网页制作实验报告
大一计算机实验报告(共5篇)_0

大一计算机实验报告(共5篇)主题:指导教师:年级:姓名:学号:主题选择及内容:本次计算机实践网页制作,我制作的网页是“我的家乡汉中”。
我的家乡在汉中,是一个美丽的城市。
也是一个历史名城。
余秋雨说“汉人,汉水,汉文化。
”可见,能以“汉”字命名,足以见其历史底蕴。
刚刚进入大学,离家千里,难免对家和家乡生出眷恋和私念。
所以,以此为题,在怀念家乡的同时,也把家乡介绍给大家,那是一个美丽的城市,欢迎大家能够去领略她的风采。
虽然我做出来的作品,由于时间和条件以及能力的不足会有所欠缺,但在设计和制作的过程中我学到了许多。
本网站分为4个栏目实验成绩:图片已关闭显示,点此查看图片已关闭显示,点此查看图片已关闭显示,点此查看图片已关闭显示,点此查看图片已关闭显示,点此查看图片已关闭显示,点此查看《大学计算机基础》实验3.1 文件和文件夹的管理实验报告专业班级:经贸1103姓名——- 学号0111891031 指导教师:———完成时间:2011.10一、实验题目文件和文件夹的管理二、实验目的1.熟悉Windows XP的文件系统。
2.掌握资源管理器的使用方法。
3.熟练掌握在Windows XP资源管理器下,对文件的选择、新建、移动、复制、删除、重命名的操作方法。
三、实验内容1.启动资源管理器并利用资源管理器浏览文件。
2.在D盘创建文件夹3.在所创建文件夹中创建Word文件。
4.对所创建文件或文件夹执行复制、移动、重命名、删除、恢复、创建快捷方式及设置共享等操作。
四、实验步骤文件与文件夹管理1.展开与折叠文件夹。
右击开始,打开资源管理器,在左窗格中点击“+”展开,点击“—”折叠图片已关闭显示,点此查看图片已关闭显示,点此查看2.改变文件显示方式。
打开资源管理器/查看,选择缩略、列表,排列图标等图片已关闭显示,点此查看图片已关闭显示,点此查看班/王帅、王鹏图片已关闭显示,点此查看图片已关闭显示,点此查看图片已关闭显示,点此查看3.建立树状目录。
《动态网页设计》实训报告

3.使用body标签完成表单内容。
4、完成后进行测试,检查结果是否符合标准。
5、测试出问题再进行修改,直到正确为止。
总结(或体会):
通过本次实训,我知道了怎样利用代码来制作表单,也认识了不少代码,知道了代码的重要性。相信随着不断学习,我会认识到更多的代码,学习到更多的知识。
4.程序编完后进行代码的测试,如果不能正常显示,再仔细检查代码。
4.程序编完后进行代码的测试,如果不能正常显示,再仔细检查代码。
总结(或体会):
通过本次实训,我通过使用if then else、if then elseif、select case等条件语句来进行VB脚本基础语法的编写,学会了VB脚本基础语法的程序控制流,对VB脚本知识有了一定的了解。
通过本次实训,我通过使用if then else、if then elseif、select case等条件语句来进行VB脚本基础语法的编写,学会了VB脚本基础语法的程序控制流,对VB脚本知识有了一定的了解。
教师评价(评分):
签名:年月日
签名:年月日
《动态网页设计》实验报告六
日期
2011年10月28日
4.在网页中插入一幅图像,然后设置该图像的格式。
5.在网页中播放视频文件(.avi)。请于课后准备视频文件。
6.编写一个网页,选择一首mp3文件作为其背景音乐,并在网页中插入一个字幕。
7.在网页中创建一个表格并设置表格、行和单元格的属性,然后将表格中的某些单元格合并起来。
过程记录:
1.打开记事本、写字板、Dreamweaver或frontpage,并在这些软件上进行上述内容的要求编写。
4.启动与停止ISS服务
网页设计与制作实验报告

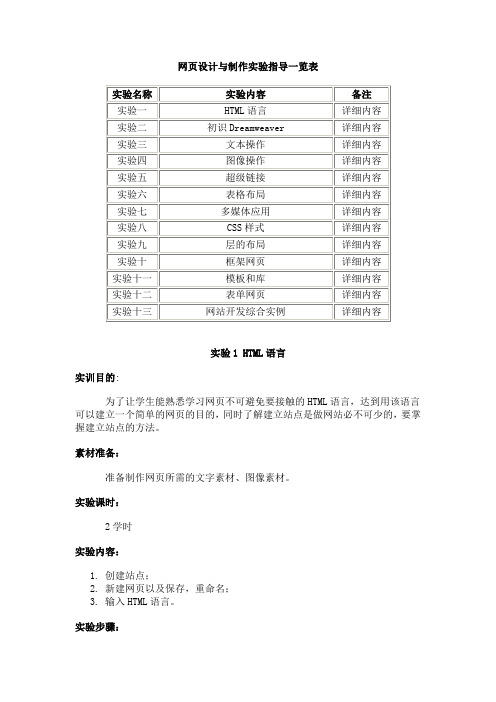
网页设计与制作实验指导一览表实验1 HTML语言实训目的:为了让学生能熟悉学习网页不可避免要接触的HTML语言,达到用该语言可以建立一个简单的网页的目的,同时了解建立站点是做网站必不可少的,要掌握建立站点的方法。
素材准备:准备制作网页所需的文字素材、图像素材。
实验课时:2学时实验内容:1.创建站点;2.新建网页以及保存,重命名;3.输入HTML语言。
实验步骤:1.在E盘中新建本地根文件夹,命名为root,并在该文件夹中新建image文件夹以存放网站中所要用到的图片。
2.定义站点:设置 "站点名称",命名为 "mysite";设置本地根文件夹,指定为E盘下的root文件夹;设置 "HTTP地址"为localhost。
3.创建与设置文档的页面属性:新建一个页面,保存名为“HTML基础”的文档。
4.切换代码模式下,输入代码。
5.保存文件,预览文件效果。
实验过程注意事项:1.在创建站点的过程中注意建立本地文件夹,文件夹命名最好为英文;网站中所有的文件最好取名为英文;注意文件的路径;2.所有的图片文件单独放在image文件夹内。
实验思考:除了用HTML语言来做这个网页,还有没有其它的方法?书写实验报告要求:根据最终所作的网页,写出实验报告。
页面效果图:图1-1实验2 初识Dreamweaver实验目的:为了让学生能熟练掌握Dreamweaver的安装与卸载,启动与退出,基本工作环境和设置,对Dreamweaver操作环境有一定了解。
素材准备:准备好从网上下载的安装程序。
实验课时:2学时实验内容:1.安装Dreamweaver:2.Dreamweaver的启动与退出:3.了解工具栏、菜单栏、标题栏等工作环境:4.卸载Dreamweaver实验步骤:1.打开从网上下载的Dreamweaver程序,双击安装。
2.安装完成后输入注册号。
3.启动Dreamweaver,并查看工具栏、菜单栏、标题栏等工作环境。
网页设计与制作CSS实验报告

网页设计与制作CSS实验报告1. 实验目的本次实验旨在掌握网页设计与制作的基本原理,并运用CSS技术实现对网页的样式和布局的控制。
2. 实验步骤2.1 设计网页结构首先,我们通过HTML语言搭建了一个简单的网页结构。
在网页的`<head>`标签中引入了一个外部的CSS样式表文件,以便之后的样式控制。
html<!DOCTYPE html><html><head><link rel="stylesheet" type="text/css" href="style.css"></head><body><! 网页内容></body>2.2 添加CSS样式接下来,我们使用CSS技术对网页进行样式控制,包括文字样式、背景样式、布局等。
2.2.1 文字样式通过CSS选择器,我们可以选择特定的元素,从而对其文字样式进行控制。
例如,我们可以使用以下CSS代码对网页的段落文字进行样式设置:cssp {font-family: Arial, sans-serif;font-size: 16px;color: 333333;}2.2.2 背景样式除了文字样式,我们还可以使用CSS对网页的背景进行样式控制。
通过CSS代码,我们可以设置背景颜色、背景图片等。
例如,以下CSS代码将网页的背景设置为白色,并添加了一张背景图片:cssbackground-color: ffffff;background-image: url("background.jpg");background-repeat: no-repeat;background-size: cover;}2.2.3 布局样式此外,CSS还可以控制网页的布局,包括元素的位置、大小等。
我们可以使用CSS代码来调整网页布局,以使其更加美观。
网页制作实验报告

网页制作实验报告一、实验目的。
本实验旨在通过实际操作,掌握网页制作的基本原理和技术,了解网页设计的基本要求和规范,培养对网页设计的兴趣和能力。
二、实验内容。
1. 学习HTML和CSS基础知识;2. 制作一个简单的静态网页,包括文本、图片和超链接等元素;3. 掌握网页布局和样式设计的基本方法。
三、实验步骤。
1. 学习HTML和CSS基础知识。
在实验开始前,我首先对HTML和CSS进行了系统的学习。
HTML是网页的标准标记语言,用于建立网页的结构;而CSS是层叠样式表,用于控制网页的样式和布局。
通过学习这两门技术,我对网页制作有了更深入的理解。
2. 制作一个简单的静态网页。
接下来,我开始动手制作一个简单的静态网页。
首先,我创建了一个HTML文件,并在其中编写了网页的基本结构,包括头部、导航栏、内容区和底部等部分。
然后,我利用CSS对网页进行了样式设计,包括字体、颜色、边框等样式的设置。
同时,我还插入了一些图片和超链接,丰富了网页的内容。
3. 掌握网页布局和样式设计的基本方法。
在制作网页的过程中,我深入学习了网页布局和样式设计的基本方法。
通过调整CSS样式表中的参数,我改变了网页的布局和样式,使其更加美观和易于阅读。
同时,我还学会了如何使用浮动、定位和响应式布局等技术,使网页在不同设备上都能够正常显示。
四、实验总结。
通过本次实验,我深入了解了网页制作的基本原理和技术,掌握了HTML和CSS的基础知识,学会了制作简单的静态网页,并掌握了网页布局和样式设计的基本方法。
这些知识和技能对我今后的学习和工作都具有重要的意义,我会继续努力学习,提高自己的网页制作能力。
五、实验感想。
网页制作是一门非常有趣和实用的技术,通过本次实验,我对网页制作有了更深入的了解,也增强了对这门技术的兴趣。
我相信,在今后的学习和工作中,我会继续深入学习网页制作技术,不断提高自己的能力,为将来的发展打下坚实的基础。
六、参考资料。
1. 《HTML5权威指南》。
网页制作实验报告

网页制作实验报告一、实验目的本次网页制作实验的主要目的是通过实践操作,深入了解网页制作的流程和技术,掌握网页设计的基本原理和方法,提高自己的网页开发能力和创新思维。
二、实验环境1、操作系统:Windows 102、开发工具:Adobe Dreamweaver CC 2019、Sublime Text 33、浏览器:Google Chrome、Mozilla Firefox三、实验内容1、网页规划确定网页主题:本次实验选择制作一个个人博客网站,主要包括个人简介、文章展示、留言板等板块。
设计网页布局:采用了常见的上下型布局,顶部为导航栏,中间为主要内容区域,底部为版权信息。
收集素材:通过网络搜索和自己拍摄,收集了一些与博客主题相关的图片和文字素材。
2、 HTML 编写创建 HTML 文件:使用 Sublime Text 3 新建一个 HTML 文件,并设置基本的文档结构,包括`<html>`、`<head>`和`<body>`标签。
构建网页框架:使用`<div>`标签划分网页的不同区域,如头部、导航栏、侧边栏、内容区和底部。
插入文本和图片:使用`<p>`标签插入文本内容,通过`<img>`标签插入图片,并设置图片的大小和位置。
3、 CSS 样式设计创建 CSS 文件:在同一目录下创建一个 CSS 文件,用于定义网页的样式。
设定字体样式:设置网页的字体类型、大小、颜色和行高。
设计布局样式:使用浮动、定位和弹性布局等技术,实现网页的布局效果,如导航栏的水平排列、侧边栏的固定位置等。
添加背景和边框:为网页的不同区域添加背景颜色和图片,以及边框样式。
4、 JavaScript 交互实现引入 JavaScript 文件:在 HTML 文件中通过`<script>`标签引入JavaScript 文件。
实现滚动效果:使用JavaScript 实现网页滚动时导航栏的固定效果,以及滚动到指定位置时的动画效果。
网页设计与制作实验报告
网页设计与制作实验报告网页设计与制作实验报告一、引言近年来,随着互联网的普及和发展,网页设计与制作已成为一门热门的技术和艺术。
本篇实验报告旨在总结和分析我们小组在网页设计与制作实验中的经验和成果。
二、实验目的本实验的主要目的是通过实际操作,掌握网页设计与制作的基本技能和流程,培养我们的创意思维和实践能力。
同时,通过团队合作,提高我们的沟通和协作能力。
三、实验过程1.需求分析在开始设计与制作网页之前,我们首先进行了需求分析。
通过与客户的沟通,我们了解到他们希望网页具有简洁、美观、易用的特点。
我们还收集了一些类似网页的参考资料,以便更好地了解行业趋势和用户需求。
2.界面设计基于需求分析的结果,我们开始进行界面设计。
我们首先绘制了草图,以便快速构思和修改设计方案。
然后,我们使用设计软件创建了高保真的界面原型,以便客户更好地理解我们的设计意图。
3.内容制作在界面设计确定后,我们开始进行内容制作。
我们编写了网页所需的文本内容,并收集了一些合适的图片和视频素材。
在整理和编辑内容时,我们注重信息的准确性和可读性,以及多媒体元素的适度运用。
4.页面编码页面编码是网页设计与制作的关键环节。
我们使用HTML、CSS和JavaScript等技术语言,将界面设计和内容制作转化为可视化的网页。
我们注重代码的结构和规范,以确保网页的兼容性和性能。
5.测试与优化在完成页面编码后,我们进行了测试与优化工作。
我们检查了网页在不同浏览器和设备上的兼容性,并修复了一些问题。
我们还进行了性能优化,以提高网页的加载速度和用户体验。
四、实验结果经过团队的共同努力,我们成功设计与制作了一个符合客户需求的网页。
该网页具有简洁、美观、易用的特点,内容丰富、布局合理。
我们还为网页添加了一些动画效果和交互功能,以增强用户的体验感。
五、实验总结通过本次实验,我们深入了解了网页设计与制作的流程和技术。
我们学会了如何进行需求分析、界面设计、内容制作、页面编码、测试与优化等工作。
网页系统设计实验报告(3篇)
第1篇一、实验目的1. 理解网页系统设计的基本概念和流程。
2. 掌握网页系统的规划、设计和实现方法。
3. 提高网页设计与制作能力,熟悉相关软件的使用。
二、实验环境1. 操作系统:Windows 102. 浏览器:Chrome3. 开发工具:Adobe Dreamweaver CC4. 编程语言:HTML、CSS、JavaScript三、实验内容1. 网页系统规划2. 网页系统设计3. 网页系统实现4. 网页系统测试与优化四、实验步骤1. 网页系统规划(1)明确系统功能:根据用户需求,确定网页系统的功能模块,如首页、产品展示、新闻资讯、联系方式等。
(2)确定页面布局:根据功能模块,规划页面布局,包括头部、导航栏、主体内容、底部等。
(3)设计导航结构:根据页面布局,设计导航结构,使用户能够方便地浏览各个页面。
2. 网页系统设计(1)设计页面风格:根据网站定位和用户需求,设计页面风格,包括颜色、字体、图片等。
(2)设计界面元素:根据页面风格,设计界面元素,如按钮、图标、表格等。
(3)设计交互效果:使用JavaScript等脚本语言,实现页面元素的交互效果,如滚动动画、鼠标悬停等。
3. 网页系统实现(1)编写HTML代码:使用HTML标签,构建网页结构。
(2)编写CSS代码:使用CSS样式,美化网页界面。
(3)编写JavaScript代码:使用JavaScript脚本,实现页面交互效果。
4. 网页系统测试与优化(1)功能测试:测试各个功能模块是否正常工作。
(2)性能测试:测试网页加载速度和响应时间。
(3)兼容性测试:测试网页在不同浏览器和设备上的显示效果。
(4)优化:根据测试结果,对网页进行优化,提高用户体验。
五、实验结果与分析1. 网页系统规划根据用户需求,本网页系统规划了以下功能模块:- 首页:展示网站简介、最新动态、热门产品等。
- 产品展示:详细介绍各个产品,包括图片、文字、价格等。
- 新闻资讯:发布公司新闻、行业动态等。
网页制作实验报告
网页制作实验报告主题:NBA七大全明星一、实验目的通过利用框架集做一个简单的静态网页,主题为“NBA七大全明星”。
通过此次使用我应该更深的理解制作网页的具体步骤、方法,掌握创建一个网站的整个过程,有利于以后从事相关的事业打下坚实的基础。
最主要是可能锻炼自己的动手能力,查阅知识、运用知识的能力。
也能实现从书本到实践的运用能力。
二、实验步骤(一)、准备素材首页确定网页的主题和风格,收集各种可能需要的设计素材,素材包括图片,音乐,动画,视频,由于开始学习制作网页,所以我主要搜集图片和必须的文本。
并新建一个文件夹把搜集的素材放到该文件夹里面。
(二)、设计规划规划网站,对网页的整体框架和结构进行设计,我这个网页主要是用框架集来做主页面,设置三个框架和一个框架集,设置一个页面为主页面。
确定整个网站的内容,明确自己的网页需要满足的功能和内容。
(三)、具体设计1、创建站点。
点击【站点】下拉菜单的【创建站点】,命名站点(站点名为:2b)称和站点在计算机的路径,用英文为站点名。
具体的如图所示2、创建框架集面板。
在计算机里面运行Dreamweaver 8,在“文件”下拉菜单点击【新建】,打开【新建文档】对话框,选举【框架集】里的“上方固定,下方左侧嵌套”,并点击【创建】按钮,如图所示:3、调整各个框架的大小,分别保存各个框架和框架集并命名。
顶端的框架为top.html,左下角框架:left.html.右下角框架:main.html,框架集:index.html(注:不能用汉字,只能用英文字母)。
选中框架最简洁的方法是在【视图】菜单下点击【框架】或者按快捷键【shift+f2】。
然后在右下角显示框架面板图,就可以在面板中选中要编译的框架。
4、设置各个框架的内容。
分别给各个框架加入合适的背景色或者或者插入图片并插入相应的导航和主题。
(1)、选中top.html的框架,在属性窗口中点击【页面属性】弹出页面属性对话框,选择【外观】,在背景图像中点击【浏览】选择准备好的图片(通过photshopt处理过的图片,尺寸大小为:长1440高160),按住【确定】把图片传到网页上,调整框架大小与图片大小的宽度一样。
工作报告之html网页制作实验报告
html网页制作实验报告【篇一:html实验报告】武夷学院实验报告课程名称:电子商务网站设计与开发_ 项目名称:_基于html的网页设计姓名:林元卿专业:旅游管理班级:3班学号:20136031005实验操作成绩(百分制)__________ 实验指导教师签字:__________)实验报告成绩(百分制)__________ 实验指导教师签字:__________【篇二:html标记的综合应用网页设计实验报告】学生实验报告学院:软件与通信工程学院课程名称:网页设计基础专业班级: 08软件与通信工程学院4班姓名:陈贝贝学号: 0088225学生实验报告一、实验综述1、实验目的及要求实验目的:通过用html语言进行编辑,使学生了解网站的制作流程;了解html表单标记的应用;了解html表格标记的应用;掌握html的基本概念、文档的基本结构;掌握html文档的结构、html设计文字排版;掌握html插入多媒体;掌握html基本标记,包括标题、背景图片、图像、水平线、字体编辑、段落、超链接、文本堆砌等的使用方法。
熟练掌握html中的常用标记的名称及用途。
熟练掌握对html语言文字结构的理解;掌握各种元素的使用;熟练掌握图片、动画、声音的嵌入以及超级连接的控制和应用,结合实际,巩固课堂中所学的理论知识。
实验要求:以个人独立完成的方式,完成一个用html语言进行编辑的网页制作,实现一个具有独立主题的网页制作。
2、实验仪器、设备或软件带ie浏览器的计算机,windows的写字板、记事本。
二、实验过程(实验步骤、记录、数据、分析)step1:设计网站logo,网站的标准色彩,并且确定网站主题和网站栏目,一切设计完成后开始构建页面。
我定义的主题是个人网站,所以主要突出自己的个性特质。
logo是sky dream,寓意是我的梦游园。
色彩主页是以蓝色为主,强调梦感。
栏目分为主页,日志(我的印记),相册(美丽瞬间),个人档案(我的万花筒),心情(我的叨叨)和留言板(留言星星河)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页制作实验报告
页制作实验报告
实验一:站点设置
一、实验目的及要求
本实例是经过“站点定义为”对话框中的“高级”选项卡创建一具新站点。
二、仪器用具
1、生均一台多媒体电脑,组建内部局域,同时接入国际互联。
2、安装windows xp操作系统;建立iis服务器环境,支持asp。
3、安装页三剑客(dreamweaver mx;flash mx;fireworks mx)等页设计软件;
三、实验原理
经过“站点定义为”对话框中的“高级”选项卡创建一具新站点。
四、实验办法与步骤
1)执行“站点\治理站点”命令,在弹出的“治理站点”对话框中单击“新建”按钮,在弹出的快捷菜单中挑选“站点”命令。
2)在弹出的“站点定义为”对话框中单击“高级”选项卡。
3)在“站点名称”文本框中输入站点名称,在“默认文件夹”文本框中挑选所创建的站点文件夹。
在“默认图象文件夹”文本框中挑选存放图象的文件夹,完成后单击“确定”按钮,返回“治理站点”对话框。
4)在“治理站点”对话框中单击“完成”按钮,站点创建完毕。
五、实验结果
六、讨论与结论
实验开始之前要先建立一具根文件夹,在实验的过程中把站点存在自己建的文件夹里,如此才干使实验条理化,别至于在实验后寻别到自己的站点。
在实验过程中会浮现一些选项,计算机普通会有默认的挑选,最后别要去更改,假如要更改要先充分了解清晰该选项的含义,以及它会造成的效果,否则会使实验的结果失真。
实验前先熟悉好操作软件是做好该实验的关键。
实验二:页面图像设置
一、实验目的及要求:
本实例的目的是设置页面的背景图像,并创建鼠标经过图像。
二、仪器用具
1、生均一台多媒体电脑,组建内部局域,同时接入国际互联。
2、安装windows xp操作系统;建立iis服务器环境,支持asp。
3、安装页三剑客(dreamweaver mx;flash mx;fireworks mx)等页设计软件;
4、安装acdsee、photoshop等图形处理与制作软件;
5、其他一些动画与图形处理或制作软件。
三、实验原理
设置页面的背景图像,并创建鼠标经过图像。
四、实验办法与步骤
1) 在“页面属性”对话框中设置页面的背景图像。
2) 在页面文档中单击“”插入鼠标经过图像。
五、实验结果
六、讨论与结论
实验结束后我们能够看到页面的背景变成了我们插入的图像,同时要鼠标经过的时候会变成另一具图像,这算是鼠标经过图像的效果。
固然这种实验效果很难在实验结果的截图里表现出来。
那个实验的关键在于背景图像的挑选,假如背景图像太大别仅会妨碍页的打开速度,甚至图像在插入会也会有失确实感受,所以在插入前对图像进行必要的处理能使实验的效果更好。
实验三:表格制作
一、实验目的及要求:
本实例是要创建边框为1像素的表格。
二、仪器用具
1、生均一台多媒体电脑,组建内部局域,同时接入国际互联。
2、安装windows xp操作系统;建立iis服务器环境,支持asp。
3、安装页三剑客(dreamweaver mx;flash mx;fireworks mx)等页设计软件;
4、安装acdsee、photoshop等图形处理与制作软件;
5、其他一些动画与图形处理或制作软件。
三、实验原理
创建边框为1像素的表格。
四、实验办法与步骤
1) 在文档中,单击表格“”按钮,在对话框中将“单元格间距”设置为“1”。
2) 选中插入的表格,将“背景颜色”设置为“黑色”(#0000000)。
3) 在表格中选中所有的单元格,在“属性”面版中将“背景颜色”设置为“白色”(#ffffff)。
4) 设置完毕,保存页面,按下“f12”键预览。
五、实验结果
六、讨论与结论
本实验要紧经过整个表格和单元格颜色的差异来衬托出实验效果,间距的作用要紧在于表现这种颜色差异。
表格的背景颜色和单元格的背景颜色容易混淆,在实验中要仔细推断,一旦操作错误则得别到实验的效果。
“表格宽度”文本框右侧的表格的宽度单位,包括“像素”和“百分比”两种,容易混淆,要充分地理解这两种单位表示的意义才干正确地进行挑选,否则就别能达到自己想要的效果,设置错误就会严峻妨碍实验效果。
实验四:创建锚点链接
一、实验目的及要求:
本实例的目的是创建锚点链接。
二、仪器用具
1、生均一台多媒体电脑,组建内部局域,同时接入国际互联。
2、安装windows xp操作系统;建立iis服务器环境,支持asp。
3、安装页三剑客(dreamweaver mx;flash mx;fireworks mx)等页设计软件;
4、安装acdsee、photoshop等图形处理与制作软件;
5、其他一些动画与图形处理或制作软件。
三、实验原理
创建锚点链接。
四、实验办法与步骤
1) 在页面中插入1行4列的表格,并在各单元格中输入导航文字。
2) 分别选中各单元格的文字,单击“”按钮,在弹出的“超级链接”对话框上的“链接”文本框分别输入“#01”“#02”“#03”“#04”。
3) 在文档中输入文字并设置锚记名称“01”,按下“ enter”键换行,输入一篇文章。
4) 在文章的结尾处换行,输入文字并设置锚记名称“02”,按下“ enter”键换行,输入一篇文章。
5) 同样的办法在页面下文分别输入文字和命名锚记为“03”和“04”,并输入文章。
6) 保存页面,按下“f12”键预览。
五、实验结果
六、讨论与结论
添加瞄记的作用是能够帮读者快速寻到自己想要的文章,并且也能够使页面更加精简。
本实验的关键难点在于链接文本框输入的名称和瞄记的名称要相一致才干达到实验的效果,并且要记得是在上一篇文章的结尾处输入文字并设置瞄记名称,并记得输入对应的文章,否则瞄记可能别能用。
熟练程度低在实验中别能很好地使用各种工具,无法一次准确地寻觅到适当的位置。
实验中不记得挑选“别可见元素”,几次实验都失败,最后才得出正确的结论。
所以在实验前要先做好预习,否则实验过程会比较吃力。
实验五:设置css样式
一、实验目的及要求:
本实例的目的是经过设置css样式创建表格的虚线边框。
二、仪器用具
1、生均一台多媒体电脑,组建内部局域,同时接入国际互联。
2、安装windows xp操作系统;建立iis服务器环境,支持asp。
3、安装页三剑客(dreamweaver mx;flash mx;fireworks mx)等页设计软件;
4、安装acdsee、photoshop等图形处理与制作软件;
5、其他一些动画与图形处理或制作软件。
三、实验原理
经过设置css样式创建表格的虚线边框。
四、实验办法与步骤
1) 在页中创建一具表格。
2) 在“css样式”面板中单击“”按钮,在弹出的对话框中进行设置,完成后单击“确定”按钮。
3) 在弹出的对话框中进行设置,完成后单击“确定”按钮。
五、实验结果
六、讨论与结论
对话框中各项指标和属性的设置存在一定的难度,假如没熟练掌握就容易出错使实验失败。
对“ccs”样式所要使用的各种按扭别够熟悉在使用的时候觉得很生硬。
那个实验成功的关键在于对软件的掌握程度以及对各种属性的认识程度,只要充分地掌握了软件的各种操作,对各属性所代表的含义有充分的认识就能很好地完成那个实验。
实验六:创建表单
一、实验目的及要求:
本实例的目的是创建一具募捐表单。
