ecshop常见问题汇总
ecshop缓存常见问题

Ecshop缓存常见问题
ECSHOP开发中心()
在近期客户反映网站的缓存问题很严重,客户网站的商品数量达到了5000多个,缓存带来的垃圾文件大约要占600M左右甚至更多。
下面我们要了解缓存文件是我们网站根目录下的哪个文件,根目录下temp为存放缓存文件。
下面就说说遇到的问题
客户网站首页提示
1、/temp/caches/f/index_40F756F0.php
in D:\wwwroot\ECShop\includes\cls_template.php on line 200
2、Warning: file_put_contents includes\cls_template.php on line 198
这就是缓存文件造成出现问题有几种
引起此问题的原因:
1.数据库已经满了
2.相应目录(temp)具有可读写的权限。
解决方法:
1.增大服务器空间。
2.清理缓存目录、清空ecs_states表(delete from ecs_states;),目的都是为了增大可用空间。
3.还有些用户经常备份数据库,这样会造成data目录下的文件占用空间。
建议用户备份数据库后将备份文件保存到本地,然后将服务器上的备份文件清除。
4.赋予相应的目录(temp)为可读写的权限。
【ECSHOP开发中心】。
Ecshop错误大汇总

Ecshop错误大汇总Ecshop错误大汇总分类:PHP2013-07-21 20:44262人阅读评论(0)收藏举报一、出现下面这就话:Strict Standards: Only variables should be passed by reference in upload\includes\cls_template.php on line 418 第418行:$tag_sel = array_shift(explode(' ', $tag));解决办法1 ():5.3以上版本的问题,应该也和配置有关只要418行把这一句拆成两句就没有问题了$tag_sel = array_shift(explode(' ', $tag)); 改成:$tag_arr = explode(' ', $tag); $tag_sel = array_shift($tag_arr);(实验过,绝对可行)因为array_shift的参数是引用传递的,5.3以上默认只能传递具体的变量,而不能通过函数返回值同理举一反三:遇到函数嵌套错误时可以分开写,错误自然解决如:function get_dyna_libs($theme, $tmp){$extsub = explode('.', $tmp);$ext = end($extsub);$tmp = basename($tmp,".$ext");$sql = 'SELECT region, library, sort_order, id, number, type' .' FROM ' . $GLOBALS['ecs']->table('template') ." WHERE theme = '$theme' AND filename = '" . $tmp . "' AND type > 0 AND remarks=''".' ORDER BY region, library, sort_order';$res = $GLOBALS['db']->getAll($sql);$dyna_libs = array();foreach ($res AS $row){$dyna_libs[$row['region']][$row['library']][] = array('id' => $row['id'],'number' => $row['number'],'type' => $row['type']);}return $dyna_libs;}将$ext = end(explode('.', $tmp));改为$extsub = explode('.', $tmp);$ext = end($extsub);解决办法2(屏蔽错误):或则如果这样配置的话:error_reporting = E_ALL |E_STRICTphp.ini中有如下设置:error_reporting = E_ALL | E_STRICT这是说,显示那些不符合编码规范的警告(coding standards warnings)。
虚拟主机问题之ecshop安装过程中“特定目录修改权限检查”出现目录不可修改

虚拟主机问题之ecshop安装过程中“特定目录修改权限检查”出现目录不可修改
在windows2003服务器上安装ecshop到权限检查时,“特定目录修改权限检查”出现了部分目录不可修改的权限问题,详情如下:
模板可写性检查
所有模板,全部可写
特定目录修改权限检查
temp/caches 不可修改
temp/compiled 不可修改
temp/compiled/admin 不可修改
images/200810 不可修改
上网找过一些资料,只说权限不够,需要给IIS用户组加上…修改‟权限。
也有说VPS网站放C盘,怎么改都不行;
还有说加了Everyone完全控制都不行的。
当时很难过,以为ECSHOP有这么个缺陷。
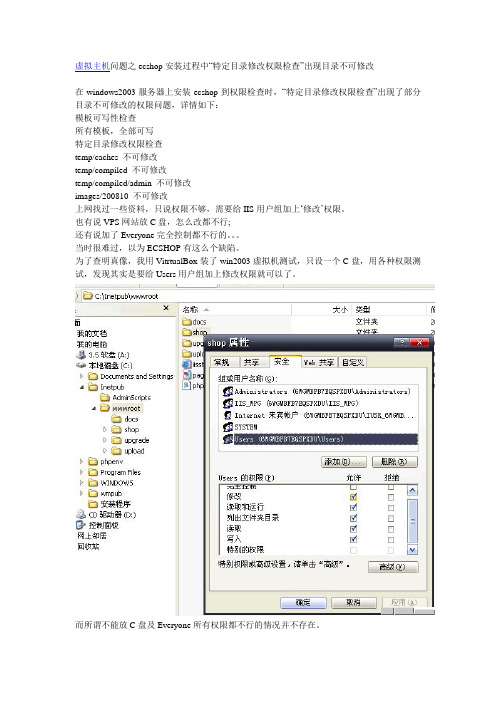
为了查明真像,我用VitrtualBox装了win2003虚拟机测试,只设一个C盘,用各种权限测试,发现其实是要给Users用户组加上修改权限就可以了。
而所谓不能放C盘及Everyone所有权限都不行的情况并不存在。
此问题的关键之处在于,需要加…修改‟权限的是…Users‟用户组,而非网上流传的IIS用户组。
当然,这种权限问题只存在于Win2003+IIS并且网页目录是NTFS格式的情况。
我试过Window2003+Apache2.2的时候,只要模板目录的写入权限就可以了。
ecshop常见问题汇总

Ecshop常见问题汇总ECSHOP开发中心()1、如何修改网站"欢迎光临本店"回答(1) languages\zh_cn\common.php文件中,$_LANG['welcome'] = '欢迎光临本店';将他修改成你需要的字样。
还有member_info.lbi里面的welcome字样。
回答(2) 打开网站后台-模板选择-语言项编辑选择公共语言包-搜索“欢迎”进行修改2、如何修改登录\注册字体的颜色在库文件member_info.lbi 中修改3、如何修改首页"热门搜索关键字"后台-系统设置-网店设置-显示设置-首页搜索关键字,修改他的内容,然后保存,必须是英文半角字符隔开4、如何修改首页标题"Powered by ECShop"includes/lib_main.php,找到$page_title = $GLOBALS['_CFG']['shop_title'] . ' - ' .'Powered by ECShop';修改成$page_title = $GLOBALS['_CFG']['shop_title']就可以了。
5、如何发布首页公告后台->系统设置->商店设置->网店信息->商店公告.6、如何修改网站logo用你的logo图片替换/themes/当前使用模板/images/logo.gif (以你当前logo图的名称为准)7、如何去除ecshop产品详细页产品点击率模板文件中,打开goods.dwt,删除<strong>{$lang.goods_click_count}:</strong>{$goods.click_count}8、网站公告代码段在那里index.php文件中, $smarty->assign('shop_notice', $_CFG['shop_notice']); // 商店公告代码段控制公告9、网站首页"精品推荐"显示数量在那里设置ecshop中,为了让更多更丰富的购买信息显示在首页,可以根据自己所在行业特点,根据自己所在行业购买行为的分析,在ecshop首页设置热买促销新品的数量,让版面更加合理,让用户体验.设置ecshop首页热买商品的数量.模板管理-> 设置模板-> 热买商品(修改其显示数量)修改下面的10为你需要的数量,这就是热买商品设置ecshop首页新品的数量.模板管理-> 设置模板-> 新品上架(修改其显示数量)修改下面的10为你需要的数量,这就是新品上架设置ecshop首页精品的数量.模板管理-> 设置模板-> 精品推荐(修改其显示数量)修改下面的10为你需要的数量,这就是精品推荐10、如何修改产品的库存商品管理-> 商品列表-> 选中(库存),编辑11、如何修改ecshop表的前缀修改data/config.php下的$prefix = "ecs_";将ecs_修改成你需要的前缀.其次,在数据库中,修改表名比如ecs_ad修改为"xxx_ad";12、如何调用促销产品后台-商品管理- 商品列表- 编辑产品- 通用信息- 勾上促销价-填写促销期限-保存-清除缓存13、如何显示商品品牌列表商品管理- 商品品牌- 增加品牌-> 保存增加该品牌下的产品商品管理- 增加新产品- 选择商品品牌- 保存- 清除缓存(ps:为什么我添加的品牌图片没有显示,很显然你上传的商品没有选择该品牌)14、如何修改ecshop导航栏目名称后台- 系统设置-> 自定义导航栏- 编辑- 修改导航栏名称(导航有顶部、中部和底部)15、ecshop产品相关的图片有哪几种$goods_img = ''; // 初始化商品图片$goods_thumb = ''; // 初始化商品缩略图$original_img = ''; // 初始化原始图片$old_original_img = ''; // 初始化原始图片旧图16、如何修改“支付方式”显示顺序打开ecs_payment表,如果你想让他显示在前面,你将设置pay_order值小一些,比如想让“支付宝”排第一,“快钱”排第二,你就可以设置支付宝pay_order=1,快钱pay_order=217、如何修改详细页的积分详细页面的积分在模板<strong>{$lang.goods_give_integral}</strong><font>{$goods.give_integral}{$points_name}</font>中来控制的18、如何修改产品缩略图大小后台- 系统设置- 网店设置- 显示设置- 缩略图宽度.,当然你也可以设置缩略图高度19、如何设置ecshop货币格式和日期格式后台- 系统设置- 网店设置- 显示设置- 货币格式(¥%s元)或者时间格式(Y-m-d H:i:s)20、如何开取和关闭ecshop登陆验证码后台- 系统设置- 验证码管理,开启或关闭21、ecshop如何删除“注册用户”,“VIP用户”价格会员管理- 会员等级- 删除或者不显示对应会员等级的价格22、如何修改调整ecshop用户中心左侧栏目模板文件library/user_menu.lbi中。
ECSHOP中邮箱配置常见问题

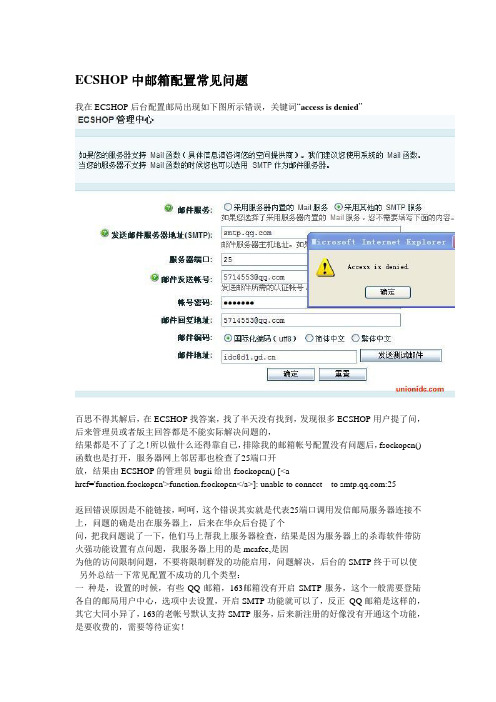
ECSHOP中邮箱配置常见问题我在ECSHOP后台配置邮局出现如下图所示错误,关键词“access is denied”百思不得其解后,在ECSHOP找答案,找了半天没有找到,发现很多ECSHOP用户提了问,后来管理员或者版主回答都是不能实际解决问题的,结果都是不了了之!所以做什么还得靠自已,排除我的邮箱帐号配置没有问题后,fsockopen()函数也是打开,服务器网上邻居那也检查了25端口开放,结果由ECSHOP的管理员bugii给出fsockopen() [<ahref='function.fsockopen'>function.fsockopen</a>]: unable to connect to :25返回错误原因是不能链接,呵呵,这个错误其实就是代表25端口调用发信邮局服务器连接不上,问题的确是出在服务器上,后来在华众后台提了个问,把我问题说了一下,他们马上帮我上服务器检查,结果是因为服务器上的杀毒软件带防火强功能设置有点问题,我服务器上用的是mcafee,是因为他的访问限制问题,不要将限制群发的功能启用,问题解决,后台的SMTP终于可以使另外总结一下常见配置不成功的几个类型:一种是,设置的时候,有些QQ邮箱,163邮箱没有开启SMTP服务,这个一般需要登陆各自的邮局用户中心,选项中去设置,开启SMTP功能就可以了,反正QQ邮箱是这样的,其它大同小异了,163的老帐号默认支持SMTP服务,后来新注册的好像没有开通这个功能,是要收费的,需要等待证实!二种是,是采用mail函数发还是采用其它SMTP发上,我建议是采用其它SMTP服务了,一般的空间服务商是不开通mail函数了!作为万网,新网,西部数码代理4年,他们空间都不支持这个函数,当然我们自已公司的服务器也不支持这个函数三种是,邮件发送帐号和回复地址最好是同一个邮箱了,不同也会出问题了!邮件编码一般选择国际化那个,大邮箱服务商都是用这个编码,这个比较国际化嘛!。
ecshop模板css兼容性问题_heightauto火狐下无效

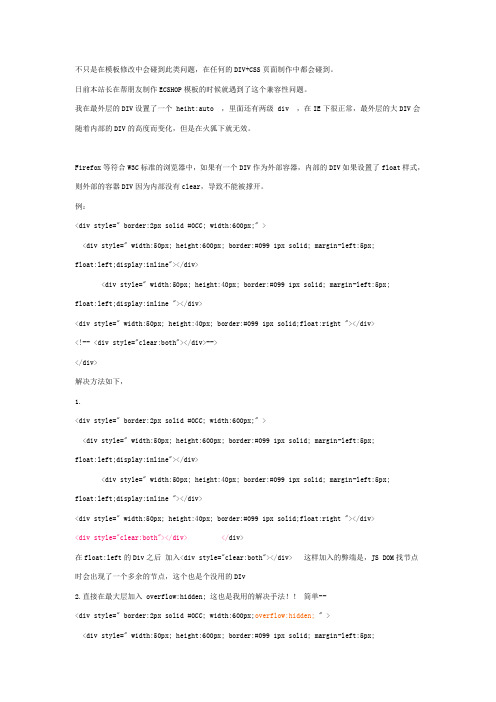
不只是在模板修改中会碰到此类问题,在任何的DIV+CSS页面制作中都会碰到。
日前本站长在帮朋友制作ECSHOP模板的时候就遇到了这个兼容性问题。
我在最外层的DIV设置了一个 heiht:auto ,里面还有两级 div ,在IE下很正常,最外层的大DIV会随着内部的DIV的高度而变化,但是在火狐下就无效。
Firefox等符合W3C标准的浏览器中,如果有一个DIV作为外部容器,内部的DIV如果设置了float样式,则外部的容器DIV因为内部没有clear,导致不能被撑开。
例:<div style=" border:2px solid #0CC; width:600px;" ><div style=" width:50px; height:600px; border:#099 1px solid; margin-left:5px;float:left;display:inline"></div><div style=" width:50px; height:40px; border:#099 1px solid; margin-left:5px;float:left;display:inline "></div><div style=" width:50px; height:40px; border:#099 1px solid;float:right "></div><!-- <div style="clear:both"></div>--></div>解决方法如下,1.<div style=" border:2px solid #0CC; width:600px;" ><div style=" width:50px; height:600px; border:#099 1px solid; margin-left:5px;float:left;display:inline"></div><div style=" width:50px; height:40px; border:#099 1px solid; margin-left:5px;float:left;display:inline "></div><div style=" width:50px; height:40px; border:#099 1px solid;float:right "></div><div style="clear:both"></div> </div>在float:left的Div之后加入<div style="clear:both"></div> 这样加入的弊端是,JS DOM找节点时会出现了一个多余的节点,这个也是个没用的DIv2.直接在最大层加入 overflow:hidden; 这也是我用的解决手法!!简单--<div style=" border:2px solid #0CC; width:600px;overflow:hidden; " ><div style=" width:50px; height:600px; border:#099 1px solid; margin-left:5px;float:left;display:inline"></div><div style=" width:50px; height:40px; border:#099 1px solid; margin-left:5px; float:left;display:inline "></div><div style=" width:50px; height:40px; border:#099 1px solid;float:right "></div></div>3.今天研究163代码的时候也发现一种新的解决方法就是加入一个伪类!<div style=" border:2px solid #0CC; width:600px;" class="clearfix" ><div style=" width:50px; height:600px; border:#099 1px solid; margin-left:5px; float:left;display:inline"></div><div style=" width:50px; height:40px; border:#099 1px solid; margin-left:5px; float:left;display:inline "></div><div style=" width:50px; height:40px; border:#099 1px solid;float:right "></div></div>Css如下:<style>.clearfix:after{context:"."; height:"0"; display:block;clear:both;visibility:hidden} /* Hides from IE-mac \*/* html .clearfix {height: 1%;}/* End hide from IE-mac */</style>至于这种方法,IE5.5下对此类并不支持!!。
电子商务的十大常见问题与方法解决

电子商务的十大常见问题与方法解决电子商务(E-commerce)的发展已经成为了商业行为中不可或缺的一部分,它让消费者可以在不出门的情况下轻松购物,同时也让商家可以更加高效地销售商品。
但是,在实际的运营过程中,我们也会遇到各种问题。
下面将介绍电子商务中的十大常见问题,并给出相应的解决方法。
问题一:无法吸引足够的访问量解决方法:提高网站的SEO(搜索引擎优化)水平,增加有效的营销活动。
优秀的SEO技术可以让你的网站更容易被搜索引擎识别,从而带来更多的访问量。
而营销活动则可以包括优惠券、促销活动等,吸引用户进行浏览和访问。
问题二:网站易受攻击解决方法:采用网络安全技术,例如SSL(安全套接层)加密,防止数据泄露和恶意攻击。
此外,要对网站进行定期升级,确保系统的安全性。
问题三:订单不稳定解决方法:提供更好的客户服务,释放顾客的顾虑和疑虑,增加客户打赏和下单的几率。
问题四:客户不满意解决方法:在线客服和电话客服、通过邮件、社交媒体平台、产品评论、在线调查等多种方式来获取反馈,以及及时给出回应和解决方案。
问题五:繁琐的物流流程和物流成本较高解决方法:与多个物流公司建立合作关系,尽可能地降低物流成本。
此外,可以利用更多的线上销售方式来减少门店开支、减少库存和物流成本。
问题六:订单冲突和误发漏发解决方法:建立起完善的行政管理,制定规范而严谨的流程和规范化的操作手册,避免出现此类问题。
在一定程度上,采用人工智能技术,例如数据挖掘和机器学习也有帮助。
问题七:支付安全问题解决方法:建立完善的支付系统,包括信用卡支付、第三方支付、账户余额支付等多种方式,以确保信息的安全性。
问题八:产品品质问题解决方法:严格遵守生产要求,保证产品的品质和质量,确保产品的细节处无差错,并由适属部门进行全面检测。
问题九:营销策略不清晰解决方法:确定特定的目标客群,并开展相关的营销活动;同时,要根据用户的行为来不断调整和改进营销策略。
问题十:市场竞争激烈解决方法:在加大投资的同时,持续创新,创造更多的市场增量,同时提高市场维护与转化的能力,使核心竞争力更加突出。
虚拟主机安装ecshop提示"安装数据错误"的解决办法

虚拟主机安装ecshop提示"安装数据错误"的解决办法
虚拟主机安装ecshop提示"安装数据错误"的解决办法
安装ecshop V2.6版需要安装先安装UC,利用虚拟主机控制面板的预装软件功能,预装ecshop后,请先访问http://您的域名/uc/install/index.php先安装UC,然后才能进行Ecshop 的安装。
特别提示:因为试用虚拟主机默认有IP限制,这会导致ecshop 安装时提示"安装数据错误",解决办法是在虚拟主机控制面板点"IP限制",将您申请的虚拟主机的IP地址添加上去,然后再进行ecshop的安装,就不会出错了.
安装discuz6.1如果遇到UC连接失败,也是相同的解决方案.。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Ecshop常见问题汇总
ECSHOP开发中心()
1、如何修改网站"欢迎光临本店"
回答(1) languages\zh_cn\common.php文件中,$_LANG['welcome'] = '欢迎光临本店';将他修改成你需要的字样。
还有member_info.lbi里面的welcome字样。
回答(2) 打开网站后台-模板选择-语言项编辑选择公共语言包-搜索“欢迎”进行修改
2、如何修改登录\注册字体的颜色
在库文件member_info.lbi 中修改
3、如何修改首页"热门搜索关键字"
后台-系统设置-网店设置-显示设置-首页搜索关键字,修改他的内容,然后保存,必须是英文半角字符隔开
4、如何修改首页标题"Powered by ECShop"
includes/lib_main.php,找到$page_title = $GLOBALS['_CFG']['shop_title'] . ' - ' .
'Powered by ECShop';修改成$page_title = $GLOBALS['_CFG']['shop_title']就可以了。
5、如何发布首页公告
后台->系统设置->商店设置->网店信息->商店公告.
6、如何修改网站logo
用你的logo图片替换/themes/当前使用模板/images/logo.gif (以你当前logo图的名称为准)
7、如何去除ecshop产品详细页产品点击率
模板文件中,打开goods.dwt,删除<strong>{$lang.goods_click_count}:
</strong>{$goods.click_count}
8、网站公告代码段在那里
index.php文件中, $smarty->assign('shop_notice', $_CFG['shop_notice']); // 商店公告代码段控制公告
9、网站首页"精品推荐"显示数量在那里设置
ecshop中,为了让更多更丰富的购买信息显示在首页,可以根据自己所在行业特点,根据自己所在行业购买行为的分析,在ecshop首页设置热买促销新品的数量,让版面更加合理,让用户体验.
设置ecshop首页热买商品的数量.
模板管理-> 设置模板-> 热买商品(修改其显示数量)修改下面的10为你需要的数量,这就是热买商品
设置ecshop首页新品的数量.
模板管理-> 设置模板-> 新品上架(修改其显示数量)修改下面的10为你需要的数量,这就是新品上架
设置ecshop首页精品的数量.
模板管理-> 设置模板-> 精品推荐(修改其显示数量)修改下面的10为你需要的数量,这就是精品推荐
10、如何修改产品的库存
商品管理-> 商品列表-> 选中(库存),编辑
11、如何修改ecshop表的前缀
修改data/config.php下的$prefix = "ecs_";将ecs_修改成你需要的前缀.其次,在数据库中,修改表名比如ecs_ad修改为"xxx_ad";
12、如何调用促销产品
后台-商品管理- 商品列表- 编辑产品- 通用信息- 勾上促销价-填写促销期限-保存-清除缓存
13、如何显示商品品牌列表
商品管理- 商品品牌- 增加品牌-> 保存
增加该品牌下的产品
商品管理- 增加新产品- 选择商品品牌- 保存- 清除缓存(ps:为什么我添加的品牌图片没有显示,很显然你上传的商品没有选择该品牌)
14、如何修改ecshop导航栏目名称
后台- 系统设置-> 自定义导航栏- 编辑- 修改导航栏名称(导航有顶部、中部和底部)
15、ecshop产品相关的图片有哪几种
$goods_img = ''; // 初始化商品图片
$goods_thumb = ''; // 初始化商品缩略图
$original_img = ''; // 初始化原始图片
$old_original_img = ''; // 初始化原始图片旧图
16、如何修改“支付方式”显示顺序
打开ecs_payment表,如果你想让他显示在前面,你将设置pay_order值小一些,比如想让“支付宝”排第一,“快钱”排第二,你就可以设置支付宝pay_order=1,快钱pay_order=2
17、如何修改详细页的积分
详细页面的积分在模板
<strong>{$lang.goods_give_integral}</strong><font>{$goods.give_integral}
{$points_name}</font>中来控制的
18、如何修改产品缩略图大小
后台- 系统设置- 网店设置- 显示设置- 缩略图宽度.,当然你也可以设置缩略图高度
19、如何设置ecshop货币格式和日期格式
后台- 系统设置- 网店设置- 显示设置- 货币格式(¥%s元)或者时间格式
(Y-m-d H:i:s)
20、如何开取和关闭ecshop登陆验证码
后台- 系统设置- 验证码管理,开启或关闭
21、ecshop如何删除“注册用户”,“VIP用户”价格
会员管理- 会员等级- 删除或者不显示对应会员等级的价格
22、如何修改调整ecshop用户中心左侧栏目
模板文件library/user_menu.lbi中。
修改和去除一些栏目
23、如何设置网站最新新闻的数量
后台- 系统设置-网店设置- 显示设置- 最新文章显示数量
24、ecshop后台如何设置商品价格显示规则
后台-系统设置-网店设置-显示设置-商品价格显示规则
25、如何修改网站关闭后的提示信息
languages\zh_cn\common.php 中,把这句中文,修改成你要的文字
$_LANG['shop_closed'] = '本店盘点中,请您稍后再来...';
也可以在后台模板管理-语言项编辑-公共语言包中搜索进行修改
【ECSHOP开发中心】。
