网页设计色彩的应用
网页设计传统配色方案2024

引言概述:网页设计中的色彩选择对于页面的整体效果和用户体验至关重要。
传统的配色方案是指那些经典、常用且在设计中广泛应用的色彩组合。
本文将继续探讨网页设计传统配色方案,旨在为设计师提供更多灵感和选择。
正文内容:一、深色系传统配色方案1.黑白经典:黑色与白色的组合是一种经典的、简洁大气的传统配色方案。
黑白搭配可以营造出高对比的视觉效果,适用于多种类型的网页设计。
2.深蓝与白色:深蓝色是传统配色方案中常见的选择之一。
与纯白色的搭配能够给人带来舒适和专业感,适用于金融、科技等领域的网页设计。
二、明亮色系传统配色方案1.红与白色:红色是一个有活力和吸引力的颜色,与白色搭配可以营造出醒目而清晰的页面效果。
适用于餐饮、旅游等类型的网页设计。
2.黄绿与白色:黄绿色是一种鲜明且积极向上的颜色,与白色的搭配可以给人带来清新和亲和感,适合教育、环保等领域的网页设计。
三、自然色系传统配色方案1.蓝绿色与棕色:蓝绿色与棕色的搭配可以给人带来舒适和和谐的感觉,适用于自然和健康相关的网页设计。
2.红褐与绿色:红褐色是一种富有质感的颜色,与绿色的搭配可以打造出生动而富有活力的页面效果,适合农业、生态等领域的网页设计。
四、经典配色方案的运用技巧1.对比与平衡:在选择传统配色方案时,需要注意对比和平衡。
例如,在使用深色系传统配色方案时,可以在黑色背景上使用白色文字来实现对比,同时保持页面的平衡。
2.强调重点:传统配色方案的优势之一是可以帮助设计师达到强调重点的效果。
通过合理的运用色彩,可以将关键信息或功能突出展示,提升用户体验。
五、适用场景和注意事项1.适用场景:传统配色方案适用于各行各业的网页设计,特别适合于需要表达传统、专业、稳定等特点的项目。
2.注意事项:在使用传统配色方案时,需要注意与品牌形象的一致性、用户体验的友好性,并对不同屏幕设备做好颜色适配等。
总结:通过分析深色系、明亮色系和自然色系等传统配色方案的特点和运用技巧,我们可以在网页设计中更加灵活地运用这些经典色彩组合。
UI设计师必备技能网页中的色彩搭配(色彩篇)

UI设计师必备技能⽹页中的⾊彩搭配(⾊彩篇) 优秀⽹页设计,电脑编程与视觉艺术完美结合的效果,电脑程序提供技术⽀撑,视觉传达则通过造型、⾊彩、构图来完善效果。
合理的⾊彩搭配,能从感性⽅⾯提供良好的氛围并准确传达企业与个⼈的性格特征。
凭借丰富多彩的⾊彩变化将版⾯诸多元素变得具有⽣命⼒。
经过笔者长期以来的观察,得出⼀个惊⼈的结论:使⽤⽹页⾸页通过⾊彩感受,给⼈先声夺⼈的效果,确定对页⾯的第⼀印象。
论⽂通过⽹页中⾊彩搭配原则和设计⽅法解析,讲解⾊彩搭配在⽹页设计中的运⽤。
⼀、⾊彩在⽹页中的作⽤ 近年来,⽆论是个⼈⽹站、企业⽹站还是政府⽹站,内嵌的⽹页如何在品类众多的⽹页中脱颖⽽出,是每⼀个设计师努⼒的⽅向。
作为新兴的媒体,⽹页的作⽤不⾔⽽喻。
⽹页中的⾊彩是⼀个⽹站吸引注意⼒的主⼒军,我们都清楚不同的⾊彩搭配都会产⽣不同的视觉效果,但是具体的情况,只有经过认真的分析才能得出真正的结论来,下⾯我们主要介绍下⾊彩在⽹页中的作⽤: (⼀)主题营造风格 ⾊彩是具有⾊相,明度,和纯度的属性不同的⾊相可以个⼈不同的⼼⾥感受,营造不同的风格氛围。
⾊彩搭配能准确为产品定位并给⼈视觉美感,能得到更⾼的精神享受。
例如脉动的⼴告采⽤的是以蓝⾊为主的⾊调,营造出清凉、舒爽的风格;⽽可⼝可乐公司则是以红⾊为主⾊调,营造出热情、奔放的风格特点。
(⼆)划分布局 优秀的⽹页往往具有丰富,详细的信息内容。
条理清晰的内容版块划分有利于受众轻松阅读站内信息。
利⽤⾊彩进⾏页⾯划分。
配合合理的⾊彩搭配,表现独特的视觉效,也使⽹页具有良好的阅读性,利于便捷传递产品信息。
(三)视觉引导 视觉传达中的信息层次往往通过恰当的对不划分。
⽹页设计中我们经常⽤到的就是利⽤不同的⾊彩就结合不同形式的搭配,从⽽对需要推⼴的信息进⾏视觉强化,容易使浏览者印象深刻,提⾼⽹页的浏览率,只有这样,在展⽰⽹页的时候,才能够成功的吸引更多的浏览者。
⼆、⾊彩在⽹页的搭配原则 ⽹页的⾊彩搭配是有其规律的,正所谓没有规矩不成⽅圆,⾊彩在⽹页中的搭配原则主要通过⾊彩调和、⾏业匹配以及情感表达来完成,⼀个⽹页的完成并不只是运⽤单⼀的⾊彩来进⾏设计的,必然是通过分析风格特征,搭配原则基础上合理运⽤⾊彩情感,有效传达产品信息从⽽得到浏览者的关注。
第三讲 网页设计中的色彩运用

尔使用的颜色是一种中性的绿色,即充满朝气有不失自己的创
新精神。女性网站使用粉红色的较多
3、 习惯色 :网站的颜色使用很大一部分是凭自己的个人爱好,
以个人网站较多使用,比如自己喜欢红色、紫色、黑色等,在 做网站的时候就倾向于这种颜色
17
18
19
20
21
22
色彩的功能
• 黄色:黄色有着金色的光芒,有象征着财富和权力,它 是自豪的色彩。
12
• ** 红色象征着温暖、热情与兴奋 ,奔放、喜悦、庄严 , 活跃、勇敢、爱情、健康、野蛮、驱逐邪恶、兴奋、幸 运、小心、忠心、火热、洁净、感恩 • 红色是热烈、冲动、强有力的色彩 。它能使肌肉的机能 和血液循环加快。由于红色容易引起注意,所以在各种 媒体中也被广泛的利用,除了具有较佳的明视效果之外 ,更被用来传达有活力,积极,热诚,温暖,前进等涵 义的企业形象与精神,另外红色也常用来作为警告,危 险,禁止,防火等标示用色
失去方向失去办法和阴森、恐怖、烦恼、忧伤、消极、
沉睡、悲痛,甚至死亡等印象。 其次是积极类,黑色使人得到休息、安静、深思、坚持、 准备、考验,显得严肃、庄重、坚毅。 • 黑白组合:光感 最强、最朴实、最பைடு நூலகம்明、最强烈
43
• 灰色 灰色是无彩度的低级彩度色彩,灰色也能给人以高雅,
精致、含蓄、耐人寻味的印象。如果用不当会给我平淡、
• 浅红色一般较为温柔、幼嫩,如:新房的布置、孩童的 衣饰等;深红色一般可以作衬托,有比较深沉热烈的感 觉。红色与浅黄色最为匹配,大红色与绿色、橙色、蓝 色(尤其是深一点的蓝色)相斥,与奶黄色、灰色为中 性搭配。
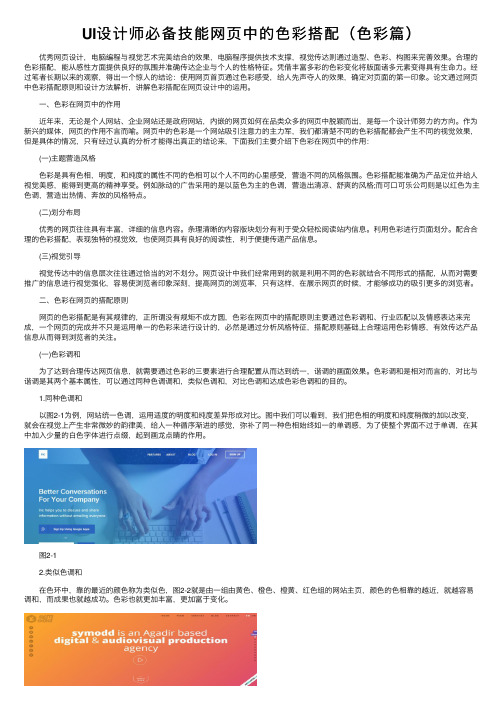
3网站使用颜类型:
1、 公司色 :公司的CI形象(Corporate Identity System)即企业形象识别系统显得尤其重要,每一个公司的CI设 计必然要有标准的颜色。 2、 风格色 :许多网站使用颜色秉承的是公司的风格。比如海
运用色彩理论设计网页

运用色彩理论设计网页随着互联网的不断发展,越来越多的企业开始注重自己在网上的形象,网页设计成为了一个十分重要的环节。
而在网页设计中,色彩的运用是一个非常重要的方面。
正确地运用色彩,不仅可以提升网页的美感,还能够影响用户的感受和行为。
在本文中,我们将从色彩理论出发,探讨如何在网页设计中应用色彩,提高用户的体验感。
一、基本色彩理论色彩是由光的波长决定的。
当光线进入人眼后,角膜和晶状体将光聚焦在视网膜上,然后被视网膜上的视杆细胞和视锥细胞所感知,从而产生颜色的感觉。
而所谓的色彩理论,就是对这种感知过程进行的研究和总结。
在色彩理论中,最基本的是三原色和三次元色。
三原色分别是红、绿、蓝(RGB),三次元色分别是品红、黄、青(CMY)。
在网页设计中,我们通常采用的是RGB色彩模式。
RGB色彩模式是将红、绿、蓝三个颜色以不同亮度的组合形成的一种色彩表示方法。
通过将不同亮度的红、绿、蓝三个颜色进行组合,可以产生出我们需要的各种颜色。
二、色彩在网页设计中的作用色彩在网页设计中的作用非常大,不仅可以影响用户的感受,还可以引导用户的行为。
1.色彩影响用户的感受色彩可以影响用户的情绪和行为。
不同的色彩会给人带来不同的感觉。
比如,红色代表着活力、热情和爱情;蓝色代表着冷静、深思和信任;黄色代表着温暖、明朗和耀眼。
在网页设计中,我们可以根据需要选用不同的色彩,来引导用户的情绪和行为。
2.色彩引导用户的行为色彩也可以引导用户的行为。
在网页设计中,我们经常会使用按钮、链接等元素来引导用户进行各种操作,而正确的运用色彩,可以提高这些元素的辨识度和吸引力,从而增加用户进行相应操作的可能性。
比如,使用醒目的颜色对按钮进行突出显示,可以使用户更容易找到和点击按钮。
三、如何运用色彩理论设计网页1.选择合适的颜色在网页设计中,我们应该根据网页的类型、风格和目标用户的需求,选择合适的颜色。
比如,如果是一个餐饮网站,可以选用暖色系、黄色或红色,来传达温馨、热情和美食的感觉。
浅析网页设计中的色彩运用

浅析网页设计中的色彩运用随着时代的发展和科技的进步,网页设计越来越成为大众使用的工具。
在这个信息爆炸的时代,色彩运用是网页设计中一个至关重要的元素。
色彩在网页设计中有着非常重要的作用,不仅能够传达出网页的主题和情感,还能够对观众的情绪产生影响。
因此,设计师需要了解如何运用色彩来有效地传达信息和促进沟通。
一、色彩的基本知识在网页设计中,色彩的基本知识是非常必要的。
由于色彩是常见的视觉元素,因此设计师需要掌握以下几个方面的知识:1.色彩的组成。
色彩的组成由颜色、亮度、饱和度三个方面构成。
颜色是最基本的组成部分,是光谱中某种波长的光线所呈现出来的色彩。
亮度指颜色的明亮程度,饱和度则表现出颜色的纯度和鲜艳程度。
2.色彩搭配。
在网页设计中,色彩的搭配是至关重要的。
它可以在整个网页设计中为用户营造出一种合适的氛围和情感。
色彩的搭配可以分为以下几种:单一色调搭配、对比色搭配、补色搭配、相邻色搭配等。
3.色彩的意义和象征。
色彩在不同的文化和国家中有不同的含义和象征。
因此,在网页设计中,设计师需要了解不同文化背景中色彩的概念和含义。
比如,在中国传统文化中,红色代表繁荣和喜庆,而在西方的文化中,红色则代表危险和警示。
二、色彩运用的原则色彩在网页设计中的应用有许多原则。
了解这些原则可以帮助设计师更好地运用色彩来传递信息。
下面是一些常见的原则:1.适度。
色彩的运用要适度,不宜过于浓重或过于单调。
一个充满色彩的网页设计可能会让用户失去焦点,而没有足够的色彩会让页面显得单调乏味。
2.统一。
在整个网页设计中,色彩要有统一的风格和主题。
运用相同的色彩元素可以让页面整体具有一致的感觉,也可以避免颜色冲突出现。
3.对比。
色彩对比可以帮助页面设计师充分利用色彩元素传达信息和吸引用户的注意力。
对比可以通过运用相似的色彩元素来实现,比如使用互补色搭配。
4.美感。
在选择色彩运用的时候,要注意保持美感。
美感是网页设计中非常关键的方面,因为一个美观的网页设计可以吸引用户,并使用户对网站产生兴趣。
网页设计的色彩调配和应用

标准 色彩不 超过 三种 , 色彩过 多易造 成搭 配效果 的杂 乱无章 。在 网页 配色设计 中 , 确定 网页 的主色 调是 第一 步 , 是非 常关键 的一步 。主色 调 就犹 如 船 的风 帆 , 整个 网页 起 着 主导 作 用 。在 主色 调 的选 择 也 对 上, 首先应 该 明确 网站 的 主题 、 务对象 和想要 传达 的信息 , 服 以及利 用色彩 想要 达到 的视觉 和心理效 果 。 辅助 色在 网页 中所 占的 比例 不大 , 却对 整个 页面 的色彩起 着调和 的作用 , 但 它让 页面更 活泼 、 富有生气 ,
收 稿 日期 :2 ห้องสมุดไป่ตู้ ~l ~ l 09 2 7 作 者简 介 :李 健 , , 建 厦 门人 , 明职 业 技 术 学 院机 械 电 子 系 讲 师 , 制 工 程 硕 士 。 男 福 三 控
*
第 2期
李 健 : 页 设计 的 色 彩调 配 和 应 用 网
・ 13 ・ 2
并使 主色调 更加 流畅 地 贯 穿 整体 。辅 助 色 可 以使 用 跟 主色 调 相 邻 近 的 颜 色 , 可 以用 主 色调 的对 比 也
Vo . 6 No 2 I1 .
网 页 设 计 的 色 彩 调 配 和 应 用
李 健
( 明职 业 技 术 学 院 机 械 电子 系 , 建 三 明 3 5 0 ) 三 福 6 00
摘
浅析网页设计中的色彩运用
浅析网页设计中的色彩运用色彩是人类感知的主要信息源之一,能够影响人的心理、情绪和行为,尤其在网页设计中,色彩运用是一个极其重要的方面。
色彩不仅能够为网页设计带来鲜明的视觉效果,还能够有效地传达信息,引发用户的情感共鸣,从而提高用户对网站的认知度和满意度。
本文将浅析网页设计中的色彩运用,主要围绕色彩的基本属性、色彩搭配、色彩对用户心理的影响以及色彩在不同领域的应用展开讨论。
一、色彩的基本属性色彩是光线在人类视觉器官中产生的感知结果,具有三个基本属性:色相、饱和度和亮度。
其中,色相指的是色彩在色谱圆环上相对位置的属性,也是色彩的基本属性之一。
常见的色相有红、橙、黄、绿、蓝、紫等。
饱和度指的是色彩的纯度和鲜艳程度,是决定色彩的鲜艳与柔和的一个重要因素。
亮度则是色彩的明暗程度,表示色彩的明亮度和深浅程度。
三者结合起来能够打造出丰富多彩的色彩世界,为网页设计带来丰富多样的表现性能。
二、色彩搭配在进行网页设计时,色彩搭配是非常重要的一环,它不仅能够影响网页的整体美观度和视觉效果,还可以直接影响用户的体验。
常见的配色方式有类比配色、互补配色、三原色配色等。
类比配色指的是选用近似的颜色进行搭配,由于这些颜色在色相上接近,能够产生一种和谐的视觉效果。
互补配色则是在色谱圆环中跨越180度选用两种色彩进行搭配,能够产生鲜明的对比效果,常用于强调页面的重要内容。
三原色配色则是选用蓝色、红色、黄色三种基本色进行组合,能够产生丰富多彩的效果,常用于色彩饱和度较高的页面中。
不同的配色方式能够产生不同的视觉效果,设计师应根据页面的主题、风格和受众的喜好来进行选择。
三、色彩对用户心理的影响色彩的运用不仅仅是为了美化页面,更能够影响用户的心理和情感。
不同的色彩能够引发用户不同的情绪和反应,设计师应该根据不同的情境和需求来进行运用。
例如,红色常常被用于紧急情况的提示和警示,能够引发人的警觉性和注意力;绿色则常用于医疗、婚庆等领域,能够给人一种平和、安心的感觉;蓝色则是信任和稳定的象征,常用于金融和科技领域,能够增加用户的信赖感。
网站设计中的色彩应用与搭配
网站设计中的色彩应用与搭配在网站设计中,色彩的应用与搭配是至关重要的。
色彩是视觉传达的重要元素之一,能够增强网站的吸引力、传达信息和引起情感共鸣。
合理的色彩应用与搭配不仅可以提升用户体验,还可以突出网站的品牌形象。
因此,设计师在进行网站设计时,需要仔细考虑色彩的选择与搭配。
1. 色彩的基本原理色彩有三个基本特性:色相、色调和饱和度。
其中,色相是指色彩在光谱中的位置,如红、橙、黄等;色调是指色彩的明暗程度,如亮、暗;饱和度是指色彩的纯度,即色彩鲜艳程度。
这些基本特性相互影响、相互作用,决定了色彩的效果。
在网站设计中,设计师需要根据网站的定位和目标受众来选择合适的色彩,以达到所希望的效果。
比如,对于一个商业网站,可以选择一些饱和度较高的色彩,来吸引用户的注意力和增加购买欲望;而对于一个科技类网站,可以选择一些冷色调的色彩,来营造严肃、专业的氛围。
2. 色彩的心理效应色彩具有强烈的心理效应,能够引起人们的情绪和行为变化。
不同的色彩会引发不同的情感和反应,因此在网站设计中需要根据目标受众和设计目的来选择合适的色彩。
红色代表激情、活力和力量,常用于吸引用户的注意力和传递紧急信息。
橙色代表温暖、欢快和创意,常用于餐饮、娱乐类网站。
黄色代表阳光、快乐和轻松,常用于旅游、亲子类网站。
绿色代表自然、健康和安全,常用于健康、农业类网站。
蓝色代表冷静、可信和专业,常用于金融、科技类网站。
紫色代表神秘、浪漫和高贵,常用于服装、珠宝类网站。
粉色代表温柔、甜美和女性化,常用于时尚、美容类网站。
3. 色彩的配色原则在网站设计中,色彩的配色非常重要,能够影响用户的视觉体验和情感共鸣。
以下是一些常用的配色原则:(1)对比原则:通过使用互补色、对立色或相近色的组合,来增强色彩之间的对比度,使网站更加鲜明、清晰。
比如,黑色和白色的对比,可以使内容更加突出;黄色和紫色的对比,可以营造奢华的氛围。
(2)类似原则:通过使用相邻色或相似色的组合,来营造和谐、柔和的氛围。
谈色彩在网页界面设计中的应用
所 以在进 行网站设计的时候 ,除 了认真考虑 网 页 自身 的特 点,还必须根据色彩搭配的规律进 行 ,这样 设计 出来的网站特点才会 比较鲜 明,
有 自 己 的特 色 。
索,努力提高 自身的设计水平。
参考文献
【 1 ]高悦 . 浅析 网页界 面设计 中的 美 【 J 】 . 神
理 ,能够更 好的表达 出信息 的价值 ,所 以必须 现 在人 们在 浏 览网 页的 时候 ,除 了对 内 容和 图片有一 定的要求,还非常注重色彩上的
感 受 ,所 以 ,在 进 行 网 页 设 计 的 时 候 , 设 计 者 注 重 色 彩 的选 择 。
2 . 1必须了解 网站的类型和其传 达的信 息
纯 度 、对 比 色 以及 色 调 的 运 用 色 调 运 用 的合
般 情 况 下 ,刚 刚 学 习网 页 设 置 的 时 候 ,
为了突出 自己的个性,每个页面选用的色彩往 往都 不相 同,在浏览的时候ቤተ መጻሕፍቲ ባይዱ,视觉冲击比较大, 读者会 眼花缭 乱,色彩也非常地不协调。所 以, 在其他 网页页面设置的时候,必须确保其和主 页色彩 是一致 的。
艺术与设计 ( 理论 ) , 2 0 1 2( 0 8).
心理要求 ,想 要色彩运用实现均衡 ,首先 ,必 须做 的便 是把 握色彩的时候从整体 出发 。比如 说单色调使用 的时候 ,必须注意色调的明暗对 比。使用红色绿 色、橙 色蓝色、黄色和紫色的
3结 语
在 进 行 网 页 制 作 的 时 候 , 色 彩 搭 配 是 非 常重要的, 设 计 者 必 须 要 了解 色 彩 之 间的 运 用 ,
除 了要有 专业 设计技巧还应该具有色彩搭配方 面 的理念和修 养,不同的色彩搭配产生的视觉 效果也不 同,搭配效果差的网页 ,人们甚至会
色彩在网页设计中的运用与技巧
色彩对品牌形象的影响
• 色彩可以传达品牌形象和价值观
• 色彩选择不当,可能损害品牌形象
色彩心理学及其对用户体验的影响
色彩心理学的基本概念
• 色彩能够引起人们的心理反应
• 不同色彩具有不同的心理效应
色彩对用户体验的影响
• 色彩情感:色彩能够引起人们的情感反应,如温暖、寒冷、舒适等
• 预测色彩在网页设计中的未来发展趋势,指导网页设计实践
谢谢观看.
Thank you for watching.
Docs
• 色彩点缀:在整体色彩的基础上,适
当使用点缀色彩,增加视觉趣味
03
网页设计中的色彩选择与运用
网页主题与色彩选择的关系
01
02
根据网页主题选择色彩
色彩在主题表达中的作用
• 选择与网页主题相符的色彩,传
• 色彩可以强化网页主题,提高传
达主题信息
达效果
• 避免使用与网页主题无关的色彩,
• 色彩可以调和网页氛围,使主题
当前网页设计的主要趋势
01
02
• 扁平化设计
• 分析色彩在扁平化设计、响应式
• 响应式设计
设计和微交互设计中的运用
• 微交互设计
• 了解色彩在这些趋势中的重要作
用和价值
色彩在网页设计趋势中的运用
色彩在网页设计趋势中的未来发展
• 探讨色彩在网页设计趋势中的更多可能性
• 色彩可以突出网页元素,提高可视性
• 色彩可以传达网页元素的功能和意义
02
色彩在网页元素中的实例
• 分析优秀网页元素中的色彩运用,学习
色彩搭配技巧
• 设计自己的网页元素,运用色彩提高网
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计色彩的应用
2015-10-18 15:36 来源:网页设计论文有182人参与在线咨询
一、色彩基础知识
任何一种彩色都有三种特征色相、纯度及明度,它们能够传递信息和意象,引起受众的共鸣,例如要传达高贵品质的信息可以在色相中选择冷色系,如蓝色、绿色和紫色,同时可以调高明度来表现质感。
色相也就是色的相貌,如,赤、橙、黄、绿、青、蓝、紫,不同色相激发受众对具体事物的联想与情感表达也不同。
红色可以较强地刺激视神经,容易引起受众的视觉注意,但长时间观看有可能引起视觉疲劳。
常用来表现太阳、火焰、积极、忠诚的象征。
黄色的明度最高,较容易发生变化的颜色。
倾向冷色的柠檬黄诱惑、高傲,倾向橙色的中黄则是一种有限度的热情、温暖和轻快。
蓝色使人联想到太空、宇宙、大海,常做衬托和背景使用,其沉静、透明、朴实而理智。
易于同多种颜色进行搭配。
绿色代表恬静、中庸、平和、舒适在网页设计中经常被使用。
黄绿色趋于新鲜、友善,,具有生命的活力;深绿色宽容、成熟,更具常春、传统的意境。
紫色代表神秘感、优雅、孤傲。
加入白色成分时,变得浪漫具有女性魅力。
白色纯洁、神圣。
代表希望和纯洁。
常用于婚礼和医疗网站。
黑色传达坚实、严肃、刚健、粗陋,同时也承载着黑暗、罪恶、失望等信息。
灰色是中性色,突出的性格为中庸、平凡、沉寂,不像黑色与白色会明显影响其他色彩。
纯度也叫饱和度,指颜色的鲜艳程度。
高纯度色彩给受众醒目、清澈、力量之感;低纯度色彩则有细腻、稳重之感。
明度指色彩的明暗、深浅度。
高明度的色彩给受众轻快、活泼之感;反之亦然。
二、色彩在网页设计中的作用
网页设计是技术与艺术的结合,技术提供支撑,艺术通过色彩完善视觉体验,设计者运用色彩搭配原理,将各种颜色特性发挥极致。
凭借色彩的魔力将版面中诸多元素变得具有艺术生命。
将从以下几方面对色彩的作用进行探讨和研究。
(一)营造统一整体的风格
网页作为一种新兴的设计媒介,它将传统媒介传递的信息带入到网络之中。
随着网站的普及,作为网页设计师如何能在品类多样的网站中脱颖而出是工作的重中之重!我们深知不同的色彩搭配产生不同的视觉效果,比比皆是,能给受众留下深刻印象的网站都具有统一整体的风格,一类是艺术感较强的网站,往往运用夸张的色彩来彰显其大胆个性的页面风格。
另一类信息网站主要功能是传递信息,色彩较为单纯,比如:淘宝以橙色为主色调,突出购物主题,营造出轻松愉悦的购买环境。
网易是新闻类网站,其红色作为主色调,代表正直、忠诚,凸显其网站的一手新闻特色,专业和严肃的态度贯穿始终。
因此突出主题形成独具的特色是营造整体风格的主要途径,对传递网站信息起到关键作用。
(二)导向性视觉流程突出重点
所谓视觉流程,是指受众读取信息先后过程的一种自然流动的习惯。
基本都是视线由版面的左上角沿着一条自然形弧线向右下方流动,注意力随之越少。
根据不同性质的网站,有针对性地调整色彩配置,比如借助文字、手势、符号、图形的导向,主动引导受众视线向一定的方向移动,把版面的各构成元素串联起来,形成一个统一的整体,使版面主题突出,条理清晰,有效地提高了序列感和愉悦度。
这就是导向性视觉流程。
(三)网页布局的合理划分
在网页设计中,对于内容丰富、信息量繁多的网页来说,合理的布局规划和色彩搭配会形成一种错落有致的布局。
网页中的文字、图形以及背景并不是孤立存在的,它们之间的色彩配置关系不是简单组合关系,而是对视觉区域进行了科学的划分,营造出主次分明具有可读性强的页面。
因而,要充分考虑主体色与辅助色的相互关系,配色随着网页的性质不同随之改变。
比如,搜狐门户网站主色调为黄色,旗下科技频道使用了蓝色导航作为主色调。
蓝色代表积极沉稳向上的设计理念,预示着科学技术稳固发展,同时考虑到浏览者阅读网页的便捷性,网站还用灰色与浅色系将不同板块予以分类。
如新闻类板块的特色较为专业严谨,采用了灰色与蓝色导航,军事类相关的板块采用了迷彩色为导航,与女性、健康生活相关的板块使用了淡粉色、淡绿色导航,与娱乐休闲相关的生活板块采用了橘黄色导航。
三、网页设计的色彩搭配原则
网页的色彩包括标准色、图片主色、背景色等。
在网页设计中,色彩搭配要讲究技巧,充分考虑网页内容的风格,在遵循色彩的审美规律基础之上有意识地运用色彩创造美感,有效地提高浏览者点击率。
(一)同种色彩搭配
在网页色彩设计过程中,使用单一色彩如果运用不得当会形成单调缺乏生机的感觉。
可以通过改变同类色的明度、纯度差别,增强画面统一效果的同时呈现出高贵、优雅的视觉效应。
比如,化妆品类网站常用具有同种色彩倾向的中性色,表现女性高贵、温柔的性格特点;机械类网站常用黑色或沉着的蓝色、红色等,表现产品的坚实、精密或耐用的特点。
(二)邻近色搭配
使用邻近色进行网页设计,能够明确画面主色调,从而形成层次鲜明视觉画面效果。
然而,采用邻近色进行页面设计时,小面积的将黑、白、灰穿插在版面中,可以提升画面的丰富感。
例如,食品类网站常用鲜明、丰富的色调,采用红色、黄色和橙色刺激味觉,体现食品美味健康,小面积的白色、灰色为点缀色,纯度或明度达到了不同程度的变化。
(三)对比色搭配
对比色在网页设计中,常常用对比色进行小面积的点缀使用,会营造出活泼、强烈、鲜明等不同的视觉效应。
例如,儿童类网站常用色相对比、冷暖对比,根据儿童心理学研究,强烈的色彩更符合儿童好奇、活泼的心理和爱好。
四、结语
总之,色彩是网页设计中的一个重要环节,将不同的色彩进行组合,讲究搭配技巧并合理地加以运用,构成符合审美规律的页面,同时也能更好地将语言和情感传达给受众,提升受众愉悦感。
因此,在网页设计中做到对色彩有效地把控,对于网页设计是有很大帮助的,需要我们在实践中不断总结与创新。
