简易IE浏览器设计报告
web网页设计实验报告

web网页设计实验报告
《Web网页设计实验报告》
摘要:本实验旨在通过设计一个网页,来探讨网页设计的基本原理和技巧。
通
过实验,我们学习了网页设计的基本知识,包括布局、颜色搭配、字体选择等
方面的技巧。
在实验过程中,我们遇到了一些问题,但通过不断的尝试和学习,最终完成了一个简洁美观的网页设计。
一、实验目的
通过设计一个网页,掌握网页设计的基本原理和技巧,提高网页设计的能力和
水平。
二、实验过程
1. 确定设计主题和内容:我们选择了一个旅游网站的设计主题,确定了网页的
内容和结构。
2. 确定网页布局:我们采用了响应式布局,确保网页在不同设备上都能够正常
显示。
3. 选择配色方案:我们选择了蓝色和灰色作为主色调,并搭配了一些明亮的色彩,使整个网页看起来清新明亮。
4. 选择字体:我们选择了一种简洁明快的字体,使网页看起来简洁大方。
5. 添加图片和动画效果:我们添加了一些精美的图片和动画效果,使整个网页
更加生动。
三、实验结果
我们最终完成了一个简洁美观的网页设计,整体布局合理,配色搭配和谐,字
体清晰易读,图片和动画效果生动有趣。
通过实验,我们不仅学会了网页设计
的基本技巧,也提高了自己的审美能力和设计水平。
四、实验总结
通过本次实验,我们深刻理解了网页设计的重要性和技巧,掌握了一些基本的设计原则和方法。
同时,我们也意识到网页设计是一个需要不断学习和尝试的过程,需要不断地追求创新和完美。
希望通过今后的学习和实践,能够不断提高自己的网页设计能力,设计出更加优秀的网页作品。
网页设计实验报告案例

实验名称:网页设计实验实验日期:2021年10月25日实验地点:计算机实验室实验人员:张三、李四、王五实验目的:1. 掌握网页设计的基本原理和流程。
2. 学会使用网页设计工具(如Dreamweaver)进行页面制作。
3. 熟悉网页布局和美工设计的基本技巧。
4. 提高团队合作能力。
实验内容:一、实验背景随着互联网的快速发展,网页设计已成为一项重要的技能。
为了适应这一趋势,我们小组决定进行一次网页设计实验,通过实践掌握网页设计的基本知识和技能。
二、实验过程1. 确定网页主题在实验开始前,我们小组首先确定了网页的主题。
经过讨论,我们决定设计一个以旅游为主题的网页,旨在展示我国各地的美景和旅游文化。
2. 网页规划在确定主题后,我们开始进行网页规划。
首先,我们将网页分为以下几个板块:首页、景点介绍、旅游攻略、旅游资讯、联系我们。
然后,我们分别对每个板块进行了详细的规划,包括板块内容、布局、颜色搭配等。
3. 网页制作在规划完成后,我们开始使用Dreamweaver进行网页制作。
以下是制作过程中的一些关键步骤:(1)新建网页:打开Dreamweaver,选择“新建”选项,选择“HTML”页面。
(2)设置页面属性:在“属性”面板中设置网页的标题、背景颜色、字符编码等。
(3)布局设计:使用表格或Div+CSS进行页面布局。
我们将页面分为头部、主体、尾部三个部分,分别设计不同的布局。
(4)添加内容:在各个板块中添加相应的文字、图片、视频等内容。
(5)美化页面:调整文字颜色、字体、大小,添加背景图片、边框等,使页面更加美观。
(6)链接设置:设置各个板块之间的链接,方便用户浏览。
4. 网页测试与优化在网页制作完成后,我们对网页进行了测试,确保页面能够正常显示和跳转。
同时,针对测试过程中发现的问题,我们对网页进行了优化。
三、实验结果经过我们的努力,最终完成了一个以旅游为主题的网页。
以下是网页的几个特点:1. 主题鲜明,内容丰富。
IE浏览器的设计与开发软件说明书

IE浏览器的设计与开发软件说明书于飞IE浏览器的设计与开发是我此次的毕业设计论文题目。
技术的进步,离不开知识的传播。
时代的需求就是我们的责任,我们要抓住信息时代的脉搏,在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道。
所以希望通过对IE浏览器的模拟设计和实现来让大家对网络及网络资源搜索的认识以及浏览器的各个功能。
名称:IE浏览器的设计与开发主要功能:■主窗口功能通过此功能,可以全面地浏览到整体的系统界面。
可以在此界面上进一步地选择各自所需功能。
■工具栏1、前进功能在IE浏览器的设计与开发中,前进是常用的一项功能。
当需要查看曾经浏览过的,下一个网页时,可以通过此功能,查看曾经浏览过的下一个网页。
2、后退功能在IE浏览器的设计与开发中,后退也同样是一项常用的功能。
当需要查看前一个浏览过的网页时,可以通过此功能,查看浏览过的前一个网页。
3、删除功能在IE浏览器的设计与开发中,删除也同样是一项常用的功能。
当需要删除正在打开的网页时,可以通过此功能,删除当前正打开的网页。
4、主页功能当我们在浏览网页的时候,突然想转回到主页上,这时我们可以点击表示主页的功能键,返回到主页。
5、刷新功能在IE浏览器的设计与开发中,刷新也同样是一项常用的功能。
当我们由于网速或者打开网页失败时,我们就用刷新键来重新打开此网页。
■删除历史记录在IE浏览器的设计与开发中,删除历史记录同样是很重要的一项。
这可以保护个人上网的隐私,提高上网的安全性。
■收藏夹功能在我们用浏览器进行网页浏览的时候,会遇到自己需要的值得收藏的网页,这个时候我们可以通过浏览器上的收藏夹功能来把网页保存起来,等在下一次我们需要的时候,可以调出来浏览。
■禁止IE弹出广告窗口禁止IE弹出广告窗口的设计,可以阻止浏览网页过程中的一些广告。
系统特点:■操作简单实用■友好的操作界面运行环境:要求的操作系统为:中文版Windows 98 Windows NT Windows 2000 Windows XP。
简易浏览器设计报告

目录目录 (1)一、课程设计的目的与要求 (2)二、题目说明 (2)2.1程序开发背景................................................................... 错误!未定义书签。
2.2开发工具介绍 (2)三、总体设计 (2)3.1.系统开发平台: (2)这个简易浏览器由Java语言编写,用Eclipse编译执行 (2)3.2.系统流程图: (3)3.3功能结构图: (3)四、详细说明 (4)4.1 系统实施 (4)五、遇到的问题和解决方法 (9)六、课程设计总结 (10)一、课程设计的目的与要求加深学生对面向对象概念以及JAVA面向对象程序设计思想的理解和掌握;使学生熟悉开发一个项目的基本过程,培养学生分析问题和解决问题的能力,增强学生的动手能力。
为后续学习和应用打下一定的基础。
二、题目说明本程序实现一个简单的浏览器。
用户通过在URL输入框中输入要下载的网络页面的网址,并点击浏览器界面上相应的按钮,或直接按回车键,就能完成网络页面下载的功能。
同时,它还支持浏览本地HTML文件,用户在输入框中输入文件所在盘符及具体路径,并按回车键,或者点击界面上相应按钮,实现浏览本地文件的功能。
它能够实现页面的文本链接,能够显示网页图片,并能够通过相应按钮的操作返回上一次访问的页面,还可以通过相应按钮返回后退之前访问的页面。
该简易浏览器能帮助用户实现基本的网页浏览功能。
2.2开发工具介绍三、总体设计3.1.系统开发平台:这个简易浏览器由Java语言编写,用Eclipse编译执行3.2.系统流程图:当用户登录此简易浏览器时,需要在地址栏输入需要搜索的内容的网址,当输入网址后,该浏览器会链接到相应的URL地址,实现页面的下载,并显示页面,从而实现该简易浏览器连接网络的功能。
3.3功能结构图:该程序的设计主要分5部分。
首先是登录界面的实现,其中要创建按钮,创建菜单栏及下拉菜单的实现;第二部分要实现各按钮的具体的功能包括在其中设置监听器,实现对按钮动作的监听及响应;第三部分用于对地址栏输入内容格式的设定包括如何处理异常等;第四部分实现页面的下载;第五部分用于实现页面的显示。
简易IE浏览器设计报告

C#程序设计设计说明书简易IE浏览器的设计与实现学生姓名:郭成成学号:1103380106班级:计算机(一)班专业:计算机应用技术指导教师:胡老师课程设计任务书2011—2012 学年第二学期课程设计名称:C#课程设计设计题目:简易IE浏览器的设计与实现完成期限:自 2012 年 11 月 8 日至 2011 年 11 月 29 日共 3 周设计依据、要求及主要内容:根据程序设计所学知识,设计与实现一个简单浏览器,该简单浏览器设计的内容和功能要求如下:(1)有合理的首页页面设计,背景柔和。
(2)有多个按钮,比如说前进、后退、刷新删除等。
(3) 输入地址栏,支持所有的网址,并有转到功能。
(4)设计登陆页面。
(5) 可以存储网址,进行网内连接。
(6)是利用 C#编写程序,该浏览器简单但功能齐全。
(7) 使用时同样可以最大化最小化。
(8)按钮是利用画图工具进行拷贝下来的。
(9) 地址默认为百度。
要求:系统功能设计基本完善,并写出详细的设计说明书。
摘要关键词:关键词:前进、后退、刷新、输入合法地址、运行程序,在网内搜索,使用vs2005 中的 C#编写程序,利用画图工具。
拷贝前进、后退按钮。
1 课题描述利用C#编写简单的程序,创建一个简易IE浏览器,包含基本的功能,培养编写程序的兴趣。
实践中了解浏览器的一些特性2 程序设计流程图2.1 系统说明使用 win7 系统,vs2005 中的控制台应用程序,设计主界面,并拖放按钮。
具有一般浏览器的基本功能,前进、后退、刷新、地址等。
在输入地址栏。
设默认地址为百度,便于使用,刷新功能,在网速不是太好,有一点卡时,刷新一下,主界面可以最大化和最小化。
使用绿色为边框颜色,用画图工具拷贝文件按钮,设有六个小按钮,包括前进、后退、删除、刷新、转到等按钮。
2.1 主界面的设计主界面用纯白色背景,界面以中等大小为宜。
使用绿色为边框颜色,用画图工具拷贝文件按钮,设有六个小按钮,包括前进、后退、删除、刷新、转到等按钮。
web简单网页课程设计报告

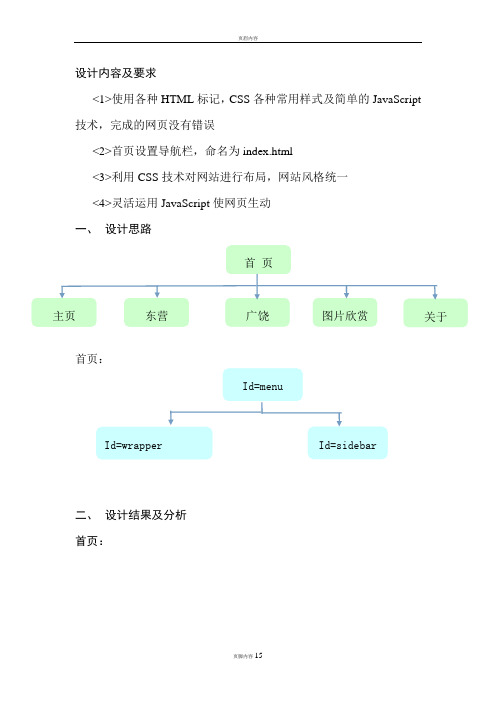
设计内容及要求<1>使用各种HTML标记,CSS各种常用样式及简单的JavaScript 技术,完成的网页没有错误<2>首页设置导航栏,命名为index.html<3>利用CSS技术对网站进行布局,网站风格统一<4>灵活运用JavaScript使网页生动一、设计思路首页:二、设计结果及分析首页:1.对于主页,因为不太喜欢类似于搜狐类似的全文检索,更青睐于百度类似比较简洁的页面,随后设计出主页,虽然很简单,但我认为很精练,突出了这次设计的主题。
东营:2.对于主页,因为不太喜欢类似于搜狐类似的全文检索,更青睐于百度类似比较简洁的页面,随后设计出主页,虽然很简单,但我认为很精练,突出了这次设计的主题。
广饶简介:联系:3.第四章做了根据js的一个互动。
可以对前台邮箱的内容进行判断。
图片欣赏:4.第五章,由于需要用到表格的内容,所以将照片用着种形式呈现出。
三、总结通过本次网页的制作过程,我学到了很多实用的东西,也充分了解了editpuls这个软件的强大,对学习了一个学期的课程也有了深入的了解。
在这段时间里,一方面,我尝试着讲课本上所学的知识运用到制作中,另一方面,我又时刻在网上学习自己需要的知识,学习到了很多有用的知识。
虽然之前对于代码的编辑不是很明白,但这几天不断搜集各种网站模板,不断学习设计思路。
虽然呈现出的作品很不完整,基本达不到观赏性和实用性,但我还会不断练习。
争取作出属于我的风格的web。
五、附录(源代码)首页:<head><meta http-equiv="content-type" content="text/html; charset=utf-8" /><title>web课程设计</title><link href="style.css" rel="stylesheet" type="text/css" /><style type="text/css">body {margin: 0;padding: 0;font-family: Arial, Helvetica, sans-serif;font-size: 12px;color: #FFFFFF;background:black ;}</style></head><body><div id="wrapper"><div id="logo"><h1>我大东营</h1></div><div id="menu"><ul><li><a href="index.html">主页</a></li><li><a href="jingji.html">东营</a></li><li><a href="techan.html">广饶</a></li><li><a href="dili.html">关于</a></li><li><a href="注册.html">欣赏</a></li></ul></div><div class="jianjie"><p>简介</p></div><div class="item"><p><strong>欢迎来到我的web<a href="index.html">课程设计</a></strong></br><strong>我要向大家介绍一个美丽的<a href="jingji.html">城市</a></strong></br><strong>&我的<a href="techan.html">家乡</a></strong></p></div></div><div id="footer"><p><a href="/">济南大学</a>信息科学与工程学院</p></div></body></html>东营/广饶页面<head><meta http-equiv="content-type" content="text/html; charset=utf-8" /><title>东营</title><link href="style.css" rel="stylesheet" type="text/css" /><link href="jingji.css" rel="stylesheet" type="text/css" /><style type="text/css">body {margin: 0;padding: 0;font-family: Arial, Helvetica, sans-serif;font-size: 12px;color: #000000;background:pink ;}</style></head><body><div id="wrapper"><div id="logo"><h1>东营</h1></div><div id="menu"><ul><li><a href="index.html">主页</a></li><li><a href="jingji.html">东营</a></li><li><a href="techan.html">广饶</a></li><li><a href="dili.html">关于</a></li><li><a href="注册.html">欣赏</a></li></ul></div><div id="sidebar"><li><h2>荣誉</h2><li>东营荣获“2012中国特色魅力城市”称号</li><li>东营在2013年成为国家首批“智慧城市”试点单位(山东省共8个地市获得此称号,东营在山东排名第一)</li></li><li><h2>区划</h2><li>东营区有6街道4镇(文汇街道、东城街道、辛店街道、胜利街道、黄河路街道、胜园街道,牛庄镇、六户镇、龙居镇、史口镇)</li> </li><li><h2>教育</h2><p> <li>教育、卫生稳步发展,质量进一步提高。
基础IE课程设计报告册
郑州航空工业管理学院课程设计报告2010 级工业工程专业班级课程名称基础工业工程课程设计题目纸篮子生产线的工作研究与改进姓名学号指导教师XXX 职称XX二О一二年月日(提示信息,排版时请删除:分析并介绍将要解决的问题。
)(格式要求,排版时请删除:正文:正文中的主体文字即设计的全文用四号仿宋体字,段落起始留出两个汉字空格,行间距固定值24磅。
图和表:(可以参考基础工业工程课本)①的设置设计中允许设置符合投影规则的平面图和平面示意图。
所有图均应按在文中出现的先后排序,是为图序;所有图均应有名称,是为图题。
图序用五号黑体字,后空一格置图题,图题用五号宋体字。
图序和图题置图的下方并居中排列。
图中的文字用五号仿宋字。
图中如有说明则应在图序和图题之后另起行排列,用小五号宋体字,并在起首以“图中:”标示②表的设置设计中表格的设置原则与图类似,即所有表格按出现的先后排序,表序用五号黑体字,后空一格置表题,表题用五号宋体字。
表序和表题置于表的上方并居中排列。
表中的文字用五号仿宋字。
表中如有说明,应在表的下方另起行排列,用小五号宋体字,并在起首部分以“表中:”标示。
)1课程设计简介1.1 选题背景1.2 工作研究理论及方法2纸篮子生产线现状分析及其问题分析(具体三级标题数量不限制,根据每个小组的内容可多可少)2.1 现行方案2.2 存在的问题分析2.3正文:正文中的主体文字即设计的全文用四号仿宋体字,段落起始留出两个汉字空格。
至少包括以下内容:1. 绘制原方案与改进方案的工艺程序图。
2.绘制原方案与改进方案的流程程序图(选择某一部件)。
3. 绘制出改善前后的现场布局图。
4. 选择主要工位(至少1个),绘制该工位改善前后的双手作业程序图,改善前后效果评价。
5. 计算出每个工位的标准时间,宽放率取15%。
选择一个主要工位分别运用秒表时间研究和模特法计算,并比较分析两者差异。
6. 计算日产能(假设每日8小时工作班制)。
3纸篮子生产线的改善方案(具体三级标题的数量不限制,根据每个小组的内容可多可少)3.13.23.33.4效果评价(必须写出详细的效果评价,前后方案的比较)正文:正文中的主体文字即设计的全文用四号仿宋体字,段落起始留出两个汉字空格。
基于IE浏览器实验报告
三. 实验内容与操作步骤
3.1 打开IE10在2所示。
输入
” 输入
图1
图2
3.2.1进入北师范网院,点击Internet Explore10右上角五角星图标进入 收藏栏,然后点击“添加到收藏”;如下图所示。
实验内容与操作师大网络教育学院如下图2所示
基于IE浏览器实验报告
学习中心:深圳奥鹏TCL学习中心 姓名: 学号: 专业:
一.实验目的
认识常见的网络浏览器,学会浏览器的基本配置方法和附 加功能的使用方法。
二.实验软件环境
3.5.1.在北师大网院,鼠标右键点击上方图片,弹出工具栏选择图片另 存为,弹出保存图片对话框。把图片路径保存在C盘,文件名更改为 my.jpg,然后点击保存。点/internet选项/安全/可信站点/站点,在弹 出对话框里输入“https://”,然后点击添加, 就完成了。如下图所示。
进入到本地C:\Users\Administrator\Favorites
更改文件名为“北师大网院.mht ”
3.4.1浏览器的设置“显示图片”、“播放声音”和“播放视频.打 开IE后,点/internet选项/高级/多媒体/不勾选“显示图片”在网 页中播放动画”“在网页中播放声音”。如下图所示。
3.个DOS命令行窗口,输入“cmd” 回车,再输入“ipconfig /all”。此时,会得到类似于以下的消息框, 相关的电脑的主机名、IP地址、网关(Default Gateway 绿色圈 内)、DNS地址等信息都可随时查看。
本机IP:
192.168.35.20
本机默认网关:255.255.255.0
简单网页浏览器课程设计
简单网页浏览器课程设计一、课程目标知识目标:1. 让学生了解简单网页浏览器的功能与原理,掌握HTML语言的基本结构。
2. 使学生掌握浏览器中常用标签的使用方法,如文字、图片、链接等。
3. 帮助学生理解网页的布局和排版,学会使用CSS进行简单样式设计。
技能目标:1. 培养学生动手编写简单网页的能力,提高编程实践技能。
2. 培养学生运用所学知识解决实际问题的能力,例如制作个人博客、班级网站等。
3. 培养学生团队协作和沟通能力,共同完成网页设计任务。
情感态度价值观目标:1. 激发学生对计算机科学的兴趣,培养主动学习和探究的精神。
2. 培养学生面对困难时勇于尝试、持续改进的品质,增强自信心。
3. 培养学生遵守网络道德规范,尊重他人劳动成果,保护个人隐私。
课程性质:本课程为信息技术课程,旨在让学生掌握网页浏览器的原理和简单网页设计技术。
学生特点:学生具备一定的计算机操作基础,对网络和编程感兴趣,喜欢动手实践。
教学要求:结合学生特点,采用任务驱动、案例教学等方法,注重理论与实践相结合,培养学生的动手能力和创新能力。
通过分解课程目标为具体的学习成果,为后续教学设计和评估提供依据。
二、教学内容1. 网页浏览器概述:介绍网页浏览器的发展历程、功能特点及工作原理。
相关教材章节:第一章 网页浏览器概述2. HTML基础:讲解HTML的基本结构、常用标签及其属性。
相关教材章节:第二章 HTML基础3. CSS样式:介绍CSS的基本语法、选择器、属性和值,以及如何使用CSS 进行简单样式设计。
相关教材章节:第三章 CSS样式4. 网页布局与排版:讲解网页布局的基本原则,学习使用div、span等标签进行页面布局。
相关教材章节:第四章 网页布局与排版5. 网页设计与实践:结合实际案例,指导学生动手编写简单网页,如个人博客、班级网站等。
相关教材章节:第五章 网页设计与实践6. 网络道德与规范:教育学生遵守网络道德规范,保护个人隐私,尊重他人劳动成果。
网页系统设计实验报告(3篇)
第1篇一、实验目的1. 理解网页系统设计的基本概念和流程。
2. 掌握网页系统的规划、设计和实现方法。
3. 提高网页设计与制作能力,熟悉相关软件的使用。
二、实验环境1. 操作系统:Windows 102. 浏览器:Chrome3. 开发工具:Adobe Dreamweaver CC4. 编程语言:HTML、CSS、JavaScript三、实验内容1. 网页系统规划2. 网页系统设计3. 网页系统实现4. 网页系统测试与优化四、实验步骤1. 网页系统规划(1)明确系统功能:根据用户需求,确定网页系统的功能模块,如首页、产品展示、新闻资讯、联系方式等。
(2)确定页面布局:根据功能模块,规划页面布局,包括头部、导航栏、主体内容、底部等。
(3)设计导航结构:根据页面布局,设计导航结构,使用户能够方便地浏览各个页面。
2. 网页系统设计(1)设计页面风格:根据网站定位和用户需求,设计页面风格,包括颜色、字体、图片等。
(2)设计界面元素:根据页面风格,设计界面元素,如按钮、图标、表格等。
(3)设计交互效果:使用JavaScript等脚本语言,实现页面元素的交互效果,如滚动动画、鼠标悬停等。
3. 网页系统实现(1)编写HTML代码:使用HTML标签,构建网页结构。
(2)编写CSS代码:使用CSS样式,美化网页界面。
(3)编写JavaScript代码:使用JavaScript脚本,实现页面交互效果。
4. 网页系统测试与优化(1)功能测试:测试各个功能模块是否正常工作。
(2)性能测试:测试网页加载速度和响应时间。
(3)兼容性测试:测试网页在不同浏览器和设备上的显示效果。
(4)优化:根据测试结果,对网页进行优化,提高用户体验。
五、实验结果与分析1. 网页系统规划根据用户需求,本网页系统规划了以下功能模块:- 首页:展示网站简介、最新动态、热门产品等。
- 产品展示:详细介绍各个产品,包括图片、文字、价格等。
- 新闻资讯:发布公司新闻、行业动态等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
C#程序设计设计说明书简易IE浏览器的设计与实现学生姓名:郭成成学号:1103380106班级:计算机(一)班专业:计算机应用技术指导教师:胡老师课程设计任务书2011—2012 学年第二学期课程设计名称:C#课程设计设计题目:简易IE浏览器的设计与实现完成期限:自 2012 年 11 月 8 日至 2011 年 11 月 29 日共 3 周设计依据、要求及主要内容:根据程序设计所学知识,设计与实现一个简单浏览器,该简单浏览器设计的内容和功能要求如下:(1)有合理的首页页面设计,背景柔和。
(2)有多个按钮,比如说前进、后退、刷新删除等。
(3) 输入地址栏,支持所有的网址,并有转到功能。
(4)设计登陆页面。
(5) 可以存储网址,进行网内连接。
(6)是利用 C#编写程序,该浏览器简单但功能齐全。
(7) 使用时同样可以最大化最小化。
(8)按钮是利用画图工具进行拷贝下来的。
(9) 地址默认为百度。
要求:系统功能设计基本完善,并写出详细的设计说明书。
摘要关键词:关键词:前进、后退、刷新、输入合法地址、运行程序,在网内搜索,使用vs2005 中的 C#编写程序,利用画图工具。
拷贝前进、后退按钮。
1 课题描述利用C#编写简单的程序,创建一个简易IE浏览器,包含基本的功能,培养编写程序的兴趣。
实践中了解浏览器的一些特性2 程序设计流程图2.1 系统说明使用 win7 系统,vs2005 中的控制台应用程序,设计主界面,并拖放按钮。
具有一般浏览器的基本功能,前进、后退、刷新、地址等。
在输入地址栏。
设默认地址为百度,便于使用,刷新功能,在网速不是太好,有一点卡时,刷新一下,主界面可以最大化和最小化。
使用绿色为边框颜色,用画图工具拷贝文件按钮,设有六个小按钮,包括前进、后退、删除、刷新、转到等按钮。
2.1 主界面的设计主界面用纯白色背景,界面以中等大小为宜。
使用绿色为边框颜色,用画图工具拷贝文件按钮,设有六个小按钮,包括前进、后退、删除、刷新、转到等按钮。
主界面用纯白色背景,界面以中等大小为宜。
3 功能的设计3.1 主界面功能的设计主界面功能的设计主界面打开时,显示空白背景。
地址为默认的百度3.2 后退功能的设计后退功能的设计当打开网页时,想浏览之前的网页,不需要重新打开,只需按倒退按钮,就可以浏览之前的网页,这是退后按钮的功能3.3 浏览功能的设计浏览功能的设计浏览基本的网页视频、文本文件等,浏览新闻杂志,打开别的网页4 测试4.1 系统测试4.2 调试结果4.3 错误原因分析:无总结通过这次课程设计,我了解了简单的浏览器的编译,收获很大,在老师的指导下,认真修改自己写的程序,从而更加了解了 C#的使用,希望自己可以在以后更加努力的学习,非常感谢学校开设这一课程,让我收获很大。
参考文献[1] 崔淼、陈明非.Visual C# 2005 程序设计教程,2007[2] 马靖善等.C 语言程序设计.清华大学出版社,2005[3] 谭浩强.C 语言程序设计(第二版).北京:高等教育出版社,2002[4] 黄超.C 语言程序设计.北京.人民邮电出版社.2003[5] 谭浩强等.C 语言程序设计.清华大学出版社,2007[6]方敏、张彤.C 语言程序设计.西安电子科技大学出版社.2006附录:源代码:using System;using System.Collections.Generic;using ponentModel;using System.Data;using System.Drawing;using System.Text;using System.Windows.Forms;using System.IO;namespace MyIEr{ public partial class frmIE : Form{ public frmIE(){ InitializeComponent();InitializeOpenFileDialog();}private string formatPath(string myPath){ string trimmed = myPath.Trim();if (trimmed.StartsWith("file:")){ trimmed = trimmed.Replace(@"file:///", "");trimmed = trimmed.Replace("file://", "\\");trimmed = trimmed.Replace("/", @"\"); }return trimmed; }private bool canGoUp(string myPath){ myPath = myPath.TrimStart(@"\".ToCharArray());myPath += @"\";return (!(myPath.IndexOf(@"\") == stIndexOf(@"\"))&& !((myPath.IndexOf(@"\") + 1) == stIndexOf(@"\")));}private void NavigateToURL(){ try{ //调用Navigate方法this.webBrowser1.Navigate(formatPath(this.urlTextBox.Text));} catch{ MessageBox.Show("无效的URL。
",this.Text, MessageBoxButtons.OK,MessageBoxIcon.Error); } }private void UpdateButtons(){ //更新【后退】与【前进】按钮this.btnBack.Enabled = this.webBrowser1.CanGoBack;this.btnForward.Enabled = this.webBrowser1.CanGoForward; }private void InitializeOpenFileDialog(){ //设定“打开文件”对话框的初始目录openFileDialog1.InitialDirectory = Environment.CurrentDirectory + @"\HTML";//设定文件名筛选字符串以方便选取特定格式的文件openFileDialog1.Filter ="网页(*.HTM;*.HTML)|*.HTM;*.HTML|XML 文件(*.XML)|*.XML|Flash 文件(*.SWF)|*.SWF|Office 文件(*.DOC;*.XLS;*.PPT)|*.DOC;*.XLS;*.PPT";//设定“打开文件”对话框的标题openFileDialog1.Title = "请选择特定格式文件";//设定“打开文件”对话框在关闭前还原目前的目录openFileDialog1.RestoreDirectory = true;}private void btnBack_ButtonClick(object sender, EventArgs e){this.webBrowser1.GoBack();}private void btnForward_ButtonClick(object sender, EventArgs e){this.webBrowser1.GoForward(); }private void btnStop_Click(object sender, EventArgs e){this.webBrowser1.Stop(); }private void btnRefresh_Click(object sender, EventArgs e){this.webBrowser1.Refresh(); }private void btnHome_Click(object sender, EventArgs e){this.webBrowser1.GoHome(); }private void tbnSearch_Click(object sender, EventArgs e){this.webBrowser1.GoSearch(); }private void btnGo_Click(object sender, EventArgs e){this.NavigateToURL();}private void btnPrint_Click(object sender, EventArgs e){this.webBrowser1.Print(); }private void btnUplevel_Click(object sender, EventArgs e){string myPath = formatPath(this.webBrowser1.Url.ToString());if (canGoUp(myPath)){myPath = myPath.Substring(0, stIndexOf(@"\"));try{this.webBrowser1.Navigate(myPath); }catch{btnUplevel.Enabled = false; } } }private void urlTextBox_KeyDown(object sender, KeyEventArgs e){ //按下Enter键便会进入所输入的URLif (e.KeyCode == Keys.Enter){this.NavigateToURL(); } }private void webBrowser1_Navigating(object sender, WebBrowserNavigatingEventArgs e) { //更新【后退】与【前进】按钮UpdateButtons();this.tsWebProgressBar.Visible = true; }private void webBrowser1_Navigated(object sender, WebBrowserNavigatedEventArgs e) { //更新【后退】与【前进】按钮UpdateButtons();//更新URL文本框this.urlTextBox.Text = this.webBrowser1.Url.ToString();//更新文字this.statusText.Text = "正在打开网页" + this.webBrowser1.Url.ToString(); } private void webBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e){ this.statusText.Text = "完成";this.btnUplevel.Enabled = canGoUp(formatPath(this.urlTextBox.Text));this.tsWebProgressBar.Visible = false;this.tsWebProgressBar.Value = 0;}private void webBrowser1_ProgressChanged(object sender, WebBrowserProgressChangedEventArgs e){ this.tsWebProgressBar.Value = (int)(((float)e.CurrentProgress /(float)e.MaximumProgress)* 100); }private void ViewSourceMenuItem_Click(object sender, EventArgs e){ //根据网址来确认文件名称string myUrl = this.webBrowser1.Url.ToString();string myFileName = "";if (myUrl.ToString().StartsWith("http") ||Path.GetExtension(myUrl).StartsWith(".htm")){string myAbsolutePath = this.webBrowser1.Url.AbsolutePath;if (myAbsolutePath == @"/"){myFileName = "Test.txt";}else{ myFileName = Path.GetFileName(myAbsolutePath);if (myFileName == String.Empty){int PosLastOneSlash, PosLastTwoSlash;PosLastOneSlash = stIndexOf(@"/");PosLastTwoSlash = stIndexOf(@"/", PosLastOneSlash - 1);myFileName yAbsolutePath.Substring(PosLastTwoSlash+1, PosLastOneSlash - PosLastTwoSlash-1) + ".htm"; } } }else{MessageBox.Show("这不是一个HTML 文件,无法查看其源文件。
