javascript字符串处理函数汇总
字符串处理函数

字符串处理函数
字符串处理函数是编程中常用的功能,它可以让我们快速处理字符串,比如获取字符串的长度、拆分字符串、查找字符串、替换字符串等等。
这些功能在编程中都很有用,比如验证码的获取,就可以用字符串处理函数快速的获取到有效的验证码;或者在数据处理的时候,可以用字符串处理函数来拆分数据,提取出我们想要的信息;甚至在进行网络访问时,也可以使用字符串处理函数来解析响应数据。
字符串处理函数一般可以分为两类,一类是基础处理函数,比如获取字符串长度、拆分字符串、查找字符串、替换字符串等等;另外一类是表达式处理函数,比如正则表达式、字符串模板等等,它们可以更加精确的处理字符串,比如提取字符串中的数字,或者提取字符串中的日期等。
字符串处理函数在编程中十分重要,它可以帮助我们快速的处理字符串,提取出有用的信息,比如验证码、日期、数字等,大大提高了编程效率。
有了字符串处理函数,编程变得更加容易,更加高效,也更加有趣。
js的常用函数

js的常用函数(原创实用版)目录一、JavaScript 函数分类二、常规函数1.alert 函数2.confirm 函数3.escape 函数4.eval 函数5.isNaN 函数6.parseFloat 函数7.parseInt 函数三、数组函数四、日期函数五、数学函数六、字符串函数正文JavaScript 是一种广泛应用于网页开发的编程语言,其中的函数是其重要的组成部分。
JavaScript 函数可以根据其用途和特性分为五类,包括常规函数、数组函数、日期函数、数学函数和字符串函数。
一、JavaScript 函数分类1.常规函数:这类函数主要用于处理一些常见的任务,如显示警告对话框、确认对话框、转换字符编码等。
2.数组函数:这类函数主要用于处理数组数据,包括数组的创建、修改、遍历等操作。
3.日期函数:这类函数主要用于处理日期和时间相关的任务,如获取当前日期、格式化日期等。
4.数学函数:这类函数主要用于执行一些数学运算,如计算平方根、绝对值、乘法等。
5.字符串函数:这类函数主要用于处理字符串数据,包括字符串的创建、修改、遍历等操作。
二、常规函数1.alert 函数:用于显示一个带有 OK 按钮的警告对话框。
2.confirm 函数:用于显示一个带有 OK 和 Cancel 按钮的确认对话框。
3.escape 函数:用于将特殊字符转换为对应的 Unicode 编码。
4.eval 函数:用于计算一个表达式的结果。
5.isNaN 函数:用于测试一个值是否为非数字。
6.parseFloat 函数:用于将一个字符串转换为浮点数。
7.parseInt 函数:用于将一个字符串转换为整数。
以上就是 JavaScript 中的常用函数大全,包括常规函数、数组函数、日期函数、数学函数和字符串函数。
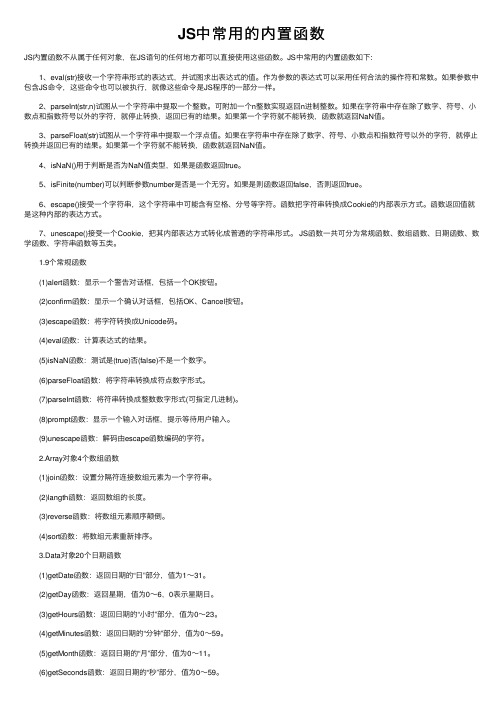
JS中常用的内置函数

JS中常⽤的内置函数JS内置函数不从属于任何对象,在JS语句的任何地⽅都可以直接使⽤这些函数。
JS中常⽤的内置函数如下: 1、eval(str)接收⼀个字符串形式的表达式,并试图求出表达式的值。
作为参数的表达式可以采⽤任何合法的操作符和常数。
如果参数中包含JS命令,这些命令也可以被执⾏,就像这些命令是JS程序的⼀部分⼀样。
2、parseInt(str,n)试图从⼀个字符串中提取⼀个整数。
可附加⼀个n整数实现返回n进制整数。
如果在字符串中存在除了数字、符号、⼩数点和指数符号以外的字符,就停⽌转换,返回已有的结果。
如果第⼀个字符就不能转换,函数就返回NaN值。
3、parseFloat(str)试图从⼀个字符串中提取⼀个浮点值。
如果在字符串中存在除了数字、符号、⼩数点和指数符号以外的字符,就停⽌转换并返回已有的结果。
如果第⼀个字符就不能转换,函数就返回NaN值。
4、isNaN()⽤于判断是否为NaN值类型,如果是函数返回true。
5、isFinite(number)可以判断参数number是否是⼀个⽆穷。
如果是则函数返回false,否则返回true。
6、escape()接受⼀个字符串,这个字符串中可能含有空格、分号等字符。
函数把字符串转换成Cookie的内部表⽰⽅式。
函数返回值就是这种内部的表达⽅式。
7、unescape()接受⼀个Cookie,把其内部表达⽅式转化成普通的字符串形式。
JS函数⼀共可分为常规函数、数组函数、⽇期函数、数学函数、字符串函数等五类。
1.9个常规函数 (1)alert函数:显⽰⼀个警告对话框,包括⼀个OK按钮。
(2)confirm函数:显⽰⼀个确认对话框,包括OK、Cancel按钮。
(3)escape函数:将字符转换成Unicode码。
(4)eval函数:计算表达式的结果。
(5)isNaN函数:测试是(true)否(false)不是⼀个数字。
(6)parseFloat函数:将字符串转换成符点数字形式。
js字符串处理方法

js字符串处理方法JavaScript(简称JS)作为一门流行的编程语言,广泛用于前端和后端开发。
字符串是JS中经常出现的数据类型,对于字符串的处理方法非常重要,本文就来详细讲解一下。
1. 字符串的创建JavaScript中字符串可以使用单引号、双引号或反引号来创建。
例如:```let str1 = 'Hello World';let str2 = "Hello World";let str3 = `Hello World`;```2. 字符串的拼接字符串的拼接是我们在开发中最经常使用的方法之一,JS中提供了多种拼接方法:2.1 使用加号操作符(+)进行字符串拼接```let firstName = "John";let lastName = "Doe";let fullName = firstName + " " + lastName;console.log(fullName);```2.2 使用模板字符串(反引号+变量名)进行字符串拼接```let firstName = "John";let lastName = "Doe";let fullName = `${firstName} ${lastName}`;console.log(fullName);```3. 字符串的截取在实际开发中,我们经常需要对字符串进行截取操作,例如获取字符串中的某个子串或者去掉字符串中的某个部分。
JS内置了多个字符串截取方法:3.1 使用substring()方法截取字符串中的子串```let str = "Hello World";let res1 = str.substring(0, 5); // 从第0个字符(包含)到第5个字符(不包含)之间的子串let res2 = str.substring(6); // 从第6个字符(包含)到字符串结尾的子串console.log(res1); // Helloconsole.log(res2); // World```3.2 使用slice()方法截取字符串中的子串slice()方法与substring()方法的区别在于允许负数索引,表示从字符串末尾开始计数:```let str = "Hello World";let res1 = str.slice(0, 5); // 从第0个字符(包含)到第5个字符(不包含)之间的子串let res2 = str.slice(-5); // 从倒数第5个字符(包含)到字符串结尾的子串console.log(res1); // Helloconsole.log(res2); // World```4. 字符串的替换替换字符串中的某个部分也是开发中经常用到的操作,JS提供了多种字符串替换方法:4.1 使用replace()方法替换字符串中的指定字符```let str = "Hello World";let res1 = str.replace("Hello", "Hi"); // 将字符串中第一个Hello替换为Hilet res2 = str.replace(/l/g, "L"); // 使用正则表达式将所有小写字母l替换为大写字母Lconsole.log(res1); // Hi Worldconsole.log(res2); // HeLLo WorLd```5. 字符串的大小写转换在实际开发中,我们也经常需要对字符串进行大小写转换操作,例如将字符串中所有字母变为大写或小写。
js处理字符串的函数

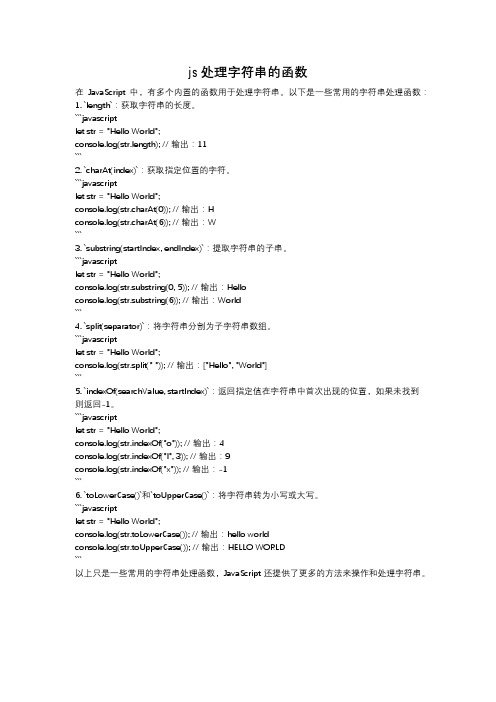
js处理字符串的函数在JavaScript中,有多个内置的函数用于处理字符串。
以下是一些常用的字符串处理函数:1. `length`:获取字符串的长度。
```javascriptlet str = "Hello World";console.log(str.length); // 输出:11```2. `charAt(index)`:获取指定位置的字符。
```javascriptlet str = "Hello World";console.log(str.charAt(0)); // 输出:Hconsole.log(str.charAt(6)); // 输出:W```3. `substring(startIndex, endIndex)`:提取字符串的子串。
```javascriptlet str = "Hello World";console.log(str.substring(0, 5)); // 输出:Helloconsole.log(str.substring(6)); // 输出:World```4. `split(separator)`:将字符串分割为子字符串数组。
```javascriptlet str = "Hello World";console.log(str.split(" ")); // 输出:["Hello", "World"]```5. `indexOf(searchValue, startIndex)`:返回指定值在字符串中首次出现的位置,如果未找到则返回-1。
```javascriptlet str = "Hello World";console.log(str.indexOf("o")); // 输出:4console.log(str.indexOf("l", 3)); // 输出:9console.log(str.indexOf("x")); // 输出:-1```6. `toLowerCase()`和`toUpperCase()`:将字符串转为小写或大写。
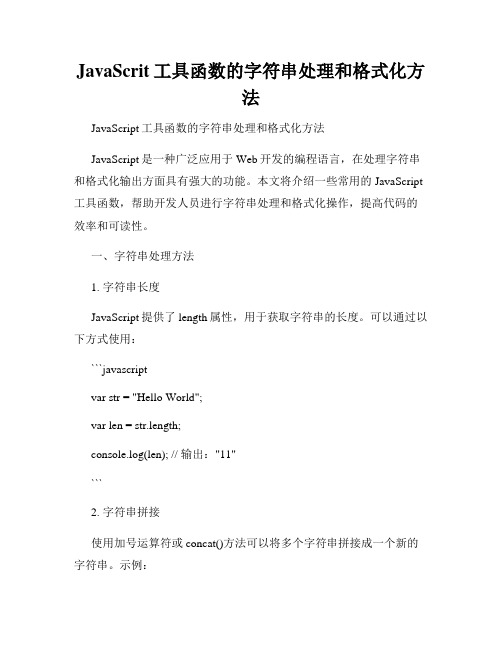
JavaScrit工具函数的字符串处理和格式化方法

JavaScrit工具函数的字符串处理和格式化方法JavaScript工具函数的字符串处理和格式化方法JavaScript是一种广泛应用于Web开发的编程语言,在处理字符串和格式化输出方面具有强大的功能。
本文将介绍一些常用的JavaScript 工具函数,帮助开发人员进行字符串处理和格式化操作,提高代码的效率和可读性。
一、字符串处理方法1. 字符串长度JavaScript提供了length属性,用于获取字符串的长度。
可以通过以下方式使用:```javascriptvar str = "Hello World";var len = str.length;console.log(len); // 输出:"11"```2. 字符串拼接使用加号运算符或concat()方法可以将多个字符串拼接成一个新的字符串。
示例:```javascriptvar str1 = "Hello";var str2 = "World";var result1 = str1 + " " + str2;var result2 = str1.concat(" ", str2);console.log(result1); // 输出:"Hello World"console.log(result2); // 输出:"Hello World"```3. 字符串查找JavaScript提供了indexOf()和lastIndexOf()方法用于查找子字符串在目标字符串中的位置。
示例:```javascriptvar str = "Hello World";var index1 = str.indexOf("o");var index2 = stIndexOf("o");console.log(index1); // 输出:"4"console.log(index2); // 输出:"7"```4. 字符串分割使用split()方法可以将字符串分割成子字符串数组。
js 字符串转函数

js 字符串转函数JavaScript当今最流行的编程语言之一,它是一门弱类型的编程语言,也是一门面向对象的编程语言。
本文的主要内容是字符串转函数,即将字符串形式的程序代码转换成可运行的函数。
在 JavaScript 中,可以将字符串形式的程序代码转换为函数的有两种方式:eval() Function。
eval()数将一个字符串作为 JavaScript 代码来执行,但它会导致安全性问题,而且它无法访问外部变量,并且只能执行一行代码,不能执行多行代码。
Function()数可以通过 Function(args, body)造函数来实现(args 代表函数参数列表,body函数体),只要把字符串形式的程序代码放到 body,就可以实现字符串转函数了。
相比 eval(),Function()为安全,可以访问外部变量,而且可以执行多行代码。
前面的两种方式不够灵活,我们可以使用 newFunction()实现字符串转函数。
newFunction()一个新的 API,可以将一个字符串转换为函数,它可以让我们在一段字符串里嵌入 JavaScript 代码。
它比eval()安全,可以访问外部变量,而且可以执行多行代码。
有时,我们需要将对象字面量(object literal)转为函数,这时可以通过 Function.prototype.apply()实现,例如:```function objectToFunction(obj){return Function.prototype.apply.bind(null, obj);}```这里我们使用 Function.prototype.apply()法,将对象字面量转换为函数。
总而言之,JavaScript以将字符串形式的程序代码转换为可运行的函数,有 eval()、Function newFunction() 三种方式。
如果需要将对象字面量转为函数,可以使用 Function.prototype.apply()法来实现。
js replace函数

js replace函数
JavaScript replace函数是 JavaScript 用于替换原字符串中与指定字符串查找相匹配的子串。
它一个非常被广泛用来处理特殊字符
的函数。
函数原型为replace(varTarget,varNewText),其中
varTarget表示要查找的字符串,varNewText表示取代的字符串。
JavaScript的replace函数往往会用于代替特殊字符,举例来说:
我们有一个字符串varStr=“abcdefg”,想要将字符串中的“def”替换成“ABC”,则可以这样:varStr.replace('def','ABC'),执行这句代码后,varStr的值就变为“abcABCg”了。
另外一个常用的replace函数用法就是把一段文字中的特定字符
统一替换成别的特定字符,比如说把所以数字字符都替换成“X”,可
以使用varStr.replace(/[0-9]/g, 'x'),该表达式用/[0-9]/g表示
匹配数字字符,再用replace函数把找到的字符替换成“X”。
总结一下,JavaScript replace函数是一个非常常用的函数,可以使用它把需要替换的特定字符分别替换成需要的特定字符。
常见的
使用实例就是用它把原字符串中某一子串替换掉,或者把字符串中的
特定字符统一替换成别的特定字符。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
javascript字符串处理函数汇总
虽然JavaScript 有很多用处,但是处理字符串是其中最流行的一个。
下面让我们深入地分析一下使用JavaScript 操作字符串。
在JavaScript 中,String 是对象。
String 对象并不是以字符数组的方式存储的,所以我们必须使用内建函数来操纵它们的值。
这些内建函数提供了不同的方法来访问字符串变量的内容。
下面我们详细看一下这些函数。
操作字符串的值是一般的开发人员必须面临的家常便饭。
操作字符串的具体方式有很多,比如说从一个字符串是提取出一部分内容来,或者确定一个字符串是否包含一个特定的字符。
下面的JavaScript 函数为开发人员提供了他们所需要的所有功能:
• concat() –将两个或多个字符的文本组合起来,返回一个新的字符串。
<script type="text/javascript">
var str1="Hello "
var str2="world!"
document.write(str1.concat(str2))
</script>
• indexOf() –返回字符串中一个子串第一处出现的索引。
如果没有匹配项,返回-1 。
• charA T() –返回指定位置的字符。
• lastIndexOf() –返回字符串中一个子串最后一处出现的索引,如果没有匹配项,返回
-1 。
• match() –检查一个字符串是否匹配一个正则表达式。
• substring() –返回字符串的一个子串。
传入参数是起始位置和结束位置。
• replace() –用来查找匹配一个正则表达式的字符串,然后使用新字符串代替匹配的字符串。
• search() –执行一个正则表达式匹配查找。
如果查找成功,返回字符串中匹配的索引值。
否则返回-1 。
• slice() –提取字符串的一部分,并返回一个新字符串。
• split() –通过将字符串划分成子串,将一个字符串做成一个字符串数组。
• length() –返回字符串的长度,所谓字符串的长度是指其包含的字符的个数。
• toLowerCase() –将整个字符串转成小写字母。
• toUpperCase() –将整个字符串转成大写字母。
