NGUI里面怎么得到鼠标当前所点击的物体
NGUI笔记

NGUI笔记1-2、先创建UI ROOT3、-Label 受限于Widget->size的大小-Font NGUI类型字体选择NUGI里的字体,可以用FontMaker 创建Unity类型字体(用于选择动态字体)还可以从系统里拷贝一些字体(C:\Windows\Fonts)-Overflow ShrinkContent标签空间自动适应,压缩字体显示ClampContent按照字体的大小显示,超出标签框的不显示ResizeFreely横向使标签空间适应字体空间,此时不能随意控制标签框大小ResizeHeight纵向使标签适应字体空间,根据字数改变标签框高度,此时只能随意调节标签框长度-Alignment 对齐方式左、中、右、Justified 注:Justified:自动对英文扩展适应标签框,中文无效-Gradient 设置字体渐变颜色-Effect Shadow字体加阴影 OutLine字体加边框凸显4、-Sprite UISprite-Type-Sliced: 九宫切图使被拉伸的图片边角不会模糊-Tiled: 平铺使精灵里的图案均匀分布,铺满图片,适用于精灵里由各种图案组成-Flip:按照水平或垂直翻转or both5、-Panel-Alpha 控制Panel的透明度 Panel上所有组件都会受影响-Clipping-SoftClip控制Panel上内容的显示6、-Button-添加碰撞体-添加脚本UIButton-Notify 选择一个物体,指定这个物体上所有脚本中的某个方法-标签按钮、图片按钮、图片标签按钮(在图片上加碰撞体、UIButton 若要图片和标签同时相应需再添加一个UIButton/ButtonScale,并将此上的Tween Target改为标签)7、-图集由于图片单个使用会浪费性能,故将所有图片做为图集在UI里创建一个Sprite,精灵默认的图集就属于新创建的图集-UIButton脚本下-Sprites属性(Hover:鼠标划过的状态图片)这些图片要属于同一个图集-再次open Atlas给图集添加、更新或删除图片8、-Sliced 九宫切图UISprite Sliced 使被拉伸的图片边角不会模糊-Type :Sliced(修改图片的边框) 点击Edit编辑边框修改Border 值,这样仅会拉伸边框范围之内的图片可以在拉伸按钮时设置Sliced使按钮的四个角不会被拉伸,一般带有边角的图片需要当图片出现虚边时可以微调Dimensions9、-NGUI制作字体集静态字体:所用的汉字已经写在一张图片上,一张图片集合,使用图片去使用所需要的字体动态字体Font Maker-Bitmap静态字体会在某个图集里生成-Dynamic动态字体在设置过程中可以设置加粗、倾斜动态字体不会在图集里生成,使用动态字体会稍微影响性能10、-Widget及其常用属性-Pivot是中心点,做坐标的原点分水平(左中右)和垂直方向(上中下)-Depth 控制显示的优先级-Snap 让图片恢复原来的大小-Aspect 宽度与高度之比 Based On Width:只能通过宽度修改高度不能修改11、-Achor(重要) 设置物体的上下边框距离另一个控件的相对位置,使之不变方便实现控件的自适应可以设置一个锚点目标,之后相对这个锚点可以保持不变如使背景图片与相机的大小保持一致Type默认是none 设为Unified 统一的 Advanced当Unified无法满足条件时使用,可以使用4个不同的物体为Achor-Execute On Enable设置之后就不会变 OnUpdate随更新而变化-Left Right Bottom Top(物体上下左右边框)-Target's Center设定的一边是以锚点目标Center为Achor,物体到中心点的距离不变-Target's Left 物体与锚点目标左边框间距离保持不变,这样一来场景一旦改变其他边会伸缩,图片变形可控制物体到锚点目标的距离不变使物体处在与相机的相对位置(如游戏中地图的位置)(物体默认是与坐标原点保持不变的)-使UI边框的边角为原点来实现自适应12、Tween 补间动画-Toween Alpha 透明度的变化Tweener-Play Style once,Loop(0->1 0->1),Ping Pong(0->1 1->0 看起来较缓和)-Animation Curve 变化曲线,可手动改-Duration 动画时间-Start Delay 延迟播放-Ignore TimeScale 默认勾选游戏可通过TimeScale控制游戏暂停或达到游戏满动作的效果。
快速获取鼠标位置的方法

快速获取鼠标位置的方法获取鼠标位置是在计算机编程和用户界面设计中常见的需求。
无论是为了实现鼠标操作的交互功能,还是为了监测和记录鼠标的移动轨迹或点击位置,都需要能够快速准确地获取鼠标的当前位置。
本文将介绍一些常用的方法和技术,帮助开发者快速获取鼠标位置。
1.使用系统API在不同的编程语言和操作系统中,都提供了相应的API函数来获取鼠标位置。
例如,在Windows平台上,可以使用Win32 API的GetCursorPos函数来获取鼠标的屏幕坐标。
在MacOS平台上,可以使用Cocoa框架提供的NSEvent类的locationInWindow方法来获取鼠标的窗口坐标。
2.监听鼠标事件除了主动地获取鼠标位置,还可以通过监听鼠标事件来实时获取鼠标位置。
这种方法适用于需要实时追踪鼠标移动的场景。
通过注册系统提供的鼠标事件回调函数或者使用第三方库来监听鼠标事件,可以获取鼠标移动和点击的事件信息,从中提取出鼠标位置。
3.使用JavaScript获取鼠标位置在Web开发中,可以使用JavaScript来获取鼠标位置。
通过监听鼠标移动事件或者点击事件,可以使用event对象提供的clientX和clientY属性来获取鼠标相对于浏览器窗口的坐标。
如果需要获取鼠标相对于整个文档页面的坐标,则可以使用event对象的pageX和pageY 属性。
需要注意的是,不同浏览器可能会有差异,需要进行兼容性处理。
4.使用跨平台工具为了跨平台地获取鼠标位置,可以使用一些针对多个操作系统的跨平台工具。
这些工具一般是基于底层系统API实现的,提供了一致的接口和方法来获取鼠标位置。
例如,AutoHotkey是一个Windows平台上常用的跨平台工具,可以通过编写脚本来实现鼠标位置的获取。
5.使用第三方库和框架为了简化开发过程和提供更高级的功能,可以使用一些专门的第三方库和框架。
这些库和框架往往提供了更抽象和易用的接口,封装了底层的API调用。
NGUI笔记

-加碰撞体->加DragResize脚本->使要拖动的物体为目标->以拖动的物体为目标设置Achors
-DragResize
-pivot设置以哪里为可调节大小的位置
27、创建ScrollBar滚动条
Sprite做背景->加碰撞体->ScrollBar脚本->将可滑动部分的高度设为与固定部分等高(关键)->设置可滑动部分的Achors
Toggle Script脚本
-Sprite 勾精灵 Toggle Script会控制勾的显示和隐藏
-transition 控制勾显现动画
注:Prefab Toolbar内的自创建对象需要先创建预制对象
20、使用脚本监听控件的值修改,取得控件的值(重要)
-Alignment 对齐方式 左、中、右、Justified 注:Justified:自动对英文扩展适应标签框,中文无效
-Gradient 设置字体渐变颜色
-Effect Shadow字体加阴影 OutLine字体加边框凸显
4、-Sprite UISprite
-Type
取消勾选Tween禁用动画
-Tween Color 颜色渐变动画
-Tween Width 宽度大小渐变动画
-Tween Height 高度渐变动画,如很多闪现渐变的标题
-Tween Position 位置移动动画
-Tween Rotation 旋转动画 x水平 y垂直 z前后
根据Value来控制
14、15、16游戏菜单制作
相关脚本
-UI Play Sound 播放声音
-Pitch 控制声音播放速度
UnityUGUI获取鼠标在屏幕的准确点击位置

UnityUGUI获取⿏标在屏幕的准确点击位置想要获取⿏标在屏幕的准确点击位置,千万不要胡乱写,什么转化坐标系,什么Ray射线检测都是浮云。
1,转化坐标系只是相对⽽⾔,并不能准确实现当前⿏标点击在屏幕的位置;2,Ray检测,hit是需要碰撞的,没碰撞,获取的是什么??(0,0,0)。
所以,请看如下正解。
第⼀种:我⽤坐标系转化时发现值并没有什么变化,⽹上乱七⼋糟的都有。
其实很简单,Input.mousePosition本⾝就是屏幕坐标(⼆维),不能直接使⽤是因为,屏幕空间以像素定义。
屏幕的左下为(0,0);右上是(pixelWidth,pixelHeight),或者说以屏幕的左下⾓为(0,0)点,右上⾓为(Screen.width,Screen.height)⽽屏幕的基准点在屏幕中⼼(Screen.width/2,Screen.height/2),需要减掉⼆分之⼀坐标值,也就是减去⼆分之⼀屏幕的宽、⾼。
将基准点放置屏幕的左下⾓,即基准点为(0,0).此时m_panel的屏幕坐标就对应到tranPos的x、y值。
Transform(RectTransform) m_panel;float X = Input.mousePosition.x - Screen.width / 2f;float Y = Input.mousePosition.y - Screen.height / 2f;Vector2 tranPos = new Vector2(X,Y);m_panel.localPosition = tranPos;注意:需要考虑m_panel的锚点,举例说明:可以这么说,锚点对应坐标中⼼点。
第⼆种:使⽤ RectTransformUtility.ScreenPointToLocalPointInRectangle ⽅法。
我这⾥的UICamera是单独检测UI层的相机,可以是MainCamera,如果没有摄像机(即Canvas --Overlay),则相机为null。
NGUI基本控件的使用教程与实例

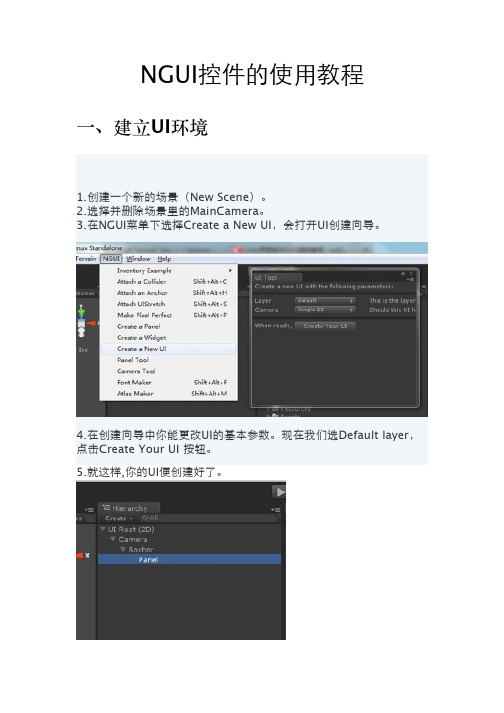
NGUI控件的使⽤用教程⼀一、建⽴立UI环境1.创建⼀一个新的场景(New Scene)。
2.选择并删除场景⾥里的MainCamera。
3.在NGUI菜单下选择Create a New UI,会打开UI创建向导。
4.在创建向导中你能更改UI的基本参数。
现在我们选Default layer,点击Create Your UI 按钮。
5.就这样,你的UI便创建好了。
注意: 如果在⼀一个已存在NGUI的项⺫⽬目中你要跳过第⼆二步,并且你要选择⼀一个不同的UI层,你还要确保⾮非GUI相机不渲染UI层。
在做具体UI控件之前,我们看看UI向导为我们做了什么。
1.在UI Root (2D)对象上有个UIRoot脚本。
这个脚本会重新调整游戏对象符合你的屏幕⾼高度,有⾃自动和⼿手动选择⾼高度。
让你制定⼩小部件在像素中的坐标,并且和游戏世界中的剩余对象相⽐比依旧相对来说较⼩小。
2.Camera对象包含Camera和UICamera脚本。
UICamera脚本包含NGUI的事件系统(event system)。
3.Anchor包含UIAnchor脚本。
虽然这个脚本可以附加给控件,但在这⾥里可以避免Windows机器上半个像素偏移的问题。
4.Panel对象有UIPanel脚本,UIPanel是⼀一个容器,它将包含所有UI⼩小部件,并负责将所包含的部件组合优化,以减少绘制命令的调⽤用。
同时,你可能还注意Panel(仪表板)GameObject现在已经被选中了。
也就是说下⾯面添加的所有部件都将在作为它的⼦子对象。
对应的场景在插件中的Tutorial 1 - Scene中有:⼆二、Sprite(⽚片控件)现在让我们添加⼀一些控件,在NGUI菜单中选择NGUI menu -> Create a Widget。
这个向导会指导你建⽴立⼀一些基本的控件。
需要选择所使⽤用的图⽚片集Atlas和字体集Font。
因为是新建的项⺫⽬目,所有按下Atlas和Font按钮没有效果,相反会⾃自动展⽰示最近使⽤用的元素。
ngui toggle用法

ngui toggle用法
在NGUI中,Toggle是一种常用的UI组件,用于在界面上创建开关按钮。
Toggle组件的使用方法如下:
1. 创建Toggle组件:在NGUI菜单栏中选择“Create” -> “Toggle”,然后在场景中创建一个Toggle组件。
2. 配置Toggle属性:在Toggle组件的Inspector面板中,可以设置Toggle 的属性,例如Toggle的初始状态(选中或未选中)、颜色、字体等。
3. 关联脚本:如果要响应Toggle状态的改变事件,可以将一个脚本附加到Toggle组件上。
在脚本中编写代码,实现Toggle状态的监听和处理逻辑。
4. 设置Toggle事件:在脚本中,可以编写OnValueChanged方法来响应Toggle状态的变化。
当Toggle的选中状态发生改变时,会触发该事件。
以上是NGUI中Toggle的基本用法。
当然,具体的实现方式可能会根据不同的需求和场景有所不同。
如果您需要更详细的帮助,可以查阅NGUI的官方文档或寻求社区的帮助。
前端获取鼠标位置的方法

前端获取鼠标位置的方法前端获取鼠标位置在前端开发中,获取鼠标位置是一项常见的操作。
无论是实现鼠标跟踪、拖拽功能,还是制作鼠标悬浮效果,都需要获取鼠标的坐标信息。
本文将介绍几种常见的方法来实现这一功能。
方法一:使用event对象在鼠标事件中,event对象提供了鼠标的位置信息。
我们可以通过event对象的clientX和clientY属性来获取相对于浏览器窗口左上角的坐标。
('mousemove', function(event) {var mouseX = ;var mouseY = ;// 处理鼠标位置信息});这种方法非常简单,并且在大多数情况下都能满足需求。
方法二:使用offsetX和offsetY属性除了event对象,DOM元素本身也提供了鼠标位置信息。
我们可以通过offsetX和offsetY属性来获取相对于当前元素内部的坐标。
('mousemove', function(event) {var mouseX = ;var mouseY = ;// 处理鼠标位置信息});这种方法适用于需要获取鼠标相对于某个具体元素的位置的场景。
方法三:使用pageX和pageY属性如果需要获取鼠标相对于整个文档页面的位置,我们可以使用pageX和pageY属性。
('mousemove', function(event) {var mouseX = ;var mouseY = ;// 处理鼠标位置信息});这种方法与方法一类似,但提供的是绝对坐标。
方法四:使用getBoundingClientRect()方法getBoundingClientRect()方法返回一个DOM元素的位置信息,包括相对于视口的位置。
我们可以通过计算鼠标相对于该元素的位置来获取鼠标位置信息。
('mousemove', function(event) {var rect = ();var mouseX = - ;var mouseY = - ;// 处理鼠标位置信息});这种方法适用于需要获取鼠标相对于指定元素的位置的场景。
前端获取鼠标位置的方法

前端获取鼠标位置的方法在前端中,获取鼠标位置有多种方法。
下面将介绍几种常见的实现方式。
1. 使用原生JavaScript的`mousemove`事件:可以通过绑定`mousemove`事件来获取鼠标的当前位置。
通过`event`参数的`clientX`和`clientY`属性可以获取鼠标相对于浏览器窗口的水平和垂直坐标。
```javascriptdocument.addEventListener('mousemove', function(event)var mouseX = event.clientX;var mouseY = event.clientY;console.log("鼠标位置:X: " + mouseX + ", Y: " + mouseY);});```2. 使用原生JavaScript的`mouseenter`和`mouseleave`事件:这两个事件分别在鼠标进入和离开指定元素时触发。
通过`event`参数的`clientX`和`clientY`属性可以获取鼠标相对于浏览器窗口的水平和垂直坐标。
```javascriptdocument.addEventListener('mouseenter', function(event)var mouseX = event.clientX;var mouseY = event.clientY;console.log("鼠标进入位置:X: " + mouseX + ", Y: " + mouseY);});document.addEventListener('mouseleave', function(event)var mouseX = event.clientX;var mouseY = event.clientY;console.log("鼠标离开位置:X: " + mouseX + ", Y: " + mouseY);});```3. 使用jQuery:如果你在项目中使用了jQuery库,可以使用`mousemove`事件来获取鼠标的当前位置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
NGUI里面怎么获得当前鼠标点击的对象
当我们使用unity3d的插件NGUI时会遇到编辑界面有多个UI对象,有时我们需要根据点击的对象来执行不同的操作,但是我们怎么才能得到当前鼠标所点击的UI对象?进一步来说该问题就等价于怎么实现当我们的鼠标点击相应的UI对象时输出该UI对象的名字。
下面就来看看怎么实现(本人再网上也看了很多方法,但是对于NGUI来说等于是达到本人需要的5%,于是在自己的摸索下通过UICamera.SelectedObject的属性终于解决了,现与大家分享)
实验的目的:通过点击四个不同的UI组件,输出不同的内容
实验软件版本:unity3d各版本
实验步骤:
第一步:先在我们的Scene窗口随便创建几个UI,在这里我只是创建了四个一个是头像表情命名为“Sprite3”;两个Input的输入框分别是“1”,“2”;还有一个是label
标签
第二步:为各个UI添加BoxCollider组件,由于Input已具有Boxcollider组件所以不用添加第三步:我们需要明确我们需要得到的组件名字;然后在代码中使用
第四步:在U3d里面创建一个脚本,名字随便;然后在脚本中输入以下代码:
//在这里只说明精灵和标签,另两个输入框只需要按照同样的方法
//声明赋值即可
GameObject a;
GameObject b;
Void Start()
{
a=GameObject.Find(“Sprite3”);
b=GameObject.Find(“Label4”);
}
Void Update()
{
//UICamera.selectedObject在NGUI手册中原以为手动选择对象
//其实就是鼠标点击的对象,它的声明是
// GameObjectUICamera.selectedObject即返回的是一个对象
//所以通过下面方法可以确定我们的点击对象并输出
If(UICamera.selectedObject==a) Debug.Log();
If(UICamera.selectedObject==b) Debug.Log()
}
注:本文章为原创如有引用请注明出处;。
