网页美工面试题
(完整版)美工入职面试题

美工入职面试题姓名:性别:面试日期:1你毕业多久了?来深圳多久了?现在住在哪里,和谁一起住?2这将是你的第几份工作?3你最近工作单位的名称、地址和电话?老板和主管分别叫什么名字?哪里人?手机号码是多少?4你最近一份工作做什么?工作多久了?为什么离职?5你最近一份工作的待遇是怎样的?如何构成的?你满意吗?6你对我司的第一印象是什么?7你未来的梦想是什么?你打算为了实现你的梦想付出多大的努力?你认为你现在具备哪些条件实现自己的梦想?8你计划多长时间实现自己的梦想?你需要公司提供哪些支持来帮你实现?9你觉得变成一个优秀的工作者需要你在那些方面付出更多的努力?10一天24小时,你打算用几个小时在工作?11你有多大意愿进入我公司(按照实际情况10%~100%)12为什么选择做美工?你觉得自己最大的长处是什么?13你曾经服务的企业你认为最得意的作品是什么?14在设计的过程中,你的表现客户不满意,反复要改动的时候你一般是怎么处理?你会完全按客户的要求改动吗?15如果一张照片的扫描结果不够清晰,可用下列哪种滤镜弥补()A、中间值B、风格化C、去斑D、USM锐化16文字图层中的文字信息哪些不可以进行修改和编辑()A、文字颜色B、文字内容,如加字或减字C、文字大小D、将文字图层转换为像素图层后17当你编辑图像的时候使用减淡工具是为了达到何种目的?()A、使图像中某些区域变暗B、删除图像中的某些像素C、使图像中某些区域变亮D、使图像中某些区域的饱和度增加18 CoreIDRAW9中的()种滤镜效果。
A、9种B、11种C、12种D、8种19在photoshop6中允许一个图象的显示的最大比例范围是。
20背景擦除工具与魔术橡皮擦工具使用方法基本相似,工具可将颜色擦掉变成没有颜色的透明部分。
21移动图层中的图象时如果每次需要移动10个象素的距离,应按键。
22印刷的文件需要选择色彩格式。
23一个黑白的气泡,要给它上彩色。
我们应该做些什么?(至少三种方法)24 Erase Tool(橡皮擦工具)选项栏中有哪些橡皮类型?25使用图片处理软件完成工作时的你认为最大挑战是什么?26对于最流行的设计表现形式,你是通过什么样的方式去了解的?27平面制作的软件有那些?分别是做什么的?28我们为什么要雇请你呢?。
美工面试问题及答案

美工面试问题及答案美工面试问题及答案美工面试题一、网页设计1.你认为购物网站的主色调应该是什么样色?交友网站?体育网站?软件网站?搜索引擎?答:2.一个网站最多有几种色彩,他们分别是什么?答:3.百度和google,你更喜欢哪一个色彩?答:4.列出你所知道的几种常见图像格式,并说出它们之间的不同点和大部分的用途?答:5.一般网站的版式有哪几种?常用字号是哪几种?答:6.如果背景是黑色,那么字体用什么颜色能突出字体,且不显得刺眼?答:7.在红色中加入少量的黑色,你觉得应该是种什么感觉?答:8.根据文档《春播一粒谷》制作一网页推广页面,要求(正确表达文案主题、具有较强的视觉冲击力,页面思路要清晰)?二、网页制作DIV+CSS1.用table和div分别设计一个三行三列的网页(头部,身体,底部;身体部分为三列)答:2.列出你所用过的Html元素答:3.用li做一个横向的导航菜单,不少于三个菜单答:4.背景的哪个属性来确定背景图像是否固定?答:5.请问如何将宽200px高100px的DIV始终置于阅览器正中。
并保证阅览器放大缩小都适应。
答:px单位名称为像素,相对长度单位,像素(px)是相对于显示器屏幕分辨率而言的国内推荐;em单位名称为相对长度单位。
相对于当前对象内文本的字体尺寸,国外使用比较多;pt单位名称为点(Point),绝对长度单位一般老版本的table使用长度大小单位但是现在基本上没有使用。
1. 以前IE无法调整那些使用px作为单位的字体大小,但现在几乎IE都支持在这里也推荐使用PX作为单位;2. 国外的大部分网站能够调整的原因在于其使用了em作为字体单位;3. Firefox能够调整px和em,但是96%以上的中国网民使用IE 浏览器(或内核)。
px像素(Pixel)。
相对长度单位。
像素px是相对于显示器屏幕分辨率而言的,QQ截图也是使用PX作为长度宽度单位。
em是相对长度单位。
相对于当前对象内文本的字体尺寸。
美工面试题及答案

美工面试题及答案一、单选:1.下列对平面构成的表述错误的是(C主要以具象形态为切人点)2.下列属于机能设计的是(D.家具设计)3.下列不属于概念元素的是(B重心)4.下列不属于组形的是(D.平衡)5.对肌理的描述正确的是(A.物体表面的结构特征)6.下列对特异的描述正确的是(B打破规律性)7.下列有关构成物体色彩固有特征的描述锖误的是(A.物体的形状)8.下列对群化构成的表述管误的是(B不可以单独构成图样)9.线的表现力非常丰富.能表现出宁静、豁达感的线的形象是(C.水平线)10.我们对日常所见到的不发光物体所呈现出的不同色彩称为(物体色)11.下面选项中不属于版式设计造型要素的是(一段音乐)12.下列哪一项是光谱学说中的七种色彩?(C红、橙、黄、绿、青、蓝、紫)13.图与底足在平面构成形象之同的相互参照,下列表述错误的是(D.面积大小的比较中,大面积的有图感)14.下列有关使用元素的描述错误的是(D.设计所表达的形象的大小、形状,色彩,肌理等)15.下列属于偶然形的是【C风化的岩石)16.下列对点的形象的表述错误的是(A.从几何学的角度去审视点的形象.它有面积也有位置)17.在CorelDRAW软件中,提供了色彩填充功能.下列哪一项是错误的?(D图像复制)18.设计中应用较广的一种比例关系叫黄金比,它的长与宽的比值为(1:1.618)19.在版面设计中.不断重复使用基本形或线.是经常采用的形式.为了避免呆板稍做一些变化,使版面变得灵活.这种形式原理属于(C.重复与交错)20.CorelDRAW格式文件的后缀是(B.CDR)。
21.下面不属于版式设计造型要素的是(体)22.在CorelDRAW软件中,要编排大量的文字,应选择哪一项?(段落文本)23.在发射构成中,发射点根据图形的需要,按照一定的动势,有秩序地渐次移动位置,形成有规律的变化,表现出较强的空间感并具有曲面舶效果。
这种发射形式属于(移心式发射)24.下列有关使用元素的描述错误的是(设计所表达的色彩造型)25.下列有关群化构成的描述错误的是(群化构成要求基本形外形松散)26.在诸多相同性质的形象中做个别异质性的形象来打破原有的单调格局,使版面更活跃、更丰富、更有情趣,而异质形象往往就是整个版面最具动感、最引人关注的焦点心这种形式原理属于(变异与秩序)27.由一个基本形渐变到另一个基本形,基本形可以由完整渐变到相对残缺,也可以由简单到复杂,由具象渐变到抽象。
美工面试问题及答案

美工面试问题及答案美工面试问题及答案美工面试问题及答案1、你是如何理解设计工作的?答题方向:设计玩我,我玩设计,大家一起玩完2、设计与绘画艺术有什么最本质的区别?答题方向:以自我为中心与以商业为中心的区别。
3、为什么常有人说"纯艺术做的好的人大多不能同样在商业美术有很高的成就"呢?答题方向:太过自我的人在商业社会有所成就不易,难被接受。
4、商业设计的服务对象是什么?答题方向:市场5、商业设计的设计水平是学校里学习来的吗?为什么?答题方向:不是,学校只是个骗取学费的地方,要靠自己才能学的来6、你在学校学习的时候学过什么样的相关课程?答题方向:没什么就随便了解哈。
7、设计有没有最好的概念?答题方向:没有最好,只有最适合。
8、设计作品好坏的标准在哪里?答题方向:较高的审美下的创造性,服务于商业。
9、平面设计工作是如何进行?有哪些一般可行的过程?答题方向:每人的工作方式不同,但是有经验的人会有好的方法,视情形看。
10、目前国内外最时尚的平面设计理念是什么?答题方向:现在流行简约风(这也是为什么常听人说美指做的很简洁之类)11、在你所见的平面设计作品中你认为哪些国家或地区的作品令你印象深一些?为什么?答题方向:视自已的情况而定,主要是要讲出你认为深的理由,由此看出一个人的欣赏水平层次。
12、国内你最欣赏的平面设计师有哪些?答题方向:视自己的情况而定,但最好能有大家都熟悉的作品。
13、国内的平面设计作品对你印象最深的是哪些?答题方向:视自己的情况而定,但最好是都熟悉的作品。
14、你认为最成功的平面设计作品是什么,举一二例子说明一下?答题方向:同上。
15、国外的发达国家的平面设计状况是怎样的?答题方向:谈你对于世界设计状况的认识,主要看你有没有为自己准备理论知识,有没有关注设计。
16、中国的平面设计与国外的同行比较有什么样的优势与不足?答题方向:优势在于起步虽晚但机会多,不足在于观念与创新能力。
美工常见面试题及答案

美工常见面试题及答案1.请介绍一下你的设计风格及理念?我的设计风格主要是简约、清新、大方,喜欢运用色彩搭配和排版,以及注重内容的可读性和视觉冲击力。
我的理念是以用户为中心,注重用户的体验和需求,将设计与功能相结合,让用户在使用过程中得到更好的体验和效果。
2.请谈一下你的设计流程?我的设计流程主要包括需求分析、创意概念、设计原型、设计调整、输出制作等环节。
首先,了解用户需求,确定设计目标和方向;其次,进行创意概念的构思和筛选,确定最终的设计方案;然后,制作设计原型,进行设计调整和完善;最后,输出制作,将设计成果呈现出来。
3.如何平衡创意和商业需求?创意和商业需求是设计师必须平衡的两个方面。
我认为,在满足商业需求的基础上,可以在设计中加入一些创意元素,来提升用户体验和品牌形象。
同时,在商业需求和创意之间取得平衡的关键是沟通和理解,与客户充分交流,了解其需求和目标,从而在设计中进行更加精准的取舍。
4.如何处理客户的反馈和意见?客户的反馈和意见对于设计师来说非常重要。
我会认真听取客户的反馈和意见,与客户进行充分的沟通和交流,确保理解其需求和期望。
如果客户的反馈和意见需要改进,我会提出建议并进行修改,直到客户满意为止。
5.你如何保证设计的可用性和可访问性?设计的可用性和可访问性对于用户体验和品牌形象至关重要。
我会在设计中注重可用性和可访问性的考虑,从用户的角度出发,优化用户体验和设计效果。
例如,使用易于理解和操作的界面设计、遵循无障碍设计标准等。
6.如何处理设计中的版权问题?在设计中处理版权问题是非常重要的。
我会遵守相关的法律法规和道德准则,保护他人的版权和知识产权。
在设计中,我会尽量使用自己原创的素材和设计元素,并对素材来源进行确认和授权。
7.你对设计软件的掌握程度如何?我对设计软件有一定的掌握程度,包括Photoshop、Illustrator、InDesign等常用软件。
我会根据不同的设计任务选择最适合的软件,熟练掌握其基本操作和高级功能,以达到高效完成任务的目的。
美工面试问题

美工面试问题美工面试问题1. 网页设计你通常用到哪些软件?Photoshop(PS)、Dreamweaver(DW)、Illustrator(AI)、Fireworks(FW)、CorelDraw(CDR)、Indesign(ID)、Flash等(以上为较常用软件)2. 目前常用的WEB标准静态页面语言是?xHTML (高级一点的回答:现在HTML5也很火)3. RGB分别指代哪三种颜色?R指红色red,G指绿色green,B指蓝色blue4. 网页经常用到的图片格式有几种?它们之间有什么不同点和用途?三种,分别是jpg、gif和pngJpg是一种有损图片压缩格式,支持的颜色数量很多,适用于保存颜色较多且比较复杂的摄影图片或写实图像,且生成的文件体积较小;Gif是一种无损图片压缩格式,最大支持256种颜色,支持透明,可保存动画,适用于保存颜色较简单的卡通图像;Png是一种压缩算法优于gif的无损图片压缩格式,能在保证最不失真的情况下尽可能压缩图像文件的大小,支持图像透明,不支持动画,只要不是需要动画效果的颜色较简单的图片,优先采用png格式输出。
5. 在table标签中,tr指什么?,td指什么?tr指表格中的一行,td指表格中的`单元格。
6. 在xHTML标准中,控制网页背景色的标记是什么?Background-color7. 让一个div层水平居中于浏览器窗口中,最简单的实现方法是?为这个div层添加属性:style=”margin:0px auto“8. 标记br和p有什么区别?两者都有换行的作用,但用br换行后不会空行,而p换行后会空一行,另起一个空的段落。
标记无对应的结束标记,而标记必须和搭配使用。
9. 请列举出几大当下主流的浏览器,并说出你最喜欢的一个和最不喜欢的一个,说明原因?IE、Chorme(谷歌浏览器)、FireFox(火狐浏览器)、Opera(欧朋浏览器)、Safari(苹果浏览器)【以上这5款是国际5大主流浏览器,比较专业的人员会回答出这5个。
8个经典的网页设计师面试问题及回答思路

8个经典的网页设计师面试问题及回答思路8个经典的网页设计师面试问题及回答思路面试过程中,面试官会向应聘者发问,而应聘者的回答将成为面试官考虑是否接受他的重要依据。
对应聘者而言,了解这些问题背后的“猫腻”至关重要。
下面是YJBYS收集整理的8经典的网页设计师面试问题及回答思路,欢迎阅读!问题一:“请你自我介绍一下”思路:1、这是面试的必考题目。
2、介绍内容要与个人简历相一致。
3、表述方式上尽量口语化。
4、要切中要害,不谈无关、无用的内容。
5、条理要清晰,层次要分明。
6、事先最好以文字的形式写好背熟。
回答要点:用10秒钟简单说说个人资料即可。
用一分半钟左右时间介绍你以前从事的工作,和所获得的经验。
再用一分钟左右时间描述你以前的工作经验对应聘的这份职位来说有那些帮助。
问题二:“谈谈你的家庭情况”思路:1、况对于了解应聘者的性格、观念、心态等有一定的作用,这是招聘单位问该问题的主要原因。
2、简单地罗列家庭人。
3、宜强调温馨和睦的家庭氛围。
4、宜强调父母对自己教育的重视。
5、宜强调各位家庭成员的良好状况。
6、宜强调家庭成员对自己工作的支持。
7、宜强调自己对家庭的责任感。
问题三:“你有什么业余爱好?”思路:1、业余爱好能在一定程度上反映应聘者的性格、观念、心态,这是招聘单位问该问题的主要原因。
2、最好不要说自己没有业余爱好。
3、不要说自己有那些庸俗的、令人感觉不好的爱好。
4、最好不要说自己仅限于读书、听音乐、上网,否则可能令面试官怀疑应聘者性格孤僻。
5、最好能有一些户外的业余爱好来“点缀”你的形象。
问题四:“你最崇拜谁?”思路:1、最崇拜的人能在一定程度上反映应聘者的性格、观念、心态,这是面试官问该问题的主要原因。
2、不宜说自己谁都不崇拜。
3、不宜说崇拜自己。
4、不宜说崇拜一个虚幻的、或是不知名的人。
5、不宜说崇拜一个明显具有负面形象的人。
6、所崇拜的人人最好与自己所应聘的工作能“搭”上关系。
7、最好说出自己所崇拜的人的哪些品质、哪些思想感染着自己、鼓舞着自己。
【面试】美工面试测试题含答案

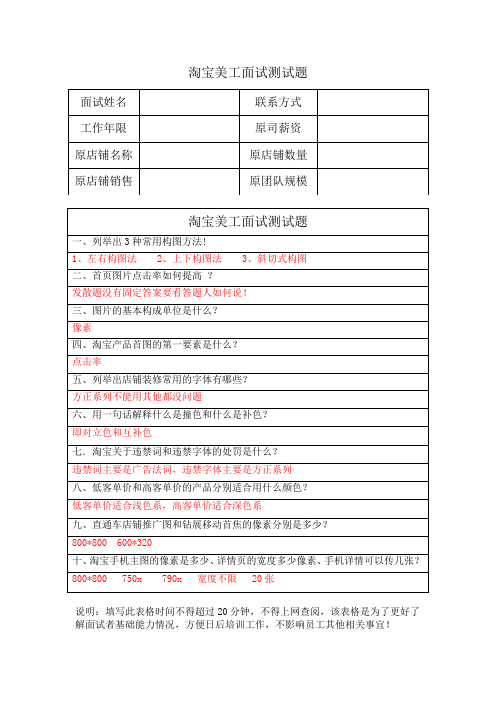
十、淘宝手机主图的像素是多少、详情页的宽度多少像素、手机详情可以传几张?
800*800 750x 790x 宽度不限 20张
说明:填写此表格时间不得超过20分钟,不得上网查阅,该表格是为了更好了解面试者基础能力情况,方便日后培训工作,不影响员工其他相关事宜!
欢迎大家加我交流
点击率
五、列举出店铺装修常用的字体有哪些?
方正系列不能用其他都没问题
六、用一句话解释什么是撞色和什么是补色?
即对立色和互补色
七.淘宝关于违禁词和违禁字体的处罚是什么?
违禁词主要是广告法词,违禁字体主要是方正系列
八、低客单价和高客单价的产品分别适合用什么颜色?
低客单价适合浅色系,高客单价适合深色系
九、直通车店铺推广图和钻展移动首焦的像素分别是多少?
面试姓名
联系方式
工作年限
原司薪资
原店铺名称
原店铺数量
原店铺销售
原团队规模
淘宝美工面试测试题
淘宝美工面试测试题
一、列举出3种常用构图方法!
1、左右构图法 2、上下构图法 3、斜切式构图
二、首页图片点击率如何提高 ?
发散题没有固定答案要看答题人如何说!
三、图片的基本构成单位是什么?
பைடு நூலகம்像素
四、淘宝产品首图的第一要素是什么?
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
面试题类型一:选择题1、在下面的XHTML 中,哪个可以正确地标记折行?A:<br /> B:<break/> C:<br>2、下列哪些是格式良好的XHTML?A:<p>A <b><i>short</b></i> paragraph</p>B:<p>A <b><i>short</i></b> paragraph</p>C:<p>A <b><i>short</i></b> paragraph3、在以下的HTML 中,哪个是正确引用外部样式表的方法?A:<style src="mystyle.css">B:<link rel="stylesheet" type="text/css" href="mystyle.css">C:<stylesheet>mystyle.css</stylesheet>问答题1、请写出超链接的顺序或者你在初始样式中的链接方法。
(要求默认无下线,鼠标经过有下划线)2、为什么无法定义1px左右高度的容器?3、Firefox中标签的居中问题的解决方法?4、请写出XHTML和CSS如何注释?面试题类型二:一、网页设计分析能力1.购物网站的主色调应该是什么样色?交友网站?体育网站?软件网站?年轻的互联网?搜索引擎?2.一个网站最多有几种色彩3.百度和google,你看哪个觉得更舒服一点?为什么4.列出你所知道的几种图像格式,并说出它们之间的不同点和大部分的用途5.一般网站的版式有哪几种?6.如果背景是黑色,那么字体用什么颜色能突出字体,且不显得刺眼?7.在在红色中加入少量的黑色,你觉得应该是种什么感觉?二、网页制作能力1.用div设计一个三行三列的网页(如下边)3.用li做一个横向的导航菜单,不少于三个菜单4.背景的哪个属性来确定背景图像是否固定?三、高级应用能力(选做)1.用js代码写出一个页面加载后能不断变换背景的效果2.利用DOM知识是列出一个ul中li的总数,li中的内容3.写出你会用的兼容个中不同浏览器的hack css代码,如IE7 FF 4.说出你所知道的web标准方面的知识5.写出你所知道的PS 快捷键和名称6./images/123.jpg 与images/123.jpg,那种写法是相对根目录的?四、软件应用能力(选2题):1.Ps或者其他图像处理软件做一个如图的渐变按钮2.Flash做一个简单的图形遮罩效果3.把网站童车列表页的结构美感重新设计4.用ps或者Fw等图像处理软件对一个网页平面图做切片常见面试题及解答:1.超链接访问过后hover样式就不出现的问题?被点击访问过的超链接样式不在具有hover和active了,解决方法是改变CSS属性的排列顺序: L-V-H-A2.IE6的双倍边距BUG例如:<style type="text/css">body {margin:0}div { float:left; margin-left:10px; width:200px; height:200px; border:1px solid red }</style>浮动后本来外边距10px,但IE解释为20px,解决办法是加上display:inline3.为什么FF下文本无法撑开容器的高度?标准浏览器中固定高度值的容器是不会象IE6里那样被撑开的,那我又想固定高度,又想能被撑开需要怎样设置呢?办法就是去掉he ight设置min-height:200px; 这里为了照顾不认识min-height的IE6 可以这样定义:div { height:auto!important; height:200px; min-height:200px; }4.为什么web标准中IE无法设置滚动条颜色了?原来样式设置:<style type="text/css">body { scrollbar-face-color:#f6f6f6; scrollbar-highlight-color:#fff; scrollbar-shadow-color:#eeeeee; scrollbar-3dlight-color:#eeeeee; scrollbar-arrow-color:#000; scrollbar-track-color:#fff; scrollbar-darkshadow-color:#fff; }</style>解决办法是将body换成html5.为什么无法定义1px左右高度的容器?IE6下这个问题是因为默认的行高造成的,解决的方法也有很多,例如:overflow:hidden | zoom:0.08 | line-height:1px6.怎么样才能让层显示在FLASH之上呢?解决的办法是给FLASH设置透明:<param name="wmode" value="transparent" />7.怎样使一个层垂直居中于浏览器中?<style type="text/css"><!--div {position:absolute;top:50%;left:50%;margin:-100px 0 0 -100px;width:200px;height:200px;border:1px solid red;}--></style>这里使用百分比绝对定位,与外补丁负值的方法,负值的大小为其自身宽度高度除以二8、firefox嵌套div标签的居中问题的解决方法假定有如下情况:<div id="a"><div id="b"> </div></div>如果要实现b在a中居中放置,一般只需用CSS设置a的text-align属性为center。
这样的方法在IE里看起来一切正常;但是在Firefox中b却会是居左的。
解决办法就是设置b的横向margin为auto。
例如设置b的CSS样式为:margin: 0 auto;。
9、HTML的含义是什么?其主体部分由什么标记构成?HTML即Hyper Text Markup Language超文本标记语言,是构成网页最基本的元素。
标记和之间的内容构成了HTML的主体部分,网页中的所有内容,包括文字、图形、链接以及其他页面元素都包含在该标记符内。
10、标记br和p有什么区别?标记br和p都可以用来换行,但是二者是有区别的。
<br>标记使当前行强行中断而另起一行,但是新行与原来的行保持相同的属性,即新行与原来的行属于同一段落,而<p>标记在换行的时候另起了一新的段落;<br>标记无对应的结束标记</br>,而<p>标记必须和</p>配合使用,不能省略</p>。
11、URL指的是什么?有何作用?分为几种?有什么区别?URL是统一资源定位符,用于定位Web上的文件信息。
URL有绝对和相对之分。
绝对URL就是指完整的资源地址,具体形式为:协议名称://计算机域名/路径和文件名。
一般情况下,在指定外部Internet资源时应使用绝对URL。
相对URL指资源相对于当前页面的路径。
使用相对URL时,一般使用点“.”和双点“..”表示当前目录和上一级目录(父目录)。
在制作网站的时候,只要站点各资源的相对位置不变,就使用相对URL。
12、说明在网页设计中层的作用层,也就是DIV标记,是一个区块级的HTML标记,在该标记之间可以添加段落、表格、图片等内容,使同一个DIV标记中的元素具有相同的样式,并可在页面显示时同时出现、移动以及隐藏。
它的主要作用有以下两点:(1) 将一些标记元素组织起来,应用DIV的属性为这些标记元素定义统一的样式;(2) 利用其z-index属性,实现页面内各元素的重叠显示效果;(3) 使页面上显示更多的特效功能。
13、CSS指的是什么?在网页制作中为什么要使用CSS技术?CSS(Cascading Style Sheets)也叫层叠样式表,它是用来控制网页中一个或多个元素的外观。
在网页制作中,使用样式表可以减少很多具有相同外观元素的重复设置工作,从而给网页的设计和维护带来了很大的方便;具体应用是:改变样式表中元素显示样式的定义,则在使用该样式表的所有网页中相应元素的显示样式都会自动发生改变。
14、网页制作中有哪几种样式设置方法?各有何特点?网页制作中有:内联式样式设置、直接嵌入式样式设置和外部链接式样式设置三种方式。
(1) 内联式样式设置:设置方法:直接在要设置样式的各标记元素中修改style属性;优点:直观、方便;缺点:不易于维护和修改;适用于:网页中个别需要修改的元素的样式定义;(2) 直接嵌入式样式设置:设置方法:在HTML文档的<head></head>之间添加<style></style>定义,<style></style> 部分是所有需要设置样式的元素的属性定义。
优点:对当前页面内的所有元素的样式修改、维护比较方便;缺点:对于网站建设,要采用相同的样式设置则比较麻烦;适用于:单独网页的样式定义;(3) 外部链接式样式设置:设置方法:把所有样式定义放在一个独立的文件中,凡是需要使用该文件中规定样式的网页,只要在其<head>与</head>之间添加一个对该样式文件的链接:<link type="text/css" href="MyStyle1.css" rel="Stylesheet" />即可;适用于:需要统一显示样式的网站建设。
15、用户自定义的类和ID在定义和使用时有什么区别?定义时,类以英文形式的句点“.”为起始标志,ID以“#”为起始标志;使用时,类可以在一个页面中被多个不同的元素引用,而ID在一个页面中只能被引用一次。
16、为什么web标准中IE无法设置滚动条颜色了?原来样式设置:<style type="text/css">body { scrollbar-face-color:#f6f6f6; scrollbar-highlight-color:#fff; scrollbar-shadow-color:#eeeeee; scrollbar-3dlight-color:#eeeeee; scrollbar-arrow-color:#000; scrollbar-track-color:#fff; scrollbar-darkshadow-color:#fff; }</style>解决办法是将body换成html17、样式定义如下,试说明显示结果,并做相应解释样式表文件StyleExercise.css:body{background-color:#ccccff;}p{color:Blue;font-size:30px; }h1{color:Yellow;font-size:medium;}p a{color :Orange;font-size:40px; }HTML文件:<head><title>样式作业练习</title><link type="text/css" rel=Stylesheet href=StyleExercise.css /><style>h1{color:red;}.first{background-color:black;}</style></head><body><h1 style="color:brown;">标题1</h1><h1 class=first>标题2</h1><p style="font-size:20px;">文本</p><p>这是一个<a href="">链接</a>演示。
