基于FPGA的VGA显示设计报告
基于FPGA的VGA接口显示的设计与实现

编号基于FPGA的VGA接口显示的设计与实现Design and implementation of VGAinterface based on FPGA display学生姓名王雪专业控制科学与工程学号S120400520指导教师杨晓慧学院电子信息工程学院二〇一三年六月摘要利用现场可编程逻辑器件FPGA产生VGA时序信号和彩条图像信号,并将其作为信号源,应用于彩色等离子显示器的电路开发,方便彩色等离子显示器驱动控制电路的调试。
FPGA芯片具有可靠性高、编程灵活、体积小等优点,实验经过软硬件调试,最终在显示器上显示彩条正确图像。
利用此原理,可以设计更多的彩色图像,且可将采集的图像进行实时显示,将此作为信号源,应用于显示器电路的开发或某些嵌入式系统中,进行视频设备的调试与性能分析或系统中信号处理模块的调试与性能分析等。
关键词:FPGA VGA接口时序控制彩条信号AbstractVGA-timing signals and color strip image were obtained by using FPGA.The signals were used as sources when developing the circuits of color plasma display panel, and it took great convenience to the debugging of the driving and controlling circuit of color plasma display panel.The FPGA chip has the advantages of high reliability, small volume, flexible programming,just because of this,the test could achieve the desired results,display scree displays color bar signals.According to this principle, we can design color image more, and make the image real-time display, such as the signal source, used in display circuit development or some embedded systems, video equipment debugging and performance analysis of the system signal processing module debugging and performance analysis.Keywords:FPGA, VGA interface,timing control, color bar signals目录摘要 (1)Abstract (2)第一章引言 (4)第二章VGA显示接口的方案设计和原理 (5)2.1 VGA接口 (5)2.2 VGA显示原理 (5)2.3 VGA信号时序 (6)2.4 VGA显示方案实现 (7)第三章系统模块设计 (8)3.1系统模块原理图 (8)3.2 分频模块 (8)3.3 VGA彩条信号产生模块 (8)3.4 实验结果 (12)第四章结论 (13)致谢 (14)参考文献 (15)第一章引言视频图形阵列(VGA)作为一种标准的显示接口已经得到广泛的应用。
华科基于FPGA的VGA显示实验

电子线路测试与实验报告基于FPGA的VGA显示实验姓名:专业班级:光电1208学号:U2012一、实验要求功能要求:利用Basys2实验板实现图片在VGA接口显示器上的显示。
基本要求:1)实现240*160以上像素的图片在VGA接口显示器上的显示;2)利用算法实现特定图片在VGA接口显示器上的放大、缩小旋转及其他动作的自动变换。
二、实验具体目标1.首先实现特定图片在显示器上的显示;2.图片自动旋转90度;3.实现图片的放大与缩小,同样通过一个按键实现;4.添加复位键,按下复位键后图片返回最初的状态。
三、实验原理1.VGA的显示原理在基于FPGA的VGA控制中,只需考虑行同步信号(HS),场同步信号(VS),以及红绿蓝三基色(R、G、B)这五个信号,即可实现对VGA显示的控制。
2.对图片的旋转与缩放操作对图片的旋转操作在本质上是对IP核ROM的输入地址addr进行变换的过程。
在这里,假定显示的坐标分别为x_vdn以及y_vdn,由于图片是160*40的,在正常的显示时,addr 与x_vdn以及y_vdn的对应关系应该为:addr=x_vdn+y_vdn*160即依次取像素点,图片正常显示。
要把图片顺时针旋转90度,那么相当于显示的图片是40*160的,重新考虑addr与两个坐标之间映射关系。
容易得到,此时:addr=(39-x_vdn)*160+y_vd对图片的缩放操作对图片的缩放操作则只考虑以下两种变化,即放大一倍,此时图片的大小为320*80;缩小一倍,此时图片的大小为80*20。
对于图片的放大一倍,则要考虑不同的像素点对显示信号的共用(在这里即为m信号)。
由通常的规则,按照顺序,构成一个正方形的每四个相邻的像素点共用一个m信号。
同时,在这里对x_vdn以及y_vdn的最后一位判断,并且形成不同的映射规则。
具体的映射规则在源代码中给出。
对于图片的缩小,则相对简单的多。
此时的映射关系为:addr=y_vdn*320+x_vdn*2;3.工程结构与解读如图,下图为系统的结构框图。
基于FPGA-CPLD的VGA显示系统设计

基于FPGA/CPLD的VGA显示系统设计和数据的存储。
用FPGA 对图像进行存储和整理,并产生驱动电路需要的各种控制波形由视频控制器对颜色缓冲器进行扫描,其中视频控制器可以读取像素颜色,用这些颜色来控制输出设备的亮度。
VGA 时序发生器模块产生显示器所需的时序,这是完成设计的关键,时序稍有偏差,显示必然不正常,甚至会损坏彩色显示器。
3、VGA 时序分析显示器采用光栅扫描方式,即轰击荧光屏的电子束在CRT(阴极射线管)屏幕上从左到右(受水平同步信号HSYNC 控制)、从上到下(受垂直同步信号VSYNC 控制)做有规律的移动。
光栅扫描又分逐行扫描和隔行扫描。
隔行扫描指电子束在扫描时每隔一行扫一线,完成一屏后再返回来扫描剩下的线,与电视机的原理一样。
隔行扫描的显示器扫描闪烁的比较厉害,会让使用者的眼睛疲劳。
目前微机所用显示器几乎都是逐行扫描。
逐行扫描是指扫描从屏幕左上角一点开始,从左向右逐点进行扫描,每扫描完一行,电子束回到屏幕的左边下一行的起始位置,在这期间,CRT 对电子束进行消隐,每行结束时,用行同步信号进行行同步;当扫描完所有行,形成一帧时,用场同步信号进行场同步,并使扫描回到屏幕的左上方,同时进行行场消隐,开始下一帧的扫描。
完成一行扫描所需时间称为水平扫描时间,其倒数称为行频率;完成一帧(整屏)扫描所需的时间称为垂直扫描时间,其倒数为垂直扫描频率,又称刷新频率,即刷新一屏的频率。
常见的有60Hz、75Hz 等。
VGA 显示器要正确显示图像关键还是如何实现VGA 时序。
视频电子标准协会( VESA, Video Electronics Standards Association)对显示器时序进行了规范。
VGA 的标准参考显示时序如图2、图 3 所示。
行时序和场时序都需要产。
基于FPGA的VGA图像显示控制器设计

基于FPGA的VGA图像显示控制器设计第1页一.实验简介本实验介绍了一种利用可编程逻辑器件实现VGA图像显示控制的方法,阐述了VGA 图像显示控制器中VGA显像的基本原理以及功能演示,利用可编程器件FPGA设计VGA 图像显示控制的VHDL设计方案,并在Altera公司的QuartusII软件环境下完成VGA 模块的设计。
而且给出了VGA模块的设计思路和顶层逻辑框图。
最终实现VGA图像显示控制器,VGA图像控制器是一个较大的数字系统,传统的图像显示的方法是在图像数据传输到计算机,并通过显示屏显示出在传输过程中,将图像数据的CPU需要不断的信号控制,所以造成CPU的资源浪费,系统还需要依靠计算机,从而减少了系统的灵活性。
FPGA芯片和EDA设计方法的使用,可根据用户的需求,为设计提供了有针对性的VGA显示控制器,不需要依靠计算机,它可以大大降低成本,并可以满足生产实践中不断改变的需要,产品的升级换代和方便迅速。
二.任务要求2.1课题要求设计一个VGA 图像显示控制器。
1.显示模式为640×480×60Hz 模式;2.用拨码开关控制R、G、B(每个2 位),使显示器可以显示64 种纯色;3.在显示器上显示横向彩条信号(至少6 种颜色);4.在显示器上显示纵向彩条信号(至少8 种颜色);5.在显示器上显示自行设定的图形、图像等。
2.2设计目标根据课题要求,实验中将目标进行了细化,叙述如下:1.设定4种显示模式:横彩模式、纵彩模式、纯色模式、用户模式;第2页2.拨码开关最低两位SW1~SW0控制4种模式的切换;3.拨码开关高6位SW7~SW2每两位分别控制RGB显示64种纯色;4.横向和纵向彩条均设置为8种内置的颜色;5.用户模式中分3种子模式:1)子模式1是沿固定轨迹运动模式,固定图形沿水平方向运动,行运动到边界后折回到下一行继续水平运动;2)子模式2是反弹球模式,固定图形在矩形屏幕做内直线运动,到边界后沿反射角方向反弹,周而复始;3)子模式3是受控运动模式,使用上下左右4个按键控制固定图形在屏幕内的运动方向;4)子模式间的切换由一个单独的按键进行控制,按键按下后顺序切换子模式。
基于FPGA的VGA显示系统的设计与实现

责任编辑:叶雷
基于FPGA的VGA显示系统的设计与实现
Design and implementation of VGA display system based on FPGA
陈启武 白天蕊 西南交通大学 信息科学与技术学院(四川 成都 610031)
基色信号实现图像的正确显示。
图像显示控制模块vga_control_module.v的部分代码如
下:
module vga_control_module
(
input CLK, RSTn, Ready_Sig;
input [10:0] Column_Addr_Sig, Row_Addr_Sig,
input [63:0] Rom_Data;
摘要:针对VGA(视频图形阵列)接口显示器的检测需求,设计了一种基于Altera FPGA的VGA显示系统。详细介 绍了VGA显示的原理,采用硬件描述语言Verilog完成了VGA显示所需的驱动时序和图像存储相关模块的设计,并 对整个系统进行了综合仿真,验证了设计的正确性。仿真与测试结果表明,该设计可以在简单的情况下实现图像 或字符显示,节约了硬件成本,还可以满足不同显示标准的需要。 关键词:VGA;图像显示;FPGA;设计实现 DOI: 10.3969/j.issn.1005-5517.2016.2.013
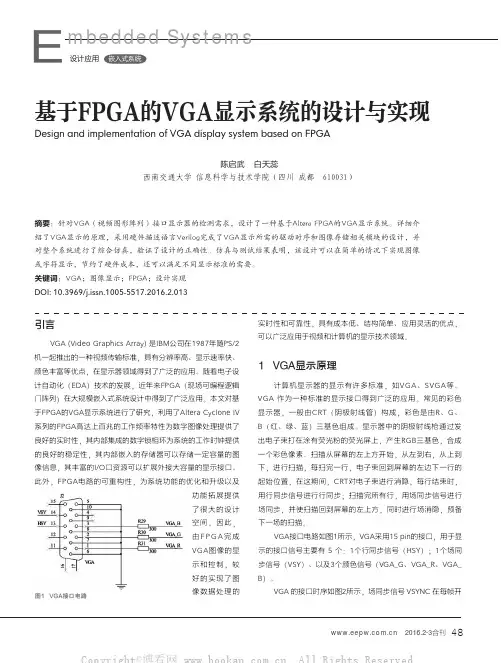
此外,FPGA电路的可重构性,为系统功能的优化和升级以及
功能拓展提供
了很大的设计
空间。因此,
由FPGA完成
VGA图像的显
示和控制,较
好的实现了图
图1 VGA接口电路
像数据处理的
实时性和可靠性,具有成本低、结构简单、应用灵活的优点, 可以广泛应用于视频和计算机的显示技术领域。
基于FPGA的VGA图象信号发生器设计

VGA(视频图形阵列)作为一种标准的显示接口在视频和计算机领域得到了广泛的应用。
VGA图像信号发生器是电视台、电视机生产企业、电视维修人员常用的仪器,其主要功能就是产生标准的图像测试信号。
VGA图像信号发生器的设计涉及到图像数据的处理,对电路的工作速度和性能要求较高,VGA工业标准要求的时钟频率高达25MHz,使用传统的电子电路设计方法是难以实现的。
采用专用的视频处理芯片,其设计技术难度大、开发成本高。
本文采用FPGA+MCU方案,利用了Cyclone系列的FPGA高达上百兆的工作频率特性为图像数据处理提供了良好的实时性,其内部集成的数字锁相环为系统的工作时钟提供的良好的稳定性,其内部嵌入的存储器可以存储一定容量的图像信息,丰富的I/O资源可以随即扩展外接大容量存储器的特性,因此由 FPGA完成对图像数据的处理及产生行场扫描时序信号。
很好地实现了图象数据处理的实时性和稳定性,达到了性能与价格的完美统一。
此外,FPGA的电路可重构性,为系统功能更改和升级以及功能扩展提供了很大的设计空间。
由微控制器完成功能设置与控制,如键盘扫描,模式选择与显示控制等。
2、系统的工作原理和组成框图FPGA是整个系统的核心,通过对其编程可输出RGB三基色信号和HS 、VS行场扫描同步信号。
当 FPGA 接受单片机输出的控制信号后,内部的数据选择器模块根据控制信号选通相应的图像生成模块,输出图像信号,与行场扫描时序信号一起通过15针D型接口电路送入VGA显示器,在VGA显示器上便可以看到对应的彩色图像。
FPGA所需的工作时钟由外部高精度有源晶振提供;单片机控制器分析键盘扫描结果,控制液晶显示模块显示相应的功能,由LCD显示输出图象和按键控制模式,并送出相应控制信号给FPGA,系统原理框图如图1。
3、VGA显示器原理工业标准的VGA显示模式为:640×468×16色×60Hz。
常见的彩色显示器,一般由CRT (阴极射线管)构成,彩色是由R、G、B(红、绿、蓝)三基色组成,CRT用逐行扫描或隔行扫描的方式实现图像显示,由VGA控制模块产生的水平同步信号和垂直同步信号控制阴极射线枪产生的电子束,打在涂有荧光粉的荧光屏上,产生R、G、B三基色,合成一个彩色像素。
毕业设计-基于FPGA的VGA显示
VGA显示器控制电路论文前言VGA(视频图形阵列)作为一种标准的显示接口得到广泛的应用。
利用FPGA 芯片和EDA设计方法,可以因地制宜,根据用户的特定需要,设计出针对性强的VGA显示控制器,不仅能够大大的降低成本,还可以满足生产实践中不断变化的用户需要,产品升级换代方便迅速。
在本设计中采用Altera公司的EDA软件工具Quartus II,并以Cyclone II 系列的FPGA的器件作为主实现硬件平台的设计。
一、FPGA的原理FPGA 是Filed Progranmmable Gate Array的缩写,即现场可编程逻辑阵列。
FPGA是在CPLD的基础上发展起来的新型高性能可编程逻辑器件它一般采用SRAM工艺,也有一些专用器件采用Flash工艺或反熔丝(Anti_Fuse)工艺等。
FPGA的集成度很高,其器件密度从数万系统门到数千万系统门不等,可以完成极其复杂的时序与组合逻辑电路功能,适用于高速、高密度的高端数字逻辑电路设计领域。
FPGA的基本组成部分有可编程输入/输出单元,基本可编程逻辑单元、嵌入式块RAM、丰富的布线资源、底层嵌入功能单元、内嵌专用硬核等。
FPGA 的主要器件供应商有Xilinx、 Altera、 Lattice、 Actel和 Atmel 等。
二、 VGA转换接口的简单描述本设计另外自制VGA接口电路。
VGA时序控制模块是整个显示控制器的关键部分,最终的输出信号行、场同步信号必须严格按照VGA时序标准产生相应的脉冲信号。
对于普通的VGA显示器,其引出线的共含5个信号:G,R,B(三基色信号),HS(行同步信号),VS(场同步信号)。
在五个信号时序驱动时,VGA显示器要严格遵循“VGA工业标准”,即640Hz×480 Hz×60Hz模式。
下图(1)为VGA显示控制器控制CRT显示器VGA(Video Graphic Array)接口,即视频图形阵列,也叫做D-Sub接口,是15针的梯形插头,分3排,每排5个,传输模拟信号。
华科 基于FPGA的VGA显示实验
电子线路测试与实验报告基于FPGA的VGA显示实验姓名:专业班级:光电1208学号:U2012一、实验要求功能要求:利用Basys2实验板实现图片在VGA接口显示器上的显示。
基本要求:1)实现240*160以上像素的图片在VGA接口显示器上的显示;2)利用算法实现特定图片在VGA接口显示器上的放大、缩小旋转及其他动作的自动变换。
二、实验具体目标1.首先实现特定图片在显示器上的显示;2.图片自动旋转90度;3.实现图片的放大与缩小,同样通过一个按键实现;4.添加复位键,按下复位键后图片返回最初的状态。
三、实验原理1.VGA的显示原理在基于FPGA的VGA控制中,只需考虑行同步信号(HS),场同步信号(VS),以及红绿蓝三基色(R、G、B)这五个信号,即可实现对VGA显示的控制。
2.对图片的旋转与缩放操作对图片的旋转操作在本质上是对IP核ROM的输入地址addr进行变换的过程。
在这里,假定显示的坐标分别为x_vdn以及y_vdn,由于图片是160*40的,在正常的显示时,addr与x_vdn以及y_vdn的对应关系应该为:addr=x_vdn+y_vdn*160即依次取像素点,图片正常显示。
要把图片顺时针旋转90度,那么相当于显示的图片是40*160的,重新考虑addr与两个坐标之间映射关系。
容易得到,此时:addr=(39-x_vdn)*160+y_vd对图片的缩放操作对图片的缩放操作则只考虑以下两种变化,即放大一倍,此时图片的大小为320*80;缩小一倍,此时图片的大小为80*20。
对于图片的放大一倍,则要考虑不同的像素点对显示信号的共用(在这里即为m信号)。
由通常的规则,按照顺序,构成一个正方形的每四个相邻的像素点共用一个m信号。
同时,在这里对x_vdn以及y_vdn的最后一位判断,并且形成不同的映射规则。
具体的映射规则在源代码中给出。
对于图片的缩小,则相对简单的多。
此时的映射关系为:addr=y_vdn*320+x_vdn*2;3.工程结构与解读如图,下图为系统的结构框图。
基于FPGA进行VGA控制器设置实现显示器条纹显示
基于FPGA进行VGA控制器设置实现显示器条纹显示实验目的与要求:VGA控制器设计实现显示器条纹显示要求:通过FPGA板的VGA接口在显示器上显示一幅640*480由六条不同颜色的条纹组成的图像。
实验内容:VGA简介VGA彩色显示器,彩色是由R、G、B(红、绿、蓝)三基色组成,CRT用逐行扫描方式实现图像显示,由VGA控制模块产生的水平同步信号(HS)和垂直同步信号(VS)控制阴极射线枪产生的电子束,打在涂有荧光粉的荧光屏上,产生R、G、B三基色,合成一个彩色像素。
扫描从屏幕的左上方开始,由左至右,由上到下,逐行进行扫描,每扫完一行,电子束回到屏幕下一行的起始位置,在回扫期间,CRT对电子束进行消隐,每行结束是用行同步信号HS进行行同步;扫描完所有行,再由场同步信号VS进行场同步,并使扫描回到屏幕的左上方,同时进行场消隐,预备下一场的扫描。
显示需要R,G,B,Hsync(行同步),Vsync(帧同步)五个信号输出到显示器,本设计按照VGA工业标准输出640*480@60Hz.对应的时序如下:图1 VGA接口信号基本时序图图2 FPGA板上的VGA接口图3 VGA(640*480@60Hz)时序图VGA显示的设计模块为:hsclkvsVGA显示模r块grst_nb说明:设计中FPGA板的VGA接口将R,G,B分别设为定义为2位,3位,3位,例如显示红色RGB可以输出为11000000,绿色输出为00111000,蓝色输出为00000111.表1 25MHz 640*480@60Hz模式下VGA的时序规格说明1. 像素时钟配置为25Mhz。
2. 编写代码时,需要用到的常数参考表一。
3. 输出到显示器上的条纹为从上到下依次为R G B R G B,640*80,。
4. 本实验使用FPGA板:Sparant3EXC3S500E,建project时,需要选择板的型号,。
实验方法、步骤:1、基本设计思想如下图所示:分为这四个模块,产生Hsync(行同步),Vsync(帧同步)以及RGB色彩的输出。
基于FPGA的VGA图像显示系统的设计
基于FPGA的VGA图像显示系统的设计杜宗展;王振河;冯迎春【期刊名称】《现代电子技术》【年(卷),期】2015(38)16【摘要】As a standard display interface,VGA(video graphics array)has been widely used. According to the principles of VGA and FPGA(field programmable gate array),the designed VGA interface based on FPGA can send the data to the dis-play directly,and grayscale of the output image was added to this design. Compared to the traditional design,there is no com-puter processing procedure in the design,which can save the expense of hardware and enhance the speed of data processing. It is widely used to the domain of video display.%VGA(视频图形阵列)是一种标准的显示接口,被广泛应用.根据VGA,FPGA(现场可编程门阵列)的作用原理,设计的基于FPGA的VGA 接口可以直接将数据送至显示器,同时增添了关于输出图像灰度等级的设计.与传统设计相比,该设计没有计算机的处理过程,可节省硬件成本,加快数据处理速度,被广泛应用到视频显示领域.【总页数】5页(P95-99)【作者】杜宗展;王振河;冯迎春【作者单位】山东大学电气工程学院,山东济南 250061;山东电力集团公司检修公司,山东济南 250061;山东电力集团公司检修公司,山东济南 250061【正文语种】中文【中图分类】TN919-34;TP391.8【相关文献】1.基于FPGA的VGA图像显示系统的设计与实现 [J], 周卓然;徐道连;吕凤飞;付少华2.基于FPGA的VGA图像显示控制的设计和实现 [J], 李云;刘桂华3.基于FPGA的VGA图像显示及控制系统的设计与实现 [J], 李营;吕兆承;陈帅;权循忠4.基于FPGA的VGA图像显示设计 [J], 桂淮濛5.基于FPGA的UART控制VGA图像显示器设计 [J], 李营; 范静静; 权循忠; 吕兆承; 陈帅因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
正文一,VGA时序标准VGA是一种常用的显示输出接口,采用行场扫描控制结合RGB三色合成原理,输出显示信号。
每个VGA接口为15针接口,分三行排布,每行5针。
如图所示:图1.1 VGA接口15针并未全部使用,有效的信号线共5根,即红绿蓝三基色信号线:R,G,B,每线电压从0V到0.71V变化,表示无色到饱和,依据电平高低,显示颜色的饱和程度。
行同步控制信号,Hsync,控制每行扫描像素的有效和失效。
场同步:Vsync,控制场方向,即整个图像显示过程的时间长度,场同步中的显示部分的时间长度,等于每行扫描时间的总和。
在不同刷新频率下,显示每个像素的时间是不同的,相同刷新频率下,每个像素显示时间是固定的,所以,不同的每个像素写入时间,导致了分辨率的不同。
因为VGA的显示是逐行扫描,每行从左到右扫描,到了行尾,回归到下一行的行头,继续向尾部扫描。
所以,显示原理是逐次写入每行的像素数据,直到整幅图像显示成功为止。
VGA显示的数据是不能锁存的,所以必须一次又一次的连续输入数据,72Hz的刷新率下,一秒钟显示72幅图像,所以,需要连续写入72幅图像,才能达到一秒的显示效果。
所以,VGA显示图像,要反反复复写入图像数据,才能得到持续的显示效果。
图1.2 VGA接口线序VGA显示,无法做到类似于TFT液晶屏的定点写入,VGA是扫描式暂时显示,所以时序显得尤为重要,时序出现失误,图像会出现走形,无法达到准确效果。
而显示的时序控制主要依靠两条数据通道:行同步和场同步,即Hsync和Vsync,其控制了扫描显示的起点和终点,同时控制扫描起点的时间,通过时间的控制,达到确定的显示效果。
具体的控制时序图如下:图1.3 VGA同步时序VGA显示中,以每个像素写入时间作为FPGA时钟周期,所以每个时钟周期写入一组RGB像素值。
逐行写入,所以每行数据显示的结果,拼凑成一帧图像,72Hz下,每秒显示72帧图像。
由于本设计要求静态显示效果,所以,我们只定义一帧的数据,最后无限循环执行即可。
行同步信号用一个上升脉冲表示,脉冲以前称为前沿时间,用Tfp表示,脉冲后面还有一段时间消隐,叫后沿时间,用Tbp表示,场同步信号控制的方式,按时间先后为:上升脉冲,回归低电平,后沿消隐,正常显示时间,前沿消隐,一帧图像显示完毕,上升脉冲······以此类推。
所以,场同步控制显示时,要注意先留出高电平脉冲时间,即Tpulse,接下来留出后沿时间,即Tbp,然后开始行同步控制扫描过程,全部显示完毕,要留出前沿时间,即Tfp,到达前沿时间之后,不允许进行像素写入,即写入无效。
针对行扫描,参照下图时序:图1.4 行同步时序行同步即控制每行扫描过程,扫描由高电平脉冲启动,到脉冲回归低电平,首先要预留出后沿消隐时间,即Tbp.之后到了显示部分,即Tdisp,每个时钟周期写入一组RGB值,为一个像素的数据。
写完一行之后,到了前沿消隐时间,即Tfp.这段时间不能写入数据。
当Tfp过后,下一个扫描周期,从高电平脉冲开始。
周而复始,知道到达屏幕最底行。
扫描至一帧画面完成。
本设计要求网格线为白色,即RGB均为1,其余为黑色,即RGB均为0。
由于显示在800X600的分辨率以下,72Hz刷新率,需参照具体时序参数。
具体参数参照下表:图1.5 800X600 72Hz下的VGA时序参数二,软件部分1,建模思路本设计采用过程建模思想,针对时序上的过程,对应进行描述,行同步,场同步之间采用并行,通过计数器分别驱动,此外,显示赋值部分与前两者同样并行,时钟采用系统时钟,50MHz。
由于每个时钟周期显示一个像素,而行同步以时钟周期为参照单位,场同步以行扫描次数为参照单位。
所以,根据行同步周期与场同步周期,建立两个周期的计数器,分别用来作为行同步控制时间标准和场同步控制时间标准。
观察上述图表可以发现,行同步时钟以像素个数来作为时间标准,即以时钟周期个数作为时间参照标准。
而场同步,以扫描线的条数作为参照标准,即每次完成一次行扫描,触发场计数一次。
在行同步和场同步计数器基础上,再进行时序判断,产生行同步信号和场同步信号。
根据时序描述,每次显示开始,要由场同步信号产生6行扫描时间长度,即6X1040个时钟周期的高电平脉冲作为场同步控制信号。
场控制信号如下:图1.6 场同步控制信号Vsync如上图,场同步信号占据6行扫描的时间,即Tpulse=6X1040,但是并不是意味着过了这个脉冲就立即可以进行行扫描,显示数据,我们发现,接下来出现的是后沿消隐时间,前后沿消隐时间内不允许写入数据,否则显示器会不支持输入的信号,从而无法正常显示。
前沿时间,后沿时间,和控制脉冲共同组成消隐时间,这段时间内,扫描点从右下角返回左上角,即从画面终点回到扫描显示的起点。
所以,消隐时间之内,不允许进行像素数据写入。
所以在脉冲控制时间之后,还要经过23行扫描时间的后沿消隐时间,这段时间内不允许写入像素数据,所以要约束时序,即经过23X1040个时钟周期的后沿消隐时间,才到达允许显示的时间,即Tdisp。
允许显示的时间,即Tdisp,数值上,等于600行扫描过程的全部时间总和。
接下来分析行扫描控制过程,行扫描控制信号模式和场扫描控制信号模式必须一致,两者可采用低电平脉冲触发,也可以用高电平脉冲触发。
本次设计采用高电平触发。
每次行扫描过程需要1040个脉冲周期,其中有效显示像素的时间为800个像素周期,即分辨率为800X600。
首先行扫描同步信号Hsync发出一个高电平脉冲,占据120个周期,即Hor sync time。
之后是后沿消隐时间,占据64个时钟周期,所以显示要从第185个时钟周期开始,由于计数器从0开始,所以要从第184个计数周期开始写入像素数据。
写入800组RGB数值,写到第984个时钟周期为止。
场同步要从第29行扫描开始,到第629行扫描为止。
行同步和场同步计数器设计好后,要进行同步信号输出控制,即0—119时钟周期内进行高电平输出,从第120周期开始回归低电平,开始行同步控制。
场同步要从0—5行进行高电平输出,开始场同步控制,第6行开始回归低电平。
之后要进行设计数据部分,设计思想就是确定画面中的主要显示点,即确定在第几行的第几点显示数据,判断显示数值的位置范围,其余部分为背景色,统一赋值。
采用依次判断思想。
顶层模块,端口部分,共2个1位输入端口,分别是时钟和复位输入。
输出端口,2个一位的输出端口,即行同步和场同步。
一个三位的输出端口,即RGB信号输出端口,每条数据线上0表示不显示,1表示满色显示。
RGB为000显示黑色,111显示白色。
2,部分核心代码分析always@(posedge clk) 时钟上升沿触发begin 顺序执行if(rst) 复位vcnt <= 0; 从0行开始执行else if(vcnt==665) 整个场同步过程占据666行vcnt <= 0;else if(hcnt==1039) 当每行扫描完成,即经过1040个时钟周期后,加1 vcnt <= vcnt + 1;endoutput reg[2:0] rgb 这个端口定义表示rgb为输出寄存器,具备两个属性assign hs = (hcnt<120) ? 1 : 0;0—119时钟周期内高电平,表示行同步信号assign vs = (vcnt<6) ? 1 : 0;从0——5行高电平,表示场同步信号接下来分析显示部分的代码:always@(hcnt)beginif(vcnt >= 30 && vcnt < 628) 场同步信号中,从29行到629行显示,此处减少两行if(vcnt>=30 && vcnt<35 && hcnt>=184 && hcnt<984) 0到5行全行显示1 rgb <= 3'b111; 全行显示白色,线宽5像素else if(vcnt>=85 && vcnt<90 && hcnt>=184 && hcnt<984) 同上rgb <= 3'b111;else if(vcnt>=140 && vcnt<145 && hcnt>=184 && hcnt<984) rgb <= 3'b111;else if(vcnt>=195 && vcnt<200 && hcnt>=184 && hcnt<984)rgb <= 3'b111;else if(vcnt>=250 && vcnt<255 && hcnt>=184 && hcnt<984)rgb <= 3'b111;else if(vcnt>=305 && vcnt<310 && hcnt>=184 && hcnt<984)rgb <= 3'b111;else if(vcnt>=360 && vcnt<365 && hcnt>=184 && hcnt<984)rgb <= 3'b111;else if(vcnt>=415 && vcnt<420 && hcnt>=184 && hcnt<984)rgb <= 3'b111;else if(vcnt>=470 && vcnt<475 && hcnt>=184 && hcnt<984)rgb <= 3'b111;else if(vcnt>=525 && vcnt<530 && hcnt>=184 && hcnt<984)rgb <= 3'b111;else if(vcnt>=580 && vcnt<585 && hcnt>=184 && hcnt<984)rgb <= 3'b111;上面部分为判断全行显示部分。
