JQuery Easy Ui dataGrid 数据表格
jquery easyui datagrid的toexcel方法导出的数据显示科学计数法

jquery easyui datagrid的toexcel方法导出的数据显示科学计数法jQuery EasyUI中的DataGrid组件提供了一个名为`toExcel`的方法,用于将表格数据导出为Excel文件。
导出的数据显示为科学计数法,可能是由于数据本身包含较大数值或小数值,为了更好地展示数据,使用了科学计数法。
若您希望更改导出文件中的数据显示格式,可以考虑以下方法:1. 在导出Excel文件之前,对数据进行处理,将大数值或小数值转换为合适的格式。
例如,可以使用JavaScript的`replace`方法将数据中的科学计数法替换为普通数字。
```javascript// 假设这是从DataGrid导出的数据var data = [{ "name": "张三", "age": 123456789 },{ "name": "李四", "age": 0.123456789 }];// 替换数据中的科学计数法data.forEach(function (item) {item.age = parseFloat(item.age.replace(/e[+-]?\d+$/, ''));});// 导出Excel文件$("#dataGrid").datagrid("exportExcel", "example.xls", {data: data});```2. 如果在DataGrid组件中设置了显示格式,可以尝试调整`datagrid`的`columns`配置,设置合适的格式。
```javascript$("#dataGrid").datagrid({columns: [{title: "年龄",field: "age",formatter: function (value, row, index) {// 在这里自定义显示格式,例如保留两位小数return parseFloat(value).toFixed(2);}}]});// 导出Excel文件$("#dataGrid").datagrid("exportExcel", "example.xls", {data: data});```这样,导出的Excel文件中的数据将不再显示为科学计数法。
JQueryEasUI的datagrid的使用方式总结

JQuery EasyUI的datagrid的使用方式总结第一步:添加样式和js脚本在前台添加展示数据表格的table元素例如:<div><table id="tt" style="width: 700px;" title="标题,可以使用代码进行初始化,也可以使用这种属性的方式" iconcls="icon-edit"></table></div>注:表格的属性可以在table中设置(Unobtrusive),也可以直接使用js脚本进行控制。
建议使用js脚本控制属性的定义:请参见Jquery easyui API第二步:引入jquery,jquery easyui,在doucment.ready中初始化表格的属性以及数据获取的方式。
例如:$("#tt").treegrid({url : 'role.do?action=findMenuRight',method : 'get',idField : 'menuIid',treeField : 'menuName',onLoadSuccess : function(row, data) {// 方便查看获取到的数据// alert(data);},columns : [[{title : '菜单名称',field : 'menuName',width : 321,formatter : menuDraw}, {field : 'htmlValue',title : '功能权限',width : 800,formatter : rightDraw}]],onLoadSuccess : function() {if ($("#isAdd").val() != "true") {var roleId = $("#roleId").val();checkedRights(roleId);}}});function menuDraw(value, row, index) {if (row.menuId != null & row.menuId != undefined) {var htmlValue = '<input onclick="cmChange(this)"type="checkbox" class="roleCM" parentId="'+ row._parentId+ '" name="menuCH_'+ row.menuId+ '" value="'+ row.menuId + '" />' + row.menuNamereturn htmlValue;}}function rightDraw(value, row, index){//TODO:Do something}Formatter指向的是一个方法,表示该字段是怎么绘制的html,该方法是继承dataGrid的,jquery easyui api的datagrid中The cell formatter function, take three parameters:value: the field value.绑定字段的值rowData: the row record data. 这一行的对象,可以使用行的其他字段rowIndex: the row index. 行号Code example:$('#dg').datagrid({columns:[[{field:'userId',title:'User', width:80,formatter: function(value,row,index){if (er){return ;} else {return value;}}}]]});后台返回的数据格式:{total: 7,rows: [{id: 1,name: "All Tasks", begin: "3/4/2010",end: "3/20/2010", progress: 60,iconCls: "icon-ok"},{id: 2,name: "Designing", begin: "3/4/2010",end: "3/10/2010", progress: 100,_parentId: 1,state: "closed"},{id: 21,name: "Database", persons: 2,begin: "3/4/2010",end: "3/6/2010", progress: 100,_parentId: 2},{id: 22,name: "UML",persons: 1,begin: "3/7/2010",end: "3/8/2010", progress: 100,_parentId: 2},{id: 23,name: "Export Document", persons: 1,begin: "3/9/2010",end: "3/10/2010",progress: 100,_parentId: 2},{id: 3,name: "Coding",persons: 2,begin: "3/11/2010",end: "3/18/2010",progress: 80},{id: 4,name: "Testing",persons: 1,begin: "3/19/2010",end: "3/20/2010",progress: 20}],footer: [{name: "Total Persons:",persons: 7,iconCls: "icon-sum"}]}Total中存放总记录数,用于分页,数据数组存在rows中,字段中必须有_parentId,id和name可以是别的字段,在idField : 'menuIid', treeField : 'menuName',中指定.footer可以省略。
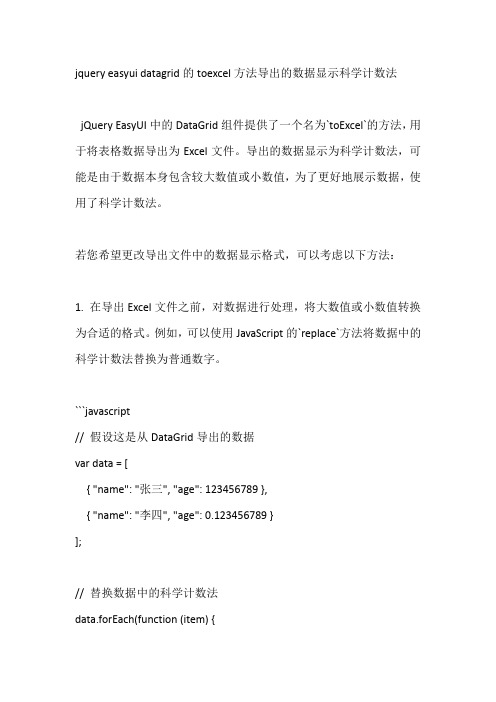
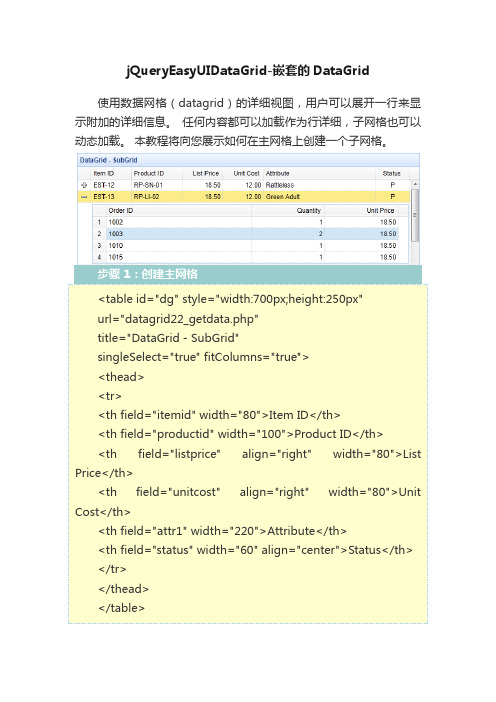
jQueryEasyUIDataGrid-嵌套的DataGrid

$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
detailFormatter:function(index,row){
return '<div style="padding:2px"><table class="ddv"></table></div>';
},
onExpandRo$(this).datagrid('getRowDetail',index).find('table.ddv');
<table id="dg" style="width:700px;height:250px"
url="datagrid22_getdata.php"
title="DataGrid - SubGrid"
singleSelect="true" fitColumns="true">
<thead>
<tr>
{field:'quantity',title:'Quantity',width:100},
{field:'unitprice',title:'Unit Price',width:100}
Jquery easyui datagrid js导出excel

'<ss:Interior ss:Pattern="Solid" />' +
'</ss:Style>' +
'<ss:Style ss:Parent="odd" ss:ID="odddate">' +
'<ss:NumberFormat ss:Format="yyyy-mm-dd" />' +
'<ss:WindowWidth>' + worksheet.width + '</ss:WindowWidth>' +
'<ss:ProtectStructure>False</ss:ProtectStructure>' +
'<ss:ProtectWindows>False</ss:ProtectWindows>' +
'<ss:Border ss:Weight="1" ss:LineStyle="Continuous" ss:Position="Left" />' +
'<ss:Border ss:Weight="1" ss:LineStyle="Continuous" ss:Position="Right" />' +
jQueryEasyUI框架中的Datagrid数据表格组件结构详解

jQueryEasyUI框架中的Datagrid数据表格组件结构详解基础DOM结构什么叫“完整的基础DOM结构”,这⾥“基础”的意思是指这个结构不依赖具体数据,不依赖Datagrid的view属性,只要存在Datagrid实例就会存在这样的基础DOM结构;⽽“完整”的意思是指在冻结列,冻结⾏,标题,footer,分页这些功能块都存在时候的DOM结构。
要搞清楚Datagrid的⼯作原理,这个DOM结构必须要烂熟于胸的,我们直接来看这个“基础完整DOM结构”是什么样⼦的:<!-- datagrid的最外层容器,可以使⽤$(target).datagrid('getPanel')或者$.data(target,'datagrid').panel得到这个DOM对象,这个DOM上其实承载了panel组件--><div class="panel datagrid"><!-- datagrid的标题区域容器,对应于panel组件的header部分,可以使⽤$(target).datagrid('getPanel').panel('header')得到这个DOM对象--><div class="panel-header"><div class="panel-title"></div><div class="panel-tool"></div></div><!-- datagrid的主体区域容器,对应于panel组件的body部分,可以使⽤$(target).datagrid('getPanel').panel('body')得到这个DOM对象--><div class="datagrid-wrap panel-body"><!--⼯具栏--><div class="datagrid-toolbar"></div><!-- datagrid视图部分的容器,这是datagrid组件DOM结构的核⼼,其基础视图结构跟datagrid的view属性⽆任何关系。
EasyUI Datagrid 数据表格

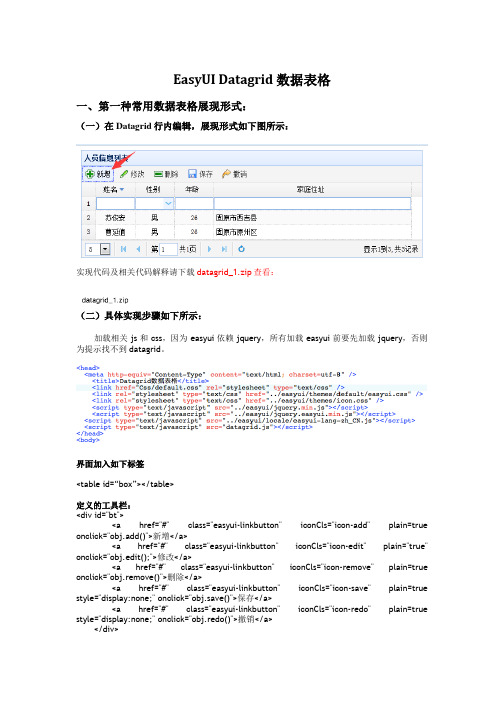
EasyUI Datagrid 数据表格一、第一种常用数据表格展现形式:(一)在Datagrid行内编辑,展现形式如下图所示:实现代码及相关代码解释请下载datagrid_1.zip查看:(二)具体实现步骤如下所示:加载相关js和css,因为easyui依赖jquery,所有加载easyui前要先加载jquery,否则为提示找不到datagrid。
界面加入如下标签<table id=“box”></table>定义的工具栏:<div id="bt"><a href="#" class="easyui-linkbutton" iconCls="icon-add" plain=true onclick="obj.add()">新增</a><a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="obj.edit();">修改</a><a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain=true onclick="obj.remove()">删除</a><a href="#" class="easyui-linkbutton" iconCls="icon-save" plain=true style="display:none;" onclick="obj.save()">保存</a><a href="#" class="easyui-linkbutton" iconCls="icon-redo" plain=true style="display:none;" onclick="obj.redo()">撤销</a></div>再引入我们自己写的datagrid.js文件:$(function () {obj = {editRow : undefined,//根据字段查询数据search : function () {$('#box').datagrid('load', {user : $.trim($('input[name="user"]').val()),date_from : $('input[name="date_from"]').val(),date_to : $('input[name="date_to"]').val(),});},//新增行add : function () {$('#save,#redo').show();if (this.editRow == undefined) {//添加一行$('#box').datagrid('insertRow', {index : 0,row : {/*user : 'bnbbs',email : 'bnbbs@',date : '2014-11-11',*/},});//将第一行设置为可编辑状态$('#box').datagrid('beginEdit', 0);this.editRow = 0;}},//保存操作:save : function () {//这两句不应该放这里,应该是保存成功后,再执行//$('#save,#redo').hide();//this.editRow = false;//将第一行设置为结束编辑状态$('#box').datagrid('endEdit', this.editRow);},//撤销操作redo : function () {$('#save,#redo').hide();this.editRow = undefined;$('#box').datagrid('rejectChanges');},//编辑操作edit : function () {var rows = $('#box').datagrid('getSelections');if (rows.length == 1) {if (this.editRow != undefined) {$('#box').datagrid('endEdit', this.editRow);}if (this.editRow == undefined) {var index = $('#box').datagrid('getRowIndex', rows[0]);$('#save,#redo').show();$('#box').datagrid('beginEdit', index);this.editRow = index;$('#box').datagrid('unselectRow', index);}} else {$.messager.alert('警告', '修改必须或只能选择一行!', 'warning');}},//删除操作remove : function () {var rows = $('#box').datagrid('getSelections');if (rows.length > 0) {$.messager.confirm('确定操作', '您正在要删除所选的记录吗?', function (flag) {if (flag) {var ids = [];for (var i = 0; i < rows.length; i ++) {ids.push(rows[i].id);}//console.log(ids.join(','));$.ajax({type : 'POST',url : 'delete.php',data : {ids : ids.join(','),},beforeSend : function () {$('#box').datagrid('loading');},success : function (data) {if (data) {$('#box').datagrid('loaded');$('#box').datagrid('load');$('#box').datagrid('unselectAll');$.messager.show({title : '提示',msg : data + '个用户被删除成功!',});}},});}});} else {$.messager.alert('提示', '请选择要删除的记录!', 'info');}},};//定义datagrid的属性:$('#box').datagrid({width : 600,//url : 'content.json',url : 'user.php',title : '用户列表',iconCls : 'icon-search',striped : true,nowrap : true,rownumbers : true,//singleSelect : true,fitColumns : true,columns : [[{//数据库字段必须跟field属性值相同field : 'id',title : '编号',sortable : true,width : 100,checkbox : true,},{field : 'user',title : '帐号',sortable : true,width : 100,//可编辑行属性,如果datagrid不需要行编辑,可以不加。
easy,ui,datagrid,表格属性

竭诚为您提供优质文档/双击可除easy,ui,datagrid,表格属性篇一:jqueryeasyuidatagrid数据表格jqueryeasyuidatagrid数据表格数据表格-datagrid内容继承$.fn.panel.defaults,使用$.fn.datagrid.defaults重载默认值。
.数据表格显示的数据以表格的形式,并提供了丰富的选择,排序,分组和编辑数据的支持。
这个数据表格被设计以缩短开发时间,并要求开发商没有具体的知识。
它是轻量级的,功能丰富的。
单元格合并,多列标题,冻结列和页脚是其功能只是一小部分。
依赖组件(dependencies)布局-panel缩放-resizable链接按钮-linkbutton分页-pagination使用方法(usageexample)从现有的表单元素创建数据表格,定义在html中的行,列和数据。
通过标记创建的datagrid。
嵌套的标签定义的列的表。
使用javascript创建数据表格。
查询数据填充数据表格。
数据更改与服务器交互,刷新当前数据。
数据表格属性(datagridproperties)属性继承控制面板,以下是数据表格独有的属性。
篇二:jqueryeasyuidatagrid数据表格jqueryeasyuidatagrid数据表格扩展自$.fn.panel.defaults,用$.fn.datagrid.defaults重写了defaults。
依赖panelresizablelinkbuttonpagination用法数据表格(datagrid)的特性其特性扩展自panel,下列是为datagrid增加的特性。
列(column)的特性datagrid的column是一个数组对象,它的每个元素也是一个数组。
数组元素的元素是一个配置对象,它定义了每个列的字段。
代码示例:编辑器(editor)用$.fn.datagrid.defaults.editors重写了defaults。
jQuery EasyUI API 中文文档 - DataGrid数据表格

jQuery EasyUI API 中文文档- DataGrid数据表格使用说明,需要的朋友可以参考下。
扩展自 $.fn.panel.defaults ,用 $.fn.datagrid.defaults 重写了defaults 。
依赖panelresizablelinkbuttonpagination用法复制代码代码如下:<table id="tt"></table>复制代码代码如下:$('#tt').datagrid({url:'datagrid_data.json',columns:[[{field:'code',title:'Code',width:100},{field:'name',title:'Name',width:100},{field:'price',title:'Price',width:100,align:'right'}]]});数据表格(DataGrid)的特性其特性扩展自panel,下列是为datagrid 增加的特性。
DataGrid 的 Column 是一个数组对象,它的每个元素也是一个数组。
数组元素的元素是一个配置对象,它定义了每个列的字段。
代码示例:复制代码代码如下:columns:[[{field:'itemid',title:'Item ID',rowspan:2,width:80,sortable:true}, {field:'productid',title:'ProductID',rowspan:2,width:80,sortable:true},{title:'Item Details',colspan:4}],[{field:'listprice',title:'ListPrice',width:80,align:'right',sortable:true}, {field:'unitcost',title:'UnitCost',width:80,align:'right',sortable:true}, {field:'attr1',title:'Attribute',width:100}, {field:'status',title:'Status',width:60}]]编辑器(Editor)用 $.fn.datagrid.defaults.editors 重写了 defaults。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JQuery Easy Ui dataGrid 数据表格数据表格- DataGrid内容继承$.fn.panel.defaults,使用$.fn.datagrid.defaults重载默认值。
.数据表格显示的数据以表格的形式,并提供了丰富的选择,排序,分组和编辑数据的支持。
这个数据表格被设计以缩短开发时间,并要求开发商没有具体的知识。
它是轻量级的,功能丰富的。
单元格合并,多列标题,冻结列和页脚是其功能只是一小部分。
依赖组件(Dependencies)∙布局- panel∙缩放- resizable∙链接按钮- linkbutton∙分页- pagination使用方法(Usage Example)从现有的表单元素创建数据表格,定义在html中的行,列和数据。
通过<TABLE>标记创建的DataGrid。
嵌套的<TH>标签定义的列的表。
使用JavaScript创建数据表格。
查询数据填充数据表格。
数据更改与服务器交互,刷新当前数据。
数据表格属性(DataGrid Properties)属性继承控制面板,以下是数据表格独有的属性。
列属性(Column Properties)数据表格的列是一个对象数组,即这个对象中的元素也是一个数组(js中数组是对象)。
对象数组中的每一个元素都是可配置的对象,每个可配置对象定义一个列。
示例:编辑器(Editor)使用$.fn.datagrid.defaults.editors重载默认值。
每个编辑器都有以下方法:如下代码将定义一个文本编辑器:数据表格视图(DataGrid View)使用$.fn.datagrid.defaults.view重载默认值。
视图是一个告诉数据表格如何呈现行记录的对象,对象必须定义以下方法:事件(Events)事件继承控制面板,以下是数据表格独有的属性。
方法(Methods)1/////////////////////////////////////////////8 nowrap: true,9 striped: true,10 fitColumns:false,11url:'${contextPath}/cardGift/cardGift.do?method=getCardGiftList&activ eId=${information.cardGiftActive.activeId}',12 queryParams:queryParam,13 remoteSort:false,14//Grid对应的主键列15 idField:'',16 singleSelect:true,17 columns:[[18{field:'serial',title:'',width:15,checkbox:true},19 {field:'activeName',title:'活动名称',width:50,sortable:true},20 {field:'giftGoodId',title:'赠品商品编码',width:80},21 {field:'goodsName',title:'商品名称',width:120},22 {field:'giftCodeTotal',title:'赠品码生成数量',width:100},23 {field:'genCodeNumber',title:'已生成赠品码数量',width:100},24 {field:'startTime',title:'赠品发放起始时间',width:125},25 {field:'endTime',title:'赠品发放结束时间',width:125},26 {field:'memo',title:'备注',width:120}27 ]],28 pagination:true,29 rownumbers:true,30 toolbar:[31 '-',{32 id:'btnClearSelections',33 text:'修改活动商品',34 iconCls:'icon-edit',35 handler:function(){36 editData();37 }38 },'-',{39 id:'btnDel',40 text:'删除活动商品',41 iconCls:'icon-no',42 handler:function(){43 deleteData();44 }45 },46 '-',{47 id:'btnClearSelections',48 text:'清除选择',49 iconCls:'icon-cut',50 handler:function(){51 $('#grid').datagrid('clearSelections'); 52//设置选中值53 document.addForm.reset();54 $('#giftCodeTotal').val("0");55 $('#memoData').html("");56 $('#submitBtn').html("确认提交");57$('#submitBtn').attr('onclick',"addSubmit('insert');");58 }59 }],60 onLoadError:function(){61 XW_dialog.alert('','加载数据失败!');62 }6364 });6566//设置分页控件67var p = $('#grid').datagrid('getPager');68 $(p).pagination(PAGE_TEMPLATE);69 }707172function editData(){73var row = $('#grid').datagrid("getSelections");74if($(row).length < 1 || $(row).length > 1)75 {76 XW_dialog.alert('',"请选择要查看的记录,只能选取单行!");77return ;78 }79//设置默认选中80$('#goodsSelect').combogrid('grid').datagrid('selectRecord',row[0].gi ftGoodId);81 $('#goodsSelect').hide();82//设置选中值83 $('#giftCodeTotal').val(row[0].giftCodeTotal);84 $('#memoData').html(row[0].memo);85 $('#submitBtn').html("更新");86$('#submitBtn').attr('onclick',"addSubmit('update');");87 $('#resetBtn').hide();8889 }909192function deleteData(){93var data = $('#grid').datagrid("getSelections");94//删除95var delurl ="${contextPath}/cardGift/cardGift.do?method=deleteCardGift&activeId=" +data[0].activeId+"&giftGoodId="+data[0].giftGoodId;96//发送删除请求97 $.ajax({98 type: "POST",99 dataType:'json',100 url: delurl,101 success: function(msg){102if(msg.success)103 {104//保存回调函数使用的数据105 XW_dialog.addData('callbackData',msg.map); 106//删除成功107 XW_dialog.tips(msg.errorMsg, 3);108 deleteCallBack();109 }110else111 {112 XW_dialog.alert('',msg.errorMsg);113 }114 }115 });116 }117118119//删除记录回调函数,默认调用刷新记录方法,120function deleteCallBack(){121 reloadGrid("grid");122 }123。
