JQuery DataTables-Editable可在线编辑数据的表格控件相关应用技术
跟我学JQuery DataTables表格控件及应用实例——DataTables插件API相关的选项参数及应用示例(第1部分)

1.1跟我学JQuery DataTables表格控件及应用实例——DataTables插件API相关的选项参数及应用示例(第1部分)1.1.1DataTable API相关的选项参数的定义1、在DataTables中的参数名称的定义规则在DataTables中的参数名称的前缀用来说明参数的数据类型,在DataTables中的参数名称的定义规则如下:1)n –代表节点2)o –代表对象3)a–代表数组4)s –代表字符串5)b –代表布尔类型6)f –代表浮点类型7)i –代表整形8)fn –代表函数因此,一旦了解了DataTables中的参数名称前缀的含义,将有助于理解DataTables中的参数的数据类型。
2、DataTables的核心属性配置选项的功能及设置(1)启用翻页功能"bPaginate": true(2)启用改变每页显示数据数量的功能"bLengthChange": true(3)启用过滤功能"bFilter": true(4)启用排序功能"bSort": false(5)显示页脚信息"bInfo": true(6)启用数据表格宽度自动适应显示设备的宽度"bAutoWidth": true1.1.2DataTable中的各个选项参数的功能说明及应用示例1、属性名称bAutoWidth(1)该属性的取值范围为true 或false,默认值为true(2)主要的功能含义是否自动计算表格各列宽度。
(3)代码示例$(document).ready( function () {$('#dataTableTagID').dataTable( {"bAutoWidth": false} );} );如果关闭bAutoWidth("bAutoWidth": false)后,DataTable将不会自动计算数据表格的宽度大小,此时如果浏览器显示宽度缩小时,数据表格将会挤在一坨。
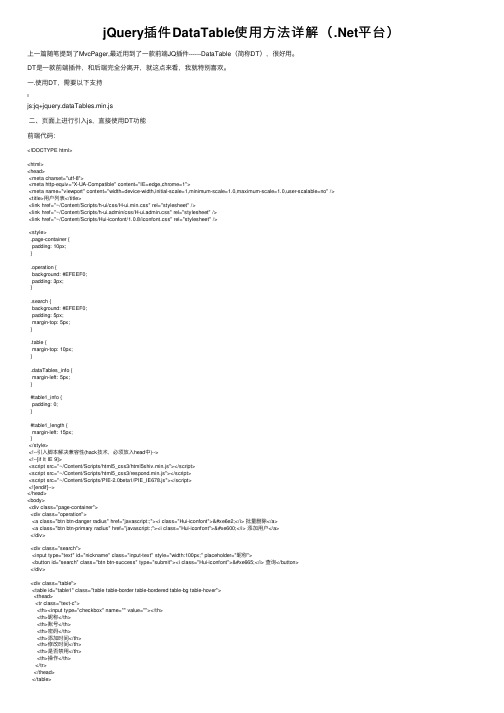
jQuery插件DataTable使用方法详解(.Net平台)

jQuery插件DataTable使⽤⽅法详解(.Net平台)上⼀篇随笔提到了MvcPager,最近⽤到了⼀款前端JQ插件------DataTable(简称DT),很好⽤。
DT是⼀款前端插件,和后端完全分离开,就这点来看,我就特别喜欢。
⼀.使⽤DT,需要以下⽀持js:jq+jquery.dataTables.min.js⼆、页⾯上进⾏引⼊js,直接使⽤DT功能前端代码:<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /><title>⽤户列表</title><link href="~/Content/Scripts/h-ui/css/H-ui.min.css" rel="stylesheet" /><link href="~/Content/Scripts/h-ui.admin/css/H-ui.admin.css" rel="stylesheet" /><link href="~/Content/Scripts/Hui-iconfont/1.0.8/iconfont.css" rel="stylesheet" /><style>.page-container {padding: 10px;}.operation {background: #EFEEF0;padding: 3px;}.search {background: #EFEEF0;padding: 5px;margin-top: 5px;}.table {margin-top: 10px;}.dataTables_info {margin-left: 5px;}#table1_info {padding: 0;}#table1_length {margin-left: 15px;}</style><!--引⼊脚本解决兼容性(hack技术,必须放⼊head中)--><!--[if lt IE 9]><script src="~/Content/Scripts/html5_css3/html5shiv.min.js"></script><script src="~/Content/Scripts/html5_css3/respond.min.js"></script><script src="~/Content/Scripts/PIE-2.0beta1/PIE_IE678.js"></script><![endif]--></head><body><div class="page-container"><div class="operation"><a class="btn btn-danger radius" href="javascript:;"><i class="Hui-iconfont"></i> 批量删除</a><a class="btn btn-primary radius" href="javascript:;"><i class="Hui-iconfont"></i> 添加⽤户</a></div><div class="search"><input type="text" id="nickname" class="input-text" style="width:100px;" placeholder="昵称"><button id="search" class="btn btn-success" type="submit"><i class="Hui-iconfont"></i> 查询</button></div><div class="table"><table id="table1" class="table table-border table-bordered table-bg table-hover"><thead><tr class="text-c"><th><input type="checkbox" name="" value=""></th><th>昵称</th><th>账号</th><th>密码</th><th>添加时间</th><th>修改时间</th><th>是否禁⽤</th><th>操作</th></tr></thead></table></div></div></body></html><script src="~/Content/Scripts/jquery-2.0.3.min.js"></script><script src="~/Content/Scripts/datatables/1.10.13/jquery.dataTables.min.js"></script><script src="~/Content/Scripts/h-ui/js/H-ui.js"></script><script src="~/Content/Scripts/h-ui.admin/js/H-ui.admin.js"></script><script type="text/javascript">var table1 = null;$(function() {table1=initializeTable();$("#search").click(function() {table1.ajax.reload();});});function initializeTable() {//初始化tablevar table = $("#table1").DataTable({/****************************************表格数据加载****************************************************/"serverSide": true,"ajax": {//ajax请求数据源"url": "/UserInfo/Manager/Search","type": "post","data": function (data) {//添加额外的数据给服务器data.pageIndex = (data.start / data.length) + 1;data.nickname = $("#nickname").val().trim();}},"columns": [//列绑定{ "defaultContent": "" },{ "data": "Nickname" },{ "data": "LoginName" },{ "data": "LoginPassword" },{ "data": "AddTime" },{ "data": "ModifyTime" },{ "data": "IsForbidden" },{ "defaultContent": "" }],"columnDefs": [//列定义{"targets": [0],"data": "UserInfoId","render": function (data, type, full) {//全部列值可以通过full.列名获取,⼀般单个列值⽤data PS:这⾥的render是有多少列就执⾏多少次⽅法。
JqueryDatatables的使用详解

JqueryDatatables的使⽤详解参考:Datatables 是⼀款强⼤的Jquery表格处理插件,样式⽅⾯可以兼容bootstrap3/4、JqueryUi等,也有默认的样式可以选择。
使⽤Datatables可以很灵活的从服务端通过ajax 更新表格数据,实现排序、分页等功能。
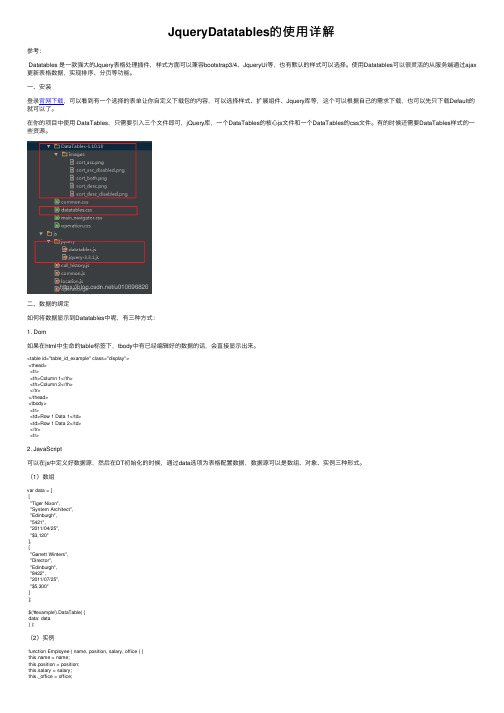
⼀、安装登录官⽹下载,可以看到有⼀个选择的表单让你⾃定义下载包的内容,可以选择样式、扩展组件、Jquery库等,这个可以根据⾃⼰的需求下载,也可以先只下载Default的就可以了。
在你的项⽬中使⽤ DataTables,只需要引⼊三个⽂件即可,jQuery库,⼀个DataTables的核⼼js⽂件和⼀个DataTables的css⽂件。
有的时候还需要DataTables样式的⼀些资源。
⼆、数据的绑定如何将数据显⽰到Datatables中呢,有三种⽅式:1. Dom如果在html中⽣命的table标签下,tbody中有已经编辑好的数据的话,会直接显⽰出来。
<table id="table_id_example" class="display"><thead><tr><th>Column 1</th><th>Column 2</th></tr></thead><tbody><tr><td>Row 1 Data 1</td><td>Row 1 Data 2</td></tr><tr>2. JavaScript可以在js中定义好数据源,然后在DT初始化的时候,通过data选项为表格配置数据,数据源可以是数组、对象、实例三种形式。
(1)数组var data = [["Tiger Nixon","System Architect","Edinburgh","5421","2011/04/25","$3,120"],["Garrett Winters","Director","Edinburgh","8422","2011/07/25","$5,300"]];$('#example').DataTable( {data: data} );(2)实例function Employee ( name, position, salary, office ) { = name;this.position = position;this.salary = salary;this.office = function () {return this._office;}};$('#example').DataTable( {data: [new Employee( "Tiger Nixon", "System Architect", "$3,120", "Edinburgh" ),new Employee( "Garrett Winters", "Director", "$5,300", "Edinburgh" )],columns: [{ data: 'name' },{ data: 'salary' },{ data: 'office()' },{ data: 'position' }]} );(3)对象var data = [{"name": "Tiger Nixon","position": "System Architect","salary": "$3,120","start_date": "2011/04/25","office": "Edinburgh","extn": "5421"},{"name": "Garrett Winters","position": "Director","salary": "$5,300","start_date": "2011/07/25","office": "Edinburgh","extn": "8422"}];//object可以如下初始化表格$('#example').DataTable( {data: data,//使⽤对象数组,⼀定要配置columns,告诉 DataTables 每列对应的属性//data 这⾥是固定不变的,name,position,salary,office 为你数据⾥对应的属性columns: [{ data: 'name' },{ data: 'position' },{ data: 'salary' },{ data: 'office' }]} );可以看到,在html中定义好⼀个id是example的table后,可以使⽤DT提供的选项进⾏初始化,data是数据,可以将要展⽰的数据对象放到data选项后,然后通过columns 选项为每⼀列的属性进⾏定义,DT就会根据columns中定义的属性找到对象中的成员进⾏绑定,如果是数组的话,会按照数组中定义的数据依次绑定到每⼀列上进⾏展⽰。
jquery datatable ajax用法

一、引言在web开发中,经常会涉及到表格数据的展示和操作。
而jquery datatable是一个非常方便高效的表格插件,结合ajax技术,能够实现对大量数据的快速加载和操作。
本文将介绍jquery datatable与ajax的结合用法,帮助读者更好地掌握这一技术。
二、jquery datatable简介1. jquery datatable是一款基于jquery库的表格插件,它提供了丰富的功能和选项,可以让用户对表格数据进行排序、过滤、分页等操作,使得数据展示更加直观和易用。
2. 使用jquery datatable可以大大简化对表格数据的操作,提高用户体验和开发效率,因此在web开发中被广泛应用。
三、ajax技术简介1. ajax是一种在web应用中实现异步数据交互的技术,通过在不刷新整个页面的情况下向服务器发送请求和获取数据,能够提升用户体验和页面加载速度。
2. ajax技术可以实现对服务器端数据的异步获取和更新,是实现动态交互式web页面的重要手段。
四、jquery datatable与ajax的结合用法1. 初始化datatable在使用jquery datatable之前,首先需要对表格进行初始化设置。
通过调用datatable()方法,可以传入一些选项参数,来配置表格的各种功能和样式。
例如:```javascript$('#example').DataTable({"processing": true,"serverSide": true,"ajax": {"url": "data.php","type": "POST"}});```在上面的例子中,我们设置了表格的处理模式为服务器端处理,然后通过ajax选项指定了数据的获取方式,url为数据获取的信息,type为请求的方式。
jQuery表格插件datatables用法汇总

jQuery表格插件datatables⽤法汇总DataTables是⼀个jQuery的表格插件,本⽂为⼤家分享了表格插件datatables⽤法,介绍了基础的部分知识,具体内容如下⼀、初始化在页⾯中<!DOCTYPE html><html><head><link rel="stylesheet" type="text/css" href="///1.10.11/css/jquery.dataTables.css"><script type="text/javascript" charset="utf8" src="///1.10.11/js/jquery.dataTables.js"></script></head><body><table id="table_id" class="display"><thead><tr><th>Column 1</th><th>Column 2</th></tr></thead><tbody><tr><td>Row 1 Data 1</td><td>Row 1 Data 2</td></tr><tr><td>Row 2 Data 1</td><td>Row 2 Data 2</td></tr></tbody></table></body></html>js中初始化$(document).ready( function () {$('#table_id').DataTable();} );⼆、常⽤配置在初始化的时候可以通过⼀些常⽤的配置项对表格进⾏配置,这是我在项⽬中实际⽤到的$("#vivo_table_list").dataTable({pageLength: 10, //更改初始页⾯长度(每页的⾏数)processing: true, //显⽰正在处理字符串serverSide: false, // 服务器模式,这⼀点⾮常奇怪*ordering: true, // 是否启⽤Datatables排序searching: false, // 开启搜索autoWidth: false,zeroRecords: "没有查询数据",destroy: true, // 从当前上下⽂销毁掉Datatables对象 (妹搞懂)pagingType: "input", // 分页按钮种类显⽰选项language: {url: "cn.txt" // 本地化},dom: "tr<'row-fluid'<'span6'i><'span6'p>>", // 按什么顺序定义表的控制元素在页⾯上出现(妹搞懂)ajax: {url: "/url",type: "post", // ajax请求的类型 **data: function () {return that.getQueryParams(); // ajax的参数}},columns: [{title: "id", data: "id", orderable: true},{title: "uid", data: "uid", orderable: false},{title: "昵称", data: "nick", orderable: false},{title: "姓名", data: "name", orderable: false},{title: "电话", data: "tel", orderable: false},{title: "申请时间", data: "stimeshow", orderable: true},{title: "状态", data: "statshow", orderable: false},{title: "操作", orderable: false, render: function (data,type,full) {return '<button id="msgsndButton" class="msgsnd glyphicon glyphicon-comment"></button>' +' <button id="forbidButton" class="forbid glyphicon glyphicon-thumbs-down"></button>'+'<input type="hidden" value="'+full.id+'"/>';}}]});后台传回的数据⼀定要是⼀个map,key是 "data",value 是数据(如果数据是List要 toArray()),其中 data 也是 DataTables 的参数之⼀,表⽰表格要显⽰的数据,所以你可以在这个map中放上其他的表格参数,只要把key设置为参数名就可以了。
jquery datatables用法

文章内容大纲:一、简介1.1. jquery datatables的概念和作用1.2. 为什么选择使用jquery datatables 1.3. jquery datatables的优势和特点1.4. jquery datatables的基本用法二、深入探讨2.1. jquery datatables的高级用法2.1.1. 排序和过滤2.1.2. 分页和显示条数控制2.1.3. 搜索和全局过滤2.2. jquery datatables的交互功能2.2.1. 行点击事件2.2.2. 列点击事件2.2.3. 可编辑和可选功能三、进阶应用3.1. jquery datatables的自定义配置3.2. 与其他插件和库的整合3.3. jquery datatables的数据导入和导出 3.4. 性能优化和最佳实践四、总结回顾4.1. jquery datatables的核心原理和实现4.2. jquery datatables的适用场景和局限性4.3. jquery datatables在实际项目中的应用案例4.4. 个人对jquery datatables的看法和建议五、结语---从简到繁,由浅入深地探讨jquery datatables的用法和优势,以帮助读者更全面、深入地理解这一主题。
文章总字数大于3000字,使用非Markdown格式的普通文本,遵循知识文章格式,注重对主题的多次提及和全面总结。
---(文章开始)jquery datatables用法探究一、简介jquery datatables作为一款流行的数据表格插件,在前端开发中广受欢迎。
它能够大大简化数据表格的创建和交互操作,提供了丰富的功能和灵活的配置选项,因此备受开发者青睐。
选择使用jquery datatables的理由有很多,其中包括其强大的排序、过滤、分页和搜索功能,以及支持大规模数据渲染和丰富的插件系统。
在本文中,我们将从基础用法到高级功能,再到进阶应用,全面探讨jquery datatables的用法和优势。
JQuery常用插件

JQuery常用插件1.报表插件jqPlot案例一:2.表格插件table表格由于它的浏览器兼容性和复杂的标签嵌套方式,可以算是添加样式最困难的对象之一了。
大多数前端er都把网页中的table标签替换为div,主要就是因为div要比table 更容易添加CSS样式。
但是我们在日常应用中仍然要用到table表格,其中最好的例子就是对照表。
这里推荐15个jQuery表格插件让你对数据表格进行显示、排序、筛选和操控。
如jQuery表格排序插件、jQuery表格拖拽插件、jQuery树形表格插件、设置颜色、点击、替换等效果。
1.DataTables-强大的jQuery表格插件DataTables是提供了大量特性的强大jQuery表格插件。
例如:你可以自动轻松筛选、Ajax预读取数据、分页、列排序、高亮排序列、扩展插件支持、使用CSS或jQuery UI ThemeRoller 定制主题和完整文档。
2.uiTableFilter-jQuery表格过滤插件uiTableFilter是一个用于表格行筛选的jQuery插件。
插件作者提供了详细的例子来告诉大家如何将自己的表格和插件整合在一起并完成表格筛选。
3.Scrollable HTML Table-jQuery表格滚动插件Scrollable HTML Table jQuery插件可以让你的表格变得可以滚动控制。
4.Tablesorter-jQuery表格排序插件Tablesorter这个jQuery插件是用来将一个包含thead和tbody标签的标准HTML表格转变为无页面刷新的可排序表格。
它不但支持多列排序,而且跨浏览器兼容并且能通过widget系统进行扩展。
5.Flexigrid-Web2.0 jQuery表格插件Flexigrid 是一个轻量级的Web2.0 jQuery插件。
它包含很多非常Cool的特性,如主题定制、分页、工具栏、搜索、排序、ajax读取数据源、调整列宽高尺寸等。
datatables使用教程

datatables使用教程DataTables是一个功能强大的jQuery表格插件,它提供了丰富的功能和灵活性,使得在网页中展示数据变得更加方便和美观。
下面是一个详细的DataTables使用教程。
1. 引入jQuery和DataTables库```html```2.创建HTML表格```html<table id="example"><thead><tr><th>姓名</th><th>年龄</th><th>职业</th></tr></thead><tbody><tr><td>张三</td><td>25</td><td>工程师</td></tr><tr><td>李四</td><td>30</td><td>设计师</td></tr>...</tbody></table>```3. 初始化DataTables在页面加载完成之后,使用以下代码来初始化DataTables。
```javascript$(document).ready(functio$('#example').DataTable(;});```这样就完成了一个最基本的DataTables表格的初始化。
你会发现,表格中的数据已经以一个交互式的方式进行了展示,还可以进行排序、等操作。
4.定制化设置DataTables提供了许多选项来定制化表格的样式和行为。
你可以在初始化时传入一个配置对象,并在其中指定各种选项。
```javascript$(document).ready(functio$('#example').DataTable"searching": false, // 禁用功能"lengthChange": false, // 禁用每页显示条数切换功能"ordering": false, // 禁用排序功能"info": false, // 禁用信息显示功能"paging": false // 禁用分页功能});});```5.AJAX加载数据如果你的数据量很大,或者需要从服务器动态加载数据,可以使用AJAX来加载数据。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2 杨教授工作室,版权所有,盗版必究, 2/3 页
杨教授工作室 精心创作的优秀程序员 职业提升必读系列资料
5、在 Java 平台中的应用文章 /Articles/193068/Adding-data-management-CRUD-functio nalities-to-the
杨教授工作室 精心创作的优秀程序员 职业提升必读系列资料
1.1 术
JQuery DataTables-Editable 可在线编辑数据的表格控件相关应用技
1、DataTables-Editable 主要的功能特性 (1)在线表格的单元的编辑 (2)选择/删除表格中的数据行 (3)添加新的数据行 也就是在 JQuery DataTables 插件的基础上增加了在线数据编辑的功能。 2 、 DataTables-Editable 项 目 的 下 载 URL 地 址
Hale Waihona Puke 3 杨教授工作室,版权所有,盗版必究, 3/3 页
/p/jquery-datatables-editable/
1 杨教授工作室,版权所有,盗版必究, 1/3 页
杨教授工作室 精心创作的优秀程序员 职业提升必读系列资料
3、下载系统库文件 在国内访问 Google 的网站经常连接不成功。 4、技术介绍及参考资料 /p/jquery-datatables-editable/wiki/Overview
