然是一个至关重要的决策连接。
在大多数应用中,开发商将兴建这从一些与数据相结合的静态数据集的URL从形式与用户的工作。
例如,图5显示了一些JavaScript的抓起了电话号码的价值字段,然后构造一个网址使用该数据。
首先,代码创建一个新的变量命名的手机和分配值与一个“电话的ID.领域的形式”三.先进的AJAX请求和响应随着Ajax应用程序的核心,XMLHttpRequest对象处理请求到服务器端返回的数据与应用程序或脚本,也涉及该服务器端组件。
每一个Ajax应用程序使用XMLHttpRequest对象,因此开发人员将想要密切与熟悉,使他们的Ajax应用程序表演,表现良好。
这有三个关键部件请求对象:在HTTP就绪状态,HTTP状态码,可以提出请求的类型。
应答的HTTP就绪状态XMLHttpRequest对象有一个属性叫做readyState的。
这个属性确保服务器有完成了要求,通常情况下,回调函数使用从服务器来更新Web表单或页面中的数据。
图。
6显示了这个简单的例子。
图6.处理服务器的响应的回调函数这肯定是最常见(也是最简单)用法就绪状态。
正如你可能猜到的数字“4,”不过,还有其他几个就绪状态。
. 0:请求未初始化(open ()调用前)。
. 1:请求成立,但不发送(send()调用前)。
. 2:请求被发送和过程(内容标题通常可以从响应得到在这一点)。
图7.回调函数忽略的状态代码. 3:要求是,在过程中常常有些偏数据可从响应,但服务器还没有完成其反应。
. 4:响应已完成,服务器的响应可以得到和可以使用它。
二,HTTP状态代码通过Web浏览器,我们可能已经看到这几个:401:未经授权;403:故宫;404:未找到。
在许多Ajax应用程序中,我们将看到一个回调功能,对于一个就绪状态检查,然后接着来自服务器的响应的数据的工作,如图。
7。
这证明是短视的,而且容易出错Ajax编程的方法。
如果脚本需要认证和我们的要求没有提供有效的凭据,服务器将返回一个错误代码或类似403,401。
然而,就绪状态将被设置为4,因为服务器回答的请求(即使答案是不开发商想什么要求或预期的)。
因此,用户不会得到有效的数据,并可能即使得到一个讨厌的错误,当开发商的JavaScript尝试使用不存在的服务器数据。
这需要最小的努力,以确保该服务器不只有完成了请求,但返回了“一切都行“的状态代码。
该代码是”200“报通过XMLHttpRequest对象的状态属性。
为了确保不仅完成了与服务器请求,但它也报告了一个OK状态,添加一其他检查在回调函数在图8所示。
图8.检查一个有效的状态代码随着代码,开发人员除了几行可以肯定,如果有任何差错,用户将获得(商榷)有用的错误信息,而不是看到没有解释数据页的乱码。
三.附加请求类型要充分利用XMLHttpRequest对象的控制,考虑一个最后一站 - HEAD请求添加到剧目。
其实作出HEAD请求是相当平凡的;简单地调用“头的open()方法”,而不是“接收”或“发送”作为第一个参数,如图9所示图9.为使用Ajax HEAD请求当开发商作出这样的HEAD请求,服务器不返回一个实际的响应,因为它会为GET或POST请求。
相反,服务器只需要返回的资源,包括标题的最后时间在答复的内容被修改,是否请求的资源存在,并且有不少其他有趣的信息比特。
开发人员可以使用这些数了解资源之前服务器已处理并返回该资源。
最简单的事情可以做这样的要求是简单地吐出所有的响应头。
这给出了一个感受到什么是HEAD请求获得通过。
图。
10提供了一个简单的回调函数来输出所有从HEAD请求的响应头。
图10.打印所有从一个HEAD请求的响应报头一个地方,我们会找到一个有用的是HEAD请求检查内容长度甚至是内容类型。
这允许开发人员确定是否一个巨大的数据量将被遣返回处理请求,或者如果服务器将尝试返回而不是HTML,文本或二进制数据的XML(这是所有三个进程更容易在JavaScript不是二进制数据)。
在这种情况下,我们只需要使用适当的头名并将它传递给getResponseHeader()方法上XMLHttpRequest对象。
因此,要获得一个响应的长度,只要调用request.getResponseHeader(“内容长度”),使用request.getResponseHeader(“内容类型”)来获取内容类型。
在许多应用程序,使HEAD请求没有增加功能,甚至可能减缓请求(由迫使HEAD请求来获取有关响应和数据然后随后的GET或POST请求实际上得到响应)。
然而,倘若我们无法确定脚本或服务器端组件,可以一个HEAD请求让我们没有得到处理的一些基本数据响应数据或需要的带宽,以传送该回应。
四、结论AJAX试图弥合差距功能和桌面应用程序和交互性始终更新的Web应用程序。
基于Ajax,动态用户界面和更好的控制在桌面应用程序可以被用来在Web应用程序。
AJAX的支持动态,异步的Web体验无为页面刷新,这是需要一个优秀的方法,在把笨拙的Web界面帮助为互动式的Ajax应用程序。
参考文献:[1]杰西詹姆斯加勒特。
Ajax:一种Web应用的新途径。
