鼠标点击划过按钮,图片左右切换轮播效果代码
用JS实现图片轮播效果代码(一)

⽤JS实现图⽚轮播效果代码(⼀)⼀.实现原理(1)将所有图⽚放在⼀个⽗容器div⾥⾯,通过display属性来设置图⽚的出现与隐藏;(2)轮播图分为⼿动轮播和⾃动轮播;⼿动轮播的重点是每次点击图⽚下⽅的⼩圆圈,获得它的索引号,并让与之对应索引号的图⽚显⽰,并且此时的⼩圆圈为⾼亮显⽰;⾃动轮播:利⽤定时器setInterval(),来每隔⼀定的时间来播放⼀次图⽚。
(3)所有的基础知识:dom操作,定时器,事件运⽤。
⼆.轮播图页⾯布局:<div id="content"> <!-- 总的⽗容器 --><div class="carousel-inner"> <!-- 包含图⽚的容器 --><div class="item "><img src="./img/lunbo1.jpg" alt="第⼀张图⽚"></div><div class="item"><img src="./img/lunbo2.jpg" alt="第⼆张图⽚"></div><div class="item"><img src="./img/lunbo3.jpg" alt="第三张图⽚"></div></div><!-- 图⽚下⽅的指⽰圆圈--><ul class="carousel-indicators"><li id='pic1'>●</li><li id='pic2'>●</li><li id='pic3'>●</li></ul><!-- 图⽚左右⽅来回滚动图⽚的左右箭头--><a href="#" class="carousel-control prev"><span><</span></a><a href="#" class="carousel-control next"><span>></span></a></div>三.轮播图的css样式:#content{width: 100%;height:500px;position: relative;}.carousel-inner{position: relative;width: 100%;overflow: hidden;height:500px;}.carousel-inner>.item>img{display: block;line-height: 1;z-index: 1;}.carousel-indicators{position: absolute;bottom:10px;left:45%;z-index: 2;list-style-type: none;}.carousel-indicators li{display:inline-block;padding: 0 15px;font-size: 24px;color:#999;cursor: pointer;z-index: 2;}.active1{font-size: 28px;color:#fff;}.carousel-control{position: absolute;text-decoration:none;color: #999;font-weight: bold;opacity: .5;font-size: 40px;z-index: 3;}.carousel-control:hover{color:fff;text-decoration: none;opacity: .9;outline: none;font-size: 42px;}.prev{top: 30%;left:20px;}.next{top:30%;right: 20px;}四.轮播图的js实现代码:window.onload = function(){//轮播初始化var lunbo = document.getElementById('content');var imgs = lunbo.getElementsByTagName('img');var uls = lunbo.getElementsByTagName('ul');var lis = lunbo.getElementsByTagName('li');//初始状态下,⼀个圆圈为⾼亮模式lis[0].style.fontSize = '26px';lis[0].style.color = '#fff';//定义⼀个全局变量,⽤来进⾏⾃动轮播图⽚顺序的变化var pic_index = 1;//⾃动轮播.使⽤pic_time记录播放,可以随时使⽤clearInterval()清除掉。
javascript实现图片左右滚动效果【可自动滚动,有左右按钮】

javascript实现图⽚左右滚动效果【可⾃动滚动,有左右按钮】本⽂实例讲述了javascript实现图⽚左右滚动效果。
分享给⼤家供⼤家参考,具体如下:html代码:<!doctype html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/><meta name="renderer" content="webkit"/><meta name="keywords" content=""/><meta name="description" content=""/><title>图⽚滚动</title><style>*{margin:0;padding:0;}ul{list-style:none;}img{border:0;}.scroll{width:358px;height:63px;}.scroll_left{width:23px;height:63px;background:url(images/btn_left.jpg) no-repeat;float:left;}.scroll_right{width:23px;height:63px;background:url(images/btn_right.jpg) left no-repeat;float:left;}.pic{width:312px;height:73px;float:left;}.pic ul{display:block;}.pic li{float:left;display:inline;width:104px;text-align:center;}</style></head><body><div style="margin:100px auto;width:358px;"><div class="scroll"><div class="scroll_left" id="LeftArr"></div><div class="pic" id="scrollPic"><ul><li><a href="#" target="_blank" title=""><img src="images/pic01.png" width="100" height="63" alt="" /></a></li><li><a href="#" target="_blank" title=""><img src="images/pic02.jpg" width="100" height="63" alt="" /></a></li><li><a href="#" target="_blank" title=""><img src="images/pic03.jpg" width="100" height="63" alt="" /></a></li><li><a href="#" target="_blank" title=""><img src="images/pic04.jpg" width="100" height="63" alt="" /></a></li><li><a href="#" target="_blank" title=""><img src="images/pic05.jpg" width="100" height="63" alt="" /></a></li><li><a href="#" target="_blank" title=""><img src="images/pic06.jpg" width="100" height="63" alt="" /></a></li></ul></div><div class="scroll_right" id="RightArr"></div></div></div></body></html><script src="scrollPic.js"></script><script>window.onload = function(){scrollPic();}function scrollPic() {var scrollPic = new ScrollPic();scrollPic.scrollContId = "scrollPic"; //内容容器IDscrollPic.arrLeftId = "LeftArr";//左箭头IDscrollPic.arrRightId = "RightArr"; //右箭头IDscrollPic.frameWidth = 312;//显⽰框宽度scrollPic.pageWidth = 104; //翻页宽度scrollPic.speed = 10; //移动速度(单位毫秒,越⼩越快)scrollPic.space = 10; //每次移动像素(单位px,越⼤越快)scrollPic.autoPlay = true; //⾃动播放scrollPic.autoPlayTime = 3; //⾃动播放间隔时间(秒)scrollPic.initialize(); //初始化}</script>scrollPic.js 代码:var sina = {return eval('document.getElementById("' + objName + '")')} else {return eval('document.all.' + objName)}},isIE : navigator.appVersion.indexOf("MSIE") != -1 ? true : false,addEvent : function (l, i, I) {if (l.attachEvent) {l.attachEvent("on" + i, I)} else {l.addEventListener(i, I, false)}},delEvent : function (l, i, I) {if (l.detachEvent) {l.detachEvent("on" + i, I)} else {l.removeEventListener(i, I, false)}},readCookie : function (O) {var o = "",l = O + "=";if (document.cookie.length > 0) {var i = document.cookie.indexOf(l);if (i != -1) {i += l.length;var I = document.cookie.indexOf(";", i);if (I == -1)I = document.cookie.length;o = unescape(document.cookie.substring(i, I))}};return o},writeCookie : function (i, l, o, c) {var O = "",I = "";if (o != null) {O = new Date((new Date).getTime() + o * 3600000);O = "; expires=" + O.toGMTString()};if (c != null) {I = ";domain=" + c};document.cookie = i + "=" + escape(l) + O + I},readStyle : function (I, l) {if (I.style[l]) {return I.style[l]} else if (I.currentStyle) {return I.currentStyle[l]} else if (document.defaultView && document.defaultView.getComputedStyle) { var i = document.defaultView.getComputedStyle(I, null);return i.getPropertyValue(l)} else {return null}}};//滚动图⽚构造函数//UI&UE Dept. mengjia//080623function ScrollPic(scrollContId, arrLeftId, arrRightId, dotListId) {this.scrollContId = scrollContId;this.arrLeftId = arrLeftId;this.arrRightId = arrRightId;this.dotListId = dotListId;this.dotClassName = "dotItem";this.dotOnClassName = "dotItemOn";this.dotObjArr = [];this.pageWidth = 0;this.frameWidth = 0;this.speed = 10;this.space = 10;this.autoPlay = true;this.autoPlayTime = 5;var _autoTimeObj,_scrollTimeObj,_state = "ready";this.stripDiv = document.createElement("DIV");this.listDiv01 = document.createElement("DIV");this.listDiv02 = document.createElement("DIV");if (!ScrollPic.childs) {ScrollPic.childs = []};this.ID = ScrollPic.childs.length;ScrollPic.childs.push(this);this.initialize = function () {if (!this.scrollContId) {throw new Error("必须指定scrollContId.");return};this.scrollContDiv = sina.$(this.scrollContId);if (!this.scrollContDiv) {throw new Error("scrollContId不是正确的对象.(scrollContId = \"" + this.scrollContId + "\")");return};this.scrollContDiv.style.width = this.frameWidth + "px";this.scrollContDiv.style.overflow = "hidden";this.listDiv01.innerHTML = this.listDiv02.innerHTML = this.scrollContDiv.innerHTML;this.scrollContDiv.innerHTML = "";this.scrollContDiv.appendChild(this.stripDiv);this.stripDiv.appendChild(this.listDiv01);this.stripDiv.appendChild(this.listDiv02);this.stripDiv.style.overflow = "hidden";this.stripDiv.style.zoom = "1";this.stripDiv.style.width = "32766px";if(-[1,]){this.listDiv01.style.cssFloat = "left";this.listDiv02.style.cssFloat = "left";}else{this.listDiv01.style.styleFloat = "left";this.listDiv02.style.styleFloat = "left";}sina.addEvent(this.scrollContDiv, "mouseover", Function("ScrollPic.childs[" + this.ID + "].stop()"));sina.addEvent(this.scrollContDiv, "mouseout", Function("ScrollPic.childs[" + this.ID + "].play()"));if (this.arrLeftId) {this.arrLeftObj = sina.$(this.arrLeftId);if (this.arrLeftObj) {sina.addEvent(this.arrLeftObj, "mousedown", Function("ScrollPic.childs[" + this.ID + "].rightMouseDown()")); sina.addEvent(this.arrLeftObj, "mouseup", Function("ScrollPic.childs[" + this.ID + "].rightEnd()"));sina.addEvent(this.arrLeftObj, "mouseout", Function("ScrollPic.childs[" + this.ID + "].rightEnd()"))}};if (this.arrRightId) {this.arrRightObj = sina.$(this.arrRightId);if (this.arrRightObj) {sina.addEvent(this.arrRightObj, "mousedown", Function("ScrollPic.childs[" + this.ID + "].leftMouseDown()")); sina.addEvent(this.arrRightObj, "mouseup", Function("ScrollPic.childs[" + this.ID + "].leftEnd()"));sina.addEvent(this.arrRightObj, "mouseout", Function("ScrollPic.childs[" + this.ID + "].leftEnd()"))}};if (this.dotListId) {this.dotListObj = sina.$(this.dotListId);if (this.dotListObj) {var pages = Math.round(this.listDiv01.offsetWidth / this.frameWidth + 0.4),i,tempObj;for (i = 0; i < pages; i++) {tempObj = document.createElement("span");this.dotListObj.appendChild(tempObj);this.dotObjArr.push(tempObj);if (i == this.pageIndex) {tempObj.className = this.dotClassName} else {tempObj.className = this.dotOnClassName};tempObj.title = "第" + (i + 1) + "页";sina.addEvent(tempObj, "click", Function("ScrollPic.childs[" + this.ID + "].pageTo(" + i + ")"))}};if (this.autoPlay) {this.play()}};this.leftMouseDown = function () {if (_state != "ready") {return};_state = "floating";_scrollTimeObj = setInterval("ScrollPic.childs[" + this.ID + "].moveLeft()", this.speed)};this.rightMouseDown = function () {if (_state != "ready") {return};_state = "floating";_scrollTimeObj = setInterval("ScrollPic.childs[" + this.ID + "].moveRight()", this.speed)};this.moveLeft = function () {if (this.scrollContDiv.scrollLeft + this.space >= this.listDiv01.scrollWidth) {this.scrollContDiv.scrollLeft = this.scrollContDiv.scrollLeft + this.space - this.listDiv01.scrollWidth } else {this.scrollContDiv.scrollLeft += this.space};this.accountPageIndex()};this.moveRight = function () {if (this.scrollContDiv.scrollLeft - this.space <= 0) {this.scrollContDiv.scrollLeft = this.listDiv01.scrollWidth + this.scrollContDiv.scrollLeft - this.space } else {this.scrollContDiv.scrollLeft -= this.space};this.accountPageIndex()};this.leftEnd = function () {if (_state != "floating") {return};_state = "stoping";clearInterval(_scrollTimeObj);var fill = this.pageWidth - this.scrollContDiv.scrollLeft % this.pageWidth;this.move(fill)};this.rightEnd = function () {if (_state != "floating") {return};_state = "stoping";clearInterval(_scrollTimeObj);var fill = -this.scrollContDiv.scrollLeft % this.pageWidth;this.move(fill)};this.move = function (num, quick) {var thisMove = num / 5;if (!quick) {if (thisMove > this.space) {thisMove = this.space};if (thisMove < -this.space) {thisMove = -this.space}};if (Math.abs(thisMove) < 1 && thisMove != 0) {thisMove = thisMove >= 0 ? 1 : -1} else {thisMove = Math.round(thisMove)};var temp = this.scrollContDiv.scrollLeft + thisMove;if (thisMove > 0) {if (this.scrollContDiv.scrollLeft + thisMove >= this.listDiv01.scrollWidth) {this.scrollContDiv.scrollLeft = this.scrollContDiv.scrollLeft + thisMove - this.listDiv01.scrollWidth } else {this.scrollContDiv.scrollLeft += thisMove} else {if (this.scrollContDiv.scrollLeft - thisMove <= 0) {this.scrollContDiv.scrollLeft = this.listDiv01.scrollWidth + this.scrollContDiv.scrollLeft - thisMove} else {this.scrollContDiv.scrollLeft += thisMove}};num -= thisMove;if (Math.abs(num) == 0) {_state = "ready";if (this.autoPlay) {this.play()};this.accountPageIndex();return} else {this.accountPageIndex();setTimeout("ScrollPic.childs[" + this.ID + "].move(" + num + "," + quick + ")", this.speed)}};this.next = function () {if (_state != "ready") {return};_state = "stoping";this.move(this.pageWidth, true)};this.play = function () {if (!this.autoPlay) {return};clearInterval(_autoTimeObj);_autoTimeObj = setInterval("ScrollPic.childs[" + this.ID + "].next()", this.autoPlayTime * 1000)};this.stop = function () {clearInterval(_autoTimeObj)};this.pageTo = function (num) {if (_state != "ready") {return};_state = "stoping";var fill = num * this.frameWidth - this.scrollContDiv.scrollLeft;this.move(fill, true)};this.accountPageIndex = function () {this.pageIndex = Math.round(this.scrollContDiv.scrollLeft / this.frameWidth);if (this.pageIndex > Math.round(this.listDiv01.offsetWidth / this.frameWidth + 0.4) - 1) {this.pageIndex = 0};var i;for (i = 0; i < this.dotObjArr.length; i++) {if (i == this.pageIndex) {this.dotObjArr[i].className = this.dotClassName} else {this.dotObjArr[i].className = this.dotOnClassName}}}};参数说明:var scrollPic = new ScrollPic(); //定义变量,并初始化⽅法 scrollContId //滚动容器的ID arrLeftId //左按钮ID arrRightId //右按钮ID frameWidth //显⽰框宽度 pageWidth //翻页宽度 speed //移动速度(单位毫秒,越⼩越快) space //每次移动像素(单位px,越⼤越快) autoPlay //⾃动播放 autoPlayTime //⾃动播放间隔时间(秒) initialize() //初始化完整实例代码点击此处。
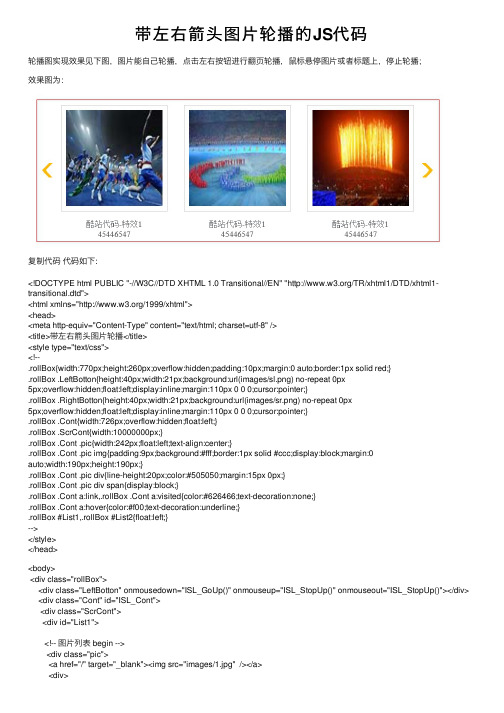
带左右箭头图片轮播的JS代码

带左右箭头图⽚轮播的JS代码轮播图实现效果见下图,图⽚能⾃⼰轮播,点击左右按钮进⾏翻页轮播,⿏标悬停图⽚或者标题上,停⽌轮播;效果图为:复制代码代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>带左右箭头图⽚轮播</title><style type="text/css"><!--.rollBox{width:770px;height:260px;overflow:hidden;padding:10px;margin:0 auto;border:1px solid red;}.rollBox .LeftBotton{height:40px;width:21px;background:url(images/sl.png) no-repeat 0px5px;overflow:hidden;float:left;display:inline;margin:110px 0 0 0;cursor:pointer;}.rollBox .RightBotton{height:40px;width:21px;background:url(images/sr.png) no-repeat 0px5px;overflow:hidden;float:left;display:inline;margin:110px 0 0 0;cursor:pointer;}.rollBox .Cont{width:726px;overflow:hidden;float:left;}.rollBox .ScrCont{width:10000000px;}.rollBox .Cont .pic{width:242px;float:left;text-align:center;}.rollBox .Cont .pic img{padding:9px;background:#fff;border:1px solid #ccc;display:block;margin:0auto;width:190px;height:190px;}.rollBox .Cont .pic div{line-height:20px;color:#505050;margin:15px 0px;}.rollBox .Cont .pic div span{display:block;}.rollBox .Cont a:link,.rollBox .Cont a:visited{color:#626466;text-decoration:none;}.rollBox .Cont a:hover{color:#f00;text-decoration:underline;}.rollBox #List1,.rollBox #List2{float:left;}--></style></head><body><div class="rollBox"><div class="LeftBotton" onmousedown="ISL_GoUp()" onmouseup="ISL_StopUp()" onmouseout="ISL_StopUp()"></div> <div class="Cont" id="ISL_Cont"><div class="ScrCont"><div id="List1"><!-- 图⽚列表 begin --><div class="pic"><a href="/" target="_blank"><img src="images/1.jpg" /></a><div><span><a href="https:///" target="_blank">酷站代码-特效1</a></span><span>45446547</span></div></div><div class="pic"><a href="/" target="_blank"><img src="images/2.jpg" /></a><div><span><a href="https:///" target="_blank">酷站代码-特效1</a></span><span>45446547</span></div></div><div class="pic"><a href="/" target="_blank"><img src="images/3.jpg" /></a><div><span><a href="https:///" target="_blank">酷站代码-特效1</a></span><span>45446547</span></div></div><div class="pic"><a href="/" target="_blank"><img src="images/4.jpg" /></a><div><span><a href="https:///" target="_blank">酷站代码-特效1</a></span><span>45446547</span></div></div><div class="pic"><a href="/" target="_blank"><img src="images/5.jpg" /></a><div><span><a href="https:///" target="_blank">酷站代码-特效1</a></span><span>45446547</span></div></div><div class="pic"><a href="/" target="_blank"><img src="images/6.jpg" /></a><div><span><a href="https:///" target="_blank">酷站代码-特效1</a></span><span>45446547</span></div></div><div class="pic"><a href="/" target="_blank"><img src="images/7.jpg" /></a><div><span><a href="https:///" target="_blank">酷站代码-特效1</a></span><span>45446547</span></div></div><div class="pic"><a href="/" target="_blank"><img src="images/8.jpg" /></a><div><span><a href="https:///" target="_blank">酷站代码-特效1</a></span><span>45446547</span></div></div><!-- 图⽚列表 end --></div><div id="List2"></div></div></div><div class="RightBotton" onmousedown="ISL_GoDown()" onmouseup="ISL_StopDown()" onmouseout="ISL_StopDown()"></div></div></body><script language="javascript" type="text/javascript"><!--//--><![CDATA[//><!--//图⽚滚动列表 var Speed = 1; //速度(毫秒)var Space = 5; //每次移动(px)var PageWidth = 726; //翻页宽度var fill = 0; //整体移位var MoveLock = false;var MoveTimeObj;var Comp = 0;var AutoPlayObj = null;GetObj("List2").innerHTML = GetObj("List1").innerHTML;GetObj('ISL_Cont').scrollLeft = fill;GetObj("ISL_Cont").onmouseover = function(){clearInterval(AutoPlayObj);}GetObj("ISL_Cont").onmouseout = function(){AutoPlay();}AutoPlay();function GetObj(objName){if(document.getElementById){return eval('document.getElementById("'+objName+'")')}else{return eval('document.all.'+objName)}}function AutoPlay(){ //⾃动滚动clearInterval(AutoPlayObj);AutoPlayObj = setInterval('ISL_GoDown();ISL_StopDown();',3000); //间隔时间}function ISL_GoUp(){ //上翻开始if(MoveLock) return;clearInterval(AutoPlayObj);MoveLock = true;MoveTimeObj = setInterval('ISL_ScrUp();',Speed);}function ISL_StopUp(){ //上翻停⽌clearInterval(MoveTimeObj);if(GetObj('ISL_Cont').scrollLeft % PageWidth - fill != 0){Comp = fill - (GetObj('ISL_Cont').scrollLeft % PageWidth);CompScr();}else{MoveLock = false;}AutoPlay();}function ISL_ScrUp(){ //上翻动作if(GetObj('ISL_Cont').scrollLeft <= 0){GetObj('ISL_Cont').scrollLeft = GetObj('ISL_Cont').scrollLeft +GetObj('List1').offsetWidth}GetObj('ISL_Cont').scrollLeft -= Space ;}function ISL_GoDown(){ //下翻clearInterval(MoveTimeObj);if(MoveLock) return;clearInterval(AutoPlayObj);MoveLock = true;ISL_ScrDown();MoveTimeObj = setInterval('ISL_ScrDown()',Speed);}function ISL_StopDown(){ //下翻停⽌clearInterval(MoveTimeObj);if(GetObj('ISL_Cont').scrollLeft % PageWidth - fill != 0 ){Comp = PageWidth - GetObj('ISL_Cont').scrollLeft % PageWidth + fill;CompScr();}else{MoveLock = false;}AutoPlay();}function ISL_ScrDown(){ //下翻动作if(GetObj('ISL_Cont').scrollLeft >= GetObj('List1').scrollWidth){GetObj('ISL_Cont').scrollLeft = GetObj('ISL_Cont').scrollLeft -GetObj('List1').scrollWidth;}GetObj('ISL_Cont').scrollLeft += Space ;}function CompScr(){var num;if(Comp == 0){MoveLock = false;return;}if(Comp < 0){ //上翻if(Comp < -Space){Comp += Space;num = Space;}else{num = -Comp;Comp = 0;}GetObj('ISL_Cont').scrollLeft -= num;setTimeout('CompScr()',Speed);}else{ //下翻if(Comp > Space){Comp -= Space;num = Space;}else{num = Comp;Comp = 0;}GetObj('ISL_Cont').scrollLeft += num;setTimeout('CompScr()',Speed);}}//--><!]]></script></html>。
js实现轮播图的完整代码

js实现轮播图的完整代码今天写⼀个完整的轮播图,⾸先它需要实现三个功能:1.⿏标放在⼩圆点上实现轮播2.点击焦点按钮实现轮播3.⽆缝⾃动轮播轮播图的原理:⼀系列的⼤⼩相等的图⽚平铺,利⽤CSS布局只显⽰⼀张图⽚,其余隐藏。
通过计算偏移量(封装⼀个动画函数)⾃动播放,或通过⼿动点击事件切换图⽚。
html布局:<div id="box" class="all"><div class="inner"> <!-- 相框--><ul><li><a href="#"><img src="images/18.jpg" width="550" height="320" alt=""></a></li><li><a href="#"><img src="images/19.jpg" width="550" height="320" alt=""></a></li><li><a href="#"><img src="images/14.jpg" width="550" height="320" alt=""></a></li><li><a href="#"><img src="images/17.jpg" width="550" height="320" alt=""></a></li></ul><ol> <!--⾥⾯存放⼩圆点--></ol></div><div class="focusD" id="arr"><span id="left"><</span><span id="right">></span></div></div>css样式:* {margin: 0;padding: 0;}/*<--清除底部三像素距离-->*/img {vertical-align: top;}.all {width: 550px;height: 320px;margin: 100px auto;padding: 5px;border: 1px solid #ccc;position: relative;}.inner {position: relative;width: 550px;height: 320px;background-color: pink;overflow: hidden;}.inner ul {width: 1000%;list-style: none;position: absolute;top: 0;left: 0;}.inner ul li {float: left;}.focusD {position: absolute;left: 0;top: 50%;width: 550px;padding: 0 10px;height: 30px;box-sizing: border-box;display: none;}.inner ol {position: absolute;right: 30px;bottom: 10px;}.inner ol li {width: 15px;display: inline-block;height: 15px;margin: 0 3px;cursor: pointer;line-height: 15px;text-align: center;background-color: #fff;}/*当前的⾼亮的⼩圆点*/.inner ol .current {background-color: orange;color: #fff;}.focusD span {display: inline-block;width: 25px;font-size: 24px;height: 30px;color: #ccc;line-height: 30px;text-align: center;background: rgba(255, 255, 255, 0.3); cursor: pointer;}#left {float: left;}#right {float: right;}显⽰效果:js部分:接下来我们要写js 代码,⾸先我们先获取我们需要的所有元素。
js鼠标点击图片切换效果代码分享

js⿏标点击图⽚切换效果代码分享本⽂实例讲述了js⿏标点击图⽚切换效果。
分享给⼤家供⼤家参考。
具体如下:实现原理很简单,其实是多张图⽚叠加起来,点击图⽚后依次赋予图⽚⼀个class,使其看起来在表⾯⽽已,点击图⽚,可以实现图⽚的不断切换效果。
运⾏效果图:--------------------------------------⼩提⽰:浏览器中如果不能正常运⾏,可以尝试切换浏览模式。
为⼤家分享的js⿏标点击图⽚切换效果代码如下<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>js⿏标点击图⽚切换效果</title><style type="text/css">*{margin:0;padding:0;border:none;outline:none;list-style:none;}#wrapper {width:280px;margin:20px auto;}#imageContainer {width:280px;height:280px;position:relative;overflow:hidden;cursor:pointer;}#imageContainer img {position:absolute;top:0;left:0;z-index:1;}#imageContainer img.active {z-index:3;}</style><!--[if lt IE 9]><script src="/svn/trunk/html5.js"></script><![endif]--></head><body><div id="wrapper"><div id="imageContainer"><img src="images/01.jpg" class="active" width="280" height="280" /><img src="images/02.jpg" width="280" height="280" /><img src="images/03.jpg" width="280" height="280" /></div></div><script src="js/jquery.min.js"></script><script>var imageObject = {clickSwap : function(obj) {obj.click(function() {var activeImage = $(this).children('img.active');activeImage.removeClass('active');if (activeImage.next().length > 0) {activeImage.next().addClass('active');} else {$(this).children('img:first-child').addClass('active');}return false;});}};$(function() {imageObject.clickSwap($('#imageContainer'));});</script></body></html>以上就是为⼤家分享的js⿏标点击图⽚切换效果代码,希望⼤家可以喜欢。
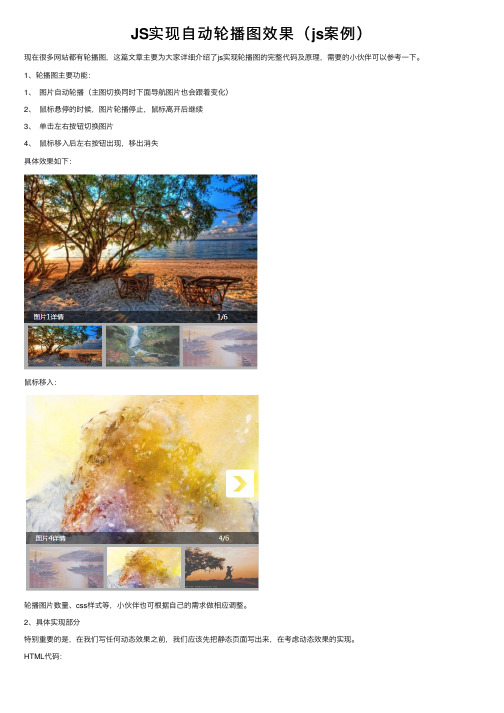
JS实现自动轮播图效果(js案例)

JS实现⾃动轮播图效果(js案例)现在很多⽹站都有轮播图,这篇⽂章主要为⼤家详细介绍了js实现轮播图的完整代码及原理,需要的⼩伙伴可以参考⼀下。
1、轮播图主要功能:1、图⽚⾃动轮播(主图切换同时下⾯导航图⽚也会跟着变化)2、⿏标悬停的时候,图⽚轮播停⽌,⿏标离开后继续3、单击左右按钮切换图⽚4、⿏标移⼊后左右按钮出现,移出消失具体效果如下:⿏标移⼊:轮播图⽚数量、css样式等,⼩伙伴也可根据⾃⼰的需求做相应调整。
2、具体实现部分特别重要的是,在我们写任何动态效果之前,我们应该先把静态页⾯写出来,在考虑动态效果的实现。
HTML代码:<ul class="big_pic"><div class="prev"><a class="mark_left" href="#"></a></div><div class="next"><a class="mark_right" href="#"></a></div><div class="text">图⽚1详情</div><div class="length">1/6</div><li style="z-index: 1"><img src="images/flash_1.jpg" /></li> <li><img src="images/flash_2.jpg" /></li><li><img src="images/flash_3.jpg" /></li><li><img src="images/flash_4.jpg" /></li><li><img src="images/flash_5.jpg" /></li><li><img src="images/flash_6.jpg" /></li></ul><ul class="small_pic" ><li><img src="images/flash_1.jpg" /></li><li><img src="images/flash_2.jpg" /></li><li><img src="images/flash_3.jpg" /></li><li><img src="images/flash_4.jpg" /></li><li><img src="images/flash_5.jpg" /></li><li><img src="images/flash_6.jpg" /></li></ul></div>Css样式:@charset "utf-8";* {margin: 0;padding: 0;list-style: none;}#div1 {width: 500px;height: 420px;margin: 100px auto;position: relative;cursor: pointer;overflow: hidden;}#div1 ul.big_pic {position: relative;height: 320px;}#div1 ul.big_pic div.prev {opacity: 0;-webkit-transition: all .3s linear;transition: all .3s linear;position: absolute;left: 0;top: 0;bottom: 0;right: 50%;z-index: 100;}#div1 ul.big_pic div.prev a.mark_left {position: absolute;width: 60px;height: 60px;top: 50%;left: 10px;background: url("../images/btn.gif");}#div1 ul.big_pic div.next {opacity: 0;-webkit-transition: all .5s linear;transition: all .5s linear;position: absolute;left: 50%;top: 0;bottom: 0;right: 0;z-index: 100;}#div1 ul.big_pic div.next a.mark_right {position: absolute;height: 60px;top: 50%;right: 10px;background: url("../images/btn.gif") left -60px;}#div1 ul.big_pic div.text {position: absolute;bottom: 0;left: 0;line-height: 26px;color: white;background-color: rgba(0, 0, 0, 0.51);width: 70%;height: 26px;z-index: 200;font-size: 14px;padding-left: 20px;-webkit-box-sizing: border-box;box-sizing: border-box;}#div1 ul.big_pic div.length {position: absolute;bottom: 0;right: 0;line-height: 26px;color: white;background-color: rgba(0, 0, 0, 0.51);width: 30%;height: 26px;z-index: 200;font-size: 14px;text-align: center;}#div1 ul.big_pic li {position: absolute;top: 0;left: 0;width: 500px;height: 320px;overflow: hidden;}#div1 ul.big_pic li img {width: 100%;height: 320px;}#div1 ul.small_pic {display: -webkit-box;display: -ms-flexbox;display: flex;background-color: #b0b0b0;height: 100px;padding: 6px 5px 6px 8px;-webkit-box-sizing: border-box;box-sizing: border-box;position: absolute;}#div1 ul.small_pic li {width: calc(500px / 3);}#div1 ul.small_pic li img {width: calc(488px / 3);height: 100%;}#div1 ul.small_pic li:not(:last-child) img {padding-right: 4px;-webkit-box-sizing: border-box;box-sizing: border-box;}接下来是最重要的js代码:var oDiv=document.getElementById('div1');var oPrv=oDiv.querySelector('div.prev');var oNext=oDiv.querySelector('div.next');var oBtnPrev=oPrv.querySelector('a.mark_left'); var oBtnNext=oNext.querySelector('a.mark_right'); var oText=oDiv.querySelector('div.text');var oLength=oDiv.querySelector('div.length');var aUl=oDiv.querySelectorAll('ul');var aBigLi=aUl[0].querySelectorAll('li');var aSmallLi=aUl[1].querySelectorAll('li'); //获取标签var zIndex=1,now=0;//zIndex:主图Z轴层级,now:下⾯导航图⽚的下标(从0开始)oBtnNext.onclick=function () {now++;if(now===aSmallLi.length) now=0;//当now等于⼩导航图⽚的长度时,把主图⽚换成第⼀张opublic();};oBtnPrev.onclick=function () {now--;if(now===-1) now=aSmallLi.length-1;//当now等于-1,把主图⽚换成最后opublic();};for (var i=0;i<aSmallLi.length;i++){aSmallLi[i].style.opacity=.6;//统⼀设置下⾯导航图⽚透明度为0.6aSmallLi[0].style.opacity=1;//初始化第⼀个导航图⽚透明度为1aSmallLi[i].index=i;//为每⼀个导航图加⼀个index的⾃定义属性aSmallLi[i].onclick=function () {//添加单击事件now=this.index;//当单击图⽚后,主图切换为对应图⽚opublic();};}function opublic(){//公共部分aBigLi[now].style.zIndex=zIndex++;//图⽚切换改变Z轴层级aBigLi[now].style.height=0;startMove(aBigLi[now],'height',320);//图⽚⾼度从0->360,实现图⽚动态叠加效果oText.innerHTML='图⽚'+(now+1)+'详情';oLength.innerHTML=(now+1)+'/'+aBigLi.length;for(var i=0;i<aSmallLi.length;i++){startMove(aSmallLi[i], 'opacity', 60);}startMove(aSmallLi[now], 'opacity', 100);if(now===0){startMove(aUl[1], 'left', 0);}else if(now===aSmallLi.length-1){//当当前导航图⽚为最后⼀张时,固定最后⼀张图⽚位置startMove(aUl[1], 'left', -(now-2)*aSmallLi[0].offsetWidth);}else{//下⾯导航图⽚的轮播效果startMove(aUl[1], 'left', -(now-1)*aSmallLi[0].offsetWidth);}}oPrv.onmouseover=oNext.onmouseover=function () {//⿏标移⼊左右按钮出现this.style.opacity=1;};oPrv.onmouseout=oNext.onmouseout=function () {//⿏标移出左右按钮消失this.style.opacity=0;};var timer=setInterval(oBtnNext.onclick, 3000);//设置⼀个定时器,每3秒钟模拟⼀次右边按钮的单击事件 oDiv.onmouseenter=function () {//⿏标移⼊后,定时器取消clearInterval(timer);};oDiv.onmouseleave=function () {//⿏标离开后开启定时器timer=setInterval(oBtnNext.onclick, 3000);}function startMove(obj, attr, iTarget)//运动框架,// obj:运动的对象,attr:运动的属性,iTarget:⽬标值{clearInterval(obj.timer);obj.timer=setInterval(function (){var cur=0;if(attr==='opacity'){cur=Math.round(parseFloat(getStyle(obj, attr))*100);}else{cur=parseInt(getStyle(obj, attr));}var speed=(iTarget-cur)/10;speed=speed>0?Math.ceil(speed):Math.floor(speed);if(cur==iTarget){clearInterval(obj.timer);}else{if(attr=='opacity'){obj.style.filter='alpha(opacity:'+(cur+speed)+')'; obj.style.opacity=(cur+speed)/100;}else{obj.style[attr]=cur+speed+'px';}}}, 30);}。
基于jquery实现左右按钮点击的图片切换效果
基于jquery实现左右按钮点击的图⽚切换效果jQuery可以制作出与Flash媲美的动画效果,这点绝对⽏庸置疑,本⽂将通过实例演⽰⼀个左右按钮点击的图⽚切换效果。
⼀、最终效果⼆、功能分析1、需求分析点击左边pre按钮,显⽰前⾯三个图⽚,点击右边的next按钮,显⽰后⾯的⼀组(三个)图⽚。
初始化只显⽰next按钮,到最后⼀组只显⽰pre按钮,中间过程两按钮都显⽰。
2、html结构分析<div class="activity" id="activity-slide"><a href="javascript:void(0)" class="pg_left ps_pre"></a><a href="javascript:void(0)" class="pg_right ps_next" ></a><ul class="clearfix"><li><a href="javascript:;"><img src="images/activity01-1410.jpg"></a></li><li><a href="javascript:;"><img src="images/activity02-1410.jpg"></a></li><li><a href="javascript:;"><img src="images/activity03-1410.jpg"></a></li><li><a href="javascript:;"><img src="images/activity03-1410.jpg"></a></li><li><a href="javascript:;"><img src="images/activity02-1410.jpg"></a></li></ul></div>#activity-slide是整个幻灯的⼊⼝,后⾯会将其作为参数来调⽤幻灯功能。
带向左向右方向按钮图片无限循环左右滚动JS代码
带向左向右方向按钮图片无限循环左右滚动JS代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ""><html xmlns=""><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><script type="text/javascript" src="/ajax/libs/jquery/1.4.1/jquery.js"></script><style type="text/css">body,ul,li { padding:0; margin:0}ul,li { list-style:none}.img-scroll { position:relative; margin:20px auto; width:440px;} .img-scroll .prev,.img-scroll .next { position:absolute; display:block; width:50px; height:100px; background-color:#000;top:0; color:#FFF; text-align:center; line-height:100px}.img-scroll .prev { left:0}.img-scroll .next { right:0}.img-list { position:relative; width:320px; height:100px; margin-left:60px; overflow:hidden}.img-list ul { width:9999px;}.img-list li { float:left; display:inline; width:100px; margin-right:10px; height:100px; background-color:#BDBDDF; text-align:center; line-height:100px;}</style></head><body><div class="img-scroll"><span class="prev">prev</span><span class="next">next</span><div class="img-list"><ul><li>阿</li><li>里</li><li>西</li><li>西</li></ul></div></div><script type="text/javascript">function DY_scroll(wraper,prev,next,img,speed,or) {var wraper = $(wraper);var prev = $(prev);var next = $(next);var img = $(img).find('ul');var w = img.find('li').outerWidth(true);var s = speed;next.click(function(){img.animate({'margin-left':-w},function(){img.find('li').eq(0).appendTo(img);img.css({'margin-left':0});});});prev.click(function(){img.find('li:last').prependT o(img);img.css({'margin-left':-w});img.animate({'margin-left':0});});if (or == true){ad = setInterval(function() { next.click();},s*1000);wraper.hover(function(){clearInterval(ad);},function(){ad = setInterval(function() { next.click();},s*1000);});}}DY_scroll('.img-scroll','.prev','.next','.img-list',3,true);// true为自动播放,不加此参数或false就默认不自动</script></body></html>。
使用jQuery做左右点击切换图片的手动图片轮播效果
使⽤jQuery做左右点击切换图⽚的⼿动图⽚轮播效果代码和个⼈解析:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>img {width: 300px;height: 300px;} /* 这⾥设置样式只是为了使图⽚在点击时不会出现图⽚⼤⼩不⼀的情况,img可以统⼀设置页⾯中所有的图⽚⼤⼩ */</style></head><body><img src="./img/1.jpg" /> <!-- 这⾥有⼀个要注意的点,设置相对的路径,图⽚的名称要变成连贯的数字序号排列 --><button>上⼀张</button><button>下⼀张</button><script src="./js/jquery-3.4.1.js"></script> // 引⼊jQuery⽂件<script>$(function() {var t = 1; //定义⼀个变量⽤来进⾏判断//上⼀张的按钮实现$("button").eq(0).click(function() { //这⾥的eq()是相当于是索引,从0开始计数,就是获取第⼀个button按钮t += 1; //我这⾥是简写了,展开就是 t=t+1 ,当点击第⼆次的时候,就+1,把图⽚变成第⼆张,再点击,就再+1 if (t > 4) { //这⾥的if判断,也可以说是充当⼀个for循环,我只有4张图⽚,当我点击到最后⼀张时,就是说图⽚已经到我没有的第五张图时, //就把t的值改为 1 就到了我的第⼀张图⽚,类似于⼀个for循环t = 1}$("img").attr("src", "img/" + t + ".jpg") //这⾥是⼀个类似字符串的拼接,t 是⼀个动态的数据})//下⼀张的按钮实现$("button").eq(1).click(function() {t -= 1; //展开 t=t-1if (t < 1) {t = 4}$("img").attr("src", "img/" + t + ".jpg")})//下⼀张按钮的实现与上⼀张的思路和逻辑是⼀样,判断就是把上⼀张按钮的条件反过来//值得注意的是eq()的索引值的起始值,还有把判断条件理清楚,然后就是图⽚的命名})</script></body></html><!-- ⼀起加油努⼒学习前端知识吧 -->。
js实现轮播图效果纯js实现图片自动切换
js实现轮播图效果纯js实现图⽚⾃动切换本⽂实例为⼤家分享了纯js实现图⽚⾃动切换的具体代码,供⼤家参考,具体内容如下1.⿏标经过的时候左右两个⼩按钮会⾃动弹出,⾃动播放停⽌,点击左右⼩按钮可以切换图⽚;2. ⿏标离开,恢复⾃动播放;3. 点击下⽅中间⼏个⼩圆圈,也会⾃动切换图⽚;源代码:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title><style>* {margin: 0;padding: 0;}/* 轮播图盒⼦样式 */.lunbotu {position: relative;width: 520px;height: 280px;margin: 50px auto;background-color: blue;overflow: hidden;}/* 左右按钮样式 */.left,.right {display: none;position: absolute;top: 50%;margin-top: -15px;width: 30px;height: 30px;background-color: cornsilk;border-radius: 15px;text-align: center;line-height: 30px;cursor: pointer;z-index: 1;}.left {left: 0;}.right {right: 0;}li {list-style: none;}/* 设置图⽚的ul的样式 */.firstul {position: absolute;top: 0;left: 0;width: 500%;}.firstul li {float: left;/* display: none; */}/* 设置⼩圆圈的样式 */ol {/* width: 90px; */padding: 0 5px 0 5px;position: absolute;bottom: 10px;left: 50%;margin-left: -45px;background-color: darkgrey;text-align: center;border-radius: 9px;}ol li {display: inline-block;width: 15px;height: 15px;border-radius: 50%;margin-right: 5px;background-color: white;cursor: pointer;}.current {background-color: red;}</style><script src="animation.js"></script></head><body><!-- 图⽚⼤⼩全部是520*280 --><div class="lunbotu"><!-- 左右按钮 --><div class="left">></div><div class="right"><</div><!-- 图⽚部分 --><ul class="firstul"><li><a href=""><img src=" images/1.jpg" alt=""> </a></li><li><a href=""><img src=" images/2.jpg" alt=""> </a></li><li><a href=""><img src=" images/3.gif" alt=""> </a></li><li><a href=""><img src=" images/4.webp" alt=""> </a></li> </ul><!-- ⼩圆圈 --><ol class="firstol"></ol></div><!-- JS部分 --><script>// 1.获取事件源var lunbotu = document.querySelector('.lunbotu');var leftBox = document.querySelector('.left');var rightBox = document.querySelector('.right');var ul = lunbotu.querySelector('ul');var ol = lunbotu.querySelector('ol');var right = document.querySelector('.right');var left = document.querySelector('.left');var lunbotuWidth = lunbotu.offsetWidth;// console.log(ul)// console.log(ol)// 第⼀步:// ⿏标经过轮播图的时候,左右⼩按钮弹出lunbotu.addEventListener('mouseenter', function () {leftBox.style.display = 'block';rightBox.style.display = 'block';// ⿏标经过轮播图的时候,停⽌定时器clearInterval(timer);})// ⿏标离开轮播图的时候,左右⼩按钮隐藏lunbotu.addEventListener('mouseleave', function () {leftBox.style.display = 'none';rightBox.style.display = 'none';timer = setInterval(function () {right.click();}, 2000)})// 第⼆步:// 1.动态⽣成⼩圆圈// 2.⼩圆圈的个数要跟图⽚⼀样// 3.先得到ul⾥⾯图⽚的张数(图⽚放⼊li⾥⾯,所以就是li的个数) // 4.利⽤循环动态⽣成⼩圆圈(这个⼩圆圈要放⼊ol⾥⾯)// 5.创建节点createElement('li')]// 6.插⼊节点ol.appendChild(li)// 7.第⼀个⼩圆圈需要添加current类for (var i = 0; i < ul.children.length; i++) {// 创建⼀个livar li = document.createElement('li')// 记录当前⼩圆圈的索引号通过⾃定义属性来做li.setAttribute('index', i);// 把li添加到olol.appendChild(li);}// 排他思想:让⼩Li变⽩⾊for (var i = 0; i < ol.children.length; i++) {ol.children[i].addEventListener('click', function () {for (var i = 0; i < ol.children.length; i++) {ol.children[i].className = '';} this.className = 'current';// 点击⼩圆圈的时候切换到对应的图⽚// 得到索引号 indexvar index = this.getAttribute('index');// 解决⼩bugnum = index;num_ol = index;// console.log(lunbotuWidth);// console.log(index)animation(ul, - index * lunbotuWidth)})}// 给第⼀个li变颜⾊ol.children[0].className = 'current';// 克隆第⼀个livar first = ul.children[0].cloneNode(true);ul.appendChild(first);// 第三步:// 点击右边按钮事件var num = 0;// 点击右侧按钮的时候⼩圆圈跟着滚动var num_ol = 0;// 节流阀,防⽌点击过快,最后才加这句优化var flag = true;// 右侧按钮:right.addEventListener('click', function () {if (flag) {flag = false; // 关闭节流阀if (num == ul.children.length - 1) {ul.style.left = 0;num = 0;}num++;animation(ul, -num * lunbotuWidth, function () {flag = true;});num_ol++;if (num_ol == ol.children.length) {num_ol = 0}for (var i = 0; i < ol.children.length; i++) {ol.children[i].className = '';}ol.children[num_ol].className = 'current';}});// 左侧按钮:left.addEventListener('click', function () {if (flag) {flag = false;if (num == 0) {ul.style.left = -(ul.children.length - 1) * lunbotuWidth + 'px';num = ul.children.length - 1;}num--;animation(ul, -num * lunbotuWidth, function () {flag = true;});num_ol--;// num_ol=0的时候需要,点击左侧按钮,需要转跳到ol.children.length-1的位置 if (num_ol < 0) {num_ol = ol.children.length - 1}for (var i = 0; i < ol.children.length; i++) {ol.children[i].className = '';}ol.children[num_ol].className = 'current';}});// ⾃动播放图⽚var timer = setInterval(function () {right.click();}, 2000)</script></body></html>5.Js⽂件的代码// 封装了⼀个动画js⽂件function animation(obj,target,fn1){// console.log(fn1);// fn是⼀个回调函数,在定时器结束的时候添加// 每次开定时器之前先清除掉定时器clearInterval( obj.timer);obj.timer = setInterval(function(){// 步长计算公式越来越⼩// 步长取整var step = (target - obj.offsetLeft) /10;step = step > 0 ? Math.ceil(step) :Math.floor(step);if(obj.offsetLeft == target){clearInterval( obj.timer);// 如果fn1存在,调⽤fnif(fn1){fn1();}}else{// 每50毫秒就将新的值给obj.leftobj.style.left = obj.offsetLeft +step +'px';}},30)}以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
点击/划过按钮,图片左右切换轮播效果代码最后做成的效果:
随着鼠标点击下面的1-5个按钮,上面的大图会进行左右自动切换。
Html部分:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>图片左右切换效果制作</title>
<link rel="stylesheet" href="css/style.css" type="text/css">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/style.js"></script>
</head>
<body>
<div class="banner">
<ul>
<li>
<a href="#"><img src="images/1.jpg" alt="装修效果图" width="550" height="368"></a>
</li>
<li>
<a href="#"><img src="images/2.jpg" alt="装修效果图" width="550" height="368"></a>
</li>
<li>
<a href="#"><img src="images/3.jpg" alt="装修效果图" width="550" height="368"></a>
</li>
<li>
<a href="#"><img src="images/4.jpg" alt="装修效果图" width="550" height="368"></a>
</li>
<li>
<a href="#"><img src="images/5.jpg" alt="装修效果图" width="550" height="368"></a>
</li>
</ul>
</div>
<div class="anniu">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>
Css部分:
*{margin:0px;padding:0px}
li{list-style:none}
img{border:0px}
.banner{width:550px;height:368px;margin:100px auto 10px auto;overflow:hidden}
.banner ul{width:9999px}
.banner ul li{width:550px;height:368px;float:left}
.anniu{width:100px;height:16px;margin:0px auto}
.anniu ul{width:100px;height:16px}
.anniu ul li{width:16px;height:16px;text-align:center;line-height:16px;background:red;
color:white;cursor:pointer;float:left;margin-left:2px;display:inline}
.anniu ul li.on{background:black}
Js部分:
$(function(){
$(".anniu ul li").click(function(){
$(this).addClass("on").siblings().removeClass("on");
$(".banner ul").animate({marginLeft:-550*$(this).index()},"slow")
})
})
#使用方法#:按照正常的网页制作流程,在本地新建站点文件夹,将以上代码分别放入对应的文件夹中即可看到效果。
(代码可复制)。
更多web前端开发及网页制作技术尽在本文库,欢迎持续关注!。
