html5及css3web前端开发技术习题答案解析
HTML与CSS-web前端开发技术习题答案

第一章1.简答题〔1〕在Web前端开发方面,HTML5与HTML4比拟,主要解决哪几方面的问题?HTML5的核心在于解决当前Web开发中存在的各种问题。
一是解决Web浏览器之间的兼容性问题。
在一个浏览器上正常显示的网页〔或运行的Web 应用程序〕,很可能在另一个浏览器上不能显示或显示效果不一致;二是文档结构描述的问题。
HTML4之前的各版本中,HTML文档的结构一般用div元素描述,文档元素的结构含义不够清晰;三是使用HTML+CSS+JavaScript开发Web应用程序时,开发功能受到很大的限制,比方本地数据存储功能、多线程访问、获取地理位置信息等,这些都影响了用户的体验。
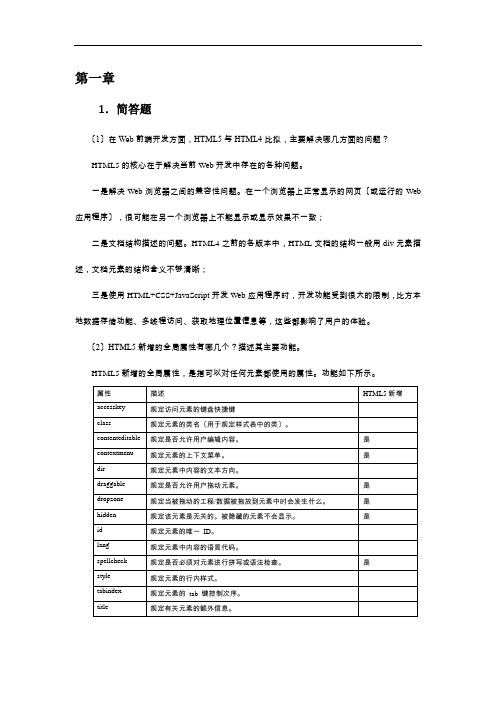
〔2〕HTML5新增的全局属性有哪几个?描述其主要功能。
HTML5新增的全局属性,是指可以对任何元素都使用的属性。
功能如下所示。
〔3〕HTML5是下一代Web语言的开发框架,典型特性有哪些?HTML5从标记语言的功能提升到下一代Web语言的开发框架,他集成了HTML+CSS3+JavaScript的Web应用框架。
良好的语义特性。
HTML5支持微数据与微格式,增加的各种元素赋予网页更好的意义和结构,适于构建对程序、对用户都更有价值的数据驱动的Web应用。
HTML5增加了section元素、article元素、nav元素以及aside元素等结构元素。
强大的绘图功能。
通过使用Canvas API动态地绘制各种效果精美的图形,也可以通过SVG 绘制可伸缩矢量图形。
增强的音视频播放和控制功能。
新增了audio和video 元素,可以不依赖任何插件而播放音频和视频。
HTML5的数据存储和数据处理的功能。
包括离线应用、Web通信、本地存储等功能,HTML5还支持WebSQL和IndexedDB等轻量级数据库,增强了数据存储和数据检索能力。
获取地理位置信息。
HTML5新增了Geolocation API标准,应用于移动设备中的地理定位。
HTML5+CSS3网页设计智慧树知到课后章节答案2023年下厦门兴才职业技术学院

HTML5+CSS3网页设计智慧树知到课后章节答案2023年下厦门兴才职业技术学院厦门兴才职业技术学院绪论单元测试1.关于静态网页的描述,下列说法正确的是()。
答案:静态网页访问速度快。
2.下列选项中的术语名词,不属于网页术语的是()。
答案:iOS3.关于Web标准的描述,下列说法正确的是()。
答案:Web标准主要包括结构标准、表现标准和行为标准三个方面。
4.关于HTML的描述,下列说法正确的是()答案:HTML提供了许多标签,用于对网页内容进行描述。
5.关于CSS的描述,下列说法正确的是()。
答案:CSS用于设置HTML页面中的文本内容、图片的外形以及版面的布局等外观显示样式。
6.因为静态网页的访问速度快,所以现在互联网上的所有网站都是静态网页组成的。
()答案:错7.“HTTP”是一种详细规定了浏览器和万维网服务器之间互相通信的规则。
()答案:对8.在Web标准中,表现是指网页展示给访问者的外在样式。
()答案:对9.在网页中,层叠样式表指的是JavaScript。
()答案:错10.所有的浏览器对同一个CSS样式的解析都相同,因此页面在不同浏览器下的显示效果完全一样。
()答案:错第一章测试1.下列选项中,属于HTML5扩展名的是()。
答案:.html;.htm2.下列选项中,可以调整图像垂直边距的属性是()。
答案:vspace3.下面的选项中,属于网页上常用图片格式的是()。
答案:PNG格式;JPG格式;GIF格式4.下列标签中,用于将文字以加删除线方式显示的是()。
答案:<del></del>和<s></s>5.下列选项中,可以设置文字字体的属性是()。
答案:face6.<body>标签和<head>标签是并列关系。
()答案:对7.标签就是放在“<>”标签符中表示某个功能的编码命令。
()答案:对8.在标签嵌套中,单标签可以作为父级标签。
()答案:错9.设置标签属性时,标签名与属性、属性与属性之间均以空格分开。
HTML5+CSS3任务驱动教程][赵峰,汤怀 模块一习题答案[4页]
![HTML5+CSS3任务驱动教程][赵峰,汤怀 模块一习题答案[4页]](https://img.taocdn.com/s3/m/91f826cd541810a6f524ccbff121dd36a22dc44f.png)
一、填空题1.浏览者与服务器可通过动态网页进行交互2.一个网站可以通过_超级链接___将很多的网页链接在一起3.可以不用发布就能在本地计算机上浏览的页面编写语言是_HTML___。
4.对远程服务器上的文件进行维护时,通常采用的手段是__FTP__。
5.超文本标记语言的英文简称是HTML___。
6.目前在Internet上应用最为广泛的服务是_WWW服务__。
7.Dreamweaver是_网页编辑__软件。
8.构成WEB站点最基本的单位是__网页___。
9.HTTP的中文含义是_超文本传输协议__。
10.通常网页的首页称为__主页__。
二、简答题1、动态网页特点?动态网页特点如下:(1)动态网页一般以数据库技术为基础,可以大大降低对网站维护的工作量;(2)采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、在线调查、用户管理等等;(3)动态网页实际上并不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返回一个完整的网页;(4)动态网页中的“?”对搜索引擎检索存在一定的问题,搜索引擎一般不可能从一个网站的数据库中访问全部网页,或者出于技术方面的考虑,搜索之中不去抓取网址中“?”后面的内容,因此采用动态网页的网站在进行搜索引擎推广时需要做一定的技术处理才能适应搜索引擎的要求。
2、HTTP和FTP的区别是什么?简单说HTTP是面向网页的,而FTP是面向文件的。
HTTP:HyperText Transfer Protocal,超文本传输协议。
它是Web的核心。
HTTP是一种为了将位于全球各个地方的Web服务器中的内容发送给不特定多数用户而制订的协议。
也就是说,可以把HTTP看作是旨在向不特定多数的用户“发放”文件的协议。
HTTP使用于从服务器读取Web页面内容。
Web浏览器下载Web服务器中的HTML文件及图像文件等,并临时保存在个人电脑硬盘及内存中以供显示。
FTP:FTP(File Transfer Protocol,文件传输协议是Internet上使用非常广泛的一种通讯协议,它是为Internet用户进行文件传输(包括文件的上传和下载)而制定的。
HTML5+CSS3任务驱动教程][赵峰,汤怀 模块七 习题答案[3页]
![HTML5+CSS3任务驱动教程][赵峰,汤怀 模块七 习题答案[3页]](https://img.taocdn.com/s3/m/68a9c10dcec789eb172ded630b1c59eef8c79a80.png)
模块七网页表单设计一填空题1、form2、<input>3、password4、控制文本框的宽度文本框最大输入的字符数量5、rows cols6、定义下拉选择框的行数表示允许当前的下拉选择框进行多项选择7、selected二、简答题1、text、password、radio、checkbox、button、submit、reset、image、file、hidden2、采集用户的信息以及反馈意见,是网站管理者与访问者之间进行信息沟通的桥梁3、4种,提交按钮、重置按钮、普通按钮、图片按钮三、操作训练题1、<form>用户名:<input type="text" maxlength="12"/><br />密 码:<input type="password" /><br /><input type="submit" value="提交" /><input type="reset" value="重置" /></form>2、<form><table ><tr><td><h1>大学生网购调查表</h1></td></tr><tr><td>1、性别:</td></tr><tr><td><input type="radio" name="sex" />男<br /><input type="radio" name="sex" />女</td></tr><tr><td>2、所在年级</td></tr><tr><td><select><option>大一</option><option>大二</option><option>大三</option></select></td></tr><tr><td>3、网购时,使用的付款方式</td></tr><tr><td><input type="checkbox" />银行卡支付<br /><input type="checkbox" />货到付款<br /><input type="checkbox" />微信支付<br /><input type="checkbox" />支付宝支付<br /><input type="checkbox" />其他</td></tr><tr><td>4、网购时,对于货物,你最喜欢的快递</td></tr><tr><td><input type="checkbox" />圆通<br /><input type="checkbox" />申通<br /><input type="checkbox" />中通<br /><input type="checkbox" />邮政<br /><input type="checkbox" />优速<br /></td></tr><tr><td>5、你对网购有什么改善建议?</td></tr><tr><td><textarea cols="40" rows="5"></textarea></td></tr><tr><td><input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重置"> </td></tr></table></form>。
习题答案-HTML5+CSS3+JavaScript 网页设计案例开发-吕云翔-清华大学出版社

习题答案第一章1.学习HTML/CSS/JavaScript的使用通常要准备哪些工具?IDE主要有:Sublime, VS code, Dreamweaver, Atom2.HTML中<!DOCTYPE html>、<html> 、<head> 、<title>、<body>、<h1> 、<p> 标签的基本含义是什么?<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
它是指示web浏览器关于页面使用哪个HTML版本进行编写的指令。
如果添加html,标明使用的是HTML5的版本。
<html> 此元素可告知浏览器其自身是一个 HTML 文档。
<head> 标签用于定义文档的头部,它是所有头部元素的容器。
<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
<title> 元素可定义文档的标题。
<body> 元素定义文档的主体,包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)。
<h1> 标签定义一级标题。
<p> 标签定义段落。
3.现代网页设计思路经常将网页分成哪三个层次?主要有:结构层、表示层、行为层。
结构层(structural layer)由HTML或XHTML之类的标记语言负责创建。
标签,也就是那些出现在尖括号里的单词,对网页内容的语义含义做出了描述,但这些标签不包含任何关于如何显示有关内容的信息。
表示层(presentation layer)由CSS负责创建,对“如何显示有关内容”的问题做出了回答。
行为层(behavior layer)负责“内容应该如何对事件做出反应”这一问题。
这是 Javascript 语言和 DOM 主宰的领域。
HTML5及CSS3web前端开发技术习题答案解析

第一章1.简答题(1)在Web前端开发方面,HTML5与HTML4比较,主要解决哪几方面的问题?HTML5的核心在于解决当前Web开发中存在的各种问题。
一是解决Web浏览器之间的兼容性问题。
在一个浏览器上正常显示的网页(或运行的Web 应用程序),很可能在另一个浏览器上不能显示或显示效果不一致;二是文档结构描述的问题。
HTML4之前的各版本中,HTML文档的结构一般用div元素描述,文档元素的结构含义不够清晰;三是使用HTML+CSS+JavaScript开发Web应用程序时,开发功能受到很大的限制,比如本地数据存储功能、多线程访问、获取地理位置信息等,这些都影响了用户的体验。
(2)HTML5新增的全局属性有哪几个?描述其主要功能。
HTML5新增的全局属性,是指可以对任何元素都使用的属性。
功能如下所示。
(3)HTML5是下一代Web语言的开发框架,典型特性有哪些?HTML5从标记语言的功能提升到下一代Web语言的开发框架,他集成了HTML+CSS3+JavaScript的Web应用框架。
良好的语义特性。
HTML5支持微数据与微格式,增加的各种元素赋予网页更好的意义和结构,适于构建对程序、对用户都更有价值的数据驱动的Web应用。
HTML5增加了section元素、article 元素、nav元素以及aside元素等结构元素。
强大的绘图功能。
通过使用Canvas API动态地绘制各种效果精美的图形,也可以通过SVG 绘制可伸缩矢量图形。
增强的音视频播放和控制功能。
新增了audio和video 元素,可以不依赖任何插件而播放音频和视频。
HTML5的数据存储和数据处理的功能。
包括离线应用、Web通信、本地存储等功能,HTML5还支持WebSQL和IndexedDB等轻量级数据库,增强了数据存储和数据检索能力。
获取地理位置信息。
HTML5新增了Geolocation API规范,应用于移动设备中的地理定位。
html5网页前端设计课后习题答案

第一章习题答案1.什么是Internet和万维网,它们的区别在哪里?答:Internet是由成千上万台计算机设备互相连接,基于TCP/IP协议进行通信从而形成的全球网络。
万维网是Internet上最重要的服务之一,也常被简称为“W3”或“Web”。
万维网主要使用HTTP协议将互联网上的资源结合在了一起,并在浏览器中以Web页面的方式呈现给用户。
2.请简单描述用户上网浏览网页的原理。
答:用户打开Web浏览器并输入需要访问的URL地址,该地址将发送给对应的Web服务器。
Web服务器然后将该地址对应的文本、图片等内容发送给用户并显示在用户使用的Web浏览器中。
3.Web前端技术的三大核心基础是哪些内容?答:HTML、CSS和JavaScript。
4.Web前端新技术HTML5与HTML有什么关系?答:HTML来源于Hypertext Markup Language(超文本标记语言)的首字母缩写,是用于架构和呈现网页的一种标记语言,也是万维网上应用最广泛的核心语言。
HTML5是HTML的第五次修改版,也是目前HTML语言的最新版。
第二章习题答案1.HTML5的文档注释是怎样的?答:HTML5使用<!--...-->标签为文档进行注释,注释标签以“<!--”开头,以“-->”结束,中间的“...”替换为注释文字内容即可。
<!--...-->标签支持单行和多行注释。
2.HTML5中列表标签有哪些,它们之间有什么区别?答:包括有序列表标签、无序列表标签和定义列表标签三种。
有序列表标签<ol>和</ol>用于定义带有编号的有序列表;无序列表标签<ul>和</ul>用于定义不带编号的无序列表;定义列表标签<dl>和</dl>是用于进行词条定义的特殊列表,每条表项需要结合词条标签<dt>和定义标签<dd>一起使用。
Web前端开发——HTML5 + CSS3 +JavaScript智慧树知到课后章节答案2023年

Web前端开发——HTML5 + CSS3 +JavaScript智慧树知到课后章节答案2023年下潍坊学院潍坊学院第一章测试1.WWW 是()的意思。
()答案:万维网2.统一资源定位符是指:()答案:因特网上标准的资源的地址。
3.以下属于浏览器的是:()答案:Google Chrome;IE;Mozilla Firefox4.Web前端开发主要任务是信息内容的呈现和用户界面设计。
()答案:对5.CSS(也称为层叠样式表)是用来呈现网页外观样式的一组规范,它可以定义网页的样式表现。
()答案:对6.JavaScript是一种运行在的服务器端的脚本语言,使用Javascript可以开发交互式的Web页面。
()答案:错7.Document Object Model文档对象模型,DOM与JavaScript结合起来实现了Web网页的行为与结构的分离。
()答案:对8.BOM主要处理浏览器窗口和框架,常见的BOM窗口有Window对象、Navigator对象、Screen对象、History对象和Location对象。
()答案:对9.AJAX即异步JavaScript和XML,是一种支持异步请求的技术。
()答案:对10.同一个HTML页面,在不同浏览器上的显示效果是一样的。
()答案:错11.Web前端开发常用的技术有:()答案:HTML;JavaScript;CSS12.浏览器对HTML文档解析显示的结果就是我们平时看到的网页。
()答案:对13.下面哪一个工具用于Web前端开发?()答案:Hbuilder14.在URL地址中多个参数之间使用()进行分割。
()答案:&15.Web是一种分布式应用结构。
()答案:对第二章测试1.下列哪个是用于定义标题的标签()答案:h12.html中的注释标签是()答案:<!-- -->3.哪两个属性可用于表格的合并单元格()答案:colspan;rowspan4.下面的哪个标签定义了浏览器工具栏的标题()答案:title5.HTML 元素可以设置属性,属性总是以名称/值对的形式出现。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一章1.简答题(1)在Web前端开发方面,HTML5与HTML4比较,主要解决哪几方面的问题?HTML5的核心在于解决当前Web开发中存在的各种问题。
一是解决Web浏览器之间的兼容性问题。
在一个浏览器上正常显示的网页(或运行的Web应用程序),很可能在另一个浏览器上不能显示或显示效果不一致;二是文档结构描述的问题。
HTML4之前的各版本中,HTML文档的结构一般用div元素描述,文档元素的结构含义不够清晰;三是使用HTML+CSS+JavaScript开发Web应用程序时,开发功能受到很大的限制,比如本地数据存储功能、多线程访问、获取地理位置信息等,这些都影响了用户的体验。
(2)HTML5新增的全局属性有哪几个?描述其主要功能。
HTML5新增的全局属性,是指可以对任何元素都使用的属性。
功能如下所示。
(3)HTML5是下一代Web语言的开发框架,典型特性有哪些?HTML5从标记语言的功能提升到下一代Web语言的开发框架,他集成了HTML+CSS3+JavaScript的Web应用框架。
良好的语义特性。
HTML5支持微数据与微格式,增加的各种元素赋予网页更好的意义和结构,适于构建对程序、对用户都更有价值的数据驱动的Web应用。
HTML5增加了section元素、article元素、nav元素以及aside元素等结构元素。
强大的绘图功能。
通过使用Canvas API动态地绘制各种效果精美的图形,也可以通过SVG绘制可伸缩矢量图形。
增强的音视频播放和控制功能。
新增了audio和video 元素,可以不依赖任何插件而播放音频和视频。
HTML5的数据存储和数据处理的功能。
包括离线应用、Web通信、本地存储等功能,HTML5还支持WebSQL和IndexedDB等轻量级数据库,增强了数据存储和数据检索能力。
获取地理位置信息。
HTML5新增了Geolocation API规,应用于移动设备中的地理定位。
提高页面响应的多线程。
HTML5新增了Web Workers来实现多线程功能。
通过Web Workers,将耗时较长的处理交给后台线程,降低Web服务的响应时间,有利于增强用户体验。
方便用户处理文件和访问文件系统的文件文件API 。
HTML5的文件API包括FileReader API和File SystemAPI。
除了上面介绍的HTML5的特性之外,HTML5还有管理浏览器历史记录的History API。
HTML5可以通过脚本语言在浏览器历史记录中添加项目,以及在不刷新页面的前提下显示地改变浏览器地址栏中的URL地址;而HTML5的拖放功能可以使用mousedown、mousemove、mouseup等方法来实现拖放操作。
(4)HTML5文档结构的HTML4之前的文档结构有哪些变化?容类型(ContentType) 。
HTML5的文件扩展名与容类型与之前的HTML版本相同。
但. DOCTYPE声明做了简化,该声明适用所有HTML。
声明如下:<!DOCTYPE html>在HTML5中,直接指定meta标记的charset属性可以设置字符编码,如下所示。
<meta charset="utf-8">从HTML5开始,对于HTML文件的字符编码推荐使用UTF-8。
操作题略。
第二章1.简答题(1)简述HTML文档的基本结构元素的功能。
HTML文档的基本结构元素包括<html>、<head>、<body>等。
<html>和</html>标记表示该文档是HTML文档。
有时<html>标记可省略,因为.html或.htm文件被Web浏览器默认为是HTML文档。
<head> 和</head>标记表示的是文档头部信息,一般包括标题和主题信息,该部分信息不会显示在页面正文中。
一些CSS样式定义、JavaScript脚本也可以放到文档的头部。
<body>和</body>标记是网页的主体信息,是显示在页面上的容,各种网页元素,包括文字、表格和图片等信息都将放到这个标记。
如果为body元素设置CSS样式,还可以实现背景、边距、字体等样式的变化。
(2)HTML5增加的article、section、nav、aside等结构元素功能。
HTML 5增加了article、section、nav、aside、header、footer等布局元素,以实现更好的语义解释。
但这些结构元素定义的是增强了语义的div块,是HTML页面按逻辑进行分割后的单位,并没有显示效果article元素代表文档、页面或应用程序中独立的、完整的、可以独自被外部引用的容。
例如,一篇博客或报刊中的文章、一篇论坛帖子、一段用户评论或独立的插件等。
section元素用于定义文档中的节。
比如章节、页眉、页脚或文档中的其它部分。
一般用于成节的容,会在文档流中开始一个新的节。
nav元素是一个可以用作页面导航的组,其中的导航元素到其他页面或当前页面的其他部分。
aside标签用来承载非正文的容,被视为页面里面一个单独的部分。
它包含的容与页面的主要容是分开的,可以被删除,而不会影响到网页的容、章节或是页面所要传达的信息。
header元素是一种具有引导和导航作用的结构元素,通常用来放置整个页面或页面的一个容区域的标题,但也可以包括表格、logo图片等容。
foote r元素一般作为其上层容器元素的脚注(3)HTML为什么要使用字符实体?列举出5个常用的字符实体名称。
一些字符在HTML 中拥有特殊的含义,比如小于号(<) 用于定义HTML 标记的开始。
如果用户希望浏览器正确地显示这些字符,需要在HTML 源码中插入字符实体。
常见的字符实体如下。
操作题略。
第三章1.简答题(1)定义列表的标记有哪几种?各种列表标记之间都可以嵌套使用吗?HTML中的列表元素有3种形式——有序列表、无序列表和自定义列表。
有序列表由<ol></ol>标记对实现,在<ol></ol>标记之间使用成对的<li></li>标记添加列表项目。
无序列表由成对的<ul></ul>标记对实现,<ul></ul>标记之间使用成对的<li></li>标记可添加列表项目。
自定义列表以<dl>标记开始,自定义列表项目以<dt>开始,自定义列表的解释以<dd>开始。
各种列表标记之间都可以嵌套使用,例如,自定义列表的一个嵌套。
<!DOCTYPE HTML><html><head><meta charset=utf-8><title>自定义列表示例</title></head><body><dl><dt>用户名<dd>6~18个字符,需以字母开头<dl><dt>first Name<dd>fdsdffddsfds<dt>last Name<dd>fdfdfdsdsssdf</dl></dt><dt>密码<dd>6~16个字符,区分大小写</dt></dl></body></html>(2)在HTML文档中插入图像使用什么标记?该标记有哪些常用属性?分别实现什么功能?使用<img>标记插入图像,语法格式如下。
<img src="url" title="description" />该标记含有多个属性,具体的属性及功能如表所示。
其中,width属性、height属性、border属性、align属性已经不建议使用,而是通过CSS来描述。
(3)绝对路径、相对路径和根路径的区别是什么?绝对路径指文件的完整路径,包括文件传输的协议HTTP、FTP等,一般用于的外部,相对路径是指相对于当前文件的路径,它包含了从当前文件指向目的文件的路径,适用于的部。
根路径的设置以“/”开头,后面紧跟文件路径,例如:/download/index.html。
根路径的设置也适用于部的建立,一般情况下不使用根路径。
根路径必须在配置好的服务器环境中才能使用。
(4)如何为网页添加超?定义超时如何指定打开文件的目标窗口?有几种目标窗口形式?在HTML文件中,使用标记<a>来定义超,具体对象通过标记中的href属性来设置。
定义超的语法格式如下。
<a href="url" target="target-windows" >标题</a>2.操作题(1)使用无序列表标记<ul>和有序列表标记<ol>定义如图3-23所示的嵌套列表,文件可自定义或输入“#”。
<html><head><title>嵌套列表示例</title></head><body>学生选课信息<ol><li>必修课</li><ul><li>公共必修课</li><ul><li><a href="#">计算机基础</a></li><li><a href="#">大学外语</a></li></ul><li>专业必修课</li></ul><li>选修课</li><ol type="a"><li>公共选修课</li><li>专业选修课</li></ol></ol></body></html>图3-23 嵌套列表效果(2)在网页中插入图像,并对图像做如下设置。
图像宽为浏览器窗口的一半,高为浏览器窗口的1/4;图像边框宽5像素;替代文字为“图片欣赏”;图像显示在文字左侧。
(3)使用表格及表格嵌套技术等,对网页做如图2-43所示的布局设计。
