网页设计色彩、U设计与布局
论网页色彩设计的原则与方法

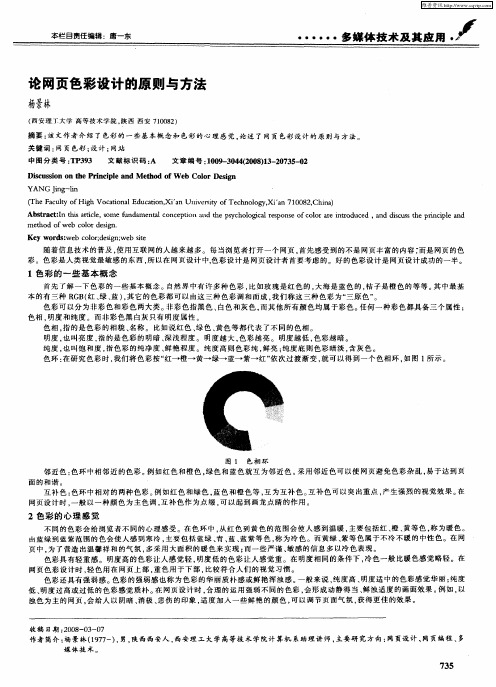
图 1 色 相 环
邻 近 色 : 环 中相 邻 近 的色 彩 。 如 红 色 和 橙 色 , 色 和 蓝 色 就互 为邻 近 色 。 用 邻 近 色 可 以使 网 页 避 免 色彩 杂 乱 , 于达 到页 色 例 绿 采 易
面 的和 谐 。 互补色 : 色环 中相 对 的两 种 色 彩 。 如 红 色 和绿 色 , 色 和 橙 色 等 , 为互 补 色 。 补 色可 以突 出重 点 , 生强 烈 的视 觉 效 果 。 例 蓝 互 互 产 在
m e h e o o e in, t od ofw b c l rd sg
Ke r swe o o ;e i ; b s e y wo d : b c lr, 用 互 联 网 的人 越 来 越 多 。每 当 浏 览 者打 开 一 个 网 页 , 先 感受 到 的不 是 网 页 丰富 的内 容 是 网页 的 色 使 首 而 彩 。色 彩 是 人类 视觉 最 敏 感 的 东 西 , 以在 网页 设 计 中, 彩设 计是 网页 设 计 者首 要 考 虑 的 。 好 的 色彩 设 计 是 网 页设 计 成 功 的一 半 。 所 色
由 蓝绿 到蓝 紫 范 围的 色 会 使 人 感 到 寒冷 , 要 包 括 蓝 绿 、 、 、 主 青 蓝 蓝紫 等 色 , 为 冷 色 。而 黄 绿 、 等 色 属 于 不 冷 不 暖 的 中性 色 。在 网 称 紫
页 中 . 了营 造 出 温馨 祥 和 的气 氛 , 采 用 大 面 积 的 暖 色来 实现 ; 一 些 严 谨 、 感 的信 息 多 以冷 色 表 现 。 为 多 而 敏 色彩 具 有轻 重 感 。明 度 高 的色 彩 让 人 感 觉 轻 , 度低 的 色 彩 让 人感 觉重 。在 明 度 相 同 的 条 件 下 , 色 一 般 比暖 色感 觉 略轻 。在 明 冷 网 页 色 彩设 计时 , 色 用 在 网 页上 部 , 色 用 于 下 部 , 轻 重 比较 符 合 人 们 的 视 觉 习 惯 。 色 彩 还 具 有 强 弱 感 。 彩 的强 弱 感 也 称 为 色 彩 的 华 丽 质 朴 感 或 鲜 艳 浑 浊感 。 色 一般 来说 , 度 高 、 纯 明度 适 中 的色 彩感 觉华 丽 ; 度 纯 低 、 度 过 高 或 过 低 的 色彩 感 觉 质 朴 。 网 页设 计 时 , 理 的 运 用 强 弱 不 同 的 色 彩 , 形 成 动 静得 当 、 浊 适 度 的 画 面效 果 。 如 , 明 在 合 会 鲜 例 以 浊 色 为 主 的 网页 , 给人 以 阴暗 、 极 、 伤 的 印象 , 度加 入 一些 鲜 艳 的颜 色 , 以 调 节 页 面气 氛 , 得更 佳 的效 果 。 会 消 悲 适 可 获
浅谈网页设计中色彩搭配的运用

Ke wo d : l r e ; ac ig y r sCoo ; b M th n W
认识 色彩 为 了能更 好地 在 网页 中运用 色彩 , 先来 了解 一 下色彩 的概 念 。
一
、
二 、色彩 情感 分析 ( )红 色 一
整 一 下补 色的 亮度 ,有 时候 是一 种很 好 的搭配 。
一
互补 色 ,色环 中相 对 的两种 色彩 ,如 红 和绿 。对 互补 色 ,调
果。
与淡黄色相配有一种很舒服的过渡感。橙色一般不能与紫色或深 冷 色 ,蓝色 常使 人联 想起 高空 的蓝天 、 阴影 处的 冰雪 , 因此 蓝 色相 配 ,这将 给人 一种 不干 净 、晦涩 的感 觉 。 有寒冷的感觉。冷色一般应用于一些高科技,游戏类网站,主要 ( )蓝色 四 表达 严肃 ,稳重 等效 果 ,绿色 ,蓝色 ,蓝 紫色 等等 都 属于 冷色 系 蓝 色最 具凉 爽 ,清 新 ,专业 的色 彩 。蓝色 能够 营造 出和 平 淡 列。 雅洁净及可靠等氛围。在商业设计 中强调科技、商务的企业形象
自然 界 中有很 多种 色 彩 ,比如 树木 是绿 色 的,大 海 是蓝色 的,草 霉 是 红色 的 ……但 是 最基 本的有 三 种 ,分别 是 红、黄 、蓝 ,我们 称 这 三种 色彩 为 “ 原色 ” 。其 它 所有 的色 彩都 可 以 由这 三种 色 三 彩 调 和而 成 。 现实 生活 中 的色彩 ,可分 为无 彩色和 有 彩色 两大 类 。前 者如 的某 种或 某些 色相 ,统称 为 彩调 。与此 相 反 , 彩色 就没 有彩 调 。 无 色相 (u ) H e ,简 写 H ,表 示色 的特质 ,是 区别色 彩 的必要 名
个人网页设计中的色彩运用

情于简洁 、 平淡而严谨的风格 , 讲究网站的实用性和 便利性 , 以他们不 会像韩 国网页设计师一样过 多 所
地 去 点缀 。欧 美 的 网站 界 面 色 彩往 往 比较 灰 , 明度 上也相 对 较 暗 , 人 一 种 古雅 、 重 、 有 内涵 的感 给 稳 富
色调采用雅致的黄灰 , 当运用 了纯度很 高的图像 适 来加强对 比, 使整个 网站高雅而又 不失时 尚, 满足 了人 们 的视觉 需要 , 色运 用准确 到位 , 近年 来 出 颜 是 现的比较成功 的个人 网站设计 例子之一 , 因此 它吸 引 了大批 年轻 人 的光顾 。“ 岸 ” “ 草街 ” 样 , 城 和 汐 一
的色彩 , 在设 计风 格 上 可 以 看 到韩 国 网页 设计 的影
子。
行的色彩都会在服装类型的网站上有所体现, 然后 进一步影响个人网页的设计色彩。所以个人 网页设
计也 是一 种 紧跟 时 尚发 展 的设 计 。这就 要求设 计 师 也一 定要 紧跟 时 尚的发 展潮流 , 有敏 锐 的观 察力 。 具
2 。近几 年 来 , 国的 网页 设 计 发 展 很 快 , 我 们 ) 韩 在
国内有 些 刚刚起 步 的网页 设计 师 曾经刻 意去 模仿 这 种 风格 。不 可否认 , 国的 网 页设 计 不 论 从 色 彩搭 韩 配、 内容 框 架 , 是 图 片 运 用 上 都 达 到 了 和谐 与 统 还
随 着互联 网技 术 的快 速 发 展 , 网络 逐 步深 入 到 人们 生 活 中的每 一个 角 落 , 使 个 人 化 的 网络 发 展 也 成为 可 能 。这 给设 计师 们提 供 了一个展 示 自己的平
一
、
个 人 网页设 计 在 色 彩 的运 用 上 可 以做 到相
色彩在网页设计中的协调与应用

网站的 用 色必 须要 有 自己独特 的 风 格 ,并且在符合网站主题 的基础上大胆创
豢
0 0 0 _ 。l _ 0 | 蘩 : | l_ _ 0 _
色 彩 ; 网 页 设 计 ; 网 页 色彩 设 计
at l aaye h uci s rce s c f ie s t o ii
we c lr e in. 1 i u s S h p ic l a d b o d s o g t s s e t e r i e d c n p s n m  ̄ o s f ma a i c ) e h d o n gn oo g  ̄ w b i d sg b e s e e in y t
软 公 司的 品 牌 形 象 。 提 到 微软 ,脑 海里 会浮 现 出一 片蓝 色 空 间 ,说 起 可 口 可 乐 ,那 耀 眼 、 充 满 活 力 的红 色瞬 间 点燃 了我 f 的激 情 , 图 卜 。 l ' ]
一
还要 综 合浏 览者在 审 美和心 理方 面 的特 点 ,从 而 设 汁 出 色 彩鲜 明 、 风格 独特 的作
e h ne h a t a t n n f ii c f o r i n a c t e t r c / a d e f e y o y u s e, o cn t
2 可 口可乐的一个页面( tp: / 是 h t / www. C C cl .o ) O c oa c r ,以 可 口可乐 的形 象 色 红 q n 色 为 主 ,以 小 面 积 的 白色 作 为 点 缀 ,呈 现 出热 情奔 放 的主题 。 12版 面 布局 . 网页 内容 丰富 ,信息 含量 大 ,设 计 i
影响网页设计的各元素的应用

文字,是网页设计中重要的视觉传媒形式,是传递信息
最直接 、最通用的方式 。网页巾文字将 占据相 当人的篇幅 , 表现文字的好与坏将影响到网页的视觉 、传递效果,乃至整 个网页质量。在编排与设 计时,对字体、字号 、行距 、文字
数量以及 文字排版 的方式等都应采取谨慎的态度。
一般网页设计中文字的字问距 、 行距都 是网页设计软件
人类获取和交换信息的主要 来源是图形和图像,所以图 形和 图像是能够给网页设计带来生命的元素, 是视觉传达设 计巾有力的传播手段。 在引入 图形和图像 , 美化网页的同时, 也应注意 :①图像要明晰,有强烈的视觉性 ;②图形 图像在 信息 的表达上要 简洁 明了; ③图形 和图像要 与整 体规划和
Ke wo d :W b a e e i n;V S o e { v r s e p g D s g { { n M d a: G a h; P c u e; C ] u rp i tr oor
0 引言 2 世纪,随着互联网的发展和普及 , 1 网站和网页的设 汁
成为网络发展的一个重要因素。 一个网站能否吸引浏览者的
素布局在页面. ,给浏览者以最佳的视觉效果 。首先要确定
页面 的整体造 型。页面的整体造型最好突出个性 化的设计 ,
然字体的使用很有局限性 ,但可以将文字 图形化 , 插入到网 页 巾。 些图形化文字在整个篇幅 中会起到一定的画龙点睛 这 或装饰 的作用,取得一定的视觉效果,从而也克服了网页的 单调 与平淡 。 适合于网页正文显示的字号一般为 1 2磅左右 , 较大的字 号多用于醒 目的标题 , 较小的字号常用于背景或次要的元 素, 从而体现出网页的层次感 。
Ab t c : t n r a e h p ] c t o s o l m n s o e p g e i n n t e p p r T e a t s i n ] g n o s s r t 1 a r t s t e a p i a i n f e e e t f w b a e d s g i h a e . h r i t C a d n e i u a
浅析布局在网页设计中的运用

2 I 3 造型组合的应用。造型代表着一个页面 的整体 形象 ,而这 种形 象一 定要 突 出整 体性 。在 网页 设计 中 ,要 利用经典图形 ,用最简单的设计技术创造经典的视觉效 果,同时,这也是创意和理论 的高度结合 ,简单来讲,就 是在确定好 图形与背景之问的关系,通过双重意象的构 建、 产 生 与形成 ,吸 引观 众的注 意 力 , 使 得他 们 的视线 更
国家开放大学电大专科《UI设计》网络课网考作业形考任务01-05试题及答案

国家开放大学电大专科《UI设计》网络课网考作业形考任务01-05试题及答案国家开放大学电大专科《UI设计》网络课网考作业形考任务01-05试题及答案盗传必究考核说明:本课程采用100%形考方式。
形成性考核成绩达到60分及以上,可获得本课程相应学分。
形考任务一题目1 1.请你分析一个自己喜欢的UI设计案例,谈谈具体好在何处?(30分)答:声音搜索大部分时间,我在开车时都会使用Google地图。
在此期间,在搜索字段中输入文本非常不便,而且非常危险。
该应用程序仅通过提供语音识别工具即可解决此问题,该工具可立即提供所需位置的路线。
路线状态和交通的可见性去某个地方时,一个非常重要的方面是知道到该目的地的剩余时间。
该应用程序将计算剩余时间,并根据选择的运输方式和交通状况,预测预计到达时间题目2 手写作答题:请在学习第1章的内容后,手写完成以下问答题:(40分) 1.请说明UI 的概念?(8分) 2.请简述用户界面设计的三大原则?(10分) 3.UCD 的含义?(10分) 4.简述UI设计中的常用文件格式JPEG/GIF/PNG三种格式的优缺点?(12分)答:题目3 论述题:(30分) 1.尝试从UI设计的20条原则中选择3条,分别谈谈自己的理解,并结合自己能够找到的UI设计案例附图进行说明。
答:清晰度是界面设计中,第一步也是最重要的工作。
要想你设计的界面有效并被人喜欢,首先必须让用户能够识别出它?让用户知道为什么会使用它?比如当用户使用时,能够预料到发生什么,并成功的与它交互。
有的界面设计得不是太清晰,虽然能够满足用户一时的需求,但并非长久之计,而清晰的界面能够吸引用户不断地重复使用。
我们在阅读的时候,总是会有许多事物分散我们的注意力,使得我们很难集中注意力安静地阅读。
因此,在进行界面设计的时候,能够吸引用户的注意力是很关键的,所以千万不要将你应用的周围设计得乱七八糟分散人的注意力,谨记屏幕整洁能够吸引注意力的重要性。
论网页设计的布局及色彩搭配

其 目的 主要 是 利 用 造 型 的原 则 和规 律 , 理 的 分 配 和排 列 文字 、 合 图形 等 视 觉 元素 , 以便 准确 、 系统 、 效地 传 达 信 息 。 有
关键 词 : 页设 计 : 局 : 网 布 色彩 ; 配 搭
一
、
网页 设计 的布 局
( ) 八 导航 栏 的位 置
利于阅读。
( ) 后 确 定 超链 接 五 最
放 位 置决 定着 整 个 页 面 布 局 的 可 视性 。在 过 去 由于 网页 制 作技 术 的 局 限 , 本 放 置 的 位 置 灵 活性 非 常小 , 文 随着 H m 的兴 起 , tl 文 本 已经 可 以放 置 在 页 面 的任 何 位 置 。
分 辨 率 下 , 面 的 显 示 尺 寸 为 6 0 3 1 素 : 8 0 6 0像 素 的 页 2* 1 像 在 0*0 分 辨 率 下 , 示器 的分 辨 率 越高 , 显 能显 示 的页 面 尺寸 就 越 大 。
( ) 体 造 型 二 整
站 。 必须 要 先 弄 明 白该 网站 的 主 题 和它 的服 务 对 象 , 及你 通 你 以
过 色 彩希 望 达 到 的 目的 。
( ) 定 网 页 的 主 色调 二 确
根据 网站 的主 题 、 务 对象 及 用 色 目的 。 网 站 的 网 页选 一 服 给 个主色调 , 以形 成 一定 风 格 。 个 网页 最 好 只有 一 个 主 色 调 。主 整 调 色 彩 一 般可 用 公 司 的标 准 色 , 这符 合公 司 的形 象 战略 . 以提 可 升 公 司 形象 。
亭受。
0
( ) 七 多媒 体
的色 彩相 同 , 可 以不 同。 也
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
冷暖色系
产生于人们生活经验与直接联想
同一色相中 明度越高,越冷 明度越低,越暖
色相环 暖色系: 红橙黄 冷色系: 蓝绿紫 中间色:黑白灰
同一色系
同一色相 不同明度 饱合度呈现现的色 彩
(同一色系色彩进行配色最安全配色)
色相环色相关系
类似色
30-60度间的色彩
临近色
左右相临的色彩
在许多企业的网站中可以看出,颜色表达了情感和 价值观,向用户展示着他们的公司是怎样的、他们 所售卖的产品是怎样的。
配对色的运用能改变一个网站的意义。给以柔和的 蓝色为色调的、表达出平静网站配上明亮的橙色, 就能让它变成让人更多感受到兴奋和趣味的网站。
网页色彩搭配原理
色彩的鲜明性。网页的色彩要鲜艳,容易引人 注目
色彩华丽朴实感 饱和度越低越朴实 越高越华丽 色调 低明度暗色调与深 色调 朴实 高明度纯色调为主 华丽
色彩酸甜苦辣
色彩的感觉
色彩的酸甜苦辣 酸:蓝、绿、黄、橙黄 甜:黄、橙、粉红 、乳白 苦: 棕色、黑褐色、灰黑色 辣:红,黄、黄绿、绿
色彩的意向
红色是最具有视觉冲击力的色彩;暗示速度和动态;可以刺激心跳速度、 加快呼吸、刺激食欲;红色的衣服使人身形显大;红色的车最容易被偷
色彩的意向
红色:热情、活泼、热闹、革命、温暖、吉祥、进取、活 力、忠诚、危险、警示、引起注意、禁止等。 色相:大红、桃红、玫瑰红、砖红
橙色:光明、华丽、兴奋、活力、快乐、警示、提醒等。 色相:大黄、柠檬黄、土黄、柳丁黄、米黄
绿色:和平、宁静、环保、通畅、正确、柔和、青春、安 全、理想等。 色相:大绿、草绿、翠绿、橄榄绿、墨绿
色彩的独特性。要有与众不同的色彩,使得大 家对你的印象强烈
色彩的合适性。就是说色彩和你表达的内容气 氛相适合。如用粉色体现女性站点的柔性。
网页界面设计—色彩搭配
色彩基本知识 色彩对比 网页色彩搭配方法
色彩基本 知 识
色彩的形成
色彩是光照射在物体上而反射到人眼的一种视觉效应。 我们日常所见到的白光,实际是由红、绿、蓝三种波长的光组成, 物体经光源照射,吸收和反射不同波长的红、绿、蓝光,经由人 的眼睛,传到大脑形成了我们看到的各种颜色,也就是说,物体 的颜色就是它们反射的光的颜色。
色彩的感觉
色彩轻重感觉 明度越高 越轻 明度越低 越重 明度高,饱和度越低 越轻 明度低,饱和度越高 越重 冷轻- 暖重 女性网站 轻 温柔可爱 男性网站 重 稳重可靠
色彩爽朗郁闷感觉 暖 爽朗 冷 郁闷 明度 越高 爽朗 明度 越低 白色 爽朗 黑色 郁闷
郁闷
色彩的感觉
色彩兴奋沉积感 兴奋感觉 让心情沉稳 暖兴奋 冷 沉稳 明度越高 越兴奋 越低越沉稳 饱和度越高 越兴奋 越低越沉稳
色彩的联想,可以是具体的,也可以想象的,因每个人生活的经历等不同 产生的联想也不同,以大多数人的联想为依据,这样所产生的形象误差会 比较小 联想所产生的心理感觉 比如冷 、热(以大多数人为主)
色彩冷暖感觉 明度越高 越冷 明度越低 越暖
如 粉红<鲜红 温暖 如 浅蓝>深蓝 清凉
也与配色面积有关 较小黄配冷 冷 较小黄配暖色 暖
明度 颜色明暗深浅表现,各种颜色的不同明度。黄
色明度最高,蓝紫色最低,红色为中间明度
颜色越浅 明度越高 颜色越深 明度越低
色彩的构成元素
纯度(彩度、饱和度) 色彩的纯净程度,鲜艳程序,表示颜色中含有色部份的比例
纯色+白色 明度 越高 饱和度越低 纯色+黑色 明度越低 饱和度越低 纯色+灰色 明度不变 饱和度越低
色调:色相、明度、饱和度结合 到一起,分有彩色、无彩色
纯色+白色 浅色调 粉彩色调 纯色+黑色 深色调 暗色调 纯色+灰色 浊色调 浅灰色调
色相环
色相环,是以三原色为基础并把它做为 主要色相,再两两混合成次要色相,两 种次要色相混合,衍生而成(我们一般 说的12色相环和24色相环就是如此)
黑色:神秘、严肃、崇高、坚实、诡异、黑暗、 沉默、绝望、死亡、罪恶等。
褐色:古朴、典雅、原始、古老、陈旧、稳重、 厚重等 色相:卡其、象牙白、可可、麦芽、焦炭、原 木、茶色
色彩 对 比
明度基调
明度对比
明度基调明度对比来自明度基调明度对比
网页色彩 搭 配
颜色在网站中的运用
颜色能赋予网站以意义。无论你是否打算为他们加 上某种意义,颜色本身就有许多特定的印象。用户 浏览网页时,颜色帮助转移用户的视线,指引用户 怎么去浏览一个页面。、
红、绿、蓝三种波长的光是自然界所有颜色的基 础,光谱 中的所有颜色都是由这三种光的不同强 度构成。这三种光本身各自独立,其中任何一种 都不能由其余两种光混合产生。所以我们把这三 种颜色的光称为“色光三原色”“三原色”
色彩的分类
色彩的构成元素
色相 色彩的相貌,类似于人名,确切地表示某种颜
色色别的名称。如:中国红,军绿色等
红色的具象联想 火焰、鲜血、性、西红柿、西瓜瓤、太阳、红旗、口红、中国国旗。
红色的正面联想 激情、爱情、鲜血、能量、热心、激动、热量、力量、热情、活力。
红色的负面联想 侵略性、愤怒、战争、革命、残忍、不道德、危险、幼稚、卑俗。
红色的文化域 在非洲,红色代表死亡。 在法国,红色代表雄性。 在亚洲,红色代表婚姻、繁荣、快乐。 在印度,红色是士兵的颜色。 在南非,红色是丧服的色彩。
蓝色:专业、睿智、科技、深远、永恒、城市 、朴实、 寒冷、历练等。 色相:湖蓝、普蓝、天蓝、深蓝
色彩的意向
紫色:高贵、神秘、优雅、魅力、傲慢、柔软。 色相:正紫、耦合、贵族紫、葡萄紫、深紫
白色:纯结、天真、空灵、明快、弱小、朴素、 神圣、恐怖、无味等。
灰色:质朴、睿智、大气、谦逊、平凡、中庸、 寂寞、犹豫、消极等。 色相:浅灰、中灰、深灰、老鼠灰、蓝灰
对比色
120-150度色彩
差异很明显,注意颜色面 积,比例,明
度,饱和度上的配置,才 能显现出活泼,
轻快的感觉
互补色
180度对角位置
色彩混合: 色混合是指某一色彩中混入另一种色彩。两种不同的色彩混合,可获
得第三种色彩。
色彩意象及传达: 色彩在人们的生活中都是有丰富的感情和含义的。
色彩的感觉
